آموزش نصب ری اکت جی اس به چند روش ساده ولی حرفهای + ویدئو
در این مقاله آموزش نصب ری کت جی اس رو براتون اماده کردیم تا بتونین براحتی ازش استفاده کنین. همون طور که میدونید ری اکت جی اس یا همون react js یکی از قدرتمنمدترین کتابخانه های جاوا اسکریپته که توسط فیسبوک توسعه یافته. امروزه این کتابخانه به خاطر قابلیت های بیشماری که داره، به یکی از محبوب ترین کتابخانه های جاوا اسکریپت تبدیل شده. اگر شما هم به یادگیری این کتابخانه قدرتمند علاقه دارید، می تونید آموزش جامع ری اکت جی اس را توی سایت سبزلرن مشاهده کنید.
برای نصب ری اکت جی اس شما می تونید از چند روش استفاده کنید که رایج ترینش استفاده از ابزار npm هست. توی این مقاله ما نحوه نصب react js در ویندوز و بقیه سیستم عاملها با این روش و دو روش دیگه را برای شما توضیح میدیم تا هر کدوم روش را که مایل بودید استفاده کنید؛ پس با ما همراه باشید.
آموزش نصب ری اکت جی اس
نصب react را میتونید به سه روش انجام بدید که معمولا روش create react app از همه راحتتره. در این بخش هر چیزی برای آموزش نصب ری اکت جی اس نیاز دارید را باهم بررسی می کنیم.
نحوه نصب ری اکت جی اس : استفاده از ابزار npm
خب بریم سراغ نحوه نصب react js با روش اول. قبل از هرچیزی ما برای نصب react js باید محیط کاریمون رو بسازیم، اول از همه ما به node js نیاز داریم. شاید بپرسین چرا node ؟ایا قراره با node کار کنیم ؟ چه ربطی به ری اکت جی اس داره ؟ و شاید اصلا node رو بلد نباشین. و جواب اینه که ما اصلا با node کاری نداریم . ما فقط با npm کار داریم، برای نصب ری اکت جی اس،
npm ابزاری هست که کنار node نصب میشه که node package manager هست (مدیریت کننده ی بسته های node) .که npm انباره هایی داره که تمامی پکیج ها و ماژول ها از اون جا دانلود میشن و ما بهش نیاز داریم تا پکیج های مرتبط با ری اکتمون رو از انباره های npm دریافت کنیم.
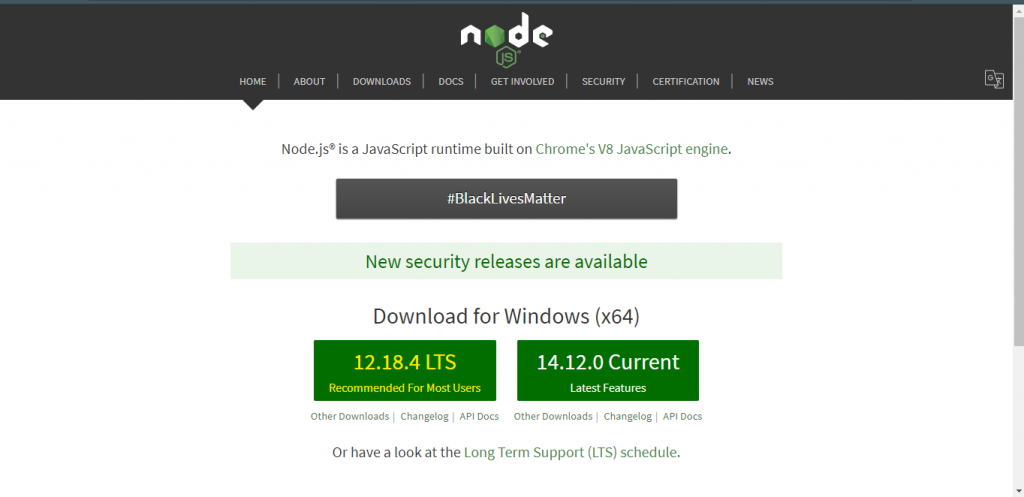
