معرفی 27 مورد از بهترین اکستنشن های VsCode


بهترین افزونه های VsCode اگر در حوزه برنامه نویسی حتی فعالیت اندکی داشته باشین، حداقل یک بار اسم Visual Studio Code یا همان VsCode را شنیده اید. VsCode یکی از ادیتور (ویرایشگر) های محبوب و پر استفاده حوزه برنامه نویسی است که توسط شرکت مایکروسافت ارائه شده است.
اگر هنوز با این ادیتور محبوب کار نکردید و قصد یادگیری آن را دارید، پیشنهاد می کنم به دوره آموزش رایگان VsCode سبزلرن مراجعه کنید.
هر شخص در محیط خاصی مشغول به کار است و VsCode نیز محیط کاری برنامه نویسان است. هر چقدر که محیط کاری شما جذاب تر و زیباتر باشد، به همان اندازه با انگیزه و لذت بالاتری کد می زنید.
VsCode نیز اکستنشن (افزونه) های زیادی دارد که هر کدام از به نحوی کد نویسی ما را لذت بخش تر و راحت تر می کنند. در این مقاله 27 مورد از بهترین اکستنشن های VsCode را به شما عزیزان معرفی کنیم تا مسیر کد نویسی شما راحت تر شده و لذت بیشتری را هنگام کار تجربه کنید.
افزونه های VsCode چطور نصب می شوند؟
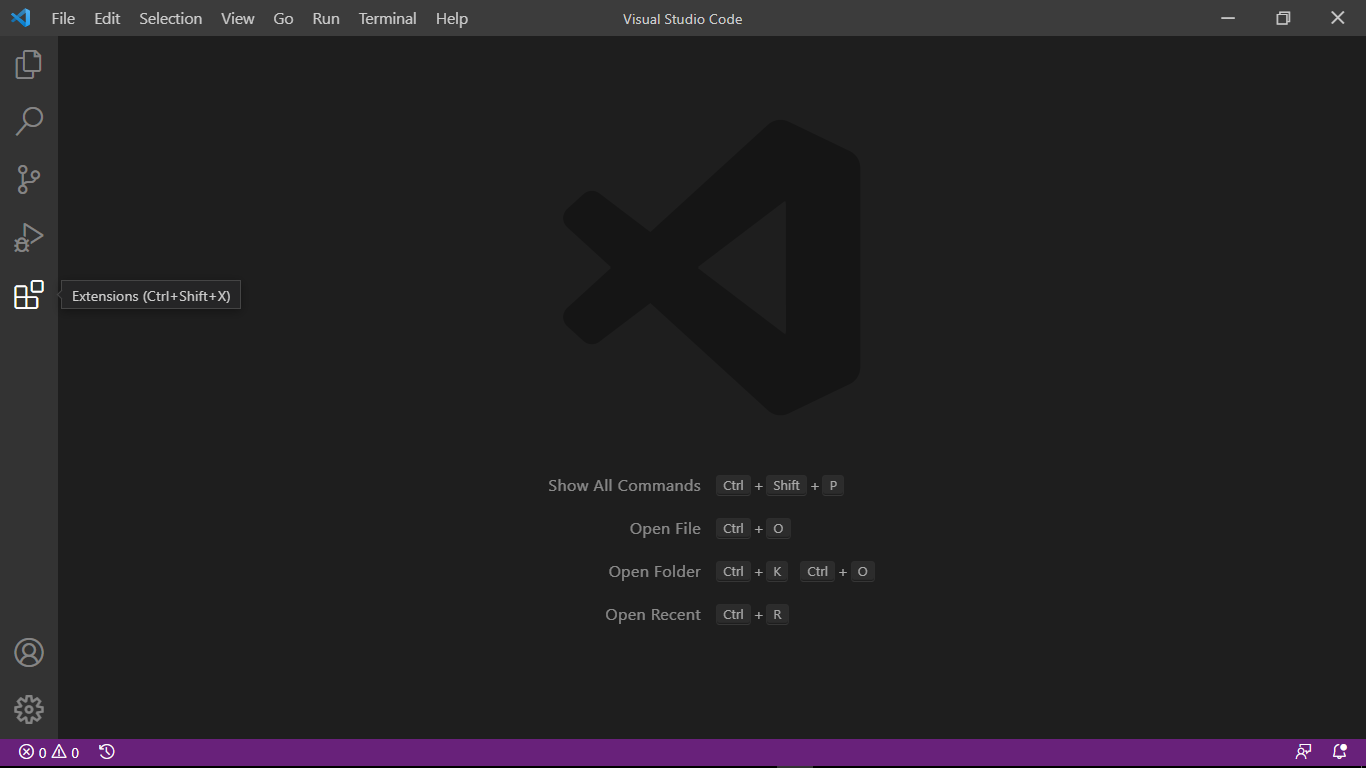
ممکن است اولین بارتان باشد که از نرم افزار VsCode استفاده می کنید. به محض این که VsCode را روی سیستم خود نصب کرده و اجرا می کنید، با محیط زیر مواجه می شوید:

همان طور که مشاهده می کنید 5 آیکون در سمت چپ وجود دارند که آیکون آخری همان قسمت افزونه ها می باشد.
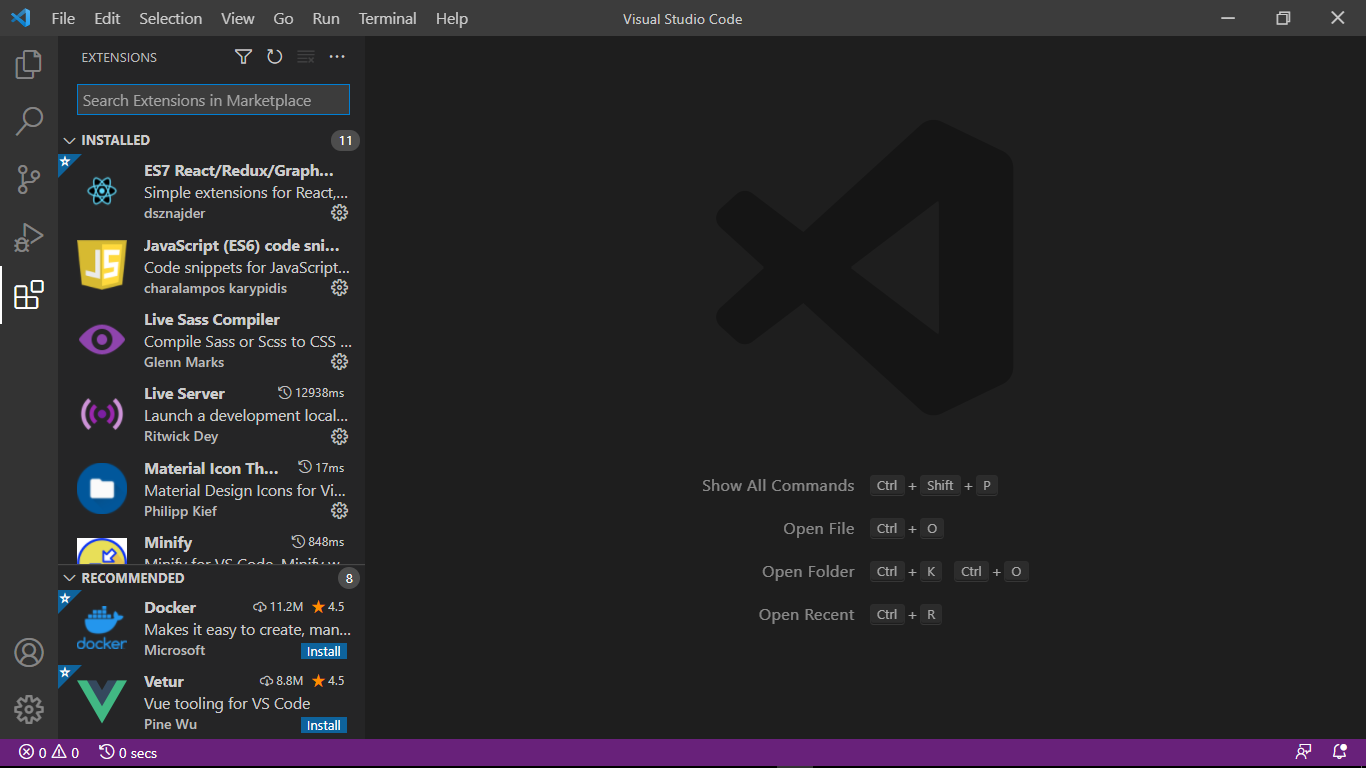
با کلیک روی آیکون افزونه ها، وارد محیط زیر می شوید:

که در بالا ترین قسمت از همین بخش یک اینپوت برای Serach مشاهده می کنید. شما باید در این قسمت اسم افزونه مورد نظرتان را بنویسید تا VsCode آن را برای شما پیدا کند.
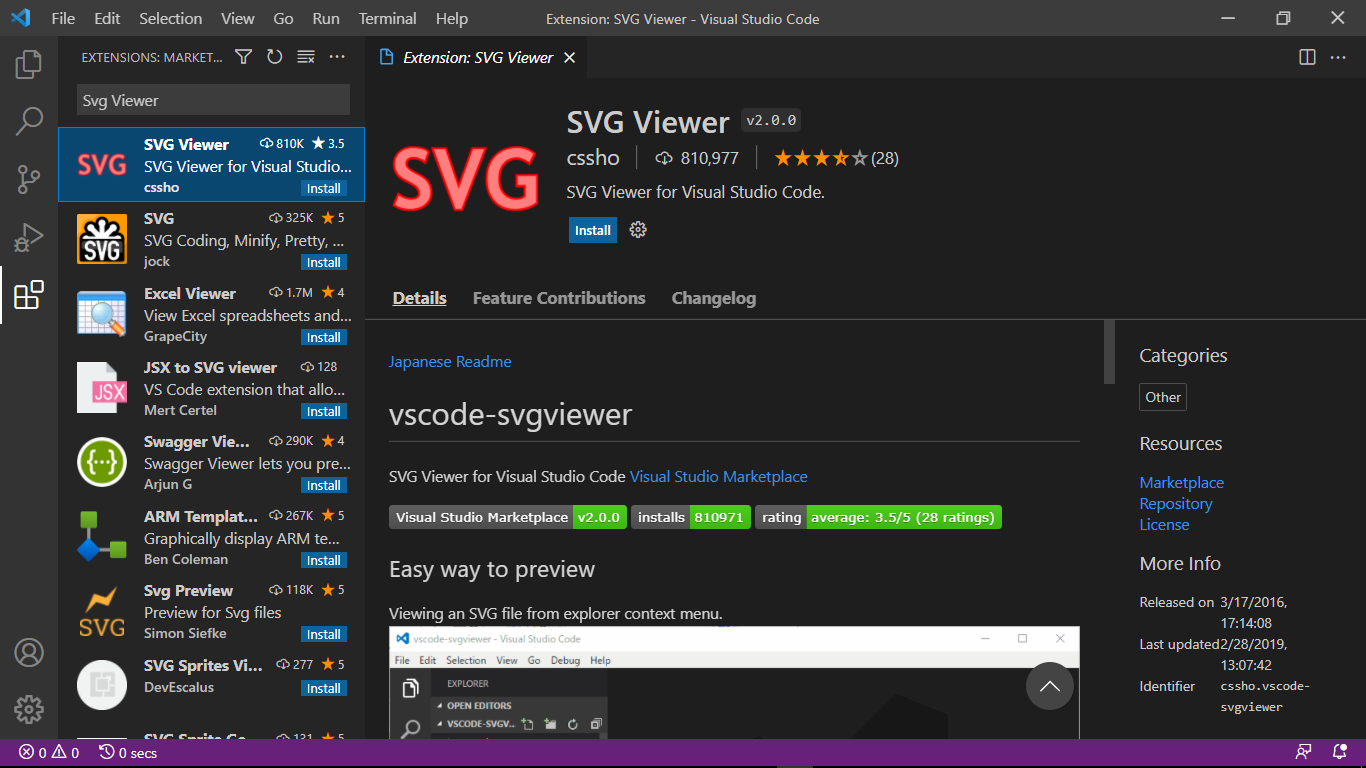
به عنوان مثال قصد داریم افزونه Svg Viewer را نصب کنیم. به شکل زیر عمل می کنیم:

با سرچ کردم اسم افزونه Svg Viewer، تمام افزونه های مرتبط با آن را برای ما لیست می کند و شما بعد از کلیک روی هر کدام از افزونه های لیست شده در سمت چپ، مستندات و جزئیات همان افزونه برای شما باز می شود و با کلیک روی دکمه Install افزونه روی VsCode شما نصب می شود، به همین راحتی.
اگر هنوز در نحوه نصب افزونه ابهام یا مشکلی دارید، لطفا ویدئوی مربوط به این مقاله را مشاهده کنید تا برطرف شود.
افزونه Emmet

همان طور که می دانید نقطه شروع حوزه وب یادگیری زبان Html است که برای پیاده سازی هر وب سایت، بدون استثنا از آن استفاده شده و تمام برنامه نویسان فرانت اند با آن سر و کار دارند و روزانه چند ساعت Html کار می کنند.
در حالی که Html با محیط و کدهای خشکی که دارد، اگر به مدت زیادی با آن کار کنید قطعا خسته کننده خواهد بود و حوصله شما را سر می برد.
برای همین افزونه ای به اسم Emmet ارائه شده است تا زمانی که با Html کار می کنید، سرعت توسعه بالایی داشته باشید و در مدت زمان پایین کد زیادی را بنویسید.
خبر خوب بعدی این است که افزونه Emmet به طور دیفالت (پیش فرض) روی ادیتور VsCode نصب بوده و نیازی به نصب آن و به راحتی می توانید از آن استفاده کنید.
برای دسترسی به شورتکات ها و قابلیت هایی که این اکستنشن در اختیارتان قرار می دهد، می توانید به چیت شیت واقع در داکیومنت آن به آدرس Emmet.io مراجعه کنید.
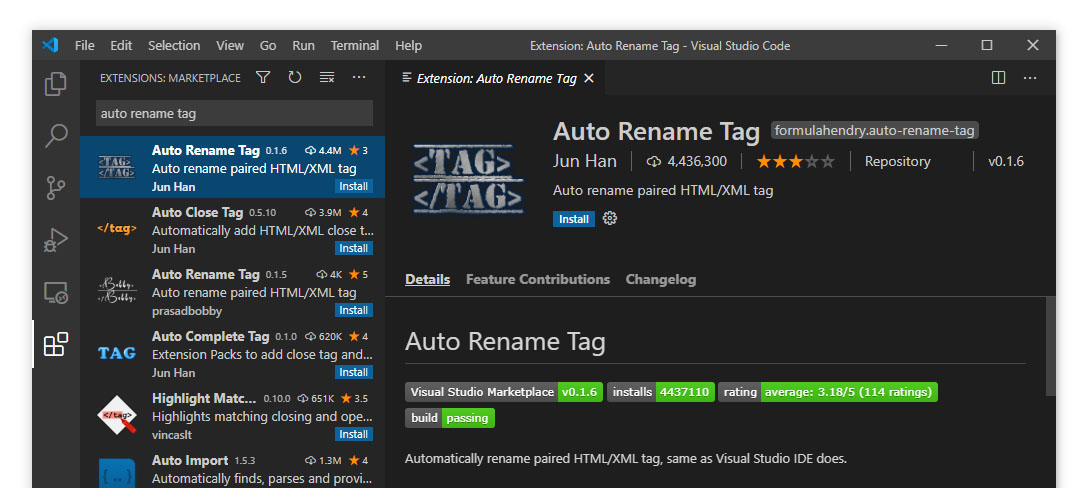
افزونه Auto Rename Tag

زمانی که با Html کار می کنید با تگ های زیادی سر و کار دارید، مخصوصا این که با بزرگ تر شدن پروژه تعداد این تگ ها نیز بیشتر می شود.
حال فرض کنید قصد دارید اسم تگی را تغییر دهید. در همچین حالتی باید هم اسم تگ باز و هم تگ بسته را تغییر دهید!
در حالی که این موضوع می توانید وقت زیادی را از شما بگیرد. اینجاست که افزونه Auro Rename Tag به کمک برنامه نویسان فرانت اند می آید.
شما بعد از نصب این افزونه اگر اسم تگی را در قسمت تگ باز یا بسته تغییر دهید، قسمت دیگر تگ نیز خود به خود تغییر پیدا می کند و این موضوع می توانید در صرفه جویی وقت به شما کمک کند.
افزونه CodeSnap

ممکن است شما بخواهید قسمتی از کد های پروژه مورد نظرتان را با یکی از دوستان یا همکارانتان به اشتراک بگذارید.
در همچین حالتی می توانید کد را کپی کنید یا به کمک گوشی موبایلتان از کد عکس گرفته و در شبکه های مجازی برای فرد مورد نظرتان ارسال کنید. اما هر کدام از این روش ها از کیفیت و خوانایی پایینی برخوردار هستند.
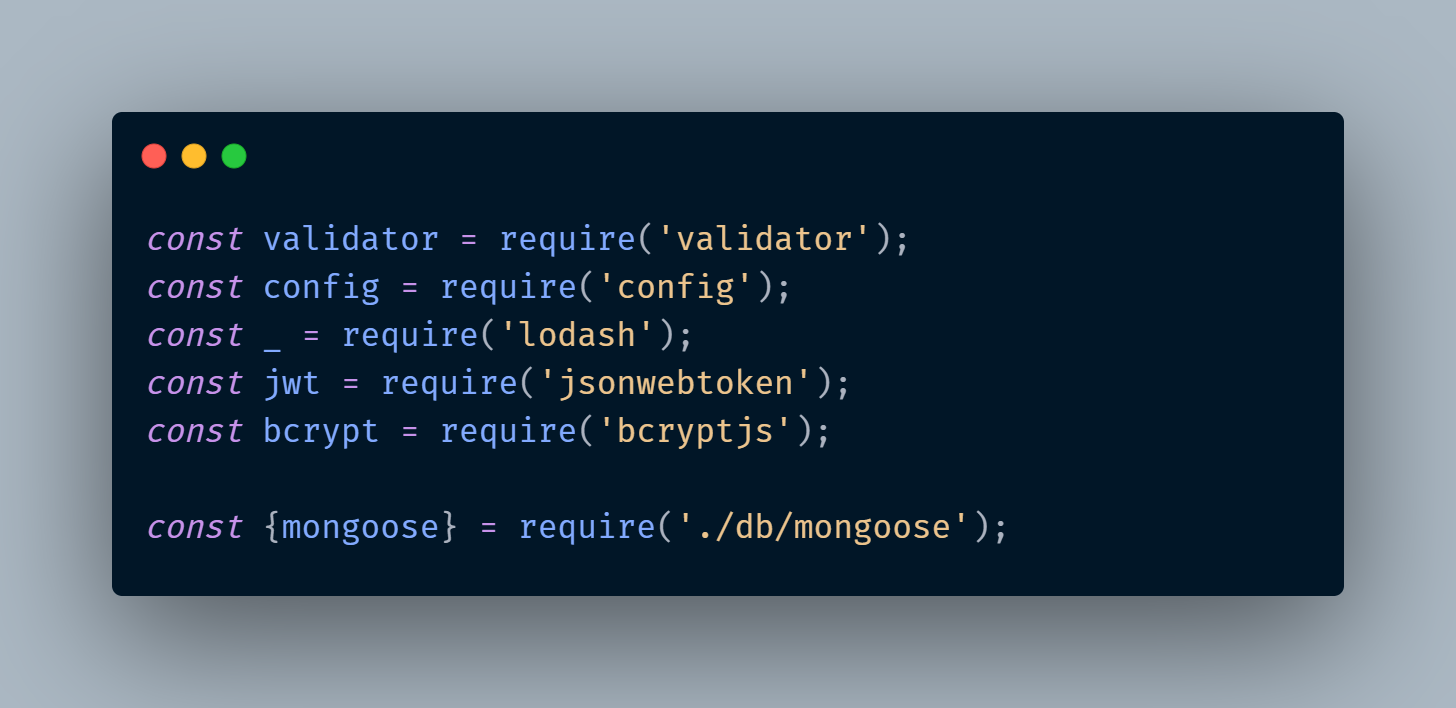
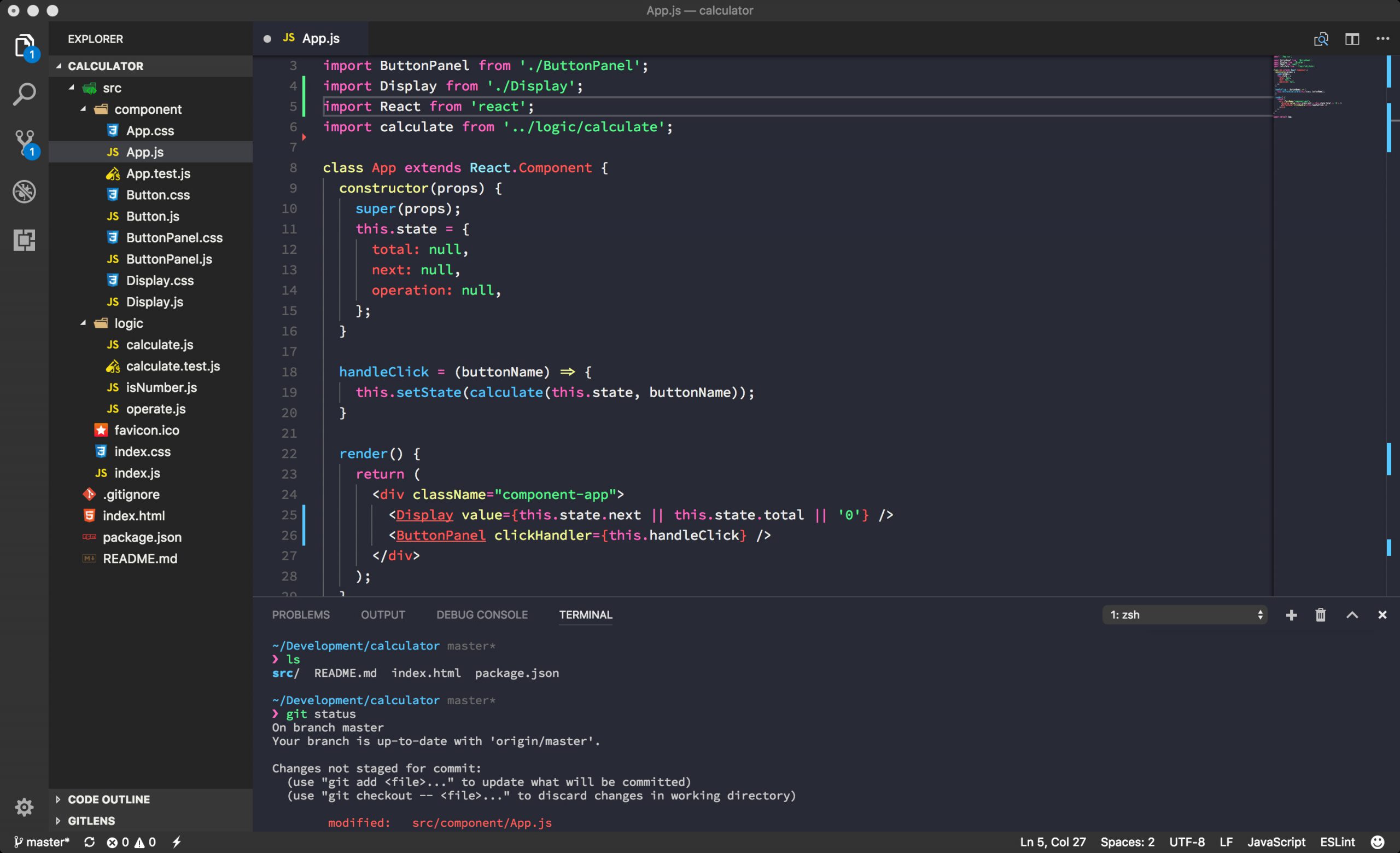
برای همین موضوع افزونه CodeSnap ایجاد شده است. این افزونه به شما این امکان را می دهد که بتوانید قسمت دلخواهی از کدتان را در قالب یک تصویر زیبا داشته باشید و آن را در فضای مجازی به اشتراک بگذارید.
تصویری که افزونه CodeSnap در اختیارتان قرار می دهد، شکل و ظاهری مثل تصویر زیر را دارد:

البته تعیین رنگ متن، بک گراند، فونت و … از تصویر خروجی کاملا قابل شخصی سازی می باشد و شما می توانید از قسمت Config آن تنظیمات لازم را انجام دهید. (نحوه تنظیم کردن قسمت های دلخواه CodeSnap به طور کامل و مفصل در دوره VsCode سبزلرن آموزش داده شده است)
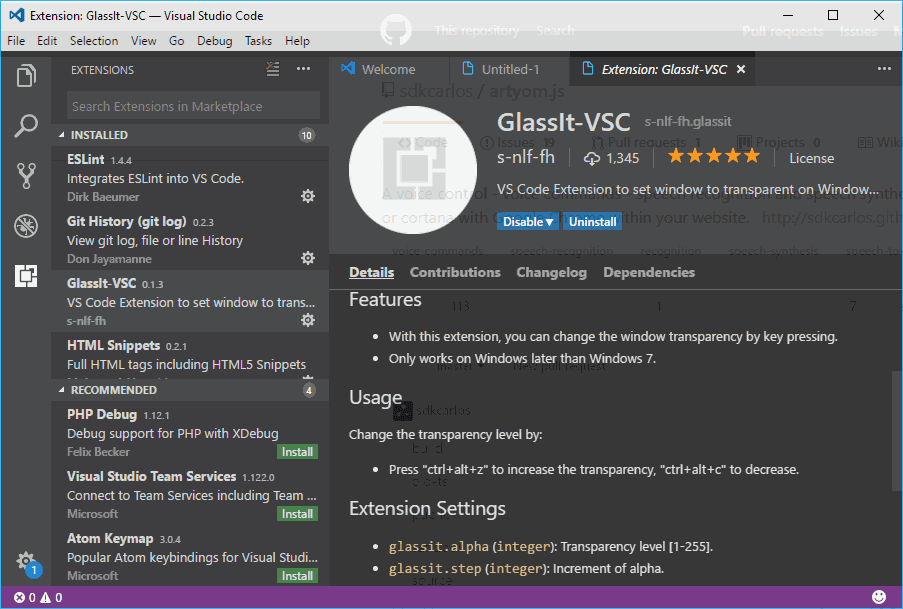
افزونه GlassIt

افزونه GlassIt یکی از بهترین افزونه های VsCode می باشد که محیط کاری شما را زیباتر و چشم نوازتر می کند.
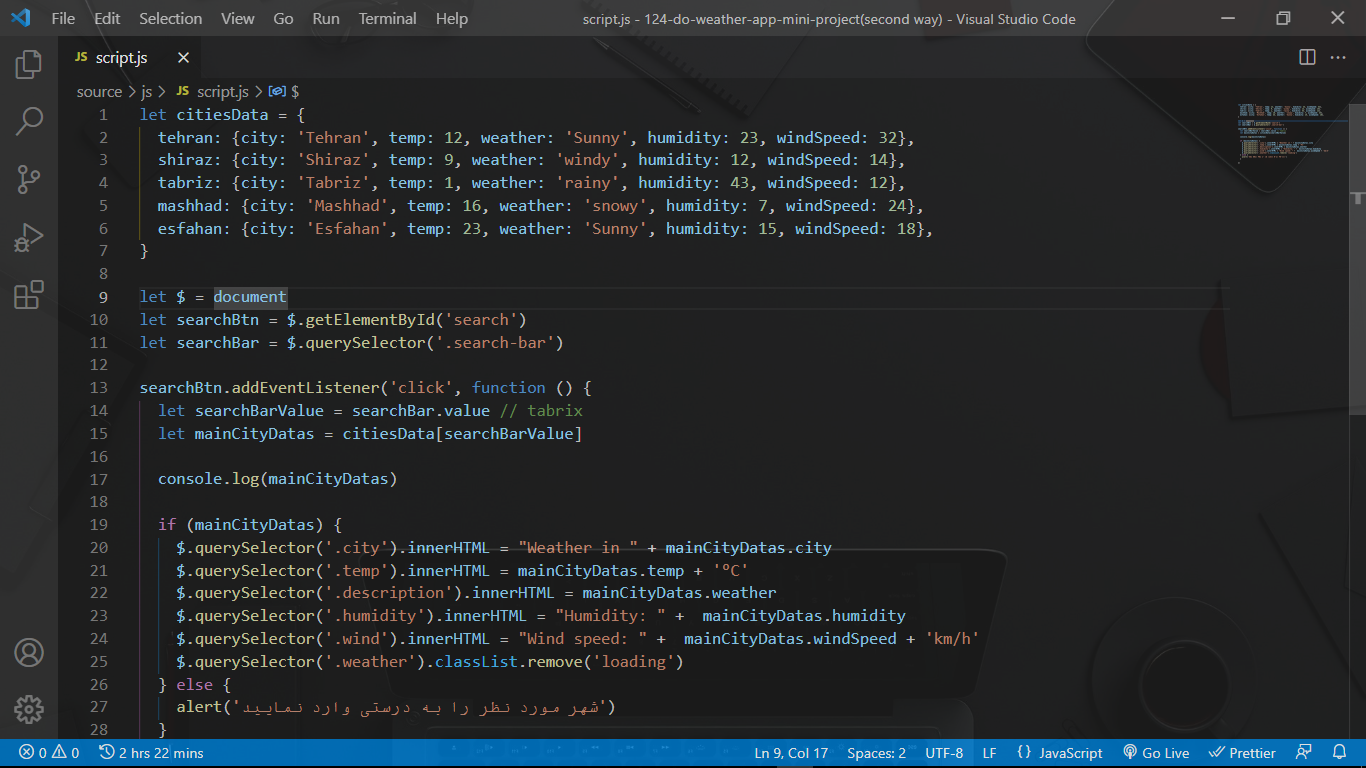
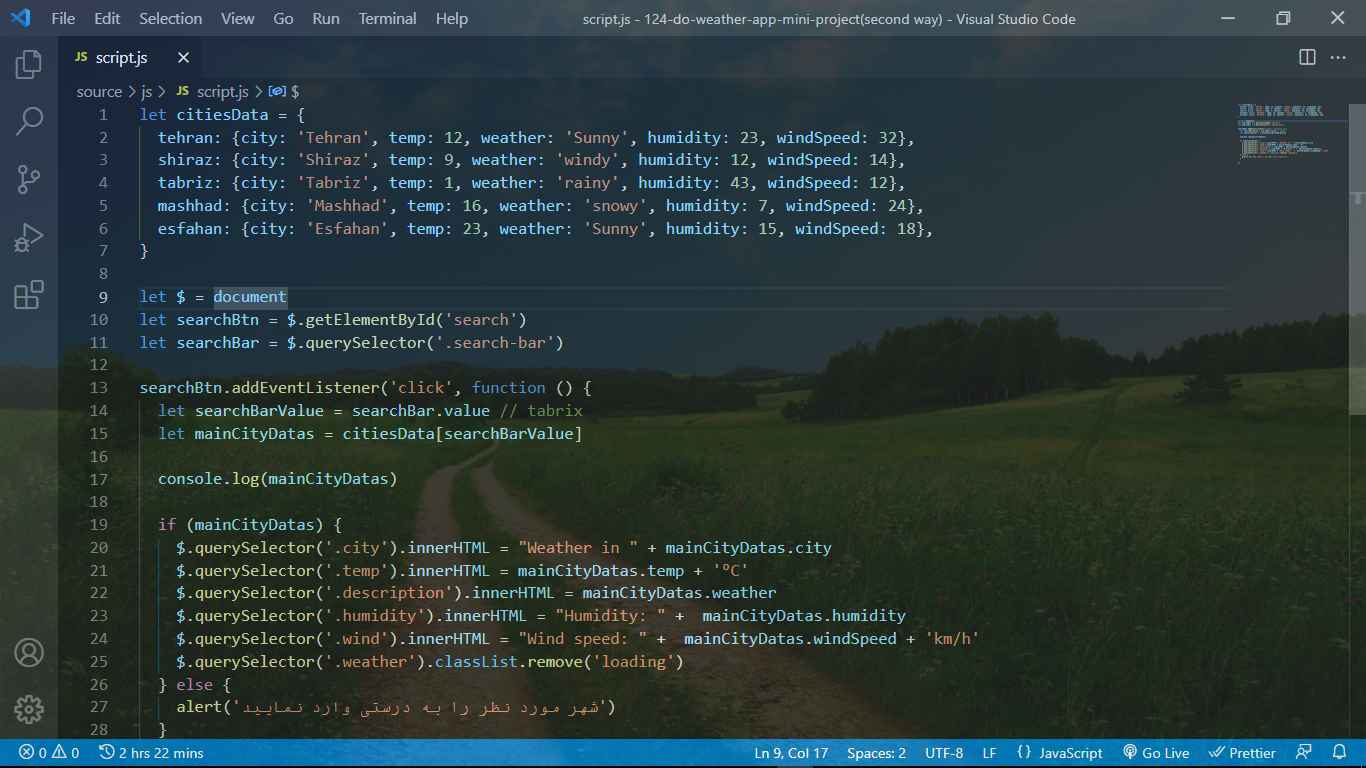
همان طور که از اسمش مشخص است، این افزونه VsCode شما را شیشه ای مانند می کند و شما حین کد نویسی می توانید پشت VsCode را ببینید.
ممکن است برایتان سوال باشد که این موضوع چه کمکی به زیباتر شدن محیط کار VsCode می کند!
برای رسیدن به جواب این سوال، به تصاویر زیر توجه کنید:


همان طور که مشاهده می کنید، کافی است یک تصویر دارک یا طبیعت روی دسکتاپتان اعمال کنید و افزونه GlassIt یک محیط بسیار جذاب و چشم نوازی را برای شما فراهم کند.
انگار در یک شرکت برنامه نویسی مشغول به فعالیت هستید و میز کار شما
شما حتی می توانید درصد شفاف و شیشه ای بودن VsCode را به طور دلخواه تنظیم کنید که تمام روش های مربوط به سفارشی سازی آن در دوره آموزش VsCode سبزلرن به صورت رایگان آموزش داده شده اند.
افزونه Html Preview
زمانی که کد های Html قسمتی از پروژه را پیاده سازی می کنید، مدام باید به مرورگر مراجعه کنید تا خروجی کار را مشاهده کنید.
افزونه Html Preview این امکان را به شما می دهد که بدون رفتن به مرورگر و خارج شدن از VsCode، بتوانید داخل خود VsCode خروجی کد هایی که نوشتید را مشاهده کنید که این موضوع می تواند در صرفه جویی وقت کمک چشمگیری به شما بکند.
افزونه Svg Viewer

همان طور که می دانید امروزه فایل های Svg جای تصاویر حجیم jpg و png را گرفته است. به طوری که خیلی از برنامه نویسان فرانت اند استفاده بسیار زیادی از فایل های Svg دارند.
اما مشکل اینجاست که اگر بخواهید داخل VsCode فایلی با فرمت Svg را باز کنید به جای نمایش خروجی عکس، کد های آن را به شما نمایش می دهد!
افزونه Svg Preview یکی از بهترین افزونه های VsCode برای برنامه نویسان فرانت اند است و این امکان را به شما می دهد که بتوانید تصاویر Svg پروژه مورد نظرتان را داخل محیط VsCode مشاهده کنید.
افزونه Project Manager

ممکن است به طور همزمان در حال توسعه چندین پروژه مختلف باشید و نیاز داشته باشید که چندین بار بین پروژه ها سوئیچ کنید. اگر بخواهید از روش های پیش فرض استفاده کنید، یا باید از Open Folder استفاده کنید که در بلند مدت زمان بسیار زیادی از شما می گیرد و یا باید برای پروژه جدیدتان یک Window دیگر در VsCode باز کنید که این موضوع هم به علت تعداد و حجم بالای افزونه هایی که روی VsCode باز کردید ممکن است مصرف سخت افزاری زیادی داشته باشد و باعث هنگ کردن سیستمتان شود.
برای همین موضوع افزونه Project Manager ارائه شده است و به شما این امکان را می دهد که بتوانید پروژه های مورد نیازتان را در قسمتی از VsCode ذخیره کرده تا هر موقع که قصد سوئیچ کردن روی پروژه دیگری را داشتید، در کم ترین مدت زمان و بدون اتلاف وقت بتوانید آن را باز کرده و کد بزنید.
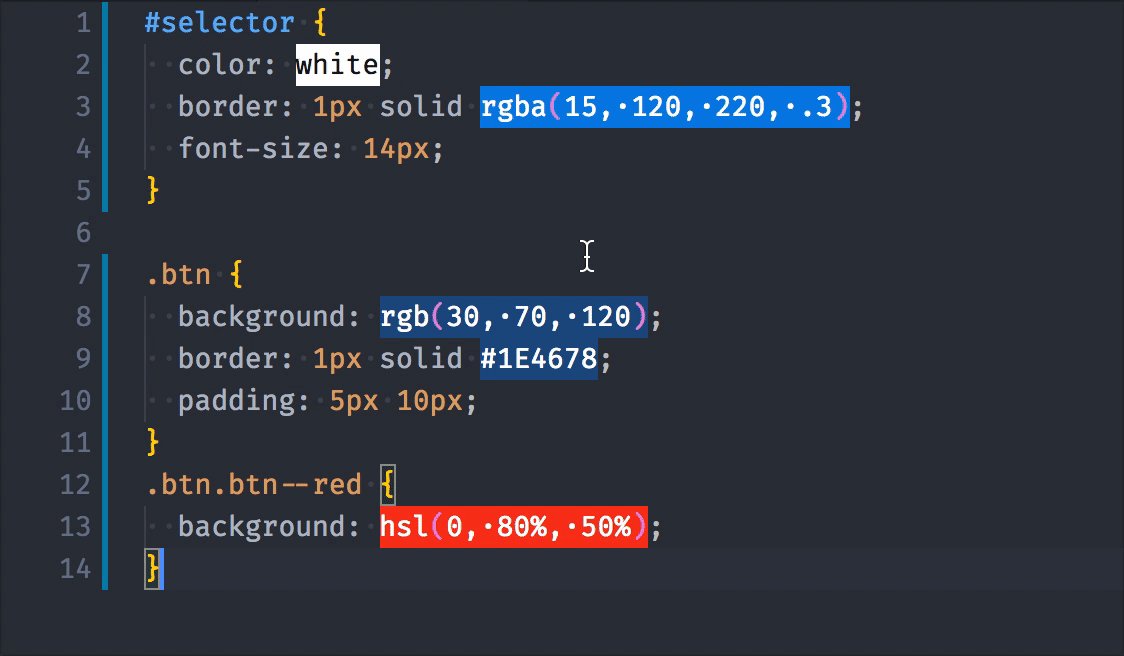
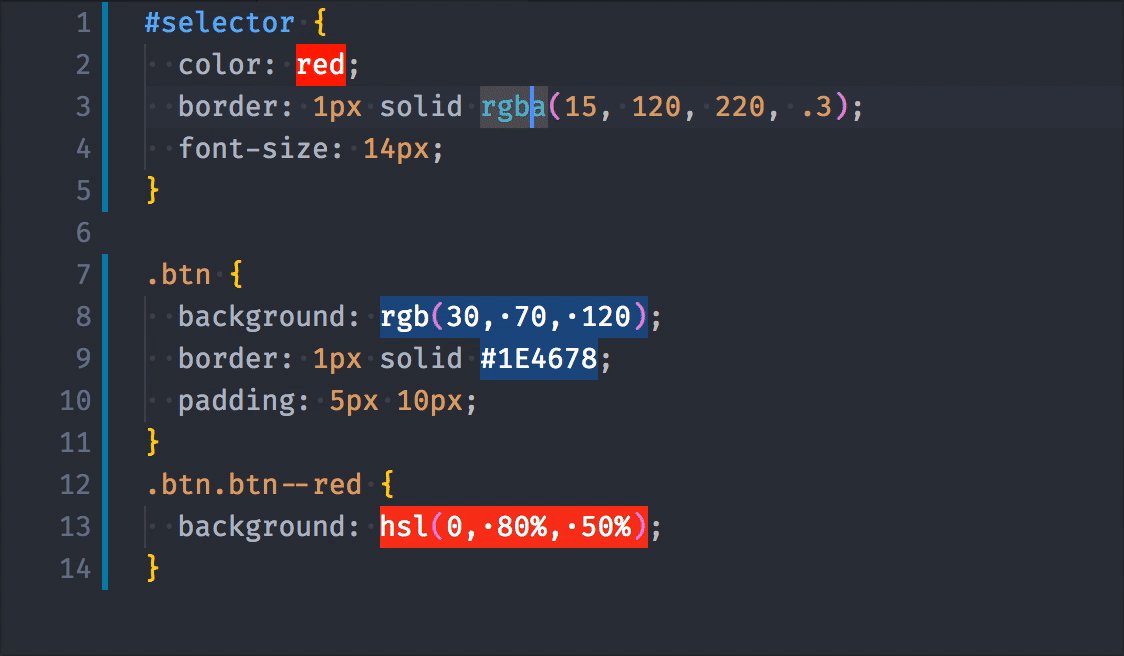
افزونه Color Highlight

