آموزش Event در جاوا اسکریپت

آموزش مفهوم Event در جاوا اسکریپت
Event در جاوا اسکریپت که به معنای رویداد از آن یاد میشود نوعی تعامل خاص در صفحه وب یا برنامه است که اجرای قطعه کدی را آغاز میکند و معمولاً به عنوان کنترلکننده رویداد شناخته میشود. رویدادها میتوانند از اقدامات کاربر مانند کلیک، فشار دادن کلید یا حرکت ماوس تا رویدادهای ایجاد شده توسط سیستم مانند تکمیل یک عملیات ناهمزمان متغیر باشند. توانایی پاسخگویی به رویدادها جنبه اساسی توسعه وب تعاملی را تشکیل میدهد و به توسعهدهندگان این امکان را خواهد داد تا رابطهای کاربری پویا و واکنشگرایی ایجاد کنند.
برنامهنویسی رویداد محور در جاوا اسکریپت شامل تعریف توابع (کنترلکننده رویداد) است که به رویدادهای خاص پاسخ میدهد و توسعهدهندگان را قادر میسازد تا جریان برنامههای خود را بر اساس تعاملات کاربر یا سایر رویدادهای ایجاد شده توسط سیستم کنترل کنند. در این مطلب از مجله سبز لرن قصد داریم که مبحث Event در جاوا اسکریپت را همراه با معرفی انواع رویداد، با مثالهای عملی مورد بررسی قرار دهیم.
Event در جاوا اسکریپت چیست؟
جاوا اسکریپت از رویدادها برای ایجاد تعاملات پویا در صفحه وب استفاده میکند و این رویدادها را به عناصر درون مدل شی سند (DOM) پیوند میدهد. این رویدادها ذاتاً با مفهوم bubbling propagation مرتبط هستند که در آن رویداد در سلسلهمراتب DOM از عناصر فرزند به والد خود به سمت بالا حرکت میکند. رویدادها را میتوان مستقیماً در زبان نشانهگذاری HTML یا از طریق نوعی اسکریپت خارجی به عناصر متصل کرد.
کاربرد Event در جاوا اسکریپت چیست؟
Event در جاوا اسکریپت اقداماتی هستند که بر اساس دستورالعملهای کاربر رخ میدهند و خروجیهای مربوطه را ارائه میدهند. این دستورالعملها میتوانند شامل ورودیهای مختلفی مانند کلیک ماوس، فشار دادن دکمهها یا تغییرات در جعبههای متن باشند. به عنوان مثال، هنگامیکه کاربر با فشار دادن یک دکمه با یک صفحه وب در تعامل است، جاوا اسکریپت درخواست را پردازش میکند و پاسخی را ارائه میدهد.
در جاوا اسکریپت، ما از کنترلکنندههای رویداد برای تشخیص اقدامات خاصی که توسط رویدادها ایجاد میشوند، استفاده میکنیم. کنترلکننده رویداد اساساً نوعی تابع جاوا اسکریپت سفارشی است که هنگام وقوع رویدادی خاص اجرا میشود.
انواع شنوندگان رویداد در جاوا اسکریپت
شنوندگان رویدادهای رایجی وجود دارند که نقشهای محوری در مفهوم Event در جاوا اسکریپت دارند، از مهمترین Addeventlistener در جاوا اسکریپت میتوان فهرست موارد زیر را نام برد:
Onload
- این رویداد زمانی رخ میدهد که یک صفحه بارگذاری میشود و اجازه میدهد تا اقدامات خاصی در آن لحظه انجام شود.
Onclick
- زمانی این رویداد فعال میشود که کاربر روی دکمه یا سایر عناصر تعاملی کلیک کرده و اقدامات مرتبطی را اجرا میکند.
Onmouseover
- زمانی این ایونت در جاوا اسکریپت فعال میشود که کاربر موس را روی عنصر خاص مانند دکمه حرکت میدهد و پاسخهای خاصی را ایجاد میکند.
Onfocus
- زمانی این رویداد در جاوا اسکریپت اتفاق میافتد که کاربر مکاننما را در فیلد فرم قرار میدهد و فرصتهایی را برای پاسخهای متناسب در سناریوهای خاص فراهم میکند.
Onblur
- Onblur در جاوا اسکریپت زمانی اتفاق میافتد که کاربر مکاننما را از فیلد فرم خاص خارج کرده و امکان انجام اقدامات خاصی را در هنگام خروج فراهم میکند.
