این هوش مصنوعی جدید گوگل در چند ثانیه ui طراحی میکند! (معرفی Google Stitch)

تا همین چند وقت پیش، طراحی رابط کاربری یا همون UI کاری بود که نیاز به خلاقیت انسانی، مهارتهای فنی و ساعتها وقتگذاشتن داشت. اما حالا گوگل با معرفی یک ابزار هوش مصنوعی جدید به نام “Stitch” داره تعریف تازهای از طراحی UI ارائه میکنه؛ تعریفی که در اون تولید رابط کاربری تنها چند ثانیه طول میکشه!
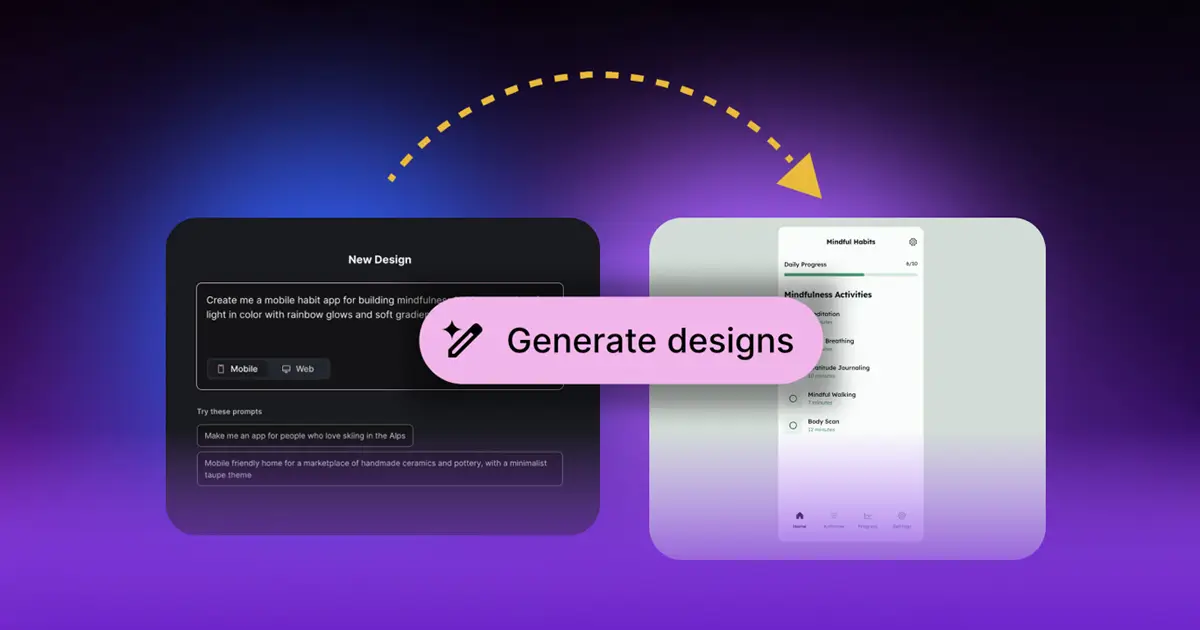
فرض کنید فقط با یک توضیح ساده متنی مانند «یک فرم ثبتنام با دو فیلد ایمیل و رمز عبور و دکمه ورود» بتونی یک کامپوننت واقعی، تمیز و قابلاستفاده تولید کنی! Stitch دقیقا همین کار رو میکنه. این ابزار نه تنها در تولید خروجی کاربردی هست، بلکه طراحیهایی خلق میکنه که کاملا قابلاستفاده در پروژههای واقعی هستن؛ حتی با رعایت طراحی سازگار (responsive)، تمهای متریال دیزاین و ساختار منطقی کامپوننتها.
در ادامه این مقاله از مجله سبزلرن قصد داریم شما رو بیشتر با Stitch آشنا کنیم و جزییات بیشتری از این ابزار رو بسنجیم، چون این ابزار قراره دنیای طراحی UI رو زیر و رو کنه!
