برنامه نویسی فول استک چیست؟

عناوین شغلی زیادی در برنامه نویسی وجود دارند که هرکدام دارای اسامی خاصی هستند. فول استک یا Full Stack یکی از عناوین شغلی در زمینه برنامه نویسی است و به برنامه نویسهایی گفته میشود که توانایی توسعه یک سایت به صورت کامل را دارند؛ یعنی هم ظاهر سایت (Front-End) و هم عملکرد و منطق سایت (Back-End)! در ادامه این مطلب از وبلاگ سبزلرن، به طور کامل با برنامه نویسی فول استک و جزئیات آن آشنا میشویم.
فول استک یا Full Stack چیست؟
فول استک یا برنامه نویسی فول استک، به مهارت استفاده از تکنولوژیهای مختلف برای توسعه یک سایت به صورت کامل گفته میشود. اگر مقداری با برنامه نویسی وب آشنایی داشته باشید، با دو اصطلاح فرانت اند و بک اند آشنایی دارید. فرانت اند یا سمت کاربر، به رابط کاربری یا ظاهر سایت اشاره دارد که توسط همه افراد قابل مشاهده است.
اما بک اند یا سمت سرور، دربرگیرنده منطق و پشت صحنه سایت است. در بک اند برنامه نویس باید ارتباط بخشهای مختلف سایت با سرور را ایجاد کرده و عملکردهای مختلف آنها را پیادهسازی کند. همچنین مباحث مربوط به امنیت، کار با پایگاه داده و هر چیزی که در پشت صحنه سایت اتفاق میافتد، مربوط به Back-End است.
تکنولوژی و زبانهای برنامه نویسی مورداستفاده در توسعه هرکدام از این دو بخش، با یکدیگر متفاوت هستند؛ در نتیجه تسلط به آنها کاری سخت و زمانبر است. برای مثال، در توسعه Front-End از زبانهای برنامه نویسی جاوااسکریپت، HTML و CSS استفاده میشود؛ اما در سمت سرور با زبانهایی نظیر پایتون، #PHP، C سروکار داریم.
توسعه دهنده فول استک کیست؟
با توجه به موارد گفته شده در بخش قبل، پیدا کردن پاسخ این سوال کار سختی نیست. برنامه نویس Full Stack به شخصی گفته میشود که هم به برنامه نویسی فرانت اند مسلط باشد و هم بتواند به خوبی، منطق سایت را پیادهسازی کند. این برنامه نویس علاوه بر تسلط به زبانهای برنامه نویسی سمت کاربر، به یکی از زبانهای برنامه نویسی بک اند نیز مسلط است و میتواند صفر تا صد یک وبسایت را به تنهایی توسعه دهد.
توسعه دهنده فول استک در تمام مراحل توسعه یک سایت نقش دارد و میتواند همه آنها را به تنهایی انجام دهد؛ از طراحی وایرفریم یا طرح اولیه سایت گرفته تا پیادهسازی و نگهداری آن، همگی توسط یک فول استک دولوپر قابل انجام هستند. البته این به معنی سپردن کل فرآیند توسعه سایت در شرکتها به یک برنامه نویس فول استک نیست!
