ساخت فرم ثبت نام با جاوا اسکریپت + نکات مهم

فرم ثبت نام با جاوا اسکریپت
فرم ثبت نام با جاوا اسکریپت اگر با وب سایت های مختلف سر و کار داشته باشید، قطعا اطلاع دارید که یکی از مهم ترین صفحاتی که در اکثر وب سایت ها وجود دارد قسمت ثبت نام است که از طریق آن کاربران وب سایت می توانند در وب سایت مورد نظر ثبت نام کنند.در واقع فرم های ثبت نام یکی از مهم ترین قسمت های تپنده و نبض سایت محسوب می شوند.در این مقاله قصد داریم در مورد ساخت فرم ثبت نام با جاوا اسکریپت و نکاتی که برای فرم ها باید رعایت کنیم صحبت کنیم. همچنین شما میتوانید از دوره آموزش جاوا اسکریپت استفاده کنید.
چرا ساخت فرم ثبت نام مهم است؟
همان طور که در قسمت قبلی گفته شد، فرم ثبت نام یکی از مهم ترین و حیاتی ترین قسمت های هر وب سایت است.
این موضوع 2 علت دارد. علت اول این که شما در یک وب سایت فروشگاهی توسط فرم ثبت نام اطلاعاتی مثل نام، نام خانوادگی، ایمیل، شماره تماس و … را از کاربر دریافت می کنید و می توانید از این اطلاعات برای ایمیل مارکتینگ، بازاریابی و … در نهایت برای فروش و کسب درآمد استفاده کنید.
علت بعدیِ مهم بودن فرم های ثبت نام امنیت وب سایت است. شما در فرم های ثبت نام وب سایتتان چندین ورودی (اینپوت) دارید که کاربر می تواند اطلاعات دلخواه خود را در ان ها وارد کند و شما موظف هستید این ورودی ها را کنترل کرده و محدودیت های لازم را برای آن ها در نظر بگیرید تا کاربر نتواند ورودی های مخربی را وارد کرده و به وب سایت شما آسیب برساند.
شما علاوه بر فرم های ثبت نام باید بقیه ورودی های وب سایت مثل فرم های لاگین، فرم عضویت در خبرنامه، قسمت Url و … را کنترل کنید تا کاربر نتواند از طریق آن ها به وب سایت شما آسیبی برساند.
شاید برایتان سوال باشد که چطور می توان ورودی ها را کنترل کرد! در ادامه مقاله به طور مفصل به این موضوع نیز خواهیم پرداخت. وب سایت campuslife نیز در این رابطه مقاله ای اراعه کرده است که خواندن ان خارج از لطف نیست .
کنترل ورودی های فرم ثبت نام با جاوا اسکریپت
قبل از این که به طور تخصصی وارد بحث کنترل ورودی ها شویم، باید منظور از کنترل و محدودیت را به طور کامل درک کرده باشیم.
اگر بخواهیم مثالی در این زمینه بزنیم، یک عروسی را در نظر بگیرید که در تالاری برگزار می شود و درب تالار ورودی آن محسوب می شوند و مهمان های جشن عروسی از این طریق وارد تالار می شوند. سوال اینجاست که آیا همه افراد می توانند وارد تالار شوند یا فقط آن هایی که دعوت شدند می توانند وارد شوند؟ قطعا فقط افرادی اجازه ورود دارند که به عروسی دعوت شده و کارت دعوت داشته باشند.
پس شرط ورود به تالار داشتن کارت دعوت است و به کمک کارت دعوت، ورود مهمانان را کنترل می کنیم.
وب سایت نیز دقیقا به همین شکل است و شما باید تک تک ورودی ها را کنترل کنید تا هر کاربری نتواند در وب سایت شما ثبت نام کرده یا وارد آن شود.
هر ورودی شرط خاص خودش را دارد. به عنوان مثال:
- در اینپوتی که نام کاربر دریافت می شود، فقط مقادیر بالای 2 کاراکتری می توانند وارد شوند.
