9 تکنولوژی هر توسعه دهنده وب باید در سال 2021 بداند

تکنولوژی وب چیست؟
تکنولوژی وب چیست؟ توسعه وب با مجموعه عظیمی از قوانین و فنون همراه است که هر توسعه دهنده وب سایت باید از آنها مطلع باشد. اگر می خواهید وب سایت شما به شکلی که می خواهید ظاهر شود و کار کند ، باید با تکنولوژی وب آشنا شوید که به شما در رسیدن به هدف کمک می کند.توسعه یک برنامه یا وب سایت معمولاً به دانستن 3 زبان اصلی برمی گردد: JavaScript ، CSS و HTML.در حالت کلی ممکن است پیچیده به نظر برسد ، اما وقتی می فهمید چه کاری انجام می دهید ، درک فناوری وب و نحوه کار آن بسیار راحت تر می شود.
در اینجا یک پاسخ کوتاه به این سوال وجود دارد: “تکنولوژی های وب چیست؟” تکنولوژی های وب ابزارها و تکنیک های مختلفی هستند که در فرایند ارتباط بین انواع مختلف دستگاه ها از طریق اینترنت استفاده می شوند.برای درک بهتر این اصطلاح ، بیایید آن را به دو قسمت “شبکه” و “تکنولوژی” تقسیم کنیم.در این حالت ، این شبکه به یک شبکه جهانی وب معروف است که بیشتر به WWW معروف است.این اولین بار در سال 1989 ظاهر شد ، زمانی که دانشمند و مهندس مشهور تیم برنرز-لی مکانیسم موثری برای تقسیم منابع بین دانشمندان از سراسر جهان ایجاد کرد.مفهوم شبکه را می توان با کمک یک مثال به راحتی توضیح داد.فرض کنید به دنبال تصویری از یک سگ زیبا هستید.
شما “www.google.com” را در مرورگر وب خود تایپ می کنید. “سگ بامزه” را در نوار جستجو وارد می کنید و روی برگه “Images” کلیک می کنید.
Google تصاویر بسیاری از سگ های جذاب را که از میلیون ها منبع مختلف جمع آوری شده است به شما ارائه می دهد.

بعد از کمی اسکرول کردن صفحه و مشاهده عکس های مختلف از سگ های زیبا و با مزه شما از یک عکس و سگ خوشتان می آید و با خود می گویید: اوه من از این خوشم اومد چقد خوبه بزار این عکس رو دانلود کنم.
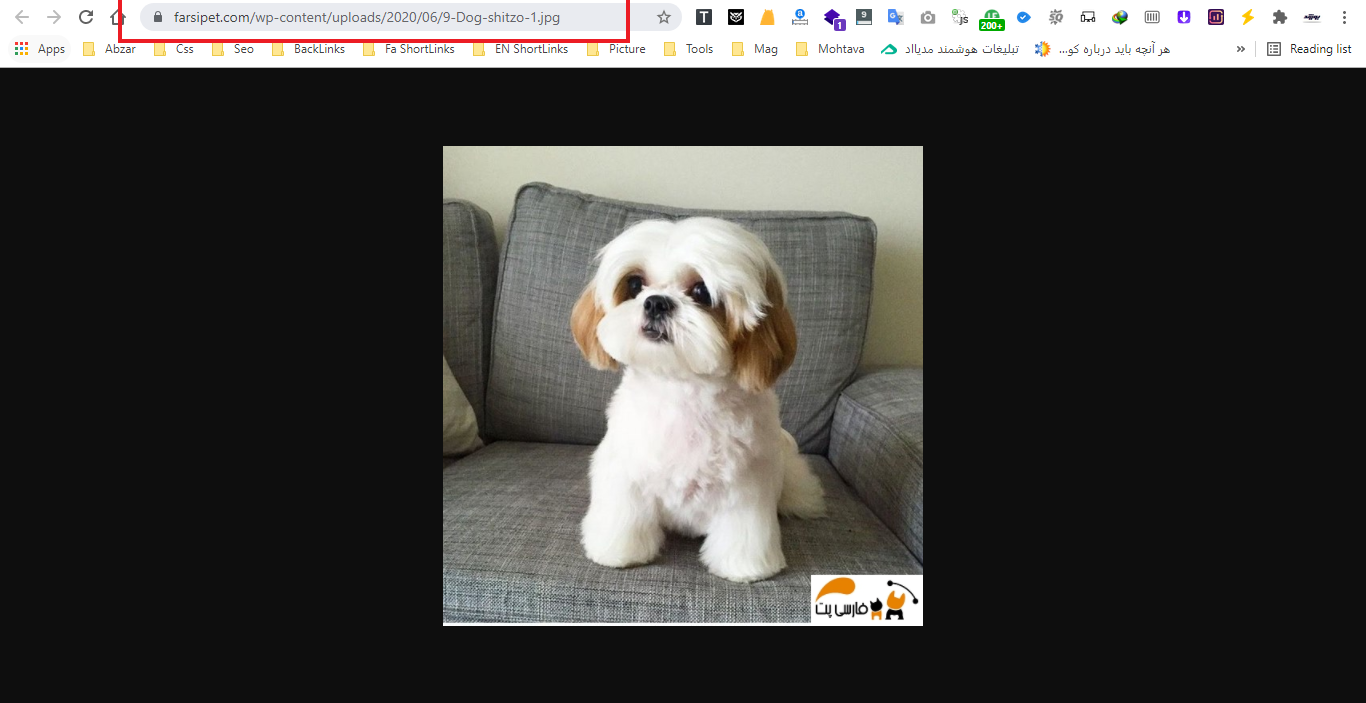