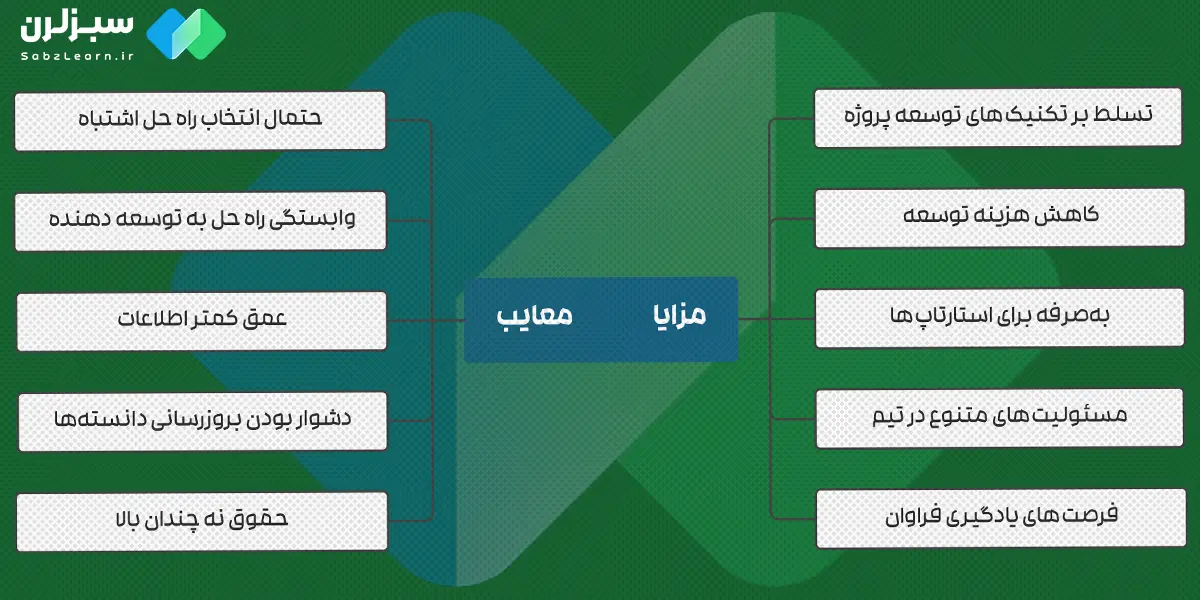
مزایا و معایب برنامه نویسی فول استک چیست؟
اما این موضوع که یک نفر بتواند هم توسعه سمت سرور را انجام دهد و هم در فرآیند توسعه سمت سرور مفید واقع شود، فواید و مشکلاتی دارد. در زیر، یک اینفوگرافی از مزایا و معایب برنامه نویسی Full Stack برای شما آماده کردهایم.

مهارتهای ضروری یک توسعه دهنده فول استک
تبدیل شدن به یک متخصص توسعه فول استک کار سخت و زمانبری است و نیاز به یادگیری مباحث بیشتری نسبت به توسعه Front-end با Back-end دارد. برای اینکه بتوانید تبدیل به یک برنامه نویس Full Stack شوید، باید مهارتهای زیر را به نحو احسن یاد بگیرید!
توسعه فرانت اند
همانطور که گفته شد، یک توسعه دهنده فول استک باید بتواند هم ظاهر و رابط کاربری سایت را طراحی و پیادهسازی کند و هم بتواند منطق و عملکرد هر یک از بخشهای سایت را تعریف کند. در قدم اول، باید طراحی فرانت اند را یاد بگیرید؛ زیرا در فرآیند یادگیری بک اند، به آن نیاز پیدا میکنید.
در توسعه فرانت اند، زبانهای HTML و CSS در کنار جاوااسکریپت مورداستفاده قرار میگیرند. همچنین در اکثر مواقع، توسعه دهندگان از کتابخانهها و فریمورکهای مختلف برای توسعه بهتر کمک میگیرند. برخی از مشهورترین کتابخانهها و فریمورکهای توسعه فرانت اند عبارتند از:
- React
- Angular
- VueJS
- JQuery
- BootStrap
- Svelte
- Semantic UI
- JS
پیشنهاد دوره: اموزش html
توسعه بک اند
در زمینه توسعه بک اند، دست شما برای انتخاب زبان برنامه نویسی کاملا باز است. شما میتوانید از بین PHP، پایتون، #C و حتی باز هم جاوااسکریپت در توسعه سمت سرور استفاده کنید. هر یک از زبانهای گفته شده، دارای تعدادی فریمورک برای توسعه سمت سرور هستند؛ حتی PHP نیز که به صورت اختصاصی برای توسعه بک اند ساخته شده، دارای تعدادی فریمورک است!
