pug چیست و چه کاربردی دارد؟

شاید یک طراح وب باشید ولی ندانید که pug چیست و چه کاربردی دارد؟ اگر شما هم از دستورات تکراری و استاتیک زبان نشانه گذاری html خسته شدهاید؛ pug میتواند خیلی از مشکلات شما را حل کند.
نوشتن برنامهها به زبان html نیازمند تعداد خط کدهای زیادی است و نمیتوانید در آن هیچ تگ جدیدی ایجاد کنید. یکی از معایب این زبان که باعث طولانیتر شدن کدها میشود، نبود امکان استفادهی مجدد از یک تکه کد است. این مسئله به همراه بسیاری مسائل و مشکلات دیگر در html باعث شدند که ایدهی توسعهی سیستمهای قالب نویسی شکل بگیرد.
چیزی که نیاز هست بدونید این سیستمها علاوهبر توسعهی سادهتر کدهای html، امکانات بیشتری نیز برای توسعهی صفحات وب ارائه میدهند. پاگ یکی از همین سیستمهاست که کار طراحی صفحات وب را بسیار ساده کرده است.
در این مقاله قصد داریم به این موضوع بپردازیم که پاگ چیست و چه امتیازاتی نسبت به html ساده دارد.

Pug چیست؟
اگر شما هم به حیوانات علاقمند باشید، حتما میدانید نژاد سگ pug چیست. پاگ یک نژاد سگ چینی است که چهرهی بامزهای دارند. در طراحی وب پاگ نام یک Template Engine یا موتور قالب است که میتوان از آن برای node.js و مرورگرها استفاده کرد. این موتور قالب نوعی زبان برای طراحی صفحات وب محسوب میشود که بر اساس جاوا اسکریپت بوده و سینتکسی ساده و روان دارد.
دستورات پاگ به راحتی با کدهای html یکپارچه میشوند و میتوان گفت سادهتر از این زبان هستند. یادگیری پاگ کار راحتی است؛ البته ممکن است کمی زمانبر باشد. اکنون شما دانستید Html pug چیست؛ ولی شاید برای شما هم این سوال پیش بیاید که منظور از موتور قالب چیست و چه تفاوتی با html دارد.

منظور از Template Engine چیست؟
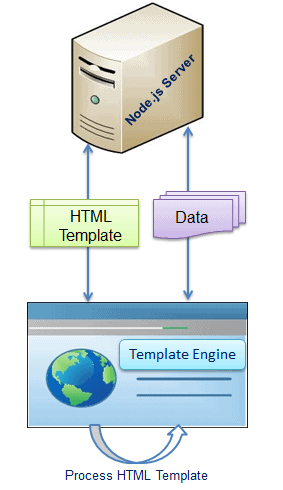
یک موتور قالب یا Template Engine برنامهای است که میتوانید بسیاری از زبانهای برنامهنویسی را در آن به کار ببرید. این موتور را میتوان ابزاری دانست که ورودیهای شما به هر زبانی را به داخل کدهای html ترزیق میکند و نمایش میدهد. به بیان دیگر یک موتور قالب مقادیر مربوط به نمایش عناصر در صفحه نظیر دادههای نمایشی ارسال شده را در داخل تگهای html قرار میدهد.
دادههای ارسالی از سمت سرور هستند و کنترلر آنها را در اختیار موتور قرار میدهد. به عنوان مثال اگر کاربر نامی را برای سرور ارسال کند، موتور قالب این داده را از سرور دریافت کرده و در تگ مناسب داخل html بارگزاری میکند.
چرا از موتور قالب pug در html استفاده میکنند؟
همانطور که گفته شد، زبان html، زبان ساده و در عین حال سرسختی است. در این زبان امکانات زیادی وجود ندارد و شما ناچارید قطعات کد تکراری را بارها و بارها در داخل برنامه تکرار کنید. موتور قالب pug علاوهبر اینکه دستورات سادهای دارد و خوانایی کدهای شما را بالا میبرد، به شما در درک بهتر این کدها نیز کمک میکند.
این موتور قالب قدرتمند بوده و ویژگیهای خوبی نظیر دستورات شرطی، حلقههای تکرار، mixinها و include ها را به کدهای html اضافه میکند. این موتور قوی، ویژگیهای خوبی برای node.js ارائه میدهد و برای توسعهی بک اند بسیار کاربردی است.

