ساخت انیمیشن در جاوا اسکریپت با سادهترین و جذابترین روشها

ساخت انیمیشن در جاوا اسکریپت از اون قابلیتاییه که هر کسی را سمت این زبان میاره. غیر ممکنه یه مدرکی تو هر سطحی از رشته ی کامپیوتر داشته باشید ولی با جاوااسکریپت آشنا نشده باشید. تو هر زیر شاخه ای از رشتهی کامپیوتر ، سر کلهی جاوااسکریپت همیشه پیدا میشه از هک و امنیت بگیرید تا هوش مصنوعی .
بعد اگه برید تحقیق کنید می فهمید. جاوااسکریپت زبان برنامه نویسی سمت کاربر هستش!! اخه با زبان برنامه نویسی سمت کلاینت میشه هک کرد ؟؟ حالا یه چیز جالبتر شاید براتون جالب باشه بدونید ساخت انیمیشن در javascript هم داریم. بله درست خوندید انیمیشن، اخه یه زبان برنامه نویسی سمت کاربر و این جور چیزا!
یکی از جذابترین بخشهای این زبان کتابخانه های ساخت انیمیشن در جاوا اسکریپت هست. خیلی از این امکاناتی که js داره اگه قرار بود با کد های خود جاوااسکریپت نوشته بشه خیلی طولانی بود و یادگیریش هم سخت میشد .ولی با کتابخانه های ساخت انیمیشن در javascript میشه نتیجه دلخواهتون رو با نوشتن تعداد سطر کمتری بدست بیارید .
اگه جاوااسکریپت این همه کتابخونه واسش نوشته نمی شد شاید خیلی از ویژگی هاش شناخته نمی شد و ما جاوااسکریپت رو همون در حد یه زبان برنامه نویسی سمت کاربر می شناختیم و تا این حد جاوا اسکریپت رو یاد می گرفتیم که توی فرم ها تعداد کارکتر های پسورد کاربر بیش تر از 6 حرف باشه .
اما خوشبختانه چیزای زیادی هست که باید درباره جاوا اسکریپت یاد بگیریم که ساخت انیمیشن در جاوا اسکریپت یکی از اوناس. نوشتن کد انیمیشن در جاوا اسکریپت به لطف کتابخونههای متعدد این زبان اصلا کار سختی نیست. فقط کافیه این کتابخانهها را بشناسیم و بدونیم چطور ازشون استفاده کنیم. فعلا میریم سراغ بحث اصلی این مقاله یعنی ساخت انیمیشن با جاوا اسکریپت.
ساخت انیمیشن در جاوا اسکریپت
ساخت انیمیشن در جاوا اسکریپت یکی از راههای پیاده سازی انیمیشن در فرانت اند سایت محسوب میشه. به طور کلی در فرانت اند سه روش برای ساخت انیمیشن وجود داره، یک راه با استفاده از CSS animations ، روش دیگر CSS transitions و سومین راه ساخت انیمیشن با جاوا اسکریپت هست. مزیتی که استفاده از جاوا اسکریپت برای انیمیشن سازی داره اینه که شما دستتون بازه تا هر حالتی را به انیمیشنهاتون اعمال کنید. حالا اینکه گفتیم یعنی چی؟
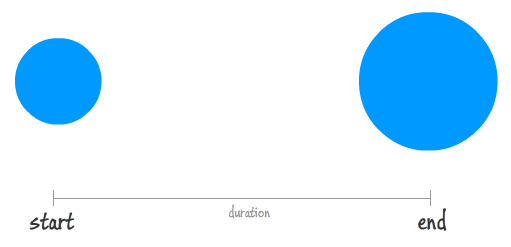
توی ساخت انیمیشن با دو روش CSS animations و CSS transitions یه مشکل مهم وجود داره. اینکه شما فقط میتونید وضعیت شروع و وضعیت پایان آیتم را تعریف کنید.

