توابع و حلقه ها در جاوا اسکریپت

سلام و عرض ادب و احترام خدمت همه کاربران سایت سبزلرن ، امروز می خواهیم در ارتباط با توابع و حلقه ها در جاوا اسکریپت با شما صحبت کنیم
همانطور که می دانید جاوا اسکریپت یکی از زبان های برنامه نویسی پراستفاده و محبوب در حوزه برنامه نویسی وب است و امروزه با پیشرفت هایی که دارد می توان از آن برای برنامه نویسی اپلیکیشن های موبایل و دسکتاپ هم استفاده کرد.
خب بریم سر اصل مطلب:
تابع چیست؟
ممکن است در برنامه ای که می نویسید یک عملی وجود داشته باشد که در قسمت های مختلف برنامه به آن نیاز داشته باشید. مثلا ممکن است در قسمت های مختلف پروژه به “ایجاد باکس محصول” نیاز داشته باشید.
اگر شما به 10 باکس نیاز داشته باشید و هر باکس 100 خط کد داشته باشد جمع کد های باکس ها 500 خط خواهند شد و مسلما این کار بهینه ای نیست.
برای راحت شدن کار و کمتر شدن حجم کد، کد های لازم برای انجام یک عملکرد را داخل یک تابع نوشته و برای تابع یک اسم دلخواه اختصاص می دهیم و هر کجا از برنامه نیاز به عملکرد آن تابع (ایجاد باکس) داشته باشیم، به جای تکرار کل کد ها آن کافی است اسم تابع را بنویسیم.
به این ترتیب فقط با صدا زدن اسم تابع، کل کد های لازم برای ما اجرا می شوند.
توابع آماده در جاوا اسکریپت
علاوه بر این که خودمان می توانیم تابع های مختلف با عملکرد های دلخواه تعریف کنیم، در جاوا اسکریپت توابع آماده و از قبل تعریف شده ای نیز وجود دارند که برای راحتی کار برنامه نویس ها نوشته شدند.
اما علاوه بر توابع آماده، برنامه نویس نیز می تواند توابع مختلف را با عملکرد های دلخواه ایجاد کرده و در قسمت های مختلف برنامه از آن استفاده کند.
انواع توابع
سینتکس های متفاوتی برای تعریف توابع در جاوا اسکریپت وجود دارد ولی این تغییر سینتکس هیچ تاثیری در عملکرد تابع ندارد.
-
توابع Declaration
در این سینتکس ابتدا کلمه کلیدی function را نوشته و سپس اسم دلخواهی برای تابع انتخاب کرده و می نویسیم. بعد از انتخاب اسم برای تابع پرانتز باز و بسته گذاشته و بعد از پرانتز بسته، دتا آکلاد باز و بسته می کنیم و عملی را که می خواهیم تابع ما انجاد دهد، داخل آکلاد ها می نویسیم. به مثال زیر دقت کنین:
function myFunc () { alert('SabzLearn.ir') }دقیقا بنا به تعریف بالا ابتدا کلمه کلیدی function را نوشته و سپس اسم myFunc را به تابع خود اختصاص دادیم و بعد از آن پرانتز های باز و بسته گذاشته و سپس آکلاد ها را باز کرده و داخل آن وظیفه تابع را می نویسیم. وظیفه این تابع این است که مقدار SabzLearn.ir را alert دهد.
هر کجا نیازی به عملکرد این تابع داشته باشیم کافی است فقط اسم تابع myFunc را صدا بزنیم تا تمام کد های موجود در آکلاد را اجرا کنید. برای براخوانی تابع کافی است اسم تابع را نوشته و جلوی آن پرانتز های باز و بسته را قرار دهید:
myFunc() -
توابع Expressions
یک روش دیگر برای تعریف توابع وجود دارد که Expressions نام دارد. در این روش تابع را مثل یک متغیر تعریف میکنیم؛
به این ترتیب که ابتدا با کلمات کلیدی var, let یا const اسمی برای متغیر خود تعریف کرده و بعد از گذاشتن علامت انتساب یا همان مساوی (=) مثل روش قبلی عمل می کنیم، با این تفاوت که بعد از کلمه کلیدی function نیازی به درج اسم برای تابع نیست، چون با کلمه کلیدی مثلا let تعریف شده است.
به مثال زیر دقت کنید:
let myFunc = function () { alert('SabzLearn.ir') }به هین راحتی فراخوانی این دسته از توابع هیچ تفاوتی با توابع قبلی ندارند و برای استفاده از تابع کافی است اسم آن را نوشته و پرانتز های لازم را بعد از اسم تابع درج کنید.