درک این شنوندگان Event در جاوا اسکریپت برای اجرای عملکردهای پویا و پاسخگو در توسعه وب بسیار مهم است. در ادامه هر کدام از شنوندگان رویداد را با مثالهایی کاملاً عملی مورد بررسی قرار خواهیم داد.
رویداد Onclick در جاوا اسکریپت
یکی از انواع متداول Event در جاوا اسکریپت، رویداد onclick است که نوعی رویداد ماوس محسوب میشود و وقتی کاربر روی عنصر مرتبط کلیک میکند فعال خواهد شد. به عنوان نمونه، مثال ساده شده زیر را در نظر بگیرید:
<!DOCTYPE html>
<html>
<head>
<script>
function hiThere() {
alert("سلام. این یک رویداد در جاوا اسکریپت است.");
}
</script>
</head>
<body>
<button type="button" onclick="hiThere()" style="margin-left: 50%">
برای دیدن رویداد اینجا کلیک کنید
</button>
</body>
</html>
در مثال بالا، کد درون تگهای script تابعی به نام hiThere را تعریف میکند که هشداری را با پیام (سلام. این یک رویداد در جاوا اسکریپت است)، نمایش میدهد.
<script>
function hiThere() {
alert("سلام. این یک رویداد در جاوا اسکریپت است.");
}
</script>
عنصر button در بدنه HTML دارای نوعی ویژگی onclick بوده که روی hiThere تنظیمشده است که رویداد کلیک را با تابع hiThere مرتبط میکند.
<button type="button" onclick="hiThere()" style="margin-left: 50%"> برای دیدن رویداد اینجا کلیک کنید </button>
هنگامیکه روی دکمه کلیک صورت بگیرد، تابع اجرا شده و در نتیجه پیام هشدار نمایش داده میشود. این مثال نشاندهنده استفاده ساده از رویدادهای جاوا اسکریپت برای افزایش تعامل کاربر در یک صفحه وب است. خروجی قطعه کد بالا به صورت زیر خواهد بود:

رویداد onkeyup جاوا اسکریپت
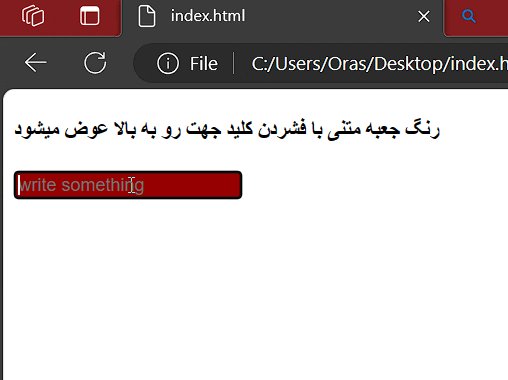
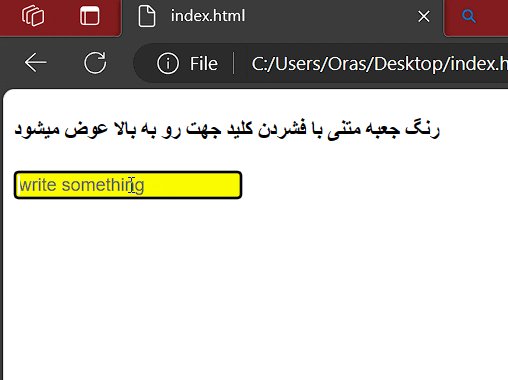
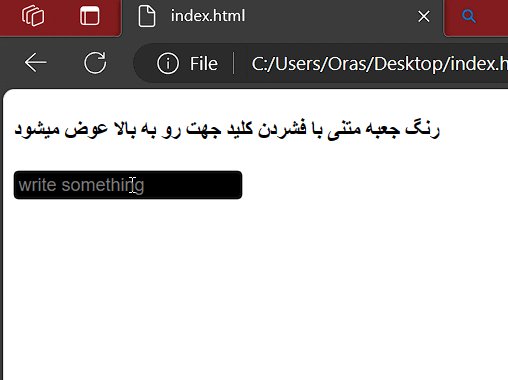
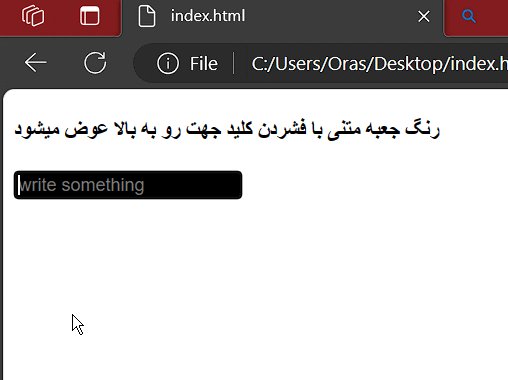
رویداد onkeyup نوعی Event در جاوا اسکریپت از نوع صفحهکلید است که وقتی کلیدی پس از فشار دادن آزاد میشود، اقداماتی را آغاز میکند. در مثال ارائهشده زیر، هدف تغییر رنگ پسزمینه باکس متنی با فشار دادن کلید فلش بالا است. در اینجا توضیح سادهای از کد ارائهشده است:
<!DOCTYPE html>
<html>
<head>
<script>
// Initialize variables to control RGB color values
var red = 0;
var green = 0;
var blue = 0; // Define a function to change the background color
function changeBackground() {
// Get the element with the id 'bg'
var backgroundElement = document.getElementById("bg"); // Update the background color using RGB values
