برنامه نویسی فرانت اند چیست ؟ + ویدیو [ اپدیت 2024]
فرانت اند چیست؟ در این مقاله که به بررسی زبان های فرانت اند خواهیم پرداخت من یک ویدیو براتون قرار دادم که مفهوم جمله فرانت اند چیست رو واضح تر میکنه برای شما حتما توصیه میکنم ویدیو رو تا اخر ببینید مقاله رو همچنین تا انتها بخوانید و نظر خود را در قسمت کامنت برای ما بیان کنید تا ببینیم ایا مفهوم این جمله که برنامه نویسی فرانت اند در واقعیت چی هست رو به درستی متوجه شدید یا خیر پس تا انتها همراهمون باشین.

تعریف فرانت اند از زبان techterms.com
تعریف فرانت اند در ادبیات کامپیوتر یعنی هر بخشی از یک برنامه یا وب سایت که کاربر با آن تعامل میکنه. از نگاه یک کاربر فرانت اند یعنی همون رابط کاربری و از نگاه توسعه دهنده فرانت اند یعنی برنامه نویسی و طراحی رابط کاربری. اما ببینیم منظور از فرانت اند چیست و چه هدفی داره؟ فرانت اند برای این ساخته شده که قسمت جلویی برنامه یا سایت کاملا بصری و آسون باشه و کاربر بتونه راحت به دنبال خواستههای خودش بگرده. از طرف دیگه جذابیت بصری باعث جلب توجه کاربر میشه و اونو به استفاده از برنامه یا سایت ما تشویق میکنه. حالا که معنی فرانت اند را متوجه شدید، فکر میکنید چه عناصری در فرانت اند وجود دارند؟
- طرح صفحه
- عناصر گرافیکی
- عناصر صوتی و تصویری
- محتوای متنی
- عناصر رابط کاربری مثل دکمهها، لینکها، نوار ابزار و…
- باکسهای ورود اطلاعات مثل فرمها
- و…
تمام چیزهایی که گفتیم در کنار هم دیگه تعریف فرانت اند هستند و ما با کمک اونا میتونیم با برنامه یا سایت تعامل داشته باشیم.
برنامه نویسی فرانت اند چیست؟
شاید ندونید برنامه نویسی فرانت اند چیست؟ قبل از اینکه بریم سراغ معرفی زبان های برنامه نویسی فرانت اند ، باید ببینیم Front End چیست؟Front End مربوط به ظاهر وب سایت میشه. یعنی هر چیزی که برای ما قابل مشاهده هست از قبیل رنگ و فونت و باکس ها و اسلایدر ها و غیره هست و اگه بخوام با یک مثال توضیح بدم:
دقیقا مثل جلوی صحنه ی تئاتر میمونه شما فقط میتونین هر چیزی که جلوی صحنه هست مثل بازیگر هاش و لباس هاشون حرف هاشون و گریم های صورتشون و محیطشون رو ببینین و بشنوین ولی به پشت صحنه ی اون مثل کارگردان و گریمور و سناریو دسترسی ندارین. دقیقا مثل یک وب سایت میمونه .
شما فقط ظاهر سایت رو میبینین حتی میتونین با inspect گرفتن (کلیک راست کنین و گزینهی inspect رو انتخاب کنین یا از شورت کات ctrl+shift+c و یا کلید F12 استفاده کنین) کد های مربوط به فرانت اند وب سایت مدنظرتون رو مشاهده کنین و ببینین که از چه تکنولوژی هایی استفاده شده اما چنین قابلیتی برای بک اند سایت که مربوط به پشت صحنه هست وجود نداره که البته بدیهی هست چون مربوط به اطلاعات و امنیت سایت میشه. پس قطعا شما نباید قادر به دسترسی به کد های اون قسمت داشته باشین .

تفاوت فرانت اند و بک اند
تفاوت فرانت اند و بک اند سوالیه که جوابش از روی اسمش مشخص هست. اگه یه سایت را یه مغازه در نظر بگیرین، فرانت اند میشه بخش ویترین و چیدمان مغازه و بک اند میشه فروشنده و دفترهای حساب و کتاب. در واقع منظور از بک اند جاییه که دادههای سایت ذخیره و مدیریت میشن. کاربر برای تعامل با سایت و دسترسی به دادههای اون، باید از طریق فرانت اند به بک اند متصل بشه و انتقال داده انجام بگیره.
در بک اند ما یه سرور داریم که این سرور یه پایگاه داده داره و اطلاعاتی که بهش داده میشه را داخل اون ذخیره میکنه. خب حالا نقش برنامه نویسی فرانت اند چیست؟ این بخش در اصل برای ایجاد یک رابط بین کاربر و سرور استفاده میشه؛ یعنی شما یه سایتی میسازید که کاربرا رو به سرور و دیتابیس متصل میکنه.
مثلا فرض کنید کاربر میخواد در سایت ثبت نام کنه. برای این کار میاد دادههاش را رو داخل فرمی که با زبان های فرانت اند طراحی شده وارد میکنه و با زدن دکمهی ارسال این دادهها با کمک فرانت اند سایت، به سمت سرور یعنی بک اند منتقل میشن.
پیشنهاد مطالعه: بک اند چیست؟
مهارت های لازم برای فرانت اند
تا الان باید متوجه معنی فرانت اند و کاربردهاش شده باشید. حالا ببینیم برای تعریف فرانت اند سایت به چه مهارتهایی نیاز داریم. همونطور که گفتیم برنامه نویسی front end برای چیدن ویترین سایت شما استفاده میشه. برنامه نویسای فرانت اند باید تمام تلاششون را بکنن تا سایتی جذاب و در عین حال کاربردی بسازند. اما ببینیم وظایف برنامه نویس فرانت اند چیست؟
- بهینه سازی گرافیک و سرعت صفحات
- سازگاری برند و برندینگ در سراسر وب سایت
- تستهای عملکرد از المانهای هستهای سایت
- توسعهی سایت واکنشگرا
- ایجاد ابزارهایی برای تعامل با کاربران که با مرورگرهای مختلف سازگار باشه
اما ببینیم مهارتهای لازم برای توسعه فرانت چیست و یک برنامه نویس فرانت باید به چه سلاحهایی مجهز باشه؟
| مهارت های فرانت اند | |
|---|---|
| Html/css | طراحی موبایل و ریسپانسیو |
| جاوا اسکریپت | توسعه چند مرورگری |
| jQuery (اختیاری) | سیستم مدیریت محتوا |
| فریمورکهای جاوا اسکریپت | گیت و کنترل نسخه |
| فریمورک های فرانت اند | حل مسئله |
| پیش پردازشهای css مثل SASS و LESS | طراحی گرافیک |
| سرویسهای restful و APIs | |

زبان های برنامه نویسی فرانت اند
زبان های برنامه نویسی فرانت اند خیلی سخت نیستن؛ ولی مهمن و برای یه توسعهدهندی فرانت اند، دونستن همشون الزامیه. در ادامه هر کدوم از این زبانها و کاربردشون را برای شما توضیح میدیم.
زبان نشانه گذاری HTML
html که مختصر hyper text markup language هست یک زبان نشانه گذاری هست.(زبان نشانه گذاری نه برنامه نویسی!) Html شامل تگ های متعددی هست که اساس اون رو تشکیل میده. Html دقیقا مثل اسکلت بدن میمونه و اساس یک وب سایت رو تشکیل میده که سایت بر پایه های اون استواره پس اولین استپ برای یادگیری سایت (اگر بخواین از فرانت اند شروع کنین)، Html هست. شما توی html با تگها کار میکنید و میتونید فایلهای متنی، عکس، ویدیو و صدا را بهش اضافه کنید. کار اصلی شما در html قالب بندی سایت در برنامه نویسی فرانت اند هست. از مزیتهای این زبان میشه به موارد زیر اشاره کرد:
- یادگیری ساده و سریع
- پشتیبانی در اکثر مرورگرها
- سینتکس روان و منعطف
- رایگان بودن
- به راحتی در محیط notepad ویندوز قابل استفاده است.
- قابلیت خلاصه نویسی دارد.
و اما معایب اصلیترین زبان برنامه نویسی فرانت اند چیست؟
- امنیت کم این زبان
- پویا نیست
- هر ساختاری را پشتیبانی نمیکند
سبزلرن یه دوره داره که اسمش “شروع فرانت اند وب + سکوی پرتاب به بازار کار” هست و تو این دوره آقای سعیدی راد اصطلاحات مهم، ضروری و پر کاربردی که تو حوزه وب استفاده میشن رو براتون آموزش میده. میتونین قبل از شروع Html از این دوره استفاده کنین.
استایل دهی با css
css که مخفف Cascading Style Sheets هست یکی از زبان های برنامه نویسی Front end برای استایل دهی هست که به تگ های html خاصیت و زیبایی می بخشه. Css درست مثل ظاهر جسم ما هستن همه ی چیزهایی که استخون ما رو پوشش دادن مثل گوشت و پوست و رنگ و مو و هر چیزی که به جسم ما زیبایی جلوه داده (فکر کنین هیچ کدوم از اینا رو نداشتیم و فقط استخون بودیم:| html خالی و بدون css هم دقیقا یه همچین چیزی میشه :).
در css ما یک تگ استایل داریم که داخلش میتونیم هر ویژگی مربوط به ظاهر المانهای سایت مثل اندازه، رنگ، شکل و… را تغییر بدیم. علاوه بر این با استفاده از سلکتورهای Css، میشه المانها را انتخاب کرد و به هر کدوم استایل داد.
| مزایای css | معایب css |
|---|---|
| پشتیبانی در اغلب مرورگرها | عدم نمایش درست در برخی مرورگرها |
| قابلیت استفاده مجدد از کدها | استایل دهی سلسله مراتبی که کمی پیچیده است. |
| نگهداری مجزای کدها |
پیشنهاد دوره: اموزش css
زبان برنامه نویسی جاوا اسکریپت (Java Script):
خب در این قسمت میرسیم به زبان جاوا اسکریپت به عنوان یکی از زبان های برنامه نویسی Front end که تقریبا اصل داستان هست. و اگه بخوام طبق مثال اناتومی انسان بهتون بگم جاوا اسکریپت تقریبا مثل روح انسان میمونه. چیزی که باعث تعامل با جسم ما میشه و بهمون معنی میده جاوا اسکریپت هم برای html و css حکم روح رو داره. ما تا قبل از این با استفاده از html و css فقط میتونستیم یک وبسایت استاتیک بسازیم یعنی چی؟
استاتیک به معنی نداشتن تعامل با کاربر هست در این حالت فقط یه سری مطلب و شکل و باکس و … به کاربر نشون داده میشه و هیچ ارتباطی با مخاطب گرفته نمیشه. اما وقتی جاوا اسکریپت به داستانمون اضافه میشه ما قادر خواهیم بود تا سایتمون رو داینامیک کنیم که به معنی تعامل داشتن با کاربر هست.
اصلا تعامل داشتن با کاربر یعنی چی؟ با یه مثال موضوع رو براتون توضیح میدم. به عنوان مثال برای ولیدیت (ارزیابی) کردن کاربر برای ثبت نام کردن یا ورود سایت باید با کاربر تعامل برقرار کرد به این معنی که با استفاده از جاوا اسکریپت الگوی صحیح مدنظرمون رو برای ایمیل، نام کاربری و پسورد مشخص کنیم تا اگر کاربر ایمیل و نام کاربری و پسوردی رو وارد کرد که با الگو مطابقت نداشت پیغام خطایی رو بهش نمایش بده و ازش بخواد که مطابق با الگوی مورد نظر کادر ها رو پر بکنه.
به این کار تعامل برقرار کردن با کاربر گفته میشه که توسط زبان جاوا اسکریپت امکان پذیره. یک توسعه دهنده فرانت اند باید تا حد امکان به نکات، قوانین و استاندارد های Ui و Ux تسلط داشته باشد تا بتواند بحث زیبایی در ظاهر سایت و همچنین تعامل با کاربر را پیاده سازی کند. البته ایجاد تعامل یکی از جنبههای کار جاوا اسکریپته. شما با کمک این زبان میتونید المانهایی مثل گرافیکهای متحرک چند بعدی و قابلیتهای بروزرسانی را هم به سایتتون اضافه کنید.
