معماری MVC چیست؟

معماری mvc با تفکیک منطق برنامه (مدل)، رابط کاربری (نما) و مدیریت تعاملات کاربر (کنترلکننده) این امکان را فراهم میکند که هم توسعهدهندگان و هم طراحان بتوانند به راحتی بر بخشهای مختلف پروژه کار کنند. از وبسایتهای ساده گرفته تا اپلیکیشنهای پیچیده، MVC انتخابی مطمئن برای تیمهای توسعه نرمافزار است. در این مقاله از سبزلرن، قصد داریم به زبان ساده این معماری را بررسی کنیم، مزایا و چالشهای آن را مرور کنیم و نکات کاربردی برای پیادهسازی موفق آن ارائه دهیم.
معماری MVC چیست؟
معماری MVC یا مدل-نما-کنترلکننده (Model-View-Controller) یک الگوی طراحی نرمافزار است که به توسعهدهندگان کمک میکند تا کدهای پیچیده را به بخشهای قابل مدیریت تقسیم کنند. این معماری سه بخش اصلی دارد که هر کدام نقش خاصی در فرآیند توسعه ایفا میکنند:
مدل (Model):
مدل وظیفه مدیریت دادهها و منطق اصلی برنامه را بر عهده دارد. این بخش تمام اطلاعات و قوانین کسبوکار (Business Logic) را در خود جای میدهد. هر تغییری در دادهها از طریق مدل اتفاق میافتد و این تغییرات به سایر بخشها (مانند View) اطلاع داده میشود.
نما (View):
نما بخشی از برنامه است که دادهها را به کاربر نمایش میدهد. به زبان ساده، View همان رابط کاربری است که کاربران با آن تعامل دارند. این بخش فقط دادهها را نمایش میدهد و هیچ تغییری در دادهها ایجاد نمیکند.
کنترلکننده (Controller):
کنترلکننده نقش میانجی را بازی میکند. این بخش درخواستهای کاربر (مثل کلیک کردن روی یک دکمه) را دریافت کرده، آنها را پردازش میکند و سپس تغییرات لازم را در مدل اعمال کرده و نتیجه را به نما میفرستد تا نمایش داده شود.
به طور خلاصه، معماری MVC باعث میشود که هر بخش از برنامه مسئولیت خاص خود را داشته باشد. این تفکیک وظایف به توسعهدهندگان کمک میکند تا به راحتی پروژههای خود را گسترش داده و نگهداری کنند، بدون اینکه تغییرات در یک بخش باعث ایجاد مشکلات در سایر بخشها شود.
در ادامه مقاله از “برنامه نویسی mvc” به سراغ نحوه کارکرد mvc میریم.

MVC چگونه کار میکند؟
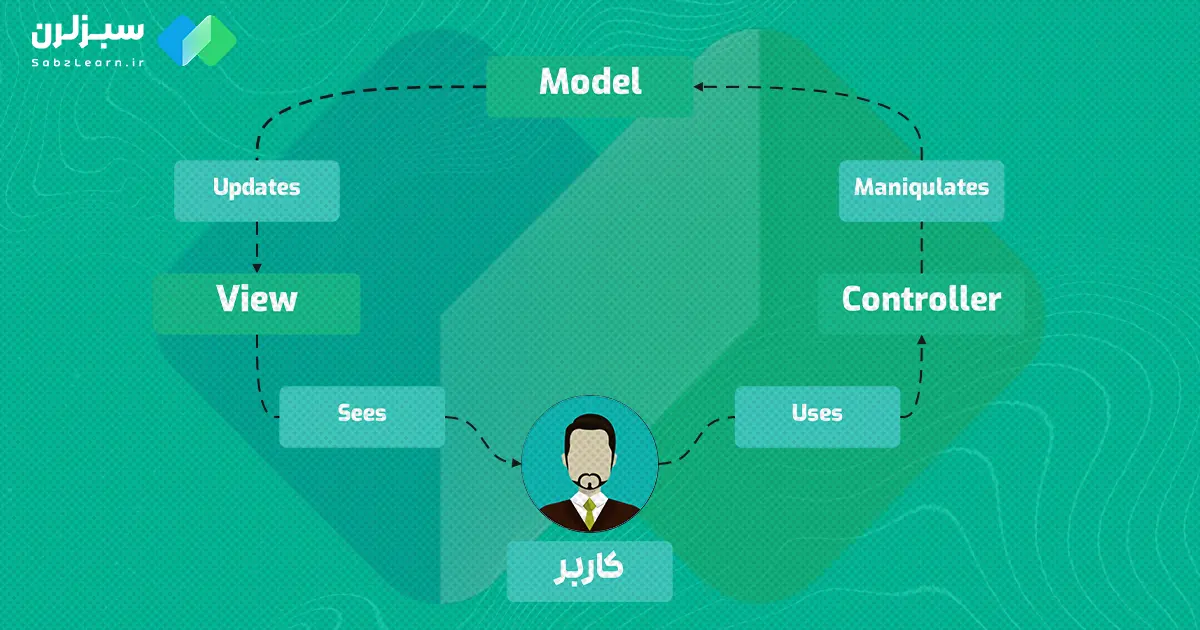
معماری MVC به گونهای طراحی شده که هر بخش از آن (Model، View و Controller) وظیفه خاصی را به عهده دارد و با همکاری این بخشها، یک سیستم منظم و کارآمد شکل میگیرد. حالا بیایید ببینیم این بخشها چگونه با هم کار میکنند:
کاربر درخواست میدهد (ورود اطلاعات یا تعامل):
فرآیند با یک اقدام از سمت کاربر آغاز میشود؛ مثلاً وقتی کاربر روی دکمهای کلیک میکند یا یک URL را وارد میکند. این درخواست ابتدا به کنترلکننده (Controller) ارسال میشود.
کنترلکننده درخواست را پردازش میکند:
کنترلکننده وظیفه دارد درخواست کاربر را تفسیر کند. برای مثال، اگر کاربر درخواست مشاهده لیست محصولات را داشته باشد، کنترلکننده این درخواست را دریافت کرده و تصمیم میگیرد که برای انجام آن باید به سراغ کدام دادهها برود.
مدل (Model) دادهها را مدیریت میکند:
پس از دریافت درخواست از کنترلکننده، مدل وظیفه پردازش دادهها را بر عهده میگیرد. مدل با پایگاه داده ارتباط برقرار کرده و دادههای مورد نیاز را بازیابی، تغییر یا ذخیره میکند. مدل منطق تجاری برنامه را هم مدیریت میکند؛ مثلاً محاسبه قیمت یا اعتبارسنجی اطلاعات ورودی.
کنترلکننده پاسخ را از مدل دریافت میکند:
پس از اینکه مدل دادهها را مدیریت کرد، کنترلکننده نتیجه را از مدل دریافت کرده و آن را آماده میکند تا به نمای (View) مناسب ارسال کند.
نمایش دادهها به کاربر (View):
در این مرحله، دادههای پردازش شده توسط کنترلکننده به نما ارسال میشود. نما مسئولیت دارد که دادهها را به شکل مناسبی به کاربر نمایش دهد. برای مثال، لیست محصولات بازیابی شده بهصورت یک جدول یا کارت به کاربر نشان داده میشود.
تکرار چرخه تعامل:
در نهایت، کاربر دوباره میتواند با سیستم تعامل کند؛ مثلاً محصولی را انتخاب کند یا اطلاعات جدیدی وارد کند، و چرخه از نو آغاز میشود.
مثالی ساده:
فرض کنید شما در یک وبسایت فروشگاه آنلاین به دنبال محصول خاصی هستید.
شما در کادر جستوجو، کلمه “لپتاپ” را وارد میکنید (View).
کنترلکننده این درخواست را دریافت کرده و به مدل میگوید که لیست لپتاپها را از پایگاه داده دریافت کند (Controller).
مدل به پایگاه داده متصل شده و اطلاعات لپتاپها را استخراج میکند (Model).
سپس کنترلکننده این دادهها را به نمای جستوجو ارسال میکند تا لیست لپتاپها به شما نمایش داده شود (View).
این فرآیند به MVC امکان میدهد که هر بخش به طور مستقل کار کند و به راحتی تغییرات و بهروزرسانیها در برنامه انجام شود.
