آموزش کار با API در جاوا اسکریپت

توانایی برقراری تماسهای API در جاوا اسکریپت مهارتی اساسی برای توسعهدهندگان وب در دنیای برنامه نویسی است که به آنها اجازه میدهد دادهها را از منابع خارجی بازیابی کرده و بهطور یکپارچه آنها را در برنامههای وب ادغام کنند. همچنین کار با APIها این امکان را به کاربران میدهد که قابلیتهای پیشرفته و در عین حال جذابی را به وبسایتها یا وباپلیکیشنهای خود اضافه کنند.
در این مطلب آموزش جاوا اسکریپت از مجله سبزلرن این بار قرار است که فرآیند گامبهگام انجام فراخوانیهای API در جاوا اسکریپت بررسی کرده و چندین مثال عملی از نحوه کار با API را در این زبان برنامهنویسی، مورد بازبینی قرار دهیم. کاربران در پایان مطالعه این مطلب درک نسبتاً جامعی از کار با API در Javascript به دست خواهند آورد. قبل از پرداختن به این موضوع، مطرح کردن توضیحاتی در رابطه با خود API خالی از لطف نیست.
API چیست؟

واژه API مخفف عبارت Application Programming Interface است که به عنوان پلی برای تسهیل ارتباط بین دو سیستم نرمافزاری مجزا عمل میکند. به API باید به عنوان مجموعهای از قوانین و پروتکلهای حاکم بر تبادل دادهها فکر کرد. به عبارت سادهتر، APIها اقداماتی مانند بازیابی اطلاعات از منابع خارجی، ارسال دادهها به سرویسهای خارجی و انجام وظایف مختلف را امکانپذیر میکنند. در حوزه توسعه وب، APIها نقش مهمی در دسترسی به دادهها از سرویسهای آنلاین متنوع، از جمله پلتفرمهای رسانههای اجتماعی، دادههای آبوهوا، اطلاعات مالی و فراتر از آن دارند.
نحوه انتخاب یک API

انتخاب نوعی API در جاوا اسکریپت گام اولیه در برقراری تماسهای API بوده و انتخاب API که با نیازهای پروژه شما مطابقت داشته باشد ضروری است. در سطح وب استورها یا فروشگاههای آنلاین API زیادی وجود دارند و مجموعهای از APIها را ارائه میکنند که طیف گستردهای از موضوعات را پوشش میدهند.
در فهرست زیر نام چند نوع API محبوب فهرست شده است:
- APIهای RESTful
این نوع API به طور گسترده برای بازیابی و دستکاری دادهها استفاده میشود، آنها از متدهای استاندارد HTTP مانند GET، POST، PUT و DELETE استفاده میکنند.
- API های شخص ثالث
بسیاری از سرویسهای آنلاین APIهایی را ارائه میدهند که به دادههای خاصی دسترسی خواهند داد. به عنوان مثال میتوان به Twitter API برای توییتها و Google Maps API برای دادههای مکانی اشاره کرد.
- API های آبوهوا
اگر کاربری به دادههای آبوهوا نیاز داشته باشد، گزینههایی مانند OpenWeatherMap یا WeatherAPI گزینههای عالی هستند.
- API های مالی
API هایی مانند Alpha Vantage یا Yahoo Finance برای واکشی دادههای مالی مانند قیمت سهام ایدهآل هستند.
در ادامه این مطلب، ما نوعی آموزش rest api در جاوا اسکریپت برای حفظ سادگی فرایند استفاده از API در جاوا اسکریپت، ارائه خواهیم کرد. شما به راحتی میتوانید آن را با APIهای مد نظر خود جایگزین کنید که به بهترین وجه با نیازهای شما مطابقت دارد.
نحوه استفاده از Fetch API برای درخواستهای GET

