آموزش ساخت ماشین حساب با جاوا اسکریپت

در حوزه توسعه وب، جاوا اسکریپت به عنوان نوعی ابزار قدرتمند برای ایجاد تجربیات تعاملی و پویا برای کاربر عمل میکند. قابلیت ساخت ماشین حساب جاوا اسکریپت تطبیقپذیری این زبان را در اجرای عملکردهای سمت سرویسگیرنده نشان میدهد که عملیات آن شامل استفاده از ظرفیت جاوا اسکریپت برای انجام عملیات ریاضی به صورت یکپارچه در مرورگر وب است.
در این مطلب از مجله سبزلرن این بار قصد داریم تا آموزش قدمبهقدم ساخت ماشین حساب با جاوا اسکریپت را ارائه کرده و ٣ نوع ماشین حساب مختلف همراه با کدهای آنها ارائه کنیم. کاربرانی که این مطلب را مطالعه میکنند درک عمیقی از پیچیدگیهای جاوا اسکریپت لازم برای ایجاد یک ماشین حساب کاملاً کاربردی به دست خواهند آورد؛ پس اگر دوست دارید مهارتهای کاربردی خود را از جاوا اسکریپت ارتقا دهید و به عنوان نوعی دستگرمی و تمرین با جاوا اسکریپت ماشین حساب بسازید، حتماً این مطلب را تا پایان مطالعه کنید.
پیش نیازهای ساخت ماشین حساب با جاوا اسکریپت

برای درک کامل و موفقیتآمیز این آموزش، درک پایهای از فناوریهایی مانند: HTML، CSS و همچنین جاوا اسکریپت نیاز است ولی با این حال محتوا بهگونهای طراحی شده که برای مبتدیان نیز مناسب و قابل فهم باشد و حتی برای کسانی که تجربه کمتری در ساخت برنامههای مرورگر دارند، قابلدرک است.
آموزش ساخت ماشین حساب با جاوا اسکریپت

در این بخش راهنمای کاملی برای ساخت یک برنامه ماشین حساب ساده با استفاده از HTML/CSS و جاوا اسکریپت ارائه میدهد. دانش اولیه در مورد تگهای HTML و استایل CSS برای این آموزش مورد نیاز است. در طول آموزش میتوانید از ویرایشگر کد خاص خود استفاده کرده و کدها را تمرین کنید. همچنین کاربران میتوانند ماشین حساب را طبق علایق شخصی خود کاملاً شخصیسازی کنند.
برای شروع کار ساخت ماشین حساب با جاوا اسکریپت ابتدا باید پوشهای خالی با نام دلخواه ایجاد کرده و سه فایل زیر را در آن بسازیم:
- html: برای قرار دادن کدهای HTML تشکیلدهنده ساختار ماشین حساب.
- js: برای قرار دادن کدهای جاوا اسکریپت تشکیلدهنده عملیات ماشین حساب.
- css: برای استایلبندی و سبکدهی به ظاهر ماشین حساب.
مرحله 1: تنظیم فایل HTML
با ایجاد ساختار HTML کار ساخت ماشین حساب با جاوا اسکریپت را شروع میکنیم. در فایل index.html کدهای زیر را وارد خواهیم کرد:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./calc.js" type="text/javascript"></script> <link rel="stylesheet" href="calc.css"> <title>Calculator</title> </head>
کد ساخت ماشین حساب بالا به صورت زیر است:
<!DOCTYPE html>
نوع سند و نسخه HTML را تعریف میکند.
<"html lang="en>زبان سند را به صورت انگلیسی مشخص میکند.
<head>
حاوی ابرداده یا متا دیتا در مورد سند HTML است.
<"meta charset="UTF-8>
رمزگذاری کاراکتر را برای نمایش متن مناسب روی UTF-8 تنظیم میکند.
<"meta http-equiv="X-UA-Compatible" content="IE=edge>
سازگاری با اینترنت اکسپلورر را تضمین میکند.
<meta name="viewport" content="width=device-width", initial-scale=1.0>
نمای صفحه را برای طراحی ریسپانسیو پیکربندی میکند.
<script src="./calc.js" type="text/javascript"></script>
فایل جاوا اسکریپت (js) را به سند HTML پیوند میدهد.
<"link rel="stylesheet" href="calc.css>فایل CSS (calc.css) را برای استایلسازی پیوند میدهد.
<title>Calculator</title>عنوان سند HTML را روی Calculator تنظیم میکند.
این تنظیمات اولیه HTML برای ساخت ماشین حساب ساده پایه و اساس یکپارچهسازی جاوا اسکریپت و CSS را در پروژه ماشین حساب ما ایجاد میکند.
مرحله 2: ایجاد عناصر ورودی برای ارقام و اپراتورها
حال در این مرحله از ساخت ماشین حساب با جاوا اسکریپت ارقام (0-9) و عملگرهای (+، -، *، /، =) را به ماشین حساب خود اضافه میکنیم؛ کد زیر به کد HTML بالای ما افزوده میشود و این عناصر را ایجاد خواهد کرد:
<body>
<h1 style="text-align:center">ماشین حساب جاوا اسکریپتی - سبز لرن</h1>
<div class="container">
<br>
<table>
<tr>
<td colspan="3"><input type='text' id='result' class='screen' style="text-align: right;"></td>
<td>
<button type='button' onclick="clearScreen()" class="clear">C</button>
</td>
</tr>
</table>
<div class="keys">
<button type="button" class="button" onclick="display('7')">7</button>
<button type="button" class="button" onclick="display('8')">8</button>
<button type="button" class="button" onclick="display('9')">9</button>
<button type="button" class="operator" onclick="display('/')">/</button>
<button type="button" class="button" onclick="display('4')">4</button>
<button type="button" class="button" onclick="display('5')">5</button>
<button type="button" class="button" onclick="display('6')">6</button>
<button type="button" class="operator" onclick="display('*')">*</button>
<button type="button" class="button" onclick="display('1')">1</button>
<button type="button" class="button" onclick="display('2')">2</button>
<button type="button" class="button" onclick="display('3')">3</button>
<button type="button" class="operator" onclick="display('-')">-</button>
<button type="button" class="button" onclick="display('0')">0</button>
<button type="button" class="button" onclick="display('.')">.</button>
<button type="button" class="button equal-sign" onclick="solve()">=</button>
<button type="button" class="operator" onclick="display('+')">+</button>
</div>
</div>
</body>
</html>
توضیحات کد فوق برای ساخت ماشین حساب با جاوا اسکریپت به صورت زیر است:
<";input type='text' id='result' class ='screen' style="text-align: right>
این فیلد ورودی با شناسه result به عنوان صفحهنمایش برای ماشین حساب عمل میکند.
