بهترین ترکیب رنگ برای طراحی سایت چیست؟

بهترین ترکیب رنگ برای طراحی سایت چیست؟ در دنیای طراحی وب، رنگها فراتر از صرفا زیباییشناسی عمل میکنند و نقش حیاتی در ایجاد تجربهای مؤثر و ماندگار برای کاربران دارند. انتخاب رنگهای مناسب میتواند به برند شما هویت بخشد، خوانایی محتوا را افزایش دهد و حتی بر احساسات و رفتار کاربران تأثیر بگذارد. از این رو، درک اصول اولیه رنگها و نحوه ترکیب آنها به گونهای که با هویت برند و هدفهای طراحی سایت هماهنگ باشد، اهمیت زیادی دارد.
در این مقاله، به بررسی نکات کلیدی در انتخاب بهترین ترکیب رنگ برای طراحی سایت خواهیم پرداخت. ابتدا اصول اولیه رنگها و تأثیر آنها بر تجربه کاربری را بررسی میکنیم. سپس به نحوه انتخاب پالت رنگ مناسب برای برند، استفاده از رنگهای مکمل و کنتراست، و اهمیت رنگها در خوانایی و دسترسیپذیری خواهیم پرداخت. همچنین، پالتهای رنگی محبوب، نقش رنگها در برانگیختن احساسات، و ابزارهای آنلاین مفید برای انتخاب رنگ را بررسی خواهیم کرد. در نهایت، با تحلیل نمونههای واقعی به شما کمک خواهیم کرد تا بتوانید بهترین ترکیب رنگ را برای طراحی سایت خود انتخاب کنید و تجربهای به یادماندنی برای کاربران خود خلق نمایید.
درک اصول اولیه رنگها
رنگها یکی از قدرتمندترین ابزارهای طراحی وب هستند که میتوانند تأثیرات عمیقی بر تجربه کاربری و هویت برند بگذارند. برای بهرهبرداری بهینه از رنگها در طراحی سایت، ضروری است که اصول اولیه آنها را به درستی بشناسید. این اصول به شما کمک میکنند تا رنگها را به شیوهای مؤثر و هماهنگ انتخاب کنید.
چرخه رنگ و رنگهای اصلی، فرعی، و تکمیلی
چرخه رنگ یک ابزار بصری است که به شما کمک میکند رابطه بین رنگها را درک کنید. رنگهای اصلی شامل قرمز، آبی و زرد هستند، و از ترکیب آنها رنگهای فرعی مانند نارنجی، سبز و بنفش به وجود میآیند. رنگهای تکمیلی رنگهایی هستند که در چرخه رنگ در موقعیتهای متقابل قرار دارند و هنگامی که کنار هم قرار میگیرند، تأثیر بصری قوی و متعادل ایجاد میکنند.
رنگهای گرم و سرد
رنگها به دو دسته گرم و سرد تقسیم میشوند. رنگهای گرم شامل قرمز، نارنجی و زرد هستند که احساسات گرما، انرژی و هیجان را منتقل میکنند. از سوی دیگر، رنگهای سرد مانند آبی، سبز و بنفش حس آرامش، سکون و اعتماد را القا میکنند. استفاده مناسب از این رنگها میتواند بر احساسات و رفتار کاربران تأثیر بگذارد.
رنگهای مونوکروماتیک و پلیکروماتیک
رنگهای مونوکروماتیک از یک رنگ پایه و سایهها و تنهای مختلف آن تشکیل میشوند. این نوع ترکیب رنگ به طراحی ساده و هماهنگ کمک میکند. از طرف دیگر، رنگهای پلیکروماتیک شامل ترکیب چندین رنگ مختلف هستند که میتوانند احساس تنوع و پویایی را ایجاد کنند. انتخاب صحیح بین این دو نوع ترکیب بستگی به هدف طراحی و هویت برند دارد.
کنتراست و خوانایی
کنتراست بین رنگها برای افزایش خوانایی متن و عناصر مهم طراحی سایت حیاتی است. استفاده از رنگهای متضاد (مانند متن تیره بر روی پسزمینه روشن) میتواند به وضوح و خوانایی کمک کند. کنتراست مناسب نه تنها تجربه کاربری را بهبود میبخشد، بلکه به افزایش دسترسیپذیری برای افراد با مشکلات بینایی نیز کمک میکند.