Fetch API در مرورگرهای مدرن برای اجرای درخواستهای API در جاوا اسکریپت، قابلیتی بسیار ارزشمند است. این نوعی API مبتنی بر وعده یا همان Promise بوده و فرآیند ارسال درخواستهای HTTP ناهمزمان و مدیریت پاسخها را ساده میکند.
در زیر راهنمای ایجاد درخواست GET با استفاده از fetch آمده است:
در قدم اول همانطور که در کد پایین آمده است، URL هدفمند API را تعریف میکنیم.
// Specify the API URL const apiUrl = 'https://api.example.com/data';
تابع fetch برای شروع درخواست GET به URL مشخص شده استفاده میشود و یک Promise را برمیگرداند.
// Initiate a GET request fetch(apiUrl)
متد then پاسخ سرور ناهمزمان را مدیریت میکند.
.then(response => {
ویژگی answer.ok معتبر بودن پاسخ را تضمین میکند.
// Check for a valid network response
if (!response.ok) {
throw new Error('Network response was not ok');
}
دادههای JSON در پاسخ با استفاده از resepsion.json تجزیه میشوند.
// Parse the JSON data in the response
return response.json();
})
.then(data => {
در نهایت، دادههای بازیابی شده با مدیریت خطا در محل، به کنسول وارد خواهند شد.
// Log the retrieved data
console.log(data);
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
قطعه کد کلی انجام کارهای بالا به صورت زیر است:
// Define the API URL
const apiUrl = 'https://api.example.com/data';
// Make a GET request
fetch(apiUrl)
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});
نحوه مدیریت پاسخ از API

هنگامیکه تماس API شروع میشود، سرور با داده پاسخ به درخواست مدنظر میدهد. نحوه مدیریت این دادهها به نیازهای برنامه شما بستگی دارد. در نمونه قبلی، ما به سادگی دادهها را در کنسول ثبت کردیم. بااینحال، روشهای مختلفی برای پردازش دادهها وجود دارد، مانند نمایش آنها در صفحه وب یا ذخیره آنها در پایگاه داده. حال مثال زیر را در نظر بگیرید که نمایش دادههای API را در عنصر HTML نشان میدهد:
const apiUrl = 'https://api.example.com/data';
const outputElement = document.getElementById('output');
fetch(apiUrl)
.then(response => {
// Check for a valid network response
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
// Display data in an HTML element
outputElement.textContent = JSON.stringify(data, null, 2);
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
در مثال بالا، متغیر outputElement نوعی عنصر HTML را برای نمایش دادهها انتخاب میکند. سپس از ویژگی textContent برای بهروزرسانی محتوای آن عنصر با دادههای JSON استفاده میشود.
مدیریت خطا در تماسهای API در جاوا اسکریپت

مدیریت مؤثر خطاها جنبهای حیاتی در اجرای فراخوانیهای API در جاوا اسکریپت است. درخواستهای API امکان دارد به دلایل مختلفی مانند مشکلات شبکه، مشکلات سرور یا URLهای نادرست با شکست مواجه شوند. در مثالهای قبلی، از مدیریت خطای مبتنی بر وعده fetch در بلوک catch برای ضبط و مدیریت خطاها استفاده کردیم.
برای بهبود مدیریت خطا، میتوانیم کد وضعیت HTTP را با استفاده از answer.status بررسی کنیم تا ماهیت خطا شناسایی شود. به مثال زیر توجه کنید:
const apiUrl = 'https://api.example.com/data';
fetch(apiUrl)
.then(response => {
// Check for a valid network response
if (!response.ok) {
if (response.status === 404) {
throw new Error('Data not found');
} else if (response.status === 500) {
throw new Error('Server error');
} else {
throw new Error('Network response was not ok');
}
}
return response.json();
})
.then(data => {
// Display data in an HTML element
outputElement.textContent = JSON.stringify(data, null, 2);
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
در مثال فوق، کدهای وضعیت HTTP خاص، مانند 404 و 500، بررسی شده و پیامهای خطای توصیفی بیشتری ارائه شده است. شما میتوانید رویکرد رسیدگی به خطا را برای هماهنگی با نیازهای خاص برنامه خود تنظیم کنید.
نحوه ایجاد درخواستهای POST

تا به اینجای مطلب کار با API در جاوا اسکریپت، تأکید ما بر اجرای درخواستهای GET بوده است که دادهها را از یک API بازیابی میکند. بااینحال، سناریوهایی وجود دارد که ما باید دادهها را به یک API انتقال دهیم که این کار از طریق درخواستهای POST به دست میآید. در کد زیر مثالی ساده از ایجاد درخواست POST با استفاده از fetch آورده شده است.
در قدم اول URL API و دادههایی که باید ارسال شوند را به عنوان شی تعریف میکنیم:
const apiUrl = 'https://api.example.com/data';
const data = {
name: 'John Doe',
email: 'johndoe@example.com',
};
حال باید طبق کد زیر نوعی شی requestOptions ایجاد کنیم که متد (POST)، نوع محتوا (application/json) و دادههایی که باید در قالب JSON ارسال شوند را مشخص میکند.
const requestOptions = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
};
حال طبق کد زیر شی requestOptions به تابع fetch ارسال میشود.
fetch(apiUrl, requestOptions)
.then(response => {
همچنین کد زیر مدیریت خطا و پردازش دادهها را در برمیگیرد که کدهای آن به صورت زیر است:
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
// Display data in an HTML element
outputElement.textContent = JSON.stringify(data, null, 2);
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
نحوه کار با کلیدهای API در جاوا اسکریپت

کار با APIها اغلب شامل احراز هویت از طریق کلیدهای API است تا اطمینان حاصل شود که فقط کاربران مجاز میتوانند به دادهها دسترسی داشته باشند. هنگام برخورد با APIهایی که به کلیدهای API نیاز دارند، ضروری است که کلید را در درخواستهای خود بگنجانیم. در زیر مثال آورده شده است که نشان میدهد که چگونه کلید API در درخواستی اضافه شده است:
const apiKey = 'your_api_key_here';
const apiUrl = 'https://api.example.com/data';
const requestOptions = {
method: 'GET',
headers: {
'Authorization': `Bearer ${apiKey}`,
},
};
fetch(apiUrl, requestOptions)
.then(response => {
// Check for a valid network response
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
// Display data in an HTML element
outputElement.textContent = JSON.stringify(data, null, 2);
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
در مثال بالا، نوعی متغیر به نام apiKey ایجاد کردیم و آن را در هدرهای شی requestOptions با پیشوند Bearer قرار دادیم. در کدهای شخصی خود باید مطمئن شویم که «your_api_key_here» با کلید API واقعی خود برای احراز هویت مناسب جایگزین کنیم.
جاوا اسکریپت ناهمزمان

جاوا اسکریپت ناهمزمان برای رسیدگی به تماسهای API بسیار مهم است زیرا به کد ما اجازه میدهد در حالی که منتظر پاسخ هستیم، بدون مسدود شدن، اجرا شود. این امر بهویژه در هنگام رسیدگی به درخواستهای کند شبکه مهم است و اطمینان حاصل میشود که برنامه وب پاسخگو باقی میماند.
برای مدیریت عملیات ناهمزمان در کار با API در جاوا اسکریپت، وعدهها و متد then استفاده میشود. این رویکرد ما را قادر میسازد تا مشخص کنیم زمانی که عملیات ناهمزمان با موفقیت کامل شد (که منجر به پاسخ میشود) یا با خطا مواجه شد، چه اقداماتی باید انجام شود. در اینجا خلاصهای از نحوه عملکرد جاوا اسکریپت ناهمزمان آورده شده است:
- وقتی واکشی شروع میشود، نوعی عملیات ناهمزمان را راهاندازی میکند و به سرعت یک وعده را برمیگرداند.
- متد then برای پیوست کردن توابعی استفاده میشود که باید پس از حل موفقیتآمیز وعده یا بهاصطلاح به سرانجام رسیدن آن (با یک پاسخ) یا شکست آن (با یک خطا) اجرا شوند.
- زمانی که فراخوانی API در حال انجام است، کد خارج از بلوکهای then میتواند به اجرا ادامه دهد.
این رفتار ناهمزمان تضمین میکند که برنامه همچنان پاسخگو باقی میماند و دچار اختلالی نمیشود.
مثالی عملی از کار با API در جاوا اسکریپت

با درک اصول اولیه فراخوانیهای API در جاوا اسکریپت، اجازه دهید با چند مثال در دنیای واقعی به کاربردهای عملی بپردازیم.
مثال 1. بازیابی اطلاعات آبوهوا
در این مثال، ما از OpenWeatherMap API برای به دست آوردن اطلاعات آبوهوا برای مکانی خاص استفاده میکنیم. با ثبتنام در وبسایت api.openweathermap میتوانیم نوعی کلید API رایگان دریافت کنیم. در اینجا نمایشی از نحوه اجرای درخواست GET برای واکشی دادههای آبوهوای شهر تهران و نمایش آن در صفحه وب ارائه شده است:
const apiKey = 'your_openweathermap_api_key';
const apiUrl = `https://api.openweathermap.org/data/2.5/weather?q=Tehran&appid=${apiKey}`;
const outputElement = document.getElementById('weather-output');
fetch(apiUrl)
.then(response => {
// Check for a valid network response
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
// Extract relevant weather information
const temperature = data.main.temp;
const description = data.weather[0].description;
const location = data.name;
// Display the data on the webpage
outputElement.innerHTML = `<p>Temperature in ${location}: ${temperature}°C</p>
<p>Weather: ${description}</p>`;
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
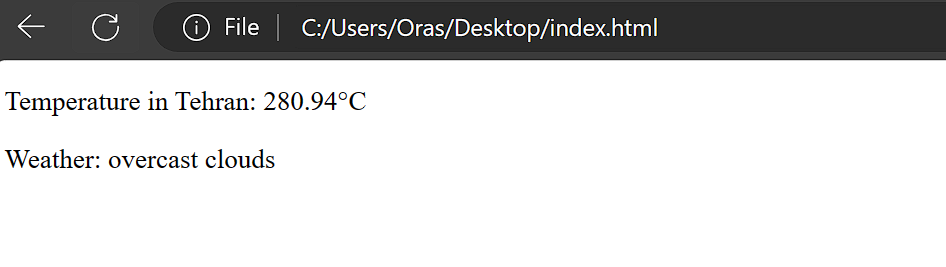
در مثال فوق، نوعی درخواست GET به API OpenWeatherMap داده میشود که کلید API را در پارامتر URL گنجانده است. سپس در پاسخ توضیحات دما و آبوهوا در یک صفحه وب ارائه میشود. برای مثال ما برای تهران این درخواست را انجام دادیم که نتیجه آن به صورت زیر بود:

مثال 2: ارسال فرم به سرور از طریق API در جاوا اسکریپت
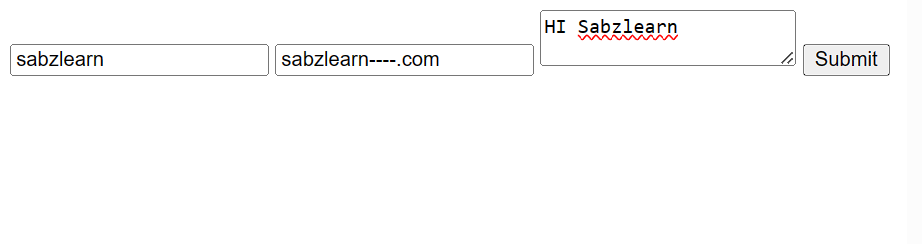
تصور کنید که یک فرم تماس در وبسایت خود داشته و قصد دارید دادههای فرم را برای پردازش به سرور منتقل کنید. در زیر نمایشی از نحوه اجرای نوعی درخواست POST برای ارسال دادههای فرم به سرور ارائه شده که قطعه کد انجام آن به صورت زیر است:
<form id="contact-form"> <input type="text" name="name" placeholder="Name"> <input type="email" name="email" placeholder="Email"> <textarea name="message" placeholder="Message"></textarea> <button type="submit">Submit</button> </form> <div id="response-message"></div>
بخش جاوا اسکریپت این مثال به صورت زیر است:
const apiUrl = 'https://api.example.com/submit';
const contactForm = document.getElementById('contact-form');
const responseMessage = document.getElementById('response-message');
contactForm.addEventListener('submit', function (event) {
event.preventDefault();
const formData = new FormData(contactForm);
const requestOptions = {
method: 'POST',
body: formData,
};
fetch(apiUrl, requestOptions)
.then(response => {
// Check for a valid network response
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.text();
})
.then(data => {
// Display the server's response
responseMessage.textContent = data;
})
.catch(error => {
// Handle errors
console.error('Error:', error);
});
});
در مثال بالا برای کار با API در جاوا اسکریپت، رویداد ارسال فرم را میگیریم، از ارسال فرم پیشفرض جلوگیری خواهیم کرد. همچنین از FormData برای سریال سازی دادههای فرم استفاده کرده و با اجرای درخواست POST به سرور، انتقال دادههای فرم به سرور را انجام خواهیم داد.