وقتی روی عمس کلیک بکنید که اون رو باز بکنید به این صفحه میرسید:

به بخش قرمز که برای شما مشخص کردیم دقت کردید؟
این URL (نوعی شناسه آیدی) برای این تصویر خاص است. به همین ترتیب ، هر تصویر سگ بامزه که مشاهده می کنید دارای URL متفاوتی است که به شما در یافتن آن تصویر در اینترنت کمک می کند.
همه این صفحات وب ، فایل ها و عکس ها و هر چیز دیگری با کمک URL های آنها شناسایی و در آنها قرار می گیرد.
اینها مجموعاً همان چیزی را تشکیل می دهند که ما از آن به عنوان شبکه جهانی وب یاد می کنیم.
دانشی که در مورد وب و نحوه کار آن جمع می کنید باید به منظور درک بهتر آن استفاده شود.
برای این منظور ، شما باید اصول برخی از فن آوری های رایج وب را بدانید.
“فناوری وب چیست و وب چیست؟” برای اینکه درک بهتری از وب داشته باشید ، بیایید نگاهی به برخی از انواع اساسی و نمونه های فن آوری وب بیندازیم که معمولاً در این زمینه استفاده می شوند.تکنولوژی وب چیست؟
فناوری وب چیست؟
احتمالاً اصطلاح “فناوری توسعه وب” را شنیده اید ، اما آیا تا به حال فکر کرده اید که معنای واقعی آن چیست؟
از آنجا که کامپیوترها نمی توانند مانند انسان ها با یکدیگر ارتباط برقرار کنند ، نیاز به رفع این نیاز وجود دارد. این کار با استفاده از کدها انجام می شود.
انواع تکنولوژی وب زبان های نشانه گذاری و بسته های چندرسانه ای هستند که رایانه ها از آنها برای برقراری ارتباط با یکدیگر استفاده می کنند.
انواع فناوری های وب
- مرورگرها
مرورگرها اطلاعاتی را دریافت و می خوانند و سپس آنها را به روشی قابل درک برای ما انسانها نشان می دهند.
مشهورترین مرورگرهای وب عبارتند از:
Google Chrome: در حال حاضر محبوب ترین مرورگر ارائه شده توسط Google است
- سافاری: مرورگر وب برای اپل
Firefox: یک مرورگر منبع باز که توسط بنیاد موزیلا پشتیبانی می شود
Internet Explorer and EDGE: این مرورگر ها توسط شرکت ماکروسافت ساخته و ارائه شده است.
