بهترین زبان برنامه نویسی برای طراحی سایت

در دنیای دیجیتال امروز، طراحی وبسایت یکی از مهارتهای اساسی است که هر فردی با علاقه به برنامهنویسی میتواند یاد بگیرد. اما سوال اصلی اینجاست که از کجا باید شروع کرد؟ یا بهتر بگوییم، بهترین زبان برنامهنویسی برای طراحی سایت کدام است؟ با وجود زبانها و ابزارهای متنوعی که در دسترس هستند، این انتخاب برای مبتدیان ممکن است کمی گیجکننده باشد.
در این مقاله، قرار است به زبان ساده، محبوبترین زبانهای برنامهنویسی برای طراحی سایت را بررسی کنیم. با مطالعه این مطلب، نه تنها با گزینههای اصلی آشنا میشوید، بلکه درک بهتری از هر زبان و کاربرد آن در طراحی سایت پیدا خواهید کرد. اگر فرصت خواندن کل مقاله را ندارید، کافی است بدانید که زبانهای HTML، CSS، و JavaScript پایههای اصلی طراحی وب هستند و برای بخشهای پیشرفتهتر میتوانید به زبانهایی مانند PHP و Python نیز فکر کنید.
اما اگر به دنبال کشف بهترین زبان برنامه نویسی برای طراحی وب سایت با جزییات بیشتر هستید، در ادامه با سبزلرن همراه باشید تا قدم به قدم این مسیر را برایتان روشن کنیم.

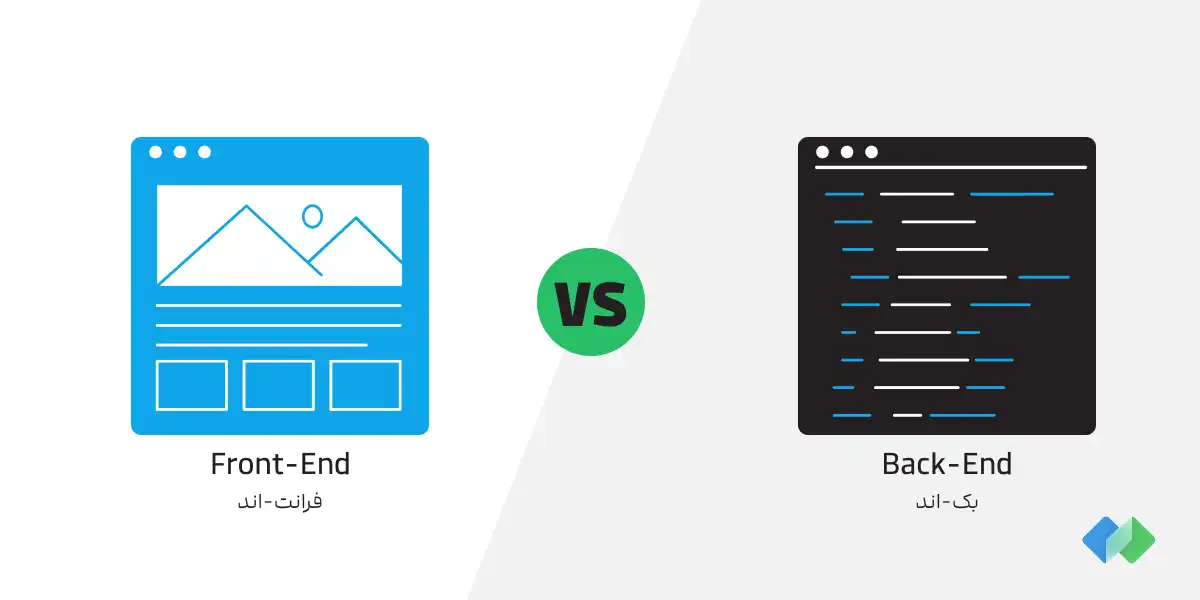
آشنایی با مفهوم فرانتاند و بکاند
برای شروع مسیر طراحی وبسایت، درک تفاوت بین فرانتاند (Frontend) و بکاند (Backend) از اهمیت ویژهای برخوردار است. این دو بخش مکمل یکدیگر هستند و با همکاری هم تجربه کاملی برای کاربر ایجاد میکنند. در این بخش به توضیح این دو مفهوم و اهمیت هرکدام در طراحی سایت میپردازیم.
