مهم ترین تگ های html که باید بشناسید + ویدئو
سلام همراهان همیشگی سبزلرن، امیدوارم حالتون خوب باشه. این مقاله درباره مبحث کاربردی مهم ترین تگ های html هست. همونطور که میدونین زبان html یکی از زبان هایی هست که برای شروع طراحی وب باید اونو یاد گرفت. زبان html از تگ های متعددی تشکیل شده و برای انجام کارها در تگ های مختص خود اون کار استفاده میکنیم،
تو این مقاله قصد داریم مهم ترین تگ های html را باهم بررسی کنیم و یه لیستی ارائه بدیم تا ببینید مهمترین تگ های html کدام تگها هستند؟ و کجا استفاده میشن.
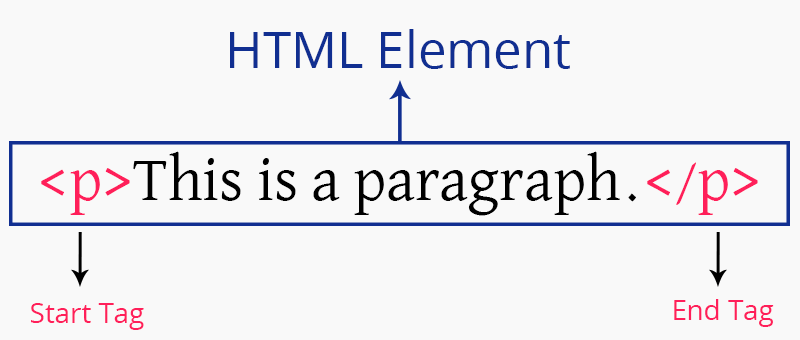
منظور از تگ در html یک قطعه در این زبان نشانه گذاری هست که برای نشان دادن شروع و پایان یک عنصر در html استفاده میشه. تگها به مرورگر کمک میکنند تا المانهای داخل سند را به اسناد داخل صفحات وب تبدیل کنند. مثلا تگ <p> برای ساخت یک پاراگراف محتوای متنی داخل صفحه استفاده میشه. یا مثلا تگ <img> برای اینکه یک عکس داخل صفحه قرار بگیره، به کار میره. معمولا تگهای پایانی با یک بک اسلش استفاده میشوند؛ مثلا: </p> پایان تگ پاراگراف را نشان میده.
دسته بندی مهم ترین تگ های html
قبل از بررسی مهم ترین تگ های html بهتر است با انواع تگها در این زبان نشانه گذاری آشنا شویم. در یک داکیومنت html ممکن است تگهای مختلفی استفاده شوند که براساس تعریف و دستهبندی با هم فرق دارند معمولا تگ های html بر اساس طبقهبندیهای زیر تقسیم میشوند:
بر اساس زوج و فرد
تگها از نظر باز و بسته شدن به دو دسته زوج و غیر زوج تقسیم میشوند. تگهای زوج تگهایی هستند که باید با یک تگ شروع آغاز شوند و حتما با تگ پایان نیز بسته شوند. مثل همان تگ <p> که توضیح دادیم. این تگ به صورت معمولی شروع میشود و در نهایت با یک بک اسلش یعنی به شکل </p> بسته میشود. معمولا مهم ترین تگ های html اغلب از این نوع هستند.

تگ غیر زوج همانطور که از نامش پیداست، نیازی به تگ پایان یا بسته شدن ندارد. و فقط با یک تگ معمولی شروع میشود. به این تگها، تگهای Standalone یا Singular هم گفته میشود. مثالی از این نوع تگ، <hr> است که یک خط افقی ایجاد میکند. این نوع تگ را کمتر در لیست مهمترین تگ های html میتوانید مشاهده کنید.
براساس ساختار Self-Closing
یکسری از مهم ترین تگ های html از نوع خودبسته یا Self-Closing هستند. تگهای خودبسته به تگهایی گفته میشود که از نوع تگ غیرزوج هستند و برای قالب بندی یا فورمتینگ به کار میروند. معمولا اطلاعات مهم و اصلی یعنی ویژگیهای مربوط به عنصر تگ، داخل تگ نوشته میشود. مثلا تگ تصویر که ویژگیهایش نیز داخل آن قرار میگیرد.
<img src="a.jpg" alt="This is an alternate text">
معمولا در ورژنهای قدیمی html از تگ اسلش برای بستن تگ استفاده میشد؛ مثلا:
<img src=”a.jpg” alt=”This is an alternate text” />
بر اساس کاربرد
به طور کلی پر کاربردترین تگ های html بر اساس عملکردشان در یکی از دستههای زیر قرار میگیرند:
- تگهای قالب بندی یا Formatting: این نوع تگ برای قالب بندی صفحه استفاده میشوند و مقادیری مثل اندازه متن، سبک فونت، بولد بودن و… را تنظیم میکنند. این کارها با استفاده از تگهایی مثل <U>، <b> و <font> انجام میشود.
