برنامه نویسی فرانت اند چیست ؟ + ویدیو [ اپدیت 2021 ]
فرانت اند چیست؟ سلام به همه ی دوستای عزیزم امیدوارم حال دلتون خوب باشه تو این مقاله میخوام راجب زبان های برنامه نویسی فرانت اند صحبت کنیم و هر کدوم رو به صورت جداگونه توضیح بدم در این مقاله که به بررسی زبان های فرانت اند خواهیم پرداخت من یک ویدیو براتون قرار دادم که مفهوم جمله فرانت اند چیست رو واضح تر میکنه برای شما حتما توصیه میکنم ویدیو رو تا اخر ببینید مقاله رو همچنین تا انتها بخوانید و نظر خود را در قسمت کامنت برای ما بیان کنید تا ببینیم ایا مفهوم این جمله که برنامه نویسی فرانت اند در واقعیت چی هست رو به درستی متوجه شدید یا خیر پس تا انتها همراهمون باشین.

تعریف فرانت اند از زبان techterms.com
تعریف فرانت اند در ادبیات کامپیوتر یعنی هر بخشی از یک برنامه یا وب سایت که کاربر با آن تعامل میکنه. از نگاه یک کاربر فرانت اند یعنی همون رابط کاربری و از نگاه توسعه دهنده فرانت اند یعنی برنامه نویسی و طراحی رابط کاربری. اما ببینیم منظور از فرانت اند چیست و چه هدفی داره؟ فرانت اند برای این ساخته شده که قسمت جلویی برنامه یا سایت کاملا بصری و آسون باشه و کاربر بتونه راحت به دنبال خواستههای خودش بگرده. از طرف دیگه جذابیت بصری باعث جلب توجه کاربر میشه و اونو به استفاده از برنامه یا سایت ما تشویق میکنه. حالا که معنی فرانت اند را متوجه شدید، فکر میکنید چه عناصری در فرانت اند وجود دارند؟
- طرح صفحه
- عناصر گرافیکی
- عناصر صوتی و تصویری
- محتوای متنی
- عناصر رابط کاربری مثل دکمهها، لینکها، نوار ابزار و…
- باکسهای ورود اطلاعات مثل فرمها
- و…
تمام چیزهایی که گفتیم در کنار هم دیگه تعریف فرانت اند هستند و ما با کمک اونا میتونیم با برنامه یا سایت تعامل داشته باشیم.
برنامه نویسی فرانت اند چیست؟
شاید ندونید برنامه نویسی فرانت اند چیست؟ قبل از اینکه بریم سراغ معرفی زبان های برنامه نویسی فرانت اند ، باید ببینیم Front End چیست؟Front End مربوط به ظاهر وب سایت میشه. یعنی هر چیزی که برای ما قابل مشاهده هست از قبیل رنگ و فونت و باکس ها و اسلایدر ها و غیره هست و اگه بخوام با یک مثال توضیح بدم:
دقیقا مثل جلوی صحنه ی تئاتر میمونه شما فقط میتونین هر چیزی که جلوی صحنه هست مثل بازیگر هاش و لباس هاشون حرف هاشون و گریم های صورتشون و محیطشون رو ببینین و بشنوین ولی به پشت صحنه ی اون مثل کارگردان و گریمور و سناریو دسترسی ندارین. دقیقا مثل یک وب سایت میمونه .
شما فقط ظاهر سایت رو میبینین حتی میتونین با inspect گرفتن (کلیک راست کنین و گزینه ی inspect رو انتخاب کنین یا از شورت کات ctrl+shift=c و یا کلید F12 استفاده کنین) کد های مربوط به فرانت اند وب سایت مدنظرتون رو مشاهده کنین و ببینین که از چه تکنولوژی هایی استفاده شده اما چنین قابلیتی برای بک اند سایت که مربوط به پشت صحنه هست وجود نداره که البته بدیهی هست چون مربوط به اطلاعات و امنیت سایت میشه. پس قطعا شما نباید قادر به دسترسی به کد های اون قسمت داشته باشین .

تفاوت فرانت اند و بک اند
تفاوت فرانت اند و بک اند سوالیه که جوابش از روی اسمش مشخص هست. اگه یه سایت را یه مغازه در نظر بگیرین، فرانت اند میشه بخش ویترین و چیدمان مغازه و بک اند میشه فروشنده و دفترهای حساب و کتاب. در واقع منظور از بک اند جاییه که دادههای سایت ذخیره و مدیریت میشن. کاربر برای تعامل با سایت و دسترسی به دادههای اون، باید از طریق فرانت اند به بک اند متصل بشه و انتقال داده انجام بگیره. در بک اند ما یه سرور داریم که این سرور یه پایگاه داده داره و اطلاعاتی که بهش داده میشه را داخل اون ذخیره میکنه. خب حالا نقش برنامه نویسی فرانت اند چیست؟ این بخش در اصل برای ایجاد یک رابط بین کاربر و سرور استفاده میشه؛ یعنی شما یه سایتی میسازید که کاربرا رو به سرور و دیتابیس متصل میکنه. مثلا فرض کنید کاربر میخواد در سایت ثبت نام کنه. برای این کار میاد دادههاش را رو داخل فرمی که با زبان های فرانت اند طراحی شده وارد میکنه و با زدن دکمهی ارسال این دادهها با کمک فرانت اند سایت، به سمت سرور یعنی بک اند منتقل میشن.
