جاوا اسکریپت چگونه کار میکند- پشت صحنه زبان شیرین javascript + ویدئو
خب سلام به همه ی دوستان سبزلرن امیدوارم حال و احوالتون خوش باشه. تو این مقاله میخوایم شیوه ی عملکرد زبان جاوا اسکریپت رو بررسی کنیم و جاوا اسکریپت چگونه کار میکند ؟ و با بقیه ی زبان ها مقایسه اش کنیم .
در آموزش جاوا اسکریپت قبل از هرچیزی باید بدونیم که اولین کاربرد زبان جاوا اسکریپت درسمت کاربر یا همون فرانت اند طراحی سایت هست. شروع کار این زبان جذاب ابتدا تو این زمینه بود که کم کم به سمت برنامه نویسی سمت سرور و گیم و دسکتاپ و موبایل هم کشیده شد. خلاصه که این قصه سر دراز داره و به قول Jeff Atwood، یکی از مؤسسان Stack OverFlow یکی از خفن ترین سایت های مورد نیاز هر برنامه نویسی که خونه ی دوم اون ها هم هست:
“هر وقت که این امکان وجود داشته باشه که چیزی با جاوا اسکریپت نوشته بشه، قطعاً با جاوا اسکریپت نوشته خواهد شد!”
و به همین سادگی متوجه گستردگی و خفن بودن و کارایی زبان جاوا اسکریپت میشیم که به اندازه ی کافی قابل توجه هست .

جاوا اسکریپت چگونه کار میکند
درسته که موضوع اصلی مقاله ی ما راجب ساز و کار جاوا اسکریپت هست و میخوایم به جواب این سوال برسیم که جاوا اسکریپت چگونه کار میکند؛ ولی خب قبل از اون لازم هست که شما رو با برنامه نویسی Asynchronous (آسنکرون) و synchronous(سنکرون) اشنا کنم .
برنامه نویسی سنکرون
برنامه نویسی سنکرون به معنی برنامه نویسی غیر هم زمان هست . حالا این یعنی چی؟! خب برای درک واضح تر و بیشتر شما دوستان عزیز با یک مثال براتون توضیح میدم که کاملا متوجه این سبک برنامه نویسی بشین.شما درنظر بگیرین که وارد فروشگاهی شدین و یه تعداد وسیله برداشتین. قاعدتا برای پرداخت کردن پول وسائلی که برداشتین باید تو صف بایستین و منتظر باشین تا نفرجلوییتون کارش تموم بشه.
فارغ از اینکه نفر جلویی شما 50 تا وسیله خریده یا یدونه یا هزار تا و اصلا هم مهم نیست که شما تعداد خرید کمتری دارین. شما باید توی صف بایستین تا مراحل خرید و پرداخت نفرجلوییتون تموم بشه .درسته ؟! حالا همین روند داخل برنامه نویسی رو میگن برنامه نویسی سنکرون و این روند داخل کد چه معنیی میده ؟! به این معنی هست که کد ها به صورت غیر همزمان اجرا میشن.
یعنی برای مثال اگر برای اجرای یک قطعه کدی نیاز به ده ثانیه (البته که این تایم برای سایت فاجعه ست ولی خب مثاله:)) زمان لازم باشه منتظر میمونه تا اون قطعه کد کارش رو انجام بده و بعد از اتمام کار وارد قطعه کد بعدی میشه !. دیگه خودتون متوجه اتلاف وقت تو برنامه نویسی سنکرون بشین!!!
