طراحی کارت پرسنلی با HTML و CSS

طراحی کارت پرسنلی با HTML و CSS
سلام و عرض ادب خدمت کاربران سبز لرن، در این مقاله قراره بپردازیم به طراحی کارت پرسنلی با HTML و CSS ، همان طور که میدانید html زبان نشانه گذاری وب هست و چارچوب و پایه و اساس یک وب سایت میباشد. از طرفی این چهارچوب و بدنه سایت نیاز به رنگ و لعاب هم دارد که با کمک css میتوانیم استایل صفحه وب مثل، فونت، رنگ، سایز و … را تغییر دهیم.
برای طراحی یک کارت پرسنلی یا card در وب به راحتی میتوان با html و css این طراحی را انجام داد! پس با ما همراه باشید.
اصول طراحی کارت در سایت
کارتها بسیار زیاد در سایت ها استفاده میشن. برای محصولات، برای معرفی افراد و خیلی مثال های دیگه.
اصولا یه کارت اولش با یه title شروع میشه بعدش یه عکس سپس یه سری نوشته بعدش در انتها هم آیکون های شبکه های اجتماعی و در اخر یه دکمه برای توضیحات و.. بیشتر.
شما با خوندن این مقاله میتوانید به طراحی کارت پرسنلی با HTML و CSS همراه با تمرین کردن بپردازید و پیاده سازی کنید:

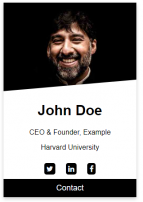
تو این مقاله میخوایم با هم یه کارت پرسنلی رو با html و css طراحی کنیم. طرح به شکل زیر هست و ما باید دقیقا مطابق اون طراحی کنیم:

طراحی کارت، بخش html
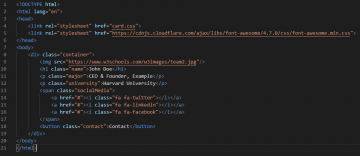
خب بزارید اول کد html رو ببینیم بعدش توضیحشو میدم:

خب الان که داریم میبینیم یه div با کلاس container کل کارت رو در برمیگیره. بعدش یه تگ img برای عکس و بعدش یه تگ h1 برای John Doe. چرا؟
چون فونت این کلمه همونطور که توی تصویر کارت اول مقاله دیده میشه بزرگ تره و تگ h1 خوب جواب میده براش.
بعدش دوتا تگ p برای تخصص و دانشگاه. یعدش داخل یه span سه تا تگ a برای اون لوگوهی فیسبوک و توئیتر و لینکدین قرار میدیم.
دقت کنیم که توی قسمت header ما از لوگوهی awesome استفاده کردیم. برای اینکار با تگ link لینکشو وارد میکنیم.
کافیه اون خطو کپی و پیست کنید. همچنین اخر کد هم برای اون دکمه button میزاریم. کد html تمامممم!.
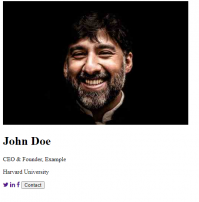
خروجی صفحه تا الان این میشه:

خب فعلا که زشت شده.. ولی باید بریم سراغ css.
بخش CSS طراحی کارت پرسنلی
قسمت اول: container
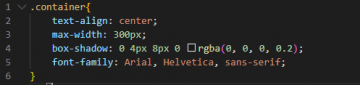
برای css بهتره از خارجی ترین div شروع کنیم. برای container (منظورم کلاسه) اول میایم یه max-width برای محدود کردن عرض کل کارت درنظر میگیریم.
مثلا 300 پیکسل خوبه.
بعدش برای اینکه کل متن ها وسط باشن از text-align استفاده میکنیم و مقدارشو میزاریم center.
همونطور که توی تصویر کارت اول مقاله هم میبینیم یه حالت سایه ای داره کل کارت. برای این سایه میتونین تو گوگل یه shadow css سرچ کنید و مقدار هاشو دستکاری کنید تا ببنیید بهترین شکل چیه.
در اخر هم یه فونت بهتر میزاریم برای کل متن ها. تا الان کد css به این شکل شد:
خروجی صفحه هم به این شکله:

قسمت دوم: img
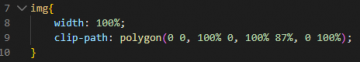
خب الان باید بریم سراغ تک تک اجزای container. اولین جز عکس هست. همونطور که میبینیم باید عرض عکس رو به اندازه کارت محدود کنیم. چون عکس داخل container قرار داره باید از اون پیروی کنه برای این کار میایم یه width برابر 100 درصد قرار میدیم. بعدش همونطور که توی تصویر اول مقاله عکس یه مقدارش بریده شده و بصورت کج بریده شده. به این میگن path. شما میتونید توی این سایت بصورت دلخواهتون این رو تولید کنید. خب برای تگ img هم کد css اینجوری شد:
و خروجی صفحه:

خب قابل تحمل تر شد. خوبه. بریم سراغ اون لوگوها و دکمه در طراحی کارت پرسنلی با HTML و CSS
اول بریم سراغ لوگوها:
قسمت سوم: لوگو
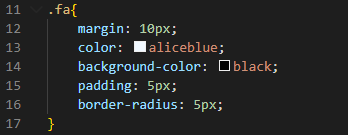
خب اول میایم یه margin میزاریم که از همدیگه فاصله داشته باشن و به هم اینقدر نزدیک نباشن.
مقدار 10 پیکسل خوبه.
بعدش رنگ سفید میزاریم براشون با color: aliceblue. بعدش رنگ پسزمینه رو میزاریم براشون مشکی.
برای بهتر شدن این رنگها باید یه padding هم بدیم. مقدار 5 پیکسل خوبه بهنظر.
خب اخرش هم یه border-radius با 5 پیکسل میدیم که دیگ تکمیل بشه. کد این قسمت:
خروجی صفحه تا الان:

خب عالی شده فقط الان کافیه که اون دکمه contanct رو بیاریم پایین. پس بریم سراغ اون button:
قسمت چهارم: دکمه
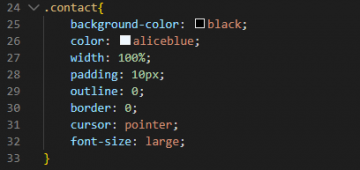
دقت کنیم که الگوی ما اون تصویر کارت اول مقاله هست یعنی باید دقیقا طرح اون شکلی بشه. خب اول بیایم رنگ پس زمینه رو مشکلی کنیم.
بعدش رنگ متن رو با color سفید میکنیم.
بعدش برای اینکه عرضش کل صفحه رو پر کنه میایم مقدار width رو برابر 100 درصد میزاریم تا به اندازه عرض اون container بشه.
بعدش هم برای اینکه قشنگ تر بشه یه padding با مقدار 10 قرار میدیم.
بعدش هم برای اینکه خطوط دورشو تیز کنیم میایم outline رو صفر میزاریم.
بعد هم اون کادر طوسی رنگ دورش حذف شه میایم border رو برابر صفر میزاریم.
بعدش هم برای اینکه جوری بشه که موقعی که موس رو میارید روش حالت فلش بگیره میایم cursor رو برابر pointer میزاریم.
در اخر هم فونت رو یه خورده بزرگتر میکنیم. Font-size: large. خب تا حالا کد این قسمت اینجوری شد:
خب صفحه اینجوری شد تا الان:

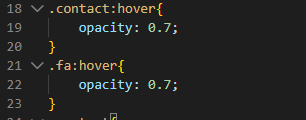
قسمت پنجم: hover
خب دیزاین تقریبا تموم شد. در اخر هم برای اینکه موقعی که لوگوها و دکمه رو hover میکنیم یه خورده شفاف بشن میایم از این کد استفاده میکنیم:
اولیش میاد وقتی که اون دکمه hover بشه یه خورده شفاف بشه بعدش هم برای اون لوگوهاست. و تمام.
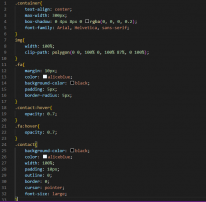
کد css ما برای طراحی کارت پرسنلی اینجوری شد:
[dlbox title=”دانلود پروژه” link=”https://dl.sabzlearn.ir/sc/card.rar” type=”card.rar” size=”334KB” pass=”ندارد”]













نظری برای این مقاله ثبت نشده است