- HTML و CSS
HTML یکی از مواردی است که شما باید ابتدا یاد بگیرید. اگر می خواهید نحوه کار HTML را بهتر درک کنید ، باید بدانید CSS چیست. CSS مخفف Cascading Style Sheets است و نحوه نمایش عناصر HTML را در صفحه مرورگر تعیین می کند.
- فریمورک ها
فریمورک توسعه وب نقطه شروع است که یک توسعه دهنده می تواند برای جلوگیری از انجام کارهای ساده یا روزمره از آن استفاده کند.
برای مثال اگر فریمورک بوت استرپ را مثال بزنیم شما به جای اینکه بیایید و چند خط کد css بزنید فقط با یک کلاس ساده در کد های html خود می توانید همان کار چند خط کد css را به سادگی انجام دهید.
این مورد فقط یکی از مورد های استفاده گسترده فریمورک ها می باشد اما در واقع فریمورک های بسیار بسیار زیادی وجود دارد که برای آسان تر کردن کار ها ایجاد شده اند که در ادامه با آن ها آشنا خواهیم شد.
اصول اولیه
این یکی از مهمترین قسمتهای معرفی ما به فن آوری های وب است. در این بخش ، ما در مورد مرورگرهای وب و برخی دیگر از اصول وب صحبت خواهیم کرد.
مرورگرهای وب
مرورگرهای وب ، که اغلب فقط به عنوان مرورگرها شناخته می شوند ، به ما امکان می دهند تمام منابعی را که بخشی از شبکه جهانی وب هستند ، مشاهده کنیم.
هر بار که URL را در نوار آدرس مرورگر وارد می کنید ، درخواست شما را به سرور منتقل می کند و سپس آنچه کاربر درخواست کرده را بازیابی و نمایش می دهد.
برخی از مرورگرهای وب محبوب Opera ، Mozilla Firefox ، Google Chrome و Safari هستند.تکنولوژی وب چیست؟
دولوپر بک اند و فرانت اند تکنولوژی
درک این دو مورد نیز به عنوان بخشی از معرفی تکنولوژی های وب بسیار مهم است.
و شما باید حتما بدانید که دولوپر فرانت اند کیست و یا دولوپر بک اند کیست؟ و با نحوه کار این دو آشنا شوید.
توسعه وب چیست؟
منظور از توسعه وب ، روند ایجاد وب سایت است. این فرایند براساس مراحل مختلفی انجام شده است که در بررسی ابزارهای مربوط به هر فرآیند ، جزئیات بیشتری به آنها خواهیم پرداخت.تکنولوژی وب چیست؟
هر دو قسمت از یک وب سایت معمولی
در ادامه ، ما در مورد فن آوری های فردی و ابزارهای توسعه وب مورد استفاده برای ایجاد وب سایت ها بحث خواهیم کرد. اما قبل از آن ، ما باید از دو قسمت جداگانه وب سایت آگاه باشیم: فرانت اند و backend.
Frontend به تمام قسمتهای یک وب سایت گفته می شود که کاربر می تواند آنها را روی صفحه خود ببیند و با آنها ارتباط برقرار کند.
Backend دقیقاً برعکس آن اشاره دارد. این شامل مکانیسم های پنهانی است که باعث عملکرد یک صفحه وب می شود. کاربر معمولی معمولاً نمی داند در backend چه اتفاقی می افتد.

در روند طراحی و توسعه وب از فناوری های مختلف وب استفاده می شود.
در اینجا یک بررسی اجمالی از تفاوتهای این دو دسته از توسعه وب وجود دارد.
| Backend | Frontend |
| Server-side | Client-side |
| Databases | Website design |
| Servers | UI/UX |
| برخی از فناوری های بک اند: | برخی از فناوری های UI: |
| PHP | HTML |
| Java | CSS |
| Python | JavaScript |
| Ruby | AJAX |
| .NET |
HTML
زبان نشانه گذاری HyperText ، که معمولاً HTML نامیده می شود ، جایی است که WWW و یک سایت شروع می شود.
