جاوا اسکریپت را چگونه فعال کنیم؟ | آموزش نصب جاوا اسکریپت

جاوا اسکریپت دقیقا چیست و “جاوا اسکریپت را چگونه فعال کنیم“؟ جاوا اسکریپت که به اختصار Js هم گفته میشه، یکی از زبانهای برنامهنویسی رایج و کم حجم هست که معمولا توسط برنامهنویسان وب برای ایجاد وبسایتهای تعاملی، صفحات وب پویا، وب اپلیکیشن و حتی توسعه بازی استفاده میشه.
در این مقاله آموزشی به صورت کامل به شما خواهیم گفت که جاوا اسکریپت را چگونه فعال کنیم. علاوه بر این به آموزش دیگر روشهای نصب جاوا اسکریپت پرداخته شده است.
پس اگر در نصب جاوا اسکریپت مشکل دارید، در این مقاله باهم بررسی میکنیم که چطور این کار رو انجام بدیم.
جاوا اسکریپت را چگونه فعال کنیم؟
فعال کردن جاو اسکریپت چند روش دارد که در زیر به آن اشاره کرده ایم و هر کدام را به صورت کامل توضیح داده ایم:
- روش Internal نصب جاوا اسکریپت
- روش External نصب جاوا اسکریپت
- روش inline نصب جاوا اسکریپت
بهترین روش نصب جاو اسکریپت
در ادامه به شما میگیم که جاوا اسکریپت را چگونه فعال کنیم و به صورت گام به گام توضیح میدهیم.

آموزش نصب جاوا اسکریپت در مرورگر های فاقد جاوا اسکریپت
نصب جاوا اسکریپت بر روی مرورگر یکی از کارهایی است که افراد برای اجرای اسکریپت های جاوا اسکریپت باید انجام دهند.اگر مرورگر شما کد های جاوا اسکریپت را نشناسد شما نمی توانید به درستی با وب سایت کار کنید و حتی گاها وب سایت به درستی نمایش داده نمی شود! ممکن است شما هم با این پیغام مواجه شده باشید: ” برای اجرای این برنامه لطفا جاوا اسکریپت دستگاه خود را فعال کنید “. راه حل این مشکل نصب برنامه جاوا اسکریپت در مرورگر شماست.
در واقع برای تنظیم این که مرورگر مورد نظر ما کد های جاوا اسکریپتی را بشناسد یا نه، باید جاوا اسکریپت را در آن مرورگر فعال یا غیر فعال کنیم. اگرچه در حال حاضر جاوا اسکریپت روی تمامی مرورگرهای اینترنتی نصب شده و به صورت پیشفرض فعال هستند. با این حال ممکن است برای یک مرورگر این قابلیت غیرفعال باشد و شما نیاز به فعالسازی مجدد آن داشته باشید. در ادامه آموزش نصب جاوا اسکریپت بر روی مرورگر را برای شما ارائه می دهیم.
مراحل نصب جاوا اسکریپت در مرورگرهای مختلف، به صورت مجزا در قسمت زیر بیان شده است. در صورتی که بخواهیم از مرورگری که فاقد جاوا اسکریپت هست استفاده کنیم، میتوان از تگ <noscript> استفاده کرد.
اگر از اینترنت استفاده کنیم در صورت پشتیبانی نکردن مرورگر از جاوا اسکریپت، پیامی از این تگ بر روی صفحه نمایش نشون داده میشه.