روانشناسی رنگها
هر رنگ میتواند احساسات و واکنشهای خاصی را در کاربران برانگیزد. برای مثال، آبی معمولاً با اعتماد و آرامش مرتبط است، در حالی که قرمز میتواند هیجان و انرژی را منتقل کند. درک این تأثیرات روانشناختی به شما کمک میکند تا رنگها را به گونهای انتخاب کنید که پیام و هویت برند شما را به درستی منتقل کنند.
انتخاب پالت رنگ مناسب برای برند
بهترین ترکیب رنگ برای طراحی سایت شما چیست؟ انتخاب پالت رنگ مناسب برای برند یکی از مراحل حیاتی در طراحی وب است که میتواند به طور مستقیم بر هویت برند، تاثیرگذاری و جذب مخاطب تأثیر بگذارد. پالت رنگی که بهدرستی انتخاب شود، میتواند شخصیت برند شما را به تصویر بکشد و تجربه کاربری مطلوبی فراهم کند. در ادامه، به نکات کلیدی برای انتخاب پالت رنگ مناسب برای برند پرداخته میشود:
درک هویت برند
پیش از انتخاب رنگها، ضروری است که هویت برند خود را بهطور کامل درک کنید. هویت برند شامل ارزشها، شخصیت، و پیامی است که میخواهید به مخاطبان منتقل کنید. رنگها باید با این هویت سازگار باشند. برای مثال، برندهای تجاری معتبر ممکن است از رنگهای متعادل و حرفهای مانند آبی تیره یا خاکستری استفاده کنند، در حالی که برندهای خلاق و جوان ممکن است به رنگهای روشن و شاداب روی بیاورند.
پیشنهاد دوره: اموزش css
تحلیل روانشناسی رنگها
هر رنگ بار معنایی خاصی دارد و میتواند احساسات و واکنشهای مختلفی را در مخاطبان برانگیزد. برای انتخاب رنگهای مناسب، باید با روانشناسی رنگها آشنا باشید. بهعنوان مثال:
تحلیل روانشناسی رنگها |
|
|---|---|
| آبی | اعتماد، امنیت، آرامش |
| قرمز | انرژی، هیجان، عشق |
| سبز | رشد، طبیعت، سلامت |
| زرد | خوشبختی، خلاقیت، توجه |
این تحلیل به شما کمک میکند رنگهایی را انتخاب کنید که با اهداف برند و پیام شما همراستا باشند.
انتخاب رنگهای اصلی، ثانویه و مکمل
یک پالت رنگ معمولاً شامل سه دسته رنگ است:
رنگ اصلی: رنگی که بیشترین استفاده را در طراحی دارد و هویت برند را به نمایش میگذارد.
رنگهای ثانویه: رنگهایی که مکمل رنگ اصلی هستند و به طراحی تنوع و عمق میبخشند.
رنگهای مکمل: رنگهایی که در چرخه رنگ در موقعیتهای متقابل قرار دارند و به ایجاد کنتراست و تاکید کمک میکنند.
این ترکیب باید به گونهای باشد که از نظر بصری هماهنگ و جذاب به نظر برسد و بهطور مؤثر پیغام برند را منتقل کند.
تست و بازخورد
پس از انتخاب پالت رنگی، مهم است که آن را در طراحیهای مختلف تست کنید و بازخورد بگیرید. طراحی وبسایت، بروشورهای تبلیغاتی، و سایر مواد برندینگ را با استفاده از پالت رنگ انتخابی آزمایش کنید تا مطمئن شوید که رنگها بهطور مؤثر کار میکنند و با هویت برند شما همخوانی دارند. همچنین، دریافت بازخورد از مخاطبان و تیمهای طراحی میتواند به شما کمک کند تا نقاط قوت و ضعف پالت رنگی را شناسایی کنید و تغییرات لازم را اعمال کنید.
تناسب با بازار هدف
انتخاب رنگها باید با سلیقه و انتظارات بازار هدف شما همراستا باشد. برای مثال، اگر بازار هدف شما شامل جوانان است، ممکن است رنگهای زنده و پرانرژی جذابتر باشند. برای بازارهای مختلف، ممکن است نیاز به تطبیق پالت رنگ با فرهنگی و ذائقه خاص آن بازار باشد.