<"input type='button' value='C' onclick="clearScreen()" class="clear/>
دکمه C برای پاک کردن صفحه است و رویداد کلیک آن به تابع clearScreen که بعداً تعریف خواهد شد، بستگی دارد.
دکمههای رقمی (0-9) و دکمههای عملگر (+، -، *، /، =) با عناصر «<input>» با مقادیر و کلاسهای خاص نشان داده میشوند.
ویژگی «onClick» در هر عنصر «<input>» تنظیم شده است تا با کلیک روی دکمه مربوطه، توابع جاوا اسکریپت «display» و «solve» را فراخوانی کند.
این عناصر HTML زمینه را برای ورودی کاربر و تعامل با ماشین حساب ایجاد میکنند. توابع جاوا اسکریپت مرتبط در فایل calc.js تعریفشدهاند و منطق مدیریت ورودی و انجام محاسبات را فراهم میکنند. خروجی کدهای فوق تا به این مرحله بدون استایلبندی به صورت زیر است:

مرحله ٣. استایل بندی ماشین حساب جاوا اسکریپتی
برای افزایش جذابیت بصری در ساخت ماشین حساب با جاوا اسکریپت، استایلدهی به آن ضروری است. در زیر مجموعهای از قوانین CSS آورده شده است که میتوانیم آنها را در برنامه خود قرار بدهیم؛ با خیال راحت استایل را مطابق با ترجیحات خود میتوانید سفارشی کنید.
body {
font-family: 'Arial', sans-serif;
}
.container {
width: 300px;
margin: 0 auto;
}
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 10px;
border: 1px solid #ddd;
text-align: center;
}
.screen {
width: calc(100% - 20px);
margin-bottom: 10px;
}
.keys {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
.button,
.operator,
.clear,
.equal-sign {
width: 100%;
padding: 15px;
font-size: 18px;
cursor: pointer;
}
.clear,
.equal-sign {
background-color: #4CAF50;
color: white;
}
.button,
.operator {
background-color: #ddd;
}
.button:hover,
.operator:hover,
.clear:hover,
.equal-sign:hover {
background-color: #ccc;
}
توضیحات کد CSS فوق برای ساخت ماشین حساب با جاوا اسکریپت به صورت زیر است:
container: به محفظه یا کانتینر کلی ماشین حساب اشاره میکند و با ایجاد نوعی حاشیه، سایه و قرار دادن آن در مرکز صفحه، استایل دهی شده است.keys: از طرحبندی شبکهای یا به اصطلاح طرحهای گرید مانند برای کلیدهای ماشین حساب استفاده میکند و از نمایشگر منسجم و سازمانیافته اطمینان میدهد.button: استایل دکمههای عددی در ماشین حساب، از جمله رنگ پسزمینه، حاشیه، اندازه فونت و جلوههای شناور را مشخص میکند.operator: دکمههای عملگرها را با رنگ پسزمینه متمایز سبک میکند.clear: استایل را برای دکمه C (پاک کردن) پیکربندی کرده و رنگ پسزمینه، رنگ حاشیه و اندازه را مشخص میکند.equal-sign: دکمه علامت مساوی را استایل میدهد و رنگ پسزمینه، رنگ حاشیه و رنگ متن آن را تنظیم میکند.screen: ظاهر صفحهنمایش را از جمله رنگ پسزمینه، اندازه فونت و پدینگ تعریف میکند.
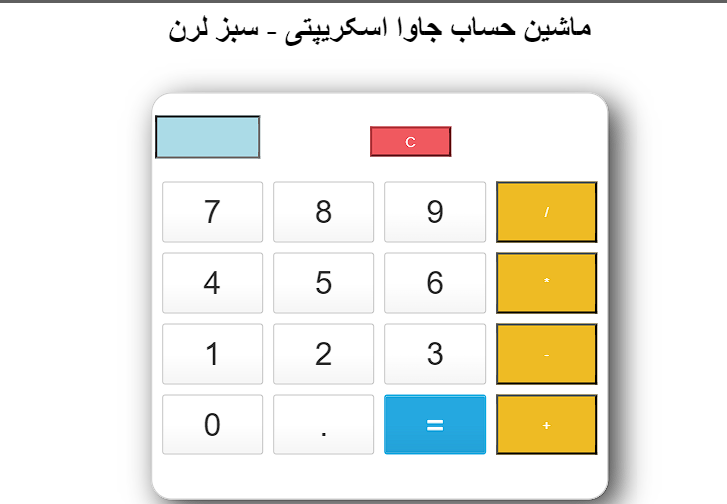
این قوانین CSS به جذابیت ظاهری ماشین حساب شما کمک کرده و آن را از نظر بصری جذاب و کاربر پسند میکند. خروجی ماشین حساب ما تا به این مرحله به صورت زیر است:

مدیریت ورودی کاربر در ساخت ماشین حساب با جاوا اسکریپت

اکنون، بیایید به نوشتن کد جاوا اسکریپت ماشین حساب خود بپردازیم که ورودی کاربر را برای نمایش مقادیر، حل عبارات و پاک کردن جعبه متن مدیریت میکند. این کار با تعریف توابع متعدی امکانپذیر است که در زیر به آنها اشاره شده است. قبل از تعریف توابع داریم:
let result = document.getElementById('result');
let currentInput = '';
let result = document.getElementById('result');:
این خط کد یک متغیر به نام result ایجاد میکند و به المان با id برابر با result متصل میشود. این المان یک ورودی متنی است که برای نمایش نتایج ورودیهای کاربر استفاده میشود.
let currentInput = '';:
این خط کد یک متغیر به نام currentInput ایجاد میکند که برای ذخیره موقت ورودی کاربر به ماشین حساب استفاده میشود. این متغیر در ابتدا خالی است.
تابع display
قطعه کد تابع display به صورت زیر است:
function display(value) {
currentInput += value;
result.value = currentInput;
}
توضیحات این تابع به صورت زیر است:
این تابع وظیفه افزودن مقدار value به currentInput و نمایش آن را دارد.
currentInput += value
مقدار valueبه currentInput اضافه میشود.
result.value = currentInput
مقدار currentInput در المان ورودی نمایش داده میشود.
تابع solve
قطعه کد تابع solve در ساخت ماشین حساب با جاوا اسکریپت به صورت زیر است:
function solve() {
try {
// اجرای محاسبات بر روی متغیر موقت
result.value = eval(currentInput);
currentInput = result.value; // ذخیره نتیجه برای استفاده در محاسبات بعدی
} catch (error) {
result.value = 'Error';
currentInput = '';
}
}
توضیحات کد فوق به صورت زیر است:
این تابع وظیفه اجرای محاسبات بر روی currentInput و نمایش نتیجه را دارد.
result.value = eval(currentInput)
نتیجه محاسبات با استفاده از تابع eval به result.value اختصاص داده میشود.
currentInput = result.value
مقدار currentInputبا نتیجه محاسبات جایگزین میشود و برای انجام محاسبات بعدی لازم است.
در صورت وجود خطا، متغیر result.value به Error تنظیم میشود و مقدار currentInput به خالی تنظیم خواهد شد.
این توابع جاوا اسکریپت عملکرد اصلی ماشین حساب ما را کنترل میکنند. تابع display نمایش ورودی را مدیریت میکند، در حالی که تابع solve نتیجه را با کلیک روی عملگر = ارزیابی و نمایش میدهد. باید به یاد داشته باشیم و اطمینان حاصل کنیم که ورودیهای کاربر به طور ایمن پردازش میشوند، به خصوص زمانی که از تابع eval برای ارزیابی عبارات استفاده میکنیم.
تابع clearScreen برای پاک کردن صفحهنمایش
در این بخش از آموزش ساخت ماشین حساب با جاوا اسکریپت، تابع پاکسازی صفحه را بررسی خواهیم کرد. برای این هدف تابع clearScreen را تعریف میکنیم که وقتی کاربر روی دکمه «C» یا پاک کردن کلیک میکند فعال میشود که قطعه کد آن به صورت زیر است:
function clearScreen() {
result.value = '';
currentInput = '';
}
در تابع فوق اتفاقات زیر رقم میخورد:
- تابع
clearScreenزمانی فراخوانی میشود که کاربر بر روی دکمه C (پاک کردن) کلیک کند.
value='';
مقدار المان ورودی به خالی تنظیم میشود.
currentInput='';
مقدار currentInput به خالی تنظیم میشود.
این تابع در اصل تضمین میکند که وقتی کاربر میخواهد یک محاسبه جدید را شروع کند یا ورودی فعلی را پاک کند، صفحه ماشین حساب به حالت خالی بازنشانی میشود. پس از ادغام این تابع و توابع display و solve که قبلاً مورد بحث قرار گرفت، یک برنامه ماشین حساب کاربردی با استفاده از جاوا اسکریپت ایجاد کردهاید که خروجی آن به صورت زیر است:

با ترکیب HTML برای ساختار، CSS برای یک ظاهر طراحی و جاوا اسکریپت برای عملکرد، ما با موفقیت یک ماشین حساب ساختیم که به کاربران اجازه میدهد مقادیر را وارد کنند، محاسبات را انجام دهند و در صورت نیاز صفحه را پاک کنند.
مثالی از ساخت ماشین حساب با جاوا اسکریپت

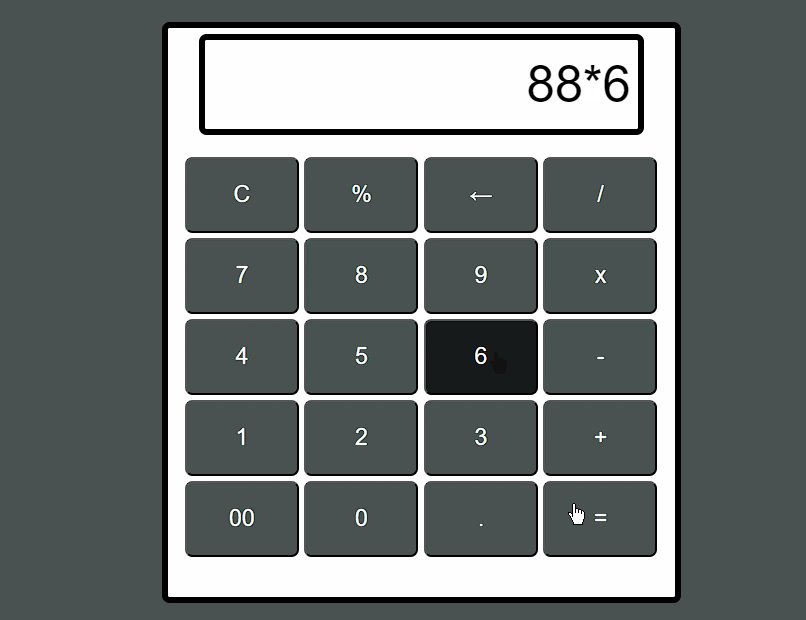
در این راهنما، ایجاد یک ماشین حساب دیگر با استفاده از HTML، CSS و جاوا اسکریپت را بررسی خواهیم کرد. ماشینحساب ما دارای ویژگیهای زیر است:
- شبکهای از اعداد (0-9 و 00).
- عملگرهای اساسی حسابی (+، -، /، x، %).
- نمادهایی برای عملیات ویژه مانند پاک کردن و مساوی.
برای رسیدن به این هدف، هم به یک رابط کاربری (UI) و هم به برنامه نویسی منطقی برای مدیریت عملیات نیاز داریم. UI یا رابط کاربری، جزء بصری است که در آن کاربران با برنامه یا وبسایت تعامل دارند. این شامل عناصری مانند صفحهنمایش، دکمهها و فیلدهای ورودی است. در ادامه مراحل پیادهسازی این ماشین حساب آمدهاند.