زبان انتخابی شما، تاثیر زیادی بر توسعه پروژه دارد؛ زیرا هرکدام دارای مزایا و ویژگیهای خاص خودشان هستند. لیست زیر تعدادی از فریمورکهای توسعه بک اند در هرکدام از این زبانها را درون خود جای داده:
- پایتون: فریمورک جنگو (Django) و فلسک (Flask)
- جاوا: فریمورک Spring و Hibernate
- PHP: لاراول و CakePHP
- C#: Net
- جاوااسکریپت: محیط js در کنار ExspressJS، NextJS (فریمورک React) یا NuxtJS (فریمورک VueJS)
در سالهای اخیر و با پیشرفت فریمورکهای سمت سرور جاوااسکریپت، شرکتهای زیادی از آنها استقبال کردهاند و اصطلاح جدیدی به نام Full Stack JS به وجود آمده است. در بخشهای بعدی این مورد را توضیح میدهیم.
توسعه پایگاه داده و SQL
تعامل با پایگاه داده و استفاده از زبان SQL از مباحث مهم در توسعه وب به شما میرود. در اکثر موارد، توسعه دهنده بک اند وظایف مربوط به این بخش را انجام میدهد؛ اما اهمیت این کار به حدی است که در تیمهای بزرگ، یک یا چند نفر به عنوان توسعه دهنده پایگاه داده برای توسعه و نگهداری هرچه بهتر پایگاه داده پروژه استخدام میشوند.
برای اینکه به برنامه نویسی فول استک مسلط شوید، باید به زبان پرس و جوی ساختاریافته یا همان SQL مسلط شوید. در قدم بعد نیز باید به حداقل یکی از پایگاههای داده نظیر MySQL، SQLite، اوراکل و Microsoft Access مسلط شوید.
اشنایی و کار با APIها
API یا رابط برنامه نویسی اپلیکیشن، یکی از ابزارهای مورداستفاده توسط برنامه نویسان مختلف (خصوصا توسعه دهندگان بک اند) است که امکان ایجاد ارتباط بین دو سرویس یا پایگاه داده را فراهم میکند. قبل در مطلبی با عنوان API چیست؟ به طور کامل APIها را معرفی کردهایم و نیازی به توضیح بیشتر درباره آنها نیست.
برای اینکه بتوانید بخشهای مختلف سایت را به هم مرتبط و متصل کنید، نیاز به یادگیری نحوه کار APIها و استفاده از آنها را دارید.
سیستمهای مدیریت نسخه
توسعه دهندگان فول استک، نیاز دارند قبل از اعمال تغییرات در کدهای اصلی، آنها را تست کنند تا از سازگاری کدهای جدید با سورس اصلی، اطمینان پیدا کنند. در این شرایط، سیستمهای مدیریت نسخه یا VCS با دست پر وارد میدان میشوند! گیتهاب و گیتلب، دو مورد از بزرگترین سیستمهای مدیریت نسخه در جهان هستند که امکان ایجاد یک کپی از پروژهها و اعمال و تست تغییرات در بخشی از آن را به توسعه دهندگان میدهند.
در صورتی که کد جدید با کدهای اصلی برنامه سازگار باشد، برنامه نویس میتواند آن را به سورس اصلی اضافه کند. نکته جالب این است که حتی با اعمال تغییرات در سورس اصلی، همچنان نسخه قبلی دردسترس خواهد بود و توسعه دهندگان فول استک میتوانند در هر زمان، به آنها دسترسی داشته باشند!