- تگهای ساختاری: تگهای ساختاری از تگ های پرکاربرد html برای کمک به ساختار صفحات هستند. تگهایی نظیر Description head, html, title و body از این دسته تگها هستند که برای ساختن اسکلت صفحه به کار میروند. این تگها از مهم ترین تگ های html هستند و باید به درستی به کار روند.
- تگهای کنترلی: دستهی دیگری از تگ های پرکاربرد html ، تگهای کنترلی هستند. این تگها برای مدیریت محتوا و اسکریپتها به کار میروند. یا کتابخانههای خارجی. از مهم ترین تگ های html در این دسته میتوان به تگهای فرم، دراپ داون، چک باکس و… اشاره کرد.
دسته بندیهای دیگری نیز برای تگ های html تعریف شده که براساس مبانی و ساختار تگها را تقسیم میکند

لیست مهم ترین تگ های html
خب دوستان اماده اید میخواهیم 32 تگ مهم در html را باهم بررسی کنیم.
1. تگ a
این تگ یکی از مهم ترین تگ های Html می باشد که تقریبا در هر صفحه سایت ازش استفاده میشه؛ از این تگ که یک تگ دوتایی هست برای درج لینک در سایت استفاده میشود.
2. تگ abbr
از این تگ برای نمایش مخفف کلمه یا رساندن منظوری از یک جمله استفاده میشود
3. تگ address
یکی دیگه از تگ های مهم html که برای درج آدرس در وب سایت استفاده می شود؛ برای درج آدرس شرکت متعلق به سایت، آدرس نویسنده مقاله، مدرس دوره و …. استفاده میشود
4. تگ های map و area
از این دو تگ از مهمترین تگ های html هستند که برای ساخت image-map در سایت استفاده می شود، به این شکل که با تگ map عکس موردنظر را انتخاب کرده و داخل آن از تگ area برای تعیین ناحیه ای داخل image-map استفاده می شود
5. تگ article
از این تگ عموما برای نوشتن محتوای محتص مخصوصا مقاله استفاده میشود، برای نوشتن کپشن پست ها و محتوای سایت نیز استفاده میشود
6. تگ های audio و video
دو تا از مهمترین تگ های html تگهای صوت و ویدیو هستند. از تگ audio برای درج موزیک و از تگ video برای درج ویدیو در وب سایت استفاذه می شود
7. تگ b
از این تگ برای ضخیم (bold) کردن متن استفاده می شود، اگه میخواین متن یا کلمه ای رو به دلیل مهم بودنش bold بکنین، از این تگ استفاده کنین.
8. تگ های i و em
این تگ های مهم html جهت مورب کردن متن در وب سایت استفاده می شود
9. تگ body
این تگ یکی از پرکاربردترین تگ های html هست که کل محتوای وب سایتمون رو دربر میگیره و تمامی کدهاش نوشته شده جهت نمایش به کاربر، داخل این نگ قرار میگیرند
10. تگ br
این تگ هم یکی از مهمترین تگ های html که برای ایجاد یک خط فاصله خالی بین دو عنصر استفاده میشود(همون نقطه سر خط ابتدایی خودمون :))
11. تگ button
این تگ یکی از تگ های پرکاربرد html هست که برای ایجاد دکمه در وب سایت استفاده میشود؛ دکمه های ثبت نام، خرید، سفارش، لاگین و …
12. تگ input
این تگ از مهم ترین تگ های html برای دریافت ورودی از کاربر استفاده میشود، اطلاعاتی مثل سن کاربر، محل سکونت کاربر، جنسیت کاربر و ….
