تبدیل فایل xd به html و css

تبدیل فایل xd به html و css یکی از مواردی که اغلب افرادی که با ابزار adobe xd کار میکنند، به دنبال آن هستند. وقتیکه شما از نرم افزار adobe xd برای طراحی و نمونهسازی رابط و تجربهی کاربری سایتتان استفاده میکنید.
میتوانید مستقیما طرحتان را تبدیل به فایل html کنید. متاسفانه ادوب xd به صورت مستقیم از html پشتیبانی نمیکند و شما نیاز به راههای دیگری برای تبدیل فایل xd به html دارید. شما میتوانید از پلاگینها برای این کار استفاده کنید یا اینکه ابزارهای مبدل را به کار ببرید. در این مقاله ما چندین راه به شما نشان میدهیم که بتوانید تبدیل فایل xd به html و CSS را انجام دهید.
منظور از تبدیل فایل xd به html و css چیست؟
تبدیل فایل xd به html و css به این معناست که شما UI/UX طراحی شده توسط طراح در این نرم افزار را به کدهای html تبدیل کنید تا بتوانید بدون کدنویسی مجدد آنها را در سایتتان استفاده کنید. همانطور که میدانید با کمک نرم افزار Adobe xd شما میتوانید یک شمای کلی از UI/UX سایت بسازید. شاید بپرسید منظور از UI/UX چیست. در واقع رابط کاربری و تجریهی کاربری را میتوان به صورت زیر تعریف کرد:
- تجربه کاربری یا UX
منظور از تجربهی کاربری تمامی جنبههای تعامل کاربر با سایت، خدمات و محصولات آن است. مثلا فرآیندهای خرید، پرداخت، دسترسی به محصول و… همگی جز UX یا تجربهی کاربری سایت هستند. هدف نهایی از طراحی UX، ایجاد تجربه کاربری آسان، کارآمد، مرتبط و همه جانبه است.
- رابط کاربری یا UI
رابط کاربری به ظاهر سایت گفته میشود، یعنی آنچه که کاربر میبیند و با استفاده از آن با سایت تعامل دارد. تمامی المانهای قرار گرفته در یک سایت، بخشی از رابط کاربری سایت هستند. در طراحی UI، هدف ایجاد جذابیت، احساس و تعامل موثر برای کاربر است.
با استفاده از نرم افزار adobe xd شما میتوانید نقشهای از UI/UX سایتتان طراحی کرده و سپس آن را کدنویسی کنید. خروجی این برنامه یک فایل با فرمت xd است که قابلیت اجرا ندارد و فقط یک دید کلی دربارهی تجربهی کاربری، رابط کاربری، رنگ و نقشهی سایت به شما میدهد و باید آن را با کمک html و Css پیاده سازی کنید. این نرم افزار یک پلتفرم طراحی رابط کاربری قدرتمند است که ابزارهای مختلفی برای ساخت بهترین UI/UX ها را در اختیار شما قرار میدهد.
نرم افزار Adobe xd قابلیتهای زیادی برای طراحی یک رابط کاربری موثر در اختیار طراحان قرار میدهد. بنابراین اگر بتوان قالب ساخته شده در این نرم افزار را به کد تبدیل کرد، عالیست. متاسفانه در خود برنامه چنین امکانی قرار ندارد و برای این کار باید از روشهای غیرمستقیم استفاده کنید. در ادامه به بررسی این روشها میپردازیم.
راههای تبدیل فایل xd به html و css
همانطور که گفتیم چندین راه برای تبدیل تبدیل قالب xd به html وجود دارد:
- تبدیل adobe XD به HTML با استفاده از پلاگینهای این برنامه
- تبدیل قالب xd به html با استفاده از نرم افزار
در ادامه هر کدام از این روشها را بررسی میکنیم.
تبدیل adobe XD به HTML با استفاده از پلاگینهای adobe xd
تبدیل adobe XD به HTML با استفاده از پلاگینهای این برنامه یکی از راحتترین روشها برای تبدیل ui به کد در این برنامه است. پلاگینهای مختلفی برای این کار وجود دارد که میتوانید استفاده کنید.
اگر میخواهید پلاگینهای مربوط به این کار را در برنامهی adobe xd پیدا کنید، کافیست به مسیر Plugins → Discover Plugins رفته و کلمهی html را سرچ کنید تا ببینید چه پلاگینهایی برای این کار وجود دارد. استفاده از پلاگین برای تبدیل adobe XD به HTML یکی از راحتترین روشهای تبدیل برای توسعهدهندگان است؛ چون نیازی به کدنویسی ندارد. آنها میتوانند خیلی راحت زبانهای CSS و html را در ابزار انتخابی خود وارد کرده و تمرکزشان را روی عملکرد بک اند قرار دهند.
- Anima
میتوان گفت Anima یکی از بهترین ابزارها برای تبدیل adobe XD به HTML است. با این پلاگین شما میتوانید لینکها و بریک پوینتها را نیز برای آرتبوردها اضافه کنید. این کار باعث میشود که صفحات شما با تغییر سایز مرورگر، سازگار باشند یا اصطلاحا صفحهی وب شما ریسپانسیو شود. این پلاگین به ساخت حساب کاربری پرو دارد و ممکن است برای ایرانیان کارایی نداشته باشد.
- Web Export
با استفاده از Web Export شما میتوانید استایلها و کلاسها را اعمال کنید و کدتان را با کتابخانههای موجود یکپارچه کنید. این پلاگین از سایر پلاگینهای موجود برای تبدیل فایل xd به html و css پیشرفتهتر است و کنترل و تنظیمات بیشتری روی کد اعمال میکند.
- Fireblade
این پلاگین یکی از پلاگینهای ساده برای تبدیل ui به html، css، REACT، LIT-ELEMENT و REACT-NATIVE است. این ابزار به اندازهی وب اکسپورت و انیما حرفهای نیست؛ ولی میتواند چندین فرمت خروجی را پشتیبانی کند. با این پلاگین شما میتوانید تنظیمات شخصی سازی روی آرت بورد خود انجام دهید و پارامترها را به صورت ریسپانسیو تعریف کنید.
تبدیل adobe xd به کد با استفاده از پلاگین Web Export
در این بخش نحوهی تبدیل adobe xd به کد های html و css را با استفاده از پلاگین Web Export آموزش میدهیم.
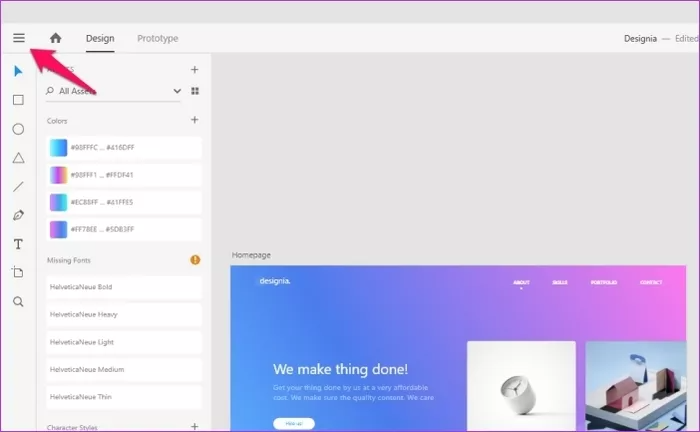
- در مرحلهی اول روی گزینهی منو در گوشهی سمت چپ برنامه کلیک کنید.