تفاوت فرانت اند و رابط کاربری
بحث بعدی ما تفاوت فرانت اند و رابط کاربری هست. حالا که فهمیدید منظور از فرانت اند چیست، شاید براتون سوال شده باشه که تفاوت UI با فرانت چیست؟ خیلی کلی میشه گفت یه بخشی از (User Interface)UI یا همون رابط کاربری با فرانت اند سایت شما همپوشانی داره. در واقع منظور از رابط کاربری بخشهای بصری سایت هست. اینکه المانهای سایت مثلا باکسها، دکمهها، منوها و… کجا قرار بگیرند. متنها را چطور و کجا بزاریم و چه رنگ و فونتی بهشون بدیم. چه تصاویری استفاده کنیم و بنرها و اسلایدرهای سایت چه شکلی باشن. انیمیشنها و گیفهای سایت چطور تنظیم بشن و خیلی المانهای بصری دیگه. ابزار کار یه طراح رابط کاربری نرم افزارهای گرافیکی مثل ایلاستریتور و فتوشاپه.
خب با این اوصاف وظیفه یک برنامه نویس فرانت اند چیه؟ اینه که رابط کاربری را پیاده سازی کنه به اضافهی کارهای دیگهای مثل پیادهسازی پروتکلهای ارتباطی http و…، طراحی ریسپانسیو، طراحی UX و خیلی کارهای دیگه. بنابراین قسمت نهایی طراحی رابط کاربری میشه یه بخش از فرانت اند سایت.
تفاوت فرانت اند و تجربه کاربری
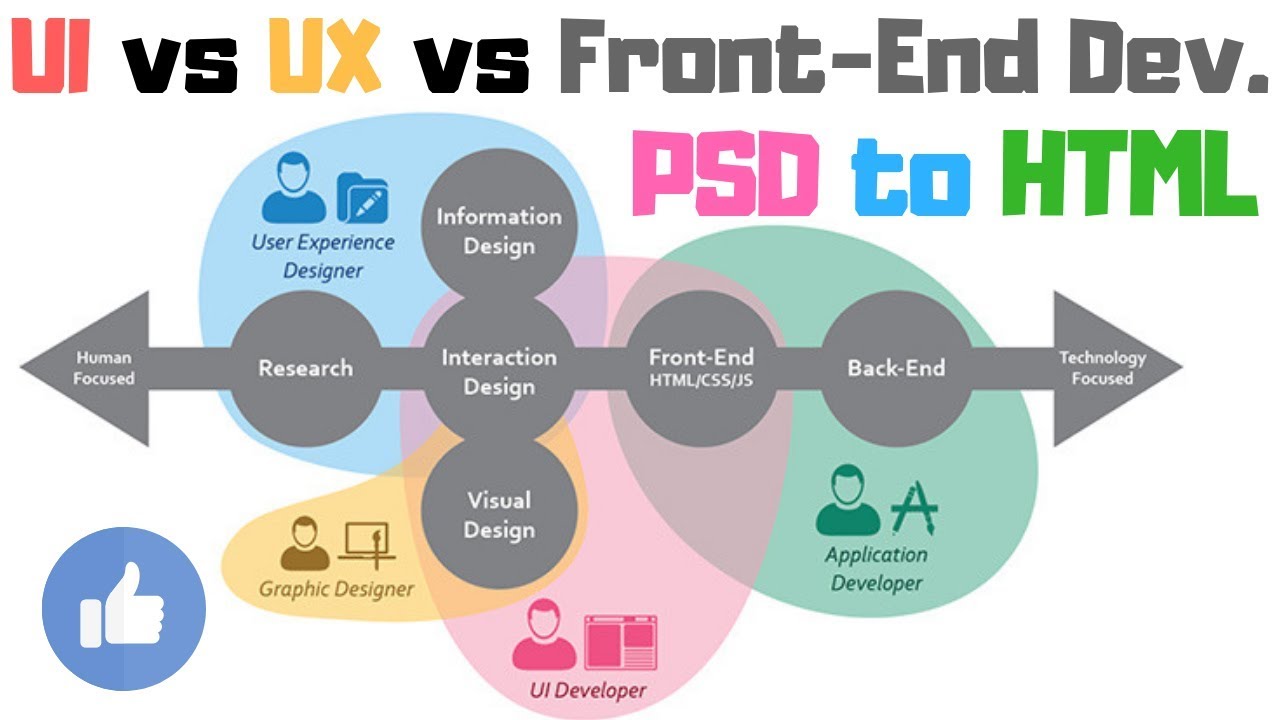
خب حالا ببینیم تفاوت فرانت اند و تجربه کاربری چیه؟ منظور از تجربهی کاربری یا همون UX(User Exprience) رضایت کاربر از کار با وبسایت شماست. یعنی روی نحوهی تعامل کاربران با سایت شما و همینطور اطلاعاتی که به اونا ارائه میشه، تاکید داره. تجربهی کاربری یا UX هم مثل UI، برای طراحی فرانت اند لازمه ولی همهی اون نیست. در واقع میشه گفت UX کاملا از فرانت اند مجزاست و باید قبل از اون انجام بشه. اگه میخواید درک درستی از تجربهی کاربری، رابط کاربری و فرانت اند سایتتون داشته باشین، به تصویر زیر دقت کنید.

