نقشه راه فرانت اند- مسیری تضمینی برای اینکه چگونه فرانت اند کار شویم؟ (2022) + ویدئو
سلام خدمت همراهان همیشگی سایت سبزلرن. امیدوارم حال دلتون خوب باشه تو این مقاله قصد دارم نقشه راه فرانت اند رو در اختیارتون بذارم و بدونیم چگونه فرانت اند کار شویم. همونطور که میدونید برنامه نویسی فرانت اند یکی از پرکاربردترین و پرتقاضاترین برنامه نویسی هاست و افراد با تخصص در اون میتونن سریع جذب بازار کار بشن.
در مقاله “فرانت اند چیست” مفصل درباره این حوزه برنامه نویسی صحبت کردیم و در مقاله ” حقوق و درآمد فرانت اند کار در ایران” هم درآمد این برنامه نویسان را مورد بررسی قرار دادیم. حالا تو این مقاله میخوایم ببینیم که نقشه راه برنامه نویسی فرانت اند چیه و چگونه یک فرانت اند کار حرفه ای شویم. پس با ما همراه باشید.
نقشه راه یک فرانت اند کار
نقشه راه فرانت اند کار یه مسیر پرپیچ و خم نیست. حتی میشه گفت مسیر یادگیری فرانت اند، سرراست ترین مسیره توی برنامه نویسی. چرا که همه چیز مشخصه و شما کاملا با کارهایی که قراره انجام بدین و مهارت هایی که لازم دارین، آشنایین. در اکثر مقاله ها و وبسایت ها بعد از سرچ کردن مهارت های مورد نیاز برای فرانت اند بهتون میگن فقط html,css,javascript رو یاد بگیرین.
ولی شما باید بدونید یک مسیر برای تبدیل شدن به یک برنامه نویس فرانت اند کار چگونه است؟ در این مقاله میخوایم اجزای یک نقشه راه فرانت اند را در اختیار شما بذاریم.در واقع یاد گیری طراحی سایت چه در فرانت اند و چه در بک اند جزییات زیادی رو شامل میشه که بهتر هست در ابتدای مسیر هم با اون ها اشنایی داشته باشین. پس بهتره که همون اول یک نقشه راه برنامه نویسی فرانت اند برای خودتون ترسیم کنید و قدم به قدم با اون جلو برید.
به طور کلی شما برای فرانت اند باید سه زیان نشانه گذاری html و زبان استایل دهی css و زبان برنامه نویسی javascript رو که جزو اصول فرانت هستند اموزش ببینید و بعد از اون برید سراغ یادگیری جزئیات اون ها و یاد گیری عمیق تر. در واقع مسیر یادگیری فرانت اند به همین سه تا ختم نمیشه، در واقع این سه زبان مقدمه تبدیل شدن به طراح سایت هستند. در ادامه تمام مهارت های مورد نیاز برای فرانت اند را به شما میگیم.
چگونه تبدیل به یک فرانت اند کار شویم؟
در پاسخ به سوال “چگونه تبدیل به یک فرانت اند کار شویم؟” جواب مشخصی وجود داره. شما باید یکسری فریمورک ها و کتابخونه هایی را علاوه بر سه زبانی که در بالا گفتیم یاد بگیرید تا به یک فرانت اند کار حرفه ای تبدیل شوید. در ادامه مهارت های لازم برای فرانت اند را یک به یک بررسی میکنیم.
یادگیری HTML
خب قدم اول در یادگیری نقشه راه برنامه نویسی فرانت اند، یادگیری html هستش. این زبان همون چیزیه که میتونین با استفاده از تگ های اون اسکلت و بدنه ی اصلی سایت رو پیاده سازی کنین. در واقع بدون html اصلا طی کردن مسیر فرانت اند معنی نداره، چون شما بیس کار را نادیده گرفتید. برای یادگیری زبان html ما به شما دوره آموزش html از مقدماتی تا پیشرفته رایگان سایت سبزلرن را پیشنهاد میدیم.
یادگیری CSS
توی مسیر یادگیری فرانت اند بعد از html نوبت به یادگیری css میرسه تا به وبسایت ما زیبایی و حس زنده بودن ببخشه و به هر قسمتی از اون که مدنظرمون هست، با استفاده از رنگ ها و فونت ها و سایه ها و غیره استایل بده. با یادگیری css شما میتونین یک قالب استاتیک غیر رسپانسیو بسازید. استاتیک بودن به معنی نداشتن تعامل با کاربر هست.
