رویداد ها در جی کوئری- اتفاقات پرماجرای سایت شما + ویدئو
سلام به همه ی دوستای عزیز سایت سبزلرن امیدوارم حال دلتون خوب باشه تو این مقاله میخوام در رابطه با رویداد ها در جی کوئری صحبت کنم. رویدادهای جی کوئری قابلیتهای جالبی هستند که به ما امکان میدهند، ویژگیهای جذابی در صفحات اضافه کنیم. البته این مولفه صرفا جهت زیبایی استفاده نمیشه، بلکه کاملا جنبهی کاربردی داره.
خب بریم ببینیم که منظور از رویداد در جی کوئری چیه؟ و این رویداد ها یا event در جی کوئری چه کاربرد هایی دارند؟ انواع دستور event ها در jquery و … را هم در این مقاله بررسی می کنیم.
رویداد در جی کوئری چیست؟
خب بریم رویداد در جی کوئری را توضیح بدیم. اول ببینیم اصلا معنی رویداد در زبان jquery چی هست و چه مولفه هایی داره. توی اغلب وب سایتها و وب اپلیکیشنها کاربر یسری اکشن یا فعالیت انجام میده تا یه اتفاقی بیفته و یه عملیاتی انجام بشه. اینکه گفتیم یعنی چی؟ یعنی برای اینکه یه کاربر مثلا یه صفحه را باز کنه باید روی یه لینک یا دکمه یا هر چیز دیگهای کلیک کنه.
یا مثلا برای ذخیرهی یه اسم یا فایل، باید دکمهی ذخیره را بزنه تا اون اتفاق بیفته. خب حالا منظور از رویداد در جی کوئری چیه؟ رویداد در jquery یعنی هر اتفاقی که در سایت میفته از قبیل کلیک کردن ، دابل کلیک کردن ، هاور کردن و هر چیز دیگه ای از این دسته به اون یک رویداد گفته میشه. که در جاوا اسکریپت هم شاهدش هستیم.
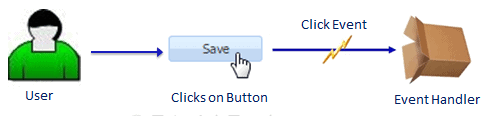
توی مثالی که زدیم زدن روی دکمه میشه اکشن کاربر (action)، رویداد میشه کلیک کردن(event) و تابع میشه عمل ذخیره (function). به شکل زیر نگاه کنید تا بهتر متوجه بشید.

انواع رویدادهای جی کوئری
کتابخانههای جی کوئری یسری متدها برای پیادهسازی رویداد در جی کوئری فراهم کردند که برای رویدادهای DOM استفاده میشن. رویدادهای باعث میشن صفحات وب شما به صفحاتی پویا تبدیل بشن. یه event در جی کوئری نشون میده که در هر لحظه دقیقا چه اتفاقی قراره بیفته. معمولا رایجترین ایونتهایی که برای صفحات وب تعریف میشن، ایونتهای زیر هستند:
- کلیک کردن با ماوس
- ثبت نام یا ثبت اطلاعات یک فرم در html
- لود شدن یک صفحهی وب
- زدن یک دکمه روی کیبورد
- اسکرول کردن صفحات وب
اگه بخوایم ایونتهای جی کوئری را یکم دسته بندی شدهتر نشون بدیم، باید بگیم این رویدادهای جی کوئری به دستههای زیر تقسیم میشن:
رویدادها ماوس:
- Click: کلیک کردن با ماوس
- Dblclick: دوبار کلیک با ماوس
- Hover: تغییر وضعیت المان با رفتن نشانهگر ماوس روی آن
- Mouseenter: تغییر وضعیت المان با رفتن نشانهگر ماوس روی آن
- Mouseleave: تغییر وضعیت المان با دور شدن نشانهگر ماوس از روی آن
- Mousemove: حرکت ماوس زمانیکه روی المان قرار گرفته
- Toggle: نمایش جزییات المان وقتی ماوس روی آن قرار دارد
رویدادهای کیبورد:
- Keyup: آزاد شدن کلیک بعد از زدن آن و انجام فعالیت موردنظر
- Keydown: زدن یک کلید برای انجام یک فعالیت خاص
- Keypress: زدن یک کاراکتر برای انجام یک فعالیت خاص
تفاوت Keydown و Keypress در اینه که Keydown برای تمام کلیدها اتفاده میشه ولی Keypress برای یک کاراکتر خاص.