مزایا و معایب Pug
از جمله مهمترین مزایای pug میتوان به موارد زیر اشاره کرد:
- سازگاری عالی با js دارد.
- سینتکس آن بسیار کوتاه است.
- متن باز یا open source است.
- ساختار یافته است.
- این موتور قالب کاملا رایگان است.
- سینتکس تمیز و قابل فهمی دارد.
- Haml نیست
- بسیار شبیه slim است
- نصب راحتی دارد.
- کدهای آن خوانایی خوبی دارند.
- برای توسعهی بک اند بسیار راحت است.
از معایب این موتور قالب نیز میتوان موارد زیر را نام برد:
- داشتن سربار عملکردی
- سختی استفاده برای فرانت اند
- سختتر شدن دیباگ html

آموزش pug
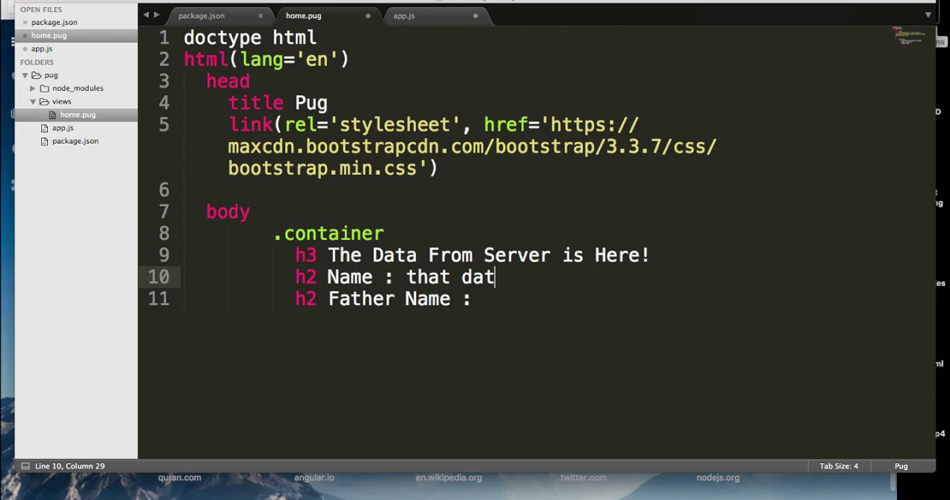
در این قسمت به آموزش pug و نحوهی اجرای آن میپردازیم. برای اینکه بتوانیم از پاگ استفاده کنیم، باید قبل از هر چیز node.js، npm که همراه node است و پکیج pug را نصب کنیم. برای نصب Node / NPM باید به صفحهی هوم پیج پروژه رفته و پکیج این دو نسخه را دانلود کرده و آن را نصب نمایید.
نصب pug
پس از نصب این Node / NPM شما نیاز به نصب pug دارید. برای این کار باید از دستور زیر استفاده کنید.
$ npm install pug
ممکن است ادیتور شما برای دستورات پاگ قابلیت هایلایت سینتکس نداشته باشد؛ بنابراین شما نیاز دارید که یک اکستنشن برای این کار نصب کنید. مثلا افزونهی Sublime Text میتواند برای این کار مناسب باشد. قابلیت هایلایت سینتکس به شما کمک میکند که کار با فایلهای پاگ را راحتتر انجام دهید.
شما میتوانید بدون نصب پاگ نیز از آن در html استفاده کنید. برای این کار باید از پلتفرمهای آنلاین نظیر code pen استفاده کنید. کافی است یک pen جدید ایجاد کرده و در قسمت تنظیمات گزینهی پاگ را به عنوان پیش پردازنده یا همان preprocessor انتخاب کنید. با انتخاب این گزینه codepen به شما اجازه میدهد که کدهای پاگ را در داخل pen های html وارد کنید و نتایج را به صورت لحظهای مشاهده کنید.
مبانی سینتکس پاگ
در پاگ شما باید به فاصلهگذاریها و تنظیم کنارهها کاملا دقت کنید. مثلا در کد زیر فاصلههای تنظیم شده در سمت چپ، به تگهای فرزند داخل یک تگ والد اشاره میکند. به نوعی میتوان گفت فاصلهها سلسله مراتب تگها را نشان میدهد. به مثال زیر توجه کنید:
doctype html html(lang='en') head title Hello, World! body h1 Hello, World! div.remark p Pug rocks!
معادل این دستور در html به شکل زیر برگردانده میشود:
<!DOCTYPE html> <html lang="en"> <head> <title>Hello, World!</title> </head> <body> <h1>Hello, World!</h1> <div class="remark"> <p>Pug rocks!!</p> </div> </body> </html>
همانطور که در مثال بالا مشاهده کردید، در پاگ شما هیچ تگی را باز یا بسته نمیکنید؛ به همین دلیل است که میگوییم کدهای pug تمیز و خوانا هستند. برای درک بهتر این موضوع مثال زیر را ببینید:
nav navbar-default div h1 My Website! ul li a Home li a Page 1 li a Page 2 input
این کد به صورت کد html زیر کامپایل میشود:
<nav> <div> <h1>My Website!</h1> </div> <ul> <li><a>Home</a></li> <li><a>Page 1</a></li> <li><a>Page 2</a></li> </ul> <input/> </nav>
با مقایسه دو کد بالا میتوانید زیبایی و سادگی این زبان را درک کنید.

