ساخت تایمر با جاوا اسکریپت

جاوا اسکریپت به عنوان یکی از کاربردیترین زبانهای برنامهنویسی روز دنیا، قابلیتهای فراوانی را از خود نشان داده است و هماکنون در سطح دنیا میلیونها توسعهدهنده از این زبان برنامهنویسی استفاده میکنند. یکی از قابلیتهای جذاب و کاربردی جاوا اسکریپت، ساخت عناصر تعاملی و کاربرپسند است که تایمر یا ساعتهای شمارش معکوس یکی از این عناصر تعاملی جذاب هستند. ساخت تایمر با جاوا اسکریپت در عین سادگی بسیار کاربردی است و بسیاری از وبسایتها برای اهداف مارکتینگ خود از آن استفاده میکنند.
برای افزایش فروش آنلاین و تعامل با مشتریان، استفاده از نوعی تایمر شمارش معکوس در استراتژی بازاریابی دیجیتالی میتواند ابزار بسیار مؤثری باشد. طبق اصول روانشناختی بازاریابی دیجیتال، تایمر شمارش معکوس کاربران را وادار میکند تا اقدامات فوری انجام دهند. در این راهنمای جامع از مجله سبزلرن به ساخت تایمر با جاوا اسکریپت از نوع معمولی و شمارش معکوس خواهیم پرداخت و قدمبهقدم مراحل کار را تشریح خواهیم کرد. پس اگر دوست دارید اصول توسعه و ساخت Timer با جاوا اسکریپت را یاد بگیرید و بتوانید بر زمان بندی رخدادها در جاوا اسکریپت، تسلط پیدا کنید، تا پایان این مطلب با ما همراه باشید.
کاربرد تایمر شمارش معکوس

تایمر شمارش معکوس به عنوان نوعی ابزار همهکاره و تأثیرگذار برای وبسایت ما عمل میکند و اساساً کاربردهای زیر را ارائه میدهد:
- ایجاد فوریت
از تایمر شمارش معکوس برای القای حس فوریت استفاده میشود. تایمر بهویژه برای پیشنهادات با زمان محدود مؤثر است و باعث تصمیمگیری سریع میشود.
- شمارش معکوس راهاندازی رویداد یا محصول
از تایمر برای یک رویداد یا معرفی محصول استفاده میکنند که موجب ایجاد انگیزه و هیجان در کاربران میشود.
- یادآوری انقضای پیشنهاد
تایمر به بازدیدکنندگان نوعی نشانه واضح و بصری از زمان باقیمانده تا زمان انقضای پیشنهاد یا رویدادی خاص ارائه میدهد که باعث افزایش آگاهی از فرصتهای حساس به زمان میشود.
در همه این سناریوها، تایمر شمارش معکوس به عنوان نوعی کاتالیزور برای تعامل بازدیدکنندگان عمل میکند و اقدامات سریع را تشویق خواهد که در نهایت به افزایش تبدیل و فروش کمک میکند. در ادامه آموزش ساخت تایمر با جاوا اسکریپت ارائه شده است.
آموزش ساخت تایمر با جاوا اسکریپت