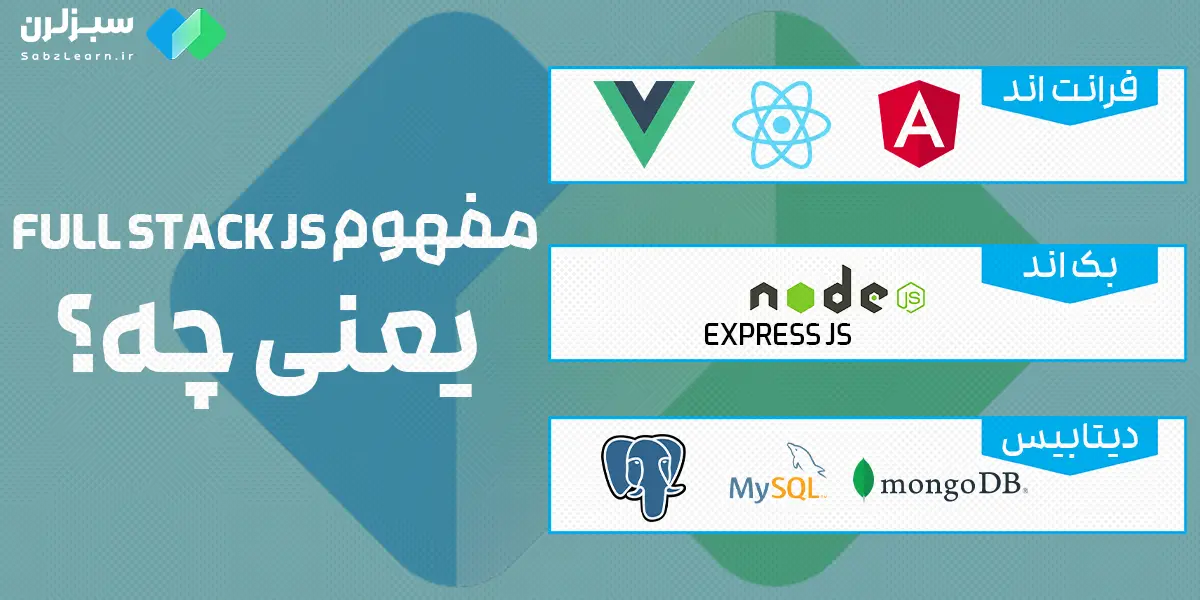
Full Stack JS یعنی چه؟
اما در بخشهای قبل، اشارهای به Full Stack JS داشتیم. این مفهوم قدمت زیادی نداشته و تنها چند سال از تولد آن میگذرد. اما این مفهوم دقیقا یعنی چه؟
زبان برنامه نویسی جاوااسکریپت، در ابتدا با هدف توسعه فرانت اند و ایجاد صفحات وب تعاملی ساخته شد. به مرور زمان، توسعه دهندگان مختلف دست به ایجاد کتابخانهها و فریمورکهای متعددی برای توسعه راحت و سریعتر زدند که نتیجه آن، وجود فریمورکهای بیشمار برای جاوااسکریپت بود. در دهه اخیر، سه فریمورک React، انگولار و VueJS توانستند خود را به عنوان بهترین فریمورکهای توسعه فرانت اند معرفی کنند؛ اما یک مشکل وجود داشت.
این فریمورکها برای توسعه سایتهای تک صفحهای (SPA) طراحی شده بودند و بسیاری از پردازشها را در مرورگر کاربران انجام میدادند که به پردازش سمت کاربر (CSR) معروف بود. این کار باعث ایجاد محدودیتهای مالی و فنی برای موتور جستجوی گوگل شد و این شرکت را مجبور به منسوخ کردن این روش کرد.
در این حالت، توسعه دهندگان مجبور شدند پردازش سمت کاربر را به پردازش سمت سرور (SSR) تبدیل کنند. برای این کار، دو راه حل وجود داشت:
- بازطراحی کل برنامه بدون استفاده از فریمورکهای React، انگولار و Vue
- پیدا کردن یک راه حل جدید برای تبدیل سایتهای CSR به SSR
راه حلی که به ذهن توسعه دهندگان رسید، ایجاد متا فریمورکهایی برای این سه فریمورک بود. این متا فریمورکها در محیط Node.js اجرا شده و امکان توسعه سایت با استفاده از همان سه فریمورک دوست داشتنی را به صورت SSR فراهم میکردند. هر متا فریمورک، به یک فریمورک اختصاص داشت:
- فریمورک React: متا فریمورک NextJS
- فریمورک Vue: متا فریمورک NuxtJS
- فریمورک angular : متا فریمورک Universal
با وجود این فریمورکها، توسعه دهندگان فرانت اند میتوانستند بدون نیاز به یادگیری یک زبان برنامه نویسی جدید برای توسعه سمت سرور، کل سایت را با استفاده از جاوااسکریپت توسعه دهند. به این ترتیب مفهومی به نام Full Stack JS به وجود آمد.