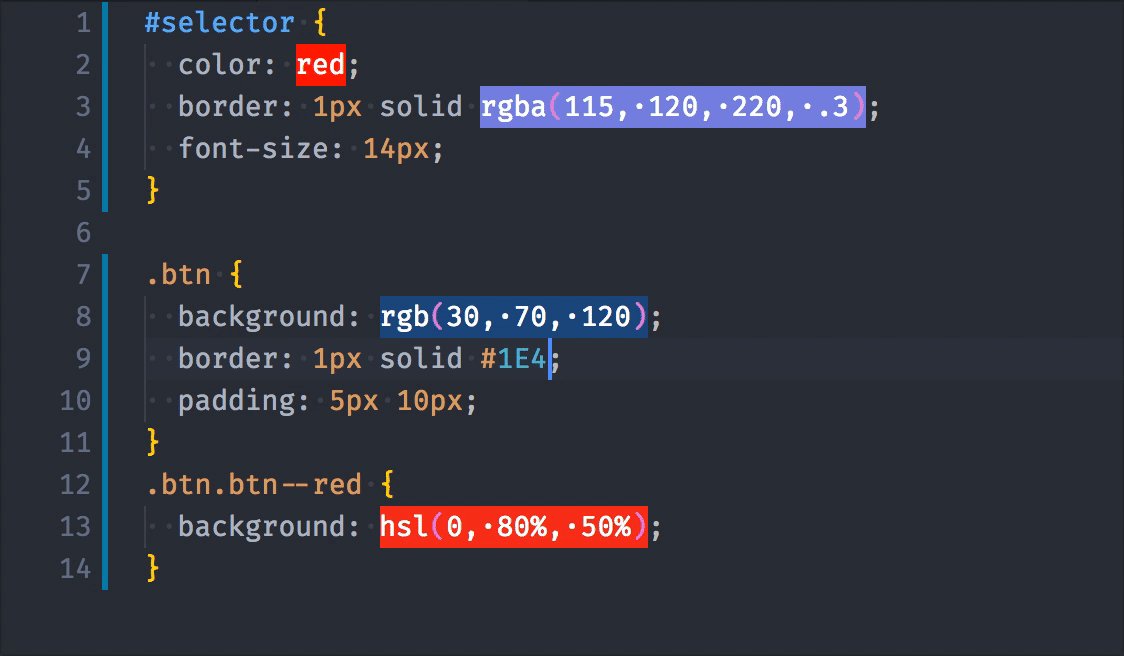
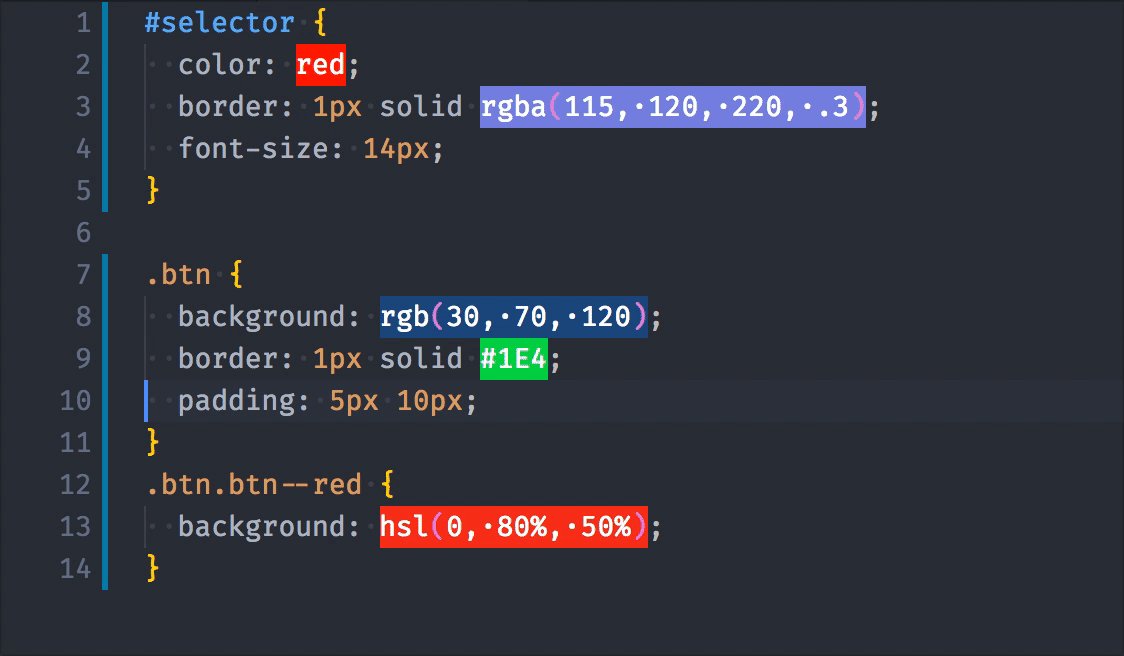
زمانی که دارید به یکی از المنت های Html استایل هایی مثل border، color، background و … می دهید، ممکن است از فرمت های rgb، hsl یا کد رنگ استفاده کنید و و با بزرگ تر شدن پروژه نتوانید رنگ های مختلف را تشخیص دهید.
افزونه Color Highlight در قسمت استایل ها هر کد رنگ را با رنگ خودش برایتان هایلایت می کند تا بتوانید هر کدام از رنگ های استفاده شده را به راحتی تشخیص دهید.
قابلیت خوب این افزونه این است که می توانید به دلخواه تنظیم کنید نحوه نمایش رنگ را به چه شکلی انجام دهد، به شکل border (در دور کد رنگ با خود رنگ حاشیه ایجاد می کند)، به شکل هایلایت و … روش های دیگر.
افزونه Material Icon Theme
![]()
افزونه Material Icn Theme یکی از افزونه هایی است که محیط کاری شما در VsCode را زیباتر می کند. همان طور که از اسم این افزونه معلوم است، آیکن هایی خیلی شیک و خوشگلی را برای فایل ها و فولدر های پروژه شما در نظر می گیرد.
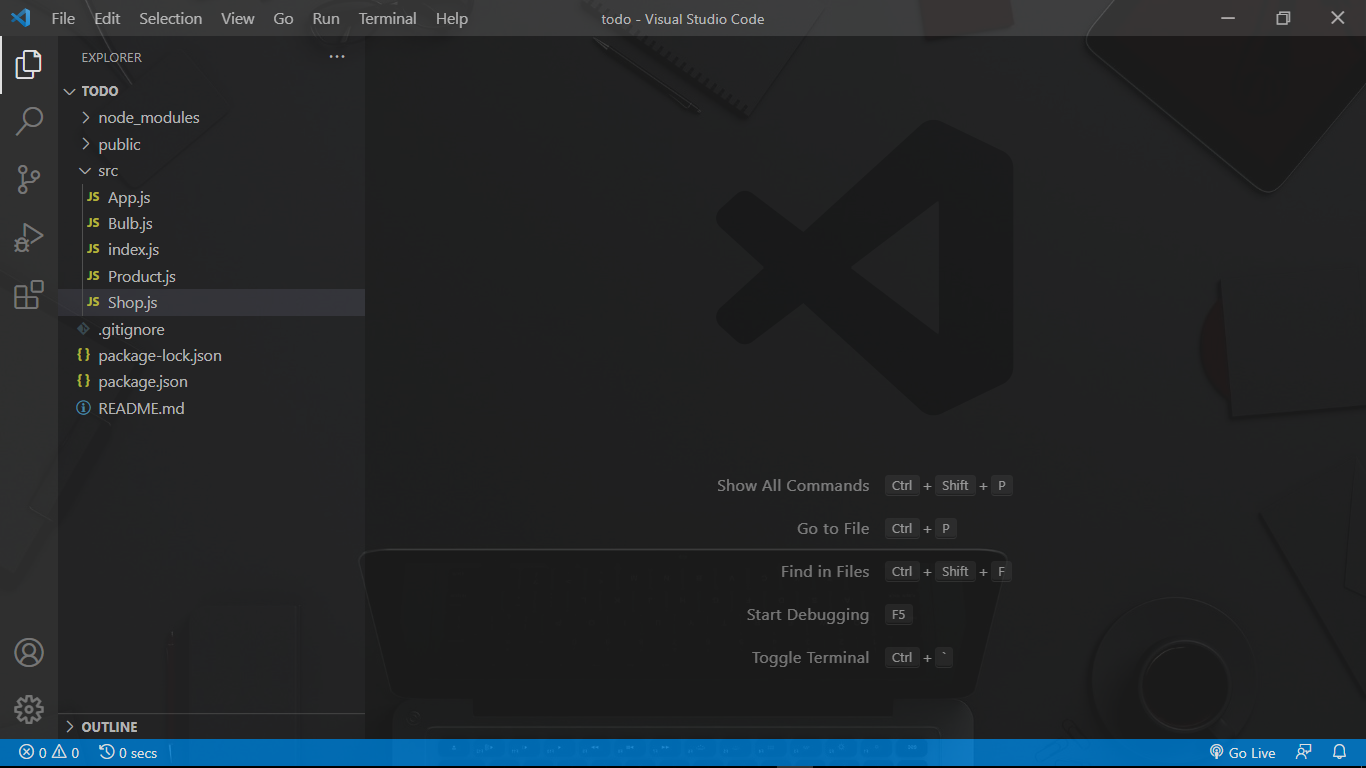
تصویر زیر آیکون های پیش فرض VsCode برای فولدر ها و فایل های مختلف پروژه است:

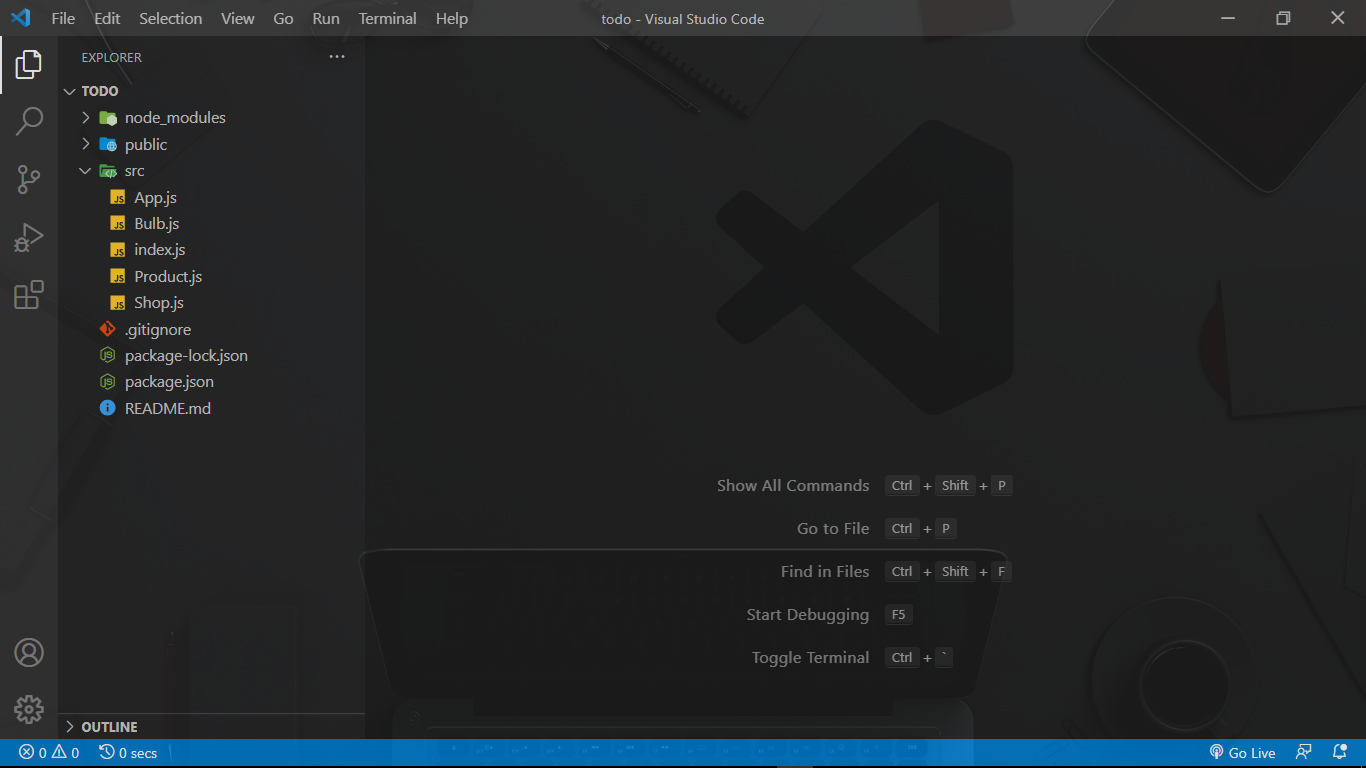
اما افزونه Material Icon Theme آیکون های پروژه شما را به شکل زیر در می آورد:

همان طور که مشخص است، ظاهر بسیار خوب و چشم نوازی را روی محیط کاری شما اعمال می کند.
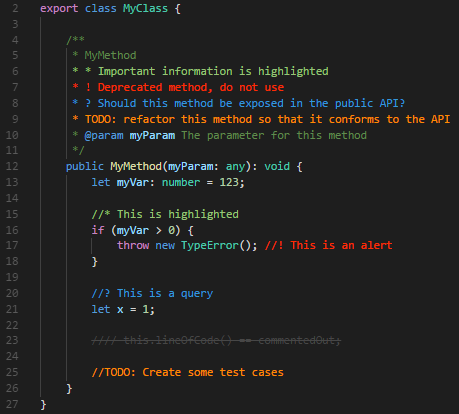
افزونه Better Comments
همان طور که می دانید کامنت نویسی قسمتی از کد نویسی مرتب محسوب می شود. افزونه Better Comments به شما این امکان را می دهد که بتوانید در فایل های پروژه خود خیلی بهتر، زیباتر و مفهومی تر کامنت گذاری کنید.
در تصویر زیر می توانید علائم و نشانه های کامنت های نوشته شده توسط افزونه Better Comments را مشاهده کنید:

افزونه Code Spell Checker

اگر با نرم افزار word کار کرده باشید می دانید که اگر کلمه ای را اشتباه نوشته باشید، زیر آن خطی می کشد تا شما را متوجه اشتباه بودن کلمه بکند.
این افزونه نیز دقیقا همین کار را انجام می دهد. اگر در یکی از فایل های پروژه کلمه ای را اشتباه نوشته باشید، نیازی نیست پروژه را اجرا کنید تا با Error مواجه شده و وقتتان تلف شود، این اکستنشن هنگام کد نویسی زیر کلمات اشتباه خط می کشد تا شما آن ها را قبل از اجرا کردن پروژه اصلاح کنید.
شما می توانید در این افزونه دیکشنری ایجاد کرده و کلمات دلخواهی را نیز به آن اضافه کنید. مثلا کلمه Amin را به دیکشنری اضافه کنید تا هنگام استفاده از این کلمه، کلمه را اشتباه در نظر نگیرد.
افزونه Javascript (Es6) Code Snippet

کلمه Snippet در لغت به معنی “تکه” است و این افزونه snippet (تکه کد) های زیادی را برای کد نویسی جاوا اسکریپت و اکما اسکریپت در اختیار شما قرار می دهد.
به عنوان بعد ار نصب این افزونه، برای نوشتن console.log نیاز نیست حرف به حرف آن را تایم کنید، بلکه کافی است بنویسید clg و دکمه Enter را فشار دهید.
به همین راحتی برایتان console.log تایپ می شده و باعث می شود در زمانتان صرفه جویی کنید.
شورتکات clg یک مثال برای درک بهتر کاربرد این افزونه بود، وگرنه اگر موقع نصب این افزونه به مستندات آن دقت کنید می توانید لیستی از Snippet های موجود را مشاهده کنید.
افزونه Prettier

تا به حال قطعا سورس کد افراد مختلفی را مشاهده کرده اید و می دانید که اکثر برنامه نویسان سلیقه های مختلفی را هنگام کد نویسی دارند. این موضوع در پروژه های تیمی و شرکت های برنامه نویسی ممکن است مشکل ساز شود!
افزونه Prettier یکی از بهترین افزونه های VsCode است که کد های شما را فرمت بندی می کند و در پروژه های تیمی باعث می شود کد های همه برنامه نویسان تیم با یک فرمت یکسان آپلود شوند.
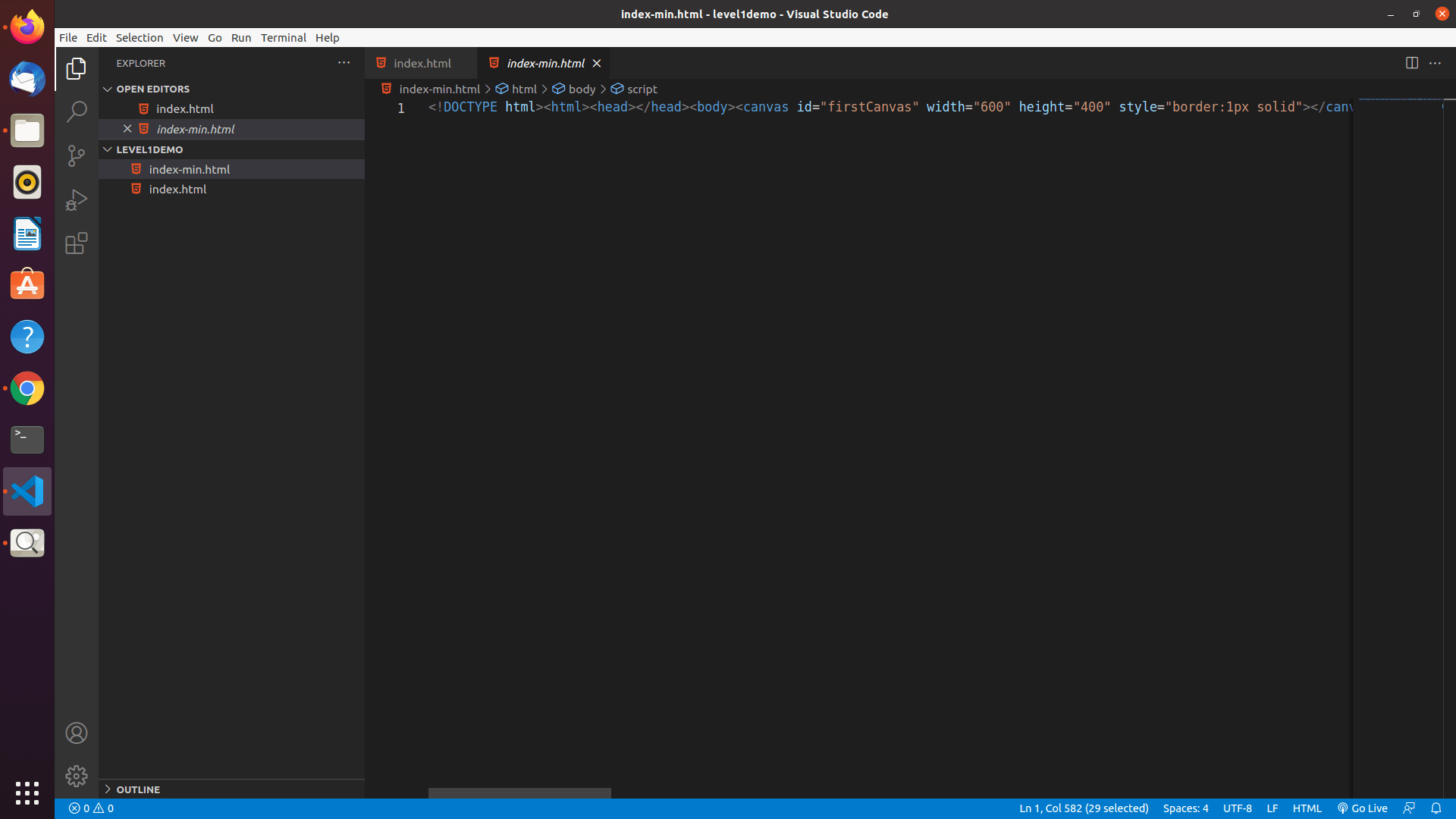
افزونه Minify

اگر با فریمورک ها و لایبرری های مختلف مثل بوت استرپ، wow js و … کار کرده باشید، قطعا در بین فایل های آن ها فایلی را مشاهده کرده اید که در اسم آن فایل کلمه min قرار داشت. (مثل bootstrap.min.js یا jquery.min.js)
همان طور که می دانید هنگام کد نویسی فاصله ها و Enter های زیادی را ایجاد می کنیم تا کدمان خوانایی بالایی داشته و با تمرکز بالایی کد نویسی انجام دهیم. اما این فاصله های خالی و Enter هایی که در سورس کد ایجاد کردیم، زمانی مشکل ساز می شوند که بخواهیم پروژه را روی هاست آپلود کنیم. در همچین حالتی همان فاصله هایی که ایجاد کردیم، باعث حجم بالای پروژه می شوند و با بالا رفتن حجم پروژه تاثیرات منفی در سرعت سایت، مدت زمان لود سایت، سئو و … ایجاد می شود.
برای همین پس از تمام شدن کدنویسی زمانی که مرحله آپلود پروژه فرا می رسد، باید این فاصله های خالی را از بین برد و چندین تغییر دیگر در فایل های پروژه ایجاد کرد تا حجم پروژه کاهش پیدا کند.
در اصطلاح تخصصی به این کار Minify کردن گفته می شود. افزونه Minify یکی از بهترین افزونه های VsCode است که به شما این امکان را می دهد بتوانید تمام فایل های خود را مثل Html، Css، JavaScript و … پروژه را قبل از آپلود کردن روی هاست Minify کنید.
افزونه React Native, React, Es7, … Snippet