طراحی UI در آستانه یک انقلاب؟
اگر چند سال پیش کسی میگفت «فقط با نوشتن یک جمله ساده، میتونی رابط کاربری وبسایت طراحی کنی»، احتمالا خیلیها این حرف رو به شوخی میگرفتن. طراحی UI همیشه ترکیبی از هنر، منطق و تجربهی کاربری بوده؛ کاری که نیاز به مهارت فنی و درک عمیق از نیازهای کاربر داره. اما حالا در سال ۲۰۲۵، گوگل با معرفی ابزاری جدید خودش به اسم Stitch نشون داده که شاید اون تصور تخیلی، خیلی هم دور از واقعیت نبوده!
در واقع “Stitch” یک هوش مصنوعی مولد مبتنی بر مدلهای زبانی پیشرفتهست که به برنامه نویسان و طراحان اجازه میده تنها با نوشتن یک توضیح متنی ساده در عرض چند ثانیه یک طراحی کامل، دقیق و قابلاستفاده تولید کنن. این یعنی جاییکه قبلا باید چند ساعت وقت میذاشتی برای طراحی دستی یا جستوجو در کتابخانههای مختلف، حالا فقط با چند کلمه اجرایی میشه.
اما سوال اصلی این هست که آیا این ابزار، فقط یک اسباب بازی جذاب برای توسعهدهندههاست یا واقعا میتونه روند طراحی رابط کاربری رو متحول کنه؟ و مهمتر از اون، آیا Stitch جایگزین طراحان UI خواهد شد یا تبدیل به دستیار قدرتمند اونها؟ در ادامه به این سوال تخصصی جوابی واقعی خواهیم داد!

Stitch چیست؟ نگاهی دقیقتر به ابزار جدید گوگل
Stitch یک ابزار طراحی رابط کاربری مبتنی بر هوش مصنوعی است که توسط تیم توسعهدهندگان گوگل معرفی شده. در نگاه اول شاید شبیه یک مولد کد معمولی به نظر بیاد؛ اما Stitch چیزی فراتر از اینهاست. این ابزار با کمک مدلهای زبانی پیشرفته (بهطور خاص Gemini 1.5 Pro) میتونه درخواستهای متنی شما رو به کامپوننتهای واقعی و کاربردی UI تبدیل کنه. نه فقط یک پیشنمایش ساده یا طرح گرافیکی، بلکه کدی تمیز و قابل استفاده که میتونه بهطور مستقیم وارد پروژتون بشه. تصور کن در یک محیط مشابه ادیتور کد یا ابزار طراحی، بنویسی: “یک کارت محصول که شامل تصویر، نام، قیمت و دکمه افزودن به سبد خرید باشد.”
Stitch دقیقا همون چیزی رو که توصیف کردی، با ساختار درست، اصول طراحی رعایتشده و حتی قابلیت واکنشگرایی (responsive) و در زمان کوتاهتر طراحی میکنه! همچنين علاوهبر ظاهر، Stitch ساختار کد مربوط به اون طراحی رو هم بهت تحویل میده که معمولا بر پایه فریمورکهایی مانند React, HTML/CSS یا سایر استانداردهای رایج نوشته شده.
یکی از ویژگیهای متمایز این ابزار اینه که برخلاف مدلهای زبانی عمومی که گاهی درک درستی از عناصر رابط کاربری ندارن، Stitch بهطور خاص برای درک عمیق از UI و معماری کامپوننتها آموزش دیده. همین باعث میشه خروجیهاش هم از نظر بصری، هم از نظر ساختار فنی، بهمراتب باکیفیتتر و قابلاعتمادتر باشن.