ترکیب رنگهای مکمل و کنتراست
ترکیب رنگهای مکمل و کنتراست یکی از اصول کلیدی در طراحی وب است که میتواند تأثیر زیادی بر جذابیت بصری، خوانایی و تجربه کاربری سایت شما بگذارد. استفاده صحیح از این ترکیبها میتواند به ایجاد طراحیهایی کمک کند که هم چشمنواز و هم کاربردی باشند.
رنگهای مکمل: قدرت تضاد و هماهنگی
رنگهای مکمل رنگهایی هستند که در چرخه رنگ در موقعیتهای متقابل یکدیگر قرار دارند. این ترکیبها از نظر بصری قوی و برجسته هستند و میتوانند تأثیر زیادی بر طراحی سایت بگذارند.
مزایا:
برجستگی: رنگهای مکمل در کنار هم بسیار برجسته به نظر میرسند و میتوانند توجه کاربران را به عناصر مهم جلب کنند.
هماهنگی: با وجود تضاد شدید، این رنگها به خوبی با هم هماهنگ هستند و میتوانند به ایجاد طراحیهای جذاب و پویا کمک کنند.
مثالها:
آبی و نارنجی: آبی به عنوان رنگ اصلی و نارنجی به عنوان رنگ مکمل میتواند ترکیب جذابی ایجاد کند.
قرمز و سبز: این ترکیب میتواند به طراحی احساس تعادل و انرژی ببخشد.
نکات استفاده:
از رنگهای مکمل برای ایجاد تأکید بر روی عناصر مهم، مانند دکمههای فراخوان عمل (CTA) یا سرصفحهها استفاده کنید.
مراقب باشید که از این ترکیب به میزان مناسب استفاده کنید، چرا که استفاده بیش از حد میتواند باعث ایجاد احساس شلوغی و سردرگمی در طراحی شود.
کنتراست: افزایش خوانایی و تأثیر بصری
کنتراست به تفاوت روشنایی و تیرگی بین رنگها اشاره دارد. استفاده از کنتراست بالا میتواند به افزایش خوانایی متن و تأکید بر عناصر خاص کمک کند. کنتراست مناسب همچنین به بهبود دسترسیپذیری برای افراد با مشکلات بینایی کمک میکند.
مزایا:
خوانایی بهتر: کنتراست بالا باعث میشود که متن و عناصر طراحی به راحتی قابل خواندن و شناسایی باشند.
تأکید و توجه: با استفاده از رنگهای متضاد، میتوانید توجه کاربران را به بخشهای مهم یا اقدامات مورد نظر جلب کنید.
مثالها:
متن تیره بر روی پسزمینه روشن: مانند متن سیاه بر روی پسزمینه سفید که باعث افزایش خوانایی میشود.
دکمههای رنگی در کنار پسزمینههای خنثی: برای جلب توجه به دکمههای عمل (CTA) استفاده میشود.
نکات استفاده:
برای متنها و عناصر کلیدی طراحی، از رنگهای با کنتراست بالا استفاده کنید تا خوانایی و دسترسیپذیری بهبود یابد.
برای پسزمینهها و رنگهای اصلی، از ترکیبهای کنتراست پایینتر استفاده کنید تا طراحی راحتتر و آرامتر به نظر برسد.
تست و تعادل
تست ترکیبهای رنگی و کنتراست در شرایط مختلف و در دستگاههای مختلف میتواند به شما کمک کند تا بهترین نتیجه را بدست آورید. طراحی باید به گونهای باشد که در تمامی شرایط به خوبی عمل کند و کاربران تجربهای راحت و خوشایند داشته باشند.
نکات تست:
آزمایش در شرایط نوری مختلف: مطمئن شوید که کنتراست و رنگها در شرایط نوری مختلف به خوبی قابل مشاهده هستند.
استفاده از ابزارهای تست کنتراست: ابزارهایی مانند WebAIM Contrast Checker میتوانند به شما کمک کنند تا کنتراست رنگها را بررسی کنید و مطمئن شوید که با استانداردهای دسترسیپذیری مطابقت دارد.