-
توابع Arrow
این سینتکس در نسخه 6 اکما اسکریپت ارائه شدند که خیلی راحت تر و بهتر از سینتکس های قبلی هستند.
برای این سینتکس هیچ نیازی به کلمه کلیدی function نیست.
برای تعریف یک تابع Arrow مثل روش قبلی عمل می کنیم، با این تفاوت که کلمه function را حذف کرده و بعد از پرانتز های موجود علامت <= قرار می دهیم.
به مثال زیر دقت کنید:
let myFunc = () => {
alert('SabzLearn.ir')
}
فراخوانی و اجرای این دسته از توابع هیچ تفاوتی با دسته های قبلی نداشته و کافی است اسم تابع را نوشته و پرانتز های باز و بسته را جلوی آن درج کنید. به این ترتیب کد های موجود در آکلاد های تابع اجرا خواهند شد.
4. توابع IIFE
این دسته از توابع اسم نداشته و توابع خودخوان محسوب می شوند.
به این ترتیب بدون این که بخواهیم تابع را صدا بزنیم خودش اجرا می شود(خود تابع خودش را اجرا می کند).
این تابع به محض لود شدن فایل Js در سایت، خود به خود و فقط یک بار اجرا می شود.
برای تعریف یک تابع IIFE می توانیم هم از روش Arrow و هم Declarative استفاده کنیم.
یک تابع IIFE باید داخل یک پرانتز باز و بسته قرار گرفته و همچنین برای اجرای آن باید بعد از تعریف تابع یک () درج کنیم. به مثال زیر دقت کنید:
// Declarative IIFE
(function () {
alert('SabzLearn.ir')
})()
// Arrow IIFE
(() => {
alert('SabzLearn.ir')
})()
به همین راحتی. به این ترتیب به محض لود شدن فایل Js این تابع خود به خود اجرا می شود.
پیشنهاد می کنیم آموزش کامل جاوا اسکریپت از صفر تا صد را از سبز لرن ببینید
حلقه ها
در ادامه ی مقاله ی حلقه ها و توابع در جاوا اسکریپت به سراغ حلقه ها می رویم
حلقه ها برای تکرار یک عملکرد خاص استفاده می شوند ، ممکن از در یک برنامه ای نیاز داشته باشید یک عملکرد خاص را 100 بار تکرار کنید.
فرض کنید عملکرد مد نظر شما با 10 خط کد پیاده سازی شود ، اگر بخواهید این کد ها را 100 بار تکرار کنید، در نهایت 1000 کد حاصل می شود!!