- در اینپوتی که شماره تلفن وارد می شود، مقدار وارد شده حتما باید با 09 یا +98 شروع شده و تعداد کاراکتر های آن 11 یا 12 رقمی باشد
- و …
شما به این ترتیب باید هر ورودی از فرم ثبت نام را کنترل کنید و اگر مقدار وارد شده توسط کاربر با شرط های مورد نظر شما همخوانی نداشت، به کاربر اجازه ثبت نام نداده و پیغام مرتبطی به او نمایش دهید.
ساده ترین روش کنترل فرم استفاده از length و if در جاوا اسکریپت است اما فقط به کمک همین دو مورد نمی توانید هر شرطی که خواستید را پیاده سازی کنید و برای اعمال شرط های جزئی و دقیق تر به RegEx نیاز دارید که در ادامه مقاله به این مورد نیز خواهیم پرداخت.
RegEx برای کنترل فرم ثبت نام با جاوا اسکریپت

قبل از این که به طور تخصصی وارد بحث RegEx شویم، ابتدا باید مفهوم آن را بدانیم. کلمه RegEx مخفف Regular Expression بوده و به معنی عبارات با قاعده می باشد.
ما می توانیم به کمک RegEx عبارات و الگو های با قاعده بنویسیم و به کمک همین الگو ها متن های مختلفی را مورد بررسی قرار دهیم که و متوجه شویم که متن مورد نظر با الگوی ما مطابقت دارد یا خیر.
دقیقا از همین موضوع برای بررسی ورودی های کاربر نیز استفاده می شود. به عنوان مثال قصد داریم از کاربر ایمیلی را دریافت کنیم. به کمک RegEx یک الگو برای ارزیابی ایمیل می نویسیم و متن وارد شده توسط کاربر را به کمک الگوی نوشته شده ارزیابی می کنیم و اگر نتیجه مقایسه مثبت بوده و ایمیل وارد شده توسط کاربر با الگوری ما مطابقت داشت، به کاربر اجازه ثبت نام می دهیم و در غیر این صورت کاربر را reject می کنیم. (منظور از Reject این است که خطایی به کاربر نمایش داده و اجازه ثبت نام نمی دهیم)
اما ممکن است اولین بار باشد که کلمه RegEx را می شنوید و برایتان کمی دشوار باشد. کد زیر یک نمونه کد RegEx در جاوا اسکریپت است:
var userEmail = "ali_hoseyni@gmail.com";
var pattern = new RegExp("^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+.[a-zA-Z0-9-.]+$");
var regexResult = pattern.test(userEmail);
console.log(regexResult)
ابتدا ایمیل مورد نظر کاربر را در متغیر userEmail ذخیره کرده و سپس یک الگو به کمک RegEx پیاده سازی کردیم. در خط سوم ایمیل کاربر به به کمک متد test به الگوری نوشته شده بررسی کرده و نتیجه این بررسی را در متغیر regexResult ذخیره کردیم. در خط آخر نیز این نتیجه را در کنسول نمایش دادیم.
نتیجه test های RegEx یک مقدار Boolean هستند، یا true یا false. اگر ایمیل کاربر را الگوی مورد نظر ما مطابقت داشته باشد نتیجه بررسی true بوده و در غیر این صورت false خواهد بود.
ویژگی فوق العاده RegEx این است که می توانیم در الگوی خود برای تک تک کاراکتر هایی که کاربر وارد می کنید کنترل داشته باشیم.
در این مقاله به اندازه کافی در مورد RegEx صحبت شد و ان شا الله در مقاله های بعدی به طور مفصل تر در مورد آن صحبت خواهیم کرد.
طراحی فرم ثبت نام با جاوا اسکریپت
خب رسیدیم به اصل قضیه. در این قسمت قصد داریم یک فرم ثبت نام به کمک Html و Css با ظاهری زیبا و قابل قبول پیاده سازی کنیم و سپس به کمک جاوا اسکریپت اینپوت های آن را Validation (ارزیابی) کنیم.
قبل از هر کاری باید کد های Html مورد نیاز را پیاده سازی می کنیم.
