grid در css چیست

اگر با سیستم لیاوت صفحات وب آشنایی ندارید؛ پس حتما نمیدانید grid در css چیست و چه کاربردی دارد. منظور از لیاوت شبکهبندی صفحهی وب است که کار چیدمان عناصر را راحت میکند. برای درک بهتر موضوع، گرید را یک صفحهی شطرنجی با سطرها و ستونهای مشخص در نظر بگیرید که قرار است عناصر صفحهی وب خود را داخل آن بچینید.
دوره اموزش css نیز دوره ای بسیار جذاب در اکادمی برنامه نویسی سبز لرن است که میتوانید از ان استفاده کنید . آموزش grid در css یکی از مفاهیم اساسی برای استایلدهی محسوب میشود؛ چون شما باید بتوانید المانهای خود را شیوهای درست و اصولی در این شبکهبندی بچینید که لازمهی آن این است که بدانید لیاوت و grid css چیست و چطور باید از آنها استفاده کنیم.
در این مقاله قصد داریم به شما نحوهی کار با گریدها را آموزش دهیم تا بتوانید چیدمان صفحات خود را به راحتی و بدون خطا انجام دهید, همچنین میتوانید مقاله css چیست و چه کاربردی دارد نیز مطالعه بفرمایید تا دید دقیق تری داشته باشید .

Layout در css
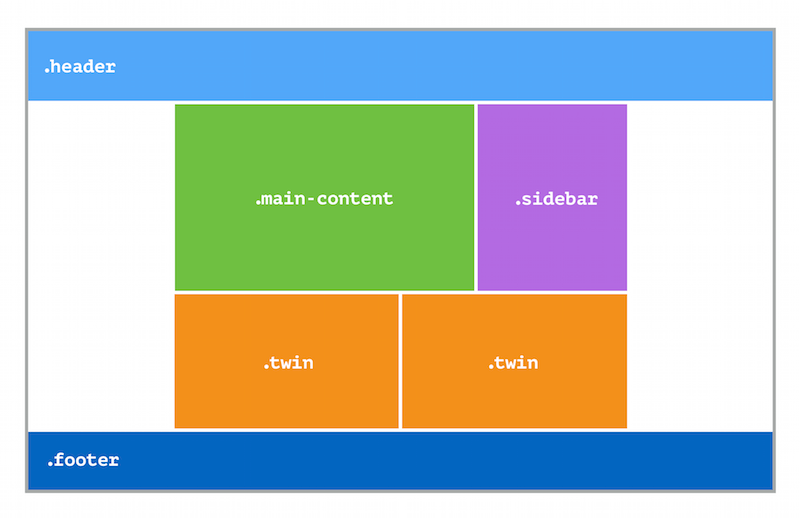
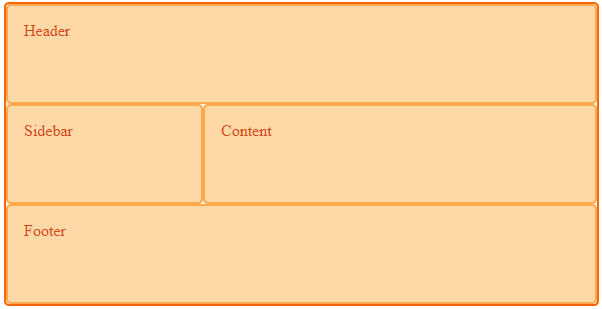
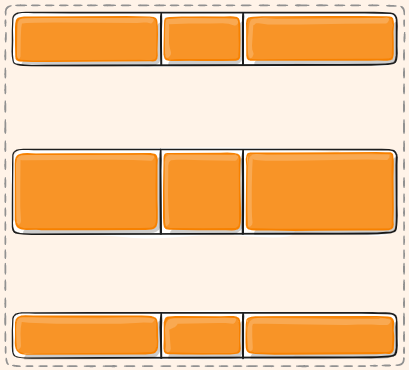
Layout در css یک ماژول گرید است که برای طرحبندی المانها استفاده میشود. هدف استفاده از لی اوت در CSS، چیدن راحت و بهینه عناصر در داخل صفحه است. با کمک لی اوت شما میتوانید مکان درست هدر، المانهای صفحه و فوتر را مشخص کرده و فاصلهی میان آنها را تنظیم کنید.

همان طور که در شکل بالا میبینید، در لی اوت تمامی المانها در سطرها و ستونهای مشخص کنار یکدیگر قرار میگیرند و میتوانید با کمک دستورات Layout در css نحوهی چیدمان و فواصل آنها را تنظیم کنید.
مفهوم grid در css چیست
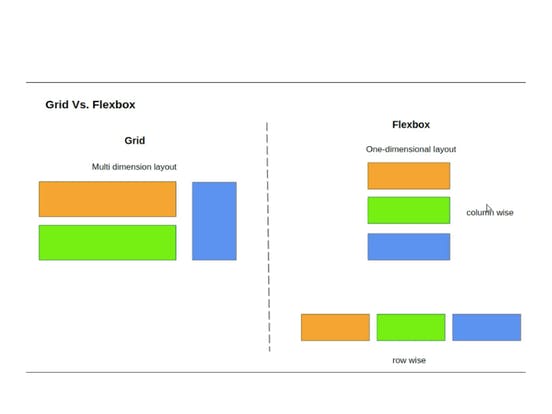
اکنون که با مفهوم لی اوت آشنا شدید، ببینیم grid در css چیست. در واقع مفهوم grid در css با لی اوت تفاوت چندانی ندارند و جزیی از آن محسوب میشود. گرید، یک شبکه بندی دوبعدی از لی اوت در CSS است که مبتنی بر سطر و ستون بوده و موقعیتیابی برای چیدن عناصر در صفحه را سادهتر میکند. نوع دیگر لی اوت یک بعدی است که به آن Flexbox Layout گفته میشود و تنها برای یک سطر یا یک ستون کاربرد دارد. شکل زیر این تفاوت را نشان میدهد:

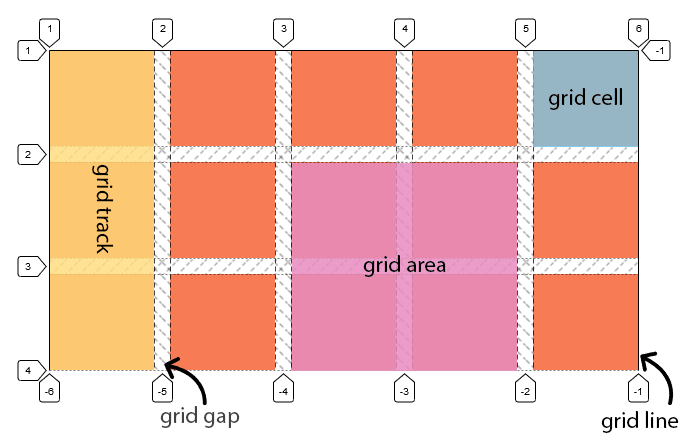
برای درک بهتر مفهوم grid در css شما باید با چند تعریف زیر آشنا باشید:
- Grid Line: خطوطی که در گرید المانهای مختلف را از طریق تقاطع یا منحنی از هم تفکیک میکنند. توجه داشته باشید که این خطوط دوبعدی هستند. هر کدام از این خطها از طریق آیدی منحصر بهفرد خود قابل شناسایی است. معمولا شمارهگذاری خطوط نیز از سمت راست به چپ انجام میشود.
- Grid row: سطرهای گرید به بخشهای افقی شبکه بندی گفته میشود که معمولا با هدر شروع شده و به فوتر ختم میشوند.
- Grid column: ستونهای گرید هستند که ردیفهای عمودی شبکه را تعریف میکنند.
- Grid track: به فاصلهی میان دو سطر یا دو ستون کنار هم گفته میشود.
- Grid Gap: به فضای خالی بین خطوط و المانها گپ گفته میشود.
- Grid cell: به هر سلول یا خانه در شبکه گرید cell میگویند.
- Grid area: منطقهای که یک یا چند سلول در کنار هم قرار میگیرند area گفته میشود.
این مفاهیم در شکل زیر نشان داده شده است.

دستور grid در css
حتما تاکنون متوجه شدهاید که grid در css چیست. حال در این قسمت از آموزش grid در css به نحوهی ساخت آن میپردازیم. برای تعریف دستور grid در css شما باید ابتدا یک باکس یا اصطلاحا کانتینر تعریف کنید تا المانها داخل آن قرار گیرند. تعریف container به صورت زیر است:
.My-Container {
display: grid;
}
در تعریف کانتینر میتوانیم یکسری مشخصهها را نیز تعیین کنیم؛ مثلا:
.grid-container {
display: grid;
grid-column-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
}
در این کد دو دستور جدید داریم که عبارتند از:
- grid-column-gap
- grid-template-columns
در ادامه آموزش grid در css به بررسی این دو دستور خواهیم پرداخت.
در این کد یک گپ 50 پیکسلی میان ستونهای کانتینر، سه ستون با اندازهی مساوی و رنگ زمینهای با کد مشخص برای کانتینر تنظیم شده است. برای اینکه در دستور grid در css آیتم اضافه کنیم، باید در تگ بدنه دستورات زیر را وارد کنیم:
<body> <div class="grid"> <div id="item-1"> 1 </div> <div id="item-2"> 2 </div> <div id="item-3"> 3 </div> <div id="item-4"> 4 </div> </div> <body/>
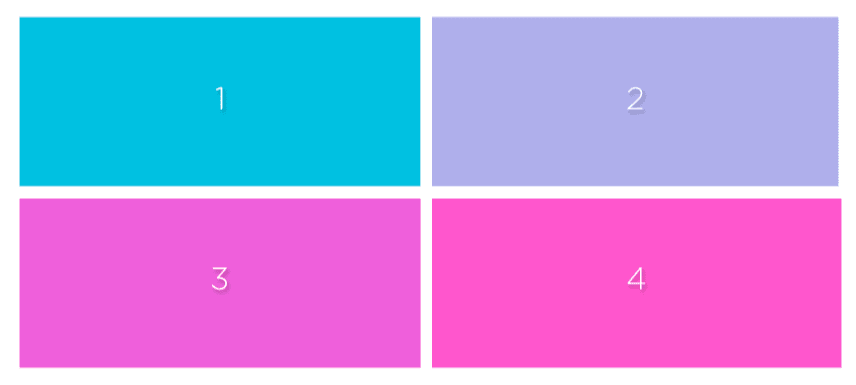
در اینجا چهار آیتم به کانتینر اضافه شده است. کد زیر نمونهای از تعریف یک گرید چهارخانه را نشان میدهد:
.grid {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px;
grid-gap: 10px;
}
<body>
<div class="grid">
<div id="item-1"> 1 </div>
<div id="item-2"> 2 </div>
<div id="item-3"> 3 </div>
<div id="item-4"> 4 </div>
</div>
<body/>
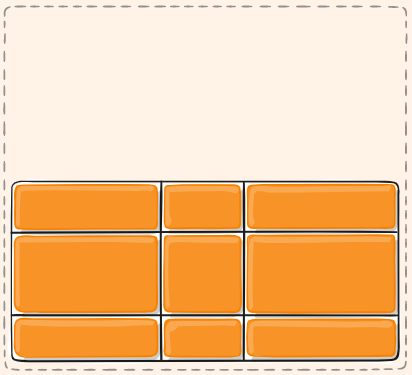
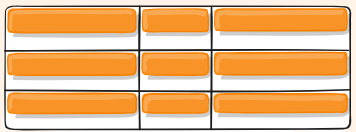
نتیجه خروجی این کد به صورت زیر است:

تعیین سطر و ستون در گرید
برای تعیین تعداد سطرها و ستونها و همچنین اندازه هر کدام از آنها در گرید، شما میتوانید از دو دستور زیر استفاده کنید:
- grid-template-columns: برای تعداد ستونها
- grid-template-rows: برای تعداد سطرها
برای اینکه نشان دهید چه تعداد سطر یا ستون نیاز دارید، باید در مقابل این دستور به همان تعداد آرگومان مشخص کنید؛ مثال:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
در کد زیر ما چهار ستون برای گرید خود مشخص کردهایم. حال ببینیم چطور میتوانیم برای این ستونها یا سطرها اندازه تعیین کنیم. برای تعیین اندازه هر بخش شما میتوانید از یکی از مقادیر زیر برای آرگومانهای دستورات grid-template-columns و grid-template-rows استفاده کنید:
- auto: وقتی این مقدار برای ستونها قرار داده شود، اندازهی سطر یا ستون توسط اندازهی کانتینر یا سایز محتوای داخل آن به صورت خودکار تنظیم میشود.
- [linename]: اندازهی سطر یا ستون را براساس خطوط ابتدایی و انتهایی آنها تنظیم میکند.
- max-content: این مقدار سایز سطر یا ستون را براساس سایز بزرگترین محتوای داخل سطر یا ستون تنظیم میکند.
- min-content: این مقدار سایز سطر یا ستون را براساس سایز کوچکترین محتوای داخل سطر یا ستون تنظیم میکنم.
- lenght: شما میتوانید به صورت دستی اندازهی عددی سایز موردنظرتان را مشخص کنید؛ مثلا 100px.
- initial: مقدار اولیهای که برای سایز تعیین شده را به صورت پیشفرض استفاده میکند.
- inherit: سایز المانهای والد را برای المانهای فرزند نیز به کار میبرد.
- fr: به صورت درصدی اندازهها را مشخص میکند.
- repeat: تابعی تکراری با اندازهای مشخص برای تکرار تعداد سطر و ستون تعریف میکند. در ادامه به توضیح این تابع خواهیم پرداخت.
- fit-content: اندازه سطر یا ستون را دقیقا مطابق اندازه مشخص شده تنظیم میکند.
- ()minmax: با این تابع میتوانیم اندازههای بیشینه و کمینه برای سطرها و ستونها مشخص کنیم.
در کد زیر از چند نمونه از موارد بالا برای تعریف سطرها و ستونها استفاده شده است:
.container {
display: grid;
grid-gap: 10px 15px;
grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr;
grid-template-rows: 100px auto 20% 100px auto 20px;
}
در این کد برای تعریف ستونها و سطرها از مقادیر ثابت عددی، مقدار پیشفرض auto، درصد اندازه و fr استفاده شده است.
fr برای تعریف اندازهها
همانطور که گفته شد fr درصدی از کانتینر که توسط یک سطر ستون یا المان اشغال میشود را نشان میدهد. با کمک fr میتوان فضای یک کانتینر را به صورت متناسب میان چندین المان توزیع کرد. برای درک بهتر به این مثال توجه کنید:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
در این مثال ما سه ستون تعریف کردهایم که همگی درصد یکسانی از فضا را اشغال کردهاند. حال اگر بخواهیم یکی از ستونها دو برابر دو ستون دیگر باشد، دستور را به صورت زیر مینویسیم.
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}
تابع repeat
اکنون قصد داریم به این موضوع بپردازیم که راه تکرار یک الگو grid در css چیست و چطور باید پیاده سازی شود. همانطور که گفتیم برای تکرار یک الگوی چیدمان در css شما میتوانید از دستور repeat استفاده کنید. این دستور به فرم زیر است:
grid-template-columns/rows: repeat(4, 1fr);
دستور repeat دو آرگومان دارد:
- تعداد دفعات تکرار
- چیزی که باید تکرار شود
کد زیر نمونهای از این دستور را نشان میدهد:
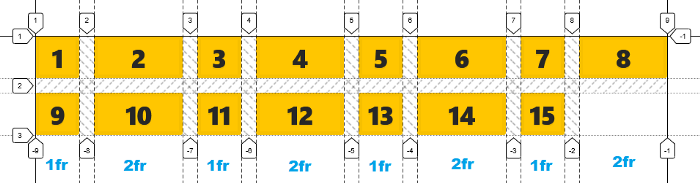
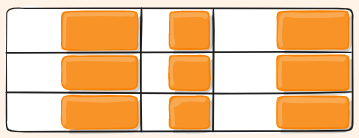
grid-template-columns: repeat(4, 1fr 2fr);
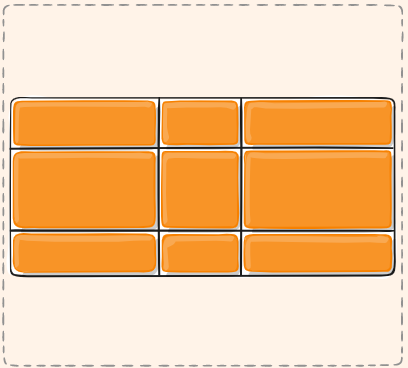
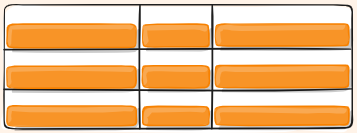
که خروجی آن به صورت زیر خواهد بود:

این دستور را میتوانیم با مقادیر عددی اندازهها نیز ترکیب کرد و فواصل را تنظیم کنیم؛ مثال:
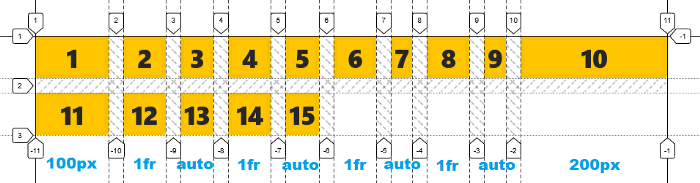
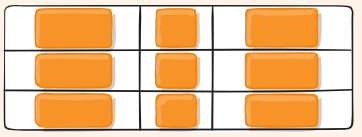
grid-template-columns: 100px repeat(4, 1fr auto) 200px;
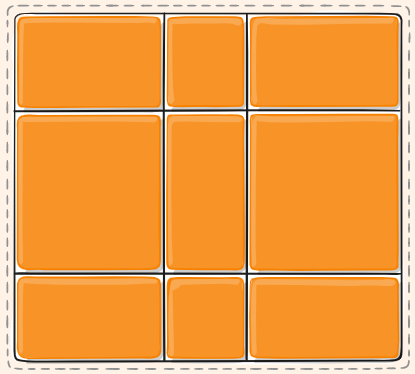
خروجی این تابع به شکل زیر خواهد بود.

تابع fit-content
این تابع یک آرگومان عددی دارد که مقدار سطر یا ستون را تعیین میکند؛ مثال:
fit-content(100px)
برای اینکه بخواهید ستونهایی با اندازهی مشخص تعیین کنید، میتوانید از دستور fit-content استفاده کنید. مثلا کد زیر دو ستون با اندازههای 200 و 400 پیکسل میسازد.
.container {
grid-template-columns: fit-content(200px) fit-content(400px);
}
تابع minmax
این تابع محدودهای از مقادیر را برای اندازهی سطر و ستون تعیین میکند. سطرها و ستونهایی که در کد زیر ساخته میشوند از مقدار 20 پیکسل کمتر و از مقدار 100 پیکسل بیشتر نخواهند شد:
minmax(20px, 100px)
اگر به جای 100 پیکسل مقدار auto قرار دهیم، مقدار سطر یا ستون تا جایی ادامه پیدا میکند که محتوا داخل آن کاملا قرار بگیرد. به کد زیر دقت کنید:
.container {
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr))
}
در این کد برا تابع repeat دو آرگومان تعریف شده اول آرگومان auto-fill که مشخص میکند ستونها تا زمان پر شدن کانتینر اضافه شوند و دوم تابع minmax که مشخص میکند اندازهی هر کدام از ستونها حداقل 150 پیکسل و حداکثر یک fr کامل باشند.
تنظیم فاصله بین ناحیهها
حال ببینیم روش تنظیم فاصله میان سطرها و ستونهای grid در css چیست. به این فاصله گپ گفته میشود و برای تنظیم آن میتوان از گرید گپ استفاده کرد. برای این کار میتوانید از دو ویژگی زیر استفاده کنید:
- grid-row-gap
- grid-column-gap
برای تنظیم فاصله کافی است هر کدام از ویژگیهای بالا را یا با کمک درصد یا مقدار عددی تنظیم کنید تا فاصله میان سطرها و ستونها مشخص شود؛ مثال:
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-column-gap: 50px;
grid-row-gap: 10px;
}
یک راه راحتتر این است که به جای استفاده از دو دستور مجزا برای سطر و ستون، از دستور کلی grid-gap استفاده کنید. اگر برای این ویژگی تنها یک آرگومان قرار دهید، این مقدار هم به سطر و هم ستون اعمال میشود؛ ولی اگر دو مقدار مشخص کنید مقدار اول برای سطر و مقدار دوم برای ستون در نظر گرفته خواهد شد؛ مثال:
.grid-container {
grid-gap: 50px;
}
در کد بالا میان سطرها و ستونها یک گپ 50 پیکسلی اعمال میشود اما در کد زیر:
.grid-container {
grid-gap: 20px 50px;
}
برای سطرها گپی 20 پیکسلی و برای ستونها گپ 50 پیکسلی تنظیم میشود.
ناحیه بندی grid
شاید برای شما هم سوال شده باشد که روش ناحیه بندی المانها در grid css چیست و چطور میتوانیم مرز میان المانها را مشخص کنیم. برای این کار ما از دستوری تحت عنوانgrid-area استفاده میکنیم. در قسمتهای قبل گفتیم که grid-area به منطقهای گفته میشود که یک یا چند المان در آن قرار گرفتهاند. حال ببینیم چطور میتوانیم این مناطق را در css تعریف کنیم. ساختار کلی تعریف دستور area به صورت زیر است:
grid-area: شماره سطر آغازی/ شماره ستون آغازی/ شماره سطر پایانی/ شماره ستون پایانی
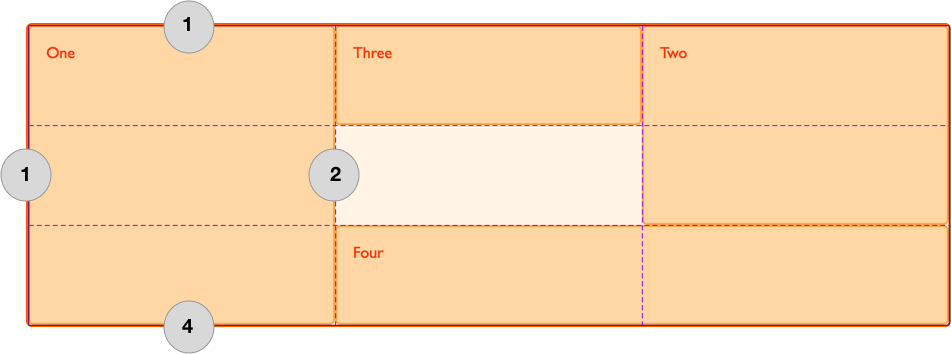
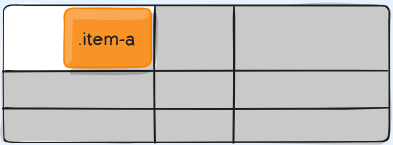
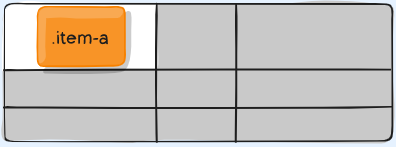
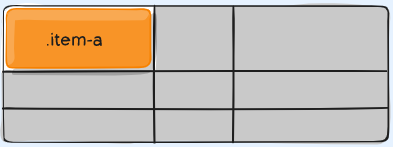
برای درک بهتر نحوهی ناحیه بندی به مثال زیر توجه کنید:
.box1 {
grid-area: 1 / 1 / 4 / 2;
}
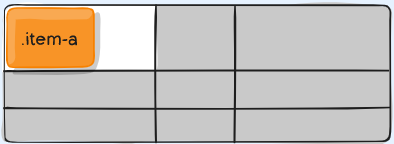
ناحیهای که توسط کد بالا تعریف میشود به شکل زیر خواهد بود:

میخواهیم با کمک ناحیه بندی یک لی اوت از صفحه سایت را طراحی کنیم برای این کار از دستورات زیر استفاده خواهیم کرد:
.header {
grid-area: hd;
}
.footer {
grid-area: ft;
}
.content {
grid-area: main;
}
.sidebar {
grid-area: sd;
}
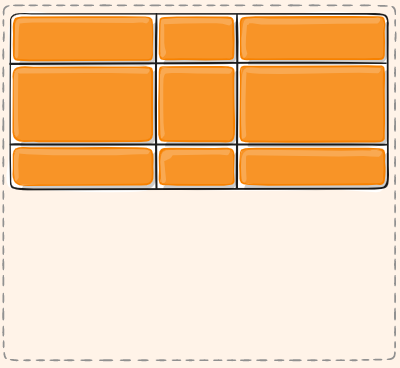
حال به جای استفاده از شماره، نام ناحیهها و درصد توزیع هر کدام را برای ناحیه بندی کانتینر به کار می بریم.
.wrapper {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd main main main main main main"
"ft ft ft ft ft ft ft ft ft";
}
<div class="wrapper">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
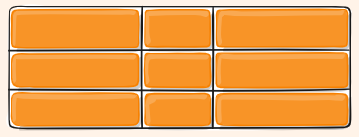
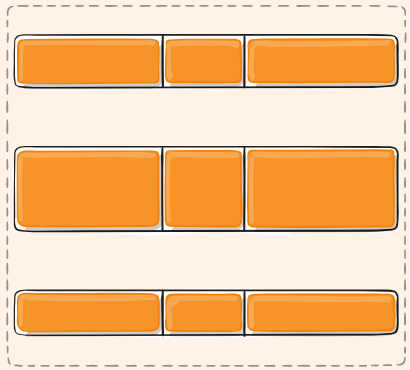
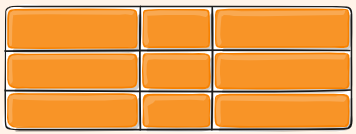
خروجی این کد ناحیهبندی به صورت زیر است:

تراز بندی گریدها
برای اینکه بخواهیم المانهای داخل گریدها را ترازبندی کنیم میتوانیم از دو نوع تابع align و justify استفاده کنیم. المانها را میتوان بر اساس گرید مادر یا خودشان ترازبندی کرد که در ادامه هر کدام از این موارد را بررسی خواهیم کرد:
ترازبندی با justify
زمانی که بخواهید المانهایتان را به صورت افقی نسبت به کانتینر یا خودشان تراز کنید، باید از حالت justify استفاده کنید. ویژگیهای justify عبارتند از:
Justify-Content
Justify-Content قرارگیری المانها نسبت به کانتینر را مشخص میکند. نحوه نگارش این دستور به صورت زیر است:
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
Justify-Content میتواند یکی از مقادیر زیر را به خود بگیرد:
- center: تراز افقی المانها در مرکز کانتینر

- start: تراز افقی المانها در ابتدای کانتینر

- end: تراز افقی المانها در انتهای کانتینر

- space-around: تراز افقی المانها در وسط کانتینر با فضای خالی اطرافشان

- space-between: تراز افقی المانها با فضای خالی یکسان میانشان

- stretch: المانها کل فضای کانتینر یا ظرف را پر میکنند.

justify-items
justify-items ترازبندی افقی محتوای آیتمها را نسبت به فضای داخلی آن مشخص میکند. نحوه نوشتن این دستور به شکل زیر است:
.container {
justify-items: start | end | center | stretch;
}
شما میتوانید هر یک از مقادیر زیر را برای justify-items انتخاب کنید:
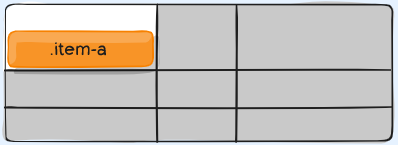
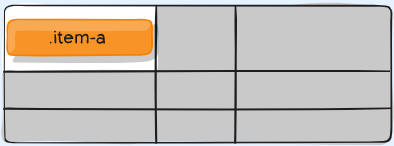
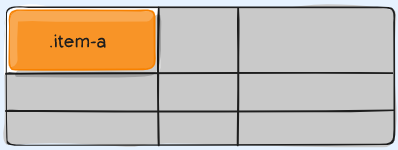
- start: محتوا در ابتدای آیتم قرار میگیرد.

- end: محتوا در انتهای آیتم قرار میگیرد.

- center: محتوا در مرکز آیتم قرار میگیرد.

- stretch: محتوا کل آیتم را پر میکند.

justify-self
justify-self محتوای داخل آیتمها را بر اساس ردیفهای کانتینر ترازبندی افقی میکند. در واقع این نوع ترازبندی ترکیبی از دو نوع قبلی است. نحوهی نگارش justify-self به صورت زیر است:
.item {
justify-self: start | end | center | stretch;
}
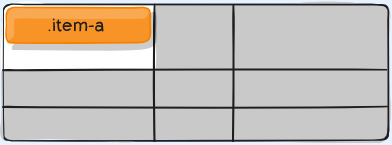
مقادیر تعریف شده برای این ویژگی به صورت زیر خواهند بود:
- start: تراز محتوای آیتم با ابتدای خطوط عمودی کانتینر

- end: تراز محتوای آیتم با انتهای خطوط عمودی کانتینر

- center: تراز محتوای آیتم با میانهی ستونهای کانیتنر

- stretch: پر کردن کل فضای آیتم با محتوا

ترازبندی با align
همانطور که دیدیم برای ترازبندی افقی از ویژگی justify استفاده میکنیم؛ حال شاید بپرسید که روش ترازبندی عمودی grid در css چیست. این کار به وسیلهی align انجام میشود. این ویژگی نیز مشابه justify هم برای خود آیتم و هم برای کانتینر تعریف میشود. در ادامه این دو نوع را بررسی میکنیم.
align-content
align-content ترازبندی عمودی المانها را نسبت به ظرف یا همان کانتینر انجام میدهد. نحوهی نگارش این دستور مشابه زیر است:
.container {
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
مقادیری که میتوانید به این ویژگی تخصیص دهید، عبارتند از:
- start: تراز عمودی با لبهی بالایی کانتینر

- end: تراز عمودی با لبهی پایینی کانتینر

- center: تراز عمودی با وسط کانتینر

- stretch: پر کردن کامل ارتفاع کانتینر

- space-around: ایجاد یک فضای افقی در دورتادور هر آیتم

- space-between: ایجاد فضای افقی در میان آیتمهای داخل کانتینر

align-items
align-items برای ترازبندی محتوای داخل المانها یا همان آیتمها نسبت به خود آیتم به کار میرود. نحوهی نگارش این کد به صورت زیر است:
.container {
align-items: start | end | center | stretch;
}
مقادیری که میتوان به align-items اختصاص داد به صورت زیر هستند:
- start: تراز افقی محتوای آیتم در ابتدای آن

- end: تراز افقی محتوای آیتم در انتهای آن

- center: تراز افقی محتوای آیتم در وسط آن

- stretch: پر کردن کل آیتم با محتوا

align-self
حال ببینیم راه تراز کردن محتوا بر اساس خطوط افقی در grid در css چیست. ویژگی align-self تراز عمودی محتوای آیتمها را نسبت به کل کانتینر مشخص میکند. این ویژگی را میتوان ترکیبی از دو ویژگی قبلی دانست. نحوهی نگارش این ویژگی به صورت زیر است:
.item {
align-self: start | end | center | stretch;
}
مقادیر مجاز برای این ویژگی در ادامه نمایش داده شدهاند:
- start: تراز عمودی با ابتدای سطرهای کانیتنر

- end: تراز عمودی با انتهای سطرهای کانتینر

- center: تراز عمودی با وسط سطرهای کانتینر

-
stretch: پر کردن کل آیتمها با محتوا
سوالات متداول
- گرید با فلکس باکس چه تفاوتی دارد؟
گرید برای جایگذاری عناصر در صفحات وب در بالاترین لایهها به کار میرود؛ ولی فلکس باکس بیشتر روی جزییات و المانهای جزیی تمرکز دارد. در واقع قرار نیست این دو ابزار جایگزین یکدیگر باشند و بهتر است از آنها در کنار هم استفاده شده تا طراحی بهتری ارائه شود. تفاوت اصلی این دو ابزار در بعدهاست. گرید روی هر دو بعد افقی یا عمودی صفحات کار میکند؛ اما، فلکس باکس معمولا روی یکی از بعدهای افقی یا عمودی اعمال میشود.
- در تعریف گرید، چه تفاوتی میان ‘display: grid’ و ‘display: inline-grid;’ وجود دارد؟
در حالت اول یعنی ‘display: grid’ گرید ویژگیهای نوع بلاک را به خود میگیرد؛ یعنی برای هر عنصر، یک خط کامل در نظر گرفته میشود یا اصطلاحا یک بلاک کامل و تمام عرض به آن اختصاص مییابد. در حالت ‘display: inline-grid;’ گرید از نوع خطی است و تمامی عناصر به صورت خطی و پشت سر هم کنار یکدیگر قرار گرفته و سطرها را یک به یک پر میکنند. همچنین مقاله w3schools را نیز بررسی کنید که میتواند این مقاله به شما کمک کند .
پیشنهاد مطالعه






نظری برای این مقاله ثبت نشده است