فرانتاند (Frontend): ظاهر و تجربه کاربری
فرانتاند، بخشی از وبسایت است که کاربران آن را میبینند و با آن تعامل دارند. در واقع، فرانتاند شامل طراحی ظاهری، دکمهها، متنها، تصاویر، و هر چیزی است که کاربر به صورت مستقیم مشاهده و لمس میکند. در این بخش از زبانهای HTML، CSS، و JavaScript استفاده میشود که هرکدام نقش ویژهای دارند:
- HTML: ساختار و چارچوب اصلی صفحات وب را تعیین میکند.
- CSS: ظاهر و استایل وبسایت را بهبود میدهد و به آن رنگ و لعاب میبخشد.
- JavaScript: به وبسایت پویایی و قابلیت تعامل با کاربر اضافه میکند.
با یادگیری این سه زبان، میتوانید یک وبسایت کامل از نظر ظاهری طراحی کنید که جذاب و کاربرپسند باشد.
بکاند (Backend): پشت صحنه و منطق اجرایی
بکاند بخشی از وبسایت است که کاربر به آن دسترسی ندارد، اما در واقع مسئول تمام منطق و عملکردهای اصلی وبسایت است. این قسمت شامل سرور، پایگاه داده، و برنامههایی است که اطلاعات را پردازش کرده و به فرانتاند ارسال میکنند. زبانهای مختلفی برای برنامهنویسی بکاند استفاده میشوند که هرکدام قابلیتهای خاص خود را دارند. از جمله زبانهای محبوب بکاند میتوان به موارد زیر اشاره کرد:
- PHP: یک زبان برنامهنویسی قدرتمند و رایج برای توسعه وب که در بسیاری از وبسایتها استفاده میشود.
- Python: زبانی ساده و منعطف که به دلیل کتابخانههای فراوان برای پروژههای پیچیده محبوب است.
- Node.js: یک محیط اجرایی برای جاوا اسکریپت که امکان اجرای آن در سمت سرور را فراهم میکند.
با درک بهتر بکاند، شما میتوانید قابلیتهای پیشرفتهای به وبسایت خود اضافه کنید و آن را برای تعاملات پیچیدهتر آماده کنید.
این تقسیمبندی به شما کمک میکند تا بدانید برای ایجاد یک وبسایت کامل، تنها یادگیری زبانهای طراحی ظاهری کافی نیست؛ بلکه آشنایی با زبانهای برنامهنویسی سمت سرور نیز ضروری است.
وب سایت W3Schools درباره تفاوت فرانتاند و بکاند می گوید:
“Frontend development is all about creating user-friendly interfaces, while backend development ensures the logic and data flow work behind the scenes.
“توسعه فرانتاند به ایجاد رابطهای کاربرپسند مربوط میشود، در حالی که توسعه بکاند منطق و جریان دادهها را در پشت صحنه تضمین میکند.”

HTML و CSS؛ پایههای طراحی وب
هنگام شروع به یادگیری طراحی وب، آشنایی با HTML و CSS به عنوان دو زبان اصلی فرانتاند، ضروری است. این دو زبان پایه و اساس هر وبسایتی را تشکیل میدهند و به شما امکان میدهند تا ساختار و استایل صفحات وب خود را ایجاد کنید.
HTML: اسکلتبندی صفحات وب
HTML (HyperText Markup Language) زبان استانداردی است که برای ایجاد ساختار صفحات وب به کار میرود. این زبان در واقع اسکلت و چارچوب اصلی یک صفحه را تعیین میکند و با استفاده از تگها (Tags) بخشهای مختلفی مانند متن، تصاویر، لینکها و دیگر عناصر را مشخص میسازد. اگر وبسایت را به بدن انسان تشبیه کنیم، HTML نقش اسکلت را دارد که ساختار اصلی را نگه میدارد.