به کد های زیر توجه کنید:
<!DOCTYPE html>
<!-- Designined by CodingLab - youtube.com/codinglabyt -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Responsive Registration Form | CodingLab </title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<div class="title">Registration</div>
<div class="content">
<form action="#">
<div class="user-details">
<div class="input-box">
<span class="details">Full Name</span>
<input type="text" placeholder="Enter your name" required>
</div>
<div class="input-box">
<span class="details">Username</span>
<input type="text" placeholder="Enter your username" required>
</div>
<div class="input-box">
<span class="details">Email</span>
<input type="text" placeholder="Enter your email" required>
</div>
<div class="input-box">
<span class="details">Phone Number</span>
<input type="text" placeholder="Enter your number" required>
</div>
<div class="input-box">
<span class="details">Password</span>
<input type="text" placeholder="Enter your password" required>
</div>
<div class="input-box">
<span class="details">Confirm Password</span>
<input type="text" placeholder="Confirm your password" required>
</div>
</div>
<div class="gender-details">
<input type="radio" name="gender" id="dot-1">
<input type="radio" name="gender" id="dot-2">
<input type="radio" name="gender" id="dot-3">
<span class="gender-title">Gender</span>
<div class="category">
<label for="dot-1">
<span class="dot one"></span>
<span class="gender">Male</span>
</label>
<label for="dot-2">
<span class="dot two"></span>
<span class="gender">Female</span>
</label>
<label for="dot-3">
<span class="dot three"></span>
<span class="gender">Prefer not to say</span>
</label>
</div>
</div>
<div class="button">
<input type="submit" value="Register">
</div>
</form>
</div>
</div>
</body>
</html>
در این مقاله هدفمون پیاده سازی فرم ثبت نام با جاوا اسکریپت است و سعی می کنم توضیحات زیادی در مورد کد های Html و Css توضیحی داده نشود اما برای دوستانی که به تازگی وارد این حوزه شدند، توضیحات کوتاهی را ارائه می دهم.
شما در وب سایت خود می توانید اطلاعات دلخواهی را برای ثبت نام کاربر دریافت کنید. به عنوان مثال ممکن است اطلاعاتی که برای ثبت نام در یک وب سایت نیاز است فقط نام کاربری و پسورد باشد اما وب سایت دیگری اطلاعات جزئی تر مثل ایمیل، آدرس، شماره تماس و … را نیز از شما دریافت کند.
اما یادتان باشد که با هدف راحتی کاربر، در فرم های ثبت نام کاربر را مجبور به وارد کردن اطلاعات بی دلیل و بی اهمیت نکنید.
و اما برای پروژه خودمان در قسمت body از کد های Html چندین اینپوت با مقادیر نام، نام خانوادگی، ایمیل و گذرواژه (پسورد) و … پیاده سازی کردیم تا کاربر با وارد کردن این اطلاعات بتواند در وب سایت ثبت نام کند اما همه اینپوت ها را در حالت Required (اجباری) قرار نمی دهیم تا کاربر برای وارد کردن آن ها اذیت نشود.