پالتهای رنگی محبوب برای طراحی سایت
در ادامه مقاله بهترین ترکیب رنگ برای طراحی سایت انتخاب پالت رنگی مناسب میتواند تأثیر زیادی بر ظاهر و عملکرد یک وبسایت داشته باشد. استفاده از پالتهای رنگی محبوب به شما کمک میکند تا طراحیهای مدرن و جذابی ایجاد کنید که هم از نظر بصری appealing و هم از نظر کاربردی مؤثر باشند. در اینجا، به معرفی برخی از پالتهای رنگی محبوب و پرکاربرد در طراحی وبسایت میپردازیم:
پالت رنگی مینیمالیستی
پالتهای رنگی مینیمالیستی معمولاً شامل رنگهای ملایم و ساده هستند که احساس سادگی و شفافیت را منتقل میکنند. این پالتها معمولاً از یک یا دو رنگ اصلی به همراه سایهها و تنهای مختلف آنها تشکیل میشوند. برای مثال:
سفید، خاکستری روشن و مشکی: این ترکیب رنگی، طراحی ساده و مدرن ایجاد میکند و برای وبسایتهای حرفهای و شرکتی مناسب است.
آبی روشن و سفید: این ترکیب به طراحی حس تازگی و آرامش میبخشد و برای وبسایتهای مرتبط با بهداشت و درمان یا تکنولوژی مناسب است.
پالت رنگی شاداب و زنده
پالتهای رنگی شاداب و زنده معمولاً شامل رنگهای روشن و پرانرژی هستند که به طراحی جلوهای نشاطآور و جذاب میبخشند. این پالتها برای وبسایتهای خلاق، فروشگاههای آنلاین و وبسایتهای سرگرمی مناسب هستند. برای مثال:
نارنجی، زرد و فیروزهای: این ترکیب رنگی احساس انرژی و شادی را منتقل میکند و میتواند برای وبسایتهای مرتبط با مد، هنر یا تفریح کاربردی باشد.
صورتی، آبی روشن و سبز لیمویی: این ترکیب به طراحی حس جوانی و نشاط میبخشد و برای وبسایتهای مرتبط با کودکان یا محصولات سرگرمی مناسب است.
پالت رنگی کلاسیک و لوکس
پالتهای رنگی کلاسیک و لوکس به دلیل رنگهای عمیق و پرجنبوجوش خود، احساس اصالت و شکوه را منتقل میکنند. این پالتها معمولاً شامل رنگهای تیره و زنده هستند که به طراحی حس لوکس و حرفهای میدهند. برای مثال:
زرشکی، طلایی و مشکی: این ترکیب رنگی احساس مجلل و معتبر را منتقل میکند و برای وبسایتهای مرتبط با برندهای لوکس و محصولاتی با قیمت بالا مناسب است.
آبی تیره، نقرهای و سفید: این ترکیب رنگی به طراحی حس کلاسیک و حرفهای میبخشد و برای وبسایتهای شرکتی و مؤسسات مالی مناسب است.
پالت رنگی طبیعی و ارگانیک
پالتهای رنگی طبیعی و ارگانیک به استفاده از رنگهای ملایم و طبیعتمحور میپردازند که حس آرامش و صمیمیت را به کاربران منتقل میکنند. این پالتها معمولاً شامل رنگهای سبز، قهوهای و کرم هستند و برای وبسایتهای مرتبط با محیط زیست، سلامت و محصولات طبیعی مناسباند. برای مثال:
سبز زیتونی، قهوهای خاکی و بژ: این ترکیب رنگی حس آرامش و ارتباط با طبیعت را منتقل میکند و برای وبسایتهای کشاورزی یا محصولات ارگانیک مناسب است.
آبی آسمانی، سبز یشمی و کرم: این پالت رنگی حس تازه و آرامشبخش دارد و برای وبسایتهای مراقبت از محیط زیست و زندگی سالم مناسب است.
پالت رنگی تکنولوژیک و مدرن
پالتهای رنگی تکنولوژیک و مدرن شامل رنگهای شفاف و درخشان هستند که به طراحی وبسایت احساس مدرنیته و نوآوری میبخشند. این پالتها معمولاً برای وبسایتهای تکنولوژی و استارتاپها کاربردی هستند. برای مثال:
آبی تیره، نقرهای و آبی آسمانی: این ترکیب رنگی به طراحی حس مدرنیته و تکنولوژی میدهد و برای وبسایتهای فناوری و استارتاپها مناسب است.