مهارت های لازم برای فرانت اند
تا الان باید متوجه معنی فرانت اند و کاربردهاش شده باشید. حالا ببینیم برای تعریف فرانت اند سایت به چه مهارتهایی نیاز داریم. همونطور که گفتیم برنامه نویسی front end برای چیدن ویترین سایت شما استفاده میشه. برنامه نویسای فرانت اند باید تمام تلاششون را بکنن تا سایتی جذاب و در عین حال کاربردی بسازند. اما ببینیم وظایف برنامه نویس فرانت اند چیست؟
- بهینه سازی گرافیک و سرعت صفحات
- سازگاری برند و برندینگ در سراسر وب سایت
- تستهای عملکرد از المانهای هستهای سایت
- توسعهی سایت واکنشگرا
- ایجاد ابزارهایی برای تعامل با کاربران که با مرورگرهای مختلف سازگار باشه
- بهینهسازی موتور جستجو یا همون سئو
اما ببینیم مهارتهای لازم برای توسعه فرانت چیست و یک برنامه نویس فرانت باید به چه سلاحهایی مجهز باشه؟
- Html/css
- جاوا اسکریپت
- jQuery
- فریمورکهای جاوا اسکریپت
- فریمورک های فرانت اند
- پیش پردازشهای css مثل SASS و LESS
- سرویسهای restful و APIs
- طراحی موبایل و ریسپانسیو
- توسعه چند مرورگری
- سیستم مدیریت محتوا
- تست و خطایابی
- گیت و کنترل نسخه
- حل مسئله
- طراحی گرافیک

زبان های برنامه نویسی فرانت اند
زبان های برنامه نویسی فرانت اند خیلی سخت نیستن؛ ولی مهمن و برای یه توسعهدهندی فرانت اند، دونستن همشون الزامیه. در ادامه هر کدوم از این زبانها و کاربردشون را برای شما توضیح میدیم.
زبان نشانه گذاری HTML
html که مختصر hyper text markup language هست یک زبان نشانه گذاری هست.(زبان نشانه گذاری نه برنامه نویسی!) Html شامل تگ های متعددی هست که اساس اون رو تشکیل میده. Html دقیقا مثل اسکلت بدن میمونه و اساس یک وب سایت رو تشکیل میده که بر سایت بر پایه های اون استواره پس اولین استپ برای یادگیری سایت (اگر بخواین از فرانت اند شروع کنین)، Html هست. شما توی html با تگها کار میکنید و میتونید فایلهای متنی، عکس، ویدیو و صدا را بهش اضافه کنید. کار اصلی شما در html قالب بندی سایت در برنامه نویسی فرانت اند هست. از مزیتهای این زبان میشه به موارد زیر اشاره کرد:
- یادگیری ساده و سریع
- پشتیبانی در اکثر مرورگرها
- سینتکس روان و منعطف
- رایگان بودن
- به راحتی در محیط notepad ویندوز قابل استفاده است.
- قابلیت خلاصه نویسی دارد.
و اما معایب اصلیترین زبان برنامه نویسی فرانت اند چیست؟
- امنیت کم این زبان
- پویا نیست
- هر ساختاری را پشتیبانی نمیکند
البته یه موضوعی این وسط هست. قطعا هر حوزه تخصصی اصطلاحات و مفاهیم مربوط به خودش رو داره. به عنوان مثال اصطلاحاتی تو حوزه آشپزی، نجاری، دندان پزشکی و … وجود داره که بیشتر افراد اون حوهز باهاشون سر و کار دارن. اگه شما بخواین وارد یه حوزه ای بشین، اگه اصطلاحات و مفاهیم اون حوزه رو تا حد امکان بلد باشین و باهاشون آشنایی داشته باشین، وقتی وارد مباحث اصلی شدین سردرگمی کمتری خواهید داشت و سوالات کمتری براتون پیش میاد. پس واسه همین خاطر پیشنهاد می کنم قبل از این که Html رو شروع کنین، یه تحقیق و جستجویی در مورد اصطلاحات و مفاهیم حوزه برنامه نویسی وب بکنین. مفاهیم و اصطلاحاتی مثل فرانت اند، بک اند، کلاینت، هاست، دامین، سرور و …
سبزلرن یه دوره داره که اسمش “شروع فرانت اند وب + سکوی پرتاب به بازار کار” هست و تو این دوره آقای سعیدی راد اصطلاحات مهم، ضروری و پر کاربردی که تو حوزه وب استفاده میشن رو براتون آموزش میده. میتونین قبل از شروع Html از این دوره استفاده کنین.
استایل دهی با css
css که مخفف Cascading Style Sheets هست یکی از زبان های برنامه نویسی Front end برای استایل دهی هست که به تگ های html خاصیت و زیبایی می بخشه. Css درست مثل ظاهر جسم ما هستن همه ی چیزهایی که استخون ما رو پوشش دادن مثل گوشت و پوست و رنگ و مو و هر چیزی که به جسم ما زیبایی جلوه داده (فکر کنین هیچ کدوم از اینا رو نداشتیم و فقط استخون بودیم:| html خالی و بدون css هم دقیقا یه همچین چیزی میشه :). در css ما یک تگ استایل داریم که داخلش میتونیم هر ویژگی مربوط به ظاهر المانهای سایت مثل اندازه، رنگ، شکل و… را تغییر بدیم. علاوه بر این با استفاده از سلکتورهای Css، میشه المانها را انتخاب کرد و به هر کدوم استایل داد. از مزیتهای این استایل دهی با این زبان برنامه نویسی front end میشه به موارد زیر اشاره کرد:
- پشتیبانی در اغلب مرورگرها
- قابلیت استفاده مجدد از کدها
- نگهداری مجزای کدها
اما ببینیم معایب این زبان برنامه نویسی فرانت اند چیه؟
- عدم نمایش درست در برخی مرورگرها
- استایل دهی سلسله مراتبی که کمی پیچیده است.
