آبجکت ها در جاوا اسکریپت – بررسی کامل کاربرد آبجکت ها

اگر با زبان برنامه جاوا اسکریپت سر و کار داشته باشید، قطعا با کلمه آبجکت (Object) آشنایی دارید.
آبجکت ها یکی از دیتا تایپ (انواع داده) های بسیار مهم و پر کاربرد جاوا اسکریپت هستند که برای ذخیره سازی جزئیات هر موجودیت استفاده می شود. منظور از موجودیت این است که “هر چیزی که موجود باشد”، مثل شخص، خودرو، لپ تاپ و … .
در این مقاله در مورد چیستی و کاربرد آبجکت ها در جاوا اسکریپت و همچنین متد های آن ها صحبت خواهیم کرد.
ضمنا، در این مقاله فقط در مورد آبجکت ها صحبت می کنیم. اگر قصد دارید جاوا اسکریپت را بطور عمیق و تخصصی یاد بگیرید، پیشنهاد می کنم به دوره آموزش جاوا اسکریپت سبزلرن مراجعه کنید.
ذخیره سازی اطلاعات در آرایه
همان طور که می دانید اگر اطلاعات زیادی در پروژه داشته باشیم، برای ذخیره سازی آن ها از آرایه استفاده می کنیم.
مثل آرایه زیر که اسم چندین شخص را داخل آن ذخیره کردیم:
let users = ["ali", "amin", "babak"]
اما مشکلی که آرایه ها دارند این است که key / value نیستند و نمی توانیم جزئیات محصول، شخص، خودرو و … هر چیز دیگری را داخل آن به صورت جداگانه ذخیره کنیم.
به عنوان مثال نمی توانیم اطلاعات نام، سن و ایمیل سه نفر را به طور جداگانه و دسته بندی شده داخل یک آرایه ذخیره سازی کنیم.
چون هر آیتم (ایندکس) از آرایه فقط و فقط یک مقدار را می تواند داشته باشد.
برای همین موضوع از آبجکت ها استفاده می کنیم.
آبجکت ها در جاوا اسکریپت
همان طور که تا این قسمت متوجه شدید، آبجکت ها در جاوا اسکریپت برای ذخیره سازی جزئیات یک موجودیت استفاده می شود.
برای تعریف یک آبجکت دقیقا مثل آرایه عمل می کنیم، با این تفاوت که به جای براکت ([ ]) از آکُلاد ({ }) استفاده می کنیم.
پس به شکل زیر می نویسیم:
let userData = { }
به همین راحتی می توانیم یک آبجکت را بسازیم.
هر آبجکت از چندین Property (ویژگی) تشکیل شده است. مثلا برای یک شخص می توان پروپرتی هایی مثل اسم، سن، ایمیل، شماره تماس و … دیگر ویژگی های آن شخص را در نظر گرفت که تمامی آن ها را داخل آبجکت مربوطه ذخیره سازی می کنیم.
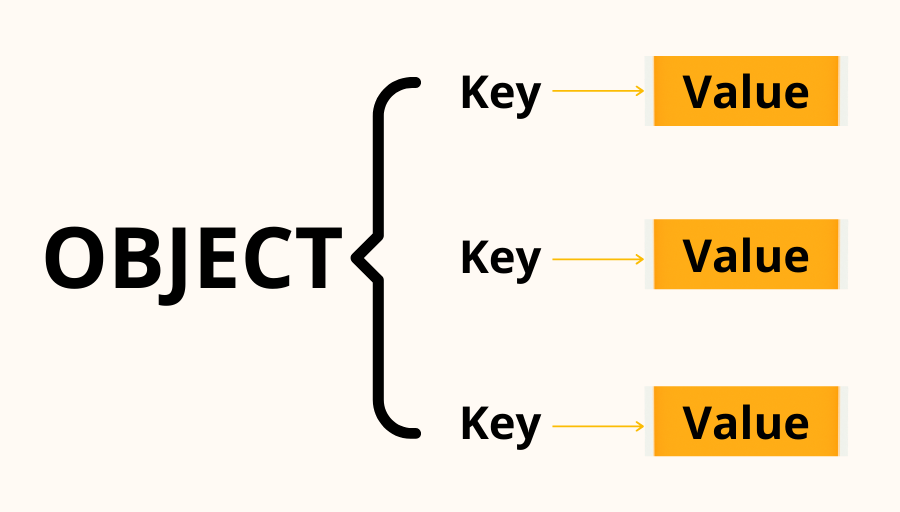
هر پروپرتی از دو قسمت Key (کلید، عنوان) و Value (ولیو، مقدار) تشکیل شده است. اسم هر ویژگی همان Key و مقدار هر ویژگی برابر است با مقدار آن. به عنوان مثال همان شخص را در نظر بگیرید که 2 پروپرتی دارد. اولی با کلید name و با مقدار ali و دومی با کلید age و مقدار 13.