اما به نظر شما این کار بهینه ای هست؟ قطعا نه!
حلقه ها برای همین موضوع ارائه شدند. شما به کمک حلقه ها می توانید عملکرد مد نظر خودتان را به تعداد دفعات دلخواه تکرار کنید.
بریم ببینیم ماجرای حلقه ها چیه:
حلقه for
حلقه for متداول ترین و پر استفاده ترین حلقه در زبان های برنامه نویسی است. حلقه for از 3 قسمت اصلی تشکیل می شود:
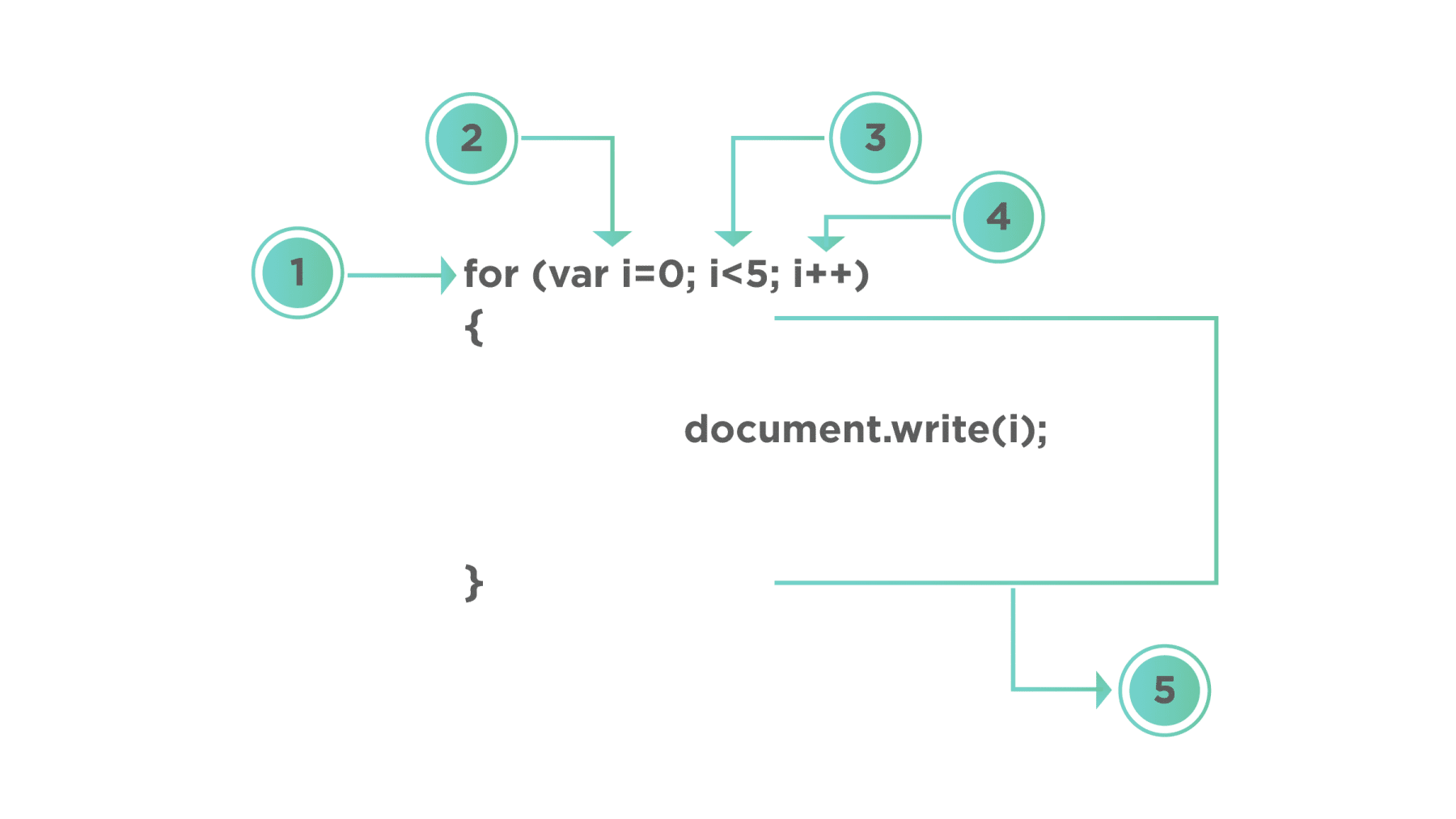
for(initialization; condition; increment/decrement){
//کد هایی که می خواهید اجرا شوند
}
طبق کد های بالا ابتدا کلمه کلیدی for را نوشته و سپس پرانتز های باز و بسته را ایجاد می کنیم. همان طور که گفتم حلقه for از 3 قسمت اصلی تشکیل می شود:

بیاید عکس بالا رو یکم باز ترش کنیم:
- کلمه کلیدی for رو می نویسیم
- اولین قسمت از داخل پرانتز را مبدا حلقه قرار می دهیم. مثلا میخواهیم کدهای مورد نظر ما از 1 تا 20 تکرار شوند. اینجا مبدا ما عدد 1 است.
- در قسمت دوم پرانتز شرط حلقه را می نویسیم. اگر می خواهیم از تا 20 عملکردی را تکرار کنیم، شرط حلقه این است که متغیر مبدا ما از 20 بیشتر نشود، فقط تا زمانی تکرار شود که از 20 کمتر باشد.
- قسمت سوم از داخل پرانتز گام های حلقه محسوب می شوند. ما می خواهیم از 1 تا 20 عملی را انجام دهیم.متغیری را که در قسمت مبدا تعریف کردیم، در قسمت گام های حلقه یک (یا چند) واحد به آن اضافه می کنیم. به این ترتیب به ازای هر دفعه
- اجرای کدهای داخل حلقه، یک واحد به مقدار متغیر مبدا اضافه می شود. از مبدا (1) شروع شده و هر دفعه که کد را اجرا می کند به گام حلقه یک واحد اضافه می کند تا از 1 به 20 رسیده و حلقه تمام شود
بعد از این که داخل پرانتز تکمیل شد، یک آکلاد باز و بسته کرده و داخل محدوده آکلاد عملکرد مور نظرمان را می نویسیم
به این ترتیب کدهایی که داخل محدوده آکلاد می نویسیم، به تعداد 20 بار تکرار می شوند.(برای درک عمیق مفاهیم، ویدئوی این مقاله را حتما مشاهده کنید.)