برنامه نویسی آسنکرون
حالا میریم سراغ برنامه نویسی آسنکرون، که به معنی برنامه نویسی هم زمان هست که برای توضیح این مدل برنامه نویسی هم براتون مثال میزنم . برای این قسمت اگه بخام مثال بزنم میتونم به رستوران اشاره بکنم . شما وقتی میرین رستوران و به طور مثال ده پرس شیشلیک. سفارش دادین و یک ربع هم هست که منتظر نشستین. اما یکی بعد از شما میاد و مثلا یه ساندویچ ساده سفارش میده و سریع و قبل از شما سفارشش اماده میشه . چرا؟
چون تو همون تایمی که طول میکشه تا ده تا پرس شیشلیک اماده بشه ، میشه تو وقت صرفه جویی کرد و سفارش اون بنده خدارو هم اماده کرد پس چرا اینکارو نکنن ؟
خب حالا می رسیم به پاسخ این سوال که جاوا اسکریپت چگونه کار میکند ؟ زبان جاوا اسکریپت به این روش کار میکنه، که اگر قطعه کدی یه مدتی طول بکشه تا کارش تموم بشه. مثلا قرار باشه از سرور اطلاعاتی رو بگیره یا هرچیز دیگه ای و بعد از اون قطعه کدی باشه که به هیچ زمانی نیاز نداشته باشه اول سراغ قطعه کد دوم میره و اون رو اجرا میکنه و بعد برمیگرده سراغ قطعه کد قبلی
اینجوری سرعت پردازش زبان جاوا اسکریپت افزایش پیدا میکنه البته آسنکرون بودن زبان جاوا اسکریپت یک سری مشکلاتی ایجاد میکنه و برای رفع اون ها call back , promiss و async-await در اکما اسکریپت 6و 7و … روی کار اومدن که بحث خیلی مفصلی هست و اگر لازم شد راجبش در یک مقاله ی دیگه ای توضیح میدم .
ساز و کار جاوا اسکریپت در طراحی سایت
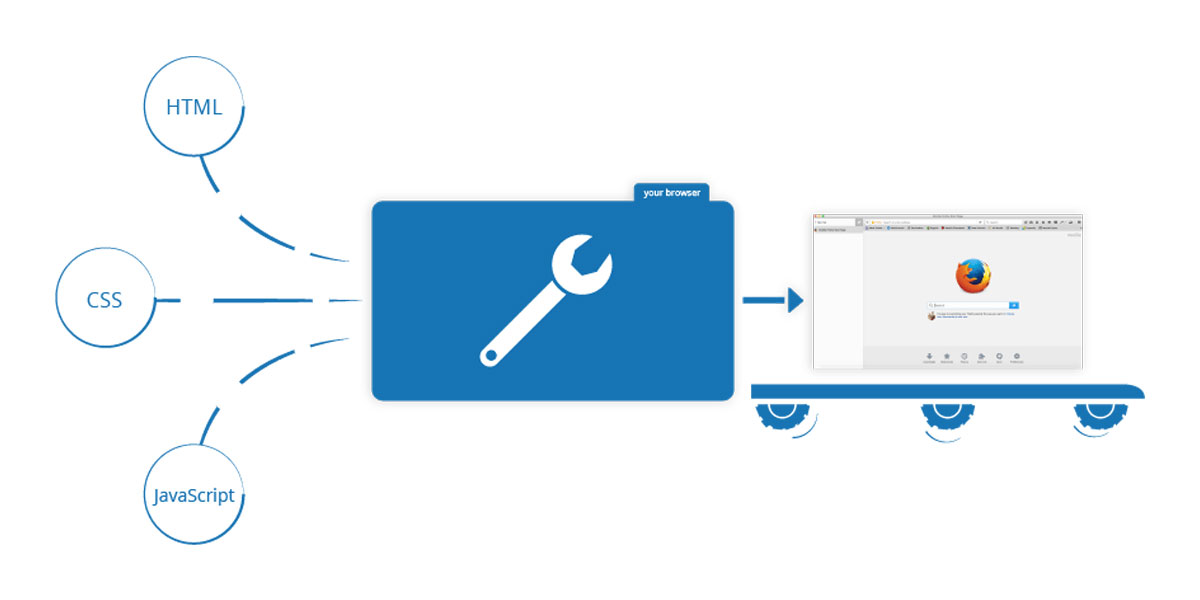
تا اینجای کار ما با یک سازو کار مهم در جاوا اسکریپت اشنا شدیم و تقریبا متوجه شدیم که جاوا اسکریپت چگونه کار میکند حالا میریم که سازو کار و کاربرد جاوا اسکریپت رو در طراحی سایت بررسی کنیم. ما این زبان رو در طراحی سایت سمت کاربر(front end) بررسی میکنیم . ببینید همونطور که در مقاله ی چرا باید جاوا اسکریپت را یادبگیریم گفته شد ،html یک زبان نشانه گذاری و css یک زبان استایل دهی هست که هیچ کدوم از این ها زبان برنامه نویسی نیستن.