در آبجکت ها نیز دقیقا مثل آرایه ها برای جداسازی آیتم ها از کاما (,) استفاده می کنیم.
به آبجکت زیر توجه کنید:
let userData = {
id: 1,
name: 'Ali',
age: 21
}
همان طور که مشاهده می کنید یک آبجکت به اسم userData ایجاد کرده و داخل آن 3 پروپرتی با Key های id، name و age ذخیره کرده ایم که هر کدام از آن ها مقدار خاصی را دارند.
حال که با ساختار آبجکت ها آشنا شدید، می توانیم طبق تکه کد زیر یک آرایه با محتویات اطلاعات چندین شخص ایجاد کنیم:
let users = [
{id: 1, name: 'Ali', age: 21},
{id: 2, name: 'Amin', age: 12},
{id: 3, name: 'Amir', age: 32},
{id: 4, name: 'Hasan', age: 15},
{id: 5, name: 'Babak', age: 25},
]
همان طور که مشاهده می کنید آرایه ای به اسم users ایجاد کردیم که از 5 آیتم تشکیل شده و هر آیتم از آن یک آبجکت بوده و اطلاعات یک شخص را در خود ذخیره سازی کرده اند.
چگونه به مقادیر آبجکت ها در جاوا اسکریپت دسترسی داشته باشیم؟
به دو روش Dot Notation (کاراکتر .)و Bracket Notation (براکت [ ]) می توانیم به مقادیر داخل هر آبجکت دسترسی داشته باشیم.
فرض کنید آبجکت user را به شکل زیر داریم:
let user = {
id: 1,
name: "Ali",
age: 12
}
و می خواهیم به کمک روش Dot Notation به پروپرتی name دسترسی داشته باشیم.
برای این کار ابتدا اسم آبجکت را نوشته و سپس یک کاراکتر Dot (.) قرار می دهیم و سپس اسم پروپرتی مورد نظر را می نویسیم.
به عنوان برای دسترسی به مقدار پروپرتی های name و age به شکل زیر عمل می کنیم:
console.log(user.name) // "Ali" console.log(user.age) // 12
به همین راحتی می توانیم به مقادیر داخل آبجکت دسترسی داشت و آن را log گرفت. البته همیشه مجبور نیستیم داخل متد log از این روش استفاده کنیم. ما می توانیم هر کدام از پروپرتی های آبجکت را داخل متغیر های جداگانه ای ذخیره کرده و در طول پروژه خود از آن ها استفاده کنیم.
طبق شکل زیر:
let userName = user.name let userAge = user.age console.log(userName, userAge) // "Ali" 12
به همین راحتی.
و اما اگر بخواهید با روش Bracket Notation به پروپرتی های آبجکت دسترسی داشته باشید، Key همان پروپرتی را داخل براکت می نویسید.
طبق تکه کد زیر:
console.log(user['name']) // "Ali" console.log(user['age']) // 12
به همین ترتیب دقیقا مثل روش قبلی می توانیم value های هر پروپرتی را داخل متغیر های جداگانه ای نیز ذخیره کرده و در طول برنامه از آن ها استفاده کنیم.
طبق تکه کد زیر:
let userName = user['name'] let userAge = user['age'] console.log(userName, userAge) // "Ali" 12
چگونه مقادیر آبجکت ها را تغییر دهیم؟

ممکن است شما آبجکتی را در پروژه خود داشته باشید و در طی برنامه نیاز داشته باشید که مقدار یکی از Property های آن را تغییر دهید. در همچین حالتی ابتدا باید پروپرتی مورد نظر را انتخاب کرده و سپس آن را مثل یک متغیر ساده مقدار دهی کنید.
به تکه کد زیر توجه کنید:
let userData = {
id: 1,
name: 'Ali',
age: 21
}
console.log(userData.name) // 'Ali'
userData.name = 'Amin'
console.log(userData.name) // 'Amin'
همان طور که مشاهده می کنید ابتدا مقدار پروپرتی name برابر با Ali است که بعدا آن را به روش Dot Notation انتخاب کرده و به مقدار Amin تغییر داده ایم.
