مینی پروژه های تمرینی HTML و CSS

مینی پروژه های تمرینی HTML و CSS و Js یکی از روش های یادگیری و تسلط در حوزه برنامه نویسی فرانت اند است. اگر در حوزه برنامه نویسی وب فعالیت کرده باشید، قطعا با زبان Html آشنایی دارید؛ Html یکی از تکنولوژی هایی است که در حوزه برنامه نویسی وب مورد استفاده قرار می گیرد، از Html برای پیاده سازی اسکلت بندی و ساختمان کلی سایت استفاده می شود.
در این مقاله به پروژه های تمرینی Html می پردازیم تا شما عزیزان بتوانید با انجام دادن آن ها به تسلط کافی در Html برسید و نکات کلیدی لازم را به بهترین شکل یاد بگیرید.
چرا به پروژه های تمرینی نیاز داریم؟
حوزه برنامه نویسی و مطالب مربوط به تکنولوژی های آن طوری هستند که اگر قصد یادگیری عمیق آن ها را داشته باشید، تنها راه شما تمرین و تکرار مداوم است. چون مطالب خیلی فرّار هستند و در حین یادگیری از منابع مختلف اگر تمرین و تکرار نداشته باشید، به هیچ وجه نمی توانید آن طور که باید یاد بگیرید و در ادامه مراحل توسعه وب به مشکل خواهید خورد.
بعد از آموزش css باید تمرینات زیادی انجام دهید که به طور کامل مسلط شوید. به همین دلیل در ادامه این مقاله به معرفی چندین پروژه عالی و کاربردی می پردازیم تا شما عزیزان بتوانید با انجام آن ها به سطح بسیار خوبی در Html برسید و بتوانید با ادامه یادگیری وارد بازار کار شوید.
آیا Html برای پیاده سازی پروژه های معرفی شده کافی است؟
همان طور که می دانید از Html فقط و فقط برای پیاده سازی اسکلت بندی و ساختمان کلی وب (عکس، متون، input ها و …) سایت میتوان استفاده کرد. Html نمی تواند برای استایل دهی کمکی به شما بکند و وب سایتی که ظاهر خوبی نداشته باشد هیچ جایگاهی در بازار کار ندارد. پس در نتیجه فقط با Html نمی توان پروژه های جالب و قابل قبولی را پیاده سازی کرد.
پس برای پیاده سازی پروژه هایی که در ادامه مقاله معرفی شده اند، به جز Html به Css و گاها به جاوا اسکریپت هم نیاز دارید و به هر اندازه که این 3 زبان را بلد باشید، به همان اندازه در پیاده سازی آن ها راحت تر و سریع تر خواهید بود.
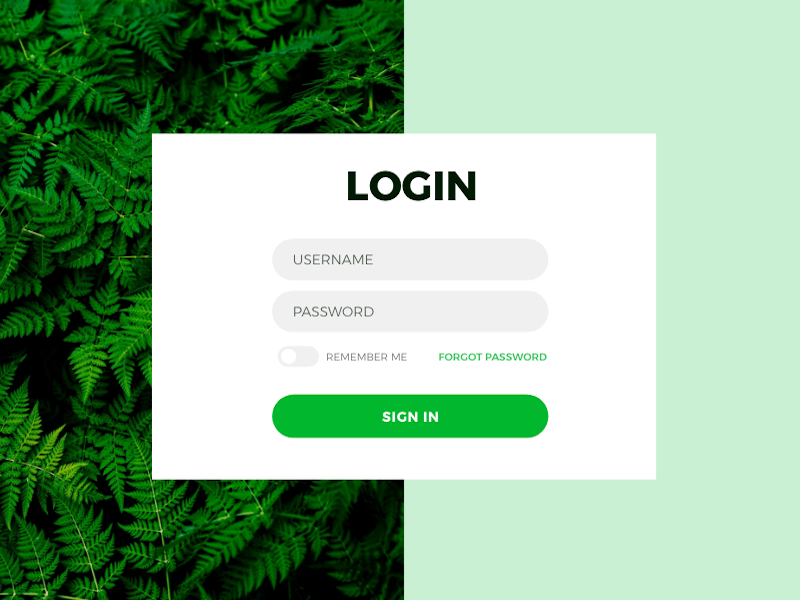
ساخت فرم های ثبت نام و لاگین با Html و Css
فرم ها یکی از تعاملی ترین بخش های هر وب سایت است که تقریبا در تمام وب سایت ها، مخصوصا وب سایت های داینامیک، استفاده می شود. شما می توانید در وب سایت خود از فرم هایی مثل لاگین، ثبت نام، عضویت در خبرنامه و … را پیاده سازی کنید.
هر چقدر که فرم های شما جذاب تر و خوشگل تر باشند، به همان اندازه تعامل بالایی با کاربرانتان خواهید داشت. پس در همچین پروژه ای تسلط بر Css قدرت شماست.
می توانید اینپوت های مختلفی مثل نام، نام خانوادگی، شماره تماس، ایمیل و … را در فرم خود قرار دهید و در نهایت به شکل زیر یا هر شکلی که دوست دارید پیاده سازی کنید.
می توانید برای تعاملی تر شدن و بهتر شدن پروژه از جاوا اسکریپت نیز استفاده کنید.