پیادهسازی HTML
در برنامه ما، HTML برای ساختن محتوا برای UI ماشین حساب استفاده میشود. این شامل ایجاد جعبه نمایش محاسبات، فیلدهای ورودی، دکمهها و موارد دیگر خواهد بود. قطعه کد HTML این پروژه به صورت زیر است:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="Calc.css">
<title>Calculator</title>
</head>
<body>
<div class="main">
<input type="text" id='res'>
<div class="btn">
<input type="button" value='C' onclick="Clear()">
<input type="button" value='%' onclick="Solve('%')">
<input type="button" value='←' onclick="Back('←')">
<input type="button" value='/' onclick="Solve('/')">
<br>
<input type="button" value='7' onclick="Solve('7')">
<input type="button" value='8' onclick="Solve('8')">
<input type="button" value='9' onclick="Solve('9')">
<input type="button" value='x' onclick="Solve('*')">
<br>
<input type="button" value='4' onclick="Solve('4')">
<input type="button" value='5' onclick="Solve('5')">
<input type="button" value='6' onclick="Solve('6')">
<input type="button" value='-' onclick="Solve('-')">
<br>
<input type="button" value='1' onclick="Solve('1')">
<input type="button" value='2' onclick="Solve('2')">
<input type="button" value='3' onclick="Solve('3')">
<input type="button" value='+' onclick="Solve('+')">
<br>
<input type="button" value='00' onclick="Solve('00')">
<input type="button" value='0' onclick="Solve('0')">
<input type="button" value='.' onclick="Solve('.')">
<input type="button" value='=' onclick="Result()">
</div>
</div>
<script src='Calc.js'></script>
</body>
</html>
کد HTML فوق برای ایجاد رابط کاربری ماشین حساب آمده است. این اسکریپت شامل دکمهها، فیلدهای ورودی و موارد دیگر است. در این کد هم از رویدادهای onclick برای راهاندازی عملیات مربوطه هنگام تعامل کاربران با ماشینحساب استفاده شده است.
<"link rel="stylesheet" href="Calc.css>
فایل CSS (Calc.css) را برای استایل دادن به ماشین حساب پیوند میدهد.
<'input type="text" id='res>
یک فیلد ورودی متن با شناسه res ایجاد میکند تا وضعیت فعلی ماشین حساب را نمایش دهد.
<"div class="btn>
دکمههای ماشین حساب را در یک div با کلاس btn برای استایل بندی آماده میکند.
هر عنصر <input> نشاندهنده یک دکمه با یک مقدار خاص و یک رویداد onclick مرتبط است که عملیات مربوطه را در کد جاوا اسکریپت راهاندازی میکند.
<script src='Calc.js'></script> شامل فایل جاوا اسکریپت (js) است که منطق ماشین حساب را کنترل میکند.
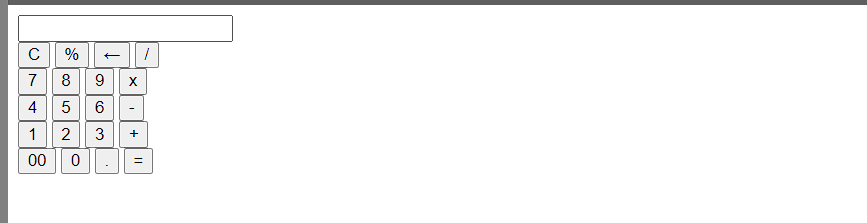
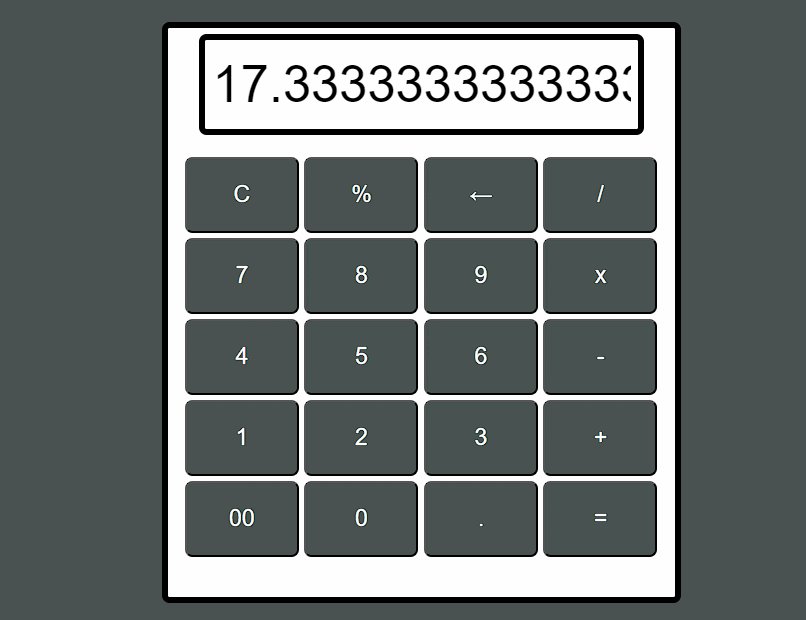
این ساختار HTML پایه و اساس رابط کاربری ماشین حساب بیدرنگ را تشکیل میدهد و زمینه را برای تعامل و عملکرد پویا فراهم میکند. خروجی اولی کد ما به صورت زیر است:

استایل CSS
CSS در ساخت ماشین حساب با جاوا اسکریپت برای مدیریت ظاهر محتوای HTML، تعیین ویژگیهایی مانند رنگ، عرض، ارتفاع، اندازه فونت، padding، حاشیه و موارد دیگر استفاده میشود.
در زیر کد CSS که مسئول استایل کردن ماشین حساب ما است، ظاهر عناصر مختلف مانند رنگ، عرض، ارتفاع، اندازه فونت و موارد دیگر را مشخص میکند.