ماژول ها و فریمورک های css :
پس یادگیری css هم از واجبات و اصول اولیه هست که ماژول های مختلفی برای راحت تر کردن کار وجود داره که واقعا کار هایی مثل ریسپانسیو رو ساده تر و سریع تر و با کد های کمتر انجام میدن که کامل همه ی این ها رو در مقاله ی مربوط به نقشه ی راه گفتم.
به طور مثال استفاده از ماژول های flex box یا css grid خیلی کمک کننده هست. چون قطعا برای سایت هایی که در قسمت هایی از وب سایت که ردیف ها و ستون های تو در تویی دارن فقط استفاده از css برای ما مشکل ساز خواهند بود پس استفاده از این ماژول ها به شدت کارایی ما رو بالا میبره و زیبا و تمیز تر شدن سایت و سرعت بالای ما کمک میکنه. همچنین استفاده از یکی از فریمورک های css به شدت الزامی هست. مثل بوت استرپ که معروف ترین اون هاست یا متریالایز یا semantic Ui و غیره که به شدت به سرعت ما و استاندارد شدن کد های ما کمک میکنه.
چون به طور مثال برای ایجاد یک اسلایدر به جای نوشتن تعداد خط کد زیادی با css و جاوا اسکریپت می تونیم اون رو با چند خط کم تو فریمورک بوت استرپ اون رو پیاده سازی کنیم و برای قسمت های خیلی زیادی به جای نوشتن اون کد توسط css در بوت استرپ فقط کلاس اون رو صدا میزنیم و از این دست تغییرات
زبان برنامه نویسی جاوا اسکریپت (Java Script):
خب در این قسمت میرسیم به زبان جاوا اسکریپت به عنوان یکی از زبان های برنامه نویسی Front end که تقریبا اصل داستان هست. و اگه بخوام طبق مثال اناتومی انسان بهتون بگم جاوا اسکریپت تقریبا مثل روح انسان میمونه. چیزی که باعث تعامل با جسم ما میشه و بهمون معنی میده جاوا اسکریپت هم برای html و css حکم روح رو داره. ما تا قبل از این با استفاده از html و css فقط میتونستیم یک وبسایت استاتیک بسازیم یعنی چی؟
استاتیک به معنی نداشتن تعامل با کاربر هست در این حالت فقط یه سری مطلب و شکل و باکس و … به کاربر نشون داده میشه و هیچ ارتباطی با مخاطب گرفته نمیشه. اما وقتی جاوا اسکریپت به داستانمون اضافه میشه ما قادر خواهیم بود تا سایتمون رو دینامیک کنیم که به معنی تعامل داشتن با کاربر هست.
اصلا تعامل داشتن با کاربر یعنی چی؟ با یه مثال موضوع رو براتون توضیح میدم. به عنوان مثال برای ولیدیت (ارزیابی) کردن کاربر برای ثبت نام کردن یا ورود سایت باید با کاربر تعامل برقرار کرد به این معنی که با استفاده از جاوا اسکریپت الگوی صحیح مدنظرمون رو برای ایمیل، نام کاربری و پسورد مشخص کنیم تا اگر کاربر ایمیل و نام کاربری و پسوردی رو وارد کرد که با الگو مطابقت نداشت پیغام خطایی رو بهش نمایش بده و ازش بخواد که مطابق با الگوی مورد نظر کادر ها رو پر بکنه.
به این کار تعامل برقرار کردن با کاربر گفته میشه که توسط زبان جاوا اسکریپت امکان پذیره. یک توسعه دهنده فرانت اند باید تا حد امکان به نکات، قوانین و استاندارد های Ui و Ux تسلط داشته باشد تا بتواند بحث زیبایی در ظاهر سایت و همچنین تعامل با کاربر را پیاده سازی کند. البته ایجاد تعامل یکی از جنبههای کار جاوا اسکریپته. شما با کمک این زبان میتونید المانهایی مثل گرافیکهای متحرک چند بعدی و قابلیتهای بروزرسانی را هم به سایتتون اضافه کنید.
جاوا اسکریپت یک زبان شی گراست و میتونید با اون اطلاعات کاربران را دریافت و آنالیز کنید. از امتیازات این زبان فرانت میتونیم به موارد زیر اشاره کنیم:
- ساخت سایت به صورت متحرک و جذاب
- ایجاد المان کاربردی
- کم کردن ریکوئستهای سرور
از معایب این زبان میشه موارد زیر را نام برد:
- زمین بازی اسکریپتهای مخرب
- ممکنه بعضی مرورگرها کامل جاوا اسکریپت را پشتیبانی نکنند.