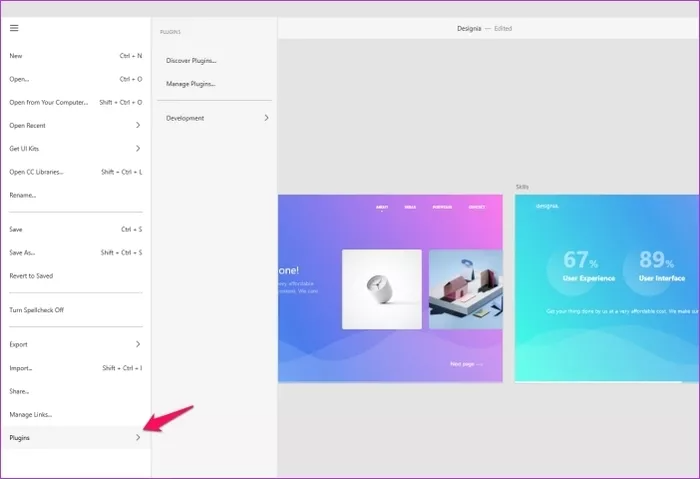
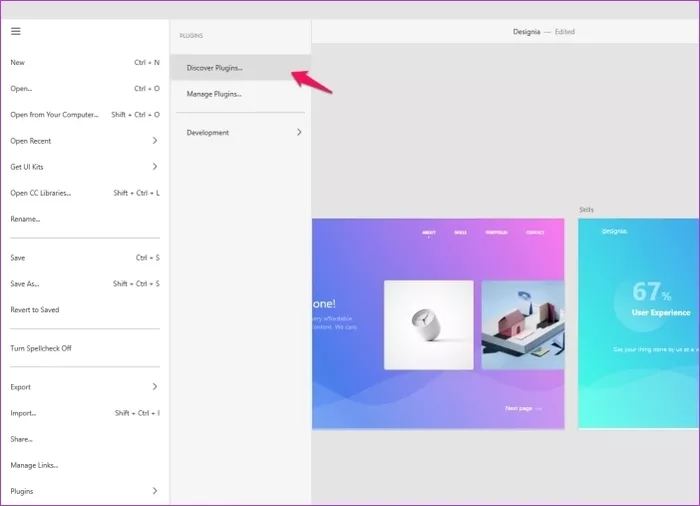
- به سمت پایین اسکرول کنید تا به قسمت plugins برسید. روی آن کلیک کنید تا پنلش پلاگین باز شود و Discover Plugins را انتخاب کنید.