ویژگیهای کلیدی HTML:
- ساده و کاربرپسند: یادگیری HTML آسان است و برای مبتدیان گزینهای ایدهآل به شمار میآید.
- استاندارد و جهانی: HTML در تمامی مرورگرها و دستگاهها پشتیبانی میشود.
- قابل ترکیب با CSS و JavaScript: به راحتی میتوان آن را با زبانهای دیگر ترکیب کرد تا وبسایتهای پیچیدهتری ایجاد کرد.
CSS: زیباسازی صفحات وب
CSS (Cascading Style Sheets) زبانی است که برای استایلدهی و طراحی ظاهر وبسایت استفاده میشود. با استفاده از CSS میتوانید به صفحات خود رنگ، فونت، اندازه، و جلوههای بصری اضافه کنید و صفحات وب را جذابتر و کاربرپسندتر کنید. اگر HTML را به عنوان اسکلت در نظر بگیریم، CSS مانند لباسهایی است که به آن میپوشانیم و ظاهری زیبا به وبسایت میبخشد.
ویژگیهای کلیدی CSS:
- تنوع در استایلدهی: امکان ایجاد طرحها و استایلهای متنوع و جذاب را فراهم میکند.
- کنترل و انعطافپذیری بالا: میتوانید از CSS برای ایجاد جلوههای بصری پیچیده مانند انیمیشن و تغییرات پویا استفاده کنید.
- تفکیک محتوا از طراحی: با جدا کردن استایل از محتوا، مدیریت و بهروزرسانی وبسایتها آسانتر میشود.
چرا HTML و CSS برای مبتدیان ضروری هستند؟
HTML و CSS اولین قدم برای یادگیری طراحی وب هستند، زیرا به شما کمک میکنند تا با ساختار و ظاهر صفحات آشنا شوید. بدون نیاز به دانش پیشرفته، میتوانید وبسایتهای سادهای ایجاد کنید و به مرور زمان مهارتهای خود را در این حوزه گسترش دهید.
جاوا اسکریپت؛ زبان برنامهنویسی فرانتاند
بعد از یادگیری HTML و CSS، زمان آن است که به زبان برنامهنویسی جاوا اسکریپت (JavaScript) بپردازیم. جاوا اسکریپت به عنوان یکی از مهمترین زبانهای فرانتاند، به وبسایتها امکان میدهد تا به صورت پویا و تعاملی عمل کنند. این زبان یکی از محبوبترین و پرکاربردترین زبانهای برنامهنویسی است که تقریباً در تمامی وبسایتهای مدرن به کار میرود.
جاوا اسکریپت چیست و چه کاربردی دارد؟
جاوا اسکریپت یک زبان برنامهنویسی است که به وبسایتها امکان میدهد با کاربر تعامل کنند و تجربه کاربری را بهبود بخشند. برخلاف HTML و CSS که بیشتر روی ساختار و ظاهر صفحات تمرکز دارند، جاوا اسکریپت به شما اجازه میدهد که عملکردهایی مانند نمایش پیامهای هشدار، مدیریت دادهها، و ایجاد انیمیشنهای پویا را به وبسایت اضافه کنید.
ویژگیهای کلیدی جاوا اسکریپت:
- افزایش تعامل با کاربر: جاوا اسکریپت به شما امکان میدهد که بخشهایی از وبسایت را با توجه به فعالیت کاربر بهروزرسانی کنید. مثلاً ایجاد فرمهای تعاملی و پاسخگویی به کلیکها.
- امکان ایجاد انیمیشنها: با جاوا اسکریپت میتوانید انیمیشنهای سادهای مانند تغییر رنگ یا تغییر موقعیت عناصر ایجاد کنید که تجربه کاربری را جذابتر کند.
