فهرست برترین کتابخانه های Css + ویدئو
سلام خدمت همه دوستان عزیز و همراهان سایت سبزلرن ،در این مقاله قرار هست فهرست برترین کتابخانه های Css بررسی کنیم. همان طور که میدانید از Css برای استایل دهی صفات وب استفاده می شود.
برای راحتی کار با Css چندین کتابخانه و فریمورک با Css ایجاد شده است که سرعت توسعه و طراحی برنامه نویس افزایش پیدا کند. خب بریم سراغ معرفی چند مورد از کتابخانه ها و فریمورک های Css.
دوره آموزش رایگان Css به همراه مینی پروژه های جذاب (مقدماتی)
معرفی برترین کتابخانه های Css
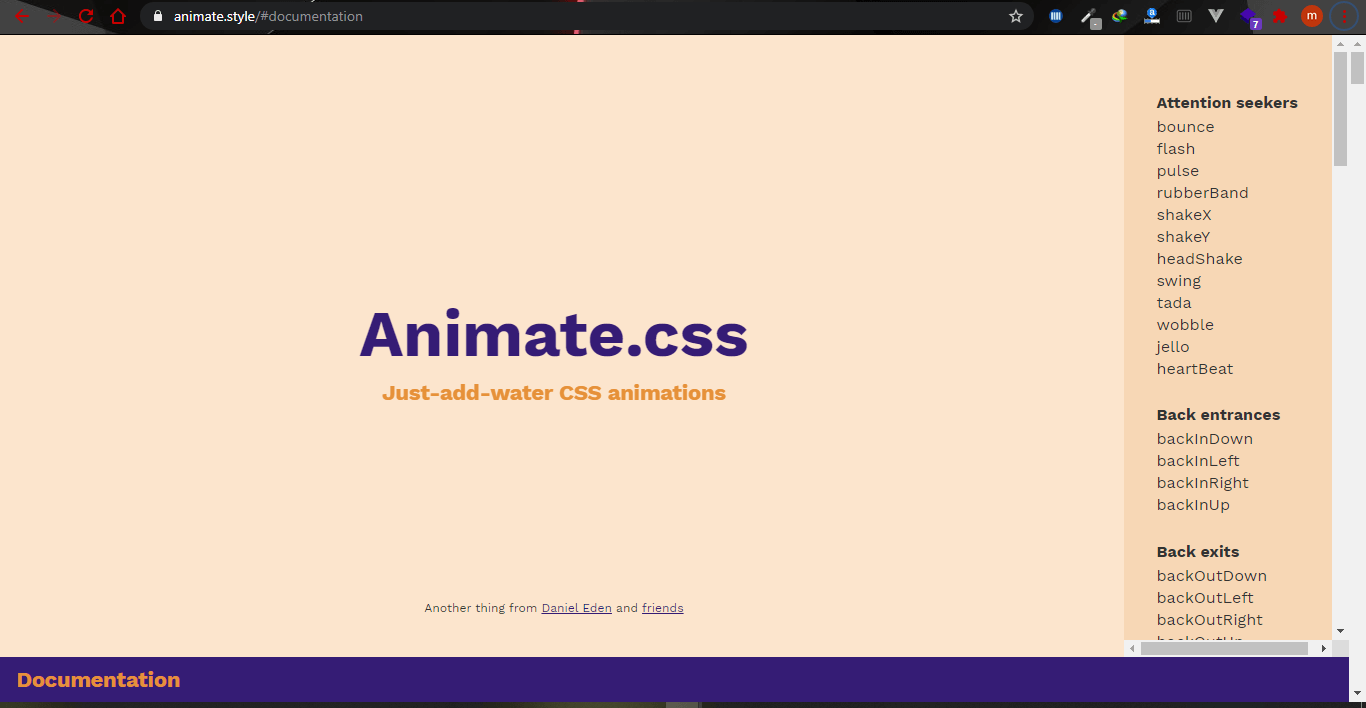
کتابخانه Animate Css

کتایخانه Animate Css یکی از کتابخانه های Css است که برای انیمیشن استفاده می شود. اگر شما بخواهید ظاهر شدن عناصر وب سایتتان به اسکرول کاربرتان وابسته باشد، این کتابخانه نیاز شما را برطرف خواهد کرد.
Animate Css افکت های مختلفی برای ظاهر کردن عناصر در اختیار شما قرار می دهد که برای زیبا تر کردن وب سایت خودتان از آن ها استفاده کنید.
برای استفاده از این کتابخانه می توانید به داکیومنت آن به آدرس https://animate.style/ مراجعه کنید.
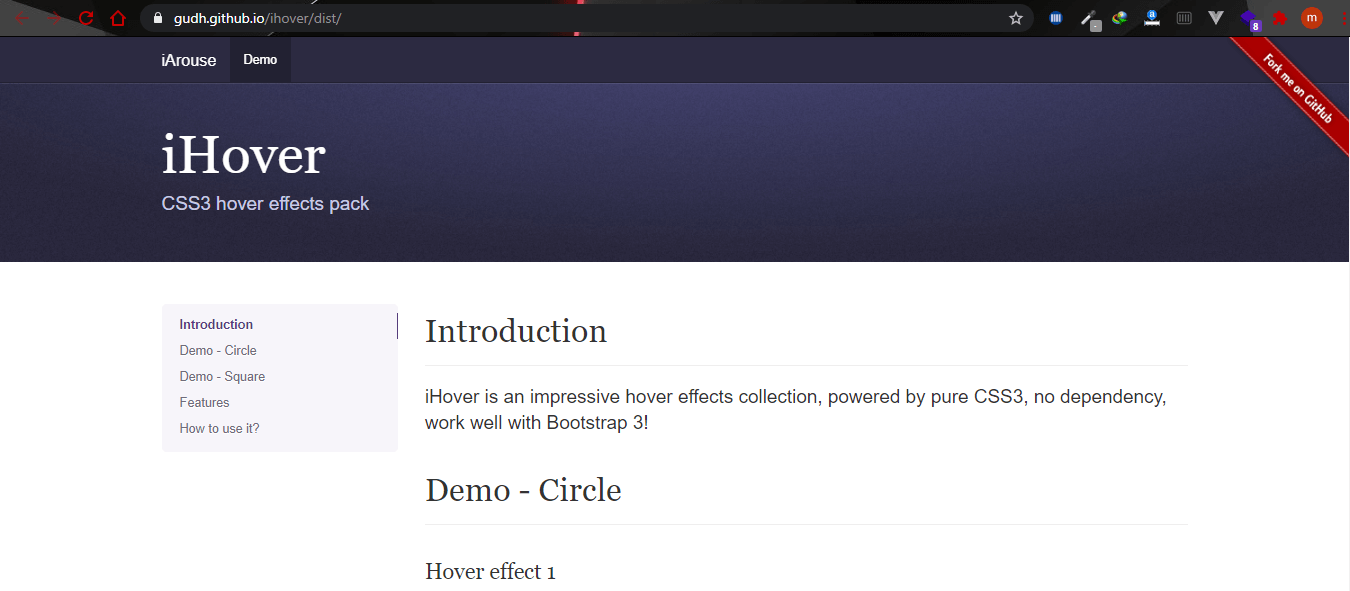
کتابحانه iHover در css