Stitch چطور کار میکند؟ نگاهی به پشتصحنه
برای درک بهتر قدرت Stitch، باید نگاهی به قلب تپندهی اون یعنی مدل زبانی پیشرفته “Gemini 1.5 Pro” بیندازیم. این مدل که یکی از نسخههای جدید و قدرتمند خانواده Gemini است توسط گوگل ساخته شده و توانایی درک و تولید زبان طبیعی، کد و حتی ساختارهای بصری مثل طراحی UI رو داره. اما Stitch فقط یک رابط ساده برای Gemini نیست؛ بلکه بهطور خاص برای یک وظیفهی مهم یعنی تبدیل متن به رابط کاربری قابل پیادهسازی طراحی شده است. فرایند کلی کار آن نیز به شرح زیر است:
۱. شما یک توصیف متنی مینویسید؛ بهطور مثال: «یک داشبورد مدیریتی با نمودار دایرهای، لیست کاربران و یک نوار کناری»
۲. Stitch ورودی شما رو پردازش میکنه و بر اساس درکی که از ساختارهای طراحی رایج، الگوهای UX و اصول فنی داره، یک پیشنویس بصری و در کنارش کد HTML/CSS یا React تولید میکنه.
۳. نکتهی جالب اینه که Stitch فقط ظاهر کار رو تولید نمیکنه. اون میفهمه که اجزای مختلف چطور باید به هم متصل باشن، چه سلسلهمراتبی بین آنها هست و حتی بهتره چه “naming convention” برای کلاسها و کامپوننتها رعایت بشه. خروجی نهایی چیزی شبیه به کاریه که یک توسعهدهندهی باتجربه در یک ساعت انجام میده، ولی در چند ثانیه.
البته گوگل اعلام کرده که Stitch میتونه در محیطهای تعاملی مثل ویرایشگرهای کد یا حتی ابزارهای طراحی مانند Figma یکپارچهسازی بشه. یعنی ممکنه بهزودی شاهد پلاگینهایی باشیم که طراحها و برنامهنویسها بتونن مستقیماً در محیط کاری خودشون از قدرت Stitch استفاده کنن؛ بدون نیاز به سوییچ بین ابزارهای مختلف.

چرا Stitch خاص است؟ مزایا و ویژگیهایی که آن را متمایز میکند
در دنیایی که پر از ابزارهای هوش مصنوعی برای کمک به توسعهدهندههاست، Stitch با یک تفاوت مهم وارد صحنه شده: تمرکز دقیق و هوشمندانه روی طراحی رابط کاربری. Stitch نهتنها سرعت بالایی در تولید دارد، بلکه کیفیت خروجی آن بهاندازهای بالاست که میتواند در پروژههای واقعی بدون نیاز به بازنویسی کامل استفاده شود. در ادامه، به مهمترین مزایا و ویژگیهای این ابزار نوآورانه نگاهی میاندازیم:
🚀 ۱. طراحی رابط در چند ثانیه
Stitch با دریافت یک متن ساده، در عرض چند ثانیه یک طراحی کامل و قابلاجرا تولید میکند. این یعنی کاری که معمولا ساعتها زمان میبرد، حالا در کسری از زمان و بدون افت کیفیت انجام میشه.
🧠 ۲. درک عمیق از زبان انسانی
برخلاف ابزارهایی که صرفا الگوهای ازپیشتعریفشده را پر میکنند، Stitch واقعاً «میفهمد» که شما چه میخواهید. اگر بگویید «یک کارت کاربر با آواتار گرد، نام و دکمه پیام»، دقیقا همان را تولید میکند و نه چیزی بیشتر، نه کمتر.
🎨 ۳. طراحیهای حرفهای و منطبق بر اصول UX/UI
Stitch خروجیهایی تولید میکند که با اصول متریال دیزاین، سازگاری واکنشگرا (responsive design)، سلسلهمراتب بصری و دسترسیپذیری (accessibility) همخوانی دارند. در واقع، شما نهتنها یک رابط زیبا، بلکه یک رابط اصولی و حرفهای تحویل میگیرید.
💻 ۴. تولید کد تمیز و ساختیافته
یکی از چالشهای ابزارهای تولیدکننده کد این است که خروجیهایشان اغلب نیاز به پاکسازی دارند. اما Stitch با آگاهی از ساختارهای رایج در فریمورکهایی مثل React، خروجیهایی تمیز، مدولار و قابلنگهداری ارائه میدهد.