backgroundElement.style.backgroundColor =
"rgb(" + red + ", " + green + ", " + blue + ")"; // Increment color values to create a dynamic effect
red += 100;
green += red + 50;
blue += green + 70; // Reset color values if they exceed 255
if (red > 255) red = red - green;
if (green > 255) green = red;
if (blue > 255) blue = green;
}
</script>
</head>
<body>
<!-- Display a message and an input box that triggers the color change on keyup -->
<h4>رنگ جعبه متنی با فشردن کلید جهت رو به بالا عوض میشود</h4>
<input
id="bg"
onkeyup="changeBackground()"
placeholder="write something"
style="color: #fff"
/>
</body>
</html>
در کد بالا از سه متغیر (قرمز، سبز و آبی) برای کنترل مقادیر RGB رنگ پسزمینه استفاده میشود.
var red = 0; var green = 0; var blue = 0;
سپس تابع changeBackground هر زمان که کلیدی در کادر ورودی آزاد شود فراخوانی میشود.
function changeBackground()
این تابع رنگ پسزمینه را بهروزرسانی میکند، مقادیر RGB را افزایش میدهد تا جلوهای پویا ایجاد کرده و اگر از حداکثر مقدار 255 تجاوز کند، آنها را بازنشانی میکند. نتیجه تغییر رنگ پسزمینه با فشار دادن کلید فلش رو به بالا در صفحهکلید است.
backgroundElement.style.backgroundColor = 'rgb(' + red + ', ' + green + ', ' + blue + ')';
خروجی کدهای بالا به صورت زیر است:

رویداد از نوع onmouseover در جاوا اسکریپت
رویداد onmouseover یکی دیگر از انواع Event در جاوا اسکریپت است و زمانی فعال میشود که نشانگر ماوس روی عنصر مشخصشده و عناصر فرزند آن قرار میگیرد. در مثال ارائهشده زیر، هدف این است که وقتی ماوس روی عنصر قرار میگیرد، جعبه رنگی ناپدید شود.
<!DOCTYPE html>
<html>
<head>
<script>
function hov() {
var e = document.getElementById("hover");
e.style.display = "none";
}
</script>
</head>
<body>
<div
id="hover"
onmouseover="hov()"
style="
background-color: green;
height: 200px;
width: 200px;
"
>
</div>
</body>
</html>
در کد فوق، تابع hov زمانی اجرا میشود که ماوس روی عنصر div با شناسه hover قرار میگیرد.
function hov()
این تابع عنصر را با استفاده از document.getElementById(‘show’) دریافت میکند و سپس ویژگی نمایش آن را به none تغییر میدهد.
var e = document.getElementById("hover");
e.style.display = "none";
این ویژگی دید عنصر را کنترل میکند و بهطور مؤثری وقتی ماوس را روی آن قرار میدهیم، آن را ناپدید میکند.
<div id="hover" onmouseover="hov()" style=" background-color: green; height: 200px; width: 200px; " > </div>
استفاده از رویداد onmouseover برای ایجاد رفتاری خاص است، مانند ناپدید شدن یک عنصر، زمانی که نشانگر ماوس روی آن قرار دارد. خروجی کد بالا برای این نوع ایونت در جاوا اسکریپت به صورت زیر است:

رویداد Onmouseout در جاوا اسکریپت
رویداد onmouseout نوعی دیگر از انواع Event در جاوا اسکریپت بوده و زمانی فعال میشود که نشانگر ماوس از عنصری مشخصشده خارج شود و اجرای تابعی مرتبط را تحریک کند. در مثال ارائهشده زیر، هدف این است که جعبه رنگی زمانی که نشانگر ماوس از آن خارجی میشود ناپدید شود.
<!DOCTYPE html>
<html>
<head>
<script>
// Define a function named 'out'
function out() {
// Get the element with the id 'hover'
var targetElement = document.getElementById("hover"); // Change the display property to 'none' to make the element vanish
targetElement.style.display = "none";
}
</script>
</head>
<body>
<!-- Create a div with an onmouseout event calling the 'out' function -->
<div
id="hover"
onmouseout="out()"
style="background-color: green; height: 200px; width: 200px"
></div>
</body>
</html>
در مثال بالا، زمانی که نشانگر ماوس از عنصر div خارج شده، تابع out اجرا میشود.
function out() {
var targetElement = document.getElementById('hover');
تابع با استفاده از document.getElementById(‘show’) عنصر را واکشی میکند و سپس ویژگی نمایش آن را به none تغییر میدهد و باعث ناپدید شدن عنصر میشود.
targetElement.style.display = 'none';
در اصل این مثال نشان میدهد که چگونه میتوان از رویداد onmouseout برای راهاندازی یک عمل خاص، مانند پنهان کردن یک عنصر، زمانی که مکاننمای ماوس آن را ترک میکند، استفاده کرد. خروجی مثال فوق به صورت زیر است:

رویداد onchange از انواع Event در جاوا اسکریپت
رویداد onchange جاوا اسکریپت برای شناسایی تغییرات عنصری که به این رویداد گوش میدهد طراحی شده است. در مثال ارائهشده زیر، هدف این است که هنگام تغییر محتوای یک فیلد ورودی، هشداری را ایجاد کند که مقدار فعلی را نشان دهد.
<!DOCTYPE html> <html> <head></head> <body> <!-- Create an input field with an onchange event --> <input onchange="alert(this.value)" type="number" style="margin-left: 45%" /> </body> </html>
در قطعه کد بالا، یک عنصر input از نوع number تعریفشده است. ویژگی onchange روی alert(this.value) تنظیمشده است، به این معنی که وقتی مقدار در فیلد ورودی تغییر میکند، مرورگر کد جاوا اسکریپت ارائهشده را اجرا میکند. this.value مقدار فعلی فیلد ورودی را نشان میدهد. در نتیجه، هنگامیکه کاربر محتوای فیلد ورودی را تغییر میدهد، یک هشدار ظاهر میشود و مقدار بهروز شده را نمایش میدهد. این نشاندهنده استفاده از رویداد onchange برای شناسایی و پاسخ به تغییرات در مقدار عنصری HTML است که خروجی آن به صورت زیر خواهد بود:

رویداد onload در جاوا اسکریپت
رویداد onload به عنوان نوعی Event در جاوا اسکریپت زمانی فعال میشود که بارگیری نوعی عنصر، مانند تصویری خاص، به صورت کامل پایان برسد. در مثال ارائهشده زیر هدف نشان دادن پیام هشدار در زمانی است که تصویر به طور کامل بارگذاری شده باشد.
<!DOCTYPE html>
<html>
<head></head>
<body>
<!-- Create an image element with an onload event -->
<img
onload="alert('Image completely loaded')"
alt="sabzlearn-logo-Logo"
src="https://sabzlearn.ir/wp-content/themes/sabzlearn-theme/images/logo.webp"
/>
</body>
</html>
در قطعه کد فوق، عنصر img برای نمایش یک تصویر با منبع مشخصشده در ویژگی src استفاده میشود.
ویژگی onload روی هشدار Image completely loaded تنظیمشده است، به این معنی که پس از بارگیری تصویر، یک هشدار جاوا اسکریپت فعال میشود و پیام Image completely loaded را نمایش میدهد.
<img onload="alert('Image completely loaded')"
مثال بالا در اصل نشاندهنده کاربرد رویداد onload برای اجرای نوعی تابع در زمانی است که عنصر به طور کامل در صفحه وب بارگذاری شده است. خروجی کد بالا به صورت زیر است:

رویداد onfocus در جاوا اسکریپت
رویداد onfocus جاوا اسکریپت زمانی فعال میشود که تمرکز روی عنصری خاص، مانند فیلد ورودی، قرار بگیرد. در مثال ارائهشده زیر هدف اجرای دستورالعملهای خاص در زمانی است که فیلد ورودی فوکوس دریافت میکند.
<!DOCTYPE html>
<html>
<head>
<script>
// Define a function named 'focused'
function focused() {
// Get the input element with the id 'inp'
var inputElement = document.getElementById("inp"); // Display a confirmation dialog and take action if confirmed
if (confirm("Got it?")) {
// Remove focus from the input element
inputElement.blur();
}
}
</script>
</head>
<body>
<!-- Display a message and create an input field with an onfocus event -->
<p style="margin-left: 45%">
Take the focus into the input box below:
</p>
<input id="inp" onfocus="focused()" style="margin-left: 45%" />
</body>
</html>
نکته: منظور از فوکوس یا تمرکز روی عنصری خاص زمانی است که کاربر روی آن عنصر کلیک میکند.
در کد ارائهشده بالا برای Event در جاوا اسکریپت، تابع focused زمانی اجرا میشود که فیلد ورودی با شناسه inp فوکوس پیدا کند.
function focused() {
// Get the input element with the id 'inp'
var inputElement = document.getElementById("inp"); // Display a confirmation dialog and take action if confirmed
if (confirm("Got it?")) {
// Remove focus from the input element
inputElement.blur();
}
}
تابع عنصر ورودی را با استفاده از document.getElementById(‘inp’) واکشی میکند و گفتگوی تائید را نمایش میدهد. اگر کاربر با کلیک کردن روی OK تائید کند، این تابع از inputElement.blur برای حذف فوکوس از فیلد ورودی استفاده میکند.
<input id="inp" onfocus="focused()" style="margin-left: 45%;">
این مثال نشان میدهد که چگونه میتوان از رویداد onfocus برای راهاندازی کنشها زمانی که عنصری روی صفحه وب تمرکز میکند، استفاده کرد.

رویداد onblur
رویداد onblur به عنوان نوعی Event در جاوا اسکریپت زمانی فعال میشود که تمرکز از عنصری، مانند یک فیلد ورودی، برداشته میشود. در مثال ارائهشده زیر، هدف اجرای دستورالعملهای خاص در زمانی است که تمرکز روی فیلد ورودی برداشته شود:
<!DOCTYPE html> <html> <head></head> <body style="margin-left: 40%"> <!-- Display a message and create an input field with an onblur event -- <p>در داخل باکس چیزی بنویسید و روی قسمت دیگری از صفحه کلیک کنید</p> <input onblur="alert(this.value)" /> </body> </html>
در کد فوق، نوعی عنصر input بدون تعیین نوع صریح موجود بوده که به طور پیشفرض برای متن ورودی در فیلد تعریفشده است. در مثال فوق ویژگی onblur روی alert(this.value) تنظیمشده که نشان میدهد وقتی فیلد ورودی فوکوس خود را از دست میدهد (زمانی که کاربر در جای دیگری از سند کلیک میکند)، نوعی هشدار جاوا اسکریپت در فیلد ورودی را نمایش میدهد. در اصل مثال نشاندهنده کاربرد رویداد onblur برای راهاندازی کنشهایی است که وقتی عنصری تمرکز خود را روی صفحه وب از دست میدهد. خروجی مثال بالا به صورت زیر است:

رویداد onmouseup جاوا اسکریپت به کلیکهای چپ و میانی ماوس گوش میدهد اما رویداد onmousedown به کلیکهای چپ، وسط و راست ماوس گوش میدهد در حالی که onclick فقط روی کلیک واکنش نشان میدهد.
کنترلکنندههای رویداد جاوا اسکریپت
کنترلکنندههای Event در جاوا اسکریپت که به عنوان Event handler در جاوا اسکریپت نیز شناخته میشوند، مکانیسمهایی هستند که به کاربر امکان میدهند ورودی کاربر، تعاملات کاربر و فعالیتهای مرورگر را در صفحه وب مدیریت و تائید کند. آنها کاربر را قادر میسازند تا اقدامات خاصی را برای سناریوهای مختلف تعریف کند. سناریوهایی مانند وظایفی که باید هنگام بارگیری صفحه انجام شوند، فعالیتهای حین بسته شدن صفحه، پاسخ به کلیک دکمهها، اعتبارسنجی ورودی کاربر و موارد دیگر. چندین روش برای ادغام جاوا اسکریپت با رویدادها وجود دارد که در زیر به این روشها اشاره شده است.
ویژگیهای رویداد HTML
این ویژگیها اجرای مستقیم کد جاوا اسکریپت را امکانپذیر میکنند. میتوان از آنها برای انجام اقدامات هر بار بارگیری صفحه، پاسخ به کلیکهای کاربر، تائید اعتبار ورودی کاربر و موارد دیگر استفاده کرد.
فراخوانی توابع جاوا اسکریپت
ویژگیهای رویداد HTML همچنین میتوانند طوری تنظیم شوند تا توابع جاوا اسکریپت از پیش تعریفشده را فراخوانی کنند. این قابلیت به کاربر امکان میدهد کد خود را در توابع قابلاستفاده مجدد سازماندهی کند که میتوانند توسط رویدادهای خاص فعال شوند.
تخصیص توابع مدیریت رویداد سفارشی
کاربران این قابلیت را دارند که توابع جاوا اسکریپت خود را به عنوان کنترلکننده Event در جاوا اسکریپت به عناصر HTML اختصاص دهند. این رویکرد روشی ساختاریافته برای مدیریت رویدادها و سفارشی کردن رفتار بر اساس نیازهای شما ارائه میدهد.
جلوگیری از انتشار رویداد
جاوا اسکریپت به کاربر اجازه میدهد تا با جلوگیری از ارسال یا رسیدگی به آنها در صورت لزوم، جریان رویدادها را کنترل کند. این روش در سناریوهایی مفید است که کاربر میخواهد رفتارهای پیشفرض را نادیده بگیرید یا از انجام برخی اقدامات جلوگیری کند.
درک این روشها به شما این امکان را میدهد که با ادغام یکپارچه جاوا اسکریپت با رویدادهای مختلف، ایجاد صفحات وب پویا و پاسخگو ایجاد کنید و به دنبال آن تجربه کاربری و تعامل صفحات را افزایش دهید.
کلید یادگیری جاوا اسکریپت
Event در جاوا اسکریپت با ارائه قابلیتهای کاربری پویا و تعاملی، نقش اساسی در توسعه وب دارد. رویدادهای جاوا اسکریپت از پاسخ به کلیکهای کاربر و تعاملات فرم گرفته تا مدیریت رویدادهای بارگذاری صفحه، به توسعهدهندگان اجازه میدهند تا برنامههای پاسخگو و جذابی ایجاد کنند. با استفاده از شنوندگان رویدادهای مختلف که در مطلب فوق مورد بررسی قرار گرفتند توسعهدهندگان میتوانند رفتار صفحه را بر اساس اقدامات کاربر سفارشی کنند و عملکرد کلی و تعامل صفحات وب را افزایش دهند. درک و استفاده مؤثر از رویدادهای جاوا اسکریپت برای ساخت برنامههای کاربردی وب مدرن و کاربرپسند ضروری است.
یادگیری جاوا اسکریپت برای توسعهدهندگان وب بسیار مهم است زیرا سنگ بنای توسعه وب سمت مشتری بوده و ایجاد رابطهای کاربری تعاملی و پویا را امکانپذیر میکند. تطبیقپذیری آن فراتر از وب است و به توسعهدهندگان اجازه میدهد تا برنامههای سمت سرور، برنامههای تلفن همراه و حتی برنامههای دسکتاپ بسازند. جاوا اسکریپت به طور گسترده توسط مرورگرها پشتیبانی میشود و آن را به یک مهارت اساسی برای هر کسی که در توسعه وب مشغول است تبدیل میکند. اگر دغدغه شما یادگیری جاوا اسکریپت از منبعی معتبر و عالی است، جای درستی آمدهاید. دوره آموزش صفر تا صد جاوا اسکریپت به عنوان یکی از بهترین دورههای آموزش جاوا اسکریپت در زبان فارسی به شما این امکان را خواهد داد تا به صورت عملی و با رویکردی پروژه محور، همراه با پشتیبانی این زبان محبوب برنامهنویسی را یاد بگیرید.





نظری برای این مقاله ثبت نشده است