سند و ساختار وب سایت در HTML + ویدئو
سلام و عرض ادب و احترام خدمت همه دوستان عزیز.
خیلی از دوستان زمانی که وارد حوزه طراحی وب شده و یادگیری Html را شروع می کنند، سوالات زیادی در مورد سند و ساختار وب سایت در HTML برایشان پیش می آید.
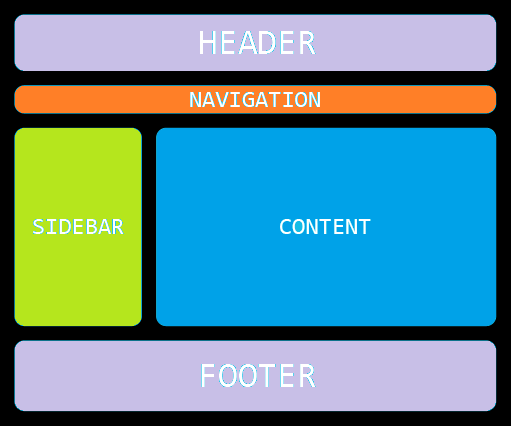
عکس زیر رو در نظر بگیرید تا بریم برای بررسی قسمت های مختلف این عکس:

قسمت Header
این قسمت بالاترین قسمت از سایت به حساب می آید، یک بخش ضروری برای هر وب سایت محسوب شده و در تمامی وب سایت ها وجود دارد.
این قسمت Header (هِدِر) نام دارد و شامل اطلاعاتی در مورد سایت می باشد. اطلاعاتی که در این قسمت از سایت درج می شود ممکن است یک عکس، یک اسلایدر و … باشد.
در این قسمت از وب سایت یک اینپون باکس برای سرچ در سایت درج می شود. دلیل درج اینپوت سرچ در این قسمت راحتی کاربر است، چون کاربر به محض ورود به سایت قسمت Header را مشاهده می کند و اگر دنبال مطلبی در سایت ما باشد، می تواند به راحتی عمل سرچ را انجام دهد.
قسمت Navbar
این قسمت نیز یکی از قسمت های مهم و ضروری هر وب سایت محسوب می شود. محتوای این قسمت لوگو و منو های سایت شما را شامل می شود.
همان طور که گفته شد، این قسمت نیز یکی از قسمت های ضروری هر وب سایت است، چون هر وب سایت باید مطالب خود را دسته بندی کرده و برای دسترسی راحت تر کاربران به این دسته بندی ها آن ها را در قسمت بالای وب سایت قرار دهند.
این قسما می تواند قبل از قسمت Header نیز باشد، هیچ اجباری به ترتیب Header و NavBar نیست. حتی ممکن است سایتی دو NavBar داشته باشد.
قسمت Content
همان طور که از اسم این قسمت مشخص است، قسمت محتوای سایت محسوب می شود. بعد از پیاده سازی Header و NavBar هر سایت، نوبت به محتوای سایت می رسد.
محتوای قسمت Content بستگی به هر صفحه از هر سایت دارد. ممکن است محتوای یک صفحه مقاله و متن، دوره آموزشی، پادکست، محصول و … باشد.
قسمت SideBar
همان طور که از اسم این قسمت مشخص است این قسمت منوی کناری سایت محسوب می شود. وجود سایدبار در هر صفحه از سایت ضروری نیست و به محتوا و موضوع سایت بستگی دارد.
مثلا ممکن از در صفحه مخصوص یک محصول، دوره، مقاله یا … باشید و بخواهید اطلاعات مقاله(نویسنده، تاریخ انتشار مقاله و …)، محصول(قسمت، رنگ بندی و …)، دوره(مدرس، تعداد جلسه و …) و … را در قسمتی نمایش بدهید. در همچین صفحاتی سایدبار نیاز است و شما می توانید اطلاعات لازم را در قسمت سایدبار اون صفحه به کاربر نمایش بدید.
یکی دیگر از جاهایی که به سایدبار نیاز داریم تبلیغات است. اکثرا در سایت های مجله ای مشاهده کردید که در کناره های سایت تبلیغات درج می شود. این قسمت ها نیز طبق عکس بالا سایدبار محسوب می شوند.
هیچ اجباری برای جهت سایدبار وجود ندارد. هم می تواند در سمت راست محتوا قرار بگیرد و هم در سمت چپ محتوای سایت.
قسمت Footer
این قسمت نیز یک قسمت ضروری برای هر وب سایت بوده و هر صفحه از هر وب سایت باید Footer داشته باشد.
طبق عکس بالا، قسمت فوتر باید انتهایی ترین قسمت از هر سایت باشد. در قسمت فوتر هر وب سایت اطلاعاتی مثل تماس با ما، درباره ما، لینک شبکه های اجتماعی، عضویت در خبرنامه و …. نوشته می شود.
در فوتر هر وب سایت باید سعی شود به تمامی قسمت های مهم وب سایت لینک داده شود.
نتیجه گیری
تا اینجای مقاله به صورت کامل با ساختار هر وب سایت آشنا شدید.
این قسمت از مقاله یه راهنمایی در زمینه فعالیت در حوزه طراحی وب براتون دارم. اگه شما بخواین یک طراح وب بشین اول باید Css Html و JavaScript رو به ترتیب یاد بگیرین.
بهتون پیشنهاد می کنم به هیچ وجه قبل از تموم شدن Css و مسلط شدن در Css، جاوا اسکریپت رو شروع نکنید، اگه تو Css تسلط کافی نداشته باشین و جاوا اسکریپت رو شروع بکنید، به شدت اذیت خواهید شد و حتی ممکنه از برنامه نویسی زده بشید.
نکته بعدی این که در هر وب سایت، قسمت های Header و Footer در تمامی صفحات تقریبا یکسان هستند.
و نکنه مهم تر این که براتون پیشنهاد میکنم برای آشنایی بیشتر با این مفاهیم، حتما حتما ویدئوی مربوط به این مقاله را مشاهده کنید.
سخن پایانی
در این مقاله سعی کردم سند و ساختار وب سایت در html رو به طور کامل براتون توضیح بدم.
برای آشنایی بیشتر با این موضوع لطفا ویدئوی مربوط به این مقاله را مشاهده کرده و در صورت وجود هر گونه سوال، در کامنت های همین مقاله بپرسید تا براتون پاسخ بدم.
اگه انتقاد یا پیشنهادی هم داشتین باز هم در قسمت کامنت ها بنویسید تا در صورت وجود مشکل، اصلاح کرده و در تولید مقاله های بعدی آن ها را مرتکب نشویم.
ضمنا، پیشنهاد می کنم برای آشنایی بیشتر و کامل تر با این مفاهیم، ویدئوی مربوط به این مقاله را مشاهده کنید.
تا مقاله بعدی خدانگهدار.
محمدامین سعیدی راد






نظری برای این مقاله ثبت نشده است