کد پاپ آپ Html

کد پاپ آپ Html اگر با وب سایت های مختلف سر و کار داشته باشید و روزانه به وب سایت های متفاوتی مراجعه کنید، قطعا یک باکسی (Box) مشاهده کرده اید که برای نمایش پیغام خاصی باز می شود.
به همین باکس یا صفحه ای که برای نمایش پیغام یا اطلاعیه خاصی باز می شود، پاپ آپ گفته می شود که در وب سایت های مختلف می تواند کاربرد های جالبی داشته باشد. همچنین دوره اموزش HTML رو میتونید از طریق وب سایت سبزلرن به صورت کامل اموزش ببینید .
در این مقاله سورس کد پاپ آپ Html را به روش های مختلفی پیاده سازی پیاده سازی می کنیم تا شما عزیزان بتوانید در وب سایت هایی که توسعه می دهید، در صورت نیاز از پاپ آپ های مختلفی استفاده بکنید.
پاپ آپ چیست و چطور ساخته می شود؟
همان طور که در قسمت قبلی گفته شد، پاپ آپ (Pop Up) همان پنجره ها و باکس هایی است که در هر وب سایتی برای نمایش اطلاعیه، پیغام و خبر خاصی به کاربر استفاده می شود.
در حوزه برنامه نویسی وب، می توان پاپ آپ ها را به کمک زبان های Html و Css طراحی کرد و سپس با زبان برنامه نویسی جاوا اسکریپت در هر زمان و موقعیت دلخواهی آن ها را نمایش داد.
چرا به پاپ آپ نیاز داریم؟
در هر کدام از وب سایت های فروشگاهی، آموزشی، مجله ای و … ممکن است در موقعیت ها و شرایط خاصی نیاز داشته باشید که اطلاعیه یا پیغام خاصی را به کاربر نمایش دهید.
در همچین حالتی اگر در همان تب (Tab) که کاربر به وب سایت شما مراجعه کرده است صفحه ای دیگر باز کنید، کاربر محتوای اصلی وب سایت را از دست داده و کمی از وب سایتتان دلخور و ناراحت می شود.
برای مواجه نشدن با همچین مشکلی، از صفحات پاپ آپ استفاده می کنیم.
اما توجه داشته باشید که استفاده بیش از حد از صفحات پاپ آپ نارضایتی و اعتراض کاربران را به دنبال دارد. حتی کاربران به آن دسته از وب سایت هایی که استفاده زیادی از پاپ آپ می کنند علاقه ای نداشته و حد الامکان سعی می کنند به آن ها مراجعه نکنند. پس سعی کنید استفاده صفحات پاپ آپ را به حداقل برسانید و تا زمانی که به پاپ آپ نیازی نداشتید، از آن استفاده نکنید.
پاپ آپ های ساده با زبان جاوا اسکریپت
شما با زبان برنامه نویسی جاوا اسکریپت خالی (خام و بدون استفاده از کتابخانه یا فریمورک) نیز می توانید پاپ آپ هایی را پیاده سازی کنید، اما پاپ آپ های بسیار ساده و خشک.
جاوا اسکریپت برای ساخت پاپ آپ 3 متد alert، confirm و prompt را در اختیار شما قرار می دهد که در ادامه به نحوه استفاده از هر کدام می پردازیم.
متد alert برای ساخت پاپ آپ
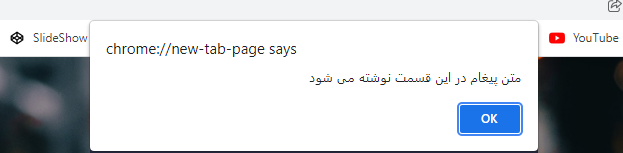
متد alert از شما یک مقداری را به عنوان ورودی دریافت کرده و آن را در یک باکس خشک و خالی نمایش می دهد:
alert('متن پیغام در این قسمت نوشته می شود')
با اجرای متد alert صفحه ای مثل تصویر زیر به کاربر نمایش داده می شود:

متد confirm برای ساخت پاپ آپ
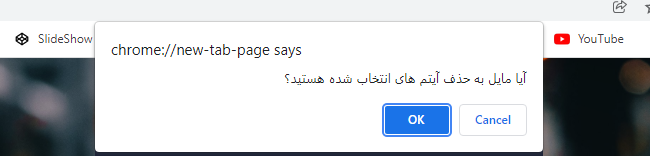
از متد confirm زمانی استفاده می شود که قصد داشته باشید سوالی را از کاربر بپرسید که جواب آن فقط “بله” یا “خیر” باشد که اصطلاحا به این دسته از سوالات Yes / No Question گفته می شود. متد confirm نیز مثل متد alert یک مقداری (سوالی) را از شما دریافت کرده و آن را همراه با دکمه هایی Ok و Cancel به کاربر نمایش می دهد که کاربر می تواند یکی از دکمه ها را به عنوان پاسخ انتخاب کند:
confirm('آیا مایل به حذف آیتم های انتخاب شده هستید؟')
با اجرای این کد باکسی مثل شکل زیر به کاربران وب سایت شما نمایش داده می شود:

متد prompt برای ساخت پاپ آپ
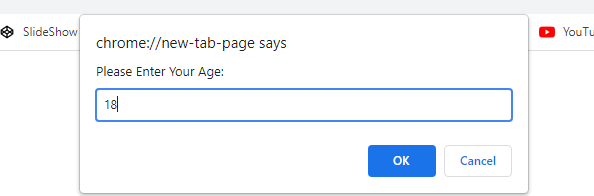
متد prompt نیز یکی از متد های نمایش پاپ آپ است و زمانی استفاده می شود که قصد دریافت اطلاعاتی مثل نام، سن، آدرس، شماره تماس و … از کاربر را داشته باشیم. پس در این روش یک اینپوت هم برای وارد کردن اطلاعات به کاربر نمایش داده می شود.
متد prompt دو عدد ورودی دارد که اولی عنوان یا همان تایتل پاپ آپ است و ورودی دوم آن مقدار دیفالت (پیش فرض) است:
prompt('Please Enter Your Age: ', 18)
به همین راحتی. با اجرا کردن تکه کد بالا، پاپ آپ زیر را خواهیم داشت:

ساخت پاپ آپ با متد open
روش بعدی ساخت پاپ آپ استفاده از متد window.open در جاوا اسکریپت است اما از آن جایی که نحوه نمایش و عملکرد این متد با 3 متد قبلی کمی متفاوت است، این متد را در دسته متد های قبلی قرار ندادیم.
مرورگری که باز می کنید، یک window یا همان پنجره است. شما می توانید پاپ آپ های خودتان را به صورت پنجره جداگانه از وب سایتتان نمایش دهید.
برای درک بهتر نحوه نمایش این روش، سایت های تبلیغاتی را در نظر بگیرید که وقتی به آن ها مراجعه می کنید چندین صفحه با عناوین تخفیف، برنده شدید و … برای شما باز می شود.
نحوه عملکرد متد open نمایش همین صفحات است.
window.open('https://www.sabzlearn.ir', 'آکادمی تخصصی آموزش برنامه نویسی و شبکه', "height=600, width=800");
با اجرای تکه کد بالا، وب سایت سبزلرن یا هر لینکی که شما تعیین کرده باشید در یک صفحه جداگانه به عنوان پاپ آپ با طول و عرض تعیین شده برای کاربران نمایش داده می شود.
اما مشکلی که روش های ذکر شده دارند این است که ظاهر کاربر پسند، جذاب و جالبی ندارند و ما اختیاری در نحوه نمایش آن ها نداریم.
پس راه چاره چیست؟
تکه کد پاپ آپ Html و Css
خبر خوب این است که شما می توانید پاپ اپ های خود را با زبان های Html و Css با حالت display: none طراحی کرده و به کمک زبان جاوا اسکریپت در هر لحظه و موقعیتی که نیاز داشتید آن را از حالت display: none دربیاورید تا به کاربر نمایش داده شود.
تکه کد زیر با Html، Css و Js برای نمایش پاپ آپ نوشته شده است که می توانید از آن در وب سایت های خود استفاده کنید:
<style>
.mwsModal {
text-align: right;
direction: rtl;
font-family: tahoma;
font-size: 12px;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.mwsModal-content {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 50%;
border-radius: 8px;
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
animation-name: animatetop;
animation-duration: 0.4s;
}
@-webkit-keyframes animatetop {
from {
top: -300px;
opacity: 0;
}
to {
top: 0;
opacity: 1;
}
}
@keyframes animatetop {
from {
top: -300px;
opacity: 0;
}
to {
top: 0;
opacity: 1;
}
}
.close {
color: white;
float: left;
font-size: 22px;
font-weight: bold;
margin-top: 3px;
margin-left: -5px;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
.mwsModal-header {
padding: 2px 16px;
background-color: #c90000;
color: white;
border-radius: 5px 5px 0 0;
border-bottom: 3px solid #7f0000;
}
.mwsModal-body {
padding: 2px 16px;
}
.mwsModal-footer {
padding: 2px 16px;
background-color: #404040;
color: white;
border-radius: 0 0 5px 5px;
}
</style>
<body>
<div id="alert" class="mwsModal">
<div class="mwsModal-content">
<div class="mwsModal-header">
<span class="close">×</span>
<h2 style="font-family: tahoma; font-size: 12px; font-weight: bold">
عنوان اطلاعیه
</h2>
</div>
<div class="mwsModal-body">
<p style="text-align: justify; direction: rtl; line-height: 200%">
<b>پاپ آپ برای نمایش اطلاعیه به کاربران</b>
<br /><br />
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ، و با
استفاده از طراحان گرافیک است، چاپگرها و متون بلکه روزنامه و مجله در
ستون و سطرآنچنان که لازم است، و برای شرایط فعلی تکنولوژی مورد نیاز،
و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد، کتابهای
زیادی در شصت و سه درصد گذشته حال و آینده، شناخت فراوان جامعه و
متخصصان را می طلبد، تا با نرم افزارها شناخت بیشتری را برای طراحان
رایانه ای علی الخصوص طراحان خلاقی، و فرهنگ پیشرو در زبان فارسی ایجاد
کرد، در این صورت می توان امید داشت که تمام و دشواری موجود در ارائه
راهکارها، و شرایط سخت تایپ به پایان رسد و زمان مورد نیاز شامل
حروفچینی دستاوردهای اصلی، و جوابگوی سوالات پیوسته اهل دنیای موجود
طراحی اساسا مورد استفاده قرار گیرد.
</p>
</div>
<div class="mwsModal-footer">
<h3 style="font-family: tahoma; font-size: 10px; font-weight: normal">
طراحی و کدنویسی شده توسط
<a
href="http://miladworkshop.ir"
target="_blank"
style="color: #ffffff; text-decoration: none"
>سبزلرن</a
>
</h3>
</div>
</div>
</div>
<script>
var alertModal = document.getElementById("alert");
var btn = document.getElementById("myBtn");
var span = document.getElementsByClassName("close")[0];
span.onclick = function () {
alertModal.style.display = "none";
};
window.onclick = function (event) {
if (event.target == alertModal) {
alertModal.style.display = "none";
}
};
</script>
</body>
کد پاپ آپ Html و Css با استفاده از کتابخانه ها
برای پیاده سازی پاپ آپ و نوتیفیکشن به کاربران وب سایتتون میتونین از کتابخونه هایی که برای این کار وجود دارن هم استفاده کنین.
از این کتابخونه های میشه به sweetAlert، iziToast و … اشاره کرد. استفاده از کتابخونه ها می توانند به کد نویسی شما سرعت ببخشند.
اگه نحوه کار با همچین کتابخانه هایی رو بلد نیستید، پیشنهاد می کنم به دوره آموزش 20 کتابخانه جاوا اسکریپت مراجعه کنید تا به راحتی همچیت کتابخونه هایی رو یاد بگیرید.
سخن پایانی
در این مقاله سعی کردیم در مورد نحوه نوشتن کد پاپ آپ Html Css و همچنان جاوا اسکریپت و نحوه استفاده از آن صحبت کنیم و امیدواریم برای شما عزیزان مفید بوده باشد.
برای درک بهتر این مفاهیم، پیشنهاد می کنم ویدئوی مربوط به این مقاله را مطالعه کرده و در صورت وجود هر گونه ابهام و سوال، برامون کامنت کنید.
تا مقاله بعدی خدانگهدار
پیشنهاد مطالعه






عالی بود :)