ساخت تقویم فارسی با جاوا اسکریپت- آموزش گام به گام همراه با مثال (2021) + ویدئو
سلام به همه همراهان همیشگی سایت سبزلرن. امیدوارم حال دلتون خوب باشه. تو این مقاله قرار هست آموزش ساخت تقویم فارسی با جاوا اسکریپت را ارائه بدیم.
ما میتونیم این تقویم رو با خود جاوااسکریپت هم بنویسیم اما کار رو کمی پیچیده میکنه به همین خاطر این پروژه رو با یکی از فریمورک ها و کتابخونه های جاوااسکریپت میسازیم.
همچنین ببینید: آموزش جاوا اسکریپت به صورت قدم به قدم.
در اموزشی که در ویدئو تماشا میکنین تصمیم گرفته شده برای راحتی بیشتر این تقویم بوسیله یکی از کتابخونه ها یا فریمورک های جاوااسکریپت استفاده بشه که ما از جیکوئری استفاده کردیم. در ادامه نحوه ساخت تقویم شمسی جاوا اسکریپت را با هم بررسی میکنیم.
ساخت تقویم فارسی با جاوا اسکریپت با جی کوئری

خب همون طور که در ویدئو توضیح داده شده برای پیدا کردن تقویم فارسی با جاوا اسکریپت در سطح نت کافیه که persian datepicker رو سرچ کنین که با تعداد زیادی تقویم روبرو میشین و با مطالعه ی داکیومنت اون ها ازشون استفاده کنین. که در ویدئوی بالا یک تقویمی انتخاب شده و تمامی داکیومنت اون مورد بررسی قرار گرفته شده.
لینک پلاگینی که داخل ویدئو گفته شده:
https://www.jqueryscript.net/time-clock/Persian-Jalali-Calendar-Data-Picker-Plugin-With-jQuery-kamaDatepicker.html
وارد لینک گفته شده بشین و از روی قسمت download اون رو دانلود کنین و البته قبل از اون وارد دمو ی اون بشین تا هم مدل تقویم شمسی جاوا اسکریپت استفاده شده رو ببینید و هم روش استفاده و کد جاوا اسکریپت تاریخ شمسی رو مطالعه کنین که البته تصویرش رو در پایین مشاهده میکنین:

ایجاد فایل:
برای ساخت تقویم فارسی جاوا اسکریپت اول از همه فایلی رو داخل ide یا text editor یا هرچیز دیگه ای ایجاد میکنیم. فایل های kamadatepicker.min.js , kamadatepicker.min.css رو داخل فایل html مون attach میکنیم. که کاملا در ویدئو توضیح داده شده و دیگه بیشتر از این راجبش نمیگیم.
همون طور که گفتیم قرار شد کد جاوا اسکریپت تاریخ شمسی را با جیکوئری کار کنیم پس حتما باید جیکوئری رو هم دانلود کنیم و داخل فایل پروژه مون قرارش بدیم.
/https://jquery.com/download
.است html رو قرار میدیم که تقویم خام در <input type="date"> بعد از لینک کردن جیکوئری
که ما سفارش سازی اون رو میخایم یعنی کد جاوا اسکریپت تاریخ شمسی. پس برای این کار همون طور که در تصویر بالا میبینید input قبلی رو پاک میکنیم و input جدید رو با “type=”text قرار میدیم.و به اون یک ایدی هم میدیم.
</ "input type="text" id="demo >
و طبق تصویر بالا باید این ایدی رو به kamaDatepicker داخل فایل جاوااسکریپت بفرستیم. یعنی:
("kamaDatepicker("demo
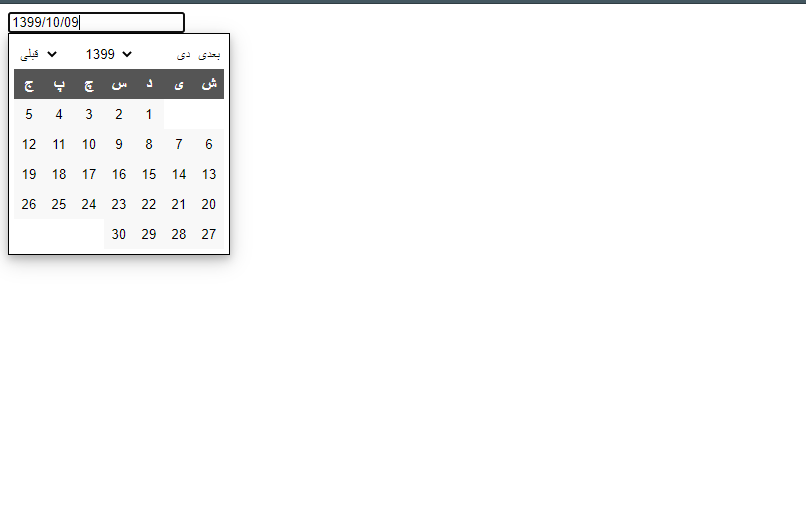
خب همون طور که در خروجی مشاهده میکنین یک تقویم به ما نمایش داده میشه که به درستی کار میکنه. یعنی تقویم شمسی جاوا اسکریپت ایجاد شد.

البته حالت پیشفرض هست و میخایم اون رو شخصی سازیش کنیم. و با توجه به تنظیماتی که عکسش رو در پایین مشاهده میکنید. این اپشن ها رو برای شخصی سازی به کد جاوا اسکریپت تاریخ شمسی اضافه میکنیم.