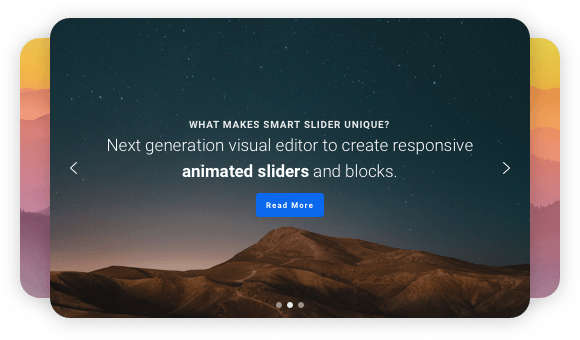
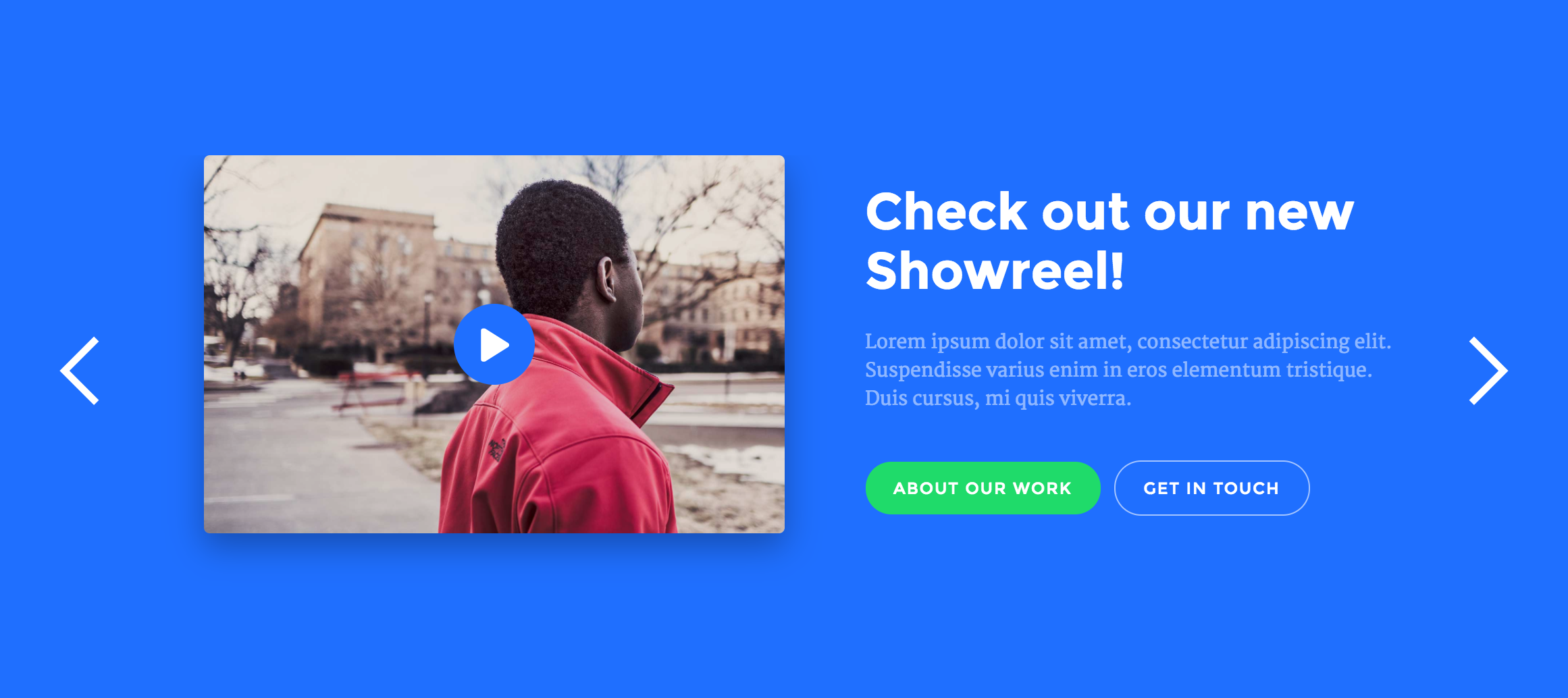
ساخت اسلایدر های جذاب با Html، Css و Java Script
همان طور که می دانید هر وب سایت داینامیک مثل وب سایت های آموزشی، فروشگاهی، شرکتی و … برای به نمایش گذاشتن خدمات، محصولات، دوره های آموزشی و … از اسلایدر استفاده می کنند.
پس پروژه اسلایدر هم یکی از مباحثی است که در بازار کار استفاده می شود و شما باید بتوانید آن را به بهترین شکل پیاده سازی کنید.
پیاده سازی اسلایدر عکس به این صورت است که چندین عکس را در یک قاب به کاربر نمایش می دهید و برای تغییر عکس ها از دکمه های Next و Prev (بعدی و قبلی) استفاده می کنید که با کلیک روی هر کدام از آن ها اسلایدر شما به عکس بعد یا قبل می رود و آن را به کاربر نمایش می دهد.
می توانید اسلایدر هایی به شکل زیر پیاده سازی کنید:



برای پیاده سازی شکل ظاهری اسلایدر عکس به Html و Css نیاز داشته و برای پیاده سازی عملکرد و منظق آن به زبان برنامه نویسی جاوا اسکریپت نیاز دارید.
می توانید برای پیاده سازی اسلایدر از کتابخانه های مختلفی مثل Swiper و … نیز استفاده کنید.
ساخت مگامنو با استفاده از html و css
مگامنو یکی از مهم ترین ابزار ها برای پیمایش کاربر در سایت است که باعث افزایش قابلیت استفاده از سایت و افزایش تعامل کاربر می شود. این روز ها وب سایت ها برای راحتی کاربر از مگامنو برای سایت خود که شامل مقدار زیادی محتوا است استفاده می کنند.
با استفاده از مگامنو طراحان می توانند در وب سایت های خود دسته بندی یا زیر دسته بندی های زیادی را ایجاد کنند تا کاربران بتوانند به راحتی از بخش های مختلف و زیرمجموعه های سایت استفاده کنند.
این منو می تواند لینک های زیادی را در بر بگیرد که شامل محتوای مختلف و متفاوت باشد و از نظر ظاهری، هم می تواند به صورت عمودی، هم میتواند به صورت افقی در صفحه نمایش اطلاعات را به نمایش بگذارد. مگامنو ها در سایت هایی که دارای مقدار زیادی از محتوا هستند به ویژه سایت های فروشگاهی کاربرد زیادی دارند.
می توانید از این مینی پروژه رایگان html و css برای سایت خود استفاده کنید.
