بهترین زبان برای وب اپلیکیشن کدام است؟ (2020) + ویدئو
سلام به همه ی دوستای عزیزم .امیدوارم حال دلتون خوب باشه در این مقاله میخوایم راجب بهترین زبان برای وب اپلیکیشن با هم صحبت کنیم. مناسب ترین زبان ها برای طراحی وب اپلیکیشن کدوما هستن؟ بهتره بیشتر در مورد وب اپلیکیشن ها بدونیم !
تا انتهای مقاله همراهمون باشین:)

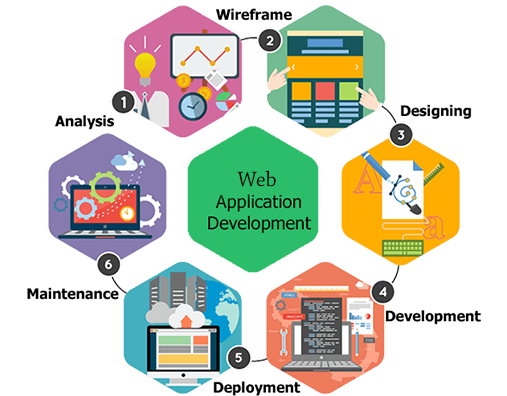
وب اپلیکیشن چی هست؟

سوالی که هست اینه که الان وب اپلیکیشن یک سایته یا یک اپلیکیشن؟!
هر وب سایتی که در قالب اپلیکیشن قرار بگیره در هر دیوایسی چه کامپیوتر و لب تاب چه گوشی (اندروید و ios فرقی نمیکنه) و تب لت یک وب اپلیکیشن هست مثل صفحات وبسایتی که قابل نصب روی گوشی یا کامپیوتر هستن؛ که به اون ها وب اپلیکیشن پیشرو یا pwa گفته میشه.
یعنی یک اپلیکیشنی که بر بستر وب هست و همه ی امکانات اون اپلیکیشن رو داره.
قبل از اینکه بریم سراغ اینکه بهترین زبان برای وب اپلیکیشن چیست ، ابتدا در مورد pwa و سایت صحبت کنیم.
تفاوت pwa با وب سایت:
در گزارشات موجود کاربران موبایل بیشتر زمانشو ن رو با اَپ هایی که در موبایلشون دارند سپری میکنند نه با وب سایتهای مبتنی بر مرورگر.
دلایل زیادی وجود داره که چرا کاربران تلفن همراه، تجربه اَپ را نسبت به استفاده از مرورگرهای اصلی ترجیح میدن.
وب اپلیکیشن پیشرو یا همون pwa این امکان رو برای کاربران فراهم میکنه که بدون نیاز به دانلود برنامه بتونن از اون استفاده کنند.
در حقیقت با PWA دیگه کاربر مجبور نیست اپلیکیشن رو دانلود بکنه .
و تفاوتی که اپلیکیشن ها با وبسایت ها دارن در این هست که به طور مثال دسترسی به اپلیکیشن ها بدون اینترنت هم امکان پذیر هست البته خیلی از اون ها به این شکل هستن که حتما باید به اینترنت متصل باشین تا بتونین ازشون استفاده کنین .
اما داستان وب سایت ها متفاوت هست و بدون اینترنت دسترسی به اون ها امان پذیر هست.
تفاوت pwa با application:
هزینه ی ایجاد و پشتیبانی یک وب اپلیکیشن پیشرو به مراتب از اپلیکیشن پایین تر هست به همین دلیل بیشتر مورد استفاده قرار میگیره به همین دلیل برای کارفرما ها ، شرکت ها و سازمان ها قابل دسترس تر هستن.
و علاوه بر این قابلیت جستجو رو مثل صفحات وب دارند و این فاکتوری هست که اون رو محبوب تر میکنه و در کل کاربر رو به اون بیشتر از اپ متعهد میکنه.
pwa ساختارش رو انعطاف پذیر نگه میداره و برنامههایی که در موبایل هستن به خاطر نیازشون بهفضای ذخیره سازی راحت تر توسط کاربران حذف میشن و این یعنی اینکه تا به این جا pwa پیروز این رقابت هست.
تکنولوژی pwa:

pwa مخفف progesive web apps است.
pwa تکنلوژیی هست که اگر از اون استفاده کنیم، بدون ساخت اپلیکیشن برای اندروید یا ios یا وب اپلیکیشن،
برنامه وب سایت شما مانند اپلیکیشن در گوشی یا pc شما نصب میشه و مثل یک اپلیکیشن برای کاربر رفتار می کند تا اون جایی که شما به نوتیفیکیشن و برخی از امکان اپلیکیشن ها دسترسی دارید.
پس اگر از این تکنولوژی استفاده کنیم میتونیم وب سایت هامون رو که قطعا حالت ریسپانسیو هم دارن روی هر دیوایسی(pc,لب تاب و گوشیو…) نصب کنیم.
مزیت استفاده از pwa:
UI یا همون user interface اون شبیه به اپلیکیشن هاست
صفحات سرعت بالایی دارن
قابل اطمینان هستن
صفحه home screen فعال هست و باعث میشه که کاربر آیکونی که دارید رو بیشتر ببینه و کاربران بیشتری با برنامه درگیر میشن و از اون استفاده میکنن.
در صورت آفلاین بودن هم قابل استفاده هست
تمام ویژگیهای تلفن همراه (مثل نوتیفیکیشن های فعال و موقعیت جغرافیایی) رو داره
بهترین زبان مورد نیاز برای وب اپلیکیشن:
این نکته ی مهم رو بگم که در دنیای برنامه نویسی بهترین زبان وجود نداره . تمامی زبان ها به اندازه ی خیلی خوبی بهترین هستن تنها کاری که شما باید بکنین اینه که اگر تا الان زبانتون رو انتخاب نکردین بگردین و ببینین با کدوم زبان بیشتر حال میکنین و در زمینه کاری که میخواین انجام بدین حرفه ای تر عمل میکنه. و در نهایت اون رو انتخاب کنین و پیش بگیرین و دنبال بهترین زبان برنامه نویسی نباشین.
فرانت اند و بک اند:
هر وبسایتی شامل دو قسمت فرانت اند و بک اند هست که هر کدوم تکنولوژی ها وزبان های مختص به خودش رو داره که در مقالات جدا مفصل راجبشون بحث شده.
فرانت اند مربوط به قسمت ظاهری و قابل مشاهده ی سایت هست. هر اون چیزی که قابل مشاهده ست مثل رنگ ها و فونت ها و باکس ها و اسلایدر ها و غیره.. که اگه بخوام با مثال بگم مثل جلوی صحنه ی تئاتر میمونه شما بازیگر ها و لباس ها و گریم ها رو میبینین.
اما به پشت صحنه دسترسی ندارین.
زبان ها و تکنولوژی های مربوط به فرانت اند:
در فرانت اند شما باید html,css,javascript رو بلد باشین که البته فقط این ها نیست و هر کدوم از css و javascript تکنولوژی های مورد نیاز خودش رو داره
مثلا css ماژول هایی مثل فلکس باکس ,css grid و …. داره و از فریمورک هایی از قبیل بوت استرپ و متریالاز و غیره استفاده میشه ..
جاوااسکریپت هم که سه کتابخونه و فریمورک اصلی به اسم های React,Vue, Angular داره که با استفاده از اون ها کد های مربوط به جاوااسکریپت زده میشه نه با خود جاوااسکریپت.
و کتابخونه های زیادی که برای انیمیشن و زیبایی ظاهر وب سایت استفاده میشه.
بک اند:
و اما بک اند سایت که مربوط به منطق سایت هست و کار های پردازشی و ذخیره اطلاعات و غیره در اون سمت از وب سایتی که غیر قابل مشاهده هست استفاده میشه. که درست مثل همون پشت صحنه ی تئاتر میمونه شما گریمور ، کارگردان ، سناریو و سایر افراد رو نمیبینین.
زبان ها و تکنولوژی های طراحی وب اپلیکیشن مربوط به بک اند:
از زبان های بسیاری میشه در این زمینه استفاده کرد.
مثلا اگر بخواین با همین جاوااسکریپت کار کنین میتونین از ران تایم اون به اسم نود جی اس که جاوااسکریپت رو خارج از مرورگر اجرا میکنه استفاده کنین.
از زبان های مختلفی همراه با فریمورک های اون ها مثل php و لاراول استفاده کنین،
و اگر با C# کار میکنین میتونین با استفاده از asp .net بک اند یک وب سایت رو پیاده سازی کنین و غیره…
پس شما با انواع و اقسام زبان ها میتونین بک اند یک وب سایت رو پیاده سازی کنین و این کاملا به مدل سایت هایی که میخواین بزنین و علاقه ی شما بستگی داره و هیچ وقت نمیشه گفت که کدوم زبان بهترین هست..
زبان ها با همدیگه مقایسه پذیر هستن اما هر کدوم مزیت و عیب خودش رو داره و در نهایت نمیشه یکی از اون ها رو به عنوان بهترین در نظر گرفت.
به طور مثال اگر شما میخواین یک وب سایت با پردازش بالا بزنین مثل سایت های دولتیی که به این کار نیاز دارن میتونین از php و asp استفاده کنین و این کار رو انجام بدین
اما اگر فقط دنبال سرعت بالا هستینن از ران تایم جاوااسکریپت که همون نود جی اس هست استفاده کنین و اون رو اموزش بدین .. پس به سایت هایی که میخواین بزنین و علاقه ی شما بستگی داره نه چیز دیگه ای.
خب بچه ها در این مقاله راجب وب اپلیکیشن صحبت کردیم معنیش و کاربردش رو گفتیم .. امیدوارم براتون مفید بوده باشه ..وقتتون بخیر.. زهرا شوشتری
پیشنهاد مطالعه







نظری برای این مقاله ثبت نشده است