پیشنهاد دوره: اموزش پایتون
MVC در مقابل معماریهای دیگر: چرا MVC انتخاب کنیم؟
معماری MVC (مدل-نما-کنترلکننده) در مقایسه با دیگر الگوهای معماری مانند MVVM (Model-View-ViewModel) یا MVP (Model-View-Presenter) مزایا و ویژگیهای خاصی دارد که آن را به یکی از انتخابهای محبوب در توسعه نرمافزارهای وب و موبایل تبدیل کرده است. در این بخش، دلایلی که MVC را به انتخاب مناسبی تبدیل میکند و مقایسه آن با دیگر معماریها آورده شده است:
تفکیک واضح وظایف
MVC:
در برنامه نویسی mvc، سه بخش اصلی یعنی مدل، نما، و کنترلکننده بهطور کامل از هم جدا هستند. این تفکیک باعث میشود که توسعهدهندگان به راحتی هر بخش را بهروزرسانی یا تغییر دهند، بدون اینکه این تغییرات بر سایر بخشها تأثیر بگذارد.
MVVM و MVP:
در الگوهای دیگر، مانند MVVM و MVP، تفکیک بین بخشها نیز وجود دارد، اما معمولاً پیچیدگیهایی به دلیل تعامل مستقیمتر میان بخشها وجود دارد که ممکن است باعث سردرگمی در پروژههای بزرگ شود.
مدیریت بهتر کدها در پروژههای بزرگ
MVC:
به دلیل تفکیک واضح بین اجزا، MVC در پروژههای بزرگ و تیمی انتخابی ایدهآل است. هر بخش از پروژه میتواند بهطور مستقل توسعه یابد و توسعهدهندگان مختلف میتوانند بهطور همزمان روی مدل، نما و کنترلکننده کار کنند.
MVVM:
در MVVM، ViewModel میتواند پیچیده شود، به ویژه وقتی منطق پیچیدهای باید در تعامل با دادهها و رابط کاربری اعمال شود. این ممکن است در پروژههای بزرگ مدیریت کد را دشوار کند.
انعطافپذیری و توسعهپذیری
MVC:
یکی از مزایای بزرگ MVC انعطافپذیری بالای آن است. اگر بخواهید بخشهایی از سیستم را تغییر دهید (مثلاً تغییر در نحوه نمایش دادهها)، میتوانید بدون نیاز به تغییر در سایر بخشها این کار را انجام دهید. این انعطافپذیری بهویژه در زمانی که پروژه به مرور زمان توسعه مییابد، بسیار کارآمد است.
MVP:
در MVP، تعاملات میان Presenter و View گاهی به گونهای است که تغییرات در یک بخش میتواند باعث شود کد بیشتری در بخشهای دیگر تغییر یابد، که انعطافپذیری را کمتر میکند.
سادگی و یادگیری سریعتر
MVC:
یادگیری MVC به نسبت سادهتر است، بهویژه برای توسعهدهندگانی که تازه کار با الگوهای معماری را شروع کردهاند. ساختار آن منطقی و روشن است، و مستندات و مثالهای زیادی در این باره وجود دارد.
MVVM:
MVVM نسبتاً پیچیدهتر است، به ویژه به دلیل استفاده از مفهوم Binding که نیاز به تسلط بیشتری بر اصول برنامهنویسی واکنشی دارد.
پشتیبانی از فریمورکهای متنوع
MVC:
فریمورکهای بسیاری وجود دارند که MVC را بهخوبی پشتیبانی میکنند، از جمله ASP.NET MVC، Laravel (PHP)، و Ruby on Rails (Ruby). این پشتیبانی گسترده باعث میشود که MVC گزینهای انعطافپذیر و محبوب در میان توسعهدهندگان باشد.
MVVM و MVP:
هرچند که این الگوها در فریمورکهایی مانند Angular (برای MVVM) یا Android Development (برای MVP) کاربرد دارند، اما به اندازه MVC رایج نیستند و منابع کمتری برای یادگیری و توسعه آنها وجود دارد.
عملکرد و سرعت توسعه
MVC:
MVC معمولاً عملکرد بالایی دارد، به خصوص در پروژههای وب. سرعت توسعه در این الگو بالا است، چرا که هر بخش از کد بهطور جداگانه قابل مدیریت و تست است.
MVVM و MVP:
الگوهای MVVM و MVP گاهی ممکن است به دلیل پیچیدگی بیشتر در کدنویسی و مدیریت دادهها، زمان بیشتری برای توسعه و نگهداری نیاز داشته باشند.
چرا MVC را انتخاب کنیم؟
MVC بهطور کلی برای اکثر پروژههای وب و موبایل مناسب است، بهخصوص زمانی که نیاز به تفکیک واضح وظایف، انعطافپذیری بالا و سرعت در توسعه وجود دارد. سادگی این معماری، همراه با قدرت و انعطافپذیری آن، باعث میشود که MVC یکی از بهترین گزینهها برای توسعهدهندگان باشد.