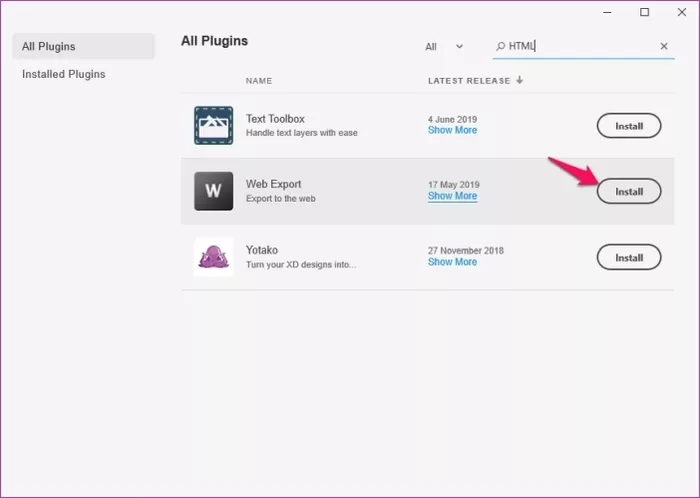
- در صفحهی باز شده کلمهی HTML را سرچ کنید. یک لیست از پلاگینها برای شما نمایش داده میشود. از بین آنها پلاگین Web Export را نصب کنید. برای این کار روی دکمهی Install روبروی پلاگین کلیک کنید.

- بعد از نصب پلاگین، برای تبدیل ui به کد html پروژهی موردنظر را انتخاب کنید و مراحل زیر را انجام دهید.

- با کلیک روی artboardای که میخواهید تبدیل کنید، آن را انتخاب کنید.