- کتابخانهها و فریمورکهای متنوع: جاوا اسکریپت فریمورکها و کتابخانههای معروفی مانند React، Vue.js، و Angular دارد که فرایند توسعه و طراحی وب را سریعتر و کارآمدتر میکنند.
کاربردهای جاوا اسکریپت در طراحی سایت
جاوا اسکریپت برای افزودن قابلیتهای پیشرفته به وبسایت استفاده میشود و نقش مهمی در توسعه صفحات داینامیک و تعاملی ایفا میکند. در اینجا به برخی از کاربردهای رایج جاوا اسکریپت در طراحی وب اشاره میکنیم:
- افزودن اعتبارسنجی فرمها: جلوگیری از ارسال فرمها در صورت پر نکردن صحیح فیلدها
- ایجاد منوهای بازشونده: ساخت منوهای داینامیک و تعاملی برای ناوبری راحتتر
- تغییر محتوای صفحه بدون بارگذاری مجدد: با استفاده از تکنیکهایی مانند AJAX، جاوا اسکریپت میتواند بخشهایی از محتوا را بدون بارگذاری مجدد صفحه بهروزرسانی کند.
کتابخانهها و فریمورکهای جاوا اسکریپت
یکی از دلایل محبوبیت جاوا اسکریپت، وجود کتابخانهها و فریمورکهای قدرتمندی است که فرایند توسعه وب را ساده و سریع میکنند. در زیر به برخی از محبوبترین کتابخانهها و فریمورکها اشاره میکنیم:
- React: کتابخانهای برای ساخت رابطهای کاربری پویا و انعطافپذیر که توسط فیسبوک توسعه داده شده است.
- Vue.js: فریمورکی مدرن و قابل سفارشیسازی که برای توسعه فرانتاند بسیار کاربردی است.
- Angular: فریمورکی قدرتمند و کامل که توسط گوگل ارائه شده و برای پروژههای بزرگ و پیچیده مناسب است.
یادگیری جاوا اسکریپت میتواند وبسایتهای شما را از حالت استاتیک به سطحی بالاتر ارتقا دهد و به شما اجازه دهد که صفحات وب پویا و تعاملی ایجاد کنید. برای کسی که به دنبال یک تجربه کاربری غنی و جذاب است، جاوا اسکریپت یکی از ابزارهای ضروری محسوب میشود.
زبانهای بکاند برای توسعه سرور (PHP، Python و Node.js)
بعد از آشنایی با زبانهای فرانتاند، حالا وقت آن است که به زبانهای بکاند بپردازیم. بکاند، همان بخش پشت صحنه وبسایت است که کاربران به آن دسترسی مستقیم ندارند اما تمامی پردازشها و ذخیرهسازی دادهها در این بخش انجام میشود. در اینجا به سه زبان محبوب بکاند، یعنی PHP، Python و Node.js میپردازیم که هر کدام مزایا و قابلیتهای خاص خود را دارند.
PHP؛ زبان قدیمی اما پرکاربرد
PHP یکی از زبانهای قدیمی و پرطرفدار برای توسعه بکاند است که به دلیل سازگاری گسترده و پشتیبانی خوب از سوی سرورها، در بسیاری از پروژههای وب استفاده میشود. این زبان به طور ویژه در توسعه سیستمهای مدیریت محتوا (مانند WordPress) محبوب است.
ویژگیهای کلیدی PHP:
- پشتیبانی گسترده: تقریباً تمام سرورها PHP را پشتیبانی میکنند و به همین دلیل یکی از زبانهای پایه برای توسعه وب محسوب میشود.
- مناسب برای پروژههای مقیاسپذیر: PHP به راحتی میتواند نیازهای پروژههای کوچک و بزرگ را برآورده کند.
- جامعه کاربران بزرگ: منابع آموزشی، پلاگینها و ابزارهای زیادی برای PHP وجود دارد که یادگیری و توسعه با این زبان را آسان میکند.