سبز نیون، سیاه و خاکستری: این پالت رنگی احساس نوآوری و پویایی را منتقل میکند و برای وبسایتهای خلاق و تکنولوژیکی کاربردی است.
با توجه به این پالتهای رنگی، میتوانید طراحی وبسایت خود را به نحوی انجام دهید که هم از نظر بصری جذاب و هم با هویت برند شما هماهنگ باشد. انتخاب پالت رنگی مناسب به شما کمک میکند تا تجربه کاربری بهتری ارائه دهید و پیغام برند خود را بهطور مؤثر منتقل کنید.
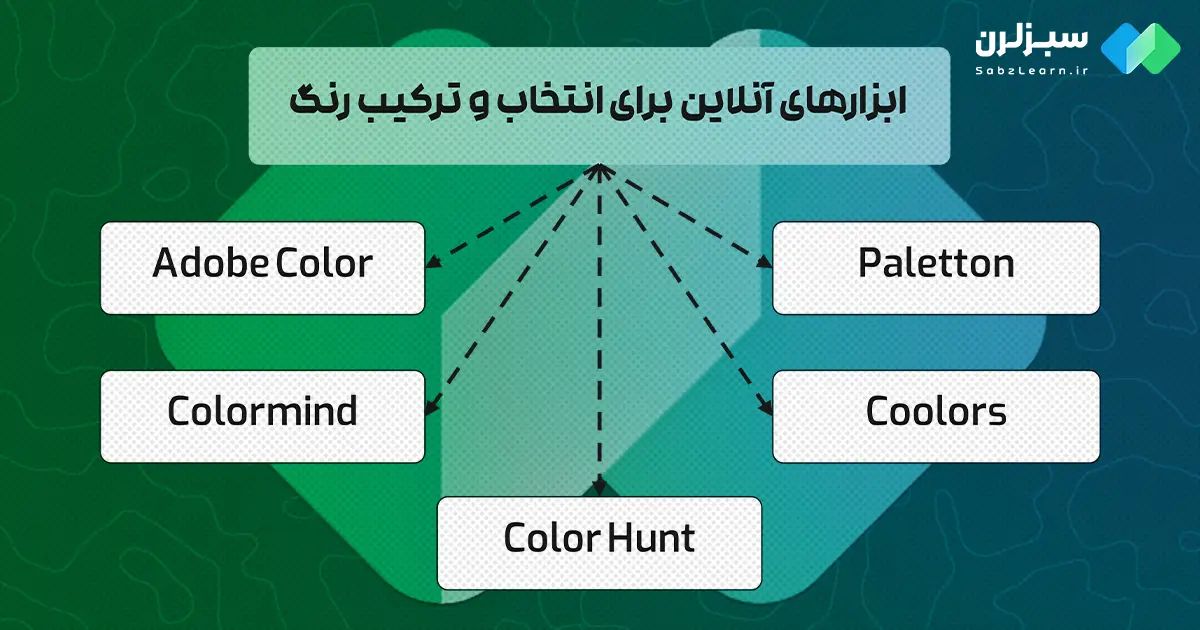
ابزارهای آنلاین برای انتخاب و ترکیب رنگ
انتخاب و ترکیب رنگها در طراحی وب میتواند چالشبرانگیز باشد، اما خوشبختانه ابزارهای آنلاین بسیاری وجود دارند که این فرآیند را آسانتر و مؤثرتر میکنند. این ابزارها به شما کمک میکنند تا پالتهای رنگی مناسب را ایجاد کنید و ترکیبهای رنگی متناسب با نیازهای طراحی خود پیدا کنید. در ادامه، به معرفی برخی از ابزارهای مفید برای انتخاب و ترکیب رنگ میپردازیم:
Adobe Color
ویژگیها:
ترکیب رنگهای مکمل: Adobe Color به شما این امکان را میدهد که رنگهای مکمل را بر اساس نظریه رنگها انتخاب کنید. این ابزار میتواند ترکیبهای رنگی مختلفی را از جمله رنگهای مشابه، کنتراست بالا و رنگهای تکمیلی ارائه دهد.
ایجاد پالت رنگ: میتوانید پالتهای رنگی سفارشی خود را بسازید و آنها را ذخیره کنید.