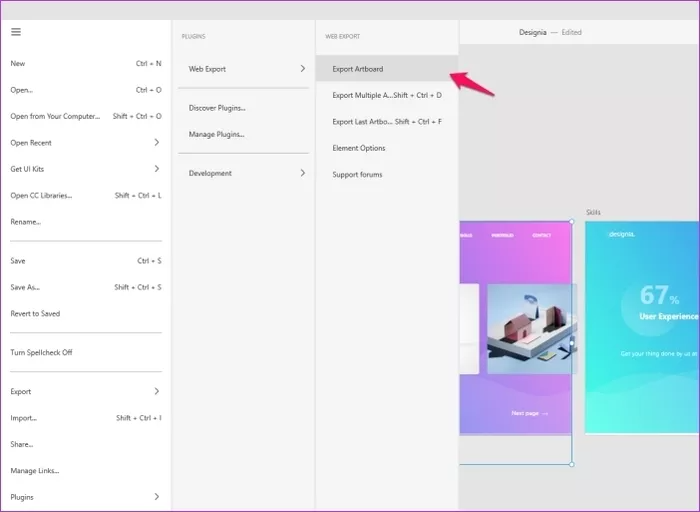
- روی دکمهی منو بزنید و در بخش plugins وارد پلاگین web export شده و Export Artboard را انتخاب کنید. از همین پنجره شما میتوانید با انتخاب گزینهی دوم، چندین آرتبورد را نیز تبدیل کنید.

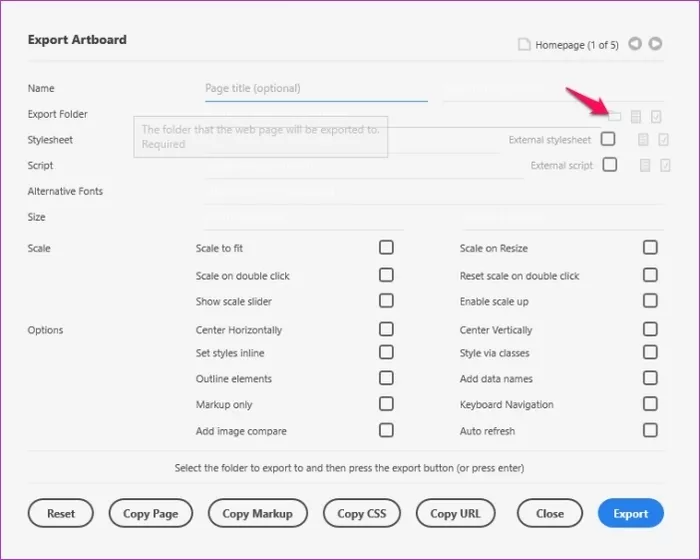
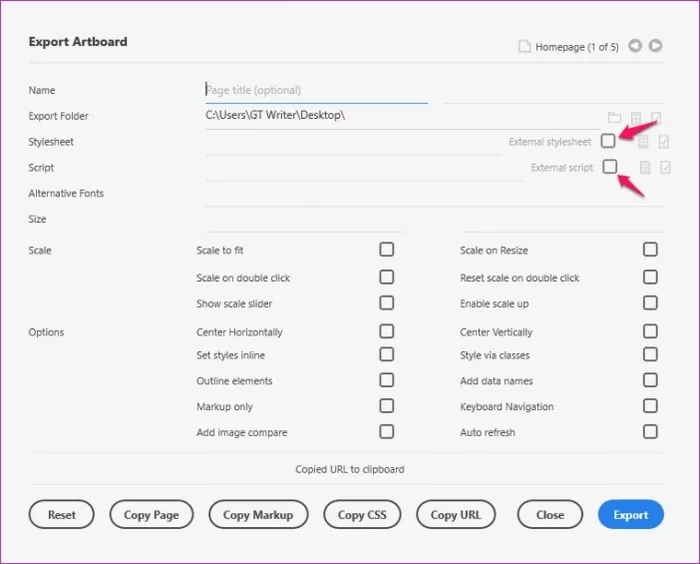
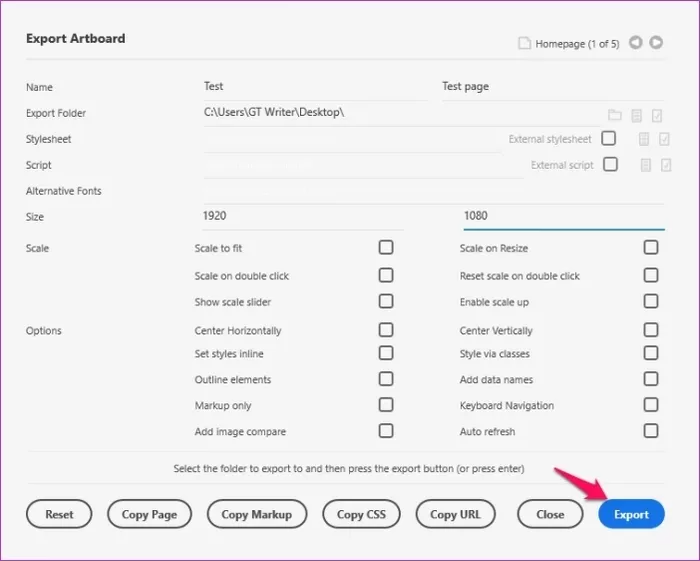
- با زدن روی دکمهی Export Artboard یک پنجره برای شما باز میشود که باید در آن برای فایل خودتان نام انتخاب کرده و مسیری را برای ذخیرهی آن مشخص کنید. مسیری که میخواهید فایل در آن ذخیره شود را روبروی Export Folder وارد کنید.