🛠️ ۵. پتانسیل ادغام با ابزارهای حرفهای
اگرچه Stitch هنوز در مراحل اولیه است، اما طوری طراحی شده که قابلیت ادغام با ابزارهای محبوب توسعه و طراحی مانند “Figma” و “VS Code” را دارد. این یعنی آیندهای که در آن طراح و برنامهنویس میتوانند در یک فضای واحد با یک دستیار هوشمند کار کنند، چندان دور نیست.
🔁 ۶. پشتیبانی از ویرایش و بازتولید سریع
اگر از طراحی تولیدشده راضی نباشید؟ مشکلی نیست. کافیست توضیحتان را کمی تغییر دهید یا بگویید «کمی مدرنتر باشه» یا «رنگبندی روشنتر باشه». Stitch همان طراحی را با سبک یا ویژگیهای جدید دوباره تولید میکند. درست مثل یک طراح انسانی انعطافپذیر.
محدودیتها و چالشهایی که باید در مورد Stitch بدانیم
با تمام جذابیتهایی که Stitch ارائه میدهد، هنوز نمیتوان آن را «بینقص» دانست. این ابزار مثل هر فناوری نوظهور دیگری با چالشها و محدودیتهایی همراه است که دانستن آنها برای توسعهدهندگان و طراحان جدی، ضروری است. در ادامه به برخی از مهمترین محدودیتهای Stitch اشاره میکنیم:
⚠️ ۱. طراحیهای پیچیده نیاز به اصلاح انسانی دارند
Stitch در طراحی کامپوننتهای ساده و متداول، عملکردی خیرهکننده دارد؛ اما وقتی پای رابطهای پیچیدهتر به میان میآید. بهطور مثال داشبورد هایی با چند سطح تعامل یا طراحیهای خاص برند، هنوز به مهارت و دخالت یک طراح انسانی نیاز است. خروجیهای آن ممکن است در چنین مواردی بیش از حد عمومی، تکراری یا فاقد «هویت بصری اختصاصی» باشند.
🧩 ۲. وابستگی به توصیف دقیق کاربر
همانطور که قدرت اصلی Stitch در درک زبان طبیعی است، ضعف آن هم میتواند در همینجا باشد. اگر توصیف شما مبهم، ناقص یا دو پهلو باشد، خروجی ممکن است با آنچه در ذهن دارید متفاوت باشد. بنابراین استفاده موثر از Stitch، نیازمند مهارت در «درست نوشتن درخواست» یعنی چیزی شبیه “prompt engineering” است.
🌐 ۳. پشتیبانی محدود از زبانهای غیرانگلیسی
در حال حاضر Stitch بهترین عملکرد را با ورودیهای انگلیسی دارد. اگرچه ممکن است از زبانهای دیگر نیز پشتیبانی کند، اما دقت، انسجام و کیفیت طراحیها در توصیفهای انگلیسی بیشتر است. برای کاربرانی که تمایل دارند به زبان فارسی یا زبانهای بومی دیگر کار کنند، این ممکن است یک مانع باشد.
🛑 ۴. عدم یکپارچگی گسترده (فعلاً)
Stitch هنوز در مراحل ابتدایی توسعه و آزمایش قرار دارد. نسخهی عمومی، کامل یا پلاگینهای ادغامشده با محیطهای محبوب مثل Figma، VS Code یا Webflow در دسترس همه نیستند. بنابراین برای بسیاری از توسعهدهندگان، فعلا فقط امکان مشاهده دمو یا نسخههای محدود وجود دارد.
🤖 ۵. خطر وابستگی و کاهش مهارت
یکی از نگرانیهای رایج درباره ابزارهای هوش مصنوعی این است که ممکن است کاربران به آنها وابسته شوند و کمکم توانایی طراحی یا نوشتن کد را از دست بدهند. اگر Stitch برای کاربر به «تنها راه» طراحی تبدیل شود، در بلندمدت ممکن است به تضعیف دانش پایهای مخصوصاً برای مبتدیها منجر شود.
