کامپوننت ها در ری اکت – قابلیت فوق العاده این کتابخانه + ویدئو
سلام به همه ی دوستان عزیز سایت سبزلرن امیدوارم حال دلتون خوب باشه . مقاله ی امروز ما راجب کامپوننت ها در ری اکت هست و قراره که باهم اون رو بررسی کنیم. عملکردش رو بدونیم. و از کاراییش سردربیاریم.
مادر مقاله ی آموزش نصب ری اکت جی اس ، با هم ری اکت رو نصب کردیم و با ابزار ها و وابستگی ها و فایل های دانلودیش اشنا شدیم. آموزش ری اکت ( ReactJs) و تو این مقاله قصد داریم که شما رو با کامپوننت ها یا components در ری اکت اشنا کنیم . در ابتدا ما میدونیم که ری اکت یک کتابخونه از جاوا اسکریپت هست برای طراحی رابط کاربری، یا همون user interface.
یک واسط کاربری چیزی هست که یک کاربر میبینه و ری اکت کاملا به صورت کامپوننت برای ساخت این واسط های کاربری استفاده میکنه. کامپوننت ها در ری اکت همون موارد قطعه قطعه شده ی یک وب اپلیکیشن هستن که با کنار هم قرار گرفتنشون تشکیل یک وبسایت رو میدن. مثلا ما در سایت هدر و فوتر و باکس ها و nav bar و غیره رو داریم. که هرکدوم رو در یک کامپوننت قرار میدیم.
مزیت استفاده از کامپوننت ها در ری اکت
کامپوننت ها در ری اکت مزیت های زیادی دارن که در ادامه به بعضیاش اشاره میکنیم.
مزیت اول:
اینکه با کمک کامپوننت در ری اکت هر قسمت فایل به صورت قطعه قطعه در قسمت خودش نوشته میشه. که خب این ، هم به کار سرعت میبخشه و هم باعث تمیز تر شدن کد مربوطه میشه.چون به جای اینکه بیایم کل سایت رو در یک فایل بزرگ قرار بدیم اون رو قطعه قطعه کردیم و در فایل های مربوط به خودشون قرار دادیم.
مزیت دوم:
ما میتونیم یک کامپوننت در ری اکت رو یک بار بنویسیم و هروقت و درهرجای دیگه ای بهش نیاز داشتیم ازش استفاده کنیم.
مزیت سوم:
مزیت بعدی این هست که اگر از کامپوننتی به طور مثال در سه جای مختلف دیگه هم استفاده شده باشه و اون کامپوننت به تغییر نیاز داشت؛ اون تغییر رو در کامپوننتی که در قسمت های دیگه مورد استفاده قرار گرفته رو یک بار اعمال میکنیم و در تمام قسمت های دیگه اون تغییر اعمال میشه.
مزیت چهارم:
برای کار تیمی هست که خیلی به ما کمک میکنه و باعث میشه هر شخص مسئول یک نوشتن یک کامپوننت به خصوص باشه که با کنار هم گذاشتن تمام کامپوننت ها وب سایت تکمیل میشه.
قدرت کامپوننت ها در ری اکت
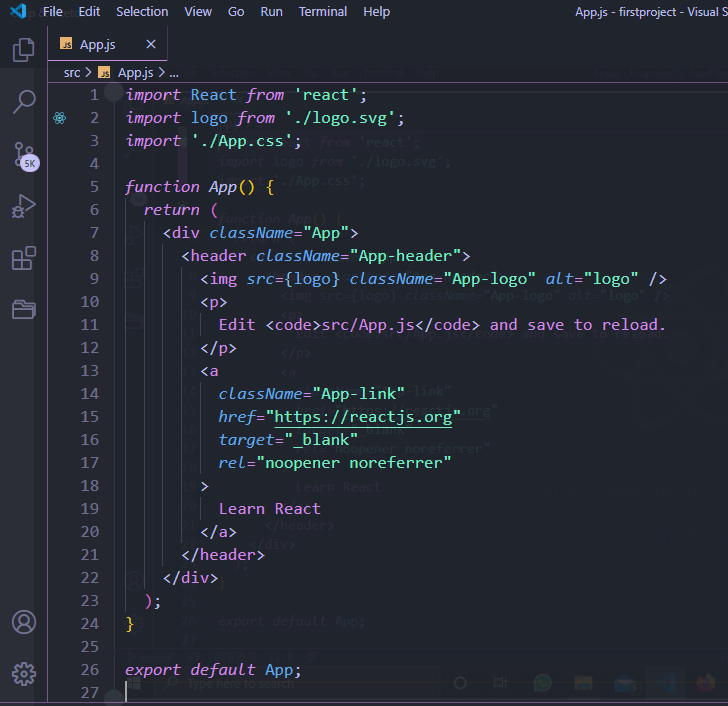
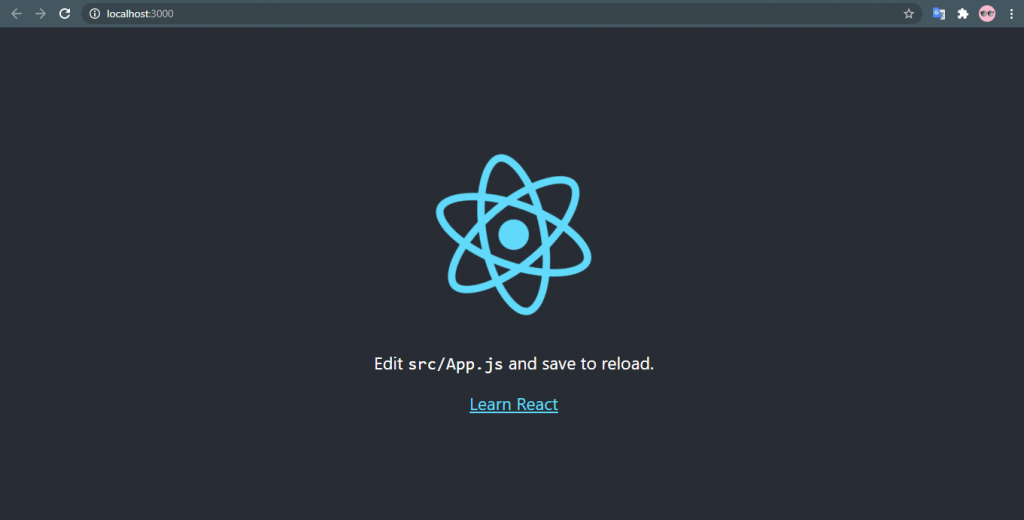
قدرت ریئکت این هس که که بصورت realtime با dom صحبت میکنه و اون رو تغییر میده. dom چیه؟ document object model. برای درک بهتر و مشاهده ی این اتفاق وارد سایت reactjs.org بشین و و بصورت لایو نتیجه ی کد های نوشته شده رو ببین . خب بازم همونجور که در مقاله ی نصب ری اکت گفتیم ، یک پروژه ی ریئکت فقط یک فایل کامپوننت به صورت دیفالت داره و اونم App.js هست و داخل فولدر src هست.
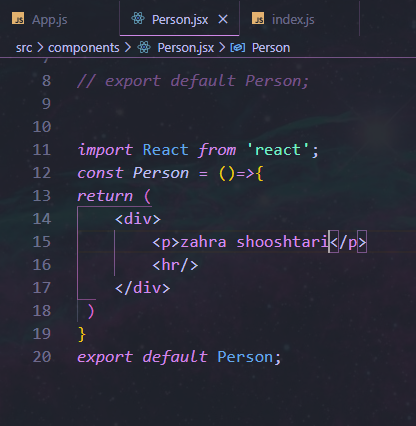
و گفتیم که وظیفه فایل index.js هم اینه که کامپوننت ها رو رندر میکنه. خب ما خودمون میایم داخل فلودر src کامپوننت جدید با پسوند فایل jsx میسازیم که البته تفاوتی نمیکنه و میتونیم با پسوند js هم بسازیم. بعد از ساختن فایل میریم که با هم این کامپوننت رو اوکی کنیم.
انواع کامپوننت ها در ری اکت
کامپوننت کلاسی و تابعی:
کامپونتی که با کلاس نوشته شده که اول از همه از نوع کلاسی استفاده میشد چون ما فقط در نوع کلاس بودکه میتونستیم داده ها رو ویرایش کنیم و کاری با داده ها انجام بدیم. که در نوع دوم کامپوننت که همون کامپوننت های نوع تابعی هستند، نمیتونستیم این کار هارو انجام بدیم و از این نوع کامپوننت ها فقط برای نمایش دادن چیزی استفاده میشد نه اینکه یک کاری رو انجام بده.
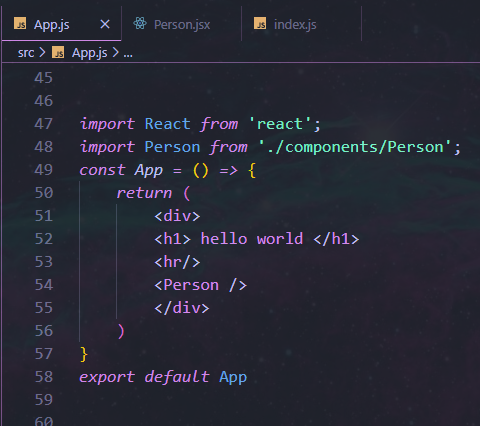
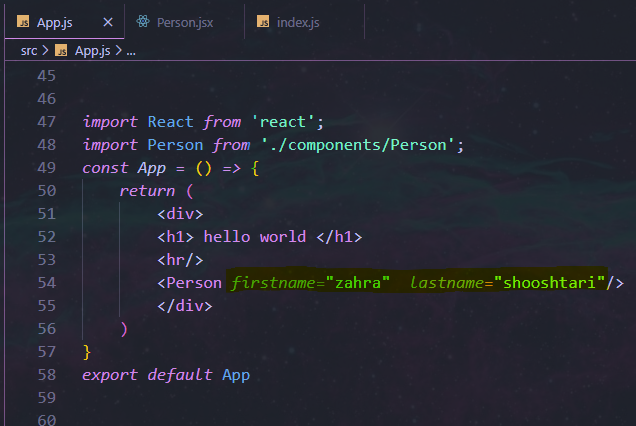
بعد ها در بروز رسانی نسخه ی 16.8 قابلیت جدیدی به اسم hooks رو اضافه کردن که در اون کامپوننت های تابعی هم میتونستن تمام کاری که کامپوننت کلاسی انجام میده رو انجام بده. که خب ما کارمون رو با کامپوننت از نوع تابعی تعریف میکنیم: کامپوننت اصلی ما فایل App.js هست که بصورت دیفالت در پوشه های ما بعد از نصب ریی اکت وجود داره. و هر وقت بخاییم هر کامپوننت دیگه ای رو بسازیم باید در این کامپوننت اصلی ایمپورت کنیم.