* {
padding: 0;
margin: 0;
font-family: 'poppins', sans-serif;
}
body {
background-color: #495250;
display: grid;
height: 100vh;
place-items: center;
}
.main {
width: 400px;
height: 450px;
background-color: white;
position: absolute;
border: 5px solid black;
border-radius: 6px;
}
.main input[type='text'] {
width: 88%;
position: relative;
height: 80px;
top: 5px;
text-align: right;
padding: 3px 6px;
outline: none;
font-size: 40px;
border: 5px solid black;
display: flex;
margin: auto;
border-radius: 6px;
color: black;
}
.btn input[type='button'] {
width: 90px;
padding: 2px;
margin: 2px 0px;
position: relative;
left: 13px;
top: 20px;
height: 60px;
cursor: pointer;
font-size: 18px;
transition: 0.5s;
background-color: #495250;
border-radius: 6px;
color: white;
}
.btn input[type='button']:hover {
background-color: black;
color: white;
}
توضیحات کدهای css ماشین حساب ما به صورت زیر است:
*: سبکهای زیر را برای همه عناصر اعمال میکند،paddingوmarginرا صفر کرده و خانواده فونت را روی"poppins"تنظیم میکند.body: رنگ پسزمینه را تنظیم میکند و ماشین حساب را با استفاده از ویژگیهای شبکه و مکان آیتمها در مرکز قرار میدهد.main: محفظه یا کانیتنر ماشین حساب اصلی را با عرض، ارتفاع، رنگ پسزمینه، حاشیه و شعاع حاشیه مشخص میکند.
.main input[type='text']
فیلد ورودی متن را در محفظه اصلی استایل میدهد و عرض، ارتفاع، موقعیت، تراز، اندازه قلم، حاشیه و رنگ آن را مشخص میکند.
.btn input[type='button']
دکمههای ماشین حساب را استایل میدهد، عرض، پدینگ، حاشیه، موقعیت، ارتفاع، نوع مکاننما، اندازه قلم، جلوه انتقال، رنگ پسزمینه، شعاع حاشیه و رنگ متن را مشخص میکند.
.btn input[type='button']:hover
افکت شناور را برای دکمههای ماشین حساب مشخص میکند و رنگ پسزمینه و متن را تغییر میدهد.
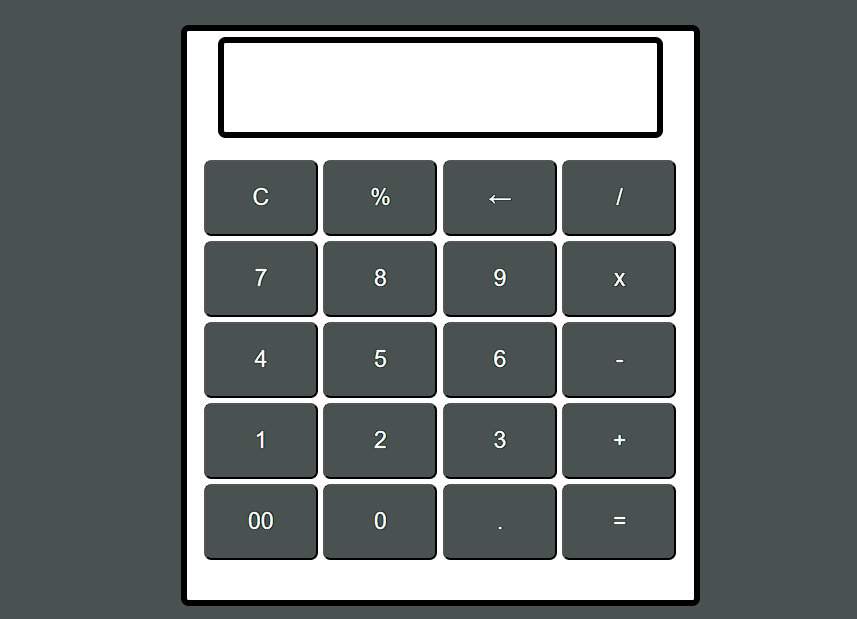
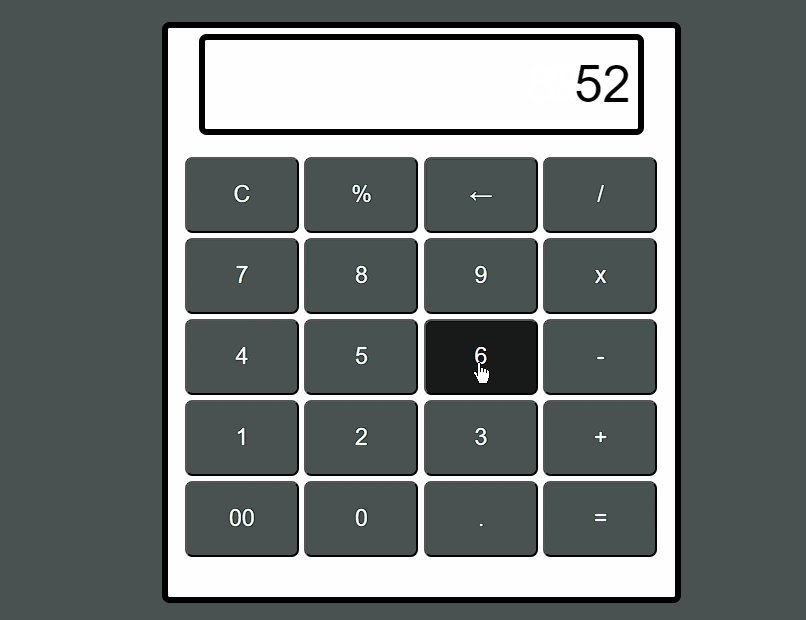
این کد CSS برای ساخت ماشین حساب با جاوا اسکریپت جذابیت بصری ماشین حساب را افزایش میدهد و یک رابط کاربری تمیز و کاربرپسند را تضمین میکند. ویژگیهای یک ظاهر طراحی، ابعاد، موقعیت و رنگهای عناصر مختلف را مشخص کرده و به طراحی سازمانیافته و زیباییشناختی کمک میکند. خروجی این مرحله به صورت زیر است:

عملگرا کردن ماشین حساب با جاوا اسکریپت
ماشین حساب دارای دکمههای مختلفی است که به هر کدام عملکردهای خاصی اختصاص داده شده است. برای مثال، دکمه + جمع و - تفریق را انجام میدهد. جاوا اسکریپت در تخصیص این عملیات به دکمههای مربوطه آنها و حصول اطمینان از عملکرد ماشینحساب همانطور که در نظر گرفته شده است، بسیار مفید است.