در ادامه کد های لازم برای Css را پیاده سازی می کنیم:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
padding: 10px;
background: linear-gradient(135deg, #71b7e6, #9b59b6);
}
.container{
max-width: 700px;
width: 100%;
background-color: #fff;
padding: 25px 30px;
border-radius: 5px;
box-shadow: 0 5px 10px rgba(0,0,0,0.15);
}
.container .title{
font-size: 25px;
font-weight: 500;
position: relative;
}
.container .title::before{
content: "";
position: absolute;
left: 0;
bottom: 0;
height: 3px;
width: 30px;
border-radius: 5px;
background: linear-gradient(135deg, #71b7e6, #9b59b6);
}
.content form .user-details{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 20px 0 12px 0;
}
form .user-details .input-box{
margin-bottom: 15px;
width: calc(100% / 2 - 20px);
}
form .input-box span.details{
display: block;
font-weight: 500;
margin-bottom: 5px;
}
.user-details .input-box input{
height: 45px;
width: 100%;
outline: none;
font-size: 16px;
border-radius: 5px;
padding-left: 15px;
border: 1px solid #ccc;
border-bottom-width: 2px;
transition: all 0.3s ease;
}
.user-details .input-box input:focus,
.user-details .input-box input:valid{
border-color: #9b59b6;
}
form .gender-details .gender-title{
font-size: 20px;
font-weight: 500;
}
form .category{
display: flex;
width: 80%;
margin: 14px 0 ;
justify-content: space-between;
}
form .category label{
display: flex;
align-items: center;
cursor: pointer;
}
form .category label .dot{
height: 18px;
width: 18px;
border-radius: 50%;
margin-right: 10px;
background: #d9d9d9;
border: 5px solid transparent;
transition: all 0.3s ease;
}
#dot-1:checked ~ .category label .one,
#dot-2:checked ~ .category label .two,
#dot-3:checked ~ .category label .three{
background: #9b59b6;
border-color: #d9d9d9;
}
form input[type="radio"]{
display: none;
}
form .button{
height: 45px;
margin: 35px 0
}
form .button input{
height: 100%;
width: 100%;
border-radius: 5px;
border: none;
color: #fff;
font-size: 18px;
font-weight: 500;
letter-spacing: 1px;
cursor: pointer;
transition: all 0.3s ease;
background: linear-gradient(135deg, #71b7e6, #9b59b6);
}
form .button input:hover{
/* transform: scale(0.99); */
background: linear-gradient(-135deg, #71b7e6, #9b59b6);
}
@media(max-width: 584px){
.container{
max-width: 100%;
}
form .user-details .input-box{
margin-bottom: 15px;
width: 100%;
}
form .category{
width: 100%;
}
.content form .user-details{
max-height: 300px;
overflow-y: scroll;
}
.user-details::-webkit-scrollbar{
width: 5px;
}
}
@media(max-width: 459px){
.container .content .category{
flex-direction: column;
}
}
از Css برای زیباتر کردن ظاهر فرم استفاده می کنیم. در این قسمت ابتدا چند خط کد ساده برای Css Reset و سپس استایل های لازم برای فرم ثبت نام را پیاده سازی کردیم. از Css Reset برای خنثی کردن استایل های پیش فرض مرورگر ها استفاده کردیم.
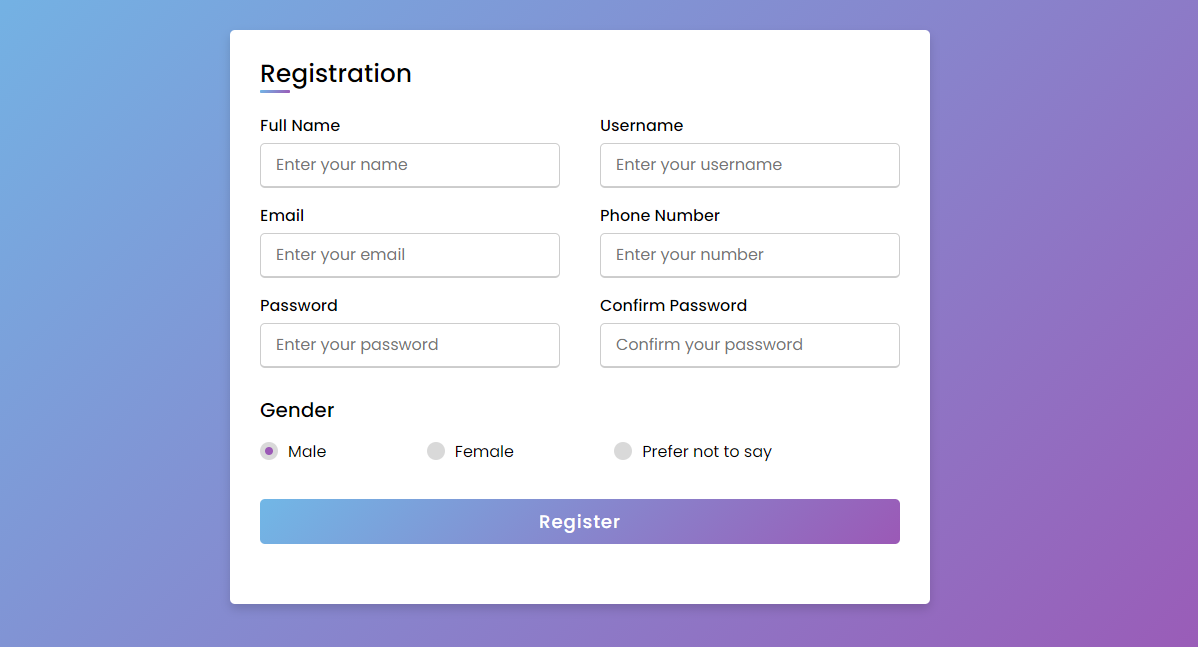
اگر کد های Html و Css نوشته شده را اجرا کنیم، خروجی زیر را مشاهده خواهیم کرد:

همان طور که گفته شد، فرم ثبت نام باید طوری باشد که کاربر هنگام عمل ثبت نام اذیت نشود. در فرم ثبت نامی که تا این قسمت پیاده سازی کردیم، تعداد اینپوت ها و ورودی های زیادی را از کاربر دریافت می کنیم و این کار نسبتا اشتباهی است.