همان طور که از اسم این کتابخانه معلوم است برای اعمال افکت های Hover بسیار جذاب و زیبا استفاده می شود.
این کتابخانه 20 افکت برای شکل های دایره ای و 15 افکت برای شکل های مستطیلی در اختیار شما قرار می دهد.
برای استفاده از این کتابخانه می توانید به داکیومنت رسمی آن به آدرس https://gudh.github.io/ihover/dist/ مراجعه کنید.
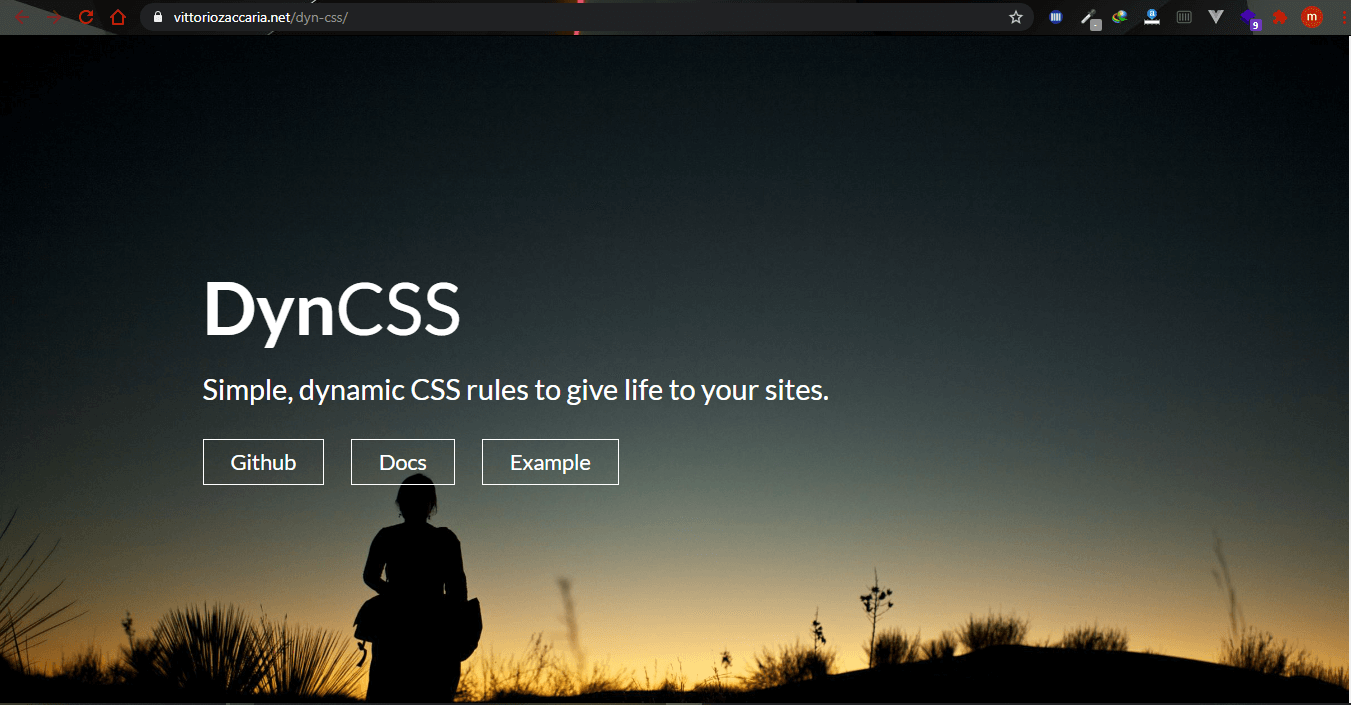
کتابخانه DynCSS

از این کتابخانه برای ساخت صفحات Parallax استفاده می شود.
شاید اولین بار اسم که کلمه Parallax را می شنوید!
افکت Parallax به این صورت است که هم زمان با اسکرول سایت توسط کاربر، عناصر وب سایت شما از جای خود تکان می خورند.
افکت Parallax . برای استفاده از این کتابخانه جذاب می توانید به داکیومنت رسمی آن به آدرس https://www.vittoriozaccaria.net/dyn-css/ مراجعه کنید.
کتابخانه CssShake

کتابخانه CssShake نیز برای اعمال یک نوع افکت خاص استفاده می شود. همان طور که از کلمه Shake در اسم این کتابخانه معلوم است، برای لرزاندن عناصر وب سایت استفاده می شود.
برای استفاده از این کتابخانه جذاب و زیبا به داکیومنت رسمی آن به آدرس https://elrumordelaluz.github.io/csshake/ مراجعه کنید.
کتابخانه Magic Animation