| مزایای جاوا اسکریپت | معایب جاوا اسکریپت |
|---|---|
| ساخت سایت به صورت متحرک و جذاب | زمین بازی اسکریپتهای مخرب |
| ایجاد المان کاربردی | ممکنه بعضی مرورگرها کامل جاوا اسکریپت را پشتیبانی نکنند. |
| کم کردن ریکوئستهای سرور |
پیشنهاد دوره: اموزش جاوا اسکریپت

فریمورک های فرانت اند
بعد از تعریف فرانت اند و زبان های برنامه نویسی اون، بریم سراغ فریمورک های فرانت اند. فریمورک هایی فرانت اند، مشتقاتی از زبان های برنامه نویسی front end هستند که بهتره بلد باشید. منظور از فریمورک، ساختاریه که کار با زبانهای برنامه نویسی را راحتتر میکنه. میشه گفت فریمورکها یکسری ماژولهای آماده هستند که بهتون کمک میکنند وب سایتتون را سریعتر بسازین. در ادامه بهترین فریمورک های فرانت اند را با هم بررسی میکنیم:
- Bootstrap: فریمورک بوت استرپ مال زبان Css هست. این فریمورک متن باز و رایگانه و برای طراحی ریسپانسیو ارائه شده. توی دوره آموزش بوت استرپ، ما کاملا درباره این فریمورک صحبت کردیم و اون را آموزش دادیم.
- AngularJS: انگولار یکی دیگه از فریمورک های فرانت اند هست که مال زبان جاوا اسکریپته. این فریمورک هم متن باز و رایگانه و برای وب اپلیکیشنها به کار میرود. جذابیت این فریمورک اینه که صفحات html را به حالت پویا میبره و با کمک داریرکتیوهاش میتونید صفتهای html را افزایش بدید.
- reactjs: بازم یه فریم ورک پرکاربرد و حرفهای دیگهی از جاوا اسکریپت. این فریمورک برای طراحی رابط کاربری یا همون UI استفاده میشه. ری اکت component base هست و برای کار با اون یا باید از node.js استفاده کنید یا CDN. آموزش ری اکت را میتونید توی سایت سبز لرن مشاهده کنید.
- vuejs: ویو یکی دیگه از فریمورک های فرانت اند جاوا اسکریپته که برای طراحی رابط کاربری و اپلیکیشنهای سینگل پیج استفاده میشه. ویو نسخهی سبک شده ولی قدرتمندی از انگولاره.
پیشنهاد مطالعه: بهترین زبان برنامه نویسی برای شروع
بازار کار فرانت اند تو چه وضعیتی قرار داره؟
واسه پاسخ دادن به این سوال باید آگهی های استخدامی و فرصت های شغلی و حقوق های اونا رو موجود تو حوزه فرانت اند رو بررسی کتیم. وب سایت های مختلفی وجود دارن که تو حوزه آگهی استخدامی کار میکنن. دو مورد از این وب سایت ها، وب سایت های جابینجا و کوئرا هستن. خب اجازه بدین یه سر به وب سایت جابینجا بزنیم.
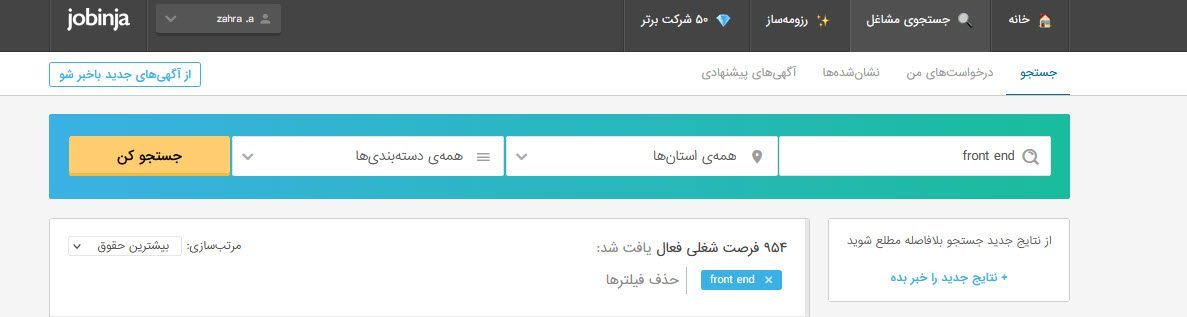
به عکس زیر که از سایت جابینجا هست توجه کنین:

همون طور که تو عکس مشاهده می کنین، 954 تا آگهی شغلی فقط تو جابینجا واسه فرانت اند وجود داره!! یعنی به همین اندازه بازار کار خوب و فوق العاده ای داره و اگه شما بتونین یک متخصص فرانت اند بشین، قطعا می تونین درآمد های خیلی خوبی داشته باشین.