این یک مولفه مهم در همه دروس “آشنایی با فن آوری های وب و مبانی” است.
این زبان کلاینت ساید است که برای برنامه نویسی رابط کاربری یک وب سایت استفاده می شود.
این به توسعه دهندگان کمک می کند تا نحوه ساختار یک صفحه وب را تعیین کنند و این کار را با استفاده از عناصری که توسط تگ ها مشخص می شوند ، انجام می دهد.
در اینجا یک مثال بسیار اساسی از قطعه کد نوشته شده در HTML آورده شده است:
<!DOCTYPE html> <html> <body> <h1 style="background-color:SteelBlue; color:LightSteelBlue;">سلام این یک عنوان تست است</h1> </body> </html>
در این مثال ، از ویژگی سبک برای اختصاص یک رنگ پس زمینه خاص ، رنگ قلم ، خانواده و اندازه فونت استفاده شده است.
اما شما می توانید کار های بیشتری نیز با استفاده از html انجام دهید که ما اینجا فقط یک کار ساده را با استفاده از آن انجام دادیم و رنگ متن و پس زمینه آن را تغییر دادیم.
CSS
CSS یکی از اساسی ترین فناوری ها برای طراحی وب سایت است. برای زیباسازی بیشتر صفحات وب خود ، می توانید CSS (Cascading Style Sheets) را در کد HTML خود ادغام کنید و از طراحی خود لذت ببرید.
روند استفاده از سبک های خاص برای عناصر خاص کد HTML شما می تواند به یک کار تکراری تبدیل شود.
برای صرفه جویی در وقت و انرژی ، می توان از CSS برای ساده سازی طراحی صفحات شما در سراسر سایت استفاده کرد.
هنگامی که یک صفحه سبک با تمام سبک های استاندارد فونت ، رنگ ها و سایر ویژگی های مربوط به طرح کلی یک صفحه وب تهیه کردید ، می توانید آن را در سراسر سایت اعمال کنید.
css همچنین با بوت استرپ نیز ادغام شده است و شما می توانید با استفاده از فریمورک بوت استرپ و یا خود css طراحی خود را به شکلی انجام دهید که در گوشی های موبایل نیز به صورت کامل و بدون مشکل نمایش داده شود.
زبان ها و فریمورک های برنامه نویسی
زبان های برنامه نویسی مهمترین مولفه در ایجاد وب سایت هستند.
برای کد نویسی یک وب سایت ، باید با چندین مفاهیم برنامه نویسی ، برخی از زبانها و نحو آنها و یک IDE خوب برای توسعه آشنا باشید.
برخی از این زبانها ممکن است هدف عمومی داشته باشند ، اما برخی دیگر به طور خاص برای توسعه وب طراحی شده اند.
برای مثال زبان برنامه نویسی php برای وب سایت ایجاد شده است و مختص برنامه نویسی وب سایت است.
اما زبان برنامه نویسی سی شارپ و یا جاوا اسکریپت به صورت عمومی هستند یعنی برای طراحی اپ های موبایل، ویندوز و… نیز استفاده می شوند و در صنعت های مختلف کاربر دارند.
در ادامه نیز به زبان های برنامه نویسی می پردازیم و زبان هایی که معمولا در همه سایت ها استفاده شده اند را برای شما معرف خواهیم کرد.
جاوا اسکریپت

جاوا اسکریپت برای اولین بار در سال 1995 ایجاد شد. امروزه مورد علاقه توسعه دهندگان در سراسر جهان است.
اکنون این یک جز حیاتی از توسعه و طراحی وب است که به ایجاد عناصر پویا از صفحات وب کمک می کند.
