رابط کاربری یا User Interface چیست و چه کاربردی دارد؟

رابط کاربری یا UI ممکن است شامل دکمهها، منوها، تایپوگرافی و عناصر مختلفی باشد و اولین چیزی است که کاربر در سایت مشاهده کرده و با آن تعامل میکند. یک سایت را تصور کنید. زمانی که یک کاربر وارد این سایت میشود، در نگاه اول با ظاهر و عناصر بصری سایت ارتباط برقرار میکند. به این عناصر و نحوه تعامل کاربران با آنها، رابط کاربری گرفته میشود.در واقع، کاربر با مشاهده UI سایت شما تصمیم میگیرد در سایت باقی مانده یا آن را ترک کند!
در این مطلب از وبلاگ سبزلرن به معرفی رابط کاربری و اهمیت آن در طراحی میپردازیم و به سوالاتی نظیر تفاوت تجربه کاربری با رابط کاربری چیست؟ موارد استفاده از رابط کاربری و بهترین ابزارهای طراحی UI کدام است؟ پاسخ میدهیم.
رابط کاربری یا User Interface چیست؟
به سادهترین زبان ممکن، میتوان رابط کاربری یا UI را «جنبه بصری و ظاهری یک محصول دیجیتالی به عنوان واسطهای برای تعامل کاربر با سرویس یا سیستم موردنظر» دانست. در تعریف تخصصیتر میتوان گفت طراحی UI مجموعهای از اصول طراحی گرافیک است که درتلاش است با درنظر گرفتن نیازهای کاربران، سایت، برنامه یا محصول خود را به گونهای طراحی کند که زیبایی، کیفیت و کارایی آن حفظ شود!
برای درک بهتر مفهوم رابط کاربری، از همین صفحه به عنوان یک مثال استفاده میکنیم. در ابتدای صفحه، یک تصویر برای این مقاله طراحی شده که از آن عبور کردید. در ادامه، مقدمه را خواندید و بعد از خواندن تیتر «رابط کاربری یا User Interface چیست؟» در حال خواندن این بخش هستید. این یعنی در حال حاضر، شما در حال تعامل با سایت سبزلرن هستید و همین اسکرول رو به پایین برای خواندن ادامه مطلب، بخشی از تعامل شما محسوب میشود.
شما در این صفحه با عناصر زیادی درارتباط هستید؛ فونت مورداستفاده در این نوشته، سایز نوشتههای اصلی و تیترها، محل قرارگیری تصاویر و نوار کناری، رنگ پس زمینه سایت، منوهای بالای صغحه، دکمه تغییر حالت شب و روز و… همگی یکی از عناصر رابط کاربری این صفحه از سایت سبزلرن هستند.

تفاوت UI با UX چیست؟
تجربه کاربری یا User Experience به احساس و تجربهای که از استفاده از یک محصول دیجیتالی یا فیزیکی توسط کاربران به دست میآید، گفته میشود. در طراحی UX، هدف این است که کاربر با دریافت حس رضایت و راحتی از سایت یا پروژه، مجددا به آن بازگشته و از آن استفاده کند. یکی از موارد مهم در ایجاد این حس رضایت، این است که کاربر بتواند به سادگی با سایت ارتباط برقرار کرده و با آن تعامل داشته باشد؛ این جاست که طراحی رابط کاربری وارد بازی شده و با ایجاد یک طراحی عالی و دقیق، این حس رضایت را در این بخش به کاربر منتقل میکند.
با توجه به این توضیحات، میتوان گفت UI بخشی از UX محسوب میشود که رضایت کاربر از ظاهر و سازوکار بصری سایت را جلب میکند. میتوانید مقاله تفاوت UI و UX که در وبلاگ سبزلرن منتشر شده را مطالعه کنید تا تمایزهای طراحی رابط کاربری و طراحی تجربه کاربری را بهتر درک کنید!
اهمیت طراحی رابط کاربری چیست؟
اما چرا طراحی رابط کاربری اهمیت دارد؟ مهمترین علت این اهمیت، به ارائه یک تجربه کاربری مناسب به کاربر برمیگردد؛ چیزی که هدف طراحان UX است.