Python؛ زبان چندمنظوره و محبوب
Python یکی از زبانهای برنامهنویسی بسیار محبوب و چندمنظوره است که به دلیل سادگی و انعطافپذیری در پروژههای مختلف به کار میرود. در توسعه وب، Python با فریمورکهایی مانند Django و Flask، امکان ایجاد برنامههای وب کارآمد و سریع را فراهم میکند.
ویژگیهای کلیدی Python:
- سادگی و خوانایی بالا: Python به دلیل سینتکس ساده، یادگیری آسانی دارد و برای مبتدیان و برنامهنویسان حرفهای مناسب است.
- کتابخانهها و فریمورکهای قوی: فریمورک Django به عنوان یکی از فریمورکهای سریع و ایمن برای توسعه وب در Python، بسیار پرطرفدار است.
- کاربرد گسترده در هوش مصنوعی و تحلیل دادهها: Python در زمینههایی مانند یادگیری ماشین و تحلیل دادهها بسیار قدرتمند است و میتواند در پروژههای وب پیچیده به کار گرفته شود.
Node.js؛ جاوا اسکریپت در سمت سرور
Node.js یک محیط اجرایی برای جاوا اسکریپت است که به شما امکان میدهد تا از جاوا اسکریپت در سمت سرور استفاده کنید. این زبان به دلیل سرعت بالا و امکان پردازش همزمان چند درخواست، برای توسعه اپلیکیشنهای وب پویا و پرکاربرد مناسب است.
ویژگیهای کلیدی Node.js:
- سرعت و کارایی بالا: Node.js به دلیل ساختار غیرهمزمان خود، سرعت بالایی در پردازش درخواستها دارد.
- توسعه فولاستک با جاوا اسکریپت: با استفاده از Node.js، برنامهنویسان میتوانند از یک زبان واحد (جاوا اسکریپت) هم در فرانتاند و هم در بکاند استفاده کنند.
- اکوسیستم غنی و فریمورکهای قوی: فریمورکهایی مانند Express.js امکان توسعه سریع و راحت اپلیکیشنهای وب را فراهم میکنند.
جدول مقایسهای PHP، Python و Node.js
| زبان | ویژگیها | فریمورکهای معروف | مناسب برای |
| PHP | پشتیبانی گسترده، منابع آموزشی فراوان | Laravel، CodeIgniter | وبسایتهای مبتنی بر محتوا، وبلاگها |
| Python | سینتکس ساده، کاربرد گسترده در تحلیل داده | Django، Flask | پروژههای پیچیده، تحلیل داده، اپلیکیشنهای سریع |
| Node.js | سرعت بالا، توسعه فولاستک با جاوا اسکریپت | Express.js، Nest.js | اپلیکیشنهای داینامیک، پردازش همزمان چند درخواست |
این زبانها به شما کمک میکنند تا بخش بکاند وبسایت خود را بر اساس نیازهای پروژه بهینهسازی کنید. بسته به هدف و نوع پروژه، میتوانید یکی از این زبانها را انتخاب کرده و به توسعه سمت سرور خود بپردازید.
چگونه بهترین زبان را برای طراحی سایت انتخاب کنیم؟
انتخاب زبان برنامهنویسی مناسب برای طراحی سایت یکی از مهمترین تصمیماتی است که هر برنامهنویس باید بگیرد. این انتخاب نه تنها بر سرعت و عملکرد پروژه تأثیر میگذارد، بلکه در یادگیری و پیشرفت شما به عنوان یک برنامهنویس نیز نقش مهمی دارد. در این بخش، مراحل انتخاب بهترین زبان برای طراحی سایت را بررسی میکنیم تا به شما در این مسیر کمک کند.
۱. تعیین هدف پروژه
قبل از هر چیز، باید هدف و نوع پروژهای که میخواهید طراحی کنید را مشخص کنید. آیا میخواهید یک وبسایت ساده و استاتیک بسازید، یا یک اپلیکیشن پیچیده و پویا؟ اگر هدف شما ساخت یک وبسایت ساده است، زبانهای فرانتاند (HTML، CSS، و JavaScript) کافی هستند. اما برای پروژههای پیچیدهتر، به زبانهای بکاند نیز نیاز دارید.
