آموزش نصب بوت استرپ- راهنمای نصب تمامی ورژن های bootstrap
سلام دوستان عزیز و همراهان همیشگی سبزلرن. در این مقاله قصد داریم آموزش نصب بوت استرپ را به شما ارائه بدیم. همون طور که میدونین بوت استرپ محبوب ترین و پراستفاده ترین فریمورک برای ریسپانسیو سازی صفحات وب هست و یادگیری بوت استرپ برای هر طراحی وبی امری ضروری محسوب میشود.
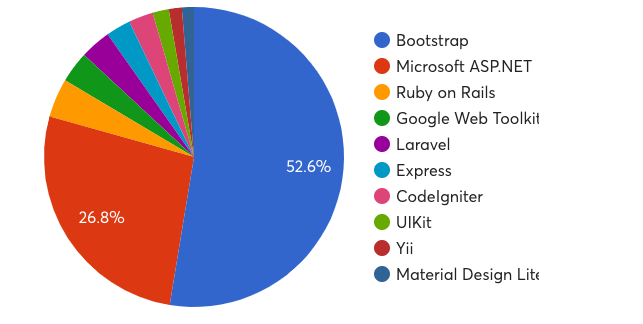
اما چرا بوت استرپ نصب کنیم و استفاده کنیم؟ طبق آمار سایت w3tech حدود 22.5 درصد وبسایتهای دنیا از بوت استرپ استفاده می کنند که این آمار در مقایسه با 2.5 درصد ری اکت، رقم خیلی خوبی محسوب میشه. اگر میخواید محبوبیت این فریمورک را متوجه بشین، به نمودار زیر دقت کنید:

نصب بوت استرپ یکی از چالش هاییه که افراد قبل از شروع کار با این فریمورک باهاش روبه رو میشن. بنابراین ما میخوایم تو این مقاله مفصل راجع به آموزش نصب بوت استرپ برای تمامی ورژن ها صحبت کنیم، با ما همراه باشید.
آموزش نصب بوت استرپ
آموزش نصب بوت استرپ به سه روش امکان پذیره.
- با استفاده از CDN
- با استفاده از فایل
- با استفاده از npm
در ادامه این سه روش را به شما آموزش خواهیم داد.
استفاده از CDN
خب بریم سراغ آموزش نصب بوت استرپ 4، یکی از روش های استفاده از فریمورک بوت استرپ استفاده از cdn هست؛ شما میتونین با استفاده از CDN بوت استرپ رو به فایل html خودتون لینک بکنین؛ استفاده از CDN به این شکل هست که به جای لینک کردن فایل css و js، آدرس اینترنتی فایل های مربوطه رو به فایل Html خودتون لینک میکنین (در لینک کردن فایل های css و js در صفت های href و src در تگ های link و script از لینک اینترنتی فایل های مربوطه استفاده میکنین)
لینک های لازم رو میتونین از داکیومنت اصلی بوت استرپ کپی بکنین بعد از کپی کردن cdn های بوت استرپ داکیومنت شما به شکل زیر خواهد بود:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
استفاده از فایل
شما میتونین به جای استفاده از لینک های اینترنتی فایل ها، خود فایل ها رو به داکیومنتتون لینک بکنین شما به دو روش میتونین فایل های لازمه بوت استرپ رو داشته باشین روش اول اینه که با داکیومنت بوت استرپ مراجعه کرده و از این لینک سورس بوت استرپ رو دانلود بکنین و فایل های دانلود شده رو به داکیومنت خودتون لینک بکنین
روش دوم اینه که cdn هایی که کپی کرده بودین رو یک به یک در url مرورگر خودتون paste بکنین و سورس کدی که براتون میاره رو Save As کرده و در قالب فایل سِیو بکنین و فایل دانلود شده رو به داکیومنت خودتون لینک بکنین.