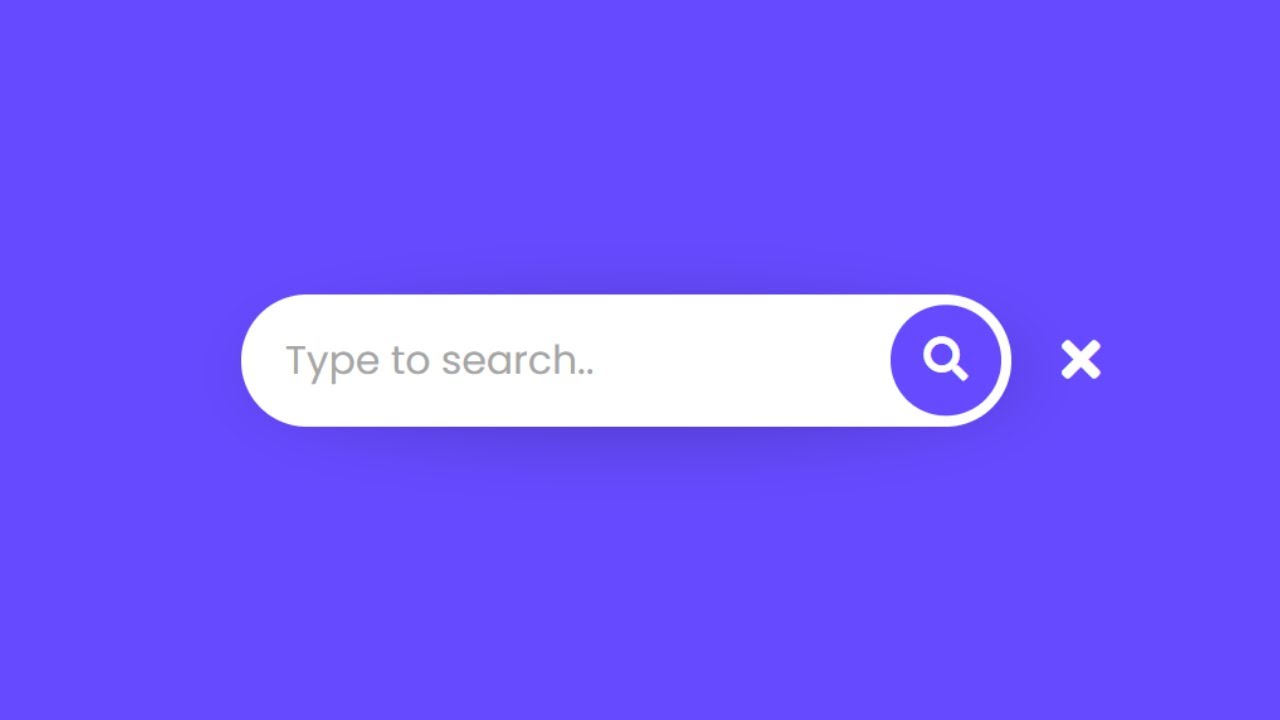
ساخت سرچ باکس با Html و Css
یکی دیگر از بهترین پروژه های تمرینی Html و Css پیاده سازی سرچ باکس های جذاب و کاربرپسند است.
اگر به وب سایت های مختلفی مثل سبزلرن، دیجی کالا، کافه بازار و … مراجعه کرده باشید، قطعا مشاهده کرده اید که در قسمت Header هر کدام از آن ها قسمتی به اسم سرچ باکس وجود دارد که برای جستجوی بهتر کاربران پیاده سازی می شود.
سرچ باکس به علت راحتی کاربران یکی از قسمت هایی است که تقریبا در تمامی وب سایت های داینامیک پیاده سازی می شود.
شما می توانید برای پیاده سازی سرچ باکس از طرح های زیر الگو بگیرید:




می توانید برای تعاملی تر و بهتر شدن سرچ باکس از جاوا اسکریپت نیز استفاده کرده و افکت های جذابی را به آن اضافه کنید.
به عنوان مثال می توانید طوری پیاده سازی کنید که با کلیک کاربر روی آیکن Search، سرچ باکس شما با افکت و انیمیشن خاصی به نمایش در بیاید.
طراحی Header های مختلف با Html و Css
قسمت Header یکی از ضروری ترین و مهم ترین قسمت های هر وب سایت است. چون کاربر با ورود به وب سایت شما، قبل از هر چیزی با آن برخورد می کند.
پس Header نیز یکی از بهترین پروژه های تمرینی Html و Css می باشد که می توانید با پیاده سازی آن خودتان را بیشتر از قبل آماده ورود به بازار کار بکنید.
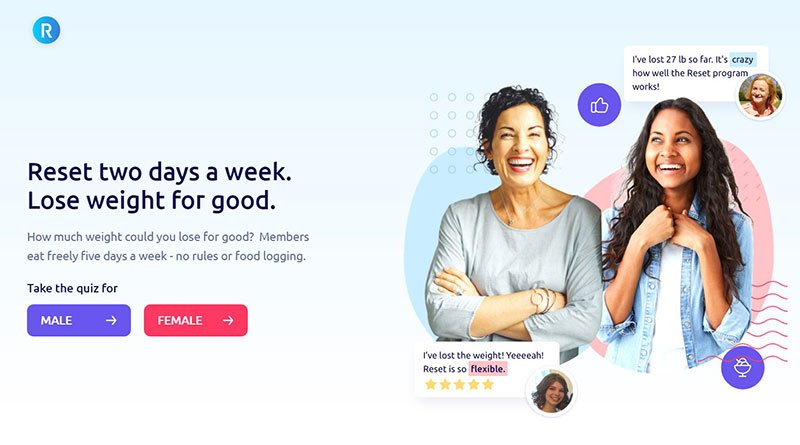
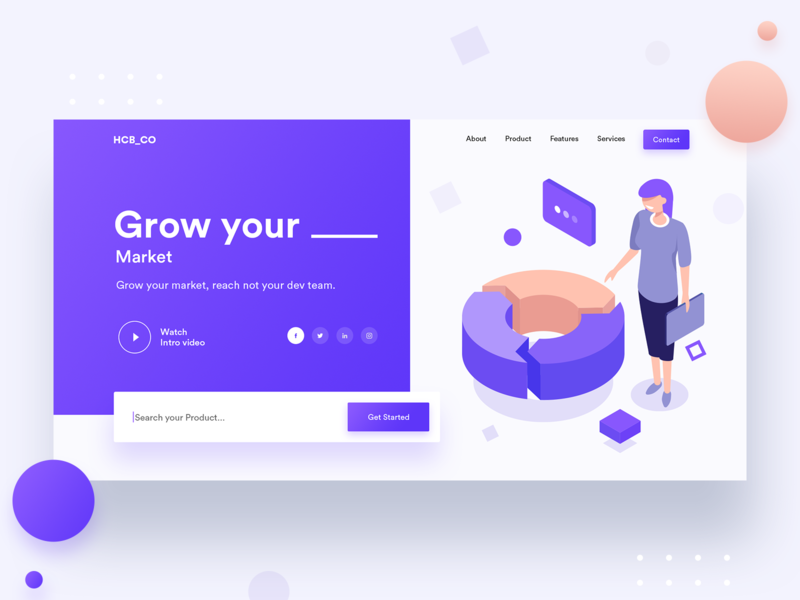
محتوایی که Header را تشکیل می دهند قسمت هایی مثل NavBar، Search Box و … می باشد که می توانید در پیاده سازی آن از Header های آماده زیر الگو برداری بکنید:




ساخت انیمیشن با استفاده از html و css
مهم ترین علت استفاده از انیمیشن در سایت، جلب توجه کاربران است. انیمیشن باعث جذب کاربر بیشتر به سایت می شود و تجربه کاربری را افزایش می دهد و در نتیجه، مخاطب وقت بیشتری را در وب سایت ما می گذراند. به این نکته توجه داشته باشید که استفاده نادرست از انیمیشن ها باعث شلوغ شدن سایت و سردرگمی مخاطب می شود.