۲. بررسی محبوبیت و کاربرد زبانها
یکی از فاکتورهای مهم در انتخاب زبان برنامهنویسی، محبوبیت و کاربرد آن است. زبانهایی که پرکاربرد هستند، معمولاً منابع یادگیری بیشتری دارند و فرصتهای شغلی بهتری نیز فراهم میکنند. جاوا اسکریپت به دلیل گستردگی کاربرد در فرانتاند و بکاند، انتخابی مناسب برای اکثر پروژههای وب است. زبانهایی مانند PHP و Python نیز در بکاند کاربرد زیادی دارند.
۳. سهولت یادگیری
به عنوان یک مبتدی، بهتر است زبانی را انتخاب کنید که یادگیری آن نسبتاً آسان باشد. HTML و CSS سادهترین زبانها برای شروع هستند و جاوا اسکریپت نیز بعد از آن میتواند به شما در طراحی وب پویا کمک کند. اگر علاقه به بکاند دارید، Python به دلیل سینتکس ساده خود میتواند انتخاب مناسبی برای شروع باشد.
۴. جامعه کاربران و منابع آموزشی
یکی از عواملی که میتواند در یادگیری و توسعه با یک زبان کمککننده باشد، جامعه کاربران و منابع آموزشی آن زبان است. زبانهایی مثل جاوا اسکریپت و PHP دارای جامعه کاربران بزرگی هستند و در انجمنها و وبسایتهای آموزشی، منابع و راهنماییهای زیادی برای یادگیری و رفع مشکلات آنها وجود دارد.
۵. آینده شغلی و تقاضای بازار
اگر قصد دارید به عنوان یک برنامهنویس حرفهای مشغول به کار شوید، بررسی تقاضای بازار و فرصتهای شغلی نیز اهمیت دارد. زبانهایی مانند جاوا اسکریپت، Python و PHP در بازار کار بسیار پرتقاضا هستند و میتوانند فرصتهای شغلی خوبی را برای شما فراهم کنند.
۶. انعطافپذیری و قابلیتهای زبان
بسته به این که چقدر نیاز به انعطافپذیری و عملکرد خاصی در وبسایت خود دارید، باید زبانی را انتخاب کنید که قابلیتهای مدنظر شما را پشتیبانی کند. مثلاً جاوا اسکریپت با فریمورکهای متنوعی که دارد، برای توسعه فرانتاند و بکاند بسیار انعطافپذیر است. Python نیز به دلیل داشتن فریمورکهای قدرتمند، برای توسعه پروژههای پیچیده و بزرگ مناسب است.
جدول خلاصه برای انتخاب زبان
| معیار | زبانهای مناسب |
| پروژههای ساده و استاتیک | HTML، CSS |
| پروژههای پویا و تعاملی | JavaScript، Node.js |
| پروژههای پیچیده و دارای بکاند | Python، PHP |
| محبوب و پرتقاضا در بازار کار | JavaScript، Python |
| آسان برای مبتدیان | HTML، CSS، Python |
انتخاب بهترین زبان برنامهنویسی کاملاً به نیازها و اهداف شما بستگی دارد. با در نظر گرفتن این معیارها و بررسی ویژگیهای زبانهای مختلف، میتوانید تصمیم بهتری بگیرید و مسیری مطمئنتر برای یادگیری و توسعه وب انتخاب کنید.
نقل قول از John Resig، خالق jQuery:
“Choosing a programming language is not just about what’s popular—it’s about what fits the project and the developer’s style.”
“انتخاب یک زبان برنامهنویسی فقط به محبوبیت آن بستگی ندارد، بلکه به تناسب آن با پروژه و سبک برنامهنویس مرتبط است.”