طراحان رابط کاربری با شناخت نیازهای کاربران خود و همچنین استفاده از برخی اصول و دستورالعملهای مربوط به تجربه کاربری، یک مسیر برای استفاده راحت کاربران از سیستم (اپلیکیشن، سایت وغیره) طراحی میکنند. بعد از طراحی، این نقشه و مسیر باید با استفاده از ابزارها و زبانهای برنامه نویسی پیادهسازی شده و در قالب صفحات وب یا صفحات اپلیکیشن، ارائه شوند.
با توجه به فراگیر شدن اپلیکیشنها و سایتها در همه جهان، برنامهای میتواند در یک محیط پررقابت دوام بیاورد که علاوه بر ارائه خدمات مطلوب، طراحی کاربرپسند و جذابی نیز داشته باشد. طراحی رابط کاربری جذاب و کاربرپسند تبدیل به موضوعی بسیار حیاتی در دنیای دیجیتال شده و کسب و کارها، توجه ویژهای به آن دارند.
رابط کاربری در کجا استفاده میشود؟
از رابط کاربری در بخشهای مختلفی استفاده میشود و همانطور که گفته شد، تنها در محصولات دیجیتالی میتوان این موضوع را مشاهده کرد. در ادامه، برخی از مهمترین مواردی که طراحی رابط کاربری در آنها دارای اهمیت ویژهای است، معرفی شدهاند.
رابط کاربری سایت
رابط کاربری سایت، به ظاهر و بخش فرانت اند (Front-end) سایت گفته میشود. این بخش تمام چیزی است که کاربر در سایت ما مشاهده کرده و با آن تعامل برقرار میکند. مثالی که در بخش رابط کاربری چیست؟ ارائه شد، بارزترین مثال برای تعریف رابط کاربری سایت است. از سوی دیگر، در طراحی رابط کاربری برای سایت، باید به مفاهیمی نظیر واکنشگرایی تسلط داشته باشید و بتوانید به نحوی طراحی Ui را انجام دهید که واکنشگرا باشد.
واکنشگرایی به این معناست که عناصر و المانهای درون سایت شما، هم در دستگاههای مختلف موبایلی و هم در دسکتاپ به درستی نمایش داده شوند و به همریختگی در آنها مشاهده نشود.

رابط کاربری موبایل
رابط کاربری موبایل، در واقع به سیستم عامل و فضای نرم افزاری سیستم عامل موبایل اشاره دارد. اکثر شرکتهای تولید کننده موبایل، از رابط کاربری مخصوص به خود استفاده میکنند؛ برای مثال، شرکت سامسونگ از رابط کاربری OneUI استفاده میکند و شرکت شیائومی MIUI را برای موبایلهای خود طراحی کرده است.
رابط کاربری نرم افزار و اپلیکیشنهای موبایل
درباره نرم افزارهای دسکتاپ و رابط کاربری آنها، حرف و حدیث زیاد است و هر شرکتی بسته به سلیقه و علاقه خود UI خاصی را ایجاد و مورداستفاده قرارداده است. برای مثال، نرم افزارهای فتوشاپ، ایلاستریتور، این دیزاین و… که بخشی از محصولات شرکت Adobe هستند، رابط کاربری کم و بیش یکسانی دارند. در سوی دیگر، شرکتی نظیر Wondershare نیز همین رویه را در پیش گرفته و رابط کاربری خاصی برای محصولات خود درنظر گرفته است.
در طراحی UI برنامههای موبایل به دلیل فضا و نمایشگر کوچک، امکان مانور روی رابط کاربری پروپیمان نیست و باید آن را در نهایت سادگی و در عین حال، جذاب طراحی کنید. همچنین این رابط کاربری باید بتواند کاربر را در کمترین زمان و کمترین فشار ذهنی برای پیدا کردن بخش مربوطه، به صفحه دلخواه منتقل کند!
طراح رابط کاربری کیست و چه وظایفی دارد؟
در بخش تفاوت UI و UX اشاره کردیم که UI بخشی از تجربه کاربری یا همان UX است؛ در نتیجه از نظر وظایف شغلی نیز این دو مورد به یکدیگر مرتبط هستند. یک طراح UI به سادهترین زبان ممکن، سعی میکند چشم اندازهای طراح UX را طراحی کرده و در اختیار تیم توسعه دهنده قرار دهد. در نتیجه، یک طراح رابط کاربری باید تمام صفحات و عناصری که رابط کاربری یک محصول دیجیتالی را تشکیل میدهند طراحی کند.