همان طور که در قسمت های قبل با مفهوم کلمه Snippet آشنا شدید، این افزونه Snippet های بسیار خفن و کاربردی را در اختیارتان قرار می دهد که می تواند در پروژه های ری اکت، ری اکت نیتیو، اکما اسکریپت 7 و … از آن ها استفاده کنید تا سرعت کد نویسی شما افزایش پیدا کند.
به عنوان مثال در ساده ترین حالت برای ایجاد یک کامپوننت Functional در ری اکت باید چند خط کد بنویسید که واقعا زمان بر است اما با نصب این افزونه کافی است کلمه rfc را نوشته و دکمه Enter را بزنید تا یک کامپوننت Functional برای شما ایجاد شود.
برای دسترسی به Snippet های بیشتری از این افزونه، هنگام نصب به مستندات آن توجه کنید.
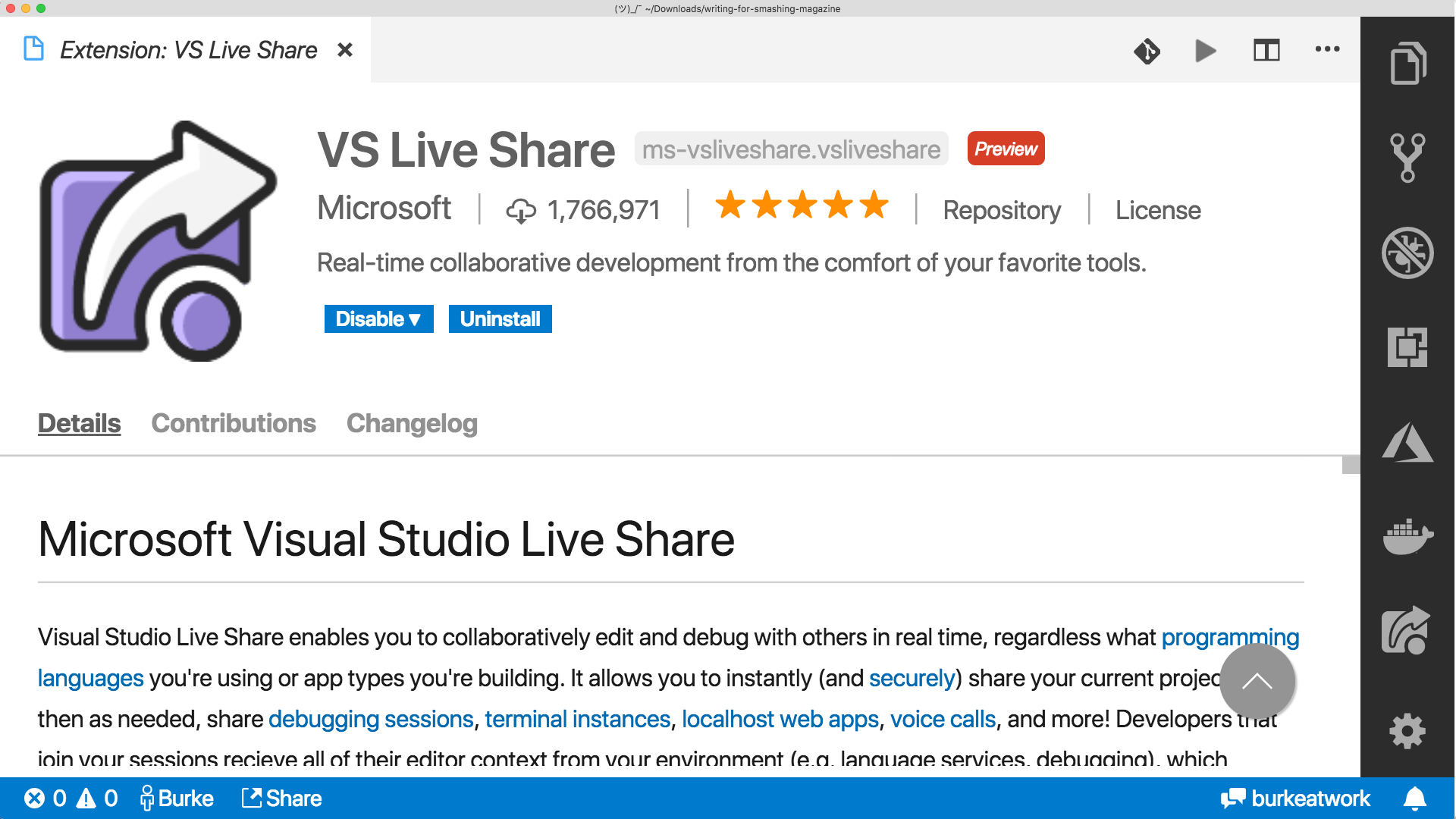
افزونه Live Share

ممکن است در یکی از پروژه هایی که توسعه می دهید نیاز داشته باشید یکی از دوستان یا همکارانتان به طور ریموت به سیستم شما متصل شده و کد های شما را بررسی کند.
در همچین حالتی می توانید از نرم افزار Any Desk استفاده کنید. اما Any Desk کل سیستم شما را به اشتراک می گذارد که از لحاظ امنیتی کار جالبی نیست.
همچنین می توانید از ادیتور های آنلاینی مثل CodeSandBox، Codepen و … قرار داده و لینک سورس کدتان را براش همکارتان ارسال کنید، اما این روش هم به دلیل RealTime (همزمان) نبودن روش جالبی نیست.
اینجاست که افزونه Live Share وارد میدان می شود. افزونه Live Share این قابلیت را فراهم می کند که بتوانید پروژه خود را داخل VsCode با شخص مورد نظرتان به اشتراک بگذارید و ایشان به VsCode شما متصل شده و کد های پروژه شما را بررسی کرده و در صورت نیاز دیباگ کند.
از این افزونه می توان برای توسعه دسته جمعی پروژه و جلسات مختلف تشریح پروژه نیز استفاده کرد.
افزونه Live Sass Compiler

اگر با زبان پیش پردازنده Sass کار کرده باشید، قطعا می دانید که مرورگر ها کد های آن را نمی شناسند و باید کد های نوشته شده توسط Sass را به Css تبدیل کنید.
برای تبدیل Sass به Css از روش های مختلفی می توان استفاده کرد. اما شمایی که از ادیتور VsCode استفاده می کنید، نیازی نیست راه دوری بروید. برای تبدیل Sass به Css می توانید داخل همین VsCode از افزونه Live Sass Compiler استفاده کنید.
افزونه Todo Tree

ممکن است در حال توسعه پروژه بزرگ مقیاسی باشید که فایل های زیادی را دارد و بخواهید توسعه قسمت های مختلف یا فیکس کردن باگ های پروژه را در تایم های مختلفی انجام دهید و از طرفی آدم فراموش کاری هستید.
کلمه Todo یعنی “برای انجام” و افزونه Todo Tree برای شما این امکان را فراهم می کند که بتوانید تمام مسئولیت های خود در توسعه پروژه را با اسم دلخواه یادداشت کنید تا بعدا سر فرصت بتوانید تک تک آن ها را انجام دهید.
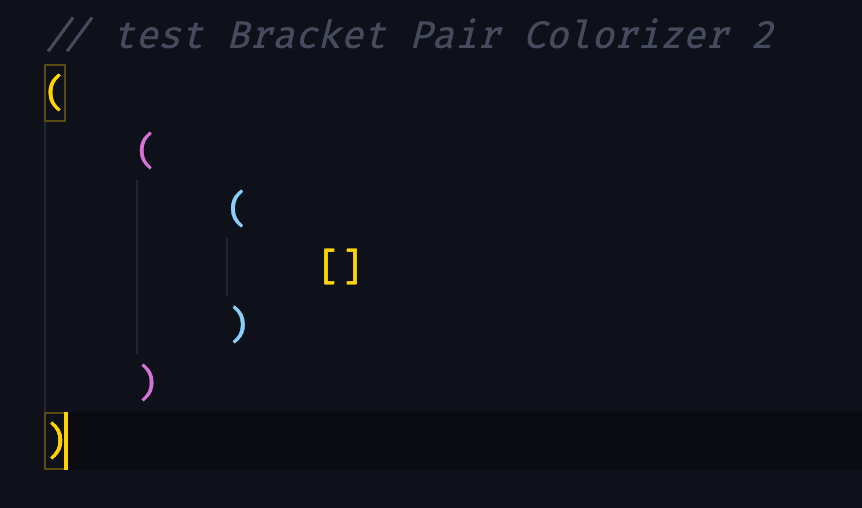
افزونه Bracket Pair Colorizer

ممکن است در حال کد نویسی جاوا اسکریپت باشید و از شرط ها و حلقه های تودرتوی زیادی استفاده کنید. در همچین حالتی آکُلاد های زیادی را خواهید داشت که بین آن ها سردرگم شده اید.بهترین افزونه های VsCode
افزونه Bracket Pair Colorizer هر جفت آکُلاد را به یک رنگ در می آورد تا شما بتوانید محدوده هر آکُلاد را تشخیص داده و بین آن ها سردرگم نشوید، مخصوصا موقع دیباگ
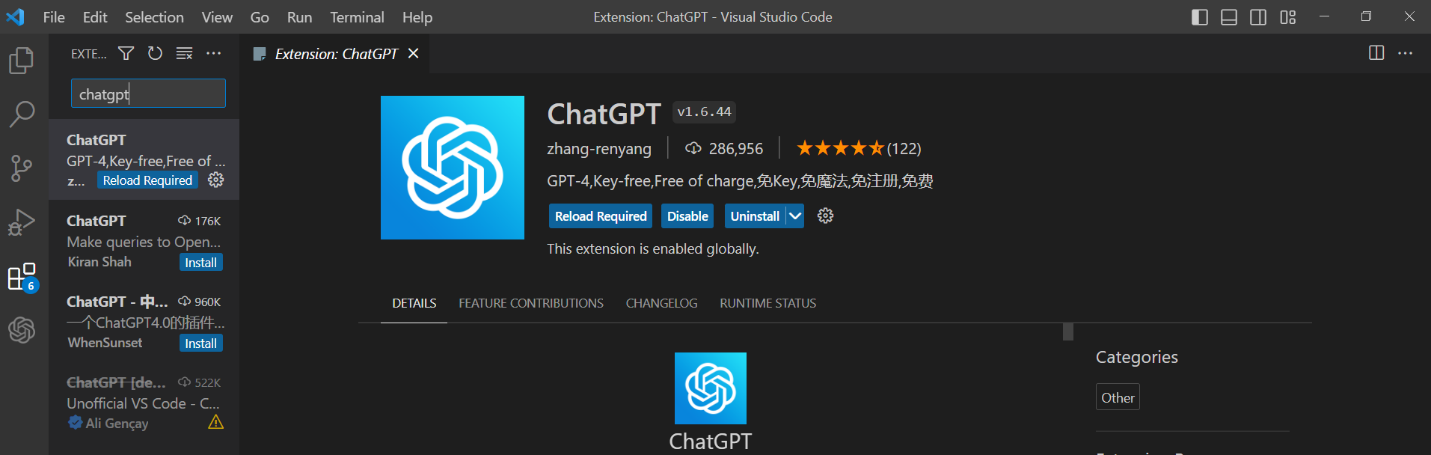
افزونه Chatgpt
با استفاده از این افزونه می توانید در زمان خود صرفه جویی کنید. پس از نصب افزونه chatgpt یک آیکون به vscode اضافه می شود که می توانید از آن استفاده کنید و برای هر آنچه که مدنظرتان هست از آن کمک بگیرید.ChatGPT می تواند به عنوان یک دستیار عمل کند که می تواند با انجام کارها به طور سریع تر و کارآمدتر در وقت شما صرفه جویی کند.

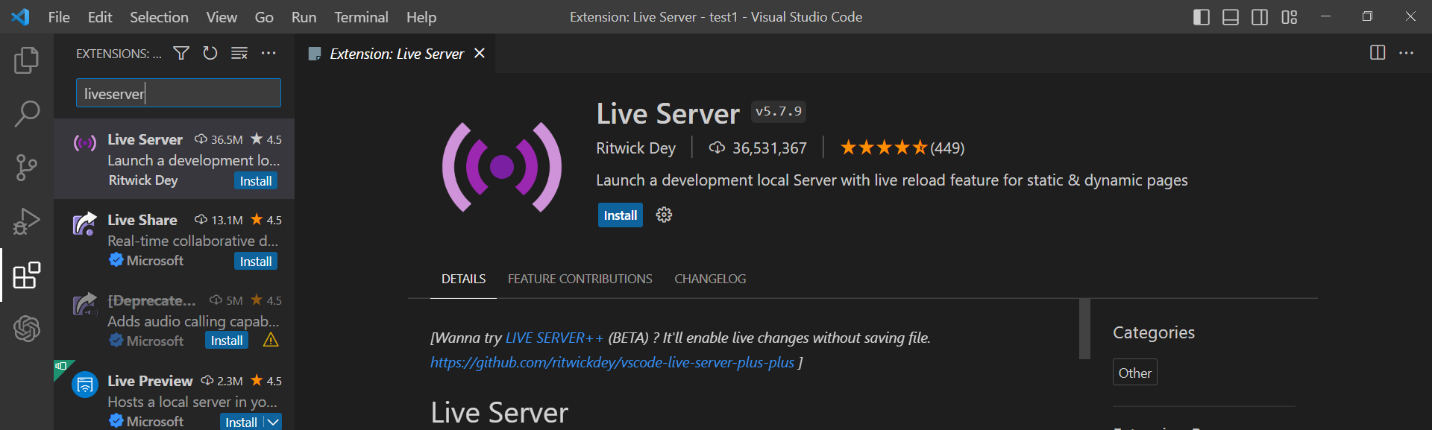
افزونه Live server
ممکن هست در پروژه های خود بخواهید هر تغییری که بر روی کد اعمال می کنید همزمان بر روی مرورگر و خروجی برنامه تان نیز اعمال شود. افزونه Live server میتوان گفت یکی از بهترین اکستنشن های vscode است که میتوانید از آن استفاده کنید.
این افزونه برای راهاندازی یک سرور محلی با امکان نمایش صفحه به صورت همزمان برای صفحات ایستا و پویا استفاده میشود. تغییرات ایجاد شده در سورس کد شما را در فایل ذخیره میکند، به طور خودکار صفحهی وب سایت در مرورگر را رفرش کرده و تغییراتی که شما در آن ایجاد کردهاید را نمایش میدهد. در نتیجه، دیگر به رفرش صفحهی وب سایت در مرورگر به صورت دستی نیازی نیست.