البته راه های کسب درآمد از زبان های برنامه نویسی Front end نویسی فقط به استخدام و شرکت های برنامه نویسی محدود نمیشه. روش های مختلفی مثل تولید محتوا، تدریس در حوزه برنامه نویسی، راه اندازی استارتاپ، همکاری با شرکت های خارجی به صورت ریموت، فریلتسری و… وجود داره که تو مقاله های بعدی به طور کامل روش های کسب درامد از برنامه نویسی رو بررسی خواهیم کرد.
میزان درآمد برنامه نویسی فرانت اند چیست؟
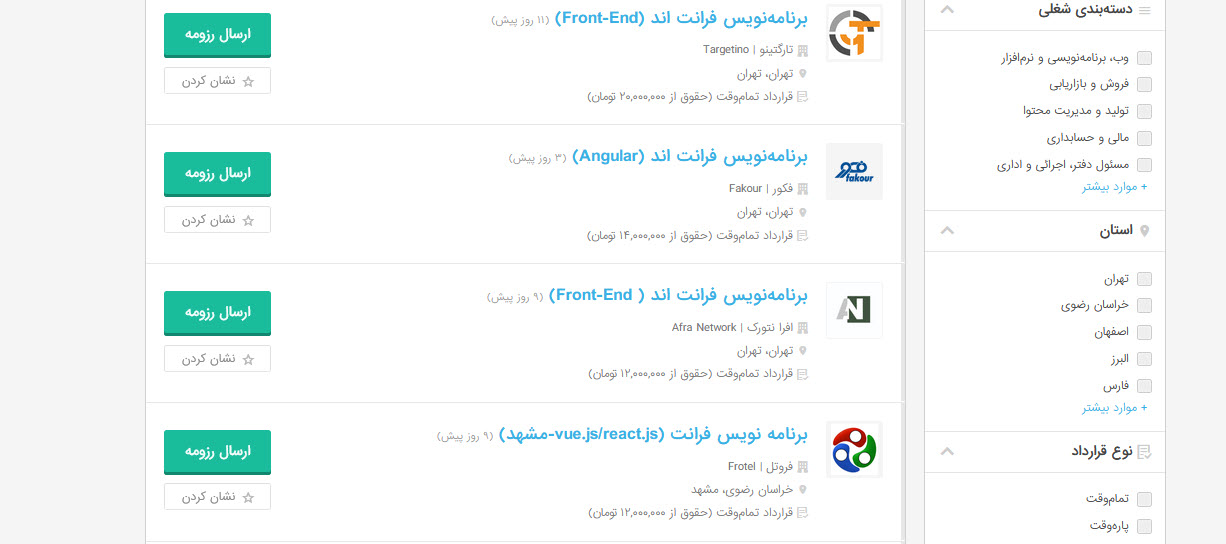
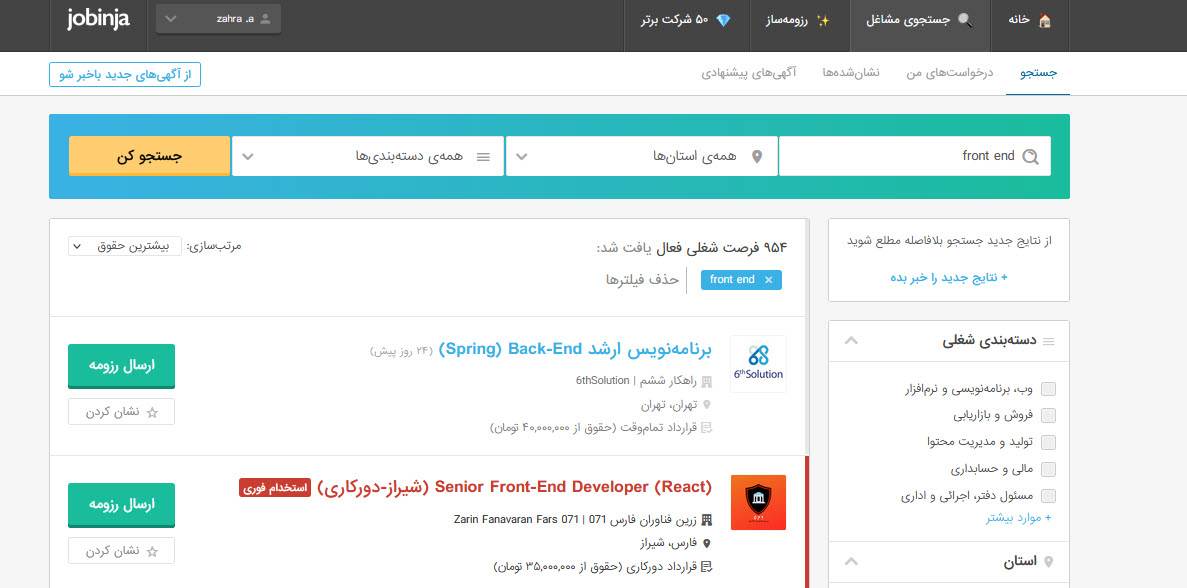
الان شاید بپرسید میزان درآمد از زبان های برنامه نویسی فرانت اند چقدره؟ تا اینجا متوجه شدیم که بازار کارش داغه و اگه شما یه فرانت اند کار خوب باشین، موقعیت های شغلی زیادی رو در اختیار دارین. اما تعداد موقعیت های شغلی مطلی چندان خاصی رو ثابت نمی کنه. چون حقوق و مبلغ پرداختی هم مهم هست. حالا بریم چند تا از آگهی های استخدامی رو مورد بررسی قرار بدیم و ببینیم مبلغ پرداختیشون چقدره. به عکس های زیر توجه کنین:

همون طور که تو این تصاویر مشاهده می کنین حقوق های بالای 11 میلیون تومن میتونین کسب کنین.
حالا یه آگهی خفن تر هست که در ادامه مشاهده می کنیم:

خب همون طور که اینجا هم مشاهده می کنین، شما به عنوان یک فرانت اند کاری که تخصص و مهارت بالایی در زبان های برنامه نویسی Front end داره میتونین حتی بیشتر از 30 میلیون تومن درآمد داشته باشین. توی مقاله درآمد از فرانت اند ما مفصل دربارهی حقوق و درآمد یه برنامه نویس فرانت اند در سال 2021 صحبت کردیم.
خب پس معطل چی هستین؟ همین الان شروع کنین.