jsx:



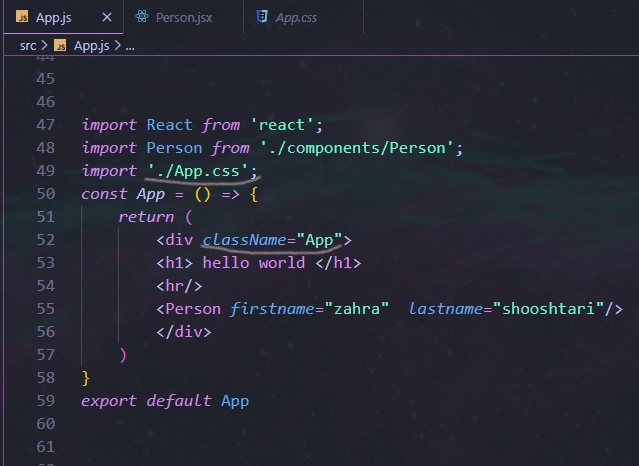
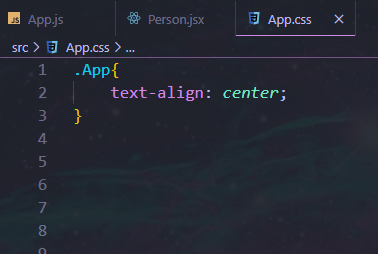
استایل دهی:



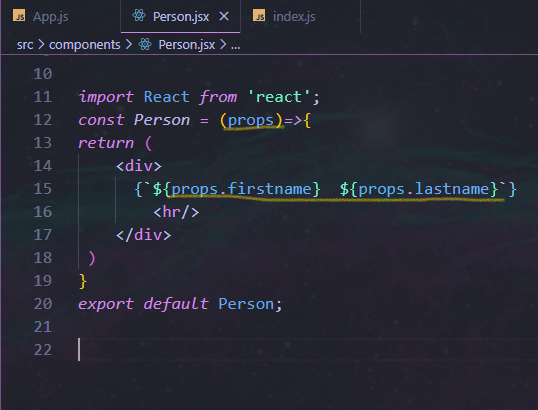
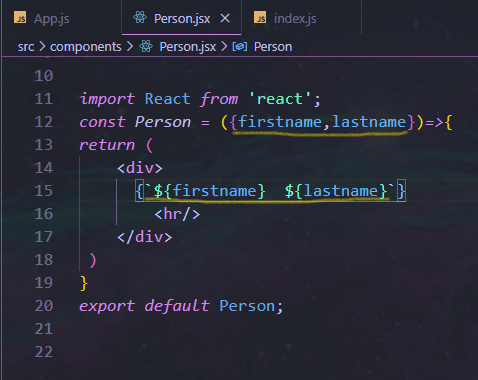
props :



پیشنهاد مطالعه






نظری برای این مقاله ثبت نشده است