تنها زبان برنامه نویسی استفاده شده جاوا اسکریپت هست که ماهیت داینامیکی رو به وبسایت ما میده و اون رو از حالت استاتیکی(منظور از استاتیک بودن یک سایت ، نداشتن تعامل با کاربر هست که فقط از html , css استفاده شده باشه) در میاره و در واقع عملا هویت سایت مارو تشکیل میده . البته نباید تاثیر اون رو در زیباسازی سایت هم نادیده گرفت که از کتابخونه های زیادی میشه برای زیبا سازی و دادن جلوه های خاص ازشون استفاده کرد.
اگر تمایل دارید بیشتر جاوا اسکریپت را یاد بگیرید، سبز لرن برای شما دوره ای طراحی کرده به نام آموزش جاوا اسکریپت مقدماتی تا پیشرفته + پروژه های جذاب می توانید در ان ثبت نام کنید.
محیط اجرایی جاوا اسکریپت در بستر مرورگر
تو این قسمت از مقاله جاوا اسکریپت چگونه کار میکند، میخوام براتون از از محیط اجرایی جاوااسکریپت تو بستر مرورگر بگم (مثل کروم و سافاری و فایرفاکس و …). به طور کلی هر مرورگری یه محیط اجرایی جاوا اسکریپت داره که این محیط اجرایی یسری API ها رو در اختیار برنامه نویس قرار میده ، چیزهایی مثل AJAX , DOM , setTimeOut .
اینا جز هسته اصلی خود جاوا اسکریپت نیستن، اینا آبجکت و متدهایی هستن که مرورگر در محیط اجرایی جاوا اسکریپت خودش در اختیار موتور اصلی برنامه میذاره. در واقع موتور جاوا اسکریپت جزیی از محیط اجرایی جاوا اسکریپت مرورگر هست. هر مرورگر موتور مخصوص خودش رو داره، کروم از موتوری به اسم V8 استفاده میکنه که در ادامه میخوایم نگاهی بهش بندازیم.
موتور جاوا اسکریپت V8
اول یه تعریف کلی v8 از ویکی پدیا بخونیم:
“Google V8 JavaScript Engine یک موتور جاوااسکریپت متنباز است که توسط گوگل توسعهیافته و همراه مرورگر گوکل کروم عرضه میشود. لارس باک رئیس برنامهنویسی آن است.”
وی۸ با کامپایل کردن جاوااسکریپت به زبان محلی ماشین قبل از اجرا به جای اجرای بایت کد یا سپردن آن به مفسر کارایی را افزایش میدهد. بیشتر افزایش کارایی در آن بهوسیلهٔ بهکارگیری فنهایی بهینهسازیای چون استفاده از نهانگاه درونبرنامهای (Inline caching) بهدست میآید. با این قابلیتها برنامههایی که با موتور وی۸ اجرا میشوند سرعت خوبی دارا هستند که با کدهای اجرایی کامپایل شده قابل مقایسه است.

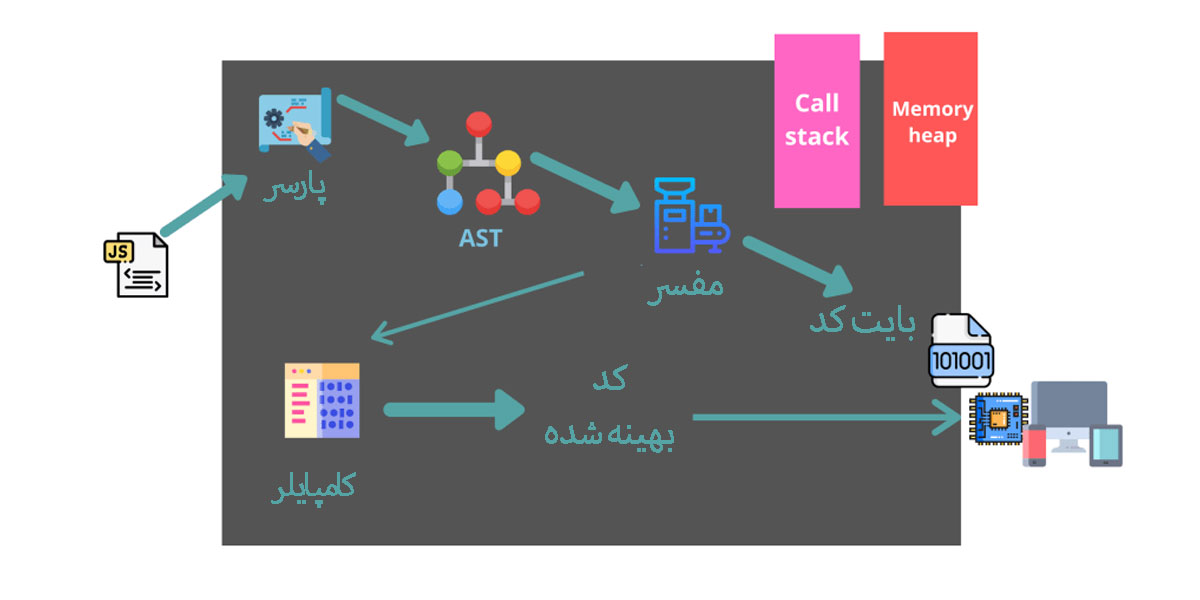
زمانی که کروم کدهای جاوا اسکریپت رو دریافت میکنه، موتور V8 شروع به تجزیه اونها میکنه. در ابتدا کل کدها یکبار چک میشن تا مشکل و خطای سینتکسی نداشته باشن. اگر در این مرحله خطایی مشاهده نشد، موتور شروع به خوندن کدها از بالا به پایین میکنه. هدف نهایی اینه که کدهای جاوا اسکریپت تبدیل به کدهای ماشین بشن تا کامپیوتر بتونه اونها رو متوجه بشه. اما قبل از اینکه بخوایم بفهمیم دقیقا چه اتفاقی داره میوفته، باید محیط اجرایی جاوا اسکریپت در مرورگر رو خوب متوجه بشیم.
محیط اجرایی جاوا اسکریپت
این محیط رو مثل یک بخش بزرگ (دربردارنده) در نظر بگیرین، یک بخش بزرگی که درونش چندین بخش کوچکتر و مستقل دیگه وجود داره؛ زمانی که موتور جاوا اسکریپت شروع به تجزیه و تحلیل کدها میکنه، هر بخشی از کد با توجه به عملکردی که داره درون یکی از این بخش هاقرار میگیره.
the heap (پشته حافظ)
اولین بخش دربردارنده تواین محیط که جزئی از موتور جاوااسکریپته همون پشته ی حافظه ی خودمونه (memory heap). وقتی موتور به متغیر ها و توابع میرسه اونا رو این جا ذخیره میکنه و هر وقت بهشون احتیاج داشته باشه ازشون استفاده میکنه.
the call stack (پشته اجرایی)
دومین بخش دربردارنده تو این محیط پشته ی اجرایی که اصطلاحا call stack بهشون گفته میشه .که اینم جزئی از هسته ی اصلی موتور جاوااسکریپته .وقتی موتور به کد های اجرایی میرسه اون هارو تو این بخش لسیت میکنه تا اجراشون کنه . وقتی مثلا یه تابع تو استک لیست میشه .جاوا اسکریپت کداش رو تجزیه میکنه و متغیرهاش رو از حافظه فراخوانی میکنه (فرض براینه که شما اشنایی نسبی با برنامه نویسی دارین و میدونین فراخوانی متغیر به چه معنی هست )
وقتی این تابع مقداری رو برمیگردونه سریعا ازلیست استک حذف میشه ومیره سراغ تابع بعدی . اگه بعد از اجرا و حل کردن یک تابع هیچ مقداری به طوری مشخصی برگشت داده نشه موتور مقدار undefind رو برمیگردونه و تابع رو از لیست خارج میکنه. شکل زیر ساز و کار کلی جاوا اسکریپت را نشون میده.

حرف آخر
خب دوستان این هم از عملکرد جزئی و شمای کلی از زبان برنامه نویسی جاوا اسکریپت. توی این مقاله شیوه ی عملکرد زبان جاوا اسکریپت رو بررسی کرده و در مورد اینکه جاوا اسکریپت چگونه کار میکند ؟ صحبت کردیم. البته این بحث خیلی مفصل هست و سعی کردم در حدی که توی یک مقاله جا بشه و مفید و کافی باشه براتون بنویسم امیدوارم مورد استفاده تون قرار گرفته باشه .روزتون خوش.





ممنون از مطالب آموزنده