مزایای شغل فرانت اند چیست؟
مزایای شغل فرانت اند یکی دو تا نیست. تو دنیای مدرن، هر سازمانی باید یه وب سایت داشته باشه. دنیای وب دنیایی هست که روز به روز به کاربرانش اضافه میشه و قرار نیست حالا حالا از کار بیفته. در دنیا بیش از 1.8 میلیارد وب سایت داریم و آمار نشون میده که فرصتهای شغلی طراحی وب توی دنیا از هر شغل دیگهای بیشتره. این تنها مزیت شغل فرانت اند نیست. مزایای دیگهای هم هست که شما را از انتخاب این شغل راضی نگه میداره، مثلا:
- رشد شغلی زیاد برنامه نویسی فرانت اند
- یادگیری و استفاده از اون خیلی راحته
- یک رشتهی جذاب و خلاقانهاس که هیچوقت ازش خسته نمیشین
- حقوق خوبی داره و میتونین به راحتی درآمدتون رو افزایش بدین
- فرانت اند هر روز رشد میکنه و شمام میتونین در این حرفه پیشرفت کنید
- در هر نقطه ای از دنیا که باشین، میتونین کار تون را انجام بدین
- میتونین از فرصتهای شغلی خارج کشور استفاده کنید
- میتونین به صورت فریلنس برای خودتون کار کنید

سخن آخر درباره فرانت اند چیست؟
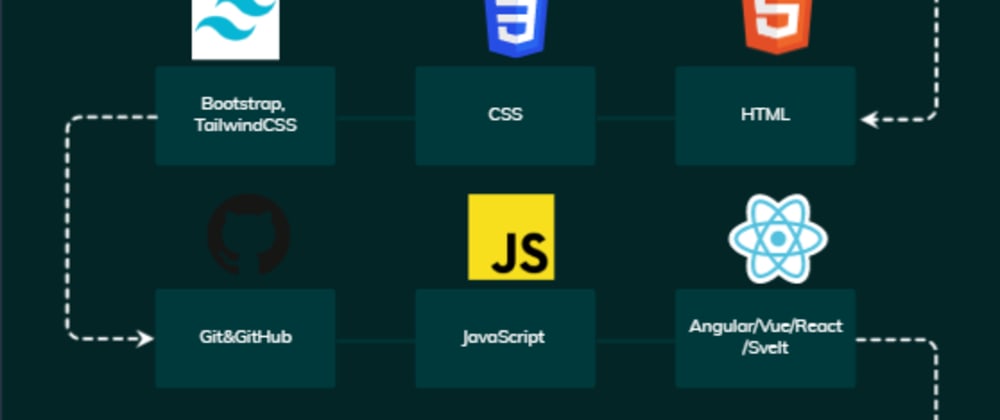
در این مقاله راجب تعریف فرانت اند و زبان های برنامه نویسی فرانت اند وب بحث شد و گفتیم زبان های برنامه نویسی فرانت اند چیا هستن. یکی دیگه از مواردی که بهش اشاره کردیم اینه که مهارتهای لازم برای یه برنامه نویس فرانت اند چیست و چه فریمورکهایی لازمه یاد بگیره. به طور کلی نقشه راه یادگیری فرانت اند را میتونین توی تصویر زیر ببینید

