آموزش صفر تا صد ارایه ها در جاوا اسکریپت (2022)+ ویدئو
سلام به همه ی دوستای عزیز سایت سبزلرن. امیدوارم حال دلتون خوب باشه ، تو این مقاله قصد دارم شما رو با آرایه ها در جاوا اسکریپت آشنا کنم. همونطور که میدونید جاوا اسکریپت یکی از مهمترین زبان های اسکریپتی است که به طور عمده برای بهبود تعامل کاربر با صفحات وب استفاده میشه. آموزش آرایه ها در جاوا اسکریپت هم یکی از مهمترین مباحث این زبان هست.
از آرایه ها برای ایجاد و مدیریت یه لیست از اشیا استفاده میشه و شما میتونید به هر کدوم از اجزای آرایه به شکل مستقل دسترسی پیدا کنید. اما ببینیم کار با آرایه ها در جاوا اسکریپت به چه شکل هست و چطور باید اونا را پیاده کنیم. بهتره قبل از رفتن سراغ آرایه ها در جاوا اسکریپت یکمی درباره این ساختار دادهای صحبت کنیم و ببینیم که اصلا چرا باید از آرایهها استفاده کرد. این نکته را هم یادآور بشیم که بهتره قبل از آموزش آرایه ها در جاوا اسکریپت، مبحث اشیا در جاوا اسکریپت را کار کنید تا بهتر بتونید آرایه ها را درک کنید.
آرایه ها در جاوا اسکریپت
خب تو این مقاله ما قصد داریم که راجب کار با آرایه ها در جاوا اسکریپت، نحوه تعریف کردنشون ، نحوه ی ایجاد کردنشون و کاربردشون و غیره صحبت کنیم .از ارایه ها برای ذخیره سازی چند مقدار در یک متغیر استفاده می کنیم. یعنی ما به جای اینکه مثلا صد متغیر تعریف کنیم و برای هر کدوم مقدارش رو قرار بدیم که اصلا کار عاقلانه ای هم نیست میتونیم از ارایه ها استفاده کنیم و کد خوانا تر تمیز تر و با تعداد خط کمتر و اصولی تر بنویسیم. اما ببینیم آرایه چیه و چه ساختاری داره.

ساختار داده آرایه در برنامه نویسی چیست؟
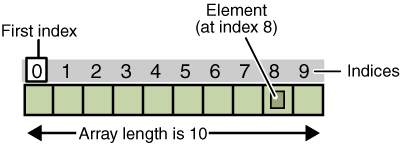
آرایه ها ساختار دادهای خطی دارند. یعنی عناصر یک نوع دادهای خاص را جمع آوری کرده و در خانههای مجاور در حافظه ذخیره میکنن. شما میتونید تا جایی که حافظهی شما ظرفیت داره، خانه برای یک آرایه بسازید. یعنی خانههای آرایه را از صفر تا n تعریف کنید. در این حالت شما به اندازهی n+1 خانه در آرایه دارید.
اما اینکه آرایهها به چه دردی میخورن باید بگیم مثلا وقتی که شما یک لیست از دانش آموزان دارید و میخواید نمرات هر کدوم را منتشر کنید، نیاز نیست هر دانش آموزی را براش یه متغیر بسازید و بهش مقدار نمرات را اختصاص بدین. کافیه یه آرایه از دانش آموزان تعریف کنید و به هر خانه آرایه مقدار مناسب را تخصیص بدین.
نکته دیگری که باید درباره آرایهها گفته بشه، انواع آرایه هاست. آرایهها را میشه یک بعدی یا چند بعدی ساخت. یک آرایه میشه فقط با یک شاخص ایندکس گذاری بشه یا اینکه با چند شاخص. مثلا آرایه یک بعدی خانههاش فقط با یک عدد شماره گذاری میشن، ولی آرایههای دو بعدی هم یه شماره سطر دارن هم یه شماره ستون. به همین ترتیب آرایهها تا n بعد هم میتونن پیش برن.