یک مینی پروژه رایگان html و cssکه میتوان از آن استفاده کرد، انیمیشن حباب است. انیمیشن حباب می تواند ظاهر سایت شما را زیباتر کرده و توجه مخاطب را به وب سایت شما جلب کند. پس می توانید از این ایده برای بهتر شدن سایت خود استفاده کنید.

انیمیشن لودینگ نیز ایده خوبی است. ممکن است عاملی باعث پایین آمدن سرعت لود وب سایت تان شود. اما چه کاری انجام دهیم تا کاربران هنگام لود سایت، آن را ترک نکنند؟ به راحتی می توانید از این ایده برای سایت خود استفاده کرده و کاربر را کنجکاو کنید که تا بالا آمدن صفحه صبر کند.
یکی دیگر از انیمیشن هایی که می توانید برای سایت خودتان طراحی کنید استفاده از صفحه اسکلتی است. پیش تر گفتیم برای اینکه کاربر به هنگام لود صفحه، آن را ترک نکند از انیمیشن لودینگ استفاده کنید. نوع دیگری از انیمیشن نیز وجود دارد که برای چنین هدفی مورد استفاده قرار می گیرد که به آن ها صفحات اسکلتی می گویند. با این تفاوت که به جای اینکه تمام محتوای صفحه به یکباره لود شود، مرحله به مرحله لود خواهد شد. این ویژگی باعث می شود زمانی که سایت در حال لود شدن است، کاربر به بخشی از محتوا دسترسی داشته باشد و مشغول آن شود و اقدام به ترک سایت ما نکند.
پیاده سازی Footer های باحال با Html، Css و Java Script
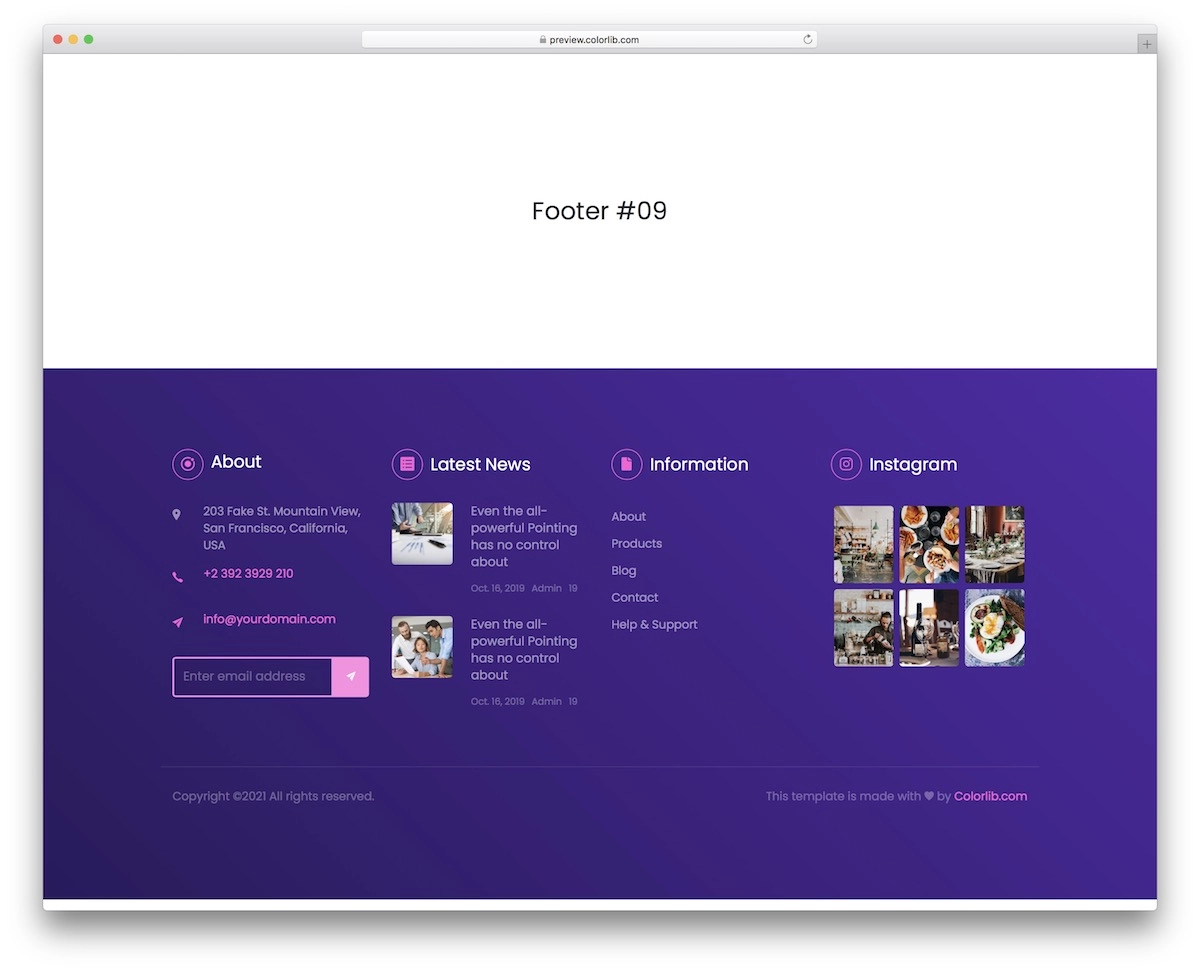
علاوه بر Header، قسمت Footer نیز یکی از تپنده ترین قسمت های هر وب سایت است. شما می توانید به عنوان تمرین و یادگیری بهتر، Footer های مختلف و زیبایی را پیاده سازی کنید.
به دلیل دسترسی بهتر و بحث Ux و سئو، در قسمت فوتر هر وب سایت به صفحات مختلف و محبوب آن وب سایت لینک داده می شود. همچنین در قسمتی از فوتر لینک شبکه های اجتماعی نیز قرار داده می شود.
در پیاده سازی فوتر می توانید از فوتر های زیر الگو برداری کنید:


برای تقویت خلاقیت و پیاده سازی فوتر های جذاب تر، می توانید المت متحرکی را در فوتر به حرکت در بیاورید که همچین کار هایی نیازمند جاوا اسکریپت می باشد.