یعنی سایتی که کاربر فقط میتونه اون رو ببینه و نمیتونه هیچ تعاملی باهاش داشته و فقط در حد مشاهده کردن هست. در واقع این دو زبان نقطه شروع نقشه راه برنامه نویسی فرانت اند هستند و اصلا به تنهایی به کار نمیان. در صورت تمایل می توانید دوره آموزشی رایگان CSS + مینی پروژه های کاربردی (مقدماتی) را مشاهده کنید.
یادگیری بوت استرپ (bootstrap):
یه گام دیگه که در نقشه راه فرانت اند خیلی مهمه، یادگیریه بوت استرپه. بوت استرپ یک فریم ورک تشکیل شده از HTML، CSS و JS است که برای ریسپانسیو سازی سایت استفاده میشه و البته سرعت ساخت صفحه رو خیلی بالا میبره به طوریکه مثال برای قسمت هایی که نیاز بود با جاوااسکریپت کد های طولانیی نوشته بشه با استفاده از کلاس های بوت استرپ اون رو براحتی در سایتمون اعمال میکنیم.
در ضمن استفاده از این فریمورک به زیبا تر کردن صفحه و تمیز تر کردن کد نوشته شده کمک شایانی میکنه. میتونین به جای بوت استرپ یا علاوه بر اون فریمورک متیالز رو یاد بگیرین و ازش استفاده کنین.چون به وبسایت شما زیبایی منحصربه فردی رو میده.
یادگیری javascript
بعد از این دو قسمت از مسیر یادگیری فرانت اند نوبت میرسه به زبان برنامه نویسی جاوااسکریپت. برای این مرحله باید نقشه راه جاوا اسکریپت را بلد باشید؛ چون قرار نیست فقط یک زبان را آموزش ببینید. در واقع تو این مرحله خود جاوااسکریپت خام و مباحث فاندامنتال رو اموزش ببینین تا جلو تر برین سراغ اکما اسکریپت 6و7و8و9 و مباحث ریز تر و اساسی تر در جاوااسکریپت و در نهایت فریمورکهاش.
خب تا اینجای کار شما بخش زیادی از نقشه راه برنامه نویسی فرانت اند را طی کردید و میتونین یک صفحه ی دینامیک بسازین. خب حالا منظور از دینامیک چیست؟ دینامیک بودن به این معناست که شما میتونین با کاربر تعامل داشته باشین مثال :
به طور مثال میتونین فرم هایی که کاربر پر میکنه رو ولیدیت کنینو با استفاده از زبان برنامه نویسی جاوااسکریپت به طور مثال یک الگویی برای نام کاربری و رمز ورود و ایمیل تعریف کنینکه اگر کاربری ایمیل و رمز ورود و نام کاربریی مغایر با الگوی وارد شده ی ما وارد کرد پیغام خطا بهش نمایش داده بشه و گفته بشه که مطابق با الگوی ما فرم رو پر بکنه .
به این حرکتی که بالا گفته شد تعامل با کاربر گفته میشه که از اساسی ترین قسمت های وب سایت ها هست. بعد از یادگیری این مهارت ها در حد متوسط خودشون میریم سراغ یاد گیری عمیق تر و جزئی تر.میشه گفت تقریبا متوجه شدید که چگونه فرانت اند کار شویم؛ ولی نه کاملا. بیاید مهارت های لازم برای فرانت اند را به صورت جزیی تر بررسی کنیم.

چگونه یک فرانت اند کار حرفه ای شویم؟
این که گفته شد در مسیر فرانت اند بعد از یادگیری در حد متوسط این مهارت ها برین سراغ یادگیری عمیق تر، صرفا یک ایده و پیشنهاد هست و هیچ اجبار و بایدی وجود نداره. در واقع این قسمت برای کسانی هست که به دنبال جواب این سوالند که چگونه یک فرانت اند کار حرفه ای شویم؟ شاید شخصی از همون ابتدا تمام مطالبی که لازم باشه رو مو به مو اموزش ببینه و یاد بگیره
وبعد به سراغ مطلب و مهارت بعدی بره و این کاملا سلیقه ای و مطابق با سلیقه و راحتی خود شماست. حالا اگه تصمیم داشتید نقشه راه برنامه نویسی فرانت اند را قدم به قدم جلو برید، در ادامه میگیم مباحث تکمیلی چیا هستند.