آموزش آرایه ها در javascript
خب حالا بریم سراغ آموزش آرایه ها در جاوا اسکریپت. وقتی میخواید یه آرایه در جاوا اسکریپت تعریف کنید، نیاز به سه مولفه دارید. اسم آرایه، ایندکس آرایه و مقدار خانهها. نوع آرایه در جاوا اسکریپت نیازی نیست که مشخص بشه. به طور کلی آرایه ها در javascript چند ویژگی زیر را دارند:
- آرایه ها در جاوا اسکریپت میتونن مخلوطی از مقادیر دادهای در انواع مختلف را توی خودشون نگه دارند. یعنی شما میتونید همزمان عناصر عددی، رشتهای و بولین را در یک آرایه ذخیره کنید.
- اندازهی آرایهها راحت رشد میکنه و به نوعی پویا هستند. یعنی شما نیازی ندارید که اندازه آرایه را مشخص کنید.
- آرایه ها در جاوا اسکریپت از صفر شروع میشن، یعنی به صورت پیشفرض اولین عنصر آرایه ایندکسش صفر هست.
- برای دسترسی به عناصر آرایه شما باید از براکت ([]) برای ایندکس آرایه استفاده کنین.
- با توجه به اینکه لیست آرایه از صفر شروع میشه، یعنی عنصر آخر ایندکسش میشه طول آرایه منهای یک.
- در جاوا اسکریپت یکسری متدهای از پیش تعریف شده هستند که برای کار با آرایه ها در جاوا اسکریپت استفاده میشن. این متدها خیلی کار شما را راحت میکنن.
ارایه ها در برنامه نویسی نه تنها در جاوا اسکریپت بلکه در تمامی زبان های برنامه نویسی بسیار پرکاربرد هستن. دو روش برای تعریف آرایه ها در جاوا اسکریپت وجود داره که ما در این جا دو روش تعریف ارایه رو بهتون میگیم.
روش اول تعریف آرایه ها در جاوا اسکریپت
در ابتدا برای مبحث کار با آرایه ها در جاوا اسکریپت یک اسمی رو انتخاب می کنیم و داخل ارایه مون مواردی که میخایم رو در قالب string و number قرار میدیم. همونطور که گفتیم درون ارایه هر نوع type of یی رو میتونیم قرار بدیم چه از نوع string چه از نوع number چه از نوع boolean و غیره. ترتیب شروع ارایه از عدد صفر هست یعنی برای دسترسی به اولین عنصر ارایه باید ایندکس صفرم اون رو صدا بزنیم.
let cars = ["bmw", "volvo", "honda"];
در اینجا که اسم ارایه ی ما cars هست مثلا ما بخایم به bmw دسترسی داشته باشیم باید به این شکل بهش دسترسی داشته باشیم [0] array .
تغییر ایندکس آرایه
let array=["zahra","iran",54] array[1]="زیبا" console.log(array[1]); //-->زیبا console.log(array); //--> ["zahra","iran",54]
یه مورد دیگه درباره کار با آرایه ها در جاوا اسکریپت، تغییر دادن ایندکس آرایه هاست. ما در اینجا با انتخاب کردن ایندکس مدنظرمون و دادن مقدار جدید بهش مقدار اون ایندکس رو تغییر میدیم و میبینیم که مقدار اون ایندکس هم تغییر کرده و از ایران به زیبا تبدیل شده. که در تصویر بالا هم خروجی ایندکس دوم ارایه و هم کل ارایه رو مشاهده میکنین.
ابجکت در ارایه
در ادامه ی مقاله ی کار با آرایه ها در جاوا اسکریپت می خواهیم در ارتباط با ابجکت در ارایه صحبت کنیم ما بعلاوه میتونیم در ایندکس ها ، ابجکت قرار بدیم که داخل هر ابجکت به هر تعدادی میتونیم متد قرار بدیم.
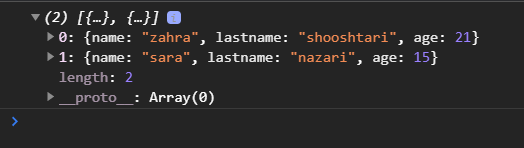
let array=[{name:"zahra", lastname:"shooshtari", age:21},{name:"sara",lastname:"nazari",age:15}]
console.log(array);
خروجی تصویر بالا:

که خب همونجور که میبینین ابجکت اول keyname صفر رو گرفته و ابجکت دوم یک. و هرکدوم به عنوان ایندکس های ارایه در نظر گرفته شدن.
دسترسی به عنصر دوم آرایه
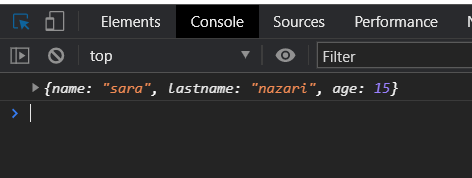
let array=[{name:"zahra", lastname:"shooshtari", age:21},{name:"sara",lastname:"nazari",age:15}]
console.log(array[1]);
همون طور که در شکل میبینین دو ابجکت درون ارایه قرار داده شده که با console.log میخواستیم به عنصر دوم ارایه یا همون ابجکت اول دسترسی داشته باشیم خروجی این رو در تصویر پایین مشاهده کنین.

خب در خروجی یک ابجکت به ما نشون میده که همون ابجکت اولی دومی هست که به ارایه دادیم.و خب حالا اگه بخام به name دسترسی داشته باشم باید چیکار کنم؟ جواب در عکس پایینه.
let array=[{name:"zahra", lastname:"shooshtari", age:21},{name:"sara",lastname:"nazari",age:15}]
console.log(array[1].name); //-->sara
پیمایش آرایه با استفاده از حلقه در جاوا اسکریپت
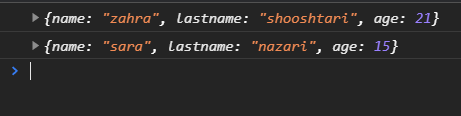
let array=[{name:"zahra", lastname:"shooshtari", age:21},{name:"sara",lastname:"nazari",age:15}]
array.forEach((item) -> {
console.log(item);
});
برای دسترسی به تمامی عناصر ارایه اون رو پیمایش میکنیم که اینکار رو میتونیم با متد های متعددی از قبیل forEach ، map و غیره انجام بدیم.در تصویر زیر خروجی مربوط به کد بالا رو مشاهده میکنیم.

همون طور که میبینین خیلی شیک و مجلسی عناصر ارایه رو با استفاده از متد forEach پیمایش کردیم.
اندازه گیری طول آرایه
همونطور که گفتیم آرایه ها در جاوا اسکریپت داینامیک اند و می تونید هر چقدر که خواستید به طول اونا اضافه کنید. ولی با این حال شما می تونید با استفاده از پراپرتی length اندازه آرایه فعلی را به دست بیارید. مثلا:
const fruits = ["Banana", "Orange", "Apple", "Mango"]; let length = fruits.length;
این نکته را دقت کنید که خروجی این دستور همیشه یکی بیشتر از آخرین ایندکس آرایه میشه. علتش هم که حتما دیگه مشخصه، آرایه ها در جاوا اسکریپت از ایندکس صفر شروع میشن.
حلقه در آرایه ها
به طور کلی کار با آرایه ها در جاوا اسکریپت به لحاظ عملیاتی هیچ تفاوتی با سایر زبان ها نداره و فرقشون فقط در سینتکس شون هست. شما در جاوا اسکریپت هم می تونید از حلقه های for برای پیمایش آرایه استفاده کنید. برای این کار شما می تونید از چندین حلقه تو در تو هم برای آرایه های چندبعدی استفاده کنید. مثلا آرایه زیر را ببینید.
const fruits = ["Banana", "Orange", "Apple", "Mango"];
let fLen = fruits.length;
let text = "<ul>";
for (let i = 0; i < fLen; i++) {
text += "<li>" + fruits[i] + "</li>";
}
text += "</ul>";
این آرایه با استفاده از حلقه یکی یکی عناصر پیمایش شده و خروجی اون به این شکل هست که تک تک عناصر به صورت بولت و زیر هم دیگه نوشته میشن. حتما دقت دارید که یه بخش هایی از کد دستورات html هستند.
بررسی ساختار آرایه در جاوا اسکریپت
یه مورد مهم دیگه که میخوایم توی این آموزش آرایه ها در جاوا اسکریپت بهش بپردازیم، نحوه بررسی ساختار آرایه اس. خب حالا فکر کنید که ما یه ساختاری در جاوا اسکریپت داریم که میخوایم بدونیم آرایه هست یا نه؟ برای این کار نمیتونیم از دستور typeof استفاده کنیم. چرا؟ چون آرایه ها در javascript ماهیتا آبجکت هستند و خروجی این تابع هم میشه object:
const fruits = ["Banana", "Orange", "Apple"]; let type = typeof fruits;
خب حالا جاوا اسکریپت چه راه حلی داره؟ خوشبختانه دو تا راه حل برای این کار وجود داره. اول راهیه که در ECMAScript 5 (JavaScript 2009) ارائه شده و با استفاده از متد Array.isArray() نوع ساختار آرایه را برای ما بررسی میکنه:
Array.isArray(fruits);
که در صورتی که ساختار داده ای گفته شده آرایه باشه مقدار true را نمایش میده. راه حل دوم هم عملگر instanceof هست که اگه شی ساخته شده از نوع آرایه باشه، برای ما مقدار true را برمیگردونه.
const fruits = ["Banana", "Orange", "Apple"]; fruits instanceof Array;
روش دوم تعریف آرایه ها در جاوا اسکریپت
let array=new Array('zahra','iran',56)
console.log(array); //--> ["zahra", "iran" , 56]
در اینجا ما میایم یک شیئ جدیدی از ارایه میسازیم و مقادیر ارایه مون رو بهش نسبت میدیم که البته روش قبلی معمول تر و جالب تر هست.
متد های آرایه در جاوا اسکریپت
خب کارهایی که میشه با ارایه انجام داد و متد های آرایه در جاوا اسکریپت خیلی زیاد هستن که در اینجا سعی میکنم از مهمترین هاشون براتون بگم.
متد push
یکی از مهمترین متد های آرایه در جاوا اسکریپت متد پوش یا push هست. اگر بخوایم یک ایندکسی رو درون ارایه ای اضافه کنیم، از متد push استفاده میکنیم به این صورت که اون ایندکس به انتهای ارایه اضافه میشه.
let array=("zahra","shooshtari",21)
array.push('iran')
console.log(array); //--> ["zahra", "shooshtari" , 21, "iran"]
همونطور که میبینین با پوش کردن ایندکس جدید ، iran به انتهای ارایه اضافه میشه. یه راه دیگه هم برای اضافه کردن عنصر جدید به آرایه وجود داره، اونم استفاده از پراپرتی length هست. مثال زیر را نگاه کنید:
const fruits = ["Banana", "Orange", "Apple"]; fruits[fruits.length] = "Lemon"; // Adds "Lemon" to fruits
اینجا خیلی ساده اومده با این پراپرتی یه عنصر به انتهای آرایه اضافه کرده. یه نکته ای اینجا خیلی مهمه. وقتی شما میخواید ایندکس برای عنصر جدید را مشخص کنید، حتما باید از length استفاده کنید یا اینکه آخرین ایندکس به اضافه یک را بنویسید. اگر اشتباها بیاید یه ایندکس بیشتر از طول آرایه بنویسید، اتفاقی که میفته اینه که یه حفره یا اصطلاحا holes داخل آرایه تون ایجاد میشه. مثلا:
const fruits = ["Banana", "Orange", "Apple"]; fruits[6] = "Lemon"; // Creates undefined "holes" in fruits
متد unshift
متد unshift هم یکی از پر کاربردترین متد های آرایه در جاوا اسکریپت هست. اگر بخواهیم ایندکسی که اضافه میکنیم به ابتدای ارایه اضافه بشه باید از متد unshift استفاده کنیم. تصویر زیر و داشته بشین :
let array=("zahra","shooshtari",21)
array.unshift('iran')
console.log(array); //--> [ "iran", "zahra", "shooshtari" , 21]
متد pop
یکی دیگه از مهم ترین متد های آرایه در جاوا اسکریپت که میخوایم دربارش حرف بزنیم، متد pop. اگر بخاییم ایندکسی رو از ارایه حذف کنیم باید با متد pop اینکارو بکنیم که اخرین ایندکس ارایه رو برامون حذف میکنه.تصویر پایین رو بپایین(چقدر تو این مقاله مجبور شدم این جمه رو بگم:))
let array=("zahra","shooshtari",21)
array.pop()
console.log(array); //--> ["zahra", "shooshtari"]
متد shift
حالا اگه خواستیم یک ایندکسی رو از اول ارایه حذف کنیم چیکار باید بکنیم؟ اینجاست که متد shift به کارمون میاد. به تصویر زیر دقت کنین :))))
let array=("zahra","shooshtari",21)
array.shift()
console.log(array); //--> ["shooshtari" , 21]
اسمم رو حذف کرده و فقط فامیلی و سنم رو گذاشته:)
متد splice
یکی از جالب ترین و پر استفاده ترین متد های آرایه در جاوا اسکریپت این متد هست. متد Splice برای اضافه کردن آیتم های بیشتر در آرایه کاربرد دارد.
let array=("zahra","shooshtari",21)
array.splice(1, 0, 'frontend dev')
console.log(array); //--> ["zahra", "frontend dev", "shooshtari" , 21]
اولین پارامتر (1) مشخص میکنه که از کدوم شماره ایندکس باید اضافه کردن آرایه شروع بشه. دومین پارامتر (0) مشخص میکنه که چه تعداد آیتم حذف بشه تا آیتم های جدید جایگزین بشن. اگر مثل مثال 0 باشه، هیچ آیتمی حذف نمیشه و فقط آیتم های جدید اضافه میشه.
بقیه پارامترها (frontend dev ) که البته اینجا فقط یدونه پارامتر هست؛ همون آیتم جدیدی هستش که باید به آرایه اضافه بشه. خروجی مثال بالارو هم مشاهده میکنین که بعد از zahra یعنی پارامتر صفرم پارامتر جدید در پارامتر اول که همون frontend dev هست قرار داده شده و هیچ پارامتری هم حذف نشده صرفا frontend dev اضافه شده.
تحلیل متد در این مثال:
(0): بدون اینکه آیتمی حذف بشه
(1): از شماره ایندکس 1 شروع کن به جا یگذاری ، و به تعداد پارامتر های ورودی اینکارو انجام بده.
متد slice
بخشی از ارایه رو که توسط ما انتخاب میشه بعوان ارایه در نظر میگیره و به اطلاح غیر از این ها رو پاک میکنه.
array.slice(from, until);
یعنی از ایندکسی که مشخص میکنیم تا ایندکس بعدیی که مشخص میکنیم رو شامل میشه دقت کنین تا ایندکسی که مشخص میشه! یعنی شامل خود اون ایندکس نیست به طور مثال:
let array=["zahra", "shooshtari", 21, "sara", "heydari"] let arr=array.slice(1,3) console.log(item); //-->["shooshtari" , 21]
خب همونطور که میبینین ارایه ی ما از ایندکس اول این ارایه یعنی shooshtari شروع میشه و تا یکی قبل از ایندکس سوم یعنی 21 ادامه داره و ارایه ی ما متشکل از دو پارامتر [21,”shooshtari”] هست.
متد concat
این متد از متد های آرایه در جاوا اسکریپت برای بیشتر از یک آرایه استفاده میشه. این متد برای ترکیب کردن دو تا ارایه با هم صورت میگیره.در اینجا ما میخایم array و array2 رو باهم ترکیب کنیم برای اینکار میایم با استفاده از متد concat این دوتا ارایه رو با هم ترکیب میکنیم و در متغیر جدیدی ذخیره ش میکنیم و درون اون متغیر جدید ما ترکیب اون دو تا مشاهده میکنیم. همونطوری که در تصویر زیر میبینین:)))))
let array=["zahra", "shooshtari", 21] let array2=["sara", "nazari", 35] let newArray=array.concat(array2) console.log(newArray); //-->["zahra", "shooshtari", 21, "sara", "nazari", 35]
متد sort
برای مرتب سازی ارایه استفاده میشه:
let array=(35,21,55,89) array.sort() console.log(array); //-->script.js: 4(4) [21,35,55,89]
خب وقتی ارایه مون فقط شامل عدد باشه اون ها رو از کوچیک به بزرگ مرتب میکنه اما به شرطی که همشون یک رقمی یا همشون دو رقمی یا سه رقمی باشن نه اینکه ترکیبی از همه شون باشه ،چون در اون صورت فقط به نسبت اولین رقم اون ها از سمت چپ سورت میشن. که البته برای این هم راه حلی وجود داره که تو عکس زیر هست:
let array=(553,716,12,5,789) array.sort((a,b)=>a-b) console.log(array); //--> [5,12,553,716,789]
خب همون طور که میبینین این مشکل هم حل شد. و حالا اگر ارایه مون شامل string باشه به ترتیب حروف الفبا مرتبشون میکنه:
let array=["zahra","tara", "hamid", "maral","akbar"] array.sort((a,b)=>a-b) console.log(array); //--> ["akbar","hamid", "maral","tara","zahra"]
پرکاربردترین متدهای آرایه در جاوا اسکریپت
متد های خیلی زیادی در ورژن های 5 به بعد، به جاوا اسکریپت اضافه شده است. متد هایی مثل forEach، map، filter، includes، some، every و … که بعد از ورژن 5 به جاوا اسکریپت اضافه شدند بسیار پر کاربرد هستند؛ این متد ها حتی در تکنولوژی هایی مثل ریکت، ویو، انگیولار و … که اگر شما بعدا تصمیم به فعالیت در این زمینه ها را داشته باشید، بسیار پر کاربرد است و در جا های مختلفی از تکنولوژی های ذکر شده مورد استفاده قرار می گیرند. پس بریم تا پر کاربرد ترین متد های آرایه در جاوا اسکریپت را یاد بگیریم.
متد forEach
همون طور که از اسمش معلومه، این متد از آرایه ها زمانی مورد استفاده قرار می گیره که بخوایم یه عملکردی رو به ازای آیتم های آرایه انجام بدیم. به عنوان مثال یه آرایه ای رو فرض کنین که 20 تا آیتم داره و ما میخوایم به ازای آیتم های داخل آرایه(20 بار)، مقدار “Yes” رو تو کنسول لاگ کنیم. همچین جایی میایم از متد forEach استفاده می کنیم.
let nums=[1,54,21,2,65,43]
nums.forEach(number=> {
console.log(number)
})
همان طور که مشاهده می کنید، روی آرایه nums یک حلقه forEach زده شده و به forEach یه متد arrow پاس داده شده. اگه یادتون باشه گفتیم که متد forEach یه سری کد هایی رو به ازای تعداد آیتم های داخل آرایه (اینجا آرایه nums) تکرار می کنه. یعنی در همین تکه کد، عمل console.log به تعداد 6 بار اجرا میشه.
در هر دفعه که اجرا میشه، یکی از آیتم های آرایه (به ترتیب) به متد ورودی forEach پاس داده میشه. یعنی دفعه اول عدد 1، دفعه بعد عدد 54، دفعه بعد عدد 21 و … . این آیتم ها دونه دونه میشینن به جای ورودی number و سپس داخل forEach لاگ گرفته میشن. پس خروجی این تکه کد اینه که آیتم های آرایه nums رو برامون لاگ می گیره.
البته این فقط یه مثال بود، شما می تونین داخل متدی که به forEach پاس میدین، عملیات مختلف و زیادی رو انجام بدین. به عنوان مثال پروژه ای رو در نظر بگیرید که نیاز دارین روی المنت هایی که یک class یکسان دارند، رویدادی مثل onclick ست کنین. در همچین شرایطی می توانید المنت های مورد نظرتون رو انتخاب کرده و روشون یه حلقه forEach زده و روی همشون رویدادی که میخواین رو ست کنین.
متد map
متد map شباهت خیلی زیادی به متد forEach داره. متد map هم دقیقا مثل forEach یه فانکشن به عنوان ورودی از شما دریافت می کنه و اون متد رو به ازای تعداد آیتم های داخل آرایه اجرا می کنه. خب ممکنه براتون سوال باشه که این متد هم دقیقا همون عملکرد forEach رو داره، پس فرقشون چیه؟!
تفاوت بین map و forEach اینه که متد forEach یه عملکردی رو به ازای تک تک آیتم های آرایه انجام میده و تمام(دقیقا مثل حلقه for، اما فقط واسه آرایه ها). اما متد map علاوه بر این که یه متدی رو به ازای تعداد آیتم های آرایه انجام میده، یه آرایه به عنوان خروجی هم بهتون میده. به عنوان مثال یه شرایطی رو در نظر بگیرین که یه آرایه دارین که از چندین عدد تشکیل شده (مثلا قیمت، سن کاربرا، درصد تخفیف و …) و شما نیاز دارین که این عددا رو دو برابر کنین.