آیا Stitch جای طراحان و توسعهدهندگان UI را خواهد گرفت؟
وقتی ابزاری مانند Stitch معرفی میشود که میتواند در چند ثانیه یک رابط کاربری کامل تولید کند، اولین سوالی که برای بسیاری از طراحان و توسعهدهندگان پیش میآید این است که «شغل من در خطره؟». در پاسخ باید بگوییم نه دقیقا، اما تغییر در راه است.
Stitch یک ابزار توانمند است، اما هنوز نمیتواند جایگزین تمامعیار خلاقیت، درک انسانی از نیازهای کاربر و تجربه طراحی هدفمند شود. طراحی UI فقط چیدن اجزای بصری کنار هم نیست؛ بلکه فهم دقیق رفتار کاربر، هدف محصول، برندینگ، احساسات، و تعاملات انسانی را هم دربر میگیرد. بنابراین مزایای Stitch برای طراحان عبارتاند از:
👩🎨 برای طراحان: تهدید یا فرصت؟
Stitch میتواند کارهای تکراری، طراحیهای پایه یا وایرفریمهای اولیه را بسیار سریع انجام دهد. این یعنی طراحان میتوانند از زمان خود برای کارهای مهمتری مثل بهبود تجربه کاربری (UX)، طراحی سیستمهای اختصاصی برند یا تستهای کاربری استفاده کنند. در واقع، اگر با Stitch هوشمندانه برخورد شود، میتواند یک دستیار پرسرعت باشد نه یک رقیب.
👨💻 برای توسعهدهندگان فرانتاند: تمرکز روی منطق بهجای تکرار
توسعهدهندگان UI معمولا زمان زیادی صرف پیادهسازی دستی اجزای ساده میکنند. Stitch میتواند آنها را از این کارهای تکراری آزاد کند تا روی منطق تعامل، بهینهسازی عملکرد و اتصال به بکاند تمرکز کنند. مثل یک کدنویس کمککار است که همیشه در کنارت حاضر است، اما همچنان به هدایت تو نیاز دارد.
🧠 برای مبتدیها: دری به دنیای واقعی
برای کسانیکه تازه وارد دنیای طراحی یا توسعه UI شدهاند، Stitch میتواند یک ابزار آموزشی فوقالعاده باشد. دیدن اینکه چطور یک توصیف ساده تبدیل به طراحی واقعی میشود، به یادگیری ساختارهای طراحی و کدنویسی کمک زیادی میکند. اما این کاربران باید مراقب باشند که صرفا به تولید خودکار عادت نکنند، چون مهارت واقعی هنوز هم سرمایهای بیقیمت است.
جمعبندی: Stitch، آغاز یک تحول یا یک ابزار گذرا؟
گوگل با معرفی Stitch نشان داد که هوش مصنوعی میتواند فراتر از کمک در نوشتن متن یا کد، وارد قلمرو خلاقیت بصری و طراحی محصول شود. ابزاری که با دریافت یک توضیح ساده متنی، میتواند در چند ثانیه رابط کاربریهایی تولید کند که هم از نظر زیباییشناسی قوی هستند، هم از لحاظ فنی قابل استفاده.
اما فراتر از جذابیت تکنولوژیک، Stitch دروازهای به آیندهای جدید است؛ آیندهای که در آن مرز بین طراح و توسعهدهنده کمرنگتر میشود و همکاری انسان و ماشین به شکل عمیقتری رقم میخورد. با این حال، مثل هر ابزار قدرتمند دیگری، استفاده درست از Stitch مهمتر از خود ابزار است. در نهایت Stitch شاید هنوز در ابتدای راه باشد، اما چیزی که روشن است این است که طراحی رابط کاربری دیگر هرگز شبیه قبل نخواهد بود.




عالی