ساخت باکس های محصول با Html و Css
پیاده سازی باکس های مختلف و خوشگل نیز قدرت یک برنامه نویس فرانت اند را نشان می دهد. از باکس ها عمدتا برای نمایش محصول، نمایش دوره های آموزشی، مقالات، اعضای یک تیم یا شرکت و … استفاده کرد. برای پیاده سازی باکس ها Html و Css کافی است اما اگر قصد داشته باشید افکت های بیشتری پیاده سازی کرده و به رویداد های مختلف کاربر واکنش نشان دهید، باید یه کوچولو جاوا اسکریپت هم بنویسید.
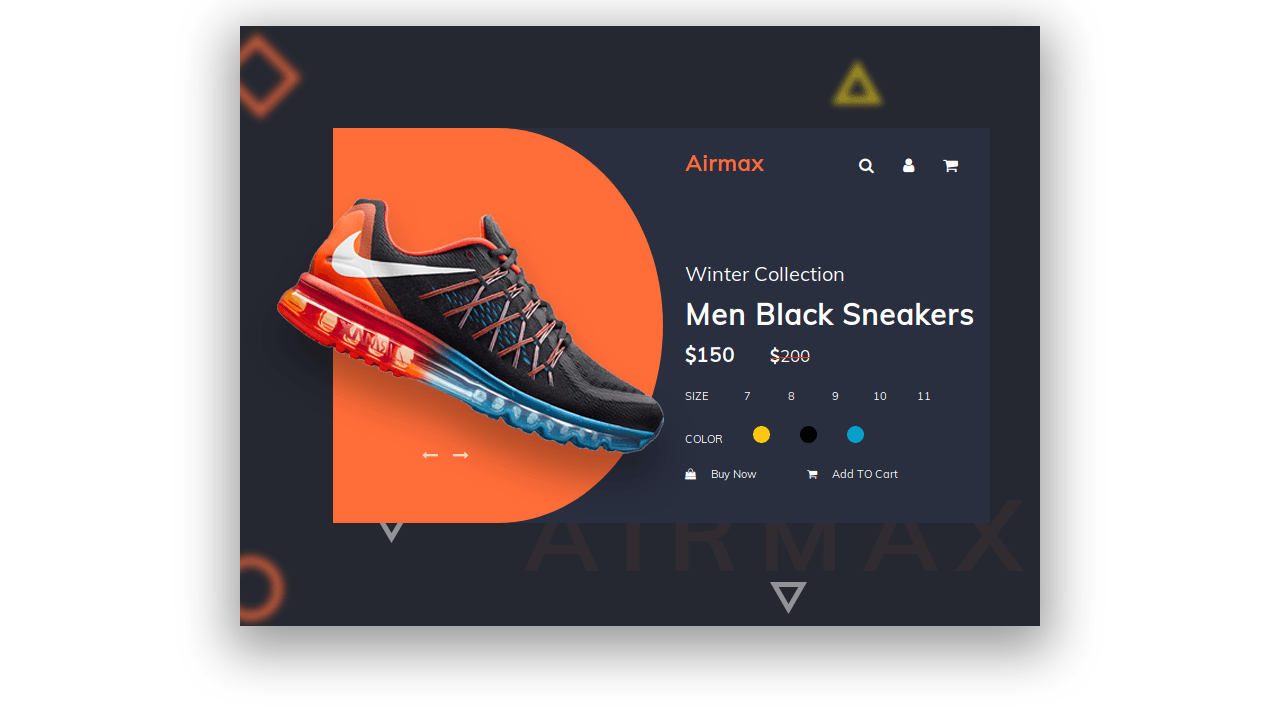
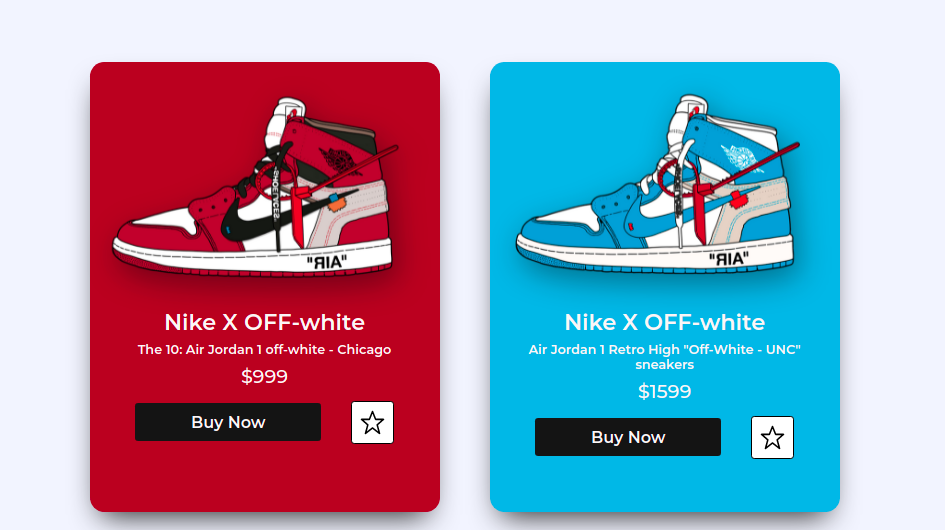
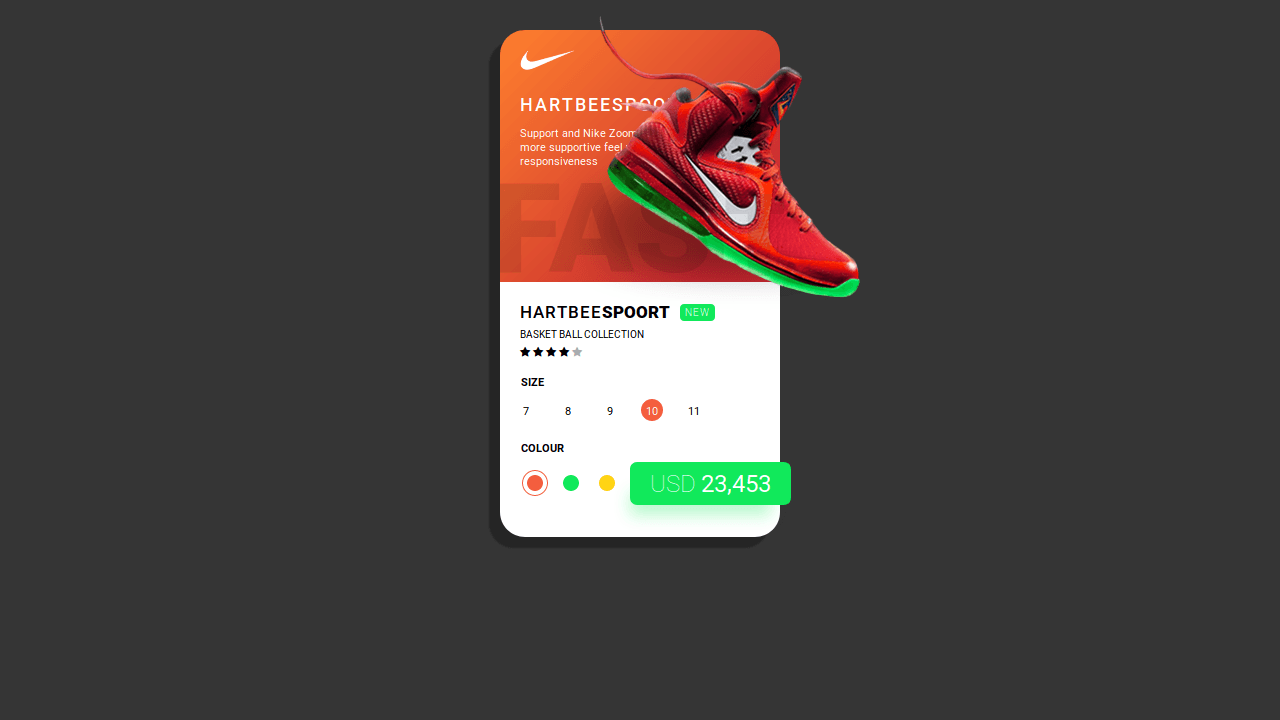
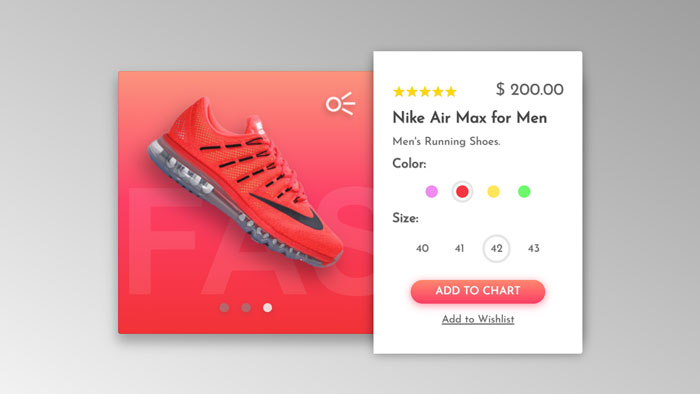
برای پیاده سازی باکس های محصول، می توانید از تصاویر زیر الگو برداری کنید:




ساخت تولتیپ با استفاده از html و css
هنگامیکه روی متن یا دکمه هاور می کنیم یعنی ماوس را روی آن نگه می داریم پنجره ای که شامل اطلاعات است ظاهر می شود. Tooltip ها نکاتی را در مورد یک عنصر یا فرآیند در برنامه