بدون کدنویسی، اپلیکیشن بساز! آشنایی با ابزار جدید Canva Code

فرض کنید ایده فوقالعادهای برای یک اپلیکیشن یا وبسایت در ذهنتان دارید؛ یک ابزار ساده ولی کاربردی یا یک بازی تعاملی که میتواند حسابی وایرال شود! اما یک مانع بزرگ سر راهتان ایستاده و آن هم نداشتن دانش آموزش برنامه نویسی است. کدنویسی برای خیلیها یک دیوار بلند است؛ پر از پیچیدگی، ترمینال، سینتکس و خطاهای عجیبغریب! ولی اگر به شما بگوییم حالا میتوانید بدون حتی یک خط کدنویسی، اپلیکیشن بسازید، آن هم در فقط در چند دقیقه چی؟
Canva که سالهاست ابزار محبوب طراحان و تولیدکنندگان محتواست، حالا با معرفی قابلیتی به نام “Canva Code” پا به دنیای توسعه اپلیکیشن گذاشته و این بار یک هدف مشخص دارد و آن هم «دموکراتیزه کردن ساخت اپلیکیشن برای همه» است.
در این مقاله از مجله سبزلرن میخواهیم با این ابزار تازهنفس آشنا شویم؛ ببینیم دقیقاً چه کارهایی میکند، چطور میتوان با آن یک اپ واقعی ساخت و آیا واقعاً میتواند جایگزینی برای برنامهنویسