آموزش گرید بندی در بوت استرپ 4 + ویدئو
سلام دوستان عزیز و همراهان همیشگی سبزلرن، مستقیم میرم سر اصل مطلب، همونطور که میدونین بوت استرپ یک فریمورک برای ریسپانسیو کردن صفحات وب هست، تو این مقاله میخوایم در مورد گرید بندی در بوت استرپ 4 یا Bootstrap صحبت کنیم؛
سیستم گرید بندی در بوت استرپ 4 (bootstrap)
بوت استرپ برای سهولت در امر ریسپانسیوسازی، هر صفحه را به 12 ستون مساوی تقسیم میکند
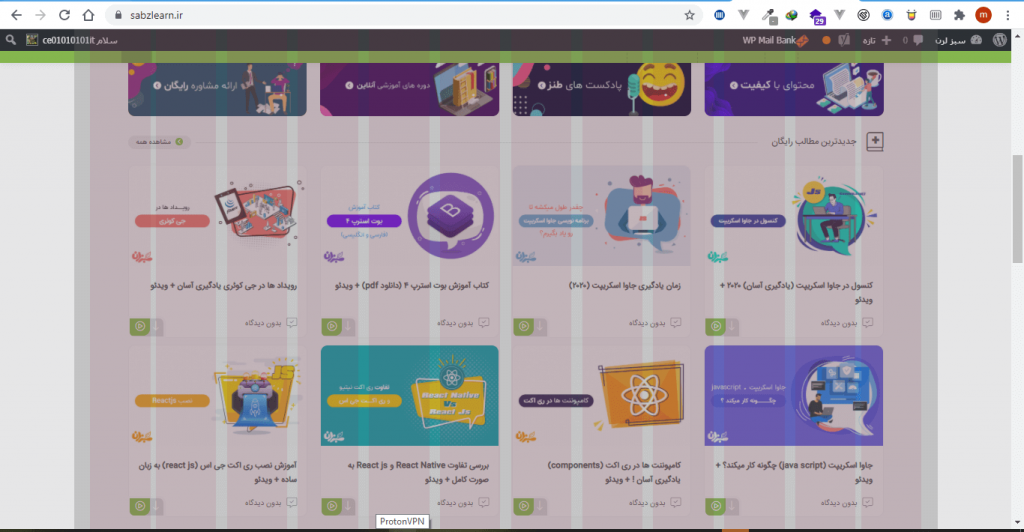
نکته: برای درک بیشتر این موضوع پیشنهاد میکنم اکستنشن Design Grid Overlay را روی مرورگر کروم خودتون نصب کنین،
با نصب این اکستنشن اگر وارد سایت بشین و روی اسن اکستنشن کلیک کنین، سایت رو به 12 ستون هم اندازه(دقیقا سیستم گرید بندی بوت استرپ) تقسیم میکند
همون طور که در شکل میبینین سایت رو به 12 ستون تقسیم کرده،
این اکستنشن یادگیری گریدبندی بوت استرپ رو برای شما آسان تر میکند:

مقدمات گریدبندی در بوت استرپ 4
شما در بوت استرپ میتونین تعیین کنین که یک المنت در دیوایس های اندازه لپتاپ 4 ستون از این 12 تا ستون رو دربر بگیره؛ میتونین تعیین کنین المنتی در دیوایس های با اندازه تبلت 6 ستون رو در بر بگیره و …
به همین ترتیب برای دیوایس های با اندازه موبایل
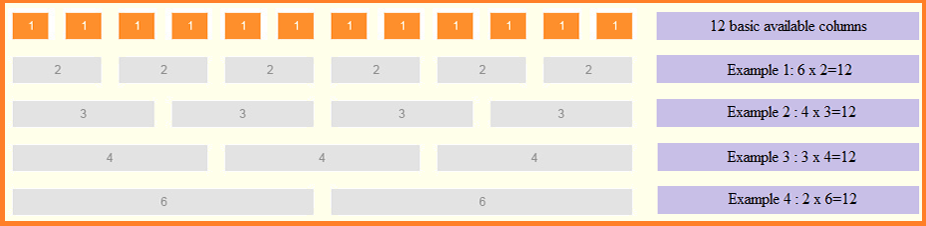
به عکس زیر توجه کنین:

همون طور که میبینین در سطر اول هر باکس فقط به اندازه 1 ستون اندازه گرفته(در هر سطر 12 باکس)
در سطر دوم هر باکس به اندازه 2 ستون اندازه گرفته(هر سطر میشه 6 باکس)
در سطر سوم هر باکس 3 به اندازه 3 ستون اندازه گرفته(هر سطر میشه 4 باکس)
در سطر چهارم هر باکس به اندازه 4 ستون اندازه گرفته(هر سطر میشه 3 باکس)
و به همین ترتیب سطرهای بعدی …
کلاس های سیستم گریدبندی در بوت استرپ 4
بوت استرپ کلاس هایی رو برای گرید بندیش تعیین کرده که در ادامه به آن ها میپردازیم:
کلاس -col. برای دیوایس های خیلی کوچک / عرض نمایشگر دیوایس کمتر از 576 پیکسل
کلاس -col-sm. مخفف small برای دیوایس های کوچک / عرض نمایشگر برابر با 576 پیکسل یا بیشتر از آن
کلاس -col-md. مخفف medium برای دیوایس های متوسط / عرض نمایشگر برابر با 768 پیکسل یا بیشتر از آن
کلاس -col-lg. مخفف large برای دیوایس های بزرگ / عرض نمایشگر برابر با 992 پیکسل یا بیشتر از آن
کلاس -col-xl. مخفف x large برای دیوایس های خیلی بزرگ / عرض نمایشگر برابر با 1200 پیکسل یا بیشتر از آن
بعنوان مثال اگر اندازه نمایشگر یک دیوایسی بین 768 و 992 باشد و بخوایم به اندازه 6 ستون عرض بگیرد از کلاس col-md-6 استفاده میکنیم
در اینجا col کلمه مشترک تمامی کلاس ها بوده و مخفف column می باشد؛
کلمه دوم که md هست بخاطر اندازه دیوایس می باشد و عدد 6 موجود در کلاس به این معنی هست که المنت مدنظر ما به اندازه 6 ستون اندازه بگیرد.
قوانین و نکات مربوط به گرید بندی بوت استرپ 4
اگه بخواین به دیوایس هایی با اندازه md و sm به یک شکل از گریدبندی استفاده کنین،
کافیه به المنت مدنظرتون فقط اندازه sm رو مشخص کنین و نیازی به تعیین md نیست(اگه تعیین کنین مشکلی پیش نمیاد ولی اضافه کاری محسوب میشه)
هر ردیف از وب سایت در سیستم گرید بندی بوت استرپ 4 باید عرض مشخصی داشته باشد،
به این منظور باید آنها را داخل div هایی با کلاس container(عرض ثابت 1970 پیکسل) و کلاس container-fluid(عرض المنت به اندازه کل دیوایس) قرار بدین
المنت ها با کلاس های مربوط به col باید داخل یک خط قرار بگیرند
و برای ایجاد یه خط از کلاس آماده row در گرید بندی بوت استرپ 4 استفاده میکنین
این موضوع رو هم در نظر داشته باشین که در تمامی دیوایس ها با هر اندازه ای 12 ستون در اختیار داریم
و تعداد ستون های گرید بندی بوت استرپ به عرض دیوایس ارتباطی ندارد(با واحد درصد محاسبه میشوند)
یک مثال برای گرید بندی
به کد زیر توجه کنین:
<div class="container">
<div class="row">
<div class="col-sm-4 col-12"></div>
<div class="col-sm-4 col-12"></div>
<div class="col-sm-4 col-12"></div>
</div>
</div>
با توجه به اطلاعاتی که تا اینجا بهتون دادم، هر عکس، متن، ویدیو و هر محتوایی که داخل هر کدوم از div های با کلاس col-sm-4 قرار بگیرد،
در دیوایس های با اندازه sm و md اندازه ای برابر با عرض 4 ستون رو در بر میگیرند؛
همچنین محتوای داخل این تگ های div بخاطر کلاس col-12 در اندازه های خیلی کوچک (عرض نمایشگر کمتر از 576 پیکسل) کس 12 ستون رو در بر میگیرند
و المنت بعدی باید از خط بعدی شروع شود.
سفارشی سازی بوت استرپ 4
شما مجبور نیستین حتما خودتونو طبق میل بوت استرپ تغییر بدین و هیچ لزومی نیست که سایتتون رو طبق خصوصیات کلاس های بوت استرپ طراحی کنین
شما میتونین یک فایل css با اسم style.css ایجاد کرده و به داکیومنت خودتون لینک بکنین
و هر کلاسی از بوت استرپ رو که از استایل هاش خوشتون نمیاد، در فایل style.css تغییرات لازم رو اعمال کنین
نکته: فقط این نکته یادتون نره که فایل style.css خودتون رو بعد از فایل bootstrap.css لینک بکنین،
چون به دلیل اجرای خط به خط کدها اگر غیر از این باشه
و فایل style.css رو قبل از فایل بوت استرپ لینک بکنین، استایل های مدنظر شما اعمال نمیشن.
نتیجه گیری
از طرفی با ظهور دیوایس های مختلف با اندازه های متفاوت،
یادگیری عمل ریسپانسیوسازی برای طراحان وب امری واجب و ضروری به حساب میاد؛
از طرفی دیگر بوت استرپ محبوب ترین و پراستفاده ترین فریمورک برای ریسپانسیو سازی صفحات وب میباشد
اگه طراح وب هستین یا میخواین تو این زمینه فعالیت بکنین پیشنهاد میکنیم حتما بوت استرپ رو یاد بگیرین
اگه میخواین بوت استرپ رو بصورت pdf یاد بگیرین پیشنهاد میکنیم از مقاله کتاب آموزش بوت استرپ 4 استفاده کنین
مژده : در وب سایت سبزلرن ما آموزش بوت استرپ 5 را برای شما قرار دادیم که با مطالعه آن می توانید از مقدماتی تا پیشرفته بوت استرپ 5 را یاد بگیرید
سخن پایانی
تو این مقاله سعی کردم سیستم گرید بندی بوت استرپ 4 رو در حد درک مقدماتی بهتون توضیح بدم
اگه سوال، انتقاد یا پیشنهادی در مورد این مقاله داشتین حتما تو کامنت های همین مقاله بنویسین
و همچنین برای درک بیشتر گرید بندی بوت استرپ 4 ویدیوی همین مقاله رو ببینین
تا مقاله ای دیگر خدانگهدار.





نظری برای این مقاله ثبت نشده است