13. تگ canvas
یکی از تگ های مهم html که برای رسم اشکال مختلف استفاده میشود؛ البته در رسم شکل از جاوا اسکریپت استفاده میشود
14. تگ blockquote
این تگ از مهمترین تگ های html برای نشان دادن نقل قول است؛ اگه میخواین متنی رو به عنوان نقل قول تو سایتتون درج کنین از این تگ استفاده کنین
15. تگ del و s
از جمله مهم ترین تگ های html که برای نمایش متن باطل شده استفاده میشه؛ این تگ ها یک خط روی متن مورد نظرتون میکشه(به منظور ابطال)
16. تگ های div و section
میتونم بگم این تگ مهم ترین تگ Html محسوب میشه! تگ div برای سکشن بندی(بخش بندی) سایت استفاده میشه
برای تعیین قسمت های مختلف سایت از این تگ استفاده میشود
17. تگ های ul و ol
این دوتا تگ هم از پرکاربردترین تگ های html هستند. از این تگ ها برای ساخت لیست در وب سایت هستند؛ از تگ ol برای لیست های مرتب و از تگ ul برای لیست های نامرتب استفاده میشود
18. تگ های table, tr, td, thead, tfoot
این موارد از مهمترین تگ های html برای ساخت جدول در وب سایت هستند
تگ table: برای ایجاد جدول
تگ thead: برای چیدمان عنوان جدول
تگ tfoot: برای چیدمان فوتر جدول
تگ tr: برای ایجاد سطر در جدول
تگ td: برای ایجاد ستون داخل هر سطر
19. تگ title
یکی از تگ های پرکاربرد html که برای تعیین عنوان یک صفحه از وب سایت استفاده میشود
20. تگ u
این تگ از تگ های پرکاربرد html است که برای زیرخط دار کردن متن استفاده میشود
21. تگ textarea
یکی از مهم ترین تگ های html که برای دریافت ورودی طولانی از کاربر استفاده میشود(به عنوان مثال زمانی که میخواین از کاربر نظری دریافت کنین)
22. تگ sup
این تگ اگرچه از پرکاربردترین تگ های html نیست ولی مهم است. از این تگ برای نمایش بالاوند استفاده میشود، به عنوان مثال زمانی که میخواین توان یک عددی رو بالاتر از خودش نمایش بدین
23. تگ sub
از این تگ برای نمایش پایین وند استفاده میشود، به عنوان مثال زمانی که بخواین بخشی از متن رو پایین تر از متن اصلی نمایش بدین
24. تگ small
یکی از تگ های پرکاربرد html که برای کوچک تر نشان دادن متن استفاده می شود
25. تگ span
یکی از تگ های پرکاربرد html که کاربرد جالبی هم داره، تگ اسپن هست. از این تگ برای اضافه کردن متن کوتاهی برای بخشی از وب سایت استفاده میشود، به عنوان مثال برای نمایش دادن خطاها یا اخطار به کاربر، یا به عنوان مثال برای جدا کردن استایل بخشی از متن
26. تگ select و option
این تگ ها نیز از پرکاربردترین تگ های html اند که برای ساخت لیست کشویی جهت انتخاب کاربر استفاده میشود، از تگ select برای ساخت یک لیست کشویی و از تگ option جهت ساخت آیتم های لیست داخل select استفاده می شود
27. تگ script
یکی دیگه از پرکاربردترین تگ های html تگ اسکریپته. از این تگ جهت نوشتن کدهای زبان برنامه نویسی جاوا اسکریپت استفاده می شود؛ ابتدا تگ script رو ایجاد کرده و سپس داخل آن کدهای جاوا اسکریپت مدنظرمون رو مینویسیم
28. تگ progress
از تگ های مهم html که برای ایجاد یک نوار پیشرفت استفاده می شود؛ ساخت نوار های پیشرفت برای سطح مهارت، نمایش پیشرفت دانلود، تعداد اعضا و …
29. تگ mark
تگ مارک را نمیشه جز تگ های پرکاربرد html دسته بندی کرد؛ ولی تگ مهمی هست. از این تگ برای هایلایت کردن متن استفاده میشود، متنی که داخل تگ mark نوشته بشه بصورت هایلایت نمایش داده میشه
30. تگ img
میشه این تگ را یکی از مهم ترین تگ های html دونست چون که از این تگ برای درج هرگونه عکس در وب سایت استفاده میشود
31. تگ های Heading
در html به تگ های h1, h2, h3, h4, h5, h6 تگ های heading گفته میشه که از پرکاربردترین تگ های html هست و برای نوشتن عنوان استفاده میشه؛ عنوان مقاله در وب سایت، عنوان ویدیو و ….
از سمت h1 تا h6 سایز متن کاهش می یابد
31. تگ form
این تگ نیز یکی از تگ های مهم html هست که برای ایجاد فرم در وب سایت استفاده می شود؛ فرم هایی مثل فرم ثبت نام، فرم لاگین، فرم خرید و ….
داخل تگ form جهت دریافت اطلاعات از کاربر از تگ های input, select, textarea و .. استفاده می شود
32. <– –!>
این مورد تگ محسوب نمیشه؛ برای نوشتن توضیحات در زبان Html از این استفاده میشود؛
هر تگ یا متنی داخل این تگ ها نوشته بشن توسط مرورگر شناسایی نشده و صرفا به عنوان توضیحی هستند برای راهنمایی طراح یا برنامه نویس.
تو این مقاله توضیح دادیم که مهم ترین تگ های html کدام تگها هستند؟ و چه کاربردی دارند.برای آشنایی و تسلط به پرکاربردترین تگ های html و استفاده از این تگ ها شما نیاز به تمرین و تکرار دارید تا بتوانید روی آن ها مسلط شوید. امیدوارم این مقاله سایت سبزلرن براتون مفید بوده باشه اگه سوالی در مورد Html داشتین تو کامنت ها بپرسین بهتون پاسخ میدم
پیشنهاد مطالعه







نظری برای این مقاله ثبت نشده است