فریمورک های فرانت اند
بعد از تعریف فرانت اند و زبان های برنامه نویسی اون، بریم سراغ فریمورک های فرانت اند. فریمورک هایی فرانت اند، مشتقاتی از زبان های برنامه نویسی front end هستند که بهتره بلد باشید. منظور از فریمورک، ساختاریه که کار با زبانهای برنامه نویسی را راحتتر میکنه. میشه گفت فریمورکها یکسری ماژولهای آماده هستند که بهتون کمک میکنند وب سایتتون را سریعتر بسازین. از طرف دیگه توی فریمورکها ما یکسری ابزارها برای طراحی داریم که دقت و سرعت کارمون را بالا میبرن. خب حالا که با زبان های فرانت اند آشنا شدید، بد نیست فریمورکهایی که برای این زبانها ساخته شدند را هم بشناسید. در ادامه بهترین فریمورک های فرانت اند را با هم بررسی میکنیم:
- Bootstrap: فریمورک بوت استرپ مال زبان Css هست. این فریمورک متن باز و رایگانه و برای طراحی ریسپانسیو ارائه شده. بوت استرپ برای طراحیهای mobile first استفاده میشه، یعنی طراحیای که نسخهی موبایل سایت نسبت به نسخهی وب اون اولویت داره. توی مقالهی آموزش بوت استرپ 5 در 2021، ما کاملا درباره این فریمورک صحبت کردیم و اون را آموزش دادیم. بوت استرپ از نسخهی 4 به بعد از تکنولوژی فلکس باکس Css به جای فلوت استفاده میکنه. اگه نمیدونین فلکس باکس چیه، مقاله آموزش فلکس باکس برای فرانت اند را مطالعه کنید.
- AngularJS: انگولار یکی دیگه از فریمورک های فرانت اند هست که مال زبان جاوا اسکریپته. این فریمورک هم متن باز و رایگانه و برای وب اپلیکیشنها به کار میرود. جذابیت این فریمورک اینه که صفحات html را به حالت پویا میبره و با کمک داریرکتیوهاش میتونید صفتهای html را افزایش بدید.
- js: بازم یه فریم ورک پرکاربرد و حرفهای دیگهی از جاوا اسکریپت. این فریمورک برای طراحی رابط کاربری یا همون UI استفاده میشه. ری اکت component base هست و برای کار با اون یا باید از node.js استفاده کنید یا CDN. آموزش کامل ری اکت را میتونید توی سایت سبز لرن مشاهده کنید.
- js: ویو یکی دیگه از فریمورک های فرانت اند جاوا اسکریپته که برای طراحی رابط کاربری و اپلیکیشنهای سینگل پیج استفاده میشه. ویو نسخهی سبک شده ولی قدرتمندی از انگولاره.