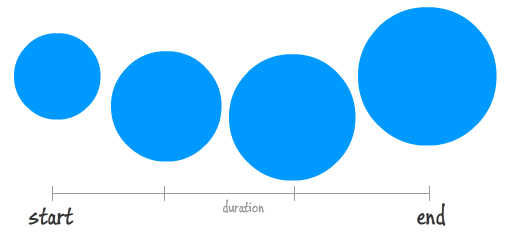
اگه انیمیشن شما keyframes داشته باشه، میتونید یکسری حالت وسط هم براش تعریف کنید؛ ولی بازم به شرایط مطلوب نمیرسه.

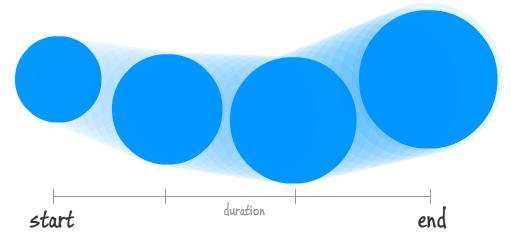
این چیزی که ساختید اسمش انیمیشن نیست. شما فقط یکسری ویژگی اختیاری برای یکسری نقاط خاص تعریف کردید. چیزی که باعث ساخت انیمیشن میشه، مقادیر میانی این وضعیتاس. البته همین هم را هم میتونیم اسمشو انیمیشن ولی بازم کیفیت خوبی نداره.

واقعیت اینه که این دو روش اصلا خروجی خوبی به ما نمیدن. شما نمیتونید سناریوهایی مثل حرکت یک شی روی منحنی، سقوط یه جسم آزاد تحت تاثیر گرانش یا خواصی با مقادیر تصادفی را برای این دو شیوه تعریف کنید. خوشبختانه ساخت انیمیشن با جاوا اسکریپت کنترل خیلی خوبی روی تمام جنبههای انیمیشن سازی داره و یه دنیای بزرگ را به روی شما باز میکنه تا شما دیگه نگران جنبههای تکنیکی انیمیشنهای خودتون نباشید. مثلا این تصویر از بارش برف را ببینید:

میشه گفت ساخت همچین انیمیشینی بدون استفاده از جاوا اسکریپت برای انیمیشن، تقریبا غیرممکنه.
آموزش انیمیشن با جاوا اسکریپت
همونطور که گفتیم ساخت انیمیشن در javascript یکی از جالبترین قسمتهای این زبان برنامه نویسیه. شما میتونید با جاوا اسکریپت انیمیشنهای پیچیدهای بسازید. به عنوان مثال شما میتونید با استفاده از جاوا اسکریپت برای انیمیشن المانهای زیر را طراحی کنید:
- Fireworks
- افکتFade
- Roll-in یا Roll-out
- Page-in یا Page-out
- حرکات اشیا
یکی از کتابخانههای اصلی ساخت انیمیشن با جاوا اسکریپت، Script.Aculo.us هست. توی جاوا اسکریپت شما میتونید المنتهای DOM مثلا تگهای <img />, <div> یا هر المنت دیگهای توی html را داخل صفحه حرکت بدین. این حرکات براساس الگوهای حرکتی انجام میشه که شما تعریف میکنید.
به طور کلی جاوا اسکریپت دوتا فانکشن داره که توی برنامههای انیمیشن به صورت مکرر استفاده میشن:
- setTimeout( function, duration): این تابع function را بعد از گذشت زمان duration از الان به بعد صدا میزنه.
- setInterval(function, duration): این تابع هم function را بعد از گذشت هر duration زمان، فراخوانی میکنه.
- clearTimeout(setTimeout_variable): این تابع هر تایمری که در تابع setTimeout() تنظیم شده بود را حذف میکنه.
شما میتونید با جاوا اسکریپت بعضی از صفتهای آبجکتهای DOM را هم تنظیم کنید. مثلا میتونید پوزیشن آبجکت را تغییر بدین. مثلا فاصلهی اون از سمت چپ یا بالای صفحه را تعریف کنید:
// تنظیم فاصله از گوشهی سمت چپ صفحه. object.style.left = distance in pixels or points; or // تنظیم فاصله از گوشهی سمت بالای صفحه object.style.top = distance in pixels or points;
خب در این بخش از آموزش انیمیشن با جاوا اسکریپت میریم سراغ چنتا مثال کاربردی تا ببینید که چطور میشه آبجکتهای DOM را تغییرشون داد و چگونه در جاوا اسکریپت انیمیشن بسازیم.
آموزش انیمیشن با جاوا اسکریپت به روش دستی
بیاید یه انیمیشن با استفاده از ویژگیهای آبجکت DOM و توابع جاوا اسکریپت بسازیم. این کد انیمیشن در جاوا اسکریپت از بخشهای زیر درست شده:
- از یک تابع getElementById() برای گرفتن آبجکت DOM و تخصیص آن به متغیر گلوبال imgObj استفاده میکنیم.
- یک تابع init() برای مقداردهی اولیهی imgObj استفاده میکنیم تا position و فاصلهی آیتم از چپ را ست کنیم.
- تابع moveRight() برای افزایش فاصلهی آیتم از سمت چپ تا 10 پیکسل استفاده میشه. اگه بخواین به سمت چپ حرکت کنه آیتمتون میتونید این مقدارو منفی بزارید.
کد این مثال به شکل زیر میشه:
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>
خروجی این کد یه تصویر گیفه که با هر بار کلیک روی دکمهی Click Me ده پیکسل به سمت راست حرکت میکنه. به خاطر این میگیم دستی چون هر بار حرکت المان دست خودمونه و خودش حرکتی نمیکنه. ولی میتونیم یه جوری کد را بنویسیم که المان خودش به شکل خودکار حرکت کنه.
آموزش انیمیشن با جاوا اسکریپت به روش خودکار
توی مثال بالا دیدیم که حرکت آیتم با هر بار کلیک انجام میشد، حالا میخوایم این حرکت را خودکارش کنیم. برای این کار از تابع setTimeout() که در بالا توضیح دادیم استفاده میکنیم. کاری میکنیم اینه:
- توی تابع moveRight() یه تابع setTimeout() فراخوانی میکنیم که پوزیشن imgObj را ست کنه.
- یه تابع stop() هم اضافه میکنیم که تایمر ست شده توی setTimeout() را پاک کنه و آبجکت را به پوزیشن اولش ببره.
کد انیمیشن در جاوا اسکریپت برای این مثال به شکل زیر میشه:
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>
خروجی این مثال هم یه گیفه که با زدن روی دکمه Start شروع به حرکت به سمت راست میکنه و با زدن روی Stop برمیگرده سر جای اولش.
آموزش انیمیشن با جاوا اسکریپت با استفاده از mouse event
یکی از کارهای دیگهای که میشه برای انیمیشن جاوا اسکریپت انجام داد اینه که یه اتفاقی با حرکت موس ما بیفته که اصطلاحا بهش میگن mouse event. مثلا بخوایم وقتی موس روی آبجکت تصویر ما میره یه rollover انجام بشه. برای این مثال کارهای زیر را انجام میدیم:
- قبل از هر چیز موقع لود صفحه باید چک کنیم که آبجکت تصویر ما وجود داشته باشه؛ در غیر این صورت اجرا متوقف بشه. برای این کار از شرط if استفاده شده.
- کانستراکتور Image() برای ما یه آبجکت تصویر میسازه و اسم اونو image1 میزاره.
- یه فایل گیف به این آبجکت اختصاص میدیم. یه فایل گیفت هم برای آبجکت تصویر دوممون تخصیص میدیم.
- از # برای این هدف استفاده کردیم که لینک روی عکس را غیرفعال کنیم. یعنی قرار نیست وقتی کاربر روی لینک کلیک میکنه جایی هدایت بشه.
- با استفاده از onMouseOver پیگیری میکنیم که کاربر موسش را روی لینک تصویر برده یا خارج از لینک قرار داره.
- وقتی موس روی تصویر قرار میگیره، HTTP عکس از تصویر اول به تصویر دوم تغییر میکنه. وقتی موس از روی تصویر کنار بره، مجددا تصویر اول نمایش داده میشه.
کد انیمیشن در جاوا اسکریپت برای این مثال به شکل زیره:
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>
خروجی شم همونطور که گفتیم یه تصویره که با حرکت موس روی اون به یه تصویر دیگه تغییر میکنه و وقتی موس را برمیداریم مجددا تصویر اول نمایش داده میشه. این آپشن را توی صفحه سازها زیاد استفاده میکنن.