- حال اگر میخواهید اسکریپتی یا استایلشیتی را به صورت اکسترنال اضافه کنید، از قسمت سوم و چهارم میتوانید این کار را انجام دهید. قسمت بعدی تنظیمات مربوط به تغییر فونت است.

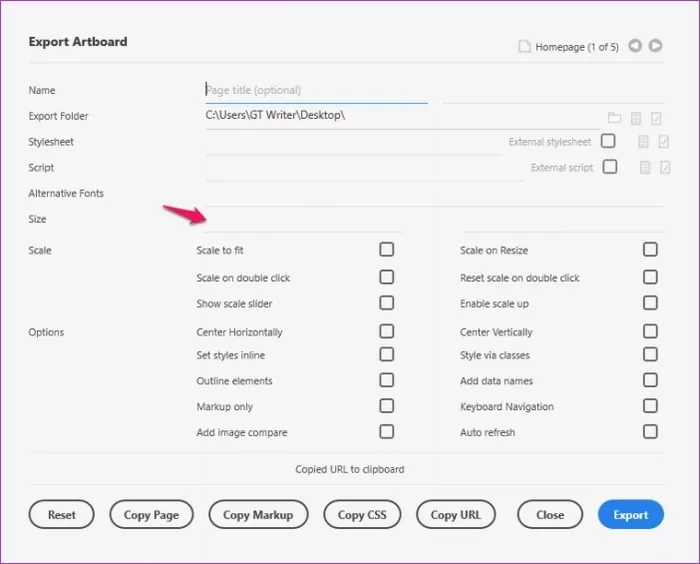
- در قسمت ششم پنجره، یعنی size شما باید ابعاد فایل خروجی را مشخص کنید.

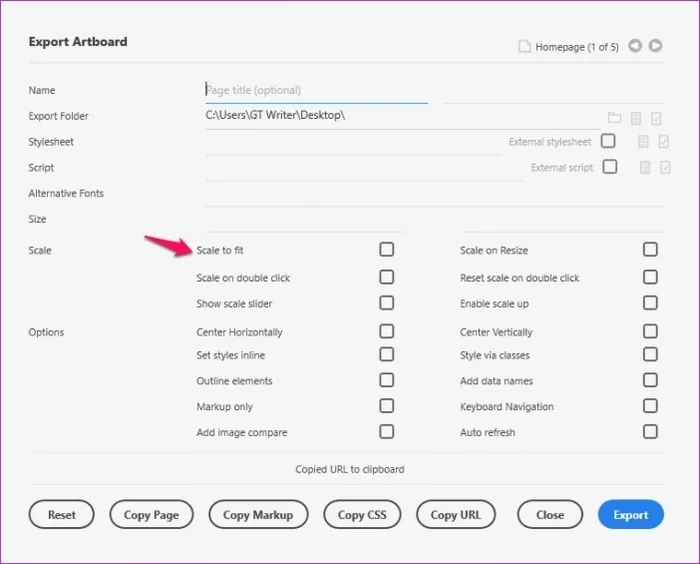
- اگر نمیتوانید ابعاد و نسبتها را در قسمت سایز به صورت دقیق مشخص کنید، میتوانید چک باکس موجود در بخش بعدی، با انتخاب گزینههای مناسب این کار را انجام دهید.