همچنین می توانیم این تغییر را طبق کد زیر با روش Bracket Notation نیز انجام دهیم:
let userData = {
id: 1,
name: 'Ali',
age: 21
}
console.log(userData.name) // 'Ali'
userData['name'] = 'Amin'
console.log(userData.name) // 'Amin'
به همین راحتی.
کدام روش دسترسی به مقادیر آبجکت ها بهتر است؟
با بیان روش های گفته شده ممکن است برایتان سوال باشد که از کدام روش برای دسترسی به پروپرتی های آبجکت ها و تغییر آن ها استفاده کنیم، روش Dot Notation یا Bracket Notation؟!
روش Dot خیلی بیشتر از روش Bracket استفاده می شود. اما شما حالتی را در نظر بگیرید می خواهید مقدار Key پروپرتی مورد نظر را از ورودی دریافت کنید،یا از طریق prompt و یا از input های Html. در همچین حالتی نمی توانید اسم متغیری که ورودی کاربر را در آن ذخیره کردید با حالت Dot بعد از اسم آبجکت درج کنید و به مقدار آن دسترسی داشته باشید.
برای درک بهتر به تکه کد زیر توجه کنید:
let userInput = prompt("Enter Your Property: ")
let userData = {
id: 1,
name: 'Ali',
age: 21
}
console.log(userData.userInput) // undefined
یک آبجکت به اسم userData با پروپرتی های مختلف داریم و می خواهیم یکی از پروپرتی های آن را به دلخواه کاربر نمایش دهیم.
پروپرتی مورد نظر کاربر را دریافت کرده و در متغیری به اسم userInput ذخیره می کنیم و سپس سعی می کنیم به روش Dot Notation به مقدار آن پروپرتی دسترسی داشته باشیم.
اما آیا آبجکت userData پروپرتی با کلید userInput دارد؟ خیر! پس در همچین حالتی نمی توان از این روش استفاده کرد.
اما روش Bracket Notation داخل براکت یک استرینگ از ما می گیرد و ورودی کاربر نیز استرینگ است. پس طبق تکه کد زیر می توانیم به کمک روش Bracket به مقدار دلخواه کاربر دسترسی داشته باشیم:
let userInput = prompt("Enter Your Property: ")
let userData = {
id: 1,
name: 'Ali',
age: 21
}
console.log(userData[userInput])
به همین راحتی اگر کاربر کلمه name را وارد کند مقدار Ali نمایش داده می شود، اگر کلمه age را وارد کند مقدار 21 نمایش داده می شود و … .
پس در نتیجه همیشه سعی کنید از روش Dot استفاده کنید، اما زمانی که قرار است اسم پروپرتی را از ورودی کاربر یا از سمت بک اند دریافت کنید، از روش Bracket استفاده کنید.
متد های آبجکت ها در جاوا اسکریپت
همان طور که می دانید متد های مختلفی برای کار با اعداد، استرینگ ها، آرایه ها و … در جاوا اسکریپت وجود دارد که هر کدام از آن ها وظیفه خاصی را بر عهده دارند.
آبجکت ها نیز متدهایی در جاوا اسکریپت دارند که هر کدام از آن ها قابلیت خاصی را در اختیار ما قرار می دهند و می توانیم به کمک آن ها کار های مختلفی را با آبجکت را انجام دهید.
به عنوان مثال برای دسترسی یکجا به همه key های یک آبجکت از متد Keys و برای دسترسی یکجا به همه مقادیر یک آبجکت از متد Values استفاده می کنیم.
نحوه استفاده از این متد ها در ویدئوی همین مقاله توضیح داده شده اند.
سخن پایانی
در این مقاله سعی کردم به مفهوم، نحوه پیادع سازی و کاربر آبجکت ها در جاوا اسکریپت صحبت کنیم.
اگر در هر کدام از مباحث گفته شده ابهام و سوالی داشتید، پیشنهاد می کنم ویدئوی این مقاله را مشاهده کرده و اگر باز هم سوالی داشتید لطفا در قسمت کامنت های مقاله مطرح کنید تا پاسخ داده شود.
امیدوارم این مقاله برای شما عزیزان مفید واقع شده باشد.
تا مقاله بعدی خدانگهدار.





ممنونم از مقاله های مفید و کاربردیتون
خیلی بهم کمک کرد 🙏 🙏