نوعی پروژه ساده برای کار با API ها در جاوا اسکریپت

همانطور که بیان کردیم API به عنوان نوعی مجرا برای تبادل داده بین رابطهای نرمافزاری مختلف عمل میکند. تصور کنید در حال توسعه برنامهای هستید که به دادههای بیدرنگ از یک سرور نیاز دارد یا به شما اجازه میدهد تا دادهها را به نقاط پایانی خاصی اضافه کنید. تسهیلکننده این تبادل داده API خواهد بود که مخفف Application Programming Interface است.
برای پروژه خود در این بخش از کار با API در جاوا اسکریپت، از یک API عمومی ساده که نیازی به احراز هویت ندارد، استفاده خواهیم کرد. این API امکان بازیابی دادهها را از طریق درخواستهای GET فراهم میکند. API مورد بحث توسط randomuser.me ارائه شده است، پلتفرمی که دادههای ساختگی را برای کاربران تصادفی ارائه میدهد. یک درخواست GET به https://randomuser.me/api/ نوعی پاسخ JSON با ساختار زیر را برمیگرداند که جزئیات فایل جیسون آن به صورت زیر است:
{
"results": [
{
"gender": "female",
"name": {
"title": "Miss",
"first": "Nina",
"last": "Simmmons"
},
"location": {
"street": {
"number": 970,
"name": "Eason Rd"
},
"city": "Fullerton",
"state": "Wyoming",
"country": "United States",
"postcode": 57089,
"coordinates": {
"latitude": "83.1807",
"longitude": "104.7170"
},
"timezone": {
"offset": "+8:00",
"description": "Beijing, Perth, Singapore, Hong Kong"
}
},
"email": "nina.simmmons@example.com",
"login": {
"uuid": "bd0d135f-84df-4102-aa4f-5baaa41baf5c",
"username": "yellowfrog722",
"password": "dawg",
"salt": "q28gdiyN",
"md5": "291987daea22bb91775226574925b271",
"sha1": "a0463a26ea5c2ff4f3ad498fd01c5994926e5021",
"sha256": "6583eb74ca08bfac50b3b29aa52c9f02ea5d9d017fef0e5a5a6fae4f5225f928"
},
"dob": {
"date": "1980-11-01T23:10:05.403Z",
"age": 40
},
"registered": {
"date": "2013-04-02T02:26:52.904Z",
"age": 7
},
"phone": "(216)-693-7015",
"cell": "(501)-534-9413",
"id": {
"name": "SSN",
"value": "847-09-2973"
},
"picture": {
"large": "https://randomuser.me/api/portraits/women/60.jpg",
"medium": "https://randomuser.me/api/portraits/med/women/60.jpg",
"thumbnail": "https://randomuser.me/api/portraits/thumb/women/60.jpg"