تعریف کلاسها، آیدیها و صفات
pug چیست و چه کاربردی دارد در این بخش از آموزش pug نحوهی تعریف برخی از المانهای مهم پاگ را بررسی میکنیم. طبق تعریف آیدی و کلاس در جاوا اسکریپت، حتما میدانید که آیدی و کلاس در پاگ چیست و چه کاربردی دارد. برای اینکه بتوانیم این کلاسها را در پاگ تعریف کنیم باید نشانه گذاری .className را به کار ببریم. همچنین # برای نمایش آیدی استفاده میشود. مثال:
nav#navbar-default div.container-fluid h1.navbar-header My Website!
در این کد دو کلاس container-fluid و navbar-header و یک آیدی تحت عنوان navbar-default داریم. شکل کامپایل شدهی این کد به صورت زیر است:
<nav id="navbar-default"> <div class="container-fluid"> <h1 class="navbar-header">My Website!</h1> </div> </nav>
برای تعریف صفات در پاگ نیز باید از پرانتز استفاده کنیم. مثال:
ul li a(href='/') Home li a(href='/page-1') Page 1 li a(href='/page-2') Page 2 input.search( type='text' name='search' placeholder='Enter a search term...' )
فرم html کد بالا به شکل زیر خواهد بود:
<ul> <li><a href="/">Home</a></li> <li><a href="/page-1">Page 1</a></li> <li><a href="/page-2">Page 2</a></li> </ul> <input class="search" type="text" name="search" placeholder="Enter a search term..."/>
دربارهی ویژگیها یا همان صفات، موارد زیادی در پاگ وجود دارد؛ مثلا تعریف متغیرها یا مجموعهای از مقادیر که در این بحث به آنها نمیپردازیم.
متن ساده و بلوکهای متن
حال ببینیم روش افزودن متن به Html pug چیست. پاگ روشهای مختلفی برای اضافه کردن مستقیم متن ساده به فرم رندر شدهی html را فراهم میکند. مثلا به روش درون خطی زیر:
h1.navbar-header My Website! We can write anything we want here …
یا استفاده از کاراکتر(|) برای تعیین خطوط:
p | You are logged in as | user@example.com
که به فرم زیر کامپایل میشود:
<p> You are logged in as user@example.com </p>
وقتی که شما از بلوکهای متنی بلند استفاده میکنید، میتوانید از یک نقطه یا همان دات بلافاصله بعد از نام تگ، یا قبل از پرانتز بسته، استفاده کنید؛ مثال:
p. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
نتیجه به صورت زیر است:
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
کامنت در پاگ
اگر بخواهید توضیحاتی در کد پاگ خود وارد کنید، باید بدانید کامنت در pug چیست و چه کاربردی دارد. کامنتها توضیحاتی را در بخشهای مختلف کد شما اضافه کرده و به درک آن کمک میکنند. برای کامنتگذاری در پاگ شما باید از علامت (//) قبل از کامنتها استفاده کنید.
// My wonderful navbar nav#navbar-default
کامنتهایی که به این روش اضافه میکنید، بعد از کامپایل در کد html نیز قابل مشاهده هستند. حال اگر بخواهیم این کامنتها در html کامپایل نشوند، باید به فرم زیر آنها را بنویسیم:
//- My wonderful navbar nav#navbar-default