در این مرحله از ساخت ماشین حساب با جاوا اسکریپت با ترکیب این سه فناوری، میتوانیم یک ماشینحساب بیدرنگ پویا و پاسخگو بسازیم که به کاربران اجازه میدهد محاسبات را یکپارچه انجام دهند. تعامل بین HTML برای ساختار، CSS برای سبک و استایل ماشین حساب و جاوا اسکریپت برای عملکرد منجر به ایجاد رابط ماشین حساب منسجم و کاربر پسند میشود.
کد جاوا اسکریپت زیر بر عملکرد ماشین حساب، از جمله محاسبات حسابی، پاک کردن فیلدهای ورودی، فاصله پسانداز و نمایش خروجی نظارت میکند.
function Solve(val) {
var v = document.getElementById('res');
v.value += val;
}
function Result() {
var num1 = document.getElementById('res').value;
var num2 = eval(num1);
document.getElementById('res').value = num2;
}
function Clear() {
var inp = document.getElementById('res');
inp.value = '';
}
function Back() {
var ev = document.getElementById('res');
ev.value = ev.value.slice(0, -1);
}
توضیحات:
function Solve(val): مقدار ارائهشده (val) را به محتوای فعلی فیلد ورودی ماشین حساب (res) اضافه میکند. این عملکرد با کلیک روی یک رقم یا دکمه اپراتور فعال میشود.function Result: عبارت وارد شده توسط کاربر را بازیابی میکند، آن را با استفاده از eval ارزیابی میکند و نتیجه را در فیلد ورودی (res) نمایش میدهد. این تابع زمانی فراخوانی میشود که دکمه ‘=’ کلیک شود.function Clear: محتوای فیلد ورودی (res) را به نوعی رشته خالی بازنشانی کرده و به طور مؤثر صفحه ماشین حساب را پاک میکند. این تابع با کلیک روی دکمه C فعال میشود.function Back: آخرین کاراکتر را از قسمت ورودی (res) حذف میکند. این تابع زمانی فراخوانی میشود که دکمه ‘←’ (backspace) کلیک شود.
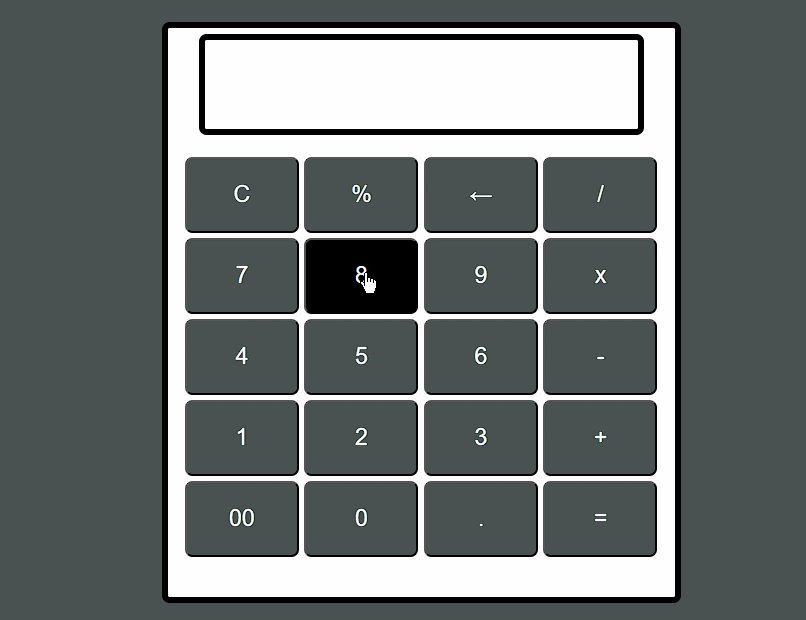
این توابع با استفاده از ویژگی «onclick» به دکمههای مربوطه در فایل HTML مرتبط میشوند تا اطمینان حاصل شود که هر دکمه هنگام کلیک کردن، عملکرد موردنظر خود را انجام میدهد. خروجی نهایی ساخت ماشین حساب جاوا اسکریپت در این مثال به صورت زیر است:

منطق جاوا اسکریپت به عنوان مغز ماشین حساب عمل میکند، ورودی کاربر را مدیریت کرده، محاسبات را انجام میدهد و نمایشگر را بر این اساس بهروز میکند. تعامل بین HTML، CSS و جاوا اسکریپت منجر به ماشینحسابی کاملاً کاربردی و پاسخگو میشود.
مثالی ساده برای ساخت ماشین حساب با جاوا اسکریپت
ساخت ماشین حساب نوعی پروژه عالی برای کسانی است که میخواهند زبان برنامه نویسی جاوا اسکریپت را یاد بگیرند، این کار نوعی تجربه عملی در مدیریت ورودی کاربر، انجام محاسبات و نمایش نتایج را فراهم میکند. در این بخش نیز مثالی ساده دیگر از ساخت ماشین حساب با جاوا اسکریپت را مورد بررسی قرار میدهیم.
طراحی و ساخت ماشین حساب جاوا اسکریپت ما ترکیبی از HTML، CSS و جاوا اسکریپت است. HTML پایه و اساس را تشکیل میدهد و ساختار اساسی ماشین حساب را تعریف میکند. CSS برای یک ظاهر طراحی شده، جذابیت بصری و رابط کاربری ماشین حساب را افزایش میدهد. در همین حال، جاوا اسکریپت ماشین حساب را با قابلیت محاسبات پویا تقویت میکند و به کاربران اجازه میدهد تا عملیات ریاضی متنوعی را به صورت یکپارچه انجام دهند.
برای رسیدگی به پیچیدگیهای ارزیابیهای ریاضی، ماشین حساب ما از کتابخانه Math.js استفاده میکند. این کتابخانه عملکرد قوی را برای محاسبات دقیق و کارآمد فراهم کرده و نتایج دقیق را برای طیف گستردهای از عبارات ریاضی تضمین میکند.
در اصل، همکاری HTML، CSS، جاوا اسکریپت و کتابخانه Math.js منجر به یک ماشین حساب جاوا اسکریپت غنی از ویژگیها میشود که نه تنها دارای طراحی بصری است، بلکه محاسبات ریاضی قابلاعتماد و دقیقی را نیز ارائه میدهد.