نکته: در هر بار اجرای کد ها شرط حلقه بررسی می شود. اگر نتیجه شرط true باشد (شرط برقرار باشد / در مثال ما شرط این است که متغیر مبدا از 20 کمتر باشد) کد ها اجرا می شوند، به محض این که شرط false شد حلقه متوقف می شود.
حلقه while
یکی دیگر از حلقه های جاوا اسکریپت حلقه while است
حلقه while نیز یکی از مهم ترین و پر کاربرد ترین حلقه ها در زبان های برنامه نویسی است که به صورت زیر نوشته می شود:
while(condition){
//Statments need to get executed
}
همان طور که مشاهده می کنید ابتدا کلمه کلیدی while نوشته شده و سپس پرانتز های باز و بسته را ایجاد می کنیم. بعد از پرانتز ها، آکلاد ها را باز کرده و کد های عملکرد مورد نظرمان را می نویسیم.
داخل پرانتز باید شرط حلقه را بنویسیم. پس از هر دفعه اجرای کدهای داخل آکلاد، شرط یک بار بررسی می شود. اگر نتیجه شرط true باشد کد ها را دوباره اجرا کرده و اگر false باشد حلقه متوقف می شود.
ممکن است برای شما سوال باشد که گام حلقه چطور تعیین می شود؟ حلقه باید از یک مبدا شروع شده و به یک مقصد برسد و نباید بی نهایت باشد، در غیر این صورت برنامه شما با مشکل مواجه می شود.
در این مورد کد زیر رو ببینید:
var num = 10
var i =1;
while(i<=num){
document.write(i);
document.write("</br>");
i++;
}
document.write("</br>");
خب بریم حلقه while رو بیشتر بشناسیم.
همان طور که در کد های بالا مشاهده می کنید شرط حلقه while کوچک تر بودن متغیر i از متغیر num است. یعنی هر دفعه که کدهای داخل آکلاد اجرا می شوند، شرط بررسی میشود. اگر شرط برقرار باشد دوباره وارد آکلاد میشه و در غیر این صورت از حلقه خارج میشه.
اگر به کد ها دقت کنید متوجه میشید که در خط آخر داخل while به مقدار متغیر i یک واحد اضافه کردیم و همین موضوع باعث می شود شرط ما محدود شود. مقدار متغیر i ابتدا 1 بوده و در هر دفعه اجرای کدهای داخل while یک واحد بیشتر می شود تا به num رسیده و شرط حلقه false شود.
به همین راحتی 🙂
حلقه do while
حلقه do while دقیقا مثل حلقه while عمل می کند اما در اولین اجرا هیچ توجهی به شرط نمی کند! به این صورت که ابتدا یک بار کد های مورد نظرتان را اجرا کرده و سپس به شرط حلقه توجه کرده و از اجرای بعدی طبق true یا false بودن شرط پیش می رود. به کد زیر دقت کنید:
var num = 10
var i =1;
do{
document.write(i);
document.write("</br>");
i++;
}while(i<=num);
document.write("</br>");
دقیقا کد قبلی را که با while نوشته بودیم، اینجا با do while نوشتیم.
ابتدا کلمه کلیدی do را نوشته و آکلاد های مربوطه را باز میکنیم.
سپس کد های مورد نظرمان را جهت تکرار شدن داخل آکلاد می نویسیم.
بعد از بسته شدن آکلاد، کلمه کلیدی while را نوشته و داخل پرانتز های مربوطه شرط را می نویسیم(دقیقا مثل حلقه while)
این حلقه زمانی که به do می رسد، بدون این که شرط حلقه را بررسی کند یک بار کد های ما را اجرا کرده و بعد به while رسیده و حلقه را بررسی می کند، یعنی کد ها حداقل یک بار اجرا می شوند(حتی اگر شرط false باشد.)
سخن پایانی
در مقاله توابع و حلقه ها در جاوا اسکریپت سعی کردم سینتکس های لازم برای پیاده سازی توابع و همچنین انواع حلقه های تکرار در جاوا اسکریپت را به شما معرفی کنم.
سعی کردم سینتکس های لازم برای توابع رو به صورت کامل براتون توضیح بدم اما حلقه های جاوا اسکریپت به همین چند مورد محدود نمی شوند. برای یادگیری بقیه حلقه های لازم می توانید از javascript.info استفاده کنید.
پیشنهاد می کنم برای اطلاعات بیشتر در این زمینه ویدئوی این مقاله را نیز مشاهده کنید و در صورت وجود هرگونه سوال، پیشنهاد یا انتقاد در قسمت کامنت های این مقاله بنویسید.
تا مقاله بعدی خدانگهدار.





نظری برای این مقاله ثبت نشده است