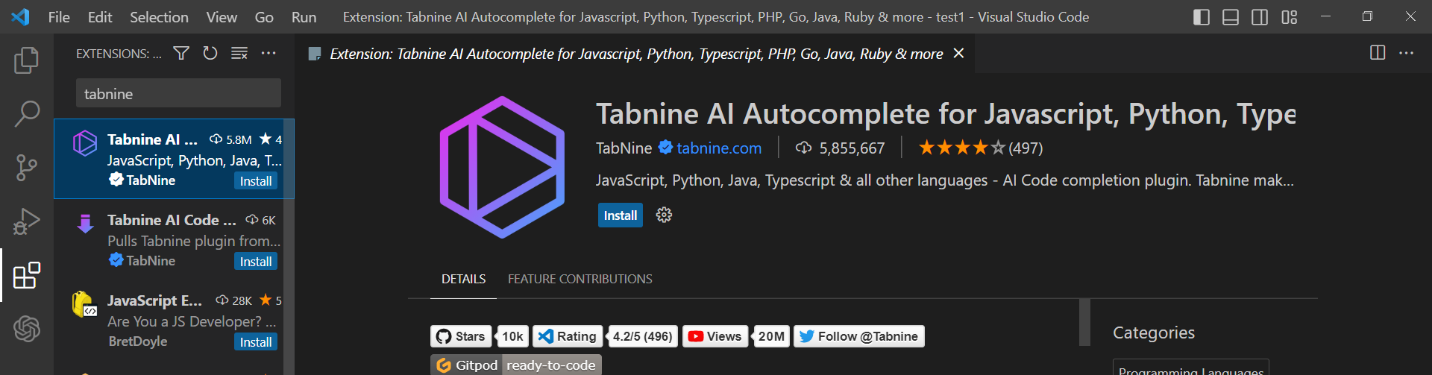
افزونه tabnine
Tabnine از هوش مصنوعی برای ارائه پیشنهادات تکمیل کد هوشمند هنگام تایپ استفاده می کند. از کد شما یاد می گیرد و می تواند تکمیل کد را بر اساس زمینه فعلی و الگوهای کدنویسی شما پیشنهاد دهد. این افزونه در تکمیل خودکار کد پیشبینیکننده خود، از دانش ترکیبی همه افرادی که افزونه را دانلود و استفاده کردهاند، استفاده میکند.

افزونه ESLint
یکی دیگر از بهترین اکستنشن های vscode افزونه Eslint می باشد.ESLint یک کد جاوا اسکریپت هست که مشکلات را در کد جاوا اسکریپت شما پیدا کرده و برطرف می کند. این برای شناسایی الگوهای مشکلی که ممکن است در کد خود داشته باشید خوب هست و به شما کمک می کند آن ها را برطرف کنید تا از ناهماهنگی ها جلوگیری کنید.

افزونه Css peek
فرض کنید میخواهید ویژگی های یک کلاس که در css نوشته اید را بررسی کنید. با بزرگ تر شدن پروژه html و css تعداد class ها وid ها بیشتر می شود. با افزونه css peek که میتوان بهترین افزونه vscode نیز نام برد، دیگر نیازی به گشتن کلاس موردنظر در css ندارید. با استفاده از این افزونه می توانید کلاس موردنظر را که در html تعریف شده است، با کلید ctrl و کلیک روی آن در فایل css دسترسی پیدا کنید و ویژگی های آن را مشاهده کنید و تغییر دهید.

افزونه gitlens
اگر یک توسعهدهنده مدرن هستید بنابراین باید از سیستمهای کنترل نسخه استفاده کنید. گیت یکی از معروفترین و پرکاربردترین آنهاست. ویژوال استدیو کد با قابلیت پشتیبانی داخلی از گیت همراه است. GitLens یکی از بهترین افزونه های vscode است که پشتیبانی بسیار کامل تری از گیت را ارائه میکند: لیست یک مخزن، تاریخچه فایلها، سیستم جستجوی کامیت و… . اما بهترین ویژگی که این افزونه ارائه میکند در خود قسمت کدنویسی است، چرا که GitLens می تواند با تفکیک خط کدها به شما نشان دهد که توسعهدهنده یک قسمت خاص از کد چه کسی است. چه کسی در کدام روز و چه ساعتی کد را تغییر داده است.

افزونه Image preview
Image preview یکی از بهترین اکستنشن های vscode است که این امکان را به شما می دهد تا با قرار گرفتن روی تگ img پیش نمایشی از عکس را ببینید.

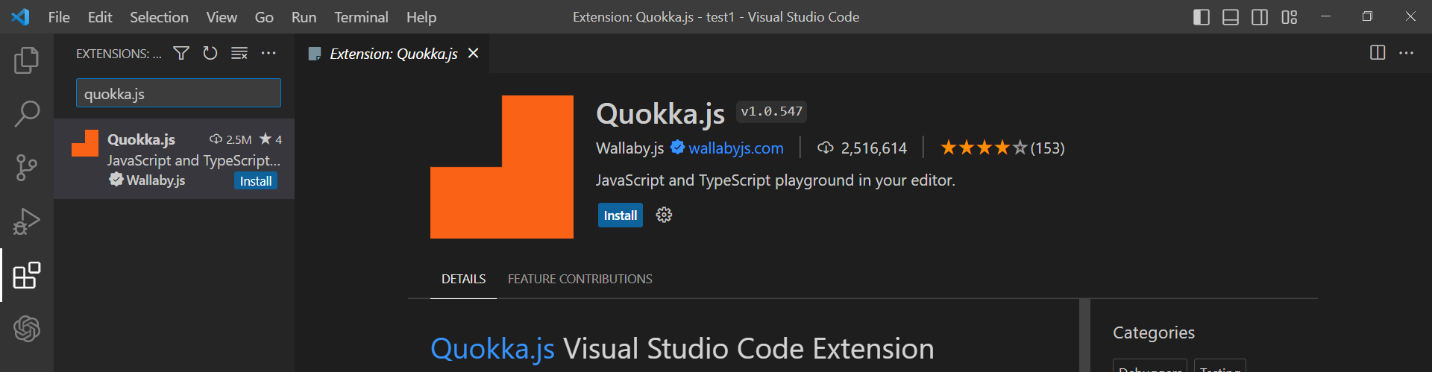
افزونه js
پس از نصب این افزونه با استفاده از کلیدهای ctrl + shift + p قسمت پالت فرمان در Visual Studio Code ظاهر می شود و در صورت تایپ quoka لیستی از تمامی دستورات این افزونه را مشاهده خواهید کرد. از این منو، گزینه New JavaScript File را انتخاب کنید تا یک فایل جاوا اسکریپت جدید سازگار با این افزونه ایجاد شود. Quokka یک افزونه جالب است که کد را اجرا می کند و هنگام نوشتن کد در ویرایشگر نتایج را به شما نشان می دهد. اگر کد دارای خطا یا اخطار باشد در آنجا به شما نشان داده و شما راهنمایی می کند.

افزونه هایی برای تغییر تم VsCode

همان طور که متوجه شدید VsCode محیط کار برنامه نویس ها است و هر اندازه که زیباتر و جذاب تر باشد، به همان اندازه با انگیزه و لذت بالایی کد نویسی می کنیم.
شما حتی می توانید برای زیباتر کردن VsCode خود از تم های مختلفی استفاده کنید.
افزونه های بسیار زیادی وجود دارند که هر کدام از آن ها تم های مختلفی را در اختیارتان قرار می دهد. هر تمی که نصب و فعال می کنید، رنگ قسمت های مختلف VsCode و همچنین رنگ بندی کد هایتان را تغییر می دهد.
شما می توانید طبق سلیقه خود از تم های دارک و لایت مختلفی استفاده کنید.
برای تغییر تم VsCode می توانید از افزونه هایی مانند One Dark Pro، Night Owl، Ayu Drakula و … استفاده کنید.
سخن پایانی
در این مقاله سعی کردیم بیش از 19 مورد از بهترین افزونه های VsCode را معرفی کنیم تا بتوانید با سرعت و لذت بالاتری کد نویسی کرده و از محیط کاری خود خسته نشوید.
هر کدام از افزونه های معرفی شده در این مقاله Config های مختلفی دارند که در دوره آموزش VsCode سبزلرن به طور مفصل آموزش داده شده اند و اگر قصد دارید VsCode را به طور حرفه ای یاد بگیرید، پیشنهاد می کنم به دوره VsCode سبزلرن مراجعه کنید اما اگر قصد حرفه ای شدن در VsCode را ندارید، ویدئوی همین مقاله را مشاهده کنید، کفایت می کند.بهترین افزونه های VsCode
اگر هر گونه سوال و ابهامی در مورد استفاده از افزونه های VsCode داشتید لطفا در قسمت کامنت های مقاله مطرح کنید تا پاسخ داده شود.
امیدوارم این مقاله برای شما عزیزان مفید واقع شده باشد.
تا مقاله بعدی خدانگهدار.
پیشنهاد مطالعه






خیلی عالی. persian lorem ممکنه استفاده بشه برای سایت های فارسی.
سلام
لطفا یک افزونه معرفی کنید که اشتباهی به تگ ها class تکراری نگذاریم🙏
آخه نمیشه همه class هارو حفظ کرد
سلام عزیز.
متدولوژی BEM رو یاد بگیرین 👌❤️
🙌❤️
سلام آقا من وقتی تو vscode تایپ میکنم دیگ ادامشو واسه من نمیاره یعنی من باید console.log رو خودم تایپ کنم.
ممنون میشم راه حل بگید
سلام امیر جان.
Snippet نصب کن. تو همین مقاله معرفی شده.
خیلی خوب بود دمتون گرم
کلی استفاده کردم من
خسته نباشید 💪💚