},
"nat": "US"
}
],
"info": {
"seed": "82a8d8d4a996ba17",
"results": 1,
"page": 1,
"version": "1.3"
}
}
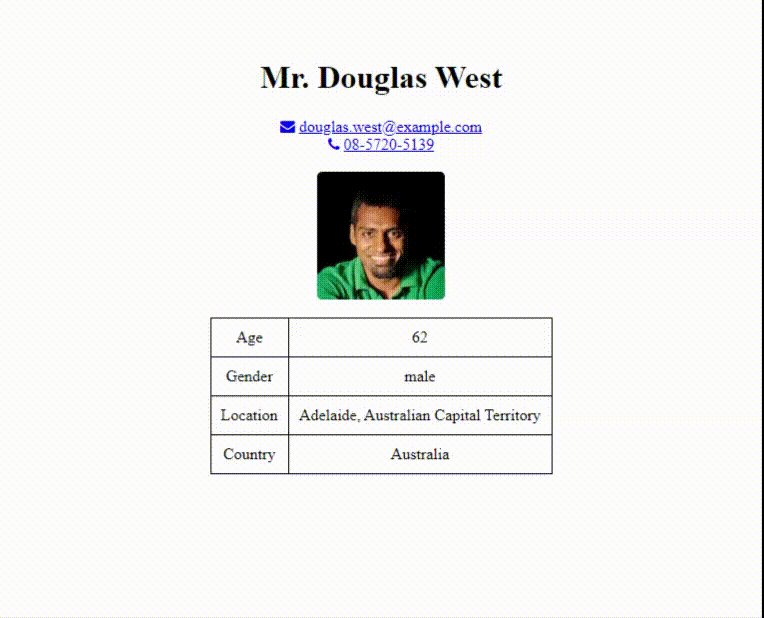
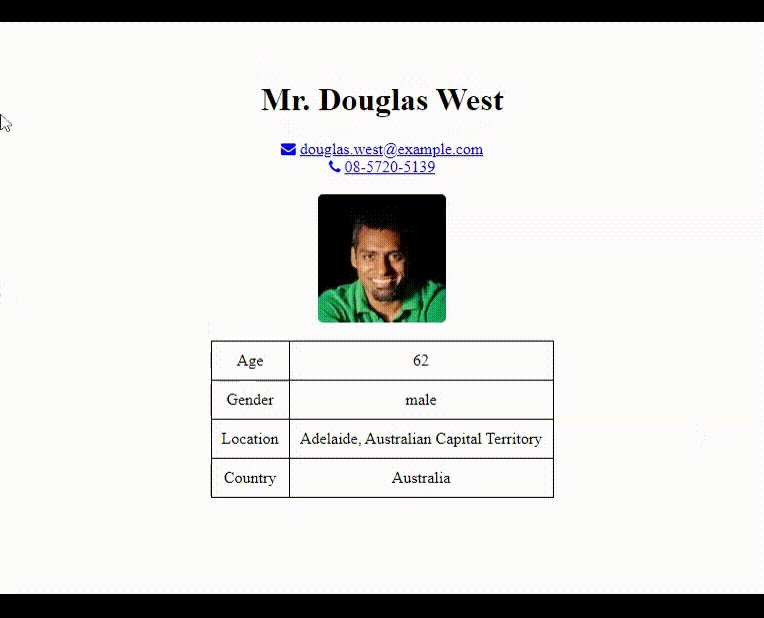
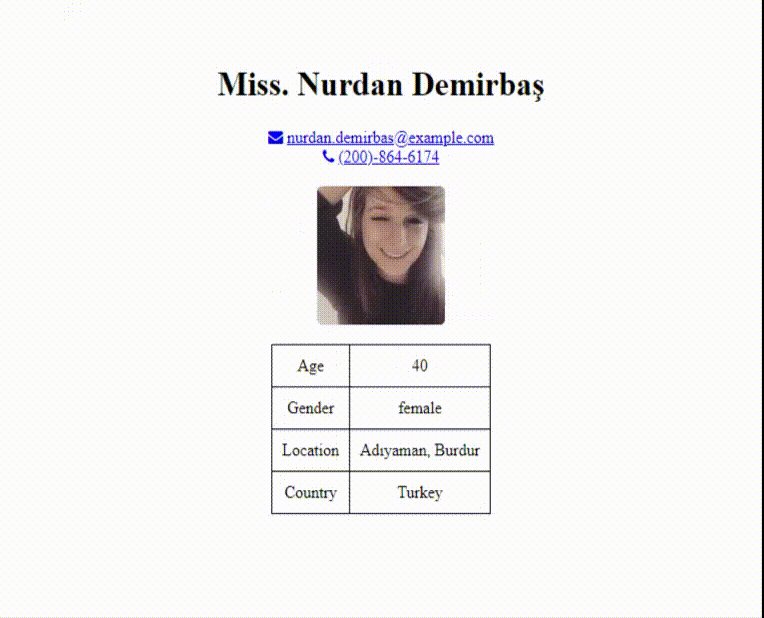
برای نمایش دادههای بازیابی شده در قسمت فرانتاند، به فایل HTML نیاز داریم. ما میتوانیم از تگ div (سطح بلوک) یا تگ span (در سطح درون خطی) به عنوان متغیرهایی استفاده کنیم. با اختصاص نوعی ویژگی id، میتوانیم کانتینر div/span مورد نظر را برای قرار دادن اطلاعات مشخص کنیم که قطعه کد HTML انجام این کار به صورت زیر است:
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> <link id="favicon" rel="icon" href="" sizes="16x16" /> <!-- font-awesome library to make the webpage more appealing --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> </head> <body> <div class="content"> <div class="head"> <h1 id="head"></h1> </div> <div class="email"> <i class="fa fa-envelope" style= "font-size: 15px; color: blue;"></i> <a href="" id="email"> </a> </div> <div class="phone"> <i class="fa fa-phone" style= "font-size: 15px; color: blue;"></i> <a href="" id="phone"> </a> </div> <br /> <div id="user-img"></div> <br /> <div class="details"> <table> <tr> <td>Age</td> <td><span id="age"></span></td> </tr> <tr> <td>Gender</td> <td><span id="gender"></span></td> </tr> <tr> <td>Location</td> <td><span id="location"></span></td> </tr> <tr> <td>Country</td> <td><span id="country"></span></td> </tr> </table> </div> </div> </body> </html>
همچنین قطعه کد CSS این پروژه کار با API در جاوا اسکریپت برای زیباتر کردن ظاهر آن به صورت زیر است:
.content {
text-align: center;
padding: 30px;
margin: 0px auto;
}
.details {
margin-left: auto;
margin-right: auto;
}
img {
border-radius: 5px;
box-shadow: black;
}
table,
td {
border-collapse: collapse;
margin-left: auto;
margin-right: auto;
text-align: center;
padding: 10px;
border: 1px solid black;
}
و در نهایت قطعه کد جاوا اسکریپت این مثال به صورت زیر است:
<script>
const api_url = "https://randomuser.me/api/";
async function getUser() {