فعال کردن جاوا اسکریپت در گوگل کروم Chrome
برای نصب جاوا اسکریپت یا بهتر بگم فعال کردن جاوا اسکریپت در مرورگر chrome، شما میتونید مراحل زیر رو انجام بدید.
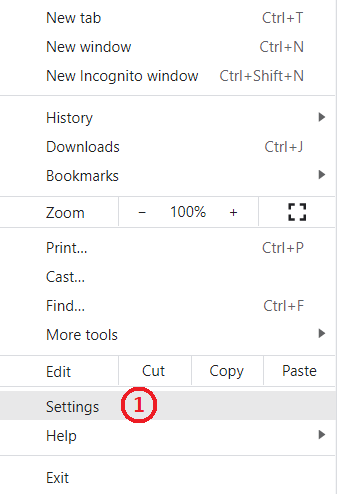
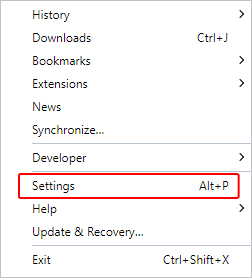
در اولین مرحله، باید بر روی علامت سه نقطه Customize and control Google Chrome در قسمت بالا سمت راست مرورگر کروم کلیک کرده و گزینه settings رو انتخاب کنید.
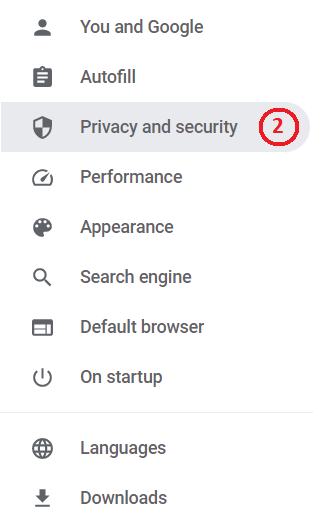
در صفحه جدیدی که باز میشه گزینه Privacy and security رو انتخاب کنید.


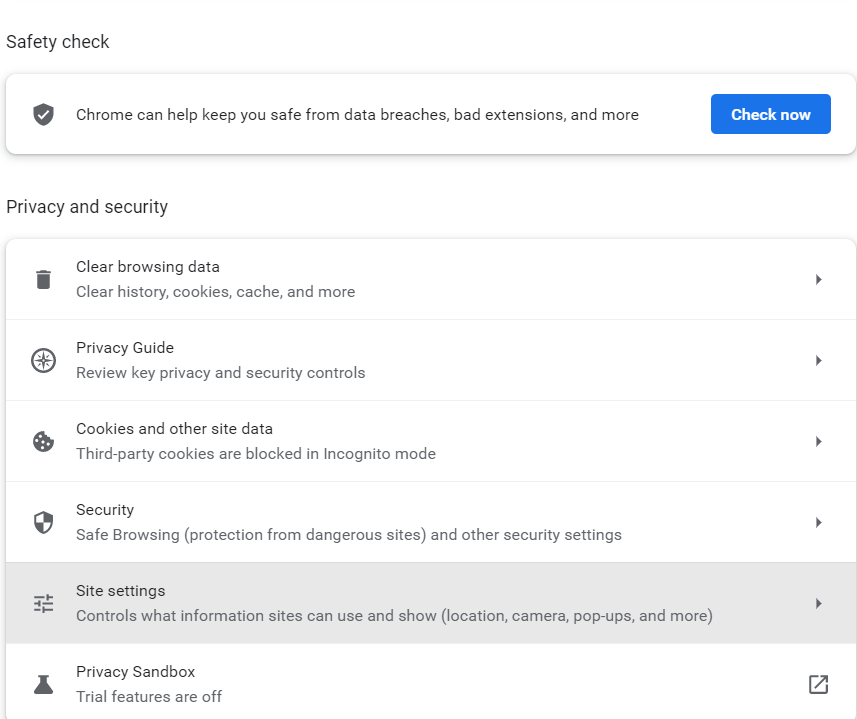
- با کلیک روی Privacy and security صفحه زیر باز میشه و سپس گزینه Site settings رو انتخاب کنید.