معرفی JavaScript موجی انقلابی از صفحات وب تعاملی را برانگیخت. امروزه ، درج عناصر گرافیکی ، یکپارچه سازی پایگاه داده و پویایی کلی وب سایت به دلیل ظهور JavaScript امکان پذیر است.تکنولوژی وب چیست؟
در حالی که جاوا اسکریپت در ابتدا به عنوان زبان توسعه frontend معرفی شده بود ، اکنون به یک گزینه محبوب برای توسعه backend نیز تبدیل شده است.
- جاوا اسکریپت یک زبان برنامه نویسی تحت وب هست ، به این منظور که در وب سایت ها استفاده میشود و خروجی حاصل از جاوا اسکریپت در وب قابل مشاهده هست
- جاوا اسکریپت زبان برنامه نویسی سمت کلاینت (کاربر) هست ، به این منظور که شما نمیتونین برای سمت سرور سایتتون کد بنویسین
- شمایی که طراح وب هستید تا به الان با Html و Css کار میکردید که فقط میتونستین سایت رو بصورت استاتیک طراحی کنید
- میتونستین به عملکردهای کاربر جواب بدین ، نمیتونستین عملیات ریاضی انجام بدین
- میتونستین شرط بنویسین که یک کاری مشروط به درست بودن شرطی انجام شود و . . .
- شما با javascript میتونین تمامی رفتارهای کاربر را در سایتتون تحت کنترل داشته باشین و به تمامی عملکردهای کاربرانتون پاسخ متناسب بدهید
- میتونین فرم های سایتتون رو با قوانین دلخواه ارزیابی کنید و . . .
- بر خلاف باور اشتباه برخی از دوستان ، زبان برنامه نویسی جاوا اسکریپت هیچ ارتباطی با زبان جاوا ندارد
- صرفا فقط اصطلاحات و قواعد برنامه نویسی هست که بین زبان های برنامه نویسی یکسان هست
پایتون
پایتون سالهاست که فعالیت می کند ، اما به دلیل یادگیری بسیار آسان ، سینتکس ساده و عملکرد بالا ، اخیراً محبوبیت پیدا کرده است.
وظیفه ای که هنگام نوشتن به هر زبان برنامه نویسی دیگر می تواند از 10 خط کد استفاده کند ، به راحتی در 2-3 خط کد پایتون قابل انجام است.
برای توسعه وب در سمت سرور با زبان برنامه نویسی پایتون، اغلب همراه با فریمورک Django یا Flask مورد استفاده قرار می گیرد ، که روند توسعه را بیشتر ساده می کند.
امسال StackOverflow اعلام کرد که پایتون در محبوبیت Java و C غلبه کرده و در لیست محبوب ترین زبان های برنامه نویسی رتبه 2 را کسب کرده است.
PHP (پی اچ پی)
PHP ، مخفف Hypertext Preprocessor است که معنای دقیق این کلمه به معنی پیش پردازنده Hypertext است.تکنولوژی وب چیست؟
این زبان محبوب ترین و پرکاربردترین زبان اسکریپت نویسی است که توسط افراد مبتدی و باتجربه در صنعت توسعه وب ترجیح داده می شود.
یادگیری آن بسیار آسان است و این زبان متن باز (open source) کاملا رایگان است.
PHP هنگامی که با سرور HTTP Apache (یا هر مورد دیگر) در قسمت پشتی استفاده می شود ، به شما امکان می دهد پروژه های توسعه وب کارآمد ، با سرعت بالا و عملکرد بالا را ارائه دهید.
از آن جا که زبان برنامه نویسی php چندین سال است در حال استفاده برنامه نویسان می باشد انجمن بسیار گسترده ای دارد و افراد زیادی این زبان را یاد گرفته اند.
برای مثال شما اگر به یک مشکل در این زبان بخورید و پروژه یا کد شما باگ داشته باشد با یک سرچ ساده در سطح وب و یا گشتن در گروه های برنامه نویسی در تلگرام سریعا می توانید مشکل خود را حل کنید و به ادامه کار خود بپردازید.
اما برخی از زبان های برنامه نویسی به این شکل نیستند و شما اگر مشکلی داشته باشید کمی سخت تر می توانید آن را حل کنید.