- Jquery: جی کوئری فریمورک نیس، کتابخونه است ولی قابلیتهای زیادی به جاوا اسکریپت اضافه میکنه؛ مثلا تعامل با html، ajax و مدیریت ایونتهای مرورگرها.
بازار کار فرانت اند تو چه وضعیتی قرار داره؟
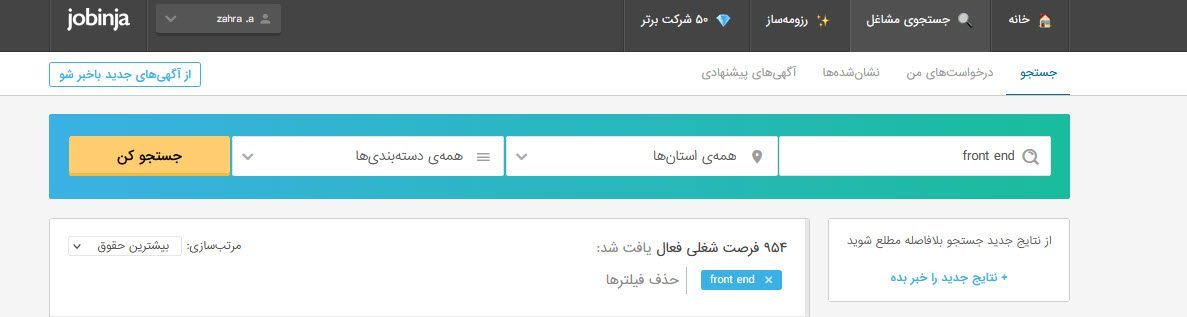
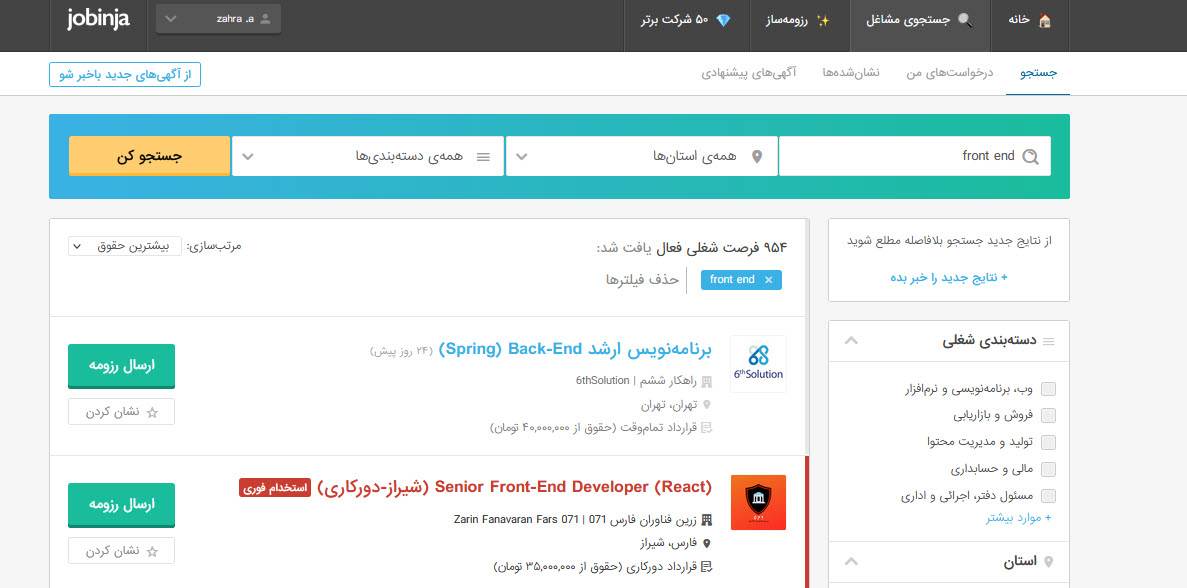
واسه پاسخ دادن به این سوال باید آگهی های استخدامی و فرصت های شغلی و حقوق های اونا رو موجود تو حوزه فرانت اند رو بررسی کتیم. وب سایت های مختلفی وجود دارن که تو حوزه آگهی استخدامی کار میکنن. دو مورد از این وب سایت ها، وب سایت های جابینجا و کوئرا هستن. خب اجازه بدین یه سر به وب سایت جابینجا بزنیم.
به عکس زیر که از سایت جابینجا هست توجه کنین:

همون طور که تو عکس مشاهده می کنین، 954 تا آگهی شغلی فقط تو جابینجا واسه فرانت اند وجود داره!! یعنی به همین اندازه بازار کار خوب و فوق العاده ای داره و اگه شما بتونین یک متخصص فرانت اند بشین، قطعا می تونین درآمد های خیلی خوبی داشته باشین.
البته راه های کسب درآمد از زبان های برنامه نویسی Front end نویسی فقط به استخدام و شرکت های برنامه نویسی محدود نمیشه. روش های مختلفی مثل تولید محتوا، تدریس در حوزه برنامه نویسی، راه اندازی استارتاپ، همکاری با شرکت های خارجی به صورت ریموت، فریلتسری و… وجود داره که تو مقاله های بعدی به طور کامل روش های کسب درامد از برنامه نویسی رو بررسی خواهیم کرد.
میزان درآمد از زبان های برنامه نویسی فرانت اند
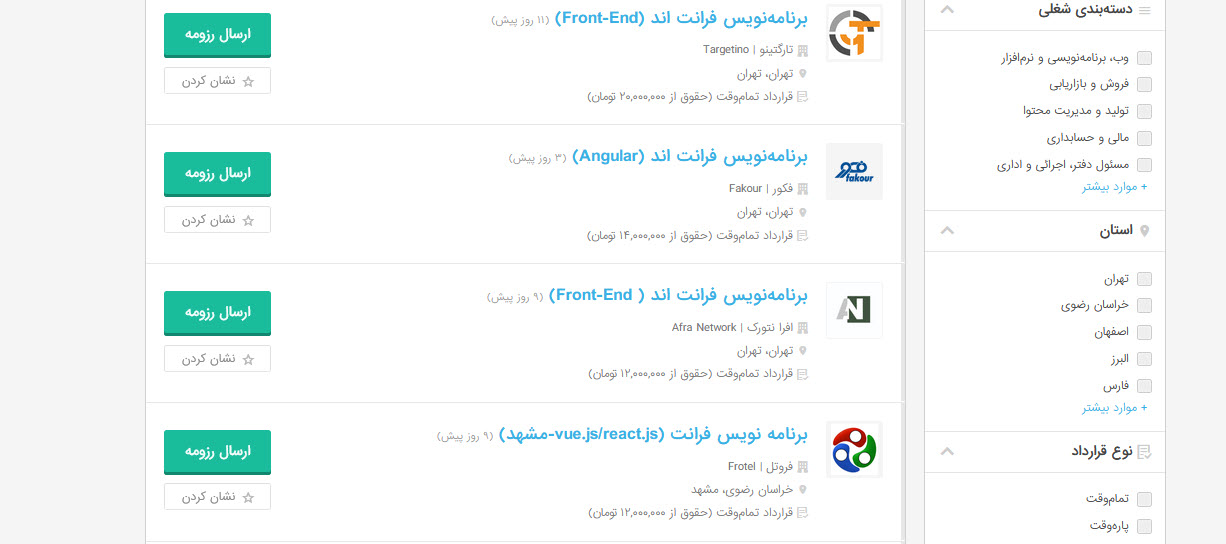
الان شاید بپرسید میزان درآمد از زبان های برنامه نویسی فرانت اند چقدره خب تا اینجا متوجه شدیم که بازار کارش داغه و اگه شما یه فرانت اند کار خوب باشین، موقعیت های شغلی زیادی رو در اختیار دارین. اما تعداد موقعیت های شغلی مطلی چندان خاصی رو ثابت نمی کنه. چون حقوق و مبلغ پرداختی هم مهم هست. حالا بریم چند تا از آگهی های استخدامی رو مورد بررسی قرار بدیم و ببینیم مبلغ پرداختیشون چقدره. به عکس های زیر توجه کنین:

همون طور که تو این تصاویر مشاهده می کنین حقوق های بالای 11 میلیون تومن میتونین کسب کنین.