معمولا یک طراح رابط کاربری با موارد زیر سروکار دارد:
| وظایف توسعه رابط کاربری | |
|---|---|
| انتخاب رنگها و تصاویر | استفاده از تصاوير متحرک |
| تایپوگرافی | طراحی واکنشگرا |
| استفاده صحیح از فاصلهها | امکان استفاده از محصول بدون توجه به زبان کاربر |
| طراحی بصری، موقعیتیابی و تعیین رفتار عناصر مختلف | |
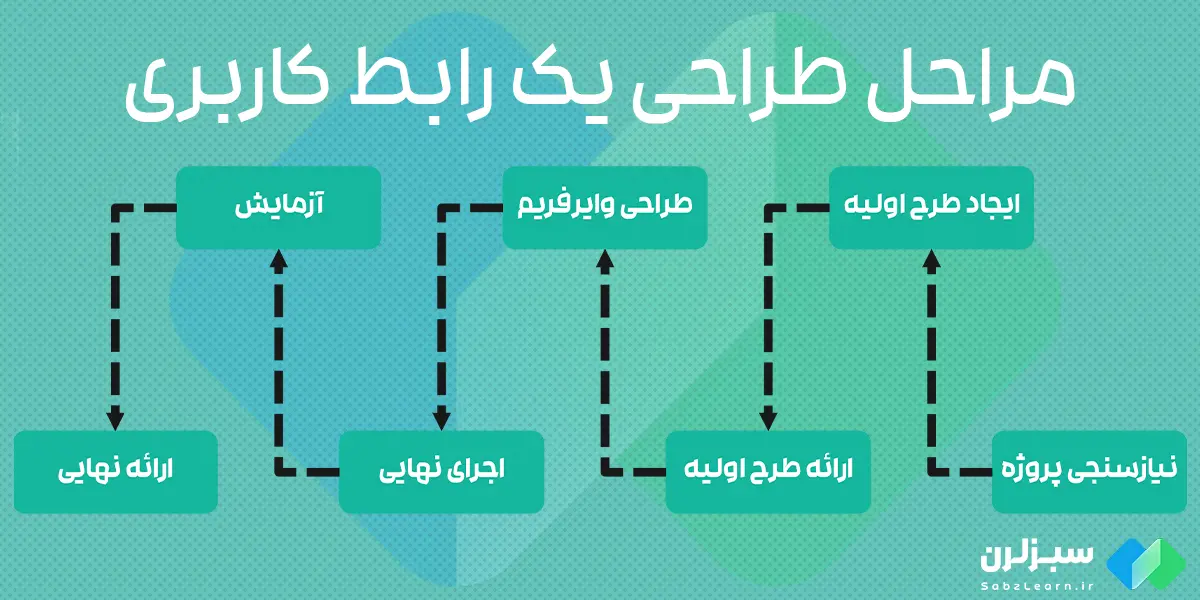
مراحل طراحی یک رابط کاربری چیست؟
طراحی یک رابط کاربری نیاز به صرف زمان نسبتا زیادی دارد؛ زیرا باید مراحل مختلفی برای طراحی یک User Interface مناسب طی شود تا خروجی نهایی، مطابق با نیاز کاربران باشد. در ادامه، میتوانید خلاصهای از مراحل یک رابط کاربری را بخوانید یا از تصویر زیر برای این کار استفاده کنید!

نیازسنجی پروژه
قبل از شروع طراحی، باید پروژه موردنظر به صورت کامل بررسی شده و تمام نیازهای آن به صورت جداگانه نوشته شوند. همچنین در صورتی که کارفرما یا تیم به امکانات یا موارد خاصی در این زمینه نیاز دارند، باید در این مرحله اعلام و ثبت شوند.
در ادامه طراح رابط کاربری اهداف اصلی و ویژگیهای کاربران هدف را مشخص و دسته بندی میکند. این کار برای ارائه یک خروجی عالی برای کاربران مختلف ضروری است.
ایجاد طرح اولیه
بعد از تحلیل دادههای بدست آمده از مرحله قبل، طراح UI یک یا چند نمونه اولیه را طراحی میکند. نیازی نیست طرحهایی با جزئیات بالا داشته باشید؛ تنها بخشهای اساسی و حیاتی پروژه را مشخص کنید که در ادامه به آن نیاز خواهید داشت.