Ruby
Ruby در اواسط دهه 1990 معرفی شد ، یک زبان برنامه نویسی قدرتمند برای اهداف عمومی است که طی سالیان متمادی در بین توسعه دهندگان محبوب شده است.
این اغلب همراه با فریمورک محبوب Ruby on Rails استفاده می شود.
علاوه بر جامعه فعال و syntax مشخص آن ، به لطف ارتباط با شرکت های بزرگ فناوری ، زبان Ruby زبان خوبی نیز برای انتخاب است.
توییتر ، Airbnb ، بلومبرگ ، Shopify و تعداد بی شماری استارت آپ، در توسعه وب سایت های خود از Ruby on Rails استفاده کرده اند.
Swift
Swift زبان برنامه نویسی با هدف عمومی هستند که به طور خاص برای ایجاد برنامه های کاربردی برای دستگاه های اپل که با macOS و iOS کار می کند استفاده می شود.
اگر به محصولات اپل و توسعه برنامه های تلفن همراه علاقه مند هستید، سوئیفت گزینه خوبی برای شروع است. Swift برای اولین بار در سال 2014 توسط اپل معرفی شد ، یک زبان برنامه نویسی نسبتاً جدیدی است که برای توسعه برنامه های iOS و macOS استفاده می شود.
فریمورک ها و کتابخانه ها
کار دقیق و تعریف ساده فریمورک ها این است که برای آسان تر کردن و بالا بردن کیفیت کار ما طراحی شده اند و به ما کمک می کنند تا سرعت کد نویسی خود را بالا ببریم و بتوانیم سریع تر اهداف خود را پیاده سازی بکنیم.
برای مثال کتابخانه جی کوئری که برای جاوا اسکریپت طراحی شده است، کار شما راخیلی آسان کرده است.
این کتابخانه به این شکل است که برای مثال شما اگر یک کاری را با جاوا اسکریپت در 20 خط کد انجام میدادید با استفاده از جی کوئری می توانید در 5 خط کد انجام دهید و و به همان شکل پیاده سازی کنید.
در ادامه نیز برخی از کتابخانه های زبان های مختلف را به شما معرفی خواهیم کرد و به شما خواهیم گفت که هر فرمورک مربوط به کدام زبان برنامه نویسی است:
| Languages | Frameworks |
| JavaScript | Vue.js |
| Node.js (JavaScript) | Express |
| JavaScript | React.js |
| JavaScript | AngularJS |
| Python | Django |
| Python | Flask |
| PHP | Laravel |
| Ruby | Ruby on Rails |
| Perl | Catalyst |
آینده فناوری های وب
تکنولوژی وب چیست؟ گزارش سیسکو پیش بینی کرده است که نزدیک به 62٪ از جمعیت جهان تا سال 2022 به اینترنت دسترسی خواهند داشت.
شبکه جهانی با سرعتی حیرت انگیز رشد خواهد کرد تا افراد ، دستگاه ها و منابع آنلاین بیشتری را شامل شود.
بنابراین انتظار می رود فناوری های وب افزایش یابند. بنابراین ، متخصصان فن آوری تلاش بیشتری خواهند کرد تا محتوای وب قابل دسترسی را در همه جا به کاربران ارائه دهند.
سایت ها به عنوان وب 1.0 با صفحات وب ثابت که با HTML ساده و قدیمی نوشته شده اند ، آغاز شد.
سپس با ظهور JavaScript و سایر فناوری ها به وب 2.0 منتقل شد که به کاربران امکان تعامل با محتوای وب و تولید محتوای خود را می داد.
به زودی شبکه گسترده وب یک قدم جلوتر می رود و وارد فاز سوم خود می شود ، یعنی فناوری های مدرن مانند AI و IoT به زودی بر شبکه جهانی وب تسلط پیدا می کنند.
امیدواریم این مقاله به شما کمک کرده باشید تا اطلاعات ارزشمندی در مورد توسعه و آینده فناوری وب کسب کنید.





نظری برای این مقاله ثبت نشده است