استخراج رنگ از تصویر: امکان استخراج رنگها از تصاویر مختلف برای ایجاد پالتهای رنگی منحصربهفرد.
Coolors
ویژگیها:
تولید سریع پالت: Coolors به شما این امکان را میدهد که با فشردن یک دکمه، پالتهای رنگی جدید و متنوعی ایجاد کنید.
ویرایش آسان: میتوانید رنگها را بهراحتی تغییر دهید، قفل کنید یا جایگزین کنید تا پالت دلخواه خود را بسازید.
اشتراکگذاری و ذخیره: پالتهای رنگی خود را میتوانید بهراحتی ذخیره کرده و با دیگران به اشتراک بگذارید.
Paletton
ویژگیها:
ترکیب رنگهای هماهنگ: Paletton به شما کمک میکند تا رنگهای متناسب و هماهنگ را پیدا کنید. این ابزار برای ساخت پالتهای رنگی بر اساس نظریه رنگها بسیار مفید است.
پیشنمایش طراحی: امکان مشاهده پیشنمایش ترکیبهای رنگی در یک قالب وبسایت، که به شما کمک میکند تا ببینید رنگها چگونه در طراحی واقعی عمل میکنند.
Colormind
ویژگیها:
یادگیری ماشین: Colormind از الگوریتمهای یادگیری ماشین برای ایجاد پالتهای رنگی استفاده میکند که میتواند به شما در یافتن ترکیبهای مدرن و زیبا کمک کند.
پالتهای الهامبخش: این ابزار به شما امکان میدهد از پالتهای رنگی موجود الهام بگیرید و تغییرات لازم را انجام دهید.
Color Hunt
ویژگیها:
پالتهای از پیش ساختهشده: Color Hunt یک کتابخانه از پالتهای رنگی آماده و از پیش ساختهشده را ارائه میدهد که میتوانید از آنها برای الهام گرفتن استفاده کنید.
جستجوی پالتها: امکان جستجو و فیلتر کردن پالتهای رنگی بر اساس محبوبیت و دستهبندی.

بررسی نمونههای واقعی: موفقیت و اشتباهات رایج
تحلیل نمونههای واقعی در طراحی وبسایتها میتواند به شما کمک کند تا با موفقیتها و اشتباهات رایج در انتخاب رنگها آشنا شوید و از این تجربیات بهره ببرید. در این بخش، به بررسی چند نمونه موفق و چند موردی که با مشکلاتی مواجه شدهاند، میپردازیم.
وبسایت Airbnb
موفقیتها:
پالت رنگی متنوع و هماهنگ: Airbnb از رنگهای گرم و دعوتکننده مانند قرمز، صورتی، و زرد برای ایجاد حس راحتی و مهماننوازی استفاده میکند. این رنگها بهطور مؤثر هویت برند را منتقل کرده و تجربه کاربری مثبتتری ایجاد میکنند.
کنتراست بالا: استفاده از کنتراست بالا بین رنگهای پسزمینه و متن باعث افزایش خوانایی و جلب توجه به اطلاعات مهم میشود.
دلیل موفقیت:
ایجاد تجربه کاربری دلپذیر: انتخاب رنگهای گرم و دعوتکننده بهطور مؤثر هویت برند را منتقل کرده و تجربه کاربری جذاب و راحتی فراهم میکند.
وبسایت Apple
موفقیتها:
پالت رنگی مینیمالیستی: Apple از رنگهای ساده و ملایم مانند سفید، سیاه، و خاکستری برای ایجاد طراحی مدرن و لوکس استفاده میکند. این انتخاب رنگها به طراحی احساس سادگی و sophistication میدهد.
رنگهای مکمل: در برخی کمپینها، Apple از رنگهای مکمل مانند آبی و سبز برای جلب توجه استفاده میکند که باعث برجسته شدن عناصر مهم میشود.
دلیل موفقیت:
تقویت هویت برند: رنگهای مینیمالیستی و طراحی ساده بهطور مؤثر هویت برند Apple را تقویت کرده و تجربه کاربری شیک و مدرنی فراهم میکند.
وبسایت Spotify
موفقیتها:
پالت رنگی شاداب و زنده: Spotify از رنگهای روشن و جذاب مانند سبز و مشکی برای ایجاد طراحی مدرن و جذاب استفاده میکند. این رنگها به طراحی حسی انرژی و جوانی میبخشند.