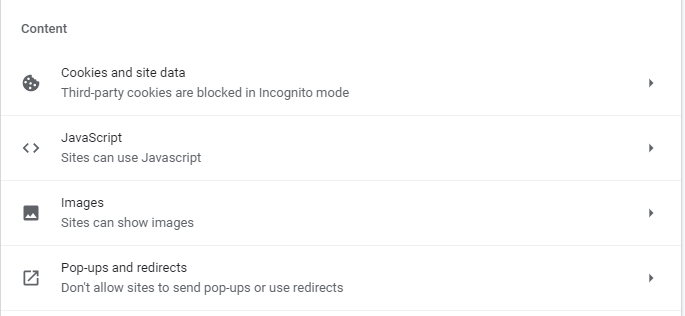
- بعد از اینکه گزینه Site settings رو انتخاب کردید باید از قسمت Content گزینه JavaScript رو انتخاب کنید.

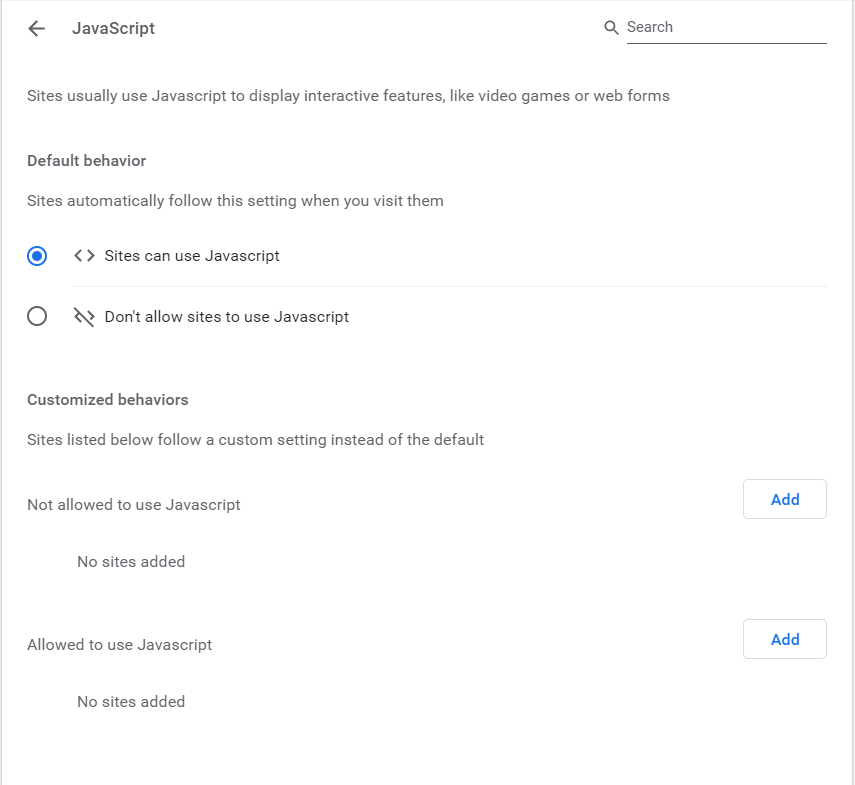
- در این قسمت، صفحه زیر با عنوان JavaScript باز میشه که میتونید از این صفحه، به همه سایتها اجازه اجرای JavaScript رو بدید. روی گزینه Sites can use Javascript کلیک کنید تا جاوا اسکریپت براتون فعال بشه.

- حال به همین راحتی می توانید فعال سازی جاوا اسکریپت کروم را انجام دهید.
دقت داشته باشید که ممکن هست در بعضی از مرورگرها در ورژن های مختلف مراحل با یکدیگر تفاوت داشته باشند ولی کلیت کار به همین صورت هست.
حالا اگر بخواهیم جاوا اسکریپت رو غیرفعال کنیم، مراحلی که بالاتر بررسی کردیم رو طی کنید و در آخر بجای کلیک روی گزینه Sites can use Javascript گزینه Don’t allow sites can use Javascript رو انتخاب کنید.
فعالسازی جاوا اسکریپت در فایرفاکس Firefox
تا اینجا متوجه شدید که برای مرورگر کروم چطور عمل کنید (چه مراحلی باید انجام بشه). حالا اگر مرورگر فایرفاکس بود چطور؟
- ابتدا مرورگر فایر فاکس را باز کنید.
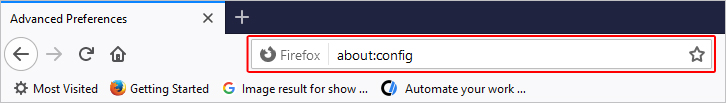
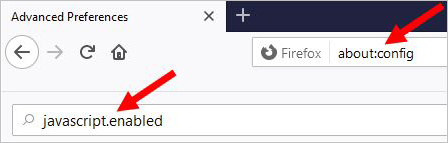
- در قسمت آدرس بار، عبارت about:config را تایپ کرده و اینتر را بزنید.

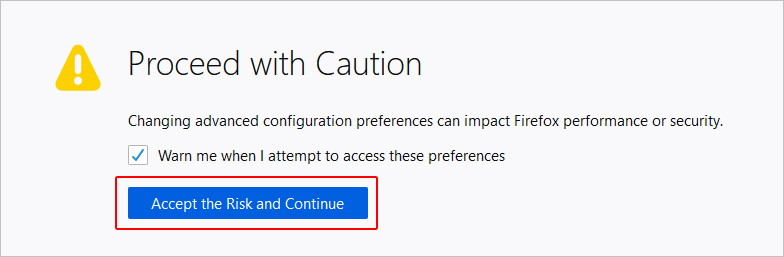
- در پنجرهی نمایش داده شده، روی دکمهی Accept the Risk and Continue در وسط صفحه کلیک کنید.

- بعداز اینکه مراحل قبل رو انجام دادید، صفحه جدیدی باز میشه که شما باید مثل صفحه زیر عبارت javascript.enabled رو سرچ کنید.

- میبینید که عبارت true به ما نمایش داده شده است. این به معنای فعال بودن جاوا اسکریپت در مرورگر فایرفاکس ما هست. اگر هم بخواهید جاوا اسکریپت رو غیر فعال کنید، مثل تصویر زیر باید عمل کنید تا نصب جاوا اسکریپت غیرفعال بشه. در تصویر بالا اگر روی آیکونی که با فلش نمایش داده شده، کلیک کنید عبارت false رو به ما نمایش میده که این یعنی نصب جاوا اسکریپت غیرفعال شد.
فعال كردن جاوا اسكريپت در مرورگر edge
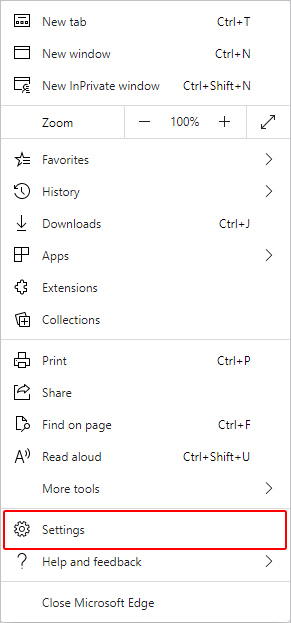
نصب جاوا اسکریپت در مرورگر Edge هم مثل دو مرورگر بالا که باهم بررسی کردیم کار راحتی هست. برای این کار لازمه اول مرورگر Edge رو باز کنید. سمت راست قسمت بالای صفحه، روی سه نقطه کلیک کرده و گزینه Settings رو انتخاب کنید.
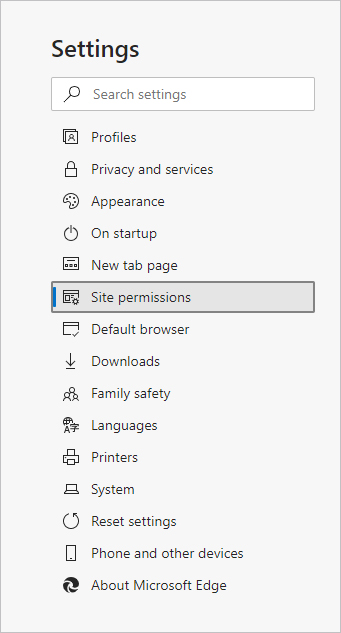
سپس گزینه Cookies and site permissions رو که در تصویر زیر نشان داده شده، انتخاب کنید.

- در سمت چپ صفحهای که باز میشود، گزینهی Site permissions را انتخاب کنید.

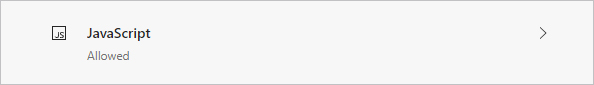
- در زیر سکشن Site permissions، روی باکس با عنوان جاوا اسکریپت کلیک کنید.

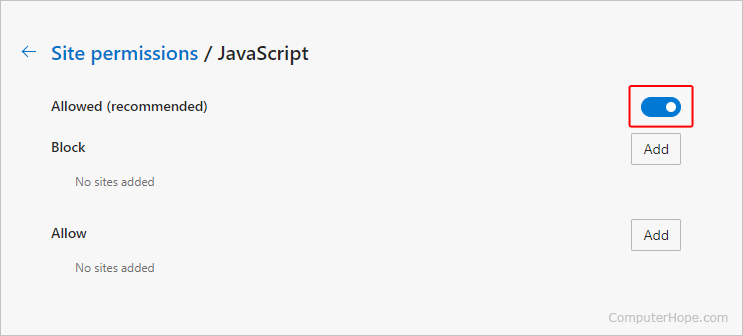
- اگر به تصویر بالا دقت کنید، زیر JavaScript عبارت Allowed نوشته شده. این عبارت به معنی فعال بودن جاوا اسکریپت هست، ولی اگر این عبارت رو مشاهده نکردید با کلیک روی JavaScript میتونید بهراحتی این کار رو انجام بدید.گزینه Allow (recommended) رو به حالت فعال ببرید تا مراحل نصب جاوا اسکریپت در مرورگر Edge کامل بشه.

نکته: در نسخهی ویندوز 10 Microsoft Edge، جاوا اسکریپت به صورت پیشفرض فعال هست و شما نیازی به نصب اون ندارید.
نصب جاوا اسکرپیت و فعالسازی آن در Internet Explorer
در سال 2022 مایکروسافت بالاخره تصمیم گرفت با مرورگر اینترنت اکسپلورر خداحافظی کند و کاربران این مرورگر را به آخرین نسخه مرورگر EDGE هدایت کرد. پس باهم نصب جاوا اسکریپت رو روی مرورگر Edge بررسی کنیم. اما در سیستم های قدیمی به نحوه زیر می باشد. نصب جاوا اسکرپیت Internet Explorer به شما امکان میدهد که تمام اسکریپتها را روی این مرورگر اجرا کنید. برای این کار کافی است مراحل زیر را طی کنید.
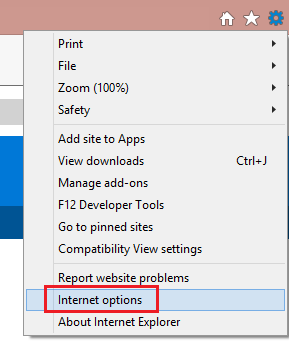
- در منوی مرورگر روی آیکون tools در گوشهی سمت راست بالا کلیک کنید و سپس گزینهی Internet Options را انتخاب کنید.