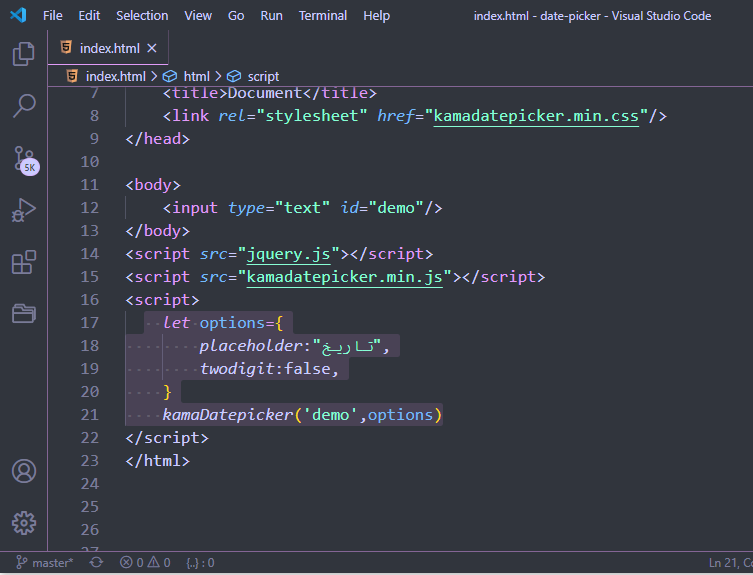
که هرکدوم قابلیت و کاراریی خودشون رو دارن که دوتای اون رو در vscode نوشتم و عکسش رو میبینین:

شخصی سازی تقویم
گفتیم که باید برای تقویم فارسی جاوا اسکریپت، شخصی سازی انجام بدیم. برای این کار placeholder نوشته ی داخل input رو نشون میده که برای اون کلمه ی تاریخ رو در نظر گرفتیم و twodigit که برابر با false شده باعث میشه عدد صفر ماقبل عدد های تک رقمی حذف بشه.
در سطر چهارم و پنجم جدول تنظیمات میبینیم که میتونیم به جای کلمه قبلی و بعدی میتونیم از ایکون یا عکس استفاده بکنیم که خب تقویم مون رو خیلی قشنگ تر میکنه و ui اون رو جذاب میکنه چون در اصول user interface هم هست که برای این موارد، استفاده از تصویر و ایکون به نوشته بسیار ارجح هست.
که برای اعمال این موارد هم مثل تصویر بالا nextButtonIcon رو به عنوان پراپرتی درون ابجکتمون اضافه میکنیم و جلوی اون ادرس عکس مربوط به کلمه ی بعدی رو بهش میدیم. و به همین ترتیب برای کلمه ی بعدی هم از priviousButtonIcon استفاده میکنیم.
برای تغییر رنگ ایکون ها پراپرتی buttonsColor رو میذاریم و میتونیم اسم رنگ یا کد رنگ رو هم بهش بدیم. میتونیم اعداد داخل تقویم رو به فارسی تبدیل کنیم برای این کار از forceFasiDigits استفاده میکنیم که باید مقدارش رو برابر با true قرار بدیم.
برای اینکه تاریخ روزی که هستیم رو برامون مشخص بکنه که این کار تقویم فارسی جاوا اسکریپت مون رو حرفه ای تر نشون میده از markToday رو با مقدار true قرارش میدیم. برای قرمز کردن روز های تعطیل هم از markHolidays استفاده میکنیم و اون رو مثل بقیه به عنوان پراپرتی ابجکتمون قرار میدیم و مقدارش رو true میگذاریم.
حرف آخر
در این مقاله به یک روش سریع و خلاصه آموزش ساخت تقویم فارسی با جاوا اسکریپت را به شما ارائه کردیم. امیدوارم این آموزش تقویم فارسی جاوا اسکریپت مورد توجهتون قرار گرفته باشه و نحوه نوشتن کد جاوا اسکریپت تاریخ شمسی را به خوبی متوجه شده باشید.
جزییات بیشتر برای شخصی سازی تقویم شمسی جاوا اسکریپت در ویدئوی اموزشی مورد بررسی قرار گرفته و توضیح اضافه ای نمیدیم پس به ویدئو مراجعه کنین.روزتون خوش.
پیشنهاد مطالعه




jb-date-input هم میتونید استفاده کنید هم ساده تره و هم ظاهر به روزتری داره و امکاناتش بیشتره
چقدر عالی و صبورانه توضیح دادید
فقط چه شکلی میشه خود تقویم نمایش داده شود نه فقط روی input زده بشه
سلام عزیز.
لطفا داکیومنت پکیج مربوطه رو مطالعه کنین.
با سلام و احترام
این اموزش برای یک input هستش اگر چندتا input تاریخ داشته باشیم به چه صورت پیاده سازی می شود؟
سلام عزیز.
تو حالتی که یک input دارین برای input یه id ست میکنین و تو فایل js المنت مربوط به تقویم (input) رو با همون id سلکت میکنین.
تو حالتی که بخواین چندتا تقویم داشته باشین باید چند تا input با id های مختلف تو فایل html قرار بدین و تو فایل js هر تقویم رو با id مخصوص خودش سلکت کنین.
با این روش 2 تا که سهله میتونین n تا تقویم داشته باشین 👌❤️
با سلام و احترام
اموزش خیلی خوبی بود. برای من خیلی کاربردی بود و داخل پروژم قرار دادم.
ممنون
سلام
ممنون از آموزش مفیدو کاربردی شما . ممکنه راهنمائی بفرمایید چطور می تونم کاری کنم که نقویم روی صفحه ثابت باشه و نیاز نباشه با کلیک تقویم باز بشه
سلام عزیز.
لطفا داکیومنت پکیج مربوطه رو مطالعه کنین.
با سلام. آموزش واقعا کامل و عالی بود. ممنونم از لحن بیان سادتون