استفاده از پکیج منیجر NPM
خیلی از دوستان حرفه ای که از فریمورک ها و کتابخانه هایی مثل React یا Vue یا … استفاده میکنند از پکیج منیجر های موجود مثل Npm, yarn, … استفاده میکنند و با وارد کردن یک خط فرمان ساده تمامی فایل های لازم برای استفاده از بوت استرپ رو به پروژه خودشون اضافه میکنند.
پکیج منیجر NPM پراستفاده ترین پکیج منیجر موجود هست
و برای استفاده از آن باید به سایت مراجعه کرده و آن را دانلود و نصب نمایید و با وارد کردن دستور npm install bootstrap میتونین بوت استرپ رو برای خودتون نصب بکنین
مزایا و معایب استفاده از فایل و CDN
اگر شما از cdn بوت استرپ استفاده کنین برای دانلود فایل های بوت استرپ از سرور نیاز به اینترنت هست؛ بعدا ممکنه اینترنت کاربران شما مشکل داشته باشه یا حتی سرور بوت استرپ فیلتر یا تحریم بشه و ظاهر سایت شما به هم بخوره!!
این مورد اصلی ترین ایراد استفاده از CDN هست اما اگر شما از فایل های بوت استرپ استفاده کرده و آن ها را به صورت فایل به پروژتون لینک بکنین، حتی اگر جایی فیلتر یا تحریم بشه شما مطمئن هستین که فایل های لازم برای نصب بوت استرپ در هاست شما وجود دارند و به هیچ وجه نگران فیلترینگ نیستین.
کدوم ورژن بوت استرپ رو استفاده کنم؟!
وقتی وارد داکیومنت فریمورک بوت استرپ میشین، از بالا و سمت راست سایت میتونین ورژن دلخواه خودتون رو انتخاب کنین. فعل حال ورژن نهایی بوت استرپ نسخه 4.5 می باشد ولی دوستانی هم هستند که از نسه 3 استفاده میکنند وقتی فریمورک یا کتابخانه ای آپدیت میشود، بدون شک ایراداتی رو که در نسخه های قبلی وجود دارد برطرف کرده و امکانات جدید و بهتری به ورژن جدید اضافه کند. پیشنهاد میکنیم از آخرین نسخه بوت استرپ استفاده کنین.
سفارشی سازی بوت استرپ
بوت استرپ یک فریمورک است و قطعا تمام نیازهای شما رو برطرف نمیکنه به عنوان مثال شاید شما بخواین سایتتون رو با یک گریدبندی دلخواه ریسپانسیو بکنین یا یکی از کامپوننت های بوت استرپ رو با استایل دلخواه خودتون استفاده کنین، این موقع باید کدهای پیشفرض بوت استرپ رو سفارشی سازی(کاستومایز) کنین
برای کاستومایز کردن بوت استرپ یک فایل css(مثلا با اسم style.css) ایجاد کرده و اونو بعد از فایل bootstrap.css لینک بکنین و هر کلاسی از بوت استرپ که میخواین استایل هاش رو عوض بکنین در فایل style.css اسم کلاس رو نوشته و استایل های مدنظرتون و بهش نسبت بدین یه نکته که باید بهش توجه کنین اینه که به هیچ وجه سورس کد بوت استرپ رو به بهانه کاستومایز کردن دستکاری نکنین و برای کاستومایز کردن حتما از یک فایل css اکسترنال استفاده کنین.
اگر می خواهید بوت استرپ 5 را به طور کامل یاد بگیری ، روی لینک آموزش بوت استرپ 5 کلیک کنید
سخن پایانی
در این مقاله سعی کردم در مورد روش های پراستفاده نصب بوت استرپ بهتون بگیم و آموزش نصب بوت استرپ را به سه روش برای شما ارائه کردیم. امیدوارم براتون مفید بوده باشه و از این مقاله استفاده بهره کافی رو برده باشین. اگه سوال، پیشنهاد یا انتقادی داشتین تو کامنت های همین مقاله برامون بنویسین
تا مقاله ای دیگر خدانگهدار.
محمدامین سعیدی راد





نظری برای این مقاله ثبت نشده است