وظایف توسعه دهنده Full Stack چیست؟
اما به عنوان یک توسعه دهنده فول استک، باید وظایف خاصی را انجام دهید. تنوع و تعداد وظایف شما، ارتباط مستقیمی با نیازهای شرکت دارد. به عنوان مثال، اگر در یک شرکت بزرگ مشغول به کار هستید، ممکن است تنها در تیم فرانت اند یا بک اند کار کنید؛ اما در صورتی که بخشی از یک شرکت نوپا یا استارتاپ هستید، احتمالا باید در توسعه کل سایت، مشارکت داشته باشید.
به هر حال، وظایف یک توسعه دهنده فول استک، شامل موارد توضیح داده شده در این بخش است. البته میتوانید با نگاهی به تصویر زیر، با مهمترین وظایف یک توسعه دهنده فول استک آشنا شوید.

طراحی، توسعه و تست نرمافزار
به عنوان برنامه نویس ارشد در تیمهای طراحی سایت، باید بر روند طراحی و توسعه پروژه نظارت مستقیم داشته باشید. علاوه بر این، در مواردی نیاز است به صورت جدی وارد عمل شوید و بخش قابل توجهی از کارها را انجام دهید. از طراحی نسخههای اولیه برنامه گرفته تا پیادهسازی قسمتهای مختلف آن در دو بخش فرانت اند و بک اند!
در ادامه نیز باید پروژه را تست کنید و در صورت نیاز، اشکالات را به تیم هربخش ارجاع دهید یا خودتان دست به کار شوید.
کدنویسی تمیز در فرانت اند و بک اند
شاید در نگاه اول، نوشتن کدهای تمیز و مرتب کار آسانی به نظر برسد؛ اما زمانی که پروژه بزرگی در حال توسعه باشد، قضیه کمی پیچیده میشود. کدنویسی تمیز به این معنی است که به شکلی کدهای مختلف را در پروژه بنویسید که دیگر برنامه نویسان نیز بتوانند به سادگی آن را درک کنند. برای مثال، استفاده درست از فاصلهها و کاراکترها، کامنت نویسی در کدها، استفاده از قواعد نام گذاری درست و تقسیمبندی مناسب کد، از جمله مواردی است که در کدنویسی تمیز مورد توجه قرار میگیرد.
اگر از جمله برنامه نویسان جاوااسکریپت هستید و در کدنویسی تمیز مشکل دارید، میتوانید بدون پرداخت هزینه نیم نگاهی به فصل اول دوره Clean Code برای برنامه نویسان جاوااسکریپت داشته باشید! در صورت رضایت، میتوانید کل دوره را خریداری کنید.
پیشنهاد دوره : اموزش clean code
ایجاد سرور و پایگاه داده
قلب تپنده هر سایت، سرور و پردازشهای آن است. سرور وظیفه پردازش و ایجاد یک پیشنمایش از کدهای درون یک صفحه وب و ارسال آن به مرورگر کاربران را دارد. علاوه بر این، سرور نیاز دارد دادههای مختلف را از پایگاه داده دریافت کند و در صورتی که مانعی بین این دو وجود داشته باشد، امکان نمایش صحیح سایت به کاربران وجود نخواهد داشت!
یکی از وظایف مهم توسعه دهندگان فول استک، ایجاد سرور و پایگاه داده در سایتهای مختلف است. البته کار اصلی، بعد از ساختن این دو انجام میشود. به عنوان یک توسعه دهنده Full Stack، شما باید بتوانید پردازشهای انجام شده در سرور را بهینه کرده و ساختار مناسبی نیز برای پایگاههای داده ایجاد کنید. پیادهسازی سیستم کش (Cache)، فشرده سازی کدها، پیادهسازی بارگزاری تنبل (Lazy Load) و دهها مورد دیگر در این زمینه وجود دارد که ممکن است توسعه آنها به عهده فول استک دولوپر باشد.
بررسی سازگاری و بهینهسازی در پلتفرمهای مختلف
در حالت عادی، یک سایت در پلتفرمهای موبایل، دسکتاپ و تبلت دردسترس است و عمده بازدیدهای آن، از طریق این پلتفرمها صورت میگیرد. از آنجایی که کاربران موبایلی، بخش بسیار بزرگی از این کاربران را تشکیل میدهد، مهم است سایت به گونهای طراحی شده باشد که در همه دستگاهها به شکل صحیح نمایش داده شود.