تایمرهای متنوع و جذابی را میتوان با استفاده از جاوا اسکریپت ساخت. از مهمترین پیشنیازهای ساخت Timer با جاوا اسکریپت میتوان به مواردی همچون درک پایه از زبان نشانه گذاری HTML و استایل دهی با CSS و همچنین درک نسبتاً متوسط به بالایی از زبان برنامه نویسی جاوا اسکریپت اشاره کرد. در ادامه با پیادهسازی نوعی تایمر شمارش معکوس در جاوا اسکریپت کار ساخت این نوع تایمرها را شروع خواهیم کرد.
-
تنظیم ساختار HTML
کار ساخت تایمر جاوا اسکریپتی ما با ایجاد نوعی سند HTML برای تعریف ساختار تایمر شروع خواهد شد که این ساختار حاوی یک عنصر div ساده است. قطعه کد زیر ساختار HTML تایمر مد نظر ما را نشان میدهد:
<div id="countdown"> <div id="days"><span></span> days</div> <div id="hours"><span></span> hours</div> <div id="minutes"><span></span> minutes</div> <div id="seconds"><span></span> seconds</div> </div>
قطعه کد فوق حاوی چندین عنصر span مختلف اعم از روز، ساعت، دقیقه و ثانیه برای تعریف ساختار مد نظر است.
-
ایجاد تایمر شمارش معکوس جاوا اسکریپت
حال در این مرحله باید کدهای جاوا اسکریپت برای ساخت تایمر را ارائه کنیم که قطعه کد اصلی انجام این کار به صورت زیر است:
function countdown(dateEnd) {
var timer, days, hours, minutes, seconds;
dateEnd = new Date(dateEnd);
dateEnd = dateEnd.getTime();
if (isNaN(dateEnd)) {
return;
}
timer = setInterval(calculate, 1000);
function calculate() {
var dateStart = new Date();
dateStart = new Date(
dateStart.getUTCFullYear(),
dateStart.getUTCMonth(),
dateStart.getUTCDate(),
dateStart.getUTCHours(),
dateStart.getUTCMinutes(),
dateStart.getUTCSeconds()
);
var timeRemaining = parseInt((dateEnd - dateStart.getTime()) / 1000);
if (timeRemaining >= 0) {
days = parseInt(timeRemaining / 86400);
timeRemaining = timeRemaining % 86400;
hours = parseInt(timeRemaining / 3600);
timeRemaining = timeRemaining % 3600;
minutes = parseInt(timeRemaining / 60);
timeRemaining = timeRemaining % 60;
seconds = parseInt(timeRemaining);
document.querySelector("#days > span").innerHTML = parseInt(days, 10);
document.querySelector("#hours > span").innerHTML = ("0" + hours).slice(-2);
document.querySelector("#minutes > span").innerHTML = ("0" + minutes).slice(-2);
document.querySelector("#seconds > span").innerHTML = ("0" + seconds).slice(-2);
} else {
return;
}
}
}
کد داده شده نوعی تابع جاوا اسکریپت، countdown(dateEnd) را تعریف میکند که یک تایمر شمارش معکوس را آغاز خواهد کرد و تاریخ ورودی را به مهر زمانی تبدیل میکند.
همچنین در کد فوق نوعی تایمر تنظیم شده است تا تابع calculate را در هر ثانیه فراخوانی کند و زمان باقیمانده بین تاریخ فعلی و تاریخ پایان مشخص شده را محاسبه میکند. سپس تابع calculate زمان باقیمانده را به روز، ساعت، دقیقه و ثانیه تقسیم کرده و عناصر HTML را بر این اساس بهروزرسانی میکند. شمارش معکوس تا زمانی که تایمر به صفر برسد یا منفی شود ادامه مییابد.
در کد فوق از ساخت تایمر با جاوا اسکریپت برای اجرای شمارش معکوس، بهسادگی تابع countdown با تاریخ پایان ارائه شده به عنوان پارامتر فراخوانی میشود. تاریخ پایان باید چیزی به صورت زیر باشد:
countdown('January 30, 2024 12:00:00');
-
طراحی ظاهر تایمر با Css

انتخاب ظاهر طراحی کاملاً به اختیار کاربر است ولی با این حال بهتر است که تایمر شمارش معکوس را طوری طراحی کنیم که برای کاربر جذاب باشد. قطعه کد CSS زیر، ظاهر طراحی ما را بهبود میبخشد:
#countdown {
display: flex;
gap: 20px;
padding: 100px;
background-color: aliceblue;
justify-content: center;
}
#countdown > div {
display: inline-block;
padding: 20px;
font-size: 20px;
font-weight: 500;
background: aqua;
border-radius: 10px;
}
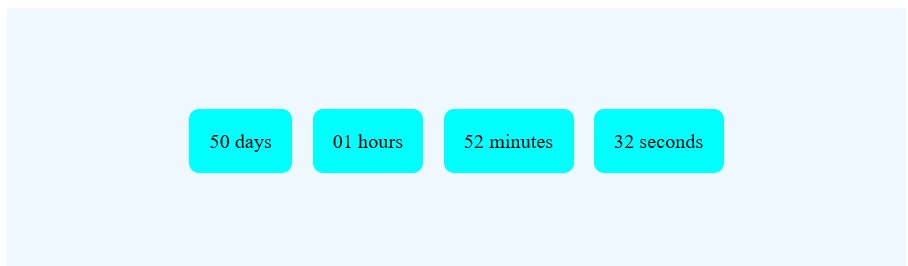
قطعه CSS بالا نوعی قالب و استایل اولیه را به تایمر ارائه میدهد. میتوان به راحتی آن را با توجه به علاقه خود تغییر داد. کانتینر یا همان محفظه تایمر شمارش معکوس روی یک صفحه نمایش انعطافپذیر یا واکنشگرا با محتوای متمرکز تنظیم شده است و از طرف دیگر عناصر شمارش معکوس با پدینگ، فونت خاص و پسزمینه گرد برای جذابیت بصری طراحی شدهاند. خروجی ساخت تایمر جاوا اسکریپت ما به صورت زیر است:

ساخت تایمر با جاوا اسکریپت نوع شمارش معکوس: مثال2

برای درک بهتر نحوه ساخت تایمر شمارش معکوس با استفاده از جاوا اسکریپت، مثالی دیگری را به صورت قدمبهقدم مورد بررسی قرار خواهیم داد. برای ساخت تایمر شمارش معکوس مد نظر باید مراحلی که در ادامه آمدهاند را در پیش بگیریم.
1. تنظیم تاریخ پایان برای تایمر
برای تنظیم تاریخ پایان کار را با اعلام متغیری شروع خواهیم کرد که این متغیر تاریخ و زمانی را که شمارش معکوس برای آن اجرا میشود را ذخیره میکند. برای این هدف شی Date را ایجاد کرده و تابع getTime را برای به دست آوردن میلیثانیه از 1 ژانویه 1970، 00:00:00.000 GMT نیاز داریم که این کار به صورت زیر انجام میگیرد.
var countDownDate = new Date("Jul 25, 2024 16:37:52").getTime();
2. بهروزرسانی عملکرد تایمر هر ثانیه
در این مرحله از ساخت تایمر با جاوا اسکریپت به تابعی برای بهروزرسانی تایمر نیاز داریم که این تابع را myfunc مینامیم و مطمئن میشویم که این تابع هر ثانیه با استفاده از متد setInterval اجرا میشود.
var myfunc = setInterval(function() {
// code goes here
}, 1000);
3. محاسبه زمان باقیمانده برحسب روز، ساعت، دقیقه و ثانیه
در تابع myfunc، باید تفاوت زمانی بین تاریخ فعلی و تاریخ پایان را برحسب میلیثانیه محاسبه کنیم که قطعه کد زیر برای انجام این کار است:
var myfunc = setInterval(function() {
var currentDate = new Date().getTime();
var timeDifference = countDownDate - currentDate;
var days = Math.floor(timeDifference / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeDifference % (1000 * 60)) / 1000);
// Output the calculated days, hours, minutes, and seconds as needed
}, 1000);
اسکریپت فوق به طور مداوم تایمر شمارش معکوس را در هر ثانیه بهروز کرده و زمان باقیمانده را برحسب روز، ساعت، دقیقه و ثانیه ارائه میکند. شما میتوانید خروجی را سفارشی کرده یا عملکردهای اضافی را مطابق با نیاز خود ادغام کنید.
۴. محاسبه و نمایش زمان باقیمانده
حال در این مرحله از آموزش ساخت تایمر با جاوا اسکریپت باید زمان باقیمانده را برحسب روز، ساعت، دقیقه و ثانیه محاسبه کرده و خروجی را به کاربران نمایش دهیم که قطعه کد زیر برای انجام این هدف است:
// Calculate the remaining time in milliseconds
var now = new Date().getTime();
var timeleft = countDownDate - now;
// Convert milliseconds to days, hours, minutes, and seconds
var days = Math.floor(timeleft / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeleft % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeleft % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeleft % (1000 * 60)) / 1000);
// Display the calculated values to users through HTML
document.getElementById("days").innerHTML = days + "d ";
document.getElementById("hours").innerHTML = hours + "h ";
document.getElementById("mins").innerHTML = minutes + "m ";
document.getElementById("secs").innerHTML = seconds + "s";
// Display a message when the timer is over
if (timeleft < 0) {
clearInterval(myfunc); // Stop the timer
document.getElementById("countdown").innerHTML = "<h2>Countdown Over!</h2>";
}
کد بالا زمان باقیمانده را برحسب روز، ساعت، دقیقه و ثانیه محاسبه میکند، عناصر HTML مربوطه را با این مقادیر بهروز کرده و همچنین زمانی که تایمر شمارش معکوس به صفر میرسد پیامی را نمایش میدهد. متد «clearInterval(myfunc)» اجرای بیشتر تایمر را پس از پایان شمارش معکوس متوقف میکند. شناسه عناصر HTML را با توجه به ساختار سند خاص خود میتوانیم تنظیم کنیم. قطعه کد شمارش معکوس HTML این پروژه به صورت زیر است:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
p {
display: inline;
font-size: 40px;
margin-top: 0px;
}
</style>
</head>
<body>
<p id="days"></p>
<p id="hours"></p>
<p id="mins"></p>
<p id="secs"></p>
<h2 id="end"></h2>
<script>
// The data/time we want to countdown to
var countDownDate = new Date("Jul 25, 2021 16:37:52").getTime();
// Run myfunc every second
var myfunc = setInterval(function() {
var now = new Date().getTime();
var timeleft = countDownDate - now;
// Calculating the days, hours, minutes and seconds left
var days = Math.floor(timeleft / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeleft % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeleft % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeleft % (1000 * 60)) / 1000);
// Result is output to the specific element
document.getElementById("days").innerHTML = days + "d "
document.getElementById("hours").innerHTML = hours + "h "
document.getElementById("mins").innerHTML = minutes + "m "
document.getElementById("secs").innerHTML = seconds + "s "
// Display the message when countdown is over
if (timeleft < 0) {
clearInterval(myfunc);
document.getElementById("days").innerHTML = ""
document.getElementById("hours").innerHTML = ""
document.getElementById("mins").innerHTML = ""
document.getElementById("secs").innerHTML = ""
document.getElementById("end").innerHTML = "TIME UP!!";
}
}, 1000);
</script>
</body>
</html>
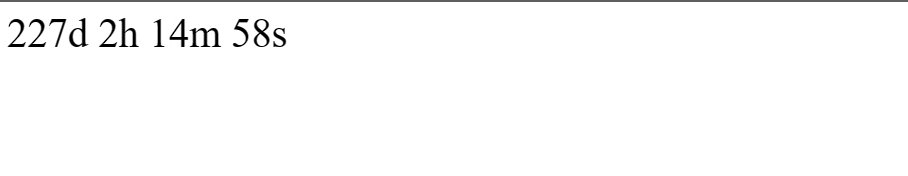
خروجی نهایی ساخت تایمر با جاوا اسکریپت ما این بار به صورت زیر است:

در ساخت تایمر بالا از CSS برای استایل بخشیدن به آن استفاده نشده است و تایمر به صورت ساده زمان باقیمانده را نشان میدهد.
ساخت تایمر معمولی با جاوا اسکریپت

همانطور که بیان کردیم با جاوا اسکریپت میتوان انواع تایمرهای مختلف را پیادهسازی کرد. میتوان انواع روز شمار و ساعت شمار در جاوا اسکریپت و همچنین ساخت کرنومتر را با این زبان انجام داد. ممکن است کاربری به تایمر معمولی نیاز داشته باشد که در زیر با استفاده از جاوا اسکریپت نوعی تایمر معمولی ارائه شده است. برای ساخت تایمر با جاوا اسکریپت از نوع معمولی باید ابتدا رابط HTML را ایجاد کنیم که کد شمارنده در HTML به صورت زیر است:
<form name="form_main"> <div> <span id="hour">00</span>:<span id="minute">00</span>:<span id="second">00</span>:<span id="millisecond">000</span> </div> <br /> <button type="button" name="start">Start</button> <button type="button" name="pause">Pause</button> <button type="button" name="reset">Reset</button> </form>
در ساختار HTML فوق از spanها برای نمایش اطلاعات زمان استفاده میشود و دکمهها عملکرد تایمر را کنترل میکنند. حالا بیایید قسمت جاوا اسکریپت را بنویسیم که قطعه کد آن به صورت زیر است:
"use strict"; let hour = 0; let minute = 0; let second = 0; let millisecond = 0; let cron; document.form_main.start.onclick = () => start(); document.form_main.pause.onclick = () => pause(); document.form_main.reset.onclick = () => reset();
در کد جاوا اسکریپت فوق، ما متغیرهای کنترلی را مقداردهی اولیه کرده و توابع را با دکمههای مربوطه مرتبط میکنیم. حالا نوبت به خود تعریف توابع است که این کار به صورت زیر انجام میگیرد:
function start() {
pause();
cron = setInterval(() => { timer(); }, 10);
}
function pause() {
clearInterval(cron);
}
function reset() {
hour = 0;
minute = 0;
second = 0;
millisecond = 0;
document.getElementById('hour').innerText = '00';
document.getElementById('minute').innerText = '00';
document.getElementById('second').innerText = '00';
document.getElementById('millisecond').innerText = '000';
}
در تابع start، هر بازه موجود را با pause پاک میکنیم و سپس هر 10 میلیثانیه یک بازه جدید تنظیم میکنیم که تایمر را بهروز میکند. تابع pause فاصله زمانی را پاک میکند و تابع reset تمام مقادیر تایمر را به صفر بازنشانی کرده و نمایشگر را متناسب با آن بهروز میکند.
این تایمر ساده به کاربران امکان میدهد تایمر نمایش داده شده در صفحه HTML را شروع، مکث و تنظیم مجدد کنند.
عملکرد تایمر و قالببندی آن

