بررسی کامل و کاربرد محور پوزیشن ها در css

پوزیشن ها در css یکی از کاربردیترین ویژگیها هستند؛ چون طراحی صفحات وب یعنی چیدمان یکسری المان به شیوهای موثر و جذاب برای نمایش به کاربر. منظور از پوزیشن یا همان position در css، جایگاه عناصر صفحه است که میتواند توسط این ویژگی مشخص شود. مکان یک عنصر میتواند به صورت مستقل یا وابسته به والدش در صفحه تعیین شود که این کار توسط همین ویژگی position ها در css انجام میگیرد. در این مقاله میخواهیم به شما آموزش دهیم که پوزیشنها چه نوعهایی دارند و چطور میتوانید از آنها برای طراحی المانهای صفحات وب خود به درستی استفاده کنید. در اکادمی برنامه نویسی سبزلرن شما میتوانید دوره CSS را به صورت کاملا حرفه ای اموزش ببینید .
کاربرد position در css
همانطور که گفتیم از پوزیشن ها در css برای مشخص کردن مکان یک عنصر استفاده میشود. این ویژگی در استایل دهی یکی از اصلیترین ویژگیهاست؛ چون تاثیر مستقیمی روی نظم و زیبایی صفحات وب شما دارد. برای کاربرد position در css، شما باید قبل از هر چیز با جریان عناصر در صفحه یا اصطلاحا flow آشنایی داشته باشید. منظور از flow نحوهی قرارگیری عناصر در یک صفحه است. در صفحات وب عناصر زمانی که کنار یکدیگر قرار میگیرند، به هم وابسته خواهند بود و اضافه یا حذف یک عنصر روی نحوهی قرارگیری سایر عناصر هم ردیف تاثیر خواهد گذاشت. این جریان به هم پیوستهی عناصر در صفحه را flow میگویند. تمامی عناصر در صفحهی وب به صورت استاتیک در flow قرار میگیرند؛ اما، میتوان با کمک position ها در css جای این عناصر را تغییر داد. در حالت غیراستاتیک میتوانیم جایگاه عناصر را با ویژگیهای right ,left, bottomو top تغییر دهیم. طریقهی نوشتن پوزیشنها در css به صورت زیر است:
.box { position: static; }
حال که با مفهوم و کاربرد position در css آشنا شدید، در ادامه به بررسی انواع این پوزیشنها میپردازیم.
انواع position در css
در زبان css، ما پنج نوع پوزیشن مختلف داریم:
- static
- relative
- absolute
- fixed
- sticky
در ادامه هر کدام از این انواع position در css را بررسی میکنیم.
پوزیشن static در css
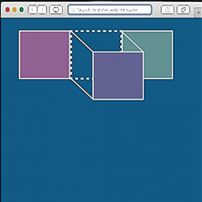
همانطور که گفته شد در حالت پیشفرض عناصر روی یک صفحه حالت پوزیشن استاتیک دارند. عناصر با این پوزیشن، قابل جابجایی نیستند. کاربرد پوزیشن پوزیشن static در css وقتی است که بخواهیم یک عنصر را از پوزیشنی دیگر، به وضعیت اولیهی خود برگردانیم. از آنجا که پوزیشن استاتیک باعث میشود عناصر در flow به صورت پیشفرض باشند؛ حذف یا جابجایی آنها باعث تغییر وضعیت عناصر کناری خواهد شد. شکل زیر نحوهی قرارگیری عناصر با ویژگی static را نشان میدهد.

همانطور که در شکل ملاحظه میکنید در حالت استاتیک عناصر در کنار یکدیگر به صورت وابسته به هم قرار میگیرند.
پوزیشن relative در css
یکی دیگر از انواع position در css، پوزیشن relative است که به شما امکان میدهد یک عنصر را بدون اینکه روی عناصر کناریش تاثیر بگذارد تغییر مکان دهید و به سمت هر کدام از جهتهای چهارگانه جابجا کنید. در این پوزیشن ما دو سیستم مختصاتی خواهیم داشت یکی برای خود عنصر که امکان جابجایی آن را فراهم میکند و دیگری برای فرزندانی از عنصر که دارای پوزیشن absolute باشند که این سیستم را در بحث پوزیشن absolute بررسی خواهیم کرد. مثال زیر نمونهای از تغییر پوزیشن relative را نشان میدهد:
box {
position: relative;
top: 30px;
left: 30px;
}
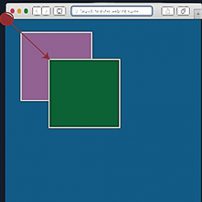
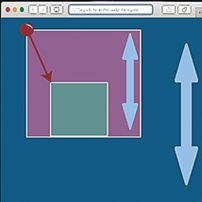
شکل زیر وضعیت یک عنصر در حالت پوزیشن relative در css را نشان میدهد:

در شکل بالا مشاهده میکنید که آیتم بنفش از پوزیشن اولیهی خود تغییر مکان داده؛ ولی جابجایی او روی سایر آیتمها هیچ تاثیری ندارد حتی با اینکه این عنصر روی عنصرهای دیگر قرار گرفته است.
پوزیشن absolute در css
همانطور که در بخش قبلی اشاره شد پوزیشن absolute در css برای فرزندان والدهایی که پوزیشن fixed، relative یا absolute دارند کاربرد دارد. زمانی که یک عنصر فرزند، این پوزیشن را داشته باشد، مکانش نسبت به اولین پدر از اجدادش که پوزیشن relative دارد تعیین میشود؛ یعنی مختصاتی که عنصر فرزند میگیرد، نقاط صفر top و left عنصر پدرش خواهد بود و اگر صفحه rtl باشد، در گوشهی بالای سمت راست والدش قرار میگیرد. نکتهی قابل توجه این است که عنصر فرزند با این پوزیشن دیگر وابسته به flow نیست و میتواند به راحتی در کل صفحه جابجا شود. چنانچه اجداد یک عنصر هیچ کدام پوزیشنهای گفته شده را نداشته باشند، عنصر در بالای سمت چپ صفحهی اصلی قرار میگیرد. نحوهی نوشتن دستور پوزیشن absolute در css به صورت زیر است:
.box-row { position: relative }
.box {
position: absolute;
left: 10px;
top: 10px;
}
در اینجا box نسبت به والد خود یعنی box-row جابجا میشود و از گوشهی سمت چپ آن 10 پیکسل از بالا و 10 پیکسل از چپ جابجا میشود. برای درک بهتر این نوع از پوزیشن ها در css به شکل زیر دقت کنید.

پوزیشن fixed در css
پوزیشن fixed در css یکی از کاربردیترین انواع position در css برای ساخت هدرها و منوهای فیکس محسوب می شود. منظور از هدرها فیکس، هدرهایی هستند که وقتی صفحهی سایت را به سمت پایین اسکرول میکنید، در بالای صفحهی نمایش به صورت ثابت نمایش داده میشوند و حرکت نمیکنند. به عبارت دیگر، پوزیشن fixed در css، جایگاه یک عنصر را نسبت به صفحهی نمایش یا اصطلاحا viewport مشخص میکند و عنصر در قسمتی از صفحهی نمایش ثابت باقی میماند. نحوهی نوشتن کد css این پوزیشن به شکل زیر است:
.box {
position: fixed;
left: 0px;
top: 0px;
}
در کد بالا عنصر باکس در نقطهی صفر و صفر مختصات صفحهی نمایش فیکس شده است؛ یعنی بالاترین قسمت در صفحه. شکل زیر حالت فیکس را برای باکس سبزرنگ نشان میدهد.

پوزیشن sticky در css
آخرین مبحث از پوزیشن ها در css، پوزیشن sticky است. این پوزیشن از دو پوزیشن استاتیک و فیکس استفاده میکند. در ابتدا عنصر در حالت استاتیک در قسمتی از صفحه قرار گرفته است و با اسکرول کردن روی آن، این عنصر به پوزیشن fixed تغییر وضعیت داده و در جای خود ثابت میشود. مثلا فرض کنید در حال مطالعهی یک مقاله در سایت هستید و یکی از تیترهای مقاله از این پوزیشن استفاده میکند، با اسکرول کردن و رسیدن به تیتر موردنظر، این تیتر در بالای نوشتار فیکس شده و از جای خود تکان نمیخورد. نحوهی نگارش پوزیشن sticky در css به صورت زیر است:
div.sticky {
position: sticky;
top: 5px;
background-color: green;
}
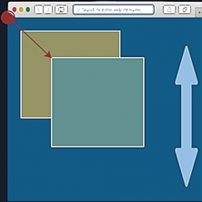
در این کد سطری سبزرنگ از فاصلهی 5 پیکسلی بالای صفحه تعریف شده که حالت sticky داشته و با اسکرول به سمت پایین در بالای صفحه فیکس میشود. این نوع پوزیشن را میتوانید در تصویر زیر مشاهده کنید.

در این شکل باکس سبز رنگ در میانه صفحه قرار دارد و بعد از اینکه به بالای صفحه برسد، در همانجا ثابت شده و تا انتهای صفحه در همین موقعیت باقی میماند.
سوالات متداول
- برای روی هم قرار دادن چند آیتم در یک صفحهی وب چه باید کرد؟
ترتیب روی هم قرار گرفتن چند عنصر در یک صفحه یعنی تعیین موقعیت مکانی آنها روی محور z که با ویژگی تحت عنوان z-index قابل تنظیم است. این ویژگی میتواند مقدار عددی به خود بگیرد و هر عنصری که مقدار عددی بیشتری داشته باشد، بالاتر از سایر عناصر قرار میگیرد. z-index خواصی چون وراثت را نیز به خود میگیرد و میتوان با قرار دادن inherit برای آن ویژگیهای والد عنصر را به آن تخصیص داد.
- آیا انواع پوزیشن ها در css توسط تمامی مرورگرها پشتیبانی و اجرا میشوند؟
بله در نسخههای جدید مرورگرها، اعم از مرورگرهای کامپیوتر یا موبایل تمامی پوزیشنها قابلیت اجرا دارند؛ به جز مرورگر اینترنت اکسپلورر که توانایی پیادهسازی مدلهای مختلف پوزیشن sticky برای عناصر در صفحه را ندارد.





دمتم گرم