کنتراست بالا: استفاده از رنگهای متضاد بین پسزمینه و متن باعث میشود که محتوای سایت به راحتی قابل خواندن باشد.
دلیل موفقیت:
جلب توجه به محتوای موسیقی: رنگهای زنده و کنتراست بالا بهطور مؤثر توجه کاربران را به محتوای موسیقی جلب کرده و تجربه کاربری دلپذیرتری فراهم میآورد.
وبسایت The New York Times
مشکلات:
رنگهای زیاد و شلوغ: نسخههای قدیمی وبسایت The New York Times از تعداد زیادی رنگ مختلف استفاده میکردند که باعث ایجاد احساس شلوغی و عدم تمرکز میشد.
کنتراست پایین: در برخی قسمتها، کنتراست رنگها به اندازه کافی بالا نبود و خوانایی مطالب را کاهش میداد.
نتیجه:
تجربه کاربری ضعیف: رنگهای زیاد و عدم کنتراست مناسب منجر به تجربه کاربری نامطلوب و دشواری در خواندن مطالب میشد.
وبسایت Best Buy
مشکلات:
پالت رنگی متضاد: نسخههای قدیمی وبسایت Best Buy از رنگهای زرد و آبی روشن بهطور همزمان استفاده میکردند که باعث ایجاد احساس سردرگمی و عدم انسجام در طراحی میشد.
عدم توجه به هارمونی رنگها: ترکیب رنگهای قوی و بدون هماهنگی باعث میشد که وبسایت بهطور بصری ناخوشایند به نظر برسد.
نتیجه:
کاهش تعامل کاربران: طراحی بصری نامناسب به کاهش تعامل کاربران و پایین آمدن میزان رضایت آنها منجر شد.
وبسایت MySpace
مشکلات:
رنگهای متضاد و شلوغ: MySpace در نسخههای قدیمی خود از ترکیبهای رنگی شلوغ و متنوع استفاده میکرد که تجربه کاربری را تحت تأثیر قرار میداد.
عدم توجه به خوانایی: رنگهای متضاد و شلوغ باعث کاهش خوانایی متنها و مشکلات بصری میشد.
نتیجه:
کاهش اعتبار برند: طراحی بصری ضعیف و رنگهای نامناسب منجر به کاهش اعتبار برند و عدم جذب کاربران جدید شد.
بررسی نمونههای واقعی نشان میدهد که انتخاب صحیح رنگها میتواند به موفقیت طراحی وبسایت و تقویت هویت برند کمک کند، در حالی که اشتباهات رایج در انتخاب رنگها میتواند به تجربه کاربری ضعیف و کاهش تعامل کاربران منجر شود. با تحلیل موفقیتها و اشتباهات موجود، میتوانید در طراحی وبسایت خود از رنگها بهطور مؤثر استفاده کنید و تجربه کاربری بهتری ارائه دهید.
در پایان بهترین ترکیب رنگ برای طراحی سایت چیست؟
در پایان مقاله بهترین ترکیب رنگ برای طراحی سایت انتخاب بهترین ترکیب رنگ برای طراحی وبسایت نیازمند توجه به چندین عامل کلیدی است. نخستین نکته، هماهنگی رنگها با هویت برند است. رنگها باید بازتابدهنده شخصیت و ارزشهای برند شما باشند، به عنوان مثال، رنگهای ملایم برای برندهای محیط زیستی و رنگهای زنده برای برندهای خلاق مناسبتر هستند.
دوم، توجه به روانشناسی رنگها مهم است. رنگها احساسات و واکنشهای مختلفی را برمیانگیزند؛ آبی برای اعتماد و آرامش، قرمز برای انرژی، و سبز برای صلح. انتخاب رنگها باید با هدف طراحی و پیام سایت همخوانی داشته باشد.
سوم، استفاده از پالتهای رنگی متعادل که شامل رنگهای اصلی، ثانویه و مکمل است، برای ایجاد طراحی منسجم و جذاب ضروری است. همچنین، اطمینان از کنتراست مناسب بین رنگها برای خوانایی و دسترسیپذیری به شدت مهم است.




نظری برای این مقاله ثبت نشده است