کتابخانه های ساخت انیمیشن با جاوا اسکریپت
همونطور که گفتیم برای ساخت انیمیشن در جاوا اسکریپت این زبان کتابخانههای زیادی داره. این کتابخانهها اونقدر کار طراحی انیمیشن در جاوا اسکریپت را راحت کردند که هر برنامه نویس مبتدی هم میتونه این کار را راحت یاد بگیره و انجام بده. مثلا شما می تونید با استفاده از کتابخانه ی three.js انیمیشن های سه بعدی خودتون رو بسازید .
کتابخانه ای که با استفاده از اون میتونید انسان ، شی ، حیوان و هر چیزی رو که میبیند به صورت سه بعدی روی مرورگرتون پیاده سازی کنید. البته این کتابخونه با کمک WebGL میتونه انیمیشن های سه بعدی بسازه .شاید بپرسید WebGL دیگه چیه ؟در واقعWebGL یا Web Graphics Library یک کتابخانه ی انیمیشن جاوا اسکریپت هست که ساخت تصاویر و انیمیشن های دو بعدی و سه بعدی را امکان پذیر میکنه.
در اصل شما با three.js و با کمک WebGL می توانید تصاویر دو بعدی و سه بعدی بسازید . حالا بریم سراغ معرفی این کتابخانهی ساخت انیمیشن جاوا اسکریپت یعنی همون three.js و بیشتر با این کتابخونه ی عجیب غریب آشنا بشیم . Three.js یک کتابخانه متشکل از مرورگر JavaScript و رابط برنامه نویسی برنامه (API) است که برای ایجاد و نمایش گرافیک کامپیوترهای متحرک سه بعدی در یک مرورگر وب استفاده می شود.
همونطور که گفتیمThree.js از WebGL استفاده می کند. کد منبع اون در مخزنی داخل GitHubمیزبانی میشه. شما واسه این که انیمیشن بسازید بیشتر نیاز به Three.js دارید ولی بهتره WebGL رو هم در حد متوسط بلد باشید. منظورم اینه که حرف اصلی رو Three.js میزنه پس برای ساخت انیمیشن در جاوا اسکریپت زیاد نگران WebGLنباشید .
نمونه هایی از انیمیشن هایه سه بعدی با Three.js :
اگه می خواید مثال بالا رو کداش رو ببینید و خودتون امتحانش کنید ،به این لینک برید

اینم مثال جالبی هستش . میتونید خودتون تو این لینک امتحانش کنید

این انیمیشن جاوا اسکریپت هم جالبه کداش هم تو این لینک هستش شاید خیلی عجیب باشه واسه شما که واقعا این انیمیشن ها با کد انیمیشن در جاوا اسکریپت درست شده ؟؟ یعنی این انیمیشن ها کد هستند و کد ها به این شکل واقعا در میان ؟؟ جواب دو سوال شما بله هستش ولی عجیب تر اینه که این انیمیشن ها 60Fps هستند .
انیمیشن سازی با جاوااسکریپت به اینجا ختم نمیشه و کلی کتابخونه عجیب غریب واسه این کار ساخته شده ولی اصل کاری که از همه مهم تر بود همین three.js بود. ولی من اینجا چند تا کتابخونه جاوااسکریپت دیگه واستون معرفی میکنم :
کتابخانه GSAP

کتابخانه GreenSock JS یا همون GSAP یکی دیگر از کتابخانه های انیمیشن سازی است که کامل بر روی کدهای جاوااسکریپت سوار است . این کتابخانه رو تمام مرورگر های جدید پشتیبانی میکنه و یه تیم دائما در حال برورزکردن این کتابخونه هستند. این کتابخونه حتی میتونه با Three.js در انیمیشن سازی برابری کنه چون GSAP انعطاف پذیر هستش و با VueJS ، ReactJS ، VanillaJS و Angular کار می کند.
کتابخانه Typed.JS