حالا یه آگهی خفن تر هست که در ادامه مشاهده می کنیم:

خب همون طور که اینجا هم مشاهده می کنین، شما به عنوان یک فرانت اند کاری که تخصص و مهارت بالایی در زبان های برنامه نویسی Front end داره میتونین حتی بیشتر از 30 میلیون تومن درآمد داشته باشین. توی مقاله درآمد از فرانت اند ما مفصل دربارهی حقوق و درآمد یه برنامه نویس فرانت اند در سال 2021 صحبت کردیم.
خب پس معطل چی هستین؟ همین الان شروع کنین.
مزایای شغل فرانت اند
مزایای شغل فرانت اند یکی دو تا نیست. تو دنیای مدرن، هر سازمانی باید یه وب سایت داشته باشه. دنیای وب دنیایی هست که روز به روز به کاربرانش اضافه میشه و قرار نیست حالا حالا از کار بیفته. در دنیا بیش از 1.8 میلیارد وب سایت داریم و آمار نشون میده که فرصتهای شغلی طراحی وب توی دنیا از هر شغل دیگهای بیشتره. این تنها مزیت شغل فرانت اند نیست. مزایای دیگهای هم هست که شما را از انتخاب این شغل راضی نگه میداره، مثلا:
- رشد شغلی زیاد برنامه نویسی فرانت اند
- یادگیری و استفاده از اون خیلی راحته
- یک رشتهی جذاب و خلاقانهاس که هیچوقت ازش خسته نمیشین
- حقوق خوبی داره و میتونین به راحتی درآمدتون رو افزایش بدین
- فرانت اند هر روز رشد میکنه و شمام میتونین در این حرفه پیشرفت کنید
- در هر نقطه ای از دنیا که باشین، میتونین کار تون را انجام بدین
- میتونین از فرصتهای شغلی خارج کشور استفاده کنید
- میتونین به صورت فریلنس برای خودتون کار کنید

موقعیت های شغلی برای برنامه نویس فرانت اند چیست؟
اما ببینیم انواع موقعیت های شغلی برای برنامه نویس فرانت اند چیست؟ در واقع یک برنامه نویس فرانت اند، فقط یه شغل مشخص یعنی طراحی سایت فرانت اند نداره، میتونه تو سمتهای مختلفی توی یه ارگان فعالیت کنه. از جمله مهمترین موقعیتهای شغلی که به یک شخص با مهارت برنامه نویسی فرانت اند پیشنهاد میشه، موارد زیر هستند:
- توسعه دهندهی Front End
- توسعه دهندهی Front End موبایل
- Front End DevOps
- مهندس Front End
- طراح UI
- طراح Front End وب
- متخصص سئوی Front End
- تست و دیباگر سایت

بهترین زبان های فرانت اند
حوزه برنامه نویسی فرانت اند فقط و فقط سه زبان اصلی دارد که تقریبا تمام وب سایت های موجود در سراسر اینترنت از آن ها استفاده می کنند و شما برای فعالیت در این حوزه باید آن ها را یاد بگیرید. این سه زبان، زبان های Html، Css و جاوا اسکریپت هستند.
همان طور که گفته شد، برای فرانت اند فقط از همین سه زبان استفاده می شود و هیچ کدام از آن ها هیچ گونه جایگزینی ندارند. یعنی شما نمی توانید به جای Html یا Css یک زبان دیگر را یاد بگیرید و برای فعالیت در حوزه فرانت اند حتما باید این سه زبان را یاد بگیرید. پس در نتیجه ترکیب “بهترین زبان های فرانت اند” یک بحث اشتباهی است و معنی ندارد. اما علاوه بر زبان های گفته شده، ممکن است در شبکه های مجازی یا وب سایت های مختلف زبان هایی مثل اکما اسکریپت و تایپ اسکریت را هم شنیده باشید.
در این مقاله قصد ندارم به صورت تخصصی وارد این زبان ها شوم، اما در این حد بدانید که اکما اسکریپت و تایپ اسکریپت ارائه شدند تا قابلیت ها و سینتکس های جدیدی را به جاوا اسکریپت اضافه کنند و حتی کد های نوشته شده در اکما اسکریپت و تایپ اسکریپت، قبل از اجرا شدن در مرورگر توسط تکنولوژی به اسم Babel به جاوا اسکریپت تبدیل می شوند. پس در نتیجه تایپ اسکریپت و اکما اسکریپت زبان های جدا از جاوا اسکریپت نیستند و اگر شما Html، Css و جاوا اسکریپت را به خوبی یاد گرفته باشید، ادامه مسیر برای شما مثل آب خوردن خواهد بود.