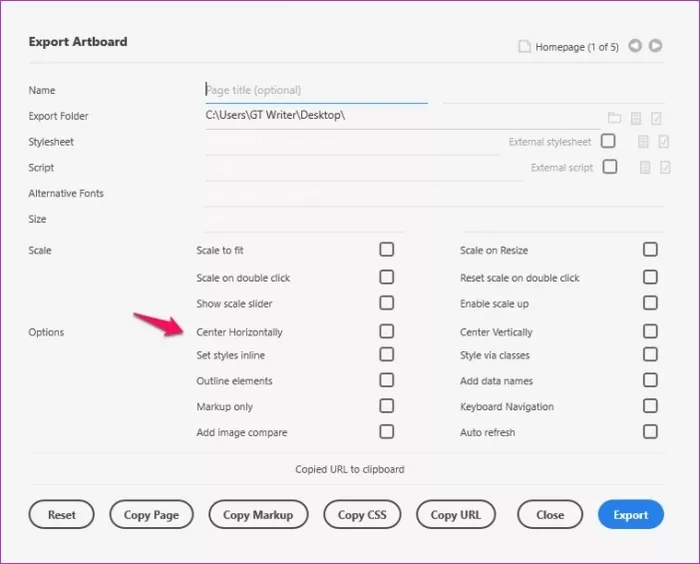
- در نهایت میتوانید سایر تنظیمات مثل Keyboard Navigation و Auto-refresh را نیز با انتخاب در همین چک باکس روی فایل خود اعمال کنید.

- بعد از اینکه تنظیمات را به طور دقیق انجام دادید، میتوانید با زدن روی دکمهی آبی رنگ export، خروجی html خود را بگیرید. فایل خروجی در مسیری که مشخص کردهاید، ذخیره شده است.

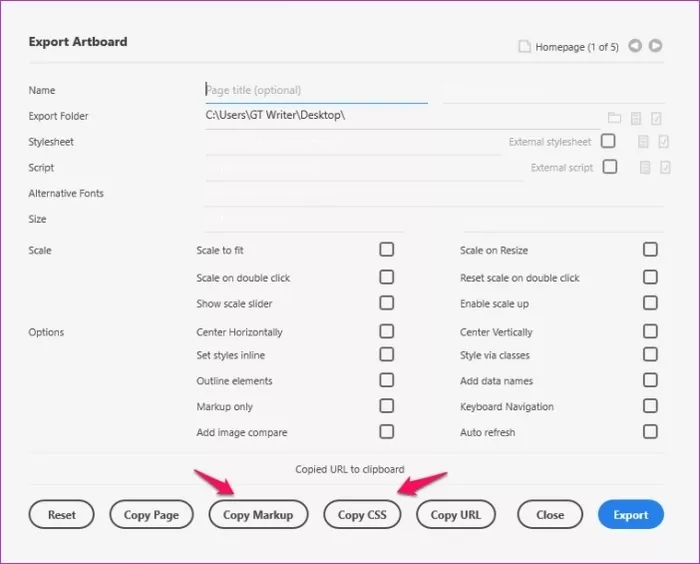
- در همین بخش شما میتوانید یک کپی از markup و css نیز بگیرید تا با توسعهدهندهی خود به اشتراک بگذارید.