چه زمانی نباید از MVC استفاده کنیم؟
اگر پروژه شما شامل منطق پیچیدهای بین نمای (UI) و دادهها باشد یا نیاز به تعاملات زیاد بین بخشهای مختلف رابط کاربری دارد، ممکن است MVVM یا حتی MVP گزینه بهتری باشد. همچنین در پروژههایی که حجم کد بالایی برای هر بخش از نما دارید، MVVM ممکن است به شما کمک کند که کدها را مرتبتر نگه دارید.
پیشنهاد دوره: اموزش نود جی اس
نکات کاربردی برای پیادهسازی MVC در پروژهها
برای پیادهسازی موفق معماری MVC در پروژهها، توجه به برخی نکات عملی و بهترین شیوهها میتواند به شما کمک کند تا کارآمدی، سازماندهی و قابلیت نگهداری پروژههای خود را به حداکثر برسانید. در ادامه، چند نکته کاربردی برای پیادهسازی MVC آورده شده است:
تفکیک صحیح وظایف هر بخش (SRP – اصل مسئولیت واحد)
مدل (Model) باید تنها مسئول مدیریت دادهها و منطق تجاری باشد. هیچ نوع کد مرتبط با رابط کاربری یا تعاملات کاربر نباید در مدل قرار گیرد.
نما (View) فقط باید وظیفه نمایش دادهها به کاربر و مدیریت رابط کاربری را داشته باشد. نباید هیچ نوع منطق تجاری در View قرار گیرد.
کنترلکننده (Controller) نقش واسطه بین مدل و نما را دارد. درخواستهای کاربر را پردازش میکند و تصمیم میگیرد که چه دادهای از مدل دریافت و به نما ارسال شود. کنترلکننده باید تا حد امکان سبک و ساده باشد و تنها بر روی مدیریت تعاملات تمرکز کند.
استفاده از فریمورکهای MVC معتبر
انتخاب یک فریمورک مناسب که از MVC پشتیبانی میکند، باعث میشود که بسیاری از پیچیدگیهای پیادهسازی معماری MVC برای شما سادهتر شود. برخی از فریمورکهای محبوب که بهخوبی از معماری MVC پشتیبانی میکنند عبارتند از:
ASP.NET MVC (برای توسعه وب با .NET)
Laravel (PHP)
Ruby on Rails (Ruby)
Django (Python) استفاده از این فریمورکها شما را از نوشتن کدهای تکراری و پایه بینیاز میکند و بسیاری از کارهای رایج مانند مسیریابی (Routing) و مدیریت دادهها را ساده میسازد.
استفاده از مسیریابی (Routing) بهینه
یکی از اجزای کلیدی معماری MVC، سیستم مسیریابی است که درخواستهای کاربر را به کنترلکنندههای مربوطه هدایت میکند. اطمینان حاصل کنید که مسیریابی شما ساده، خوانا و انعطافپذیر است. نامگذاری مسیرها باید گویا و بر اساس عملکردهای اصلی اپلیکیشن باشد.
مثال: اگر در حال پیادهسازی یک سیستم فروشگاه آنلاین هستید، از مسیرهایی مثل /products/list یا /orders/checkout استفاده کنید که هدف هر مسیر را واضح بیان کند.
استفاده از الگوهای طراحی (Design Patterns) در هر بخش
برای بهینهسازی عملکرد و خوانایی کد، از الگوهای طراحی مناسب در هر بخش استفاده کنید. برای مثال:
Repository Pattern برای جداسازی دسترسی به دادهها از منطق تجاری در مدل.
Observer Pattern برای اعلام تغییرات در مدل به View به منظور بهروزرسانی نمایش دادهها.
Decorator Pattern برای افزودن قابلیتهای جدید به کنترلکننده بدون تغییر در ساختار اصلی.
مدیریت صحیح وضعیت (State Management)
یکی از مسائل کلیدی در پیادهسازی MVC مدیریت وضعیت است. استفاده از ابزارها و تکنیکهای مناسب برای مدیریت وضعیت کاربران، به خصوص در برنامههای وب، اهمیت زیادی دارد. مثلاً میتوانید از Session یا Token برای پیگیری وضعیت کاربر استفاده کنید.
اطمینان حاصل کنید که دادهها در مکان مناسب ذخیره شوند و بین اجزای MVC بهدرستی به اشتراک گذاشته شوند. نباید وضعیت یا دادههای مهم در View یا کنترلکننده ذخیره شوند؛ بلکه مدل باید مسئول این کار باشد.
انجام تست واحد (Unit Testing) و تست یکپارچه (Integration Testing)
یکی از مزایای تفکیک کدها در MVC، امکان تست راحتتر بخشهای مختلف است. مطمئن شوید که هر بخش بهطور مستقل تست شده و هر عملکرد کنترلکننده بهدرستی با مدل و نما در ارتباط است. با نوشتن تستهای خودکار (Unit Tests) برای مدل و کنترلکننده، از صحت منطق تجاری و تعاملات برنامه مطمئن شوید.
TDD (Test-Driven Development): توسعه بر اساس تست یکی از رویکردهای مفید است که میتواند به بهبود کیفیت کد و کاهش خطاهای ناخواسته کمک کند.
استفاده از Viewهای قابل استفاده مجدد (Reusable Views)
در هنگام توسعه Viewها، به جای تکرار کد، سعی کنید از اجزای قابل استفاده مجدد برای ساخت رابط کاربری استفاده کنید. این کار نه تنها توسعه را سریعتر میکند بلکه باعث کاهش خطا و بهبود نگهداری کد میشود. استفاده از کامپوننتها و پارشیال ویوها (Partial Views) در بسیاری از فریمورکها راهکار موثری است.
امنیت را فراموش نکنید
در پیادهسازی MVC، اطمینان حاصل کنید که به مسائل امنیتی مانند تزریق SQL (SQL Injection)، Cross-Site Scripting (XSS) و Cross-Site Request Forgery (CSRF) توجه میشود. فریمورکهایی مانند Laravel و ASP.NET MVC معمولاً ابزارهایی برای مدیریت این مسائل ارائه میدهند، اما بهکارگیری شیوههای امنیتی بهترین همچنان ضروری است.
مستندسازی کدها
معماری MVC به دلیل داشتن اجزای مجزا ممکن است در پروژههای بزرگ پیچیده شود. مستندسازی دقیق کدها، مسیرها و عملکردها برای توسعهدهندگان آینده و حتی اعضای تیم توسعه شما بسیار مفید خواهد بود. سعی کنید از کامنتگذاری مناسب در کدها و همچنین ابزارهای مستندسازی خودکار استفاده کنید.
بهینهسازی عملکرد MVC
گاهی اوقات معماری MVC میتواند به دلیل لایهبندیهای مختلف، مقداری کند شود. برای جلوگیری از این مشکل:
Cashing (کش کردن): در بخش View و همچنین مدل، از تکنیکهای کش کردن دادهها برای افزایش سرعت نمایش و کاهش درخواستهای مکرر به پایگاه داده استفاده کنید.
Lazy Loading و Eager Loading: برای بهبود عملکرد در مدلها، از تکنیکهای بارگذاری دادهها بر اساس نیاز استفاده کنید.
با رعایت این نکات عملی، شما میتوانید معماری MVC را به بهترین نحو در پروژههای خود پیادهسازی کنید و از انعطافپذیری، خوانایی و قابلیت نگهداری آن بهرهمند شوید.