برای آسان تر شدن عمل ثبت نام، روی اینپوت هایی که ضروری نیستند، هیچ محدودیتی اعمال نمی کنیم.
قبل از شروع کد های جاوا اسکریپت ابتدا اینپوت هایی که قصد داریم برای آن ها محدودیت اعمال کنیم را مشخص می کنیم. به نظرم اگر FullName، UserName، Email و Password ضروری باشند و برای آن ها محدودیت اعمال کنیم کافی است و نیازی به دریافت شماره تلفن و جنسیت نیست.
البته منظور از این که برای ورودی های شماره تماس و جنسیت هیچ گونه کنترلی نداشته باشیم و کاربر بتواند هر ورودی دلخواهی را وارد کند. بلکه منظور این است که کاربر را مجبور به ورود این اطلاعات نکنیم و اگر این مقادیر توسط کاربر خالی رها شدند، مشکلی ندارد و همان اطلاعات خالی را دریافت می کنیم و این نکته رو همیشه در پروژه های واقعی که توسعه می دهید به یاد داشته باشید.
خب در ادامه وارد کد های جاوا اسکریپت می شویم. ابتدا تمام اینپوت ها را به شکل زیر انتخاب می کنیم:
var name = document.getElementById('name')
var username = document.getElementById('username')
var email = document.getElementById('email')
var password = document.getElementById('password')
var confirm = document.getElementById('confirm')
همان طور که مشاهده می کنید، همه ورودی هایی که قصد داریم برای آن ها محدودیت اعمال کنیم را به کمک متد getElementById انتخاب کرده و هر کدام از آن ها را داخل متغیر های مربوطه ذخیره سازی کردیم.
حال سوال اصلی اینجاست که قصد داریم چه زمانی محدودیت ها اعمال شوند؟ ما قصد داریم محدودیت های موجود زمانی اعمال شوند که کاربر روی دکمه Register کلیک کرده باشد.
پس در ادامه کد های جاوا اسکریپت، دکمه Register را نیز انتخاب کرده و سپس برای آن یک رویداد click تعریف می کنیم تا به محض کلیک کاربر عملی انجام شود.
کد های لازم به شکل زیر خواهند بود:
var register = document.getElementById('register')
register.addEventListener('click', validation)
همان طور که مشاهده می کنید ابتدا دکمه Register را انتخاب کرده و در متغیری به اسم register ذخیره کردیم و در خط بعدی برای رویداد click این دکمه تابع validation فراخوانی و اجرا می شود.
اما تا این قسمت تابعی با این اسم تعریف نکردیم. پس قدم بعدی تعریف تابع validation است که به شکل زیر تعریف می کنیم:
function validation () {
// Codes
}
خب تا این قسمت همه کار های لازم را انجام دادیم و الان به مرحله نهایی رسیدیم. در این مرحله محدودیت های لازم برای هر ورودی را داخل فانکشن (تابع) validation پیاده سازی می کنیم تا هنگام کلیک کاربر روی دکمه register، محدودیت های لازم برای اینپوت ها اعمال شوند و اگر ورودی های کاربر با محدودیت های موجود مطابقت نداشتند پیغامی را به عنوان خطا نمایش داده و در غیر این صورت پیغام موفقیت آمیز بودن ثبت نام را نمایش می دهیم.