نتیجه گیری
در پایان، انتخاب بهترین زبان برنامهنویسی برای طراحی سایت، به اهداف شخصی و نیازهای پروژه شما بستگی دارد. این تصمیم، اولین گام مهم در مسیر برنامهنویسی وب است و میتواند بر تجربه یادگیری و توسعه شما تأثیر زیادی بگذارد. اگر در حال شروع این مسیر هستید، یادگیری HTML و CSS را به عنوان نقطه شروع در نظر بگیرید؛ این زبانها به شما کمک میکنند تا ساختار و ظاهر صفحات وب را بشناسید و به اصول پایهای طراحی مسلط شوید.
با گذشت زمان و پیشرفت در مهارتهای برنامهنویسی، میتوانید به سراغ جاوا اسکریپت بروید تا وبسایتهای خود را تعاملیتر و جذابتر کنید. برای پروژههای پیشرفتهتر، آشنایی با زبانهای بکاند مانند PHP، Python، و Node.js به شما کمک میکند تا قابلیتهای پیچیدهتر و امکانات گستردهتری را به وبسایت خود اضافه کنید. هر زبان نقاط قوت و کاربردهای خاص خود را دارد؛ از همین رو انتخاب زبانی که با نیازها و سبک یادگیری شما همخوانی داشته باشد، مهم است.
در نهایت، یادتان باشد که برنامهنویسی و طراحی وب یک فرایند پویاست. همیشه چیزهای جدیدی برای یادگیری وجود دارند و هر روز تکنولوژیهای جدیدی معرفی میشوند. پس انعطافپذیر باشید، از کاوش و تجربه زبانهای مختلف نترسید و از فرایند یادگیری و خلاقیت در این مسیر لذت ببرید. انتخاب یک زبان شروع ماجراست، اما عشق به یادگیری است که شما را به یک برنامهنویس موفق تبدیل میکند.
سوالات متداول
1. کدام زبان برنامهنویسی برای طراحی سایت مناسبتر است؟
انتخاب زبان مناسب به نیازها و اهداف پروژه شما بستگی دارد. برای طراحی بخش فرانتاند، یادگیری HTML، CSS و جاوا اسکریپت ضروری است. در بخش بکاند، زبانهایی مانند PHP، پایتون و Node.js پرکاربرد هستند. هر زبان مزایا و معایب خاص خود را دارد؛ بنابراین، با توجه به نوع پروژه و سطح مهارت خود، زبان مناسب را انتخاب کنید.
2. آیا یادگیری جاوا اسکریپت برای طراحی وب ضروری است؟
بله، جاوا اسکریپت یکی از زبانهای اصلی در توسعه وب است که به وبسایتها امکان تعامل و پویایی میدهد. با یادگیری جاوا اسکریپت، میتوانید وبسایتهای تعاملی و کاربرپسند ایجاد کنید.
3. تفاوت بین فرانتاند و بکاند چیست؟
فرانتاند (Front-end) به بخشهایی از وبسایت اشاره دارد که کاربر با آنها تعامل دارد، مانند طراحی و رابط کاربری. بکاند (Back-end) به بخشهای پشتصحنه وبسایت مربوط میشود که مسئولیت مدیریت دادهها، منطق سرور و ارتباط با پایگاه داده را بر عهده دارد.
4. آیا میتوانم با یادگیری یک زبان برنامهنویسی، هم فرانتاند و هم بکاند را توسعه دهم؟
بله، با یادگیری جاوا اسکریپت و استفاده از فریمورکهایی مانند Node.js، میتوانید هم در بخش فرانتاند و هم بکاند فعالیت کنید. این رویکرد به عنوان توسعه فولاستک (Full-Stack) شناخته میشود.
5. یادگیری کدام زبان برنامهنویسی برای مبتدیان مناسبتر است؟
برای مبتدیان، شروع با HTML و CSS توصیه میشود، زیرا این زبانها پایه و اساس طراحی وب هستند. پس از آن، یادگیری جاوا اسکریپت میتواند به توسعه مهارتهای شما در ایجاد وبسایتهای پویا کمک کند. در بخش بکاند، پایتون به دلیل سادگی و خوانایی کد، گزینه مناسبی برای مبتدیان است.
منابع:
geeksforgeeks




نظری برای این مقاله ثبت نشده است