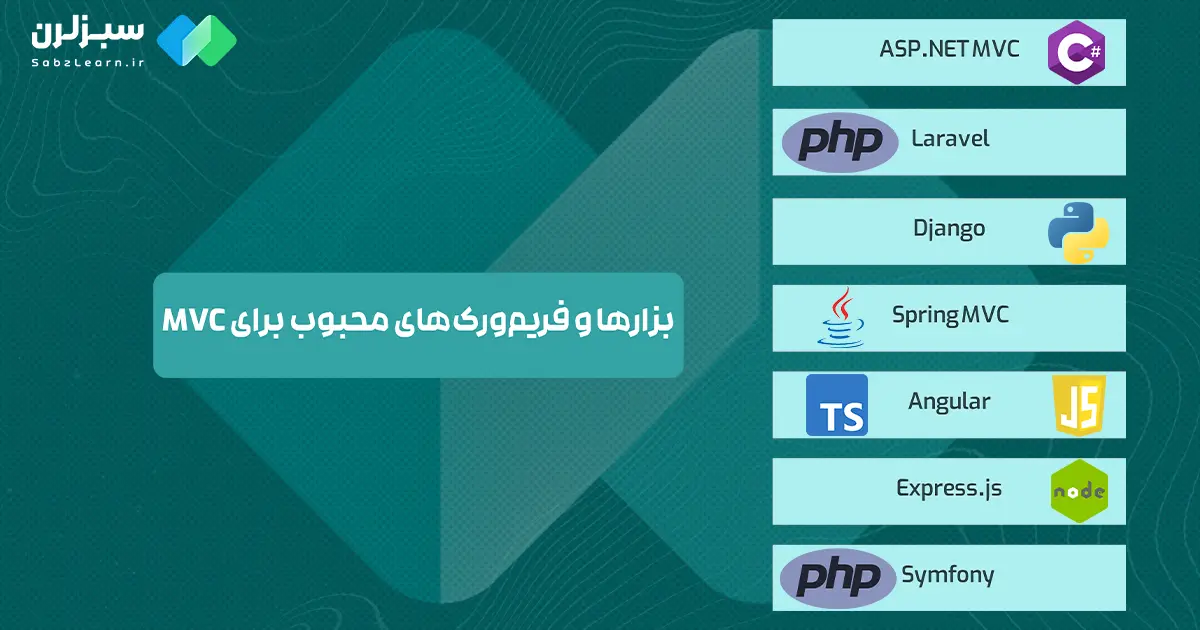
ابزارها و فریمورکهای محبوب برای MVC
برای پیادهسازی معماری MVC، ابزارها و فریمورکهای متنوعی وجود دارند که توسعهدهندگان از آنها برای مدیریت بهتر پروژههای خود استفاده میکنند. برخی از فریمورکهای محبوب در زبانهای مختلف عبارتند از:
ASP.NET MVC (C#): محصول مایکروسافت، مناسب برای توسعه اپلیکیشنهای وب با امکانات گسترده برای مدیریت دادهها و صفحات دینامیک.
Laravel (PHP): یکی از معروفترین فریمورکهای PHP با سینتکس ساده و ابزارهایی مانند Eloquent ORM و Blade.
Ruby on Rails (Ruby): فریمورکی سریع برای توسعه وب که با فلسفه “Convention over Configuration” شناخته میشود.
Django (Python): فریمورک محبوب Python با معماری MTV که برای توسعه سریع و ایمن مناسب است.
Spring MVC (Java): فریمورکی قوی برای پروژههای سازمانی که امکانات زیادی برای مدیریت تراکنشها و امنیت ارائه میدهد.
Angular (TypeScript/JavaScript): فریمورک توسعه فرانتاند گوگل که با معماری MVC ترکیب شده و مناسب برای توسعه رابطهای کاربری پیچیده است.
Express.js (Node.js): فریمورکی سبک برای توسعه سمت سرور با Node.js، مناسب برای پروژههای چابک و سریع.
Symfony (PHP): فریمورکی قوی برای پروژههای بزرگ PHP با ابزارهایی مانند Doctrine ORM و Twig.
این فریمورکها بسته به نیازهای پروژه، زبان برنامهنویسی و اندازه پروژه میتوانند گزینههای مناسبی برای پیادهسازی معماری MVC باشند.
نتیجهگیری: آیا معماری mvc برای شما مناسب است؟
برنامه نویسی MVC به دلیل جداسازی وظایف و ساختار سازمانیافته، یکی از محبوبترین الگوها برای توسعه اپلیکیشنها است. اگر پروژه شما شامل منطق پیچیده، تعاملات کاربر و نیاز به قابلیت نگهداری و مقیاسپذیری است، معماری MVC یک انتخاب مناسب خواهد بود. با این ساختار، کد شما خواناتر، قابل تستتر و آسانتر برای مدیریت در پروژههای بزرگ خواهد بود.
با این حال، اگر در حال توسعه پروژهای کوچک یا ساده هستید، ممکن است MVC بیش از حد پیچیده به نظر برسد. در چنین مواردی، استفاده از یک فریمورک سبکتر یا الگوهای سادهتر میتواند مناسبتر باشد. در نهایت، انتخاب معماری بستگی به نیازهای پروژه، میزان پیچیدگی و هدف نهایی شما دارد. اگر به انعطافپذیری و قابلیت توسعه در آینده اهمیت میدهید، MVC یک انتخاب قوی و اثباتشده است.




ممنون از مقاله ی مفید تون، توضیحاتتون بسیار روان و ساده و قابل فهم بود. سپاس