خب از css شروع میکنیم:
خب یکی از بهترین مواردی که باید در مسیر فرانت اند یاد بگیرید، نسخه ی جدید سی اس اس یعنی css3 هست. چون ماژول های به روزی رو در اختیارمون قرار میده. شما باید ریسپانسیو سازی صفحه رو با استفاده از media query های Css یاد بگیرین تا در مواقع لزوم با استفاده از خود Css خام هم بتونین صفحه تون رو یا بخشی از اون رو مطابق با دیوایس های مختلف (کامپویتر و تب لت و گوشی و …..) در بیارین و به این کار ریسپانسیو کردن گفته میشه.
پس این مهارت ریسپانسیو کردن یک مهارت به شدت مهمی هست. خب شما برای صفحه ارایی با استفاده از خود css3 به مشکلات زیادی بر میخورین مثال:
مثلا اگه چندین ردیف و چندین ستون تو در تو داشته باشین قطعا در سامان دهی اون ها و اوکی کردن حالت ریسپانسیوشون به مشکل میخورین و برای کم کردن این مشکلات و بالا بردن راندمان کاری و راحت تر بودن در کد زنی و جلوگیری از استفاده ی بیش از اندازه از کد های Css از یک سری ماژول استفاده می کنیم. ما توی مسیر فرانت اند یادگیری ماژول های flexbox و css grid را به دانشجوها توصیه می کنیم و که در پایین راجبشون حرف میزنیم.
flex box & css grid :
هرکدوم از این ماژولها برای طراحی واکنشگرای صفحات به کار میرن.
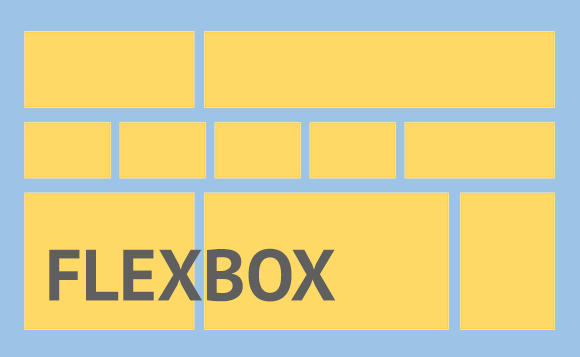
- Flex box:

FlexBox در طراحیهای واکنشگرا (Responsive) کارایی زیادی داره؛ به طوری که با چیدن آیتمها (Flex Item) درون یک سطر یا ستون در قالب نگهدارنده، به طور خودکار عناصر طراحی با اندازهی صفحه منطبق میشن و مشکلاتی که Float و یا WhiteSpace برامون ایجاد میکردن رو از بین میبرن.
به همین ترتیب با استفاده از ماژول Flex Box میتوان طراحی چند سطری و یا چند ستونی رو با زحمت خیلی کمتری انجام داد و بهتر اون رو مدیریت کرد. استفاده از این ماژول ها در مسیر فرانت اند خیلی زیاد در کیفیت کارمون و تمیز تر و حرفه ای تر بودن طراحی در مسیر یادگیری فرانت اند کمک می کنه پس حتما بهتون پیشنهادش میکنم البته نیازی نیست هم flex box و هم css grid رو یاد بگیرین.
یادگیری یکی از او ها کفایت میکنه چون نتیجه ی کار هر دوی اون ها تقریبا یکی هست که البته قاعدتا تفاوت هایی هم دارند که باهم بررسی شون میکنیم.
- css grid:

css grid یکی دیگه از مهارت های مورد نیاز برای فرانت اند محسوب میشه که مثل فلکس باکس یک ماژول در CSS هست که به توسعهدهندگان وب کمک میکنه طرحهای پیچیده واکنشگرا (Responsive) رو راحتتر پیادهسازی کنن. grid این امکان را میده که هنگام طراحی صفحات وب بشه صفحه رو به بخشهای مختلف تقسیم کرد؛ طوریکه این بخشها با یکدیگر تداخل نداشته باشن.
تفاوت flex box و css grid :
یکی از تفاوتهای اصلی Flex Box با CSS Grid در مورد بعد هست. عناصر در صفحهی وب معمولا به دو حالت تکبعدی و دوبعدی در نظر گرفته میشن. مثلا منویی که در سایت ها استفاده میشه رو نگاه کنین، این منو ها به عنوان یک عنصر تک بعدی شناخته میشن، یعنی در یک مسیر یا یک جهت قرار گرفتن( مثلا فقط در جهت محور طول یا فقط در جهت محور عرض).
برای پیادهسازی چنین چیزی بهتره از Flex Box استفاده کنیم، البته با CSS Grid هم این کار شدنیه اما Flex Box با کد کمتر و کیفیت بهتر این کار رو انجام میده. در طرف مقابل ساختار دو بعدی رو داریم. مثلا منوی بالای صفحه با منوی کنار صفحه یک سایت رو کنار هم به عنوان یک عنصر دوبعدی در نظرگرفته میشه. یعنی اِلمانها در دو بعد یا دو جهت قرار گرفتن. در این حالت استفاده از CSS grid بهتر هست . چون هم سرعت کار رو بالا میبره و هم خروجی بهتری میده.
Flex Box در واقع برگرفته از کلمه ی Flexible Box هست که معنی جعبهی منعطف رو میده؛ به این معنی که آیتمها با هر اندازهای میتونن درونش، جا بگیرن. این مسئله هم یکی از نقاط قوت این ابزاره و هم اینکه باعث پیچیدگی تعیین اندازهی آیتمها میشه. در حالی که CSS Grid در چنین مواردی کمتر شما رو به زحمت میندازه.
اگه تصمیم دارید این دو ماژول را هم در مسیر فرانت اند یاد بگیرید، ما دوره های آموزش flexbox و آموزش grid Css سایت سبزلرن را براتون آماده کردیم که به زبان ساده این دو ماژول را آموزش میده.
یادگیری sass
Sass یک پیشپردازنده برای زبان CSS هست. در واقع Sass محدودیتها و ضعفهای زبان CSS رو جبران کرده و با اضافه کردن فیچر هایی به اون، نوشتن کدهای CSS را راحتتر و سریعتر کرده. اگرچه sass از مهارت های لازم برای فرانت اند محسوب نمیشه، ولی یادگیری اون میتونه کمک زیادی به شما بکنه. میشه گفت که Sass محبوبترین و پرکاربرد ترین پیشپردازنده برای CSS هست.
برای اضافه کردن sass به پروژه تون فقط کافیه نرمافزار کامپایل کدهای Sass به CSS رو نصب کنین و بعد به جای پسوند .css از پسوندهای .sass و .scss برای فایلهای استایل استفاده کنید. Sass دو سینتکس مختلفِ sass و scss برای نوشتن کدها به این زبان در نظر گرفته که استفاده از اون ها فقط به راحتی و سلیقه ی خودتون بر میگرده.
بصورت کلی میشه گفت کدها در sass خلاصهتر و راحتتر از scss نوشته میشن. باید دقت داشته باشید که سینتکس موردنظر خودتون رو در ابتدای کار مشخص کنین. اگر با sass راحتتر هستید باید پسوند فایلها هم .sass باشن. اما اگر با scss راحتید باید پسوند فایلها را .scss قرار بدین. خب در ادامه بررسی نقشه راه فرانت اند، بعد از یادگیری css همراه با جزئیات و کیفیت بیشتر میریم سراغ نقشه راه جاوا اسکریپت.
خب تا قبل از این در نقشه راه جاوا اسکریپت مباحث فاندامنتال رو اموزش دادیم و وقتش رسیده تا اون رو حرفه ای تر یاد بگیریم چون نقش محوریی در مسیر فرانت اند ایفا میکنه بعد از یادگیری جاوااسکریپت باید اکما اسکریپت 6 (2015 Ecma script) رو اموزش ببینین.