ها یا صفحات وب ارائه می دهند. به عبارت دیگر، Tooltip ها جعبه های متنی هستند که توضیح مختصری از عناصر موجود در یک برنامه یا صفحه وب را نشان می دهند.
ساخت موزیک پلیر با Html و Css
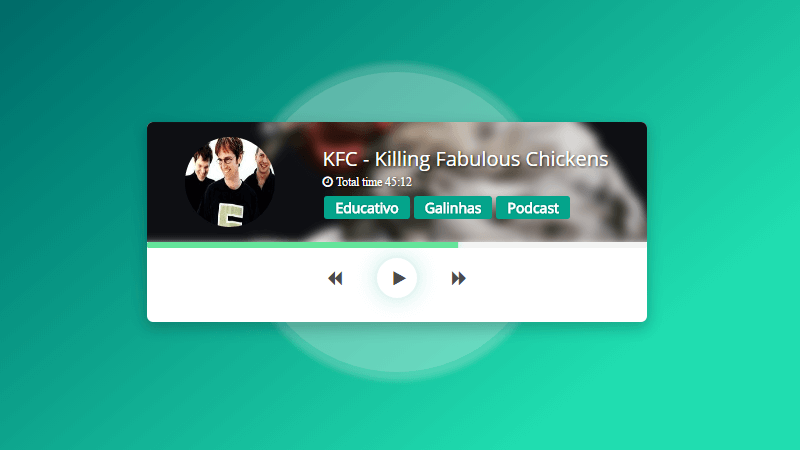
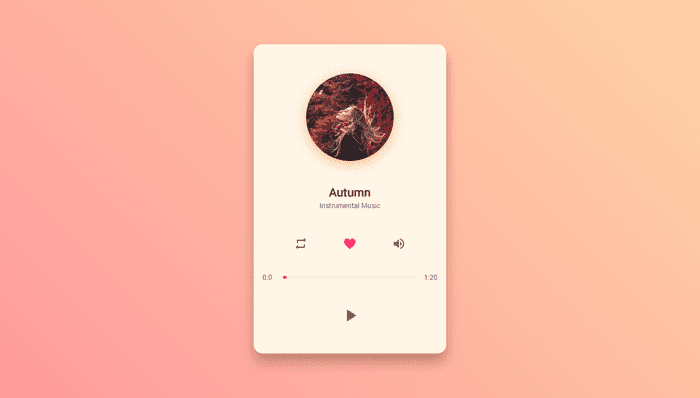
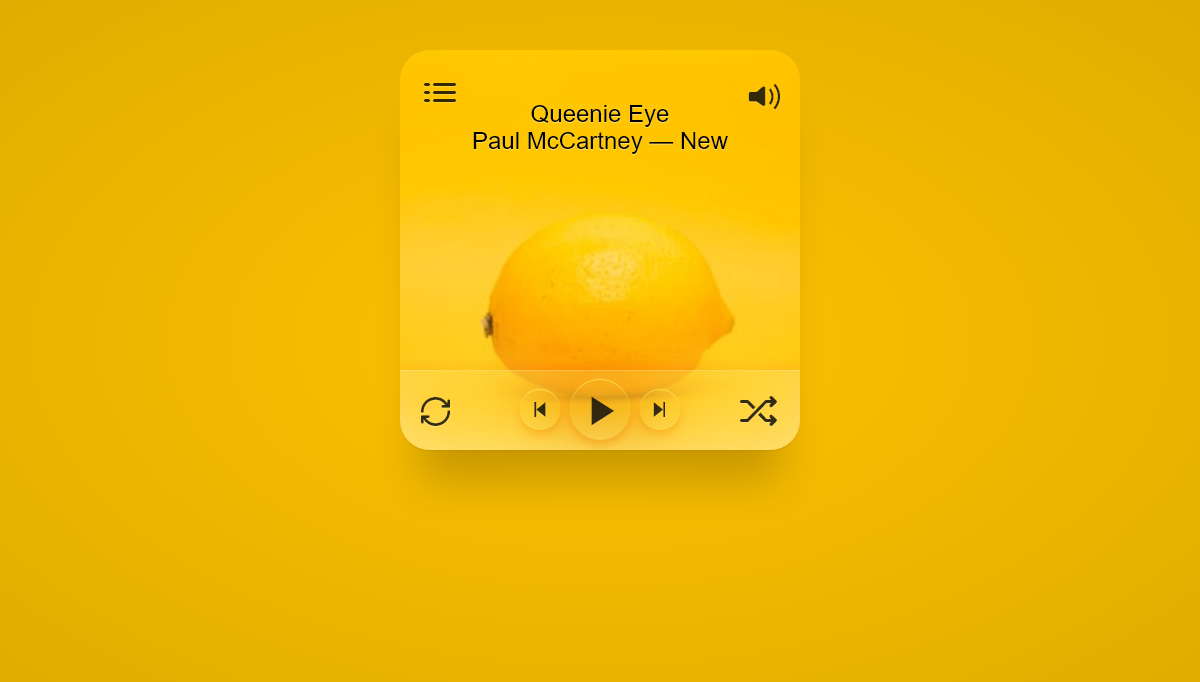
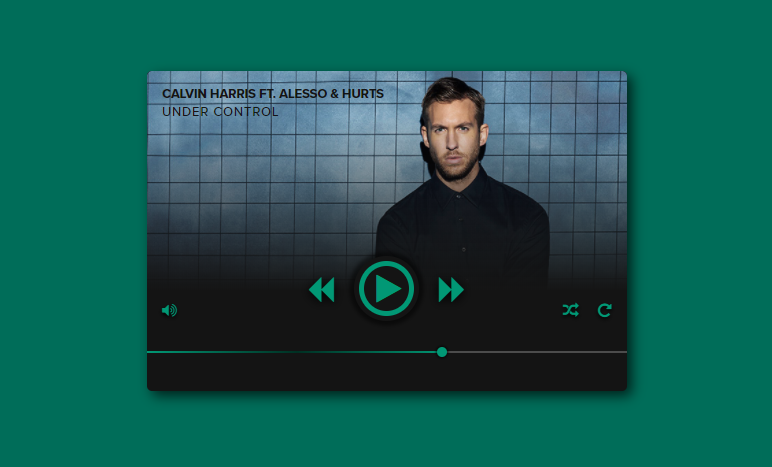
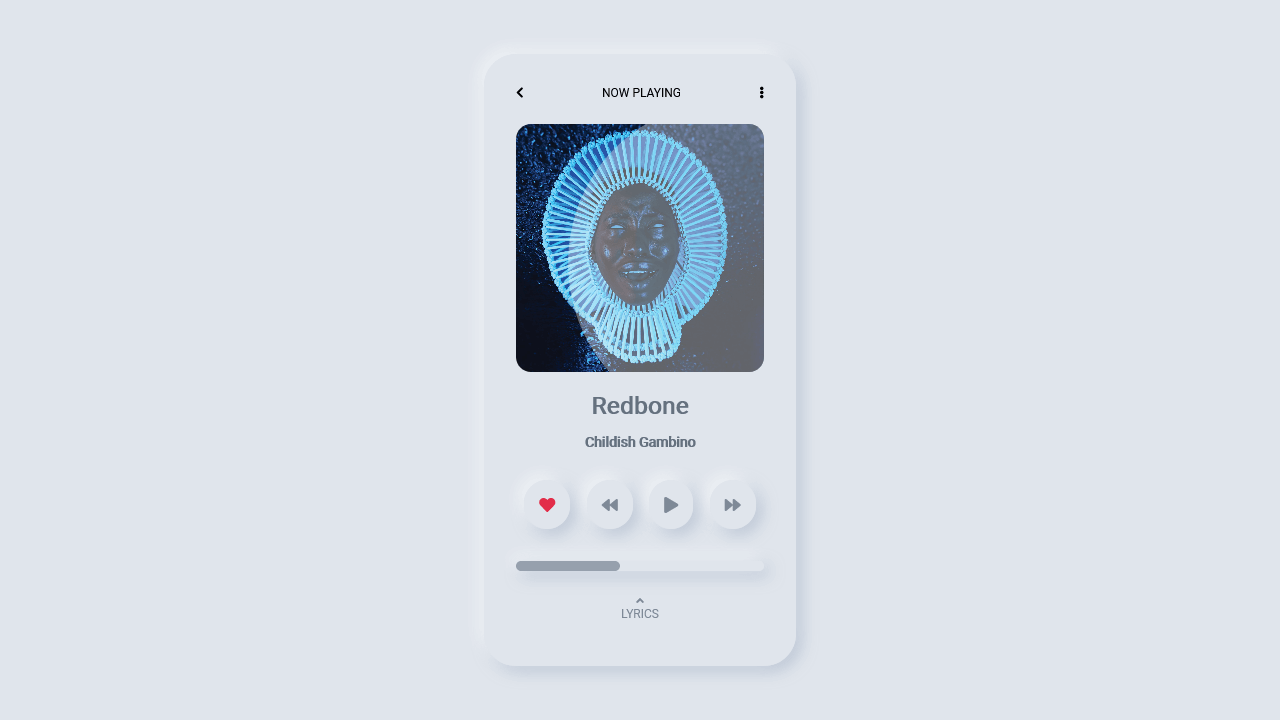
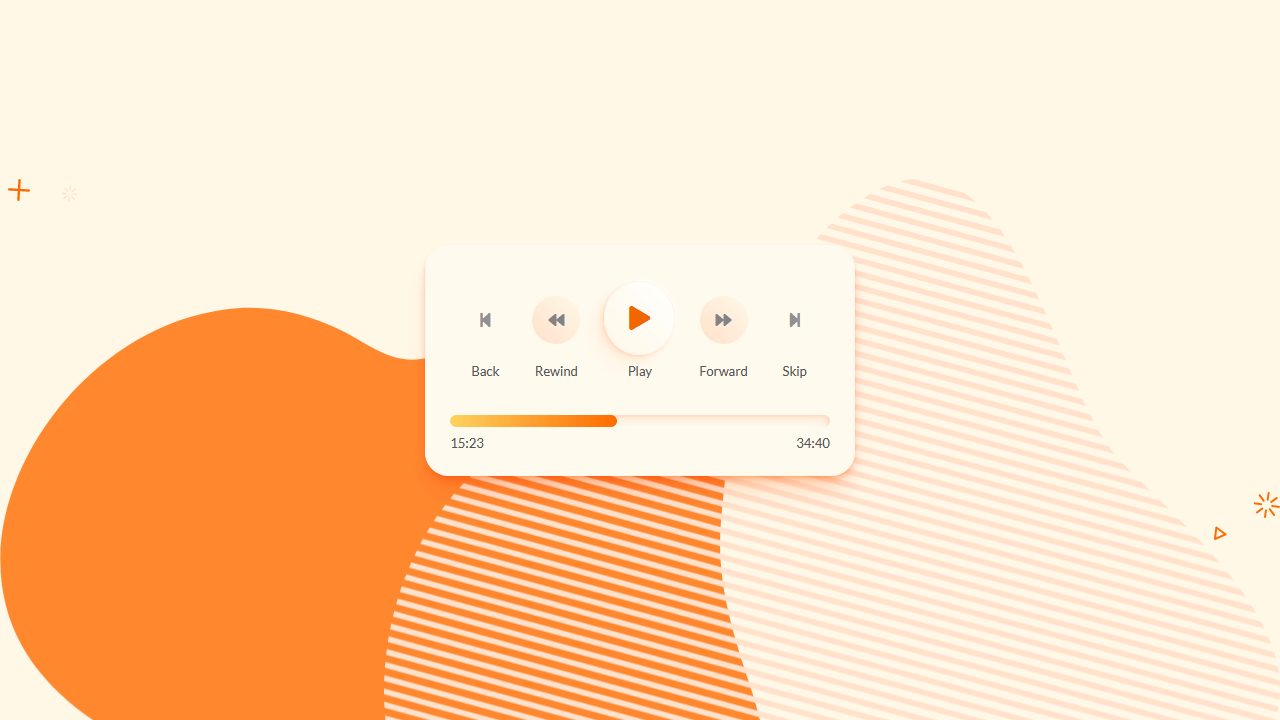
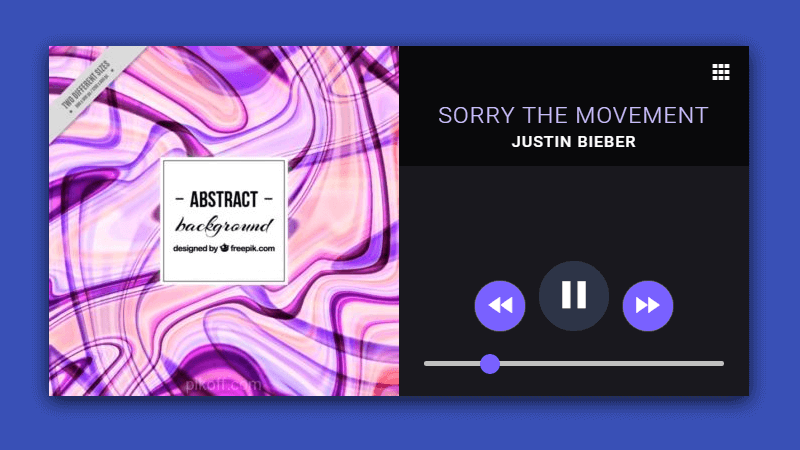
موزیک پلیر نیز یکی از پروژه های تمرینی Html و Css به حساب می آید که عمدتا در وب سایت های عمومی استفاده نمی شود، اما شما با پیاده سازی آن با چالش های جالبی روبرو می شوید که با گذر از آن ها به مهارت خوبی در Html و Css می رسید.
برای پیاده سازی موزیک پلیر می توانید از طرح های زیر ایده بگیرید:







طراحی های خلاقانه با Html و Css