// Making an API call (request)
// and getting the response back
const response = await fetch(api_url);
// Parsing it to JSON format
const data = await response.json();
console.log(data.results);
// Retrieving data from JSON
const user = data.results[0];
let { title, first, last } = user.name;
let { gender, email, phone } = user;
let image = user.picture.large;
let image_icon = user.picture.thumbnail;
let age = user.dob.age;
let { city, state, country } = user.location;
let fullName = title + ". " + first + " " + last;
document.title = fullName;
// Accessing the div container and modify/add
// elements to the containers
document.getElementById("head").innerHTML = fullName;
document.getElementById("email").href = "mailto:" + email;
document.getElementById("email").innerHTML = email;
document.getElementById("phone").href = "tel:" + phone;
document.getElementById("phone").innerHTML = phone;
// accessing the span container
document.querySelector("#age").textContent = age;
document.querySelector("#gender").textContent = gender;
document.querySelector("#location").textContent
= city + ", " + state;
document.querySelector("#country").textContent = country;
// Creating a new element and appending it
// to previously created containers
let img = document.createElement("img");
let img_div = document.getElementById("user-img");
img.src = image;
img_div.append(img);
const favicon = document.getElementById("favicon");
favicon.setAttribute("href", image_icon);
}
// Calling the function
getUser();
</script>
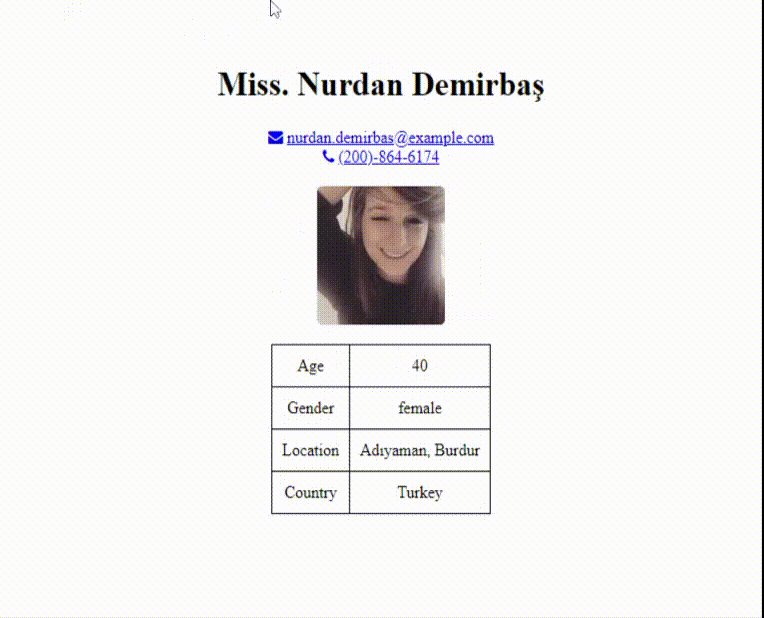
تگ اسکریپت در کد بالا حاوی کدی است که مسئول ایجاد درخواست API و رسیدگی به پاسخ است. این کد باید در تگ body قرار داده شود یا به عنوان نوعی فایل جداگانه ذخیره شود. ما از تابع async/wait استفاده میکنیم و اطمینان میدهیم که دادهها حتی پس از بارگیری صفحه، نمایش داده میشوند. برای بررسی اینکه آیا اطلاعات صحیح بازیابی میشوند، میتوانیم از متد console.log استفاده کنیم. خروجی پروژه کار با API در جاوا اسکریپت فوق، به صورت تصویر زیر است:

چگونه جاوا اسکریپت را به صورت حرفهای یاد بگیریم؟
تسلط بر کار با API در جاوا اسکریپت مهارتی ارزشمند برای توسعهدهندگان وب است که امکان دسترسی یکپارچه به مجموعه وسیعی از دادهها و خدمات را برای بهبود برنامههای کاربردی وب فراهم میکند. در طول این راهنمای جامع از مجله سبز لرن، ما به مفاهیم و تکنیکهای اساسی کار با API پرداختیم و تفاوتهای ظریف ایجاد درخواستهای GET و POST، مدیریت پاسخها و خطاها و استفاده مؤثر از کلیدهای API را مورد بازبینی قرار دادیم. علاوه بر این، نمونههای عملی را بررسی کردیم که نحوه بازیابی دادههای آبوهوا و ارسال دادههای فرم به سرور را نشان میدهد.
اگر شما هم به فکر یادگیری کار با جاوا اسکریپت هستید و دوست دارید که در کار با این زبان برنامهنویسی به تسلط نسبتاً خوبی برسید، اولین و مهمترین کار انتخاب منبعی مناسب و عالی است. با خواندن مطالب موجود در وب تا حدودی شاید بتوانید به مفاهیم زبان برنامهنویسی جاوا اسکریپت مسلط شوید اما اگر بخواهید به صورت حرفهای وارد این حرفه شوید باید از منابعی معتبرتر استفاده کنید. پیشنهاد ما به شما دوره آموزش صفر تا صد جاوا اسکریپت سبز لرن است. در این دوره آموزشی شما گامبهگام و به صورت پروژه محور با همه ابعاد زبان جاوا اسکریپت آشنا میشوید. این دوره برای تمامی افراد با سطوح مختلف مناسب است و به کاربران هدف میدهد. پس اگر به صورت جدی میخواهید وارد دنیای توسعه وب با جاوا اسکریپت شوید، توصیه ما به شما این است که همین الان در دوره آموزش جاوا اسکریپت سبز لرن شرکت کنید.




نظری برای این مقاله ثبت نشده است