اکما اسکریپت( Ecma script):
توی نقشه راه جاوا اسکریپت یه جورایی یادگیری اکما اسکریپت، اهمیت خاصی داره. به زبان ساده اکما اسکریپت سینتکس نوینی رو از جاوااسکریپت در اختیارمون میذاره و استانداری از جاوااسکریپت هست. این استاندارد سازی تا نسخه ی 9 وارد بازار شده یعنی برای یادگیری کامل جاوااسکریپت نیاز به یادگیری اکما اسکریپت تا نسخه ی 9 که در سال 2018 عرضه شد دارین.
اما باز هم این انتهای نقشه راه جاوا اسکریپت نیست. چون خود جاوااسکریپت به تنهایی کافی نیست و حتما باید برای فعالیت در این زمینه چه استخدام چه فریلنسری چه هر چیز دیگه ای باید حتما جاوااسکریپت رو به کمک یکی از فریمورک ها و یا کتابخونه های اون پیاده سازی کنین.
فریمورک های React,Vue,Angular:
React,Vue,Angular از معروف ترین کتابخونه و فریمورک های جاوااسکریپت هست که باید یکی رو برای یادگیری انتخاب کنین و در اون حرفه ای بشین.مقایسه ی این سه تو این مقاله نمیگنجه ولی خودتون حتما وقتی به این استپ از یادگیری رسیدین با مطالعه و تحقیق راجب هر سه ، یکیش رو انتخاب کنین و از اون برای ادامه مسیرتون استفاده کنین.
این نکته را در نظر داشته باشید که اگر جاوااسکریپت رو به خوبی بلد باشین یادگیری این کتابخونه و فریمورک ها راحت تر میشن. در صورت تمایل می توانیددوره های آموزش ری اکت جی اس و آموزش ویو جی اس را در سایت سبزلرن مشاهده کنید.
حرف آخر
نقشه راه فرانت اند اگرچه پیچیده نیست؛ ولی ساده هم نیست. در واقع مسیر یادگیری فرانت اند شامل جزئیات بیشتری میشه؛ مثل کتابخونه هایی از js که به زیبا سازی فرانت اند کمک میکنن. اگر میخواید به جواب این سوال برسید که چگونه یک فرانت اند کار حرفه ای شویم، بهتره یادگیری را هرگز متوقف نکنید و هر چیزی را در مسیر یادگیری فرانت اند حتما دنبال کنید.
از دیگر مهارت های مورد نیاز برای فرانت اند، تقویت زبان انگلیسی ، مهارت سرچ کردن ، به روز بودن و خیلی از ماژول ها و چیزهای دیگه ای هستن که شاید کمتر کسی بهشون اشاره کنه. شما اگر نقشه راه فرانت اند بالا رو طی کنین خود به خود مابقی چیز هایی که بهشون نیاز دارین رو میتونین بفهمین و سراغشون برین.
تو این مقاله سعی کردیم به این دو سوال جواب بدیم که چگونه یک فرانت اند کار شویم و اینکه چگونه یک فرانت اند کار حرفه ای شویم و آنچه که برای هر کدام نیاز دارید را شرح دادیم. امیدواریم براتون مفید بوده باشه.







سلام ممنون از مقاله تون ، من دوره html , css رو تموم کردم و فقط پروژه های تمرینی این دوره بوده ولی باز هم احساس میکنم بلد نیستم یعنی خودم به تنهایی نمیتونم پروژه بزنم و اینکه توی فیگما طرح های سختی موجوده. لطفا یه راه کاری بهم بدین ممنون
سلام عزیز.
پیشنهاد میکنم بیشتر تمرین کنین و همچنین از دوره های مکمل Css استفاده کنین. مثل دوره طراحی حرفهای قالب با Css، دوره پروژه های خلاقانه با Css و ...
اگه به صورت مستمر تمرین داشته باشین این مشکل به مرور براتون برطرف میشه.
سلام خسته نباشید توضیحاتتون خیلی عالی بود
فقط میشه لطفا این تصویری که داشتید از روش توضیح میدادید رو در اینجا قرار دهید که ما بهش دسترسی داشته باشیم ؟ 🙏🙏🙏
سلام عزیز.
توی این لینک میتونین به تصویر مورد نظر دسترسی داشته باشین ❤️
سلام مقاله عالی بود از خوندنش لدت بردم ممنون از زحماتتون :))
❤️❤️
سلام!
خیلی عالی و موثر بود ممنونم از گروه سبزلرن.
🙏❤️