در تابع reset، متغیرهای کمکی بازنشانی میشوند و متن روی صفحه به صورت دستی با استفاده از innerText روی صفر تنظیم میشود. حالا بیایید تابع timer را بررسی کنیم:
function timer() {
if ((millisecond += 10) == 1000) {
millisecond = 0;
second++;
}
if (second == 60) {
second = 0;
minute++;
}
if (minute == 60) {
minute = 0;
hour++;
}
document.getElementById('hour').innerText = returnData(hour);
document.getElementById('minute').innerText = returnData(minute);
document.getElementById('second').innerText = returnData(second);
document.getElementById('millisecond').innerText = returnData(millisecond);
}
function returnData(input) {
return input >= 10 ? input : `0${input}`;
}
تابع timer در کد ساخت تایمر با جاوا اسکریپت بالا در تابع start فراخوانی میشود و زمان سپری شده را بررسی خواهد کرد که برای آن داریم:
- اگر millisecond به 1000 برسد، یک ثانیه گذشته است، بنابراین ما millisecond را مجدداً تنظیم میکنیم و second را افزایش میدهیم.
- اگر second به 60 برسد، یک دقیقه گذشته است، بنابراین ما دوباره second و minute را دوباره تنظیم میکنیم.
- اگر minute به 60 برسد، یک ساعت گذشته است، بنابراین minute و hour را دوباره تنظیم میکنیم.
- تابع Returndata برای قالببندی مقادیر عددی (مانند ساعت، دقیقه و ثانیه) به طور مداوم استفاده میشود. این تابع در اصل با افزودن مقادیر صفر پیشرو به مقادیر تکرقمی، ظاهر یکنواخت در خروجی نمایش داده شده را تضمین میکند.
منطق فوق تایمر را در حال اجرا نگه میدارد و زمان نمایش داده شده را هر 10 میلیثانیه بهروز کرده و یک رابط تایمر ساده و در عین حال کاربردی ایجاد میکند. تایمر زمانی شروع میشود که کاربر روی دکمه start کلیک میکند و میتواند در صورت لزوم تایمر را متوقف یا تنظیم مجدد کند. قطعه کد کامل HTML تایمر مد نظر به صورت زیر است:
<form name="form_main"> <div> <span id="hour">00</span>:<span id="minute">00</span>:<span id="second">00</span>:<span id="millisecond">000</span> </div> <br /> <button type="button" name="start">start</button> <button type="button" name="pause">pause</button> <button type="button" name="reset">reset</button> </form>
همچنین قطعه کد جاوا اسکریپت تایمر ما به صورت زیر است:
"use strict";
let hour = 0;
let minute = 0;
let second = 0;
let millisecond = 0;
let cron;
document.form_main.start.onclick = () => start();
document.form_main.pause.onclick = () => pause();
document.form_main.reset.onclick = () => reset();
function start() {
pause();
cron = setInterval(() => { timer(); }, 10);
}
function pause() {
clearInterval(cron);
}
function reset() {
hour = 0;
minute = 0;
second = 0;
millisecond = 0;
document.getElementById('hour').innerText = '00';
document.getElementById('minute').innerText = '00';
document.getElementById('second').innerText = '00';
document.getElementById('millisecond').innerText = '000';
}
function timer() {
if ((millisecond += 10) == 1000) {
millisecond = 0;
second++;
}
if (second == 60) {
second = 0;
minute++;
}
if (minute == 60) {
minute = 0;
hour++;
}
document.getElementById('hour').innerText = returnData(hour);
document.getElementById('minute').innerText = returnData(minute);
document.getElementById('second').innerText = returnData(second);
document.getElementById('millisecond').innerText = returnData(millisecond);
}
function returnData(input) {
return input >= 10 ? input : `0${input}`
}
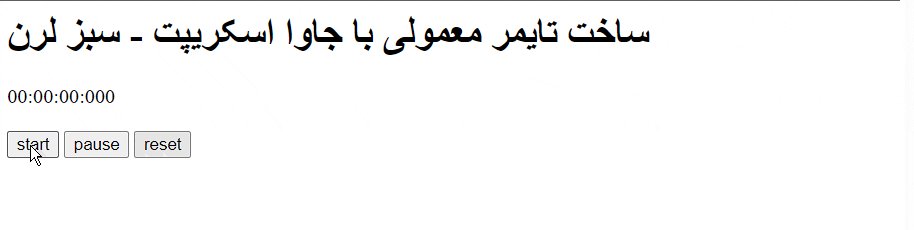
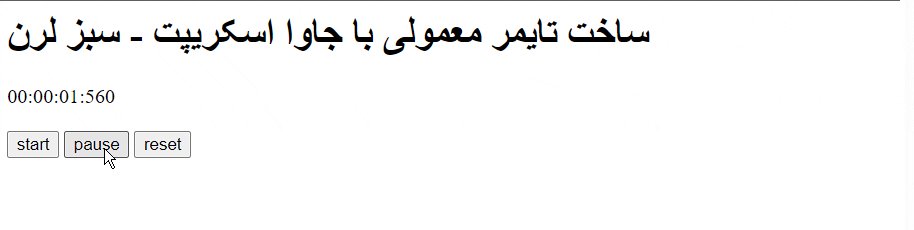
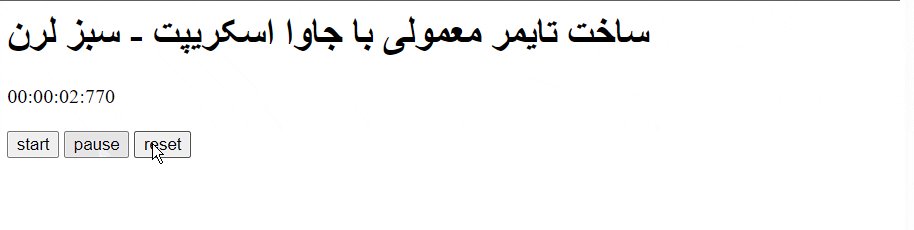
خروجی ساخت تایمر جاوا اسکریپت ما این بار به صوت زیر است:

چگونه میتوانم پروژه های حرفه ای با جاوا اسکریپت بسازم؟
جاوا اسکریپت به دلیل قابلیتهای جذابی که دارد هماکنون یکی از محبوبترین زبانهای برنامهنویسی به خصوص برای امور توسعه وب است. ساخت تایمر با جاوا اسکریپت تنها یکی از کارهای جذابی محسوب میشود که میتوان با استفاده از این زبان برنامهنویسی انجام داد.
در مطلب فوق از مجله سبزلرن ما به بررسی و پیادهسازی ٣ نوع تایمر مختلف با جاوا اسکریپت پرداختیم و عملکردهای هر تایمر را مورد ارزیابی قراردادیم. به عنوان نوعی دستگرمی و تمرین، ساخت تایمر معکوس در جاوا اسکریپت و همچنین ساخت تایمر معمولی میتواند در بهبود تواناییهای ما در جاوا اسکریپت بسیار مؤثر واقع شود. به امید اینکه مطلب فوق برای شما مفید بوده باشد.
در نهایت اگر علاقه دارید پروژههای متنوعتر و حرفهایتری بزنید تا رزومه خودتان را قوی کنید و یا به دنبال ارتقا سطح خودتان در زبان جاوا اسکریپت هستید؛ شما میتوانید با شرکت در دوره آموزش پروژه های تخصصی با جاوا اسکریپت برای بازار کار سطح مهارت خودتان را بالا ببرید؛ اما این تمام ماجرا نیست، شما با شرکت در این دوره میتوانید در کنار کمک پشتیبانهای این در پروژهها بصورت قوی پیش برید و بدون مشکل یا نگرانی یادگیری خودتون رو جلو ببرید؛ پس فصرت رو غنمیت بشمرید و همین الان یادگیری خودتون رو شروع کنید.
پیشنهاد مطالعه




نظری برای این مقاله ثبت نشده است