سخن آخر
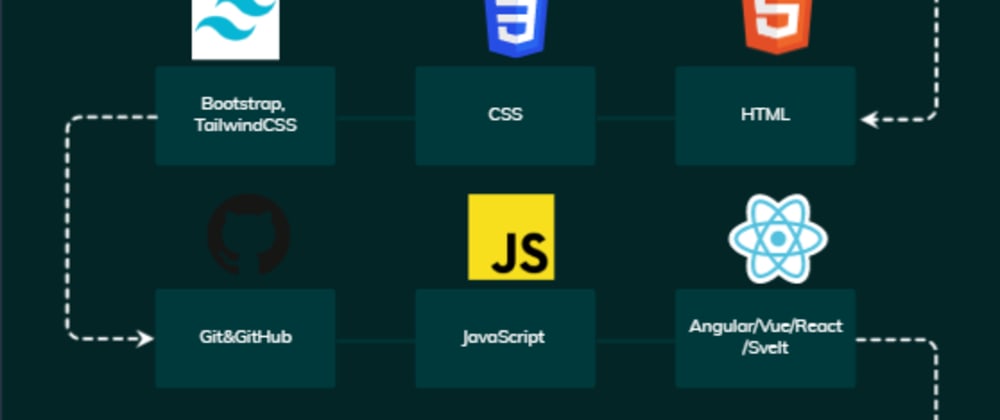
در این مقاله راجب تعریف فرانت اند و زبان های برنامه نویسی فرانت اند وب بحث شد و گفتیم زبان های برنامه نویسی فرانت اند چیا هستن. یکی دیگه از مواردی که بهش اشاره کردیم اینه که مهارتهای لازم برای یه برنامه نویس فرانت اند چیست و چه فریمورکهایی لازمه یاد بگیره. به طور کلی نقشه راه یادگیری فرانت اند را میتونین توی تصویر زیر ببینید

اگه میخواهید به طور دقیق معنی فرانت اند در وب را متوجه بشید و بدونید که برای یادگیری فرانت اند چه مسیری را باید طی کنید، پیشنهاد میکنیم حتما مقالهی نقشه راه فرانت اند در در سایت سبزلرن مطالعه کنید.اگه بتونین زبان های برنامه نویسی فرانت اند را یاد بگیرید، جایگاههای شغلی مختلفی را میتونید توی یه سازمان یا حتی به صورت فریلنسری به دست بیارین که توی مقاله چندین موردش را بهتون گفتیم. خوشبختانه فرصتهای کاری زیادی برای فرانت اند توی سایتهای کاریابی مثل جابینجا پیدا میشه و میتونین با بالا بردن مهارتهاتون، به درآمد بالایی توی این شغل به دست بیارید. امیدوارم این مقاله اطلاعات شما را از شغل فرانت اند بالا برده باشه و بتونید با این مهارت آیندهی شغلی خوبی برای خودتون بسازین.
سوالات متداول
- آیا شغل فرانت اند شغل خوبی است؟
مسلما بله، فرانت اند شغلی است که از استارت آپهای کوچک گرفته تا شرکتهای بزرگی مثل آمازون و گوگل به آن نیاز دارند و فرد میتواند با پیشرفت در آن به موقعیتهای شغلی بینظیری برسد. از سوی دیگر این شغل دائما در حال پیشرفت است و هیچ وقت تکراری نمیشود و شخص در آن رشد میکند.
- حقوق برنامه نویس فرانت اند بیشتر است یا بک اند؟
طبق آماری که در سایتهای مختلف وجود دارد، برنامه نویس بک اند تقریبا 25 درصد بیشتر از برنامه نویس فرانت اند دریافتی دارد؛ با این حال این بستگی به محل کار فرد دارد. ممکن است یک برنامه نویس فرانت اند با مهارت زیاد، چند برابر یک برنامه نویس بک اند کم مهارت حقوق دریافت کند.
- آیا با وجود cmsها شغل برنامه نویسی فرانت اند در حال زوال است؟
خیر اصلا، حتی با رشد چشمگیر استفاده از cms هایی مثل وردپرس هم فرانت اند هنوز در حال رشد و گسترش است. دلیل این مسئله اول این است که برای توسعهی سایت در خود cms ها نیز آشنایی با فرانت اند نیاز است و همچنین بسیاری از سایتها تمایل به شخصی سازی سایت خودشان دارند و مهارت برنامه نویسی فرانت اند نیاز است. حتی میتوان گفت چشم انداز شغلی فرانت اند برای کسانی که قدم در این راه گذاشتهاند، بسیار روشن است.
- راحت ترین فریمورک های فرانت اند کدام است؟
در میان فریمورکهای موجود، VUE سادهترین و راحتترین فریمورک است. همچنین این فریمورک امروزه بسیار پرکاربرد شده؛ چون قدرت زیادی دارد. در مقابل انگولار، مشکلات و سختیهای زیادی برای توسعه دهندگان دارد.
- آیا پایتون برای برنامه نویسی فرانت اند مناسب است؟
پایتون یک زبان برنامه نویسی است که هم برای بک اند و هم برای فرانت اند قابل استفاده است. این زبان سینتکس فوق العادهای برای توسعه بک اند دارد و به طور گسترده در سمت سرور استفاده میشود. پایتون یکی از زبانهای هستهای برای توسعه بک اند است با این حال برای فرانت اند معمولا از این زبان استفاده نمیکنند و زبانهای گفته شده در این مقاله برای توسعهی فرانت اند ترجیح داده میشوند.
پیشنهاد مطالعه







خیلی جامع و عالی خسته نباشید.
🙏❤️