قطعه کد ساخت ماشین حساب با کتابخانه Math.js
سورس کد ماشین حساب جاوا اسکریپت با کتابخانه Math.js به صورت زیر است:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Calculator</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/mathjs/10.6.4/math.js"
integrity=
"sha512-BbVEDjbqdN3Eow8+empLMrJlxXRj5nEitiCAK5A1pUr66+jLVejo3PmjIaucRnjlB0P9R3rBUs3g5jXc8ti+fQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/mathjs/10.6.4/math.min.js"
integrity=
"sha512-iphNRh6dPbeuPGIrQbCdbBF/qcqadKWLa35YPVfMZMHBSI6PLJh1om2xCTWhpVpmUyb4IvVS9iYnnYMkleVXLA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"></script>
<!-- For styling -->
<style>
table {
border: 1px solid black;
margin-left: auto;
margin-right: auto;
}
input[type="button"] {
width: 100%;
padding: 20px 40px;
background-color: green;
color: white;
font-size: 24px;
font-weight: bold;
border: none;
border-radius: 5px;
}
input[type="text"] {
padding: 20px 30px;
font-size: 24px;
font-weight: bold;
border: none;
border-radius: 5px;
border: 2px solid black;
}
</style>
</head>
<body>
<!-- Use Table to Create Calculator Structure Design -->
<table id="calcu">
<tr>
<td colspan="3"><input type="text" id="result"></td>
<td><input type="button" value="c" onclick="clr()" /> </td>
</tr>
<tr>
<td><input type="button" value="1" onclick="dis('1')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="2" onclick="dis('2')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="3" onclick="dis('3')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="/" onclick="dis('/')"
onkeydown="myFunction(event)"> </td>
</tr>
<tr>
<td><input type="button" value="4" onclick="dis('4')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="5" onclick="dis('5')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="6" onclick="dis('6')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="*" onclick="dis('*')"
onkeydown="myFunction(event)"> </td>
</tr>
<tr>
<td><input type="button" value="7" onclick="dis('7')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="8" onclick="dis('8')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="9" onclick="dis('9')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="-" onclick="dis('-')"
onkeydown="myFunction(event)"> </td>
</tr>
<tr>
<td><input type="button" value="0" onclick="dis('0')"
onkeydown="myFunction(event)"> </td>
<td><input type="button" value="." onclick="dis('.')"
onkeydown="myFunction(event)"> </td>
<!-- solve function call function solve to evaluate value -->
<td><input type="button" value="=" onclick="solve()"> </td>
<td><input type="button" value="+" onclick="dis('+')"
onkeydown="myFunction(event)"> </td>
</tr>
</table>
<script>
// Function that display value
function dis(val) {
document.getElementById("result").value += val
}
function myFunction(event) {
if (event.key == '0' || event.key == '1'
|| event.key == '2' || event.key == '3'
|| event.key == '4' || event.key == '5'
|| event.key == '6' || event.key == '7'
|| event.key == '8' || event.key == '9'
|| event.key == '+' || event.key == '-'
|| event.key == '*' || event.key == '/')
document.getElementById("result").value += event.key;
}
var cal = document.getElementById("calcu");
cal.onkeyup = function (event) {
if (event.keyCode === 13) {
console.log("Enter");
let x = document.getElementById("result").value
console.log(x);
solve();
}
}
// Function that evaluates the digit and return result
function solve() {
let x = document.getElementById("result").value
let y = math.evaluate(x)
document.getElementById("result").value = y
}
// Function that clear the display
function clr() {
document.getElementById("result").value = ""
}
</script>
</body>
</html>
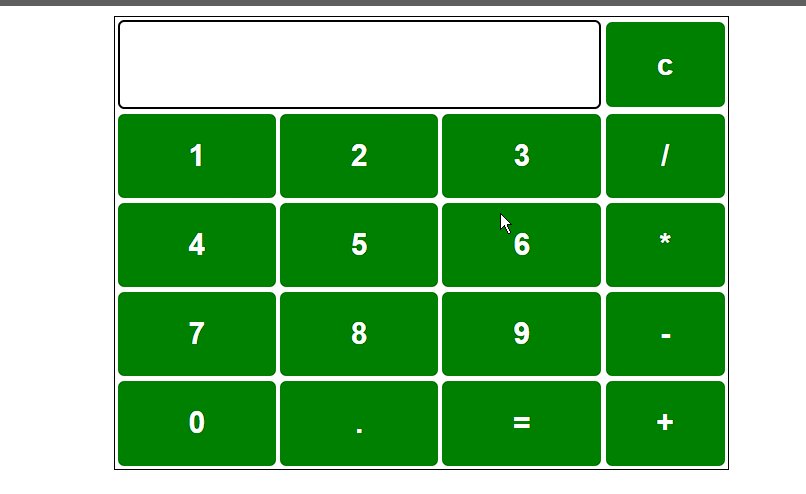
در پروژه ساخت ماشین حساب با جاوا اسکریپت بالا از جدول HTML برای ایجاد شبکه ساختاریافته استفاده شده است که با عناصر <"input type="button> طرح شبکه یا گرید را به عنوان دکمه پر میکند. همچنین ادغام <"input type="text> نوعی فیلد متنی را برای نمایش عبارات ریاضی معرفی خواهد کرد.
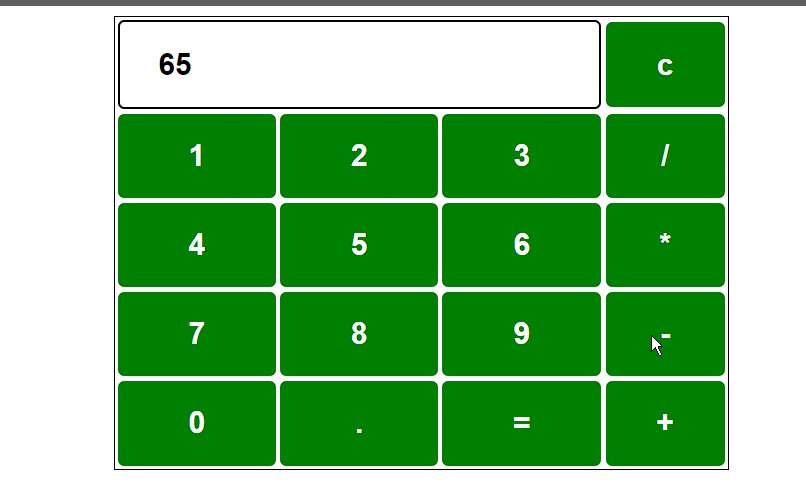
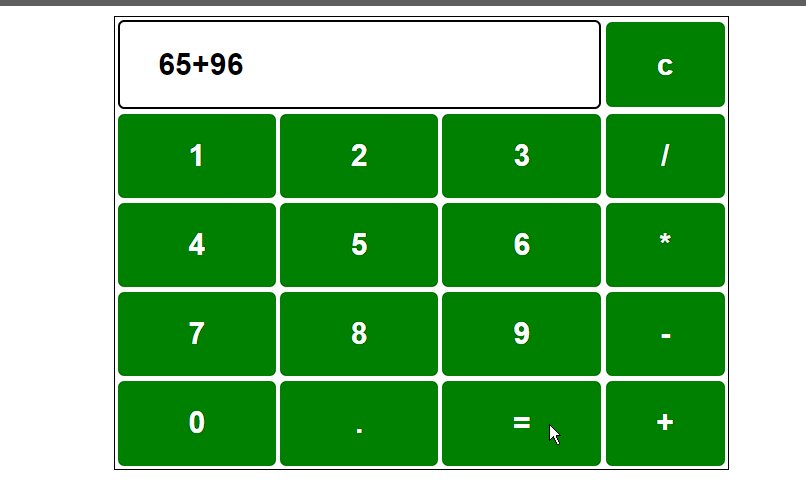
با کلیک روی دکمه، مقدار مربوطه به فیلد ورودی اضافه میشود. هنگامیکه دکمه روی ( = ) کلیک میشود، تابع sol راهاندازی خواهد شد. این تابع در Math.js به نوبه خود از تابع value برای ارزیابی و محاسبه عبارت ریاضی استفاده میکند و در نهایت نتیجه را در فیلد متن ورودی ارائه میکند.
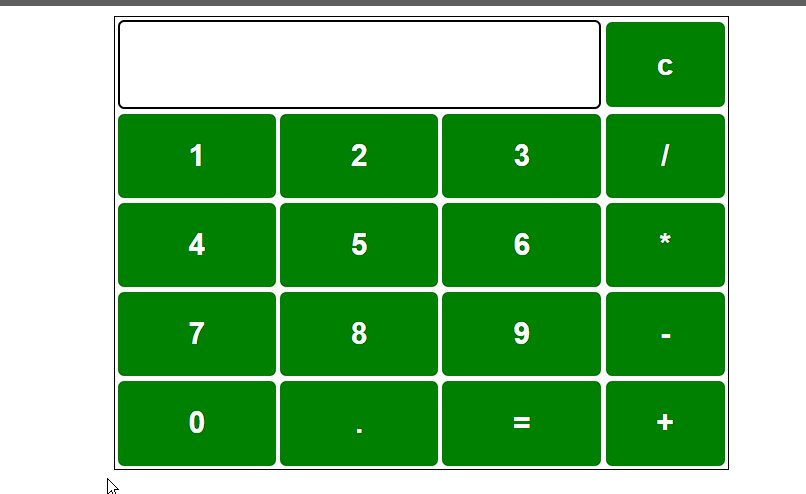
برای پاک کردن فیلد متن ورودی، از دکمه c استفاده میشود. با کلیک بر روی این دکمه، تابع clr فراخوانی میشود و بلافاصله فیلد ورودی را به حالت خالی بازنشانی میکند. خروجی قطعه کد بالا برای ساخت ماشین حساب با جاوا اسکریپت به صورت زیر است:

اساساً، ماشین حساب جاوا اسکریپتی بالا از ساختار جدول HTML، همراه با عناصر ورودی و توابع به دقت هماهنگ شده استفاده میکند تا یک رابط کاربر پسند برای وارد کردن، ارزیابی و پاک کردن عبارات ریاضی ارائه دهد. همچنین میتوان به ساخت ماشین حساب با ری اکت و بسیاری از کتابخانههای دیگر پرداخت که بحث در مورد آنها خارج از مباحث این مقاله است.
چگونه میتوانم پروژه های حرفه ای با جاوا اسکریپت بسازم؟
ساخت ماشین حساب با جاوا اسکریپت تنها و تنها یکی از صدها قابلیتهای جذابی است که میتوان با این زبان برنامه نویسی محبوب پیادهسازی کرد. جاوا اسکریپت به عنوان نوعی زبان برنامه نویسی سمت کلاینت و البته سمت سرور قابلیتهای بسیار فراوانی دارد و امروزه بالای ٩٠ درصد وبسایتها از این فناوری در زیر ساخت خود استفاده میکنند.
در مطلب فوق از مجله سبزلرن پیادهسازی ٣ نوع ماشین حساب متفاوت با جاوا اسکریپت ارائه و کدهای مربوط به هر بخش نیز تشریح شدند. به عنوان نوعی تمرین و دستگرمی میتوانید ماشین حسابهای فوق را پیشرفتهتر کرده و روی آنها تغییرات گوناگونی انجام بدهید.
در نهایت اگر علاقه دارید پروژههای متنوعتر و حرفهایتری بزنید تا رزومه خودتان را قوی کنید و یا به دنبال ارتقا سطح خودتان در زبان جاوا اسکریپت هستید؛ شما میتوانید با شرکت در دوره آموزش پروژه های تخصصی با جاوا اسکریپت برای بازار کار سطح مهارت خودتان را بالا ببرید؛ اما این تمام ماجرا نیست، شما با شرکت در این دوره میتوانید در کنار کمک پشتیبانهای این در پروژهها بصورت قوی پیش برید و بدون مشکل یا نگرانی یادگیری خودتون رو جلو ببرید؛ پس فرصت رو غنمیت بشمرید و همین الان یادگیری خودتون رو شروع کنید.






ممنونم بابت آموزش خوب و مفیدتون :)