موضوع بعدی این که می توانیم محدودیت های لازم را به چند روش مختلف پیاده سازی کنیم. روش اول این که می توانیم همه محدودیت ها را در یک if پیاده سازی کرده و اگر حداقل در یکی از ورودی ها مشکلی وجود داشت، یک پیغام به عنوان خطا به کاربر نمایش دهیم. روش دوم این که برای پیاده سازی هر محدودیت یک if جداگانه پیاده سازی کرده و برای نقض هر محدودیت، پیغام متناسب را به کاربر نمایش دهیم.
شما می توانید از هر دو روش استفاده کنید اما روش دوم بهتر و بهینه تر است. چون در روش دوم برای نقض هر محدودیت پیغام متناسب با آن نمایش داده می شود و کاربر بهتر می تواند متوجه اشتباه خود شده و آن را اصلاح کند. پس برای پیاده سازی محدودیت را از روش دوم استفاده می کنیم.
محدودیت ها:
- ورودی نام و نام خانوادگی حداقل باید 6 کاراکتر داشته باشد.
- یوزینیم حداقل باید 6 کاراکتر داشته باشد.
- ورودی پسورد حداقل باید 8 کاراکتر داشته باشد.
- ورودی ایمیل باید با الگوی RegEx نوشته شده مطابقت داشته باشد.
با توجه به این محدودیت ها کد های لازم را به شکل زیر پیاده سازی می کنیم:
var name = document.getElementById("name");
var username = document.getElementById("username");
var email = document.getElementById("email");
var password = document.getElementById("password");
var passConfirm = document.getElementById("confirm");
var register = document.getElementById("register");
register.addEventListener("click", validation);
function validation() {
// validate name input
if (name.value.length < 6) {
alert("نام و نام خانوادگی حداقل باید 6 کاراکتر داشته باشد");
return false;
}
// validate username input
if (username.value.length < 6) {
alert("یوزرنیم حداقل باید 6 کاراکتر داشته باشد");
return false;
}
// validate email input
var userEmail = email.value;
var pattern = new RegExp("^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+.[a-zA-Z0-9-.]+$");
var regexResult = pattern.test(userEmail);
if (!regexResult) {
alert("ایمیل وارد شده معتبر نمی باشد");
return false;
}
// validate password input
if (password.value.length < 8) {
alert("پسورد حداقل باید 8 کاراکتر داشته باشد");
return false;
}
if (password != passConfirm) {
alert("پسورد های وارد شده مطابقت ندارند");
return false;
}
// success register
alert("ثبت نام شما با موفقیت انجام شد :)");
return true;
}
خب خب رسیدیم به انتهای ماجرا.
در کد های نوشته شده برای هر کدام از محدودیت های مورد نظر یک if جداگانه پیاده سازی کرده و برای نقض هر کدام از آن ها پیغام های متناسب را به کاربر نمایش می دهیم.
اگر کد های نوشته شده برایتان گنگ بود، پیشنهاد می کنم برای درک بهتر ویدئوی مقاله را مشاهده نمایید.
سخن پایانی
در این مقاله سعی کردیم در مورد نحوه ساخت فرم ثبت نام با جاوا اسکریپت و نکات مهم در مورد آن صحبت کنیم.
پیشنهاد می کنم برای درک بهتر و عمیق مطالب گفته شده در مقاله، ویدئوی مرتبط با مقاله را مشاهده نمایید و در صورت وجود هرگونه سوال و پیشنهاد می توانید در قسمت کامنت های مقاله مطرح کنید.






سلام خسته نباشید. آیا با جاوا اسکریپت میتونیم این فرم ثبت نام رو به پایگاه داده متصل کنیم یا فقط با php امکان پذیره؟
سلام عزیز.
اگه Node.js بلد باشین میتونین با کد های جاوا اسکریپت فرم رو به دیتابیس متصل کنین.
good
❤️❤️