یه چیزی که خیلی نظر ما رو جلب کرده تو خیلی از سایت ها تایپ شدن خودکار کلمات ؟؟!! این تایپ خودکار کار یکی از کتابخونه های جاوااسکریپت به نام Typed.JS هستش که یکی از قابلیت هاش اینه که میتونید سرعت تایپ را کنترل کنید . کارکردن با این کتاب خونه خیلی راحته . شما میتونید متن مورد نظرتون رو تو تگ div قرار بدید و از این کتابخونه بخواید که واستون تایپ کنه .
به خاطر همینه که این کتابخونه تو گیت هاب ۶۰۰۰ ستاره داره . متاسفانه آموزش فارسی واسه این کتابخونه ها وجود نداره و بهترین منبع آموزشی انگلیسی اینا خود سایت کتابخونه هستش . پیش نیاز یادگیری این کتابخونه ها جاوااسکریپت هستش و شما باید متوسط به بالا به JS مسلط باشید. خوشبختانه ماآموزش جاوااسکریپت رو واستون تو سایتمون قرار دادیم.
حرف آخر
جاوا اسکریپت زبان قدرتمندیه و کارهای زیادی میشه با اون انجام داد. ساخت انیمیشن در javascript یکی از جذابترین اوناس. کتابخانههای متعددی برای ساخت انیمیشن با جاوا اسکریپت طراحی شدند که میتونید از هر کدوم اونها استفاده کنید. یادگیری انیمیشن جاوا اسکریپت اصلا کار سختی نیست چون در این کتابخانهها تابعهای آماده برای کارهای مختلف قرار گرفته و با استفاده از اونا با چند خط کد انیمشین در جاوا اسکریپت میتونید جلوههای قشنگی به صفحات وب خودتون بدین.
توی این مقاله ما چند راه ساده برای ساخت انیمیشن در جاوا اسکریپت را بررسی کردیم و گفتیم که با کمک لایبرریهای انیمیشن چگونه در جاوا اسکریپت انیمیشن بسازیم تا شما هم بتونید به بهترین شکل انیمیشناتون را توی جاوا اسکریپت طراحی کنید.
سوالات متداول
- آیا میتونیم تصاویر jpg را در جاوا اسکریپت انیمیت کنیم؟
بله شما میتونید با کمک دو تابع setInterval() و setTimeout() که در مقاله توضیح دادیم به تصاویر ثابتتون انیمیشن اعمال کنید. این تصاویر اگرچه مثل گیف متحرک نیستند ولی میشه با این دو تابع آنها را متحرک یا جایگزین کرد.
- منظور از دکمهی Rollover در جاوا اسکریپت چیست؟
در واقع Rollover به تکنیکی در جاوا اسکریپت گفته میشه که روی ظاهر گرافیکی تصاویر تاثیر میزاره. وقتی که کاربر اشاره گر ماوس را روی تصویر میبره یک تغییر گرافیکی روی تصویر ایجاد میشه. همچنین Rollover به یک دکمه در صفحهی وب اشاره داره که امکان تعامل بین کاربر و صفحه را فراهم میکنه.
- بهترین کتابخانههای انیمیشن در جاوا اسکریپت کدامند؟
تعداد کتابخانه های انیمیشن در جاوا اسکریپت کم نیستند؛ ولی بهترینهاشون عبارتند از:
- js
- AOS (Animate On Scroll)
- js
- js
- js
- Js
- بهترین کتابخانه های انیمیشن در جاوا اسکریپت برای ری اکت کدام کتابخانهها هستند؟
با استفاده از پنج کتابخانهی زیر شما میتوانید بهترین انیمیشنها را در ری اکت بسازید:
- Remotion
- Framer Motion
- React Motion
- React-Spring
- React Move
- بهترین کتابخانه های انیمیشن در جاوا اسکریپت برای انگولار کدام کتابخانهها هستند؟
با استفاده از کتابخانههای زیر شما میتوانید بهترین انیمیشنها را در انگولار بسازید:
- angular-dragdrop
- angular-scroll
- angular-ui-notification
- ng-lottie
- angular-count-to
- bower-angular-animate
- ng-bs-animated-button






نظری برای این مقاله ثبت نشده است