این کتابخانه نیز برای اعمال انیمیشن های جذاب مورد استفاده قرار میگیرد.
Magic Animation شبیه به کتابخانه Animate Css است ولی افکت های متفاوتی دارد.
برای استفاده از کتابخانه Magic Animation می توانید به داکیومنت رسمی آن به آدرس https://www.minimamente.com/project/magic/ مراجعه کنید.
کتابخانه Hover Css

این کتابخانه فوق العادست! همان طور که از اسم کتابخانه معلوم است برای اعمال افکت های جذاب برای عمل Hover استفاده می شود.
با این کتابخانه می توانید افکت های انیمیشنی بسیار زیبایی برای عناصر وب سایتتون اعمال کنید.
برای استفاده از این کتابخانه جذاب، به داکیومنت رسمی آن به آدرس http://ianlunn.github.io/Hover/ مراجعه کنید.
نکته: پیش نیاز کتابخانه های معرفی شده آشنایی با Css بوده و اگر شما Css را یاد گرفته باشید به راحتی می توانید هر کدام از کتابخانه های معرفی شده را در مدت زمان کمی یاد بگیرید.
بهترین فریمورک های css
فریمورک BootStrap

به جرئت میتونم بگم بوت استرپ محبوب ترین و پر استفاده ترین فریمورک Css بوده و با استفاده از بوت استرپ، به کد Css خیلی کمی نیاز دارید.
این فریمورک کامپوننت های آماده زیادی در اختیار شما قرار می دهد که می توانید بدون نوشتن حتی یک خط کد Css از آن ها استفاده کنید و سرعت طراحی خودتون را بالا ببرید.
بوت استرپ علاوه بر کامپوننت های زیاد گریدبندی خاص خودش را داشته و در امر ریسپانسیو سازی صفحات وب سایت کمک چشمگیری به شما می کند. علاوه بر گریدبندی، کلاس های کاربردی نیز دارد که شما را تا حد زیادی از نوشتن کدهای مربوط به margin, padding, flexbox و … بی نیاز می کند.
پیش نیاز یادگیری بوت استرپ آشنایی با Css و JavaScript می باشد و اگر شما Css و Js را بلد باشید می توانید در مدت زمان خیلی کمی بوت استرپ را یاد بگیرید.
شما در استفاده از بوت استرپ مجبور نیستید مستقیما از استایل های بوت استرپ استفاده کنید! می توانید فایلی تحت عنوان style.css ایجاد کرده و استایل های مربوط به بوت استرپ را سفارشی سازی کرده و
برای یادگیری بوت استرپ و استفاده از آن می توانید به داکیومنت اصلی آن به آدرس http://getbootstrap.com/ مراجعه کنید.
فریمورک foundation

می توان گفت فریمورک فاندیشن رقیب فریمورک بوت استرپ است. فاندیشن نیز مثل فریمورک بوت استرپ، عمدتا برای ریسپانسیو سازی صفحات وب استفاده می شود، اما بوت استرپ محبوب تر و پراستفاده تر از فریمورک فاندیشن بوده و منابع آموزشی زیادی برای بوت استرپ وجود دارد.
برای یادگیری فاندیشن و استفاده از آن به داکیومنت رسمی این فریمورک به آدرس https://get.foundation/ مراجعه کنید.
سخنان پایانی
در این مقاله قصد داشتم چند مورد از کتابخانه های جذاب و زیبای Css را که برای طراحی راحت تر و زیبا تر استفاده می شوند برای شما معرفی بکنم.
برای اطلاعات بیشتر و آشنایی با کتابخانه های بیشتر، پیشنهاد می کنم ویدئوی این مقاله را حتما مشاهده کنید و اگر سوالی داشتید در بخش نظرات همین مقاله بپرسید، به سوال شما پاسخ می دهم.
امیدوارم این مقاله برای شما مفید واقع شده باشه، تا مقاله بعدی خدانگهدار.
محمدامین سعیدی راد





ممنون
بسیار مفید. از ابزار های بیشتر و کاربردی تر بزارید.
خداقوت