یکی از وظایف توسعه دهندگان Full Satck تست کردن سایت با دستگاههای مختلف است. این کار با استفاده از ابزارهایی نظیر Inspect در مرورگر و ابزارهای شبیهسازی اجرای سایت در موبایل انجام میشود. بعد از پیدا کردن مشکلات، توسعه دهنده باید نسبت به رفع آنها اقدام کند یا مشکلات مربوطه را به تیم مناسب ارجاع دهد.
همکاری با طراحان گرافیک
همه وظایف یک Full Stack Developer در زمینه کدنویسی نیست و در مواردی، نیاز است از ذوق هنری خود استفاده کرده و با تیم گرافیک تعامل داشته باشد. لازم نیست در گرافیک حرفهای باشد؛ اما آشنایی با حداقل یک نرم افزار گرافیکی (فتوشاپ یا Figma)، طراحی UI و UX و اصول طراحی، میتواند از شما یک توسعه دهنده همه فن حریف بسازد!
احتمالا مفاهیم UI و UX برای شما ناآشنا هستند؛ بنابراین پیشنهاد میکنم نگاهی به مقاله UI و UX چیست؟ بیندازید!
توسعه Apiهای موردنیاز
در بخشهای قبلی به API اشارهای داشتیم. APIها مجموعهای از دستورالعملها و قوانینی هستند که بین یک سرور و کلاینت (سایت یا برنامه) قرار میگیرند و به عنوان یک پل بین این دو عمل میکنند. در مواردی، نیاز است برای ارتباط بهتر سرور و کلاینت برنامه، یک یا چند API را براساس نیاز خود توسعه دهید. در این حالت شما باید نوع API را انتخاب کرده و آن را با رعایت مباحث امنیتی نظیر احراز هویت، اعتبارسنجی کاربران و Rate Limiting توسعه دهید.
پیشنهاد مطالعه : api چیست؟
تحقیق راجع به فناوریهای نوظهور
دنیای برنامه نویسی بسیار پویا و دائما در حال تغییر است. ممکن است فریمورک یا زبان برنامه نویسی که امروزه محبوبیت زیادی دارد، ظرف دو سال تبدیل به یک زبان منسوخ شده و کم استفاده شود. به همین دلیل مهم است همگام با تکنولوژی روز جلو بروید و همیشه دانش خود را بروز نگه دارید.
در زمینه توسعه وب، بروز نگه داشتن اطلاعات و دانش با یادگیری فریمورکها و کتابخانههای جدید انجام میشود. بهتر است ابزارهای جدید را یاد بگیرید و سعی کنید حداقل یک تسلط نسبی به آنها داشته باشید تا در صورت مواجهه با آنها در پروژههای مختلف، بتوانید در زمان کوتاهی به آن مسلط شده و پروژه را پیش ببرید.
امنیت نرم افزار
بحث امنیت و حریم خصوصی، دغدغه همه کاربران و توسعه دهندگان است. اینکه حفاظت جدی از اطلاعات کاربران صورت گیرد و روشهای مطمئن برای ایمنسازی برنامهها اعمال شود، از جمله مهمترین موارد در توسعه یک پروژه بزرگ هستند. به عنوان کسی که متخصص فول استک است، باید با مباحث و اقدامات امنیتی رایج نظیر رمزنگاری، جلوگیری از تزریق SQL، XSS و موارد دیگر آشنا بوده و امکان پیادهسازی آنها را داشته باشید.
نگهداری و بروزرسانی پروژه
نگهداری و بروزرسانی پروژهها، دیگر وظیفه مهم افرادی است که در زمینه برنامه نویسی فول استک فعال هستند. شما باید با استفاده از ابزارها و روشهای مفید نظیر استفاده از سیستمهای کنترل نسخه و مستندنویسی برای پروژه، از آن به بهترین شکل نگهداری کنید. در بحث ارتقا و برزورسانی نیز باید در قدم اول، پروژه را به شکلی توسعه داده باشید که امکان افزودن امکانات و قابلیتهای جدید در آن فراهم باشد. در قدم دوم، باید توانایی پیادهسازی آنها به شکل مناسب را داشته باشید!