ممکن است در شبکه های مجازی مثل یوتیوب، تلگرام، اینستاگرام و … طراحی هایی با Html و Css دیده باشید که پیاده سازی آن ها بسیار دشوار به نظر برسد و همین موضوع انگیزه و روحیه شما را پایین بیاورد.
خبر خوب این است که سبزلرن دوره ای با عنوان طراحی های خلاقانه با Html و Css به صورت رایگان برای شما عزیزان آماده کرده است که می توانید با مراجعه به آن، در غول Html و Css شده و طرح های فوق العاده و خوشگلی را پیاده سازی کنید.
پس اگر می خواهید با Html و Css طرح های خوشگل و خلاقانه ای را پیاده سازی کنید، به هیچ وجه این دوره را از دست ندهید.
منابعی دیگر برای پیدا کردن پروژه های تمرینی Html و Css و Java Script
یکی از ویژگی های خوب حوزه برنامه نویسی اوپن سورس (متن باز) بودن آن است. شما می توانید سورس کد بقیه برنامه نویسان در زمینه های مختلف را به راحتی و بدون هیچ هزینه ای دانلود کرده و مطالعه بکنید و حتی با مطالعه سورس کد های برنامه نویسان حرفه ای پیشرفت کنید.
دو مورد از وب سایت های معروف و پر استفاده برنامه نویسان در زمینه اوپن سورس، وب سایت های Codepen.io و GitHub.com است.
در این دو وب سایت تعداد بسیار زیادی سورس کد به طور رایگان وجود دارد که شما می توانید با مراجعه به آن ها و یک سرچ کوچیک به سورس کد های مد نظرتان دسترسی داشته باشید.
سخن پایانی
در این مقاله سعی پروژه های تمرینی Html و Css مختلفی را برای شما عزیزان معرفی کنیم تا بتوانید با انجام آن ها در زمینه فرانت اند پیشرفت خوبی را داشته باشید.
برای درک بهتر پروژه هایی معرفی شده، پیشنهاد می کنیم ویدئوی این مقاله را نیز مشاهده کنید و اگر در هر کدام از آن ها ابهام یا سوالی داشتید، در قسمت کامنت های مقاله بپرسید.
امیدوارم این مقاله برای شما عزیزان مفید واقع شده باشد.
تا مقاله بعدی خدانگهدار.







سلام وقتتون بخیر ،سورس کد پروژه هایی که گذاشتید رو در سایت قرار ندادید ؟؟
سلام وقت بخیر خیلی عالی بود
اگه تصاویر و سورس کدشم بود که سر اخر با کدهای خودمون مقایسش میکردیم خیلی عالی تر میشد
مقاله مفیدی بود