ارائه طرح اولیه
در این مرحله، طرح اولیه از رابط کاربری به کارفرما یا مدیر ارشد ارائه میشود. در ادامه با همفکری و مشورت با کارفرما، تغییرات موردنیاز در طراحی اولیه اعمال شده و مجددا برای ارائه مجدد، به کارفرما ارائه میشود. این کار ممکن است چندین بار تکرار شود تا نتیجه نهایی و مناسب بدست آید.
طراحی وایرفریم
پس از اعمال تغییرات لازم، طرح اولیهای که تغییرات لازم را دریافت کرده، وارد مرحله اجرا میشود. در این مرحله طراح وظیفه دارد رابط کاربری را در قالب وایرفریم طراحی کرده و جزئیات و ارتباط بین صفحات را در آن اعمال کند. همچنین رخدادها و تعاملات با کاربر نیز در این بخش پیاده سازی میشوند. بعد از تایید وایرفریم توسط کارفرما، زمان به اجرای نهایی رابط کاربری میرسد.
اجرای نهایی
در این بخش، طراحی انجام شده باید در قالب کد یا هر خروجی که مدنظر است، پیادهسازی شود. در سایتها، این کار توسط توسعه دهندگان فرانت اند و با استفاده از زبانهای برنامه نویسی Html و CSS و جاوا اسکریپت انجام میشود. طی این مرحله جزئیات گرافیکی نظیر رنگها و طراحیهای گرافیکی نیز به پروژه اضافه میشوند.
آزمایش
در قدم بعد، رابط کاربری باید تحت آزمایش و تست قرار گیرد. در این مرحله باید رابط کاربری را با انواع و اقسام معیارها و تستها مورد بررسی قرار دهید. تستهای کاربری، تستهای عملکردی و تستهای توافقی، متداولترین آزمایشات هستند که به پیدا کردن مشکلات و نقاط ضعف رابط کاربری کمک میکنند.
ارائه نهایی
بعد از رفع نقاط ضعف و مشکلات پروژه، میتوانید آن را همراه با راهنماها و مستندات موردنیاز به کارفرما تحویل دهید. در این مرحله کار شما به پایان رسیده و رابط کاربری که طراحی کردهاید، قابل استفاده است!
مهارتهای یک طراح رابط کاربری چیست؟
اما یک طراح UI باید چه مهارتهایی داشته باشد؟ برای آشنایی سریع با مهمترین مهارتهایی که برای طراحی UI لازم است، تصویر زیر را آماده کردهایم.

بهترین ابزارهای طراحی UI کدام است؟
در زمینه طراحی UI ابزارها و مهارتهای مختلفی موردنیاز است که یک طراح UI خوب، باید به آنها مسلط باشد. البته نیازی نیست همه ابزارهای گفته شده را یاد بگیرید؛ بلکه باید از بین چندین ابزار مشابه، بهترین و ترجیحا پراستفادهترین مورد را یاد بگیرید!
مهمترین و محبوبترین ابزارهای طراحی UI عبارتد از:
- فیگما
- Adobe XD
- نرم افزار Sketch
- InVision Studio
- io
- EDraw Max
بسته به نیاز خود، میتوانید هرکدام از نرم افزارهای گفته شده را فرا بگیرید. تمامی ابزارهای موردنیاز برای طراحی یک رابط کاربری عالی، درون نرم افزارهای گفته شده وجود دارد.
جمعبندی مطالب رابط کاری
در این مطلب خواندیم که رابط کاربری، به بخشی از نرم افزار یا محصول دیجیتالی ما گفته میشود که کاربر با آن تعامل دارد. در ادامه تفاوت UI و UX را با یکدیگر بررسی کردیم و فهمیدیم هدف از طراحی رابط کاربری (UI) بهبود تجربه کاربری (UX) است. در بخشهای بعدی با اهمیت رابط کاربری و برخی از موارد استفاده آن را آشنا شدیم و در انتها نیز وظایف و مهارتهای یک طراح UI را بررسی کردیم.
نکته مهم در یادگیری طراحی User Interface، این است که صبور باشید و خلاقیت خود را به چالش بکشید. سعی کنید رابط کاربری نرم افزارها و سایتهای مختلف را تحلیل کنید و از نکات مثبت آنها الگوبرداری کرده و از نقاط ضعفشان دوری کنید.




نظری برای این مقاله ثبت نشده است