اینجا نباید از forEach استفاده کنین و map به کمکتون میاد. یه map رو آرایه می زنین و تک تک آیتم های آرایه رو در 2 ضرب می کنین. به این ترتیب متد خروجی map یه آرایه خواهد بود که آیتم های دو برابر آرایه قبلی هست. بریم یه مثال ببینیم که بهتر متوجه بشیم، به تیکه کد زیر توجه کنین:
let nums=[1,54,21,2,65,43]
let newNumbers=nums.map(number=>{
return (number*2)
})
console.log(newNumber); //-->[2,108,42,4,130,86]
همان طور که در این تیکه کد مشاهده می کنین، تونستیم به کمک متد map عدد هایی که تو آرایه nums بودن رو دو برابر کنیم و اونا رو تو یه آرایه جدید به اسم newNumbers ذخیره کنیم. دقیقا مثل متد forEach می تونید داخل متدی که به map پاس میدین، هر کدی که نیاز دارین بنویسین و اجرا کنین.
متد every
متد every هم یکی از مهم ترین متد ها در زمینه آرایه های جاوا اسکریپت است که هم در سمت کلاینت و هم در سمت سرور (Node Js) مورد استفاده قرار می گیره. متد every هم دقیقا مثل متد های map و forEach یه متد به عنوان ورودی از شما می گیره ولی عملکردش با اونا متفاوته.
متد every میاد و با فانکشنی که شما بهش پاس میدین، تک تک آیتم های آرایه رو تست می کنه و اگه همه آیتم ها با متد ورودی شما مطابقت داشتن، بهتون true برمیگردونه و در غیر این صورت بهتون false برمیگردونه(حتی اگه یکی از آیتم های آرایه با متد شما هماهنگ نباشه، خروجی every مقدار false خواهد بود).
پس تا اینجا متوجه شدیم که خروجی متد every یه boolean هست، یا true و یا false. واسه این که بهتر متوجه بشین، به تیکه کد زیر دقت کنین:
let nums=[1,54,21,2,65,43]
let result =nums.every(number=>{
return (number>10)
})
console.log(result); //-->false
همان طور که در تکه کد بالا مشاهده می کنید، به every گفتیم که چک کن ببین آیا همه آیتم های آرایه nums بیشتر از 10 هستن یا نه، سپس نتیجه رو برامون return کن. اگه همشون بیشتر از 10 باشن، بهمون true برمیگردونه در غیر این صورت خروجی متد every مقدار false خواهد بود.
در مثال بالا چون که عدد 2 (ایندکس سوم آرایه nums) از عدد 10 بیشتر نیست، پس خروجی متد every مقدار false خواهد بود. حالا بریم واسه مثال بعدی:
let nums=[12,54,21,22,65,43]
let result =nums.every(number=>{
return (number>10)
})
console.log(result); //-->true
بر خلاف تکه کد قبلی، در این قسمت خروجی کدمون true هست. همان طور که تو عکس مشاهده می کنین، همه آیتم های آرایه nums بیشتر از 10 هستن و به همین دلیل خروجی متد every مقدار true خواهد بود.
سخن پایانی
توی این مقاله مفصل درباره کار با آرایه ها در جاوا اسکریپت حرف زدیم و متدهاش را معرفی کردیم. البته متدهای آرایه در جاوا اسکریپت خیلی زیاد هستن و خب قطعا نمیشه همه متد ها رو تو یه مقاله گفت من یسریاشو که دیدم باحال و به دردبخور هست رو بهتون گفتم دیگه بقیه شو برین تو w3school بخونین.
شما می تونید این مقاله آموزش آرایه ها در جاوا اسکریپت را در کنار مبحث آرایه ها در دوره آموزش جاوا اسکریپت استفاده کنید تا درک بهتری از این ساختار داده ای پیدا کنید. امیدوارم تا اینجای کار براتون مفید بوده باشه. در پناه خدا، روز خوشی داشته باشین.





نظری برای این مقاله ثبت نشده است