این نکته را در نظر داشته باشید که به هیچ وجه فایل htmlای که خروجی گرفته شده، برای ساخت یک سایت کاملا کاربردی نیست. این فایل میتواند برای بخشهایی از سایت به کار رود یا توسط طراح بهبود داده شود تا کاربردی باشد.
تبدیل قالب xd به html با استفاده از نرم افزار
برای تبدیل قالب xd به html با استفاده از نرم افزار شما باید ابتدا فایل طرح UI/UX خود را با فرمت SVG ذخیره کرده و سپس این فایل را با نرم افزارهای مبدل آنلاین یا آفلاین به html تبدیل کنید. استفاده از نرم افزارهای مبدل مزایا و معایب خاص خود را دارد. مثلا لی اوتهای پیچیده به درستی تبدیل نمیشوند. CSS وجود ندارد و… . به خاطر همین استفاده از پلاگینها برای تبدیل ui به html روش بهتری است.
روشی ساده برای تبدیل ui به کد
شما میتوانید به جای استفاده از این دو روش، از نرم افزارهای جایگزین Adobe xd برای ساخت UI/UX استفاده کنید که مستقیما فایل شما را به html و Css تبدیل میکنند. یکی از این ابزارها Wondershare Mockitt است که میتواند به صورت مستقیم پروتوتایپ شما را به کدهای فرانت اند تبدیل کند. شما همچنین میتوانید استایلهای Css ، swift و اندروید را نیز برای این برنامه دانلود کرده و استفاده کنید. از مهمترین ویژگیهای Wondershare Mockitt میتوان به موارد زیر اشاره کرد:
- رابط گرافیکی کاربر پسند
- کتابخانهها و المانهای گسترده
- ویجتهای پویا
- طراحی راحت صفحات
- تزانزیشنها، افکتها و انیمیشنهای جذاب
- پیش نمایش سریع و وجود حلقهی فیدبک بین طراح و ذینفعان
- راهنمایی و توضیحات خودکار برای کدنویسی راحت تر
- راهنمای جامع برای مبتدیان
ابزارهای دیگری نظیر Figma نیز وجود دارند که میتوانید به صورت آنلاین یا نرم افزار دسکتاپ میتوانید به آن دسترسی داشته باشید. این پلتفرم رایگان برای ساخت وبسایت، اپلیکیشن، لوگو و خیلی چیزهای دیگر از آن استفاده کنید. با کمک فیگما شما میتوانید UI/UX سایتتان را بسازید و با چند کلیک آنها را به کدهای xml، swift یا css تبدیل کنید.

حرف آخر
Adobe XD تنها یک ابزار برای ساخت پروتوتایپ اولیه از سایت شماست که به شما امکان میدهد، طراحی اولیه را بدون کدنویسی انجام دهید. هنگامی که چنین طرحی را آماده کردید، میتوانید با استفاده از پلتفرمی نظیر Dreamweaver استفاده کرده و طرحتان را به کد html تبدیل کنید. این کار نیاز به دانش برنامه نویسی html و css دارد. معمولا طراحان حرفهای تبدیل فایل xd به html و css را توصیه نمیکنند؛ چرا که مشکلات زیادی در آن به وجود میآید و ممکن است بسیاری از المانها و روابط به درستی تعریف نشوند.
در واقع ادوبی ایکس دی قرار نیست کار طراحی رابط کاربری ما را انجام دهد؛ بلکه مثل یک نقشه کش، نقشهی اولیه ساخت سایت را برای ما طراحی میکند. شما در طول کدنویسی متوجه بسیاری از مسائل و جزییات میشوید که در یک نقشهی اولیه وجود دارد؛ بنابراین تبدیل ui به html ممکن است نواقص زیادی داشته باشد و شما را ناچار به دوباره نویسی کد کند.
با این وجود ابزارهایی برای انجام این کار وجود دارد که میتوانید با کمک آنها تبدیل adobe xd به کد را انجام دهید. در این مقاله چند ابزار کاربردی را به شما معرفی کردیم. نظر شما چیست؟ فکر میکنید تبدیل ui به کد کار درستی است و میتواند جایگزین کدنویسی از صفر شود؟
سوالات متداول
هر دو این ابزارها برای طراحی و نمونه سازی سایت به کار میروند؛ ولی برنامهی شرکت ادوبی بدون نیاز به اینترنت نیز قابل استفاده است. ادوبی ایکس دی نسبت به فیگما ابزارهای بیشتری ارائه میدهد؛ ضمن اینکه طراحی را به صورت برداری انجام میدهد. طراحی وبسایت با ادوبی به واقعیت نزدیکتر است و طراح بیشتر احساس نزدیکی با طرح دارد.
به لحاظ فنی این کار امکان پذیر است؛ ولی توصیه نمیشود. این کار بیشتر برای اهداف آموزشی و نشان دادن طرح خود به توسعهدهندگان کارایی دارد و برای توسعهی یک وبسایت کارآمد اصلا قابل استفاده نیست.







مفید و جالب.
ممنون