رویدادهای فرم:
- Submit: ثبت اطلاعات داخل فرم یعنی ذخیره در پایگاه داده
- Select: انتخاب همه یا بخشی از محتوا از فیلد متنی
- Change: تغییر اطلاعات داخل فرم
- Blur: از دست دادن حالت فوکوس یک المان در فرم
- Focus: ایجاد حالت فوکوس برای یک المان در فرم
- Focusin: ایجاد حالت فوکوس برای المان در فرم با نمایش یک بابل
رویدادهای داکیومنت یا پنجره:
- Load: لود شدن یک صفحه یا پنجره
- Error: نمایش خطا وقتی صفحه یا المان قابل لود شدن نیست
- Ready: سیگنالی مبنی بر آماده بودن صفحه برای لود ارائه میدهد
- Unload: آنلود شدن یک صفحه یا پنجره یعنی زمانی که لینک خروج از صفحه کلیک میشه.
- Scroll: اسکرول کردن روی صفحه یا یک المان
- Resize: تغییر سایز صفحه یا یک المان در صفحه
جی کوئری یکی از کتابخانه های جاوا اسکریپت می باشد، اگر می خواهید در مورد جاوا اسکریپت آموزش ببینید، آموزش رایگان جاوا اسکریپت را میتونید از در سایت سبزلرن مشاهده کنید.
پر کاربرد ترین رویداد های جی کوئری:
لیست زیر تعداد زیادی رویداد در جی کوئری را نشون میده که زیاد بهشون نیاز خواهید داشت.
- ()Ready :این رویداد زمانی اجرا می شه که صفحه وب ما به طور کامل بارگذاری بشه. این متد به شکل$(document).ready() نوشته میشه.
- ()click : وقتی که کاربر روی یک عنصر html ای کلیک میکنه رویداد() click اجرا میشه. شما باید یک فانکشن برای اجرا موقع کلیک به این ایونت ارسال کنید.
$("p").click(function(){
// action goes here!!
});
- ()dblclick : وقتی که کاربر روی یک عنصر html ای دو بار کلیک میکنه رویداد این رویداد اجرا میشه.
$("p").dblclick(function(){
$(this).hide();
});
- ()mouseenter : وقتی که اشاره گر ماوس وارد محتوای تگ html میشه این رویداد اجرا میشه.
$("#p1").mouseenter(function(){
alert("You entered p1!");
});
- ()mouseleave : وقتی که اشاره گر ماوس محتوای تگ html رو ترک میکنه این رویداد اجرا میشه.
$("#p1").mouseleave(function(){
alert("Bye! You now leave p1!");
});
- ()mousedown : زمانی که دکمه ماوس روی عنصر مورد نظر فشرده میشه این رویداد اجرا میشه.
$("#p1").mousedown(function(){
alert("Mouse down over p1!");
});
- ()mouseup : زمانی که دکمه ماوس روی عنصر مورد نظر رها میشه این رویداد اجرا میشه.
$("#p1").mouseup(function(){
alert("Mouse up over p1!");
});
- ()hover : رویداد hover دو تا function داره . و این دو ترکیبی از رویداد mouseenter و رویداد mouseleave هست.
$("#p1").hover(function(){
alert("You entered p1!");
},
function(){
alert("Bye! You now leave p1!");
});
- ()focus : زمانی که عنصری از یک فرم فوکوس را در اختیار میگیره، رویداد focus اجرا میشه.
$("input").focus(function(){
$(this).css("background-color", "#cccccc");
});
- ()blur : زمانی که عنصر مورد نظر از فرم فوکوس رو از دست میده این رویداد اجرا میشه.
$("input").blur(function(){
$(this).css("background-color", "#ffffff");
});
- ()Change : رویداد change فقط برای عناصر درون فرم کاربرد داره و زمانی فراخوانی میشه که محتوای یک عنصر تغییر بکنه.
$("input").change(function(){
alert("The text has been changed.");
});
- ()submit : رویداد submit زمانی اتفاق می افته که یک فرم submit شده و به سرور ارسال بشه.
$("form").submit(function(){
alert("Submitted");
});
- ()toggle : رویداد toggle بین دو افکت ( ) show و افکت ( ) hide تغییر وضعیت میده .
$("button").click(function(){
$("p").toggle();
});
- ()unload : رویداد unload زمانی اتفاق می افته که کاربر از صفحه جاری خارج میشه . برای مثال یکی ار استفاده های جالب این رویداد ، اینه که مثلا وقتی کاربر میخواد از صفحه بیرون بره یه پیغام صوتی خداحافظی براش پلی بشه.
$(window).unload(function(){
alert("Goodbye!");
});
- ()select : رویداد select زمانی اتفاق می افته که متن موجود در یک کادر متن ( textfield ) یا textarea ، انتخاب بشه.
$("input").select(function(){
alert("Text marked!");
});
- ()resize : رویداد resize زمانی اتفاق می افته که اندازه پنجره مرورگر تغییر بکنه.
$(window).resize(function(){
$('span').text(x += 1);
});
- ()scroll : رویداد scroll زمانی اتفاق می افتد که کاربر در یک عنصر صفحه ، عمل scroll ( بالا و پایین رفتن ) را انجام بده.
$("div").scroll(function(){
$("span").text(x += 1);
});
- ()focusin : رویداد focusin زمانی اتفاق می افته که یک عنصر فرزند ( عنصری که در درون یک عنصر دیگه قرار گرفته )، فوکوس برنامه رو به دست بگیره.
$("div").focusin(function(){
$(this).css("background-color", "#FFFFCC");
});
چجوری از event در جی کوئری استفاده کنیم؟
حالا که معنی رویداد در jquery را فهمیدیم و با انواعشون آشنا شدیم، بریم سراغ نحوه نوشتن رویداد در جی کوئری. خب قبل از هر چیزی ما باید کتابخونه ی جی کوئری رو در فایل هامون قرار بدیم. با وارد شدن به سایت جی کوئری اون رو دانلود کنید و درون فایل هاتون قرار بدین. درون فایل html یک تگ دایو با ایدی مدنظرتون قرار بدین. به طور مثال : </div id=”test”><div> رو مینویسیم.
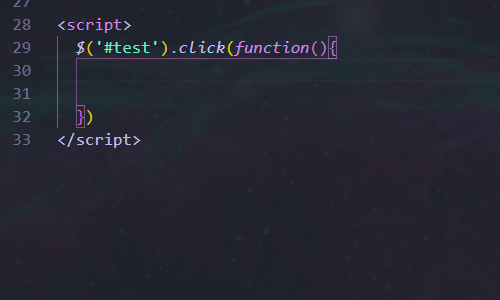
و حالا میپردازیم به نحوه ی استفاده از event در جی کوئری:

خب ما اومدیم ایدی test رو select کردیم و گفتیم که اگر این دایو مربوط به این ایدی کلیک شد یه اتفاقی بیفته. (البته ما اتفاق رو نگفتیم ..اون اتفاق هرچیزی میتونه باشه:) ). و البته به جای کلیک از هر رویداد در جی کوئری دیگه ای که میخاین میتونین استفاده بکنین.
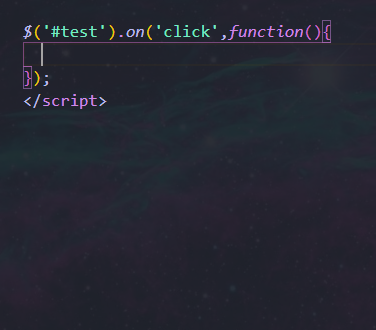
شیوه ی دیگه ی استفاده از event در جی کوئری:

همون طور که میبینید رویدادهای جی کوئری زیادی با کاربردهای متفاوت و مفیدی وجود دارند که در مواقع نیاز ازشون استفاده میشه. که ما به برخی از اون ها پرداختیم.
آیا یادگیری تمامی event ها در jquery الزامی هست؟
یادگیری تمامی event ها در jquery نه تنها الزامی نیست بلکه توصیه هم نمیشه. تعداد زیادی event در جی کوئری وجود داره که بعید میدونم اصلا استفاده بشه و یه تعداد خاصی از اون ها هستن که در اکثر مواقع استفاده میشن. مثلا این خیلی واضحه که رویداد click از همه بیشتر و به دفعات زیادی مورد استفاده قرار میگیره.
تعدادی از اون ها هم هیچ وقت شرایطی در پروژه پیش نمیاد که به اون ها اصلا نیازی بشه. و تعداد زیادی از اون ها هم خیلی کم استفاده میشن که از نظر من هیچ نیازی نیست تا همه ی رویداد ها رو حفظ کنین یا بلد باشین. چون هر وقت تو پروژه تون به رویدادی نیاز داشتین ولی اسمش رو نمیدونستین یا فراموشش کردین میتونین با یه سرچ ساده در گوگل نازنین به جواب دلخواهتون برسین.
با این کار مهارت سرچ کردن شما که یکی از اساسی ترین مهارتی هست که هر برنامه نویسی باید بلد باشه رو در خودتون تقویت میکنین، چون برای رفع باگ هایی که پیش میاد و همچنین برای اپدیت کردن خودتون و خیلی جاهای دیگه حتما به این مهارت نیاز پیدا میکنین. و پیشنهاد میکنم زیاد ذهنتون رو درگیر یادگیری رویدادهای جی کوئری نکنین که شاید اصلا روزی به کارتون نیاد و در عوض تمرکزتون رو روی یادگیری مفاهیم پایه ای و اصلی بکنین ما بقی چیز ها در صورت نیاز با سرچ کردن پیدا میشن.
نحوه ی استفاده از رویداد در جی کوئری و به کار گیری اون ها و انواع مختلف استفاده از رویداد ها در جی کوئری در ویدئو به صورت مفصل تر گفته شده. برای یادگیری نحوه به کارگیری اون ها شما رو به ویدئوی اموزشی ارجاع میدم. امیدوارم مورد استفاده تون واقع شده باشه. روزتون خوش.





نظری برای این مقاله ثبت نشده است