به این نکته توجه داشته باشید که کامنتها باید حتما در یک خط جداگانه نوشته شود. مثلا اگر کامنت را در یک کد به شکل زیر نوشته شود، به عنوان یک متن ساده شناسایی میشود:
nav#navbar-default // My wonderful navbar
حلقه در pug
همانطور که گفتیم در پاگ شما میتوانید از حلقه در pug استفاده کنید. در این بخش از آموزش pug به شما میگوییم که چگونه میتوانید دستورات تکرار را در پاگ به کار ببرید. یک حلقهی for ساده در پاگ به این شکل نوشته میشود:
- for (let x = 0; x < 3; x++) li= 'Item ' + (x + 1)
این دستور در html به چنین فرمی کامپایل خواهد شد:
<li>Item 1</li> <li>Item 2</li> <li>Item 3</li>
یک راه دیگر برای استفاده از حلقه در pug یا تکرار یک عمل در پاگ استفاده از ویژگی each است. در کد زیر نحوهی نمایش عناصر یک آرایه را مشاهده میکنید:
- var colors = ["Red", "Yellow", "Green", "Blue"] each item in colors li= item
این کد اگر به زبان html کامپایل شود، به شکل زیر خواهد بود:
<li>Red</li> <li>Yellow</li> <li>Green</li> <li>Blue</li>
شروط در pug
یکی دیگر از ویژگیهای کاربردی امکان استفاده از شروط در pug است. راه افزودن شرط به دستورات در پاگ مانند بسیاری از زبانهای دیگر استفاده از دستوراتی نظیر if و else if است. به عنوان مثال:
- var isTrue = true if isTrue p Boolean is TRUE else p Boolean is FALSE
همچنین شما میتوانید با دستور switch نیز شرطهای چندگانه را پیادهسازی کنید:
- var raceResult = 7
case friends
when A
p You won the race!
when 1
p You were the runner up!
default
p You finished the race after #{raceResult - 1} other runners!
سخن پایانی
موتور قالب pug یکی از بهترین موتورهای طراحی کدهای html با دستوراتی ساده و روان است که هر کسی میتواند به راحتی آن را یاد گرفته و برای تولید کدهایی قابل فهم از آن استفاده کنند. این موتور امکان تبدیل انواع مختلف داده به کدهای html را فراهم میکند. یک موتور قالب پاگ میتواند با حذف تگها و دستورات اضافه، حجم کدها را تا حد زیادی کاهش داده و خطوط کد خواناتری برای تولید کند.
در این مقاله به بررسی برخی از مهمترین مزایای پاگ پرداختیم و مبانی این زبان را با هم بررسی کردیم. شما میتوانید این دستورات را به راحتی در هر کجایی که بخواهید کپی کرده و از آن در پروژههای مختلف استفاده کنید.
سوالات متداول
در واقع پاگ همان jade است و تغییر نام داده است. این تغییر نام به علت مسائل مرتبط با نام تجاری و سواستفادههایی بود که از این نام صورت گرفت.
در مقایسه این دو موتور قالب پاگ بهتر است و انجمن slant این موتور قالب را به مردم پیشنهاد میدهد؛ چرا که پاگ در میان موتورهای قالب مناسب برای جاوا اسکریپت رتبهی اول را دارد. علت این مسئله نیز ویژگیهای متمایز این موتور و سازگاری آن با سنتکس سلکتورهای css است. همچنین این موتور قالب با کتابخانههای سبک جاوا اسکریپت نیز سازگاری کامل دارد. pug چیست و چه کاربردی دارد
پیشنهاد مطالعه







نظری برای این مقاله ثبت نشده است