اگه میخواهید به طور دقیق معنی فرانت اند در وب را متوجه بشید و بدونید که برای یادگیری فرانت اند چه مسیری را باید طی کنید، پیشنهاد میکنیم حتما مقالهی نقشه راه فرانت اند در در سایت سبزلرن مطالعه کنید. امیدوارم این مقاله اطلاعات شما را از شغل فرانت اند بالا برده باشه و بتونید با این مهارت آیندهی شغلی خوبی برای خودتون بسازین.
سوالات متداول
- آیا شغل فرانت اند شغل خوبی است؟
مسلما بله، فرانت اند شغلی است که از استارت آپهای کوچک گرفته تا شرکتهای بزرگی مثل آمازون و گوگل به آن نیاز دارند و فرد میتواند با پیشرفت در آن به موقعیتهای شغلی بینظیری برسد. از سوی دیگر این شغل دائما در حال پیشرفت است و هیچ وقت تکراری نمیشود و شخص در آن رشد میکند.
- حقوق برنامه نویس فرانت اند بیشتر است یا بک اند؟
طبق آماری که در سایتهای مختلف وجود دارد، برنامه نویس بک اند تقریبا 25 درصد بیشتر از برنامه نویس فرانت اند دریافتی دارد؛ با این حال این بستگی به محل کار فرد دارد. ممکن است یک برنامه نویس فرانت اند با مهارت زیاد، چند برابر یک برنامه نویس بک اند کم مهارت حقوق دریافت کند.
- آیا با وجود cmsها شغل برنامه نویسی فرانت اند در حال زوال است؟
خیر اصلا، حتی با رشد چشمگیر استفاده از cms هایی مثل وردپرس هم فرانت اند هنوز در حال رشد و گسترش است. دلیل این مسئله اول این است که برای توسعهی سایت در خود cms ها نیز آشنایی با فرانت اند نیاز است و همچنین بسیاری از سایتها تمایل به شخصی سازی سایت خودشان دارند و مهارت برنامه نویسی فرانت اند نیاز است. حتی میتوان گفت چشم انداز شغلی فرانت اند برای کسانی که قدم در این راه گذاشتهاند، بسیار روشن است.
پیشنهاد مطالعه






خیلی جامع و عالی خسته نباشید.
🙏❤️