مباحث پیشرفته جاوا اسکریپت که برای متخصص شدن باید بلد باشید

سلام و عرض ادب و احترام به همه همراهان عزیز سبزلرن ، در این مقاله قصد دارم مباحث پیشرفته جاوا اسکریپت را بررسی کنم تا شما با یادگیری آن ها یک متخصص جاوا اسکریپت بشید. اموزش جاوا اسکریپتهمون طور که میدونین جاوا اسکریپت یکی از زبان های برنامه نویسی پر استفاده و محبوب است که بازار کار فوق العاده ای دارد.شما برای ورود به بازار کار زبان جاوا اسکریپت باید آن را در سطح پیشرفته بلد بوده و یک متخصص واقعی جاوا اسکریپت باشید.
اکما اسکریپت 6

ورژن 6 اکما اسکریپت در سال 2015 ارائه شده که به اختصار Es6 نیز گفته می شود.
اکما اسکریپت 6 قابلیت های فوق العاده ای مثل Arrow Function, Soread Syntax, Fetch و … به جاوا اسکریپت اضافه شد و هر برنامه نویس جاوا اسکریپت باید به آن تسلط کامل داشته باشد.
اگر جاوا اسکریپت بلد نیستید روی آموزش جاوا اسکریپت از مقدماتی تا پیشرفته کلیک کنید
ورژن های بعدی اکما اسکریپت
آخرین آپدیت اکما اسکریپت مربوط به ورژن 11 آن می باشد.
ورژن 5 اکما اسکریپت در سال 2009 و ورژن 6 آن در سال 2015 ارائه شد.
به دلیل وجود فاصله زیاد بین آپدیت ها، در ورژن 6 اکما اسکریپت قابلیت های زیادی ارائه شد و هضم و یادگیری همه این قابلیت ها برای یک برنامه نویس نیاز به مدت زمان زیادی داشت و کار راحتی نبود.
بنا بر این تصمیم گرفتند هر سال یک آپدیت برای اکما اسکریپت در نظر بگیرند تا برنامه نویس در یک آپدیت با کلی قابلیت و تابع و سینتکس جدید روبرو نشود.
بعد از ورژن 6 هر سال یک ورژن از اکما اسکریپت ارائه شد و آخرین ورژن آن (Es11) در سال 2020 ارائه شد و ورژن 12 آن امسال (2021) ارائه خواهد شد.
شما به عنوان یک متخصص جاوا اسکریپت باید به تمام ورژن های آن تسلط کافی داشته باشید و مباحث پیشرفته آن را بدانید
در ادامه چندین مورد از مباحث مهم اکما اسکریپت 6 را بررسی می کنیم.
کار با Callback
کد ها به دو صورت اجرا می شوند، به صورت Sync یا Async
Sync (اجرای کد به صورت همزمان): در این نوع اجرا کد های شما به صورت خط به خط و به ترتیب اجرا می شوند و تا زمانی که یک خط اجرا نشده، خط بعدی اجرا نمی شود.
Async (اجرای کد به صورت غیر همزمان): در این نوع اجرا کد های شما خط به خط اجرا می شوند ولی اگر اجرای کد زمان بر باشد و مثلا بعد از 2 ثانیه اجرا شود، پردازشگر منتظر گذشت 2 ثانیه نمی ماند و کد های بعدی اجرا می شوند.
جاوا اسکریپت کد های شما را خط به خط اجرا می کند و وقتی به کدی می رسد که اجرای آن زمانبر است همزمان با اجرای آن کد زمانبر، کد های بعدی را نیز اجرا می کند و کد زمانبر زمانی اجرا می شود که مدت زمان لازم گذشته باشد.
بیاید با یک setTimeout این کار را شبیه سازی کنیم:
const log1 = () => {
setTimeout(function (){
console.log('log1');
},2000);
}
const log2 = () =>{
console.log('log2');
}
log1();
log2();
در مثال بالا خروجی تابع log1 بعد از 2 ثانیه دریافت می شود. پس پردازشگر منتظر خروجی آن نمی ماند. خط های بعدی را اجرا می کند و سپس وقتی که خروجی log1 به دست آمد، آن را نمایش می دهد.
خروجی به صورت زیر خواهد بود:
// Output
log2
log1
همان طور که مشاهده می کنید ابتدا log2 و سپس log1 اجرا می شود. ما ما log1 را قبل از log2 فراخوانی کردیم و اصولا انتظار داریم log1 قبل از log2 اجرا شود!!
به نظر شما چاره چیه؟ چه راه حلی برای این موضوع وجود دارد؟!
اینجاست که callback ها کاربرد خودشون رو نشون میدن. ما می توانیم تابع log2 را به عنوان ورودی به log1 ارسال کرده و آن را بعد از log1 اجرا کنیم.
به مثال زیر دقت کنید:
const log1 = mainLog1 => {
setTimeout(function (){
console.log('log1');
mainLog();
},2000);
}
const log2 = () => {
console.log('log2');
}
log1(log2);
با اجرای کد بالا تابع log1 به عنوان ورودی به تابع log2 ارسال می شود و ابتدا دستورات log1 و سپس log2 اجرا می شوند. به همین راحتی 🙂
این همه توضیح دادم و مثال زدم تا به مفهوم callback برسیم. در مثال بالا تابع log1 که به عنوان ورودی به تابع log2 ارسال کردیم، یک callback function نامیده می شود.
عملا با این روش تونستیم اجرای تابع log2 را به تاخیر انداخته و آن را مجبور کنیم تا قبل از log1 اجرا نشود.
کار با Promise ها
در ادامه مقاله مباحث پیشرفته جاوا اسکریپت به کار با promise ها می پردازیم
استفاده از callback ها تا جایی می تواند مشکل زمان بر بودن و اجرا شدن کد ها را برطرف کند، اما به مرور زمان که تعداد callback ها بیشتر می شود، خوانایی کد شما کاهش پیدا کرده و با چیزی به نام جهنم کال بک ها مواجه می شوید.
برای آشنایی بیشتر با جهنم کال بک ها می توانید به سایت callbackhell.com مراجعه کنید. شما وقتی درگیر جهنم کال بک می شوید، خوانایی کد شما کاهش پیدا کرده و خطایابی کد شما سخت تر می شود.
برای استفاده راحت تر از callback ها و مباحث Async چیزی به نام Promise اکما اسریپت 6 ارائه شد، پس می توان گفت کاربرد Promise دقیقا مثل callback ها است و برای مدیریت دستورات غیر هم زمان (Async) از آن استفاده می شود.
Promise در لغت به معنی “قول” است. یک شخص ممکن است بعد از قول دادن به آن قول عمل کند یا به هر دلیلی آن قول را زیر پا بذارد(Error دهد :)) Promise ها در جاوا اسکریپت نیز ممکن است با موفقیت اجرا شوند یا با خطا مواجه شوند(دقیقا مثل Callback ها)

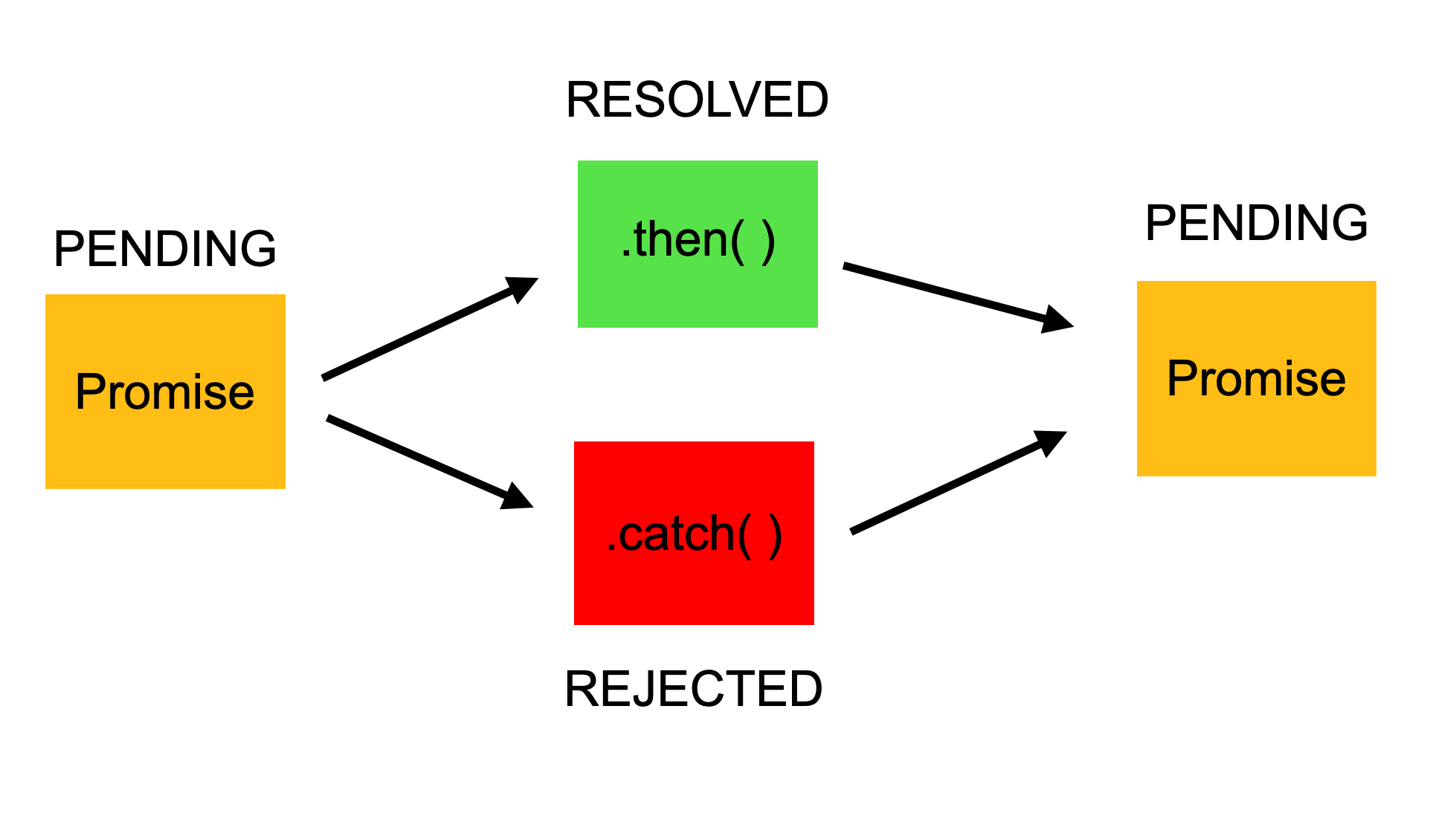
عکس بالا نحوه کار یک Promise را نمایش می دهد.
شما یک درخواست به صورت Promise به سمت سرور ارسال می کنید و تا زمانی که پاسخی از سمت سرور دریافت نکردید Promise شما در حالت Pending قرار دارد.
زمانی که پاسخی از سمت سرور دریافت کردیم، Promise شما یا حالت Resolve و یا حالت Rejected دارد. در صورتی که با موفقیت انجام شده باشد و دیتای لازم را دریافت کنید قسمت Then و در صورتی که با خطا مواجه شوید قسمت catch اجرا می شود.
در ادامه به کد مربوط به یک Promise توجه کنید:
let myPromise = new Promise(function(resolve, reject){
var num1=12;
var num2=3;
if(num1 % num2 === 0) {
resolve();
} else {
reject();
}
});
سینتکس یک Promise به همین راحتی است. اگر ریکوئست شما با موفقیت انجام شده و پاسخ مناسب را دریافت کنید تابع resolve و در غیر این صورت تابع rejecte را اجرا می کنید.
کار با Fetch
شما می توانید به کمک متد Fetch به صورت Async به Api های مختلف درخواست ارسال کرده و پاسخ متناسب را دریافت کنید و روی سایت خودتان نمایش دهید.
قبل از ارائه Fetch برای درخواست های Ajax و کار با Api از XmlHttpRequest استفاده می شد اما با ارائه Fetch درک Ajax و ارسال درخواست های Ajax خیلی راحت تر شده است.
اگر استفاده از Promise را به خوبی بلد باشید استفاده از Fetch را به راحتی یاد می گیرید. چرا که خروجی یک Fetch یک Promise است که می توانید با then و catch آن را مدیریت کنید.
ورودی اول Fetch همان آدرسی است که قصد دارید به آن درخواست ارسال کنید. به کد زیر دقت کنید:
fetch('https://sabzlearn.ir/api/?userId=20')
.then(response => {
console.log(response);
}).catch(err => {
console.error(err);
});
به همین راحتی 🙂
البته این ساده ترین مثال برای استفاده از Fetch است. اگر بخواهید خودتان دیتایی به Api ارسال کنید باید ورودی های دیگری نیز به متد Fetch پاس بدید. این موارد را در مقاله های بعدی مختص Fetch بررسی خواهیم کرد.
موارد متفرقه
اسم این قسمت رو “موارد متفرقه” گذاشتم ولی دلیلش این نیست که این موارد مهم نیستند، اگر این ها را یاد بگیرید به تخصص خود در حوزه جاوا اسکریپت اضافه می کنید.
شما برای حرفه ای شدن در زبان جاوا اسکریپت باید حداقل ابزار کاربردی در زمینه جاوا اسکریپت نیز بلد باشید.
شما باید با Babel, EsLint, WebPack آشنایی کامل داشته و نحوه استفاده از آن ها را بلد باشید(در مقاله های بعدی مفهوم این موارد به طور کامل توضیح داده خواهد شد)
بهترین و کامل ترین منبع برای یادگیری Es6 سایت های javascript.info و MDN است.
سخن پایانی
اگر به حوزه وب علاقه دارید پیشنهاد میکنم روی جاوا اسکریپت حسابی تمرکز بذارین و اونو یاد بگیرین، چرا که میتونین درآمد فوق العاده ای از طریق جاوا اسکریپت کسب کنین.
امیدوارم مقاله مباحث پیشرفته جاوا اسکریپت براتون مفید واقع شده باشه. برای اطلاعات بیشتر در این زمینه پیشنهاد می کنم ویدئوی این مقاله را حتما مشاهده کنید.
تا مقاله بعدی خدانگهدار.





نظری برای این مقاله ثبت نشده است