بهترین زبانهای برنامه نویسی فول استک
اشاره کردم که در برنامه نویسی Full Stack، زبانها و فریمورکهای برنامه نویسی مختلفی مورداستفاده قرار میگیرند. بسته به مقیاس پروژه و امکانات دردسترس، زبان و ابزارهای مورداستفاده در توسعه نیز متفاوت خواهد بود. به همین دلیل و برای خلاصه کردن این بخش، تصویری از مهمترین زبانهای برنامه نویسی که در توسعه Full Stack کاربرد دارند را برای شما آماده کردهایم.

بازار کار برنامه نویسی فول استک
متاسفانه وضعیت بازار کار برنامه نویسی فول استک نسبت به برنامه نویسی فرانت اند یا بک اند، اندکی ضعف دارد. بسیاری از شرکتها، تنها نیاز به برنامه نویس در یکی از بخشها دارند و ترجیح میدهد توسعه دهنده موردنظر، تمام تمرکز خود را روی همان بخش بگذارد. این مورد قابل درک است؛ اما در شرکتهای کوچکتر از برنامه نویس Full Stack انتظار میرود کل فرآیندهای توسعه یک سایت را به تنهایی یا با همکاری با تیم کوچکی توسعه دهد که میتواند چالشبرانگیز باشد.
موضوع بعد، بحث دستمزد پرداخت شده است؛ جایی که حقوق یک توسعه دهنده فول استک ممکن است تنها 20 درصد از حقوق توسعه دهنده فرانت با بک اند بیشتر باشد. این موضوع باعث شده بسیاری از افراد تنها در یک بخش از طراحی وب فعالیت کنند و سعی بر تمرکز کامل بر آن داشته باشند.
در ایران، حقوق یک توسعه دهنده فول استک بین 12 تا 55 میلیون تومان در سال 1403 است؛ البته این اعداد بسته به تجربه و مهارتهای توسعه دهنده و همچنین نوع شرکت، متفاوت است. همچنین این اطلاعات از آگهیهای استخدام توسعه دهنده Full Stack از سایتهای کاریابی ایرانی برداشته شده و ممکن است در واقعیت، با ارقام دیگری مواجه شوید.
جدول زیر نیز به بازار کار و درآمد توسعه دهندگان فول استک در کشورهای خارجی اختصاص دارد.
| کشور | آمریکا | استرالیا | کانادا | آلمان | فرانسه | انگلیس |
|---|---|---|---|---|---|---|
| مقدار درآمد | 110,000 دلار آمریکا | 150,000 دلار استرالیا | 100,000 دلار کانادا | 80,000 یورو | 75,000 یورو | 90,000 پوند |
یادگیری برنامه نویسی فول استک را از کجا شروع کنم؟
اولین قدم برای یادگیری برنامه نویسی فول استک، یادگیری توسعه فرانت اند است. علت این موضوع، احتیاج به نوشتن کدهای فرانت اند در توسعه Back-End است؛ زیرا توسعه دهندگان بک اند نیاز دارند خروجی کدهای خود را مشاهده کنند و این کار تنها با ایجاد ارتباط با فرانت اند امکانپذیر است. در سایت سبزلرن، دورههای آموزشی متعددی برای یادگیری برنامه نویسی فرانت اند تهیه و منتشر شده است.
اولین قدم برای شروع فرانت اند، گذراندن دوره رایگان آموزش HTML است که شما را با پایه و اساس برنامه نویسی وب آشنا میکند. در ادامه، دوره مقدماتی تا پیشرفته CSS که به شما در ایجاد ظاهر سایت کمک میکند را مشاهده کرده و پس از اتمام، میتوانید یادگیری دوره آموزش جاوا اسکریپت را برای تسلط کامل به بحث توسعه فرانت اند، دنبال کنید. در ادامه، میتوانید برای توسعه Back end مسیر مناسب را از بین زبانها و فریمورکهای مختلف انتخاب کنید. در نهایت بعد از یادگیری مباحث مربوطه و اجرای چندین پروژه، تبدیل به یک توسعه دهنده فول استک خبره میشوید!




نظری برای این مقاله ثبت نشده است