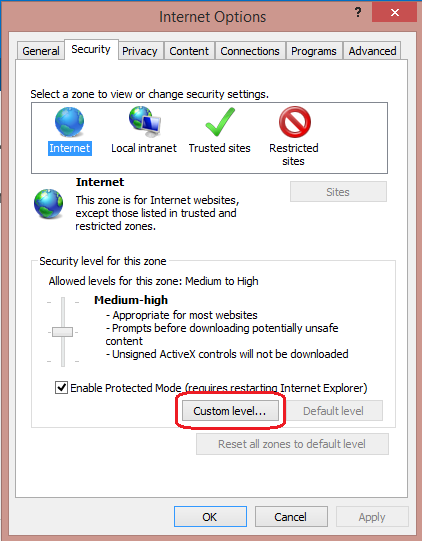
- در پنجره باز شده وارد تب Security شوید.
- در این بخش اول بررسی کنید که اینترنت به عنوان zone انتخاب شده و بعد در قسمت پایین روی دکمهی Custom level کلیک کنید.

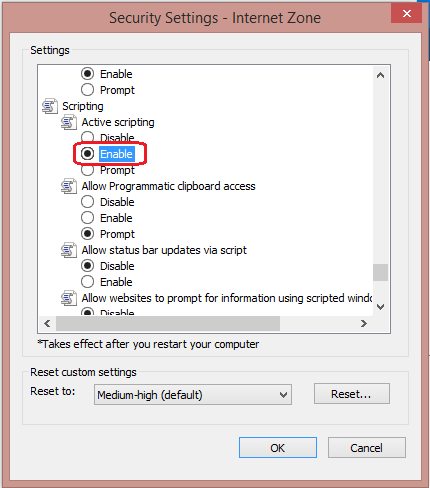
- پنجرهی باز شده Security Settings – Internet Zone نام داره و شما باید سکشن Scripting را داخل اون فعال کنید.

- با فعال کردن این دکمه یک پنجرهی Warning برای شما باز میشه که میپرسه برای انجام این کار اطمینان دارید یا نه. شما باید yes را انتخاب کنید.
- حالا با زدن دکمهی ok این پنجره را ببندید.
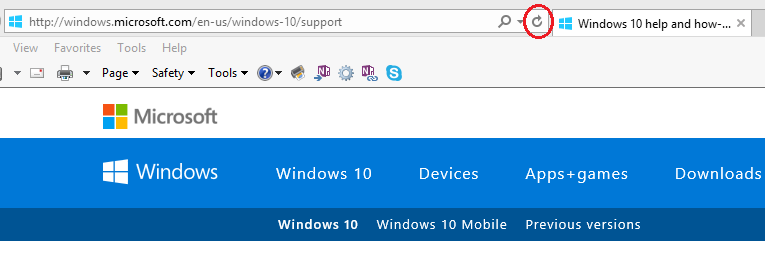
- در صفحهی اصلی مرورگر آیکن رفرش را بزنید تا مرورگر صفحه را رفرش کنه.

فعال کردن جاوا اسکریپت در اپل سافاری apple safari
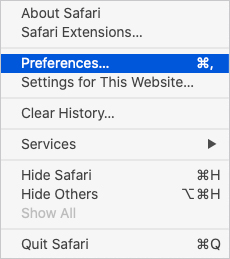
برای نصب جاوا اسکریپت روی سافاری ابتدا مرورگر سافاری رو باز کنید. دکمه command + , (ویرگول command +) رو همزمان بگیرید تا صفحه موردنظر باز بشه.

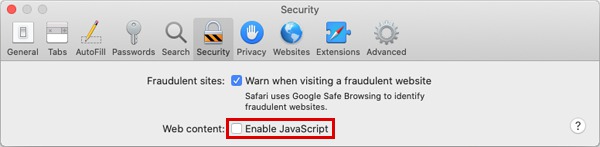
- در صفحهای که براتون باز میشه، روی گزینه Security کلیک کرده و تیک Web content رو فعال کنید تا نصب جاوا اسکریپت در مرورگر سافاری کامل بشه.و با برداشتن تیک موردنظر نصب جاوا اسکریپت غیرفعال خواهد شد.

نصب جاوا اسکریپت و فعال سازی آن در Opera
حالا میرسیم به مرورگر اپرا، همونطور که در بخش گوگل کروم نحوه فعال کردن جاوا اسکریپت رو دیدیم، در مرورگر اپرا هم مثل کروم این کار رو انجام میدیم.
اولین مرحله، ورود به بخش تنظیمات هست. به این صورت:
برای قسمت تنظیمات از سمت راست، بالا گزینه Easy setup رو انتخاب کنید. سپس گزینه Go to full browser settings رو بزنید.
و هم میتونید از سمت چپ، پایین گزینه settings رو بزنید و وارد تنظیمات مروگر شوید.

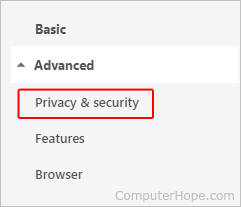
- بعداز اینکه مراحل بالارو انجام دادید، باید گزینه Privacy & security رو انتخاب کنید،

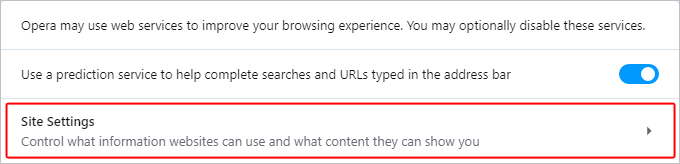
- در پنجرهی باز شده روی Site Settings کلیک کنید.

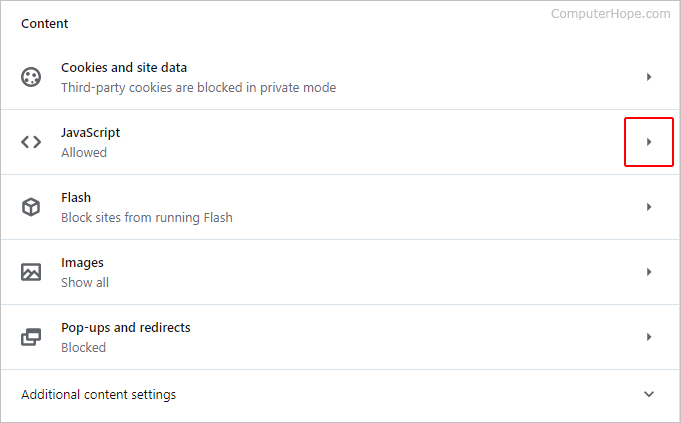
- حالا با انتخاب سکشن JavaScript که در تصویر زیر آمده، میتونید فرایند فعال کردن جاوا اسکریپت رو کامل کنید.بعداز انتخاب این گزینه صفحهای باز میشه که با کلیک روی Sites can use Javascript جاوا اسکریپت فعالمیشه و اگر گزینه پایین رو انتخاب کنید نصب جاوا اسکریپت در مرورگر اپرا غیر فعال میشه.

- برای فعال کردن JavaScript شما باید چک باکس را به حالت on یا روشن ببرید و برای غیرفعال کردن JavaScript چک باکس را خاموش کنید. همونطور که در تصویر بالا مشاهده میکنید با انتخاب Sites can use Javascript فرایند نصب جاوا اسکریپت در مرورگر اپرا کامل میشه
نصب جاوا اسکریپت اندروید
فعال سازی جاوا اسکریپت اندروید در هر دستگاه موبایل تنظیمات مربوط به خودش را دارد و این مورد نیز با توجه به مرورگر مورد استفاده تغییر پیدا می کند. اگر قصد دارید این مورد رو یاد بگیرید حتما مقاله “فعال سازی جاوا اسکریپت اندروید” رو مشاهده کنید.





خیلی جالب انگیز ناک بود