پس با node کاری نداریم و فقط npm هست. خب پس برای شروع آموزش نصب ری اکت وارد سایت nodejs.org میشیم که دو ورژن برای دانلود وجود داره ما ورژنی رو انتخاب میکنیم که پایینش Recommended For Most Users نوشته شده باشه که برای اکثر کاربران پیشنهاد میشه که در عکس پایین گزینه ی مورد نظر با رنگ زرد هایلایت شده:

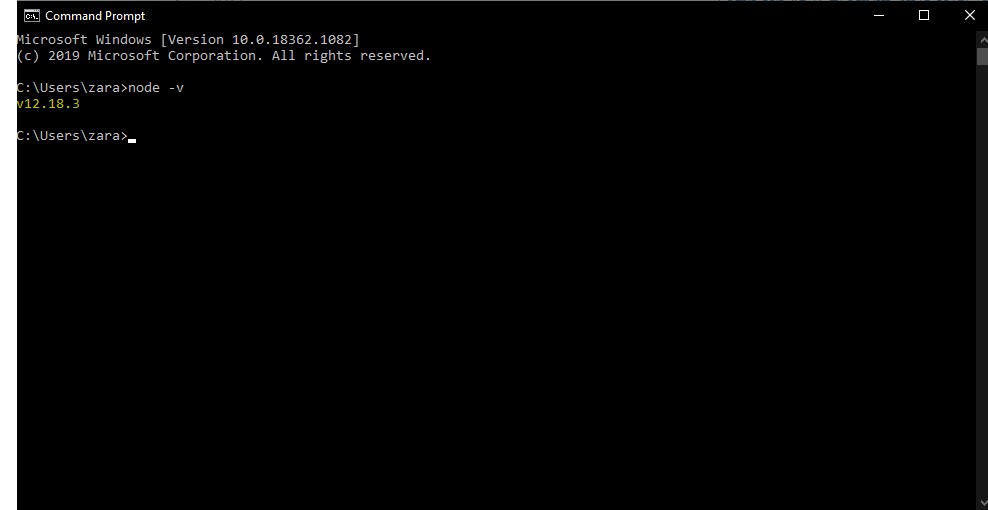
که بعد از کلیک کردن روی این گزینه مراحل نصب react js در ویندوز رو پیش بگیرین . و بعد از نصب کردن cmd رو بالا بیارین و بعد داخل اون بنویسین node -v که باید ورژن node یی که نصب کردین رو بنویسه که تو عکس پایین هایلایت شده و این یعنی نود نصب شده و هیچ مشکلی نیست پس وابستگی اصلی الان نصب شده :

نحوه نصب react js : استفاده از ابزار yarn
نحوه نصب ری اکت جی اس با yarn هم شبیه روش قبلیه و همون کارایی npm رو داره که برای نصب ری اکت جی اس در موردش صحبت کردیم، و خب میگن که yarn یک مقدار سرعت بیشتری رو نسبت به npm داره.
نصب yarn:
npm i -g yarn
و میاد و اون رو برای ما نصب میکنه
نحوه نصب ری اکت جی اس : استفاده از ابزار create react app
خب ، حالا میخایم نحوه نصب ری اکت جی اس با ابزار create react app در بحث راه اندازی ری اکت جی اس صحبت کنیم. حالا چرا برای نصب react js در ویندوز یا بقیه سیستم عاملها به این ابزار نیاز داریم ؟! اوایل که ری اکت اومد تا قبل از ارائه شدن این ابزار ، ما باید خودمون تمامی مواردی که ری اکت نیاز داشت رو قرار میدادیم
از جمله Web server و babel که باید سینتکس جدید جاوا اسکریپت رو به قدیم ترجمه میکردکه باعث بشه در تمامی مرورگر ها به طور یکسان اجرا بشه ، باید از وب پک استفاده میکردیم ، از npm استفاده میکردیم یک ابزار برای مدیریت کردن پکیج هایی که نصب میکنیم، هست اما توسعه دهنده های ری اکت جی اس اومدن دیدن که پیاده سازی تمامی این ابزار ها احتمالا باعث بشه که خیلی ها اصلا این سمت نیان چون راه اندازی اولیه ش سخته و این شد که اومدن و ابزار create react app رو ساختن.
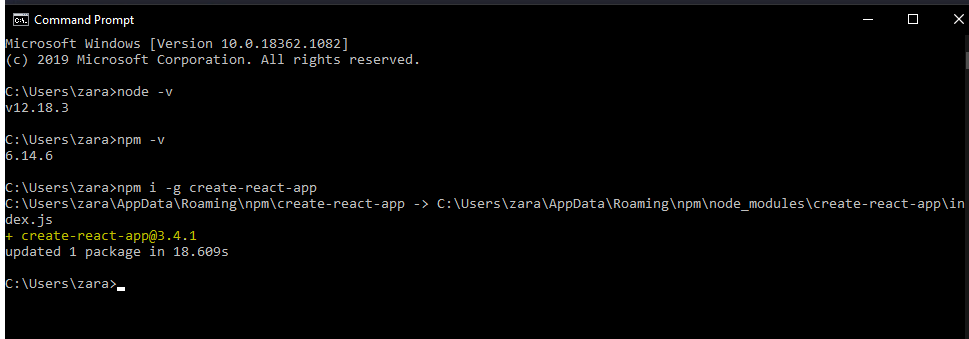
که این ابزار باعث میشه که تمامی مواردی که گفته شد، وب سرور و غیره به صورت اتوماتیک برای شما نصب بشه و به صورت پیشفرض هم اخرین نسخه ی react رو هم برای شما دانلود میکنه. خب دوباره cmd رو باز کنین و داخلش بنویسین :npm i -g create-react-app . که شروع میکنه به نصب کردن اون به حالت global در سیستمتون:

و همون طور که در قسمت هایلایت تصویر بالا میبینیم ورژن 3.4.1 create react app رو برای من نصب کرده که اگه شما تو اینده این مقاله رو بخونین و بخواید با این نحوه نصب ری اکت جی اس را انجام بدین ورژنی که برای شما نصب میکنه متفاوت هست .
ساختن اولین پروژه ری اکت جی اس
خب تا این جای کار نصب react با ابزار create react app انجام شده و حالا وقت اینه که بریم و اولین پروژه مون با ری اکت جی اس رو بسازیم بسیارخب میایم و داخل cmd مینویسیم:
create-react-app firstproject
first project اسم پروژه ی ماست شما هر اسمی که دوست دارین میتونین بزارین و خودش میاد و این فولدر و برای ما میسازه و تمام مواردی که نیاز هست رو دانلود میکنه و برای من قرار میده. خب حالا که با نحوه نصب react js آشنا شدید و مراحل نصب react js تون کامل شد، حالا برای شروع پروژه واستارت زدنش میایم داخل cmd مون مینوسیم:
cd first project
و بعد از اون :
yarn start
به جای yarn میتونین از خود npm هم استفاده کنین . هرجور که راحت تر هستین! بعد از اینتر زدن سرورِ توسعه ی مارو اجرا میکنه و بعد ازاون مرورگر به صورت دیفالت میاد بالا که تو تصویر زیر مشاهده میکنین:

خب میبینیم که پروژه ی ما اجرا شد و همه چیز اوکیه.
باز کردن پروژه ری اکت در text editor
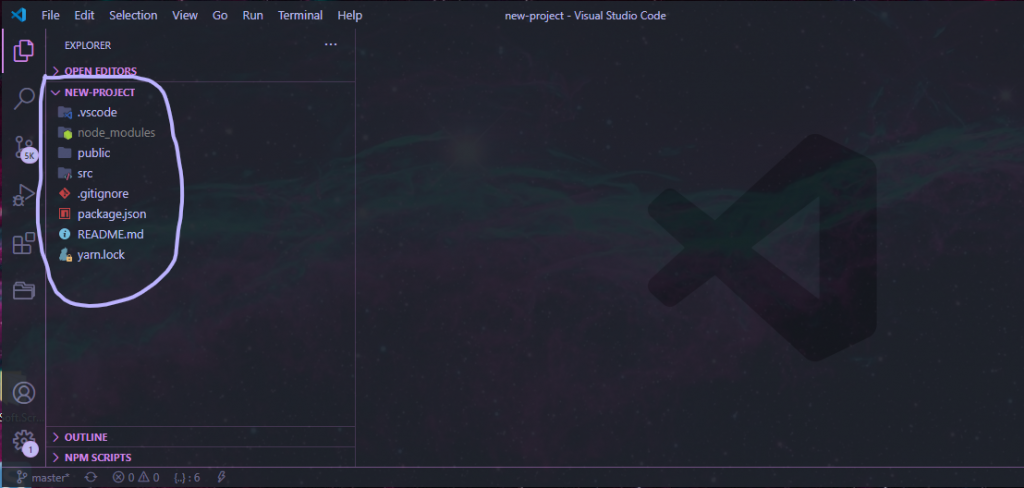
حالا که نصب react js در ویندوز یا سیستم عاملهای دیگه کامل شد، وقتش رسیده که همین پروژه ای که ایجاد کردیم رو در text editor و یا ide موردنظرمون باز کنیم و یک توضیحاتی راجب وابستگی هایی که نصب شده برای اشنایی بهتون بدیم:

خب همون جور که در تصویر بالا میبینین من از vs code استفاده کردم. اسم پروژه ی من در این جا، new-project هست و میبینیم که یک سری فایل هارو بصورت دیفالت درونش قرار داره که قصد دارم شما رو با اون ها اشنا بکنم .
فولدر node-modules
خب در ادامه ی آموزش نصب ری اکت جی اس شما فایل node-modules رو میبینین .node-modules فولدری هست که تمامی وابستگی هایی که توسط npm, yarn نصب میکنین یا ابزاری رو نصب میکنین که وابستگی هایی داره ؛ تمامی این وابستگی ها به صورت مدیریت شده توسط مدیریت کننده ی پکیج در این فولدر قرار داده میشه .
و این پروژه ی ریئکتی که ساخته شد شامل تعداد زیادی از وابستگی ها میشه که اگه این فولدر رو باز کنین با یه اسکرول طولانی از وابستگی ها مواجه میشین. که اگه قرار بود خودمون این همه وابستگی رو نصب کنیم قشنگ صاف میشدیم:)
فولدر public در ری اکت جی اس
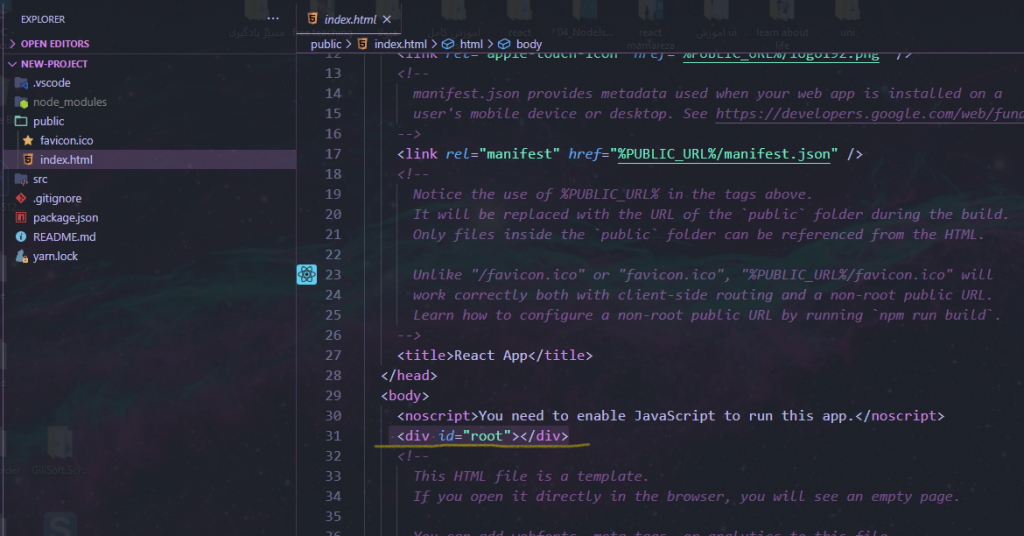
فولدر بعدی که برای نصب react لازمه، فولدر public هست که از اصلی ترین فولدر هاست . که اگر داخلش رو مشاهده کنین فایل index.html رو میبینین . تنها یک فایل html در هر پروژه ی ریئکت هست و کار ری اکت جی اس این هست که dom رو تغییر میده و از کامپوننت ها استفاده میکنه . در عکس زیر فایل index.html رو مشاهده میکنین که در اون این div رو مشاهده میکنین:
<div id="root"></div>

فولدر src در ری اکت جی اس
خب توی این قسمت از آموزش نصب ری اکت میریم سراغ فولدر src. توی این فولدر ما تمامی کامپوننت هامون رو قرار میدیم. یک پروژه ی ریئکت فقط یک فایل کامپوننت به صورت دیفالت داره و اون هم app.js هست که داخل همین فولدره. فایل بعدی این فولدر index.js هست. که وظیفه ی اون رندر کردن کامپوننت ها در ری اکت جی اس می باشد.
فولدر gitignor. در ری اکت js
که برای ورژن کنترلینگ هست که به گیت میگیم از این فولدر و از این فایل ها صرف نظر کن. که به صورت پیشفرض خودش برای ما ساخته.
package.json
خب به عنوان آخرین بحث آموزش نصب react js میخوایم شما را با فایل package.json آشنا کنیم. این فایل ، فایل متا دیتای ما هست ، که فایل شروع اپلیکیشن در ری اکت جی اس محسوب میشه ،یجورایی شناسنامه ی پروژه ی ما هست که اسم پروژه و ورژنش، پرایوت و وابستگی ها و اسکریپت ها و غیره رو داخلش نوشته. و در اخر فایل yarn.lock هست که در صورت نصب yarn وجود داره که نصب کردن yarn هم بالاتر گفته شد .
خب دوستان عزیزم در مقاله ی بالا آموزش نصب ری اکت جی اس (react js) را باهم پیش بردیم و شما رو با نحوه نصب ری اکت جی اس و فولدر های پروژه ی ساخته شده به صورت نسبی اشنا کردیم. با هر کدوم از سه روش گفته شده در بالا شما میتونید نصب react js در ویندوز یا هر سیستم عامل دیگه ای را انجام بدین. امیدواریم این مقاله براتون مفید بوده باشه.






سلام و عرض ادب
npm create vite چه فرقی داره ؟
و چرا جدیدا نمیتونیم با create-react-app پروژه رو نصب کنیم
ممنون میشم بفرمائید
سلام عزیز.
برای ایجاد پروژه ریاکت از کامند npm create vite استفاده کنین.
سلام وققتن بخیر ببخششید اقای سعیدی راد من هرکار میکنم پروژه ی ری اکت برام نصب نمیشه توروخدا کمک کنید من چند روزه الافم سر این نصب پروژه همش ارور میده
سلام عزیز.
اگه Node.js رو روی سیستمتون نصب کردین کامند npm create vite رو ران کنین.
خیلی عالی دستتون درد نکنه
سلام استاد خسته نباشید
یه سوال داشتم
وقتی یه پروژه ری اکتی رو دانلود میکنم بعدش با دستور npm i فولدر نود ماژول برام نصب میشه
ولی بعد دستور npm start رو میزنم ارور میده
مشکلش از چی هست؟
سلام عزیز.
برای اجرای پروژه ریاکت یه سر به script های پروژه بزنین و ببینین که اسکریپت start وجود داره یا نه.
من به تازگی دارم ری اکت رو آموزش میبینم و خیلی سوال در ذهنم بود
این مقاله بی نظیره. واقعا مفید بود.
ممنونم
❤️❤️
خیلی ممنون با خوندن این متن ها مشکلم برای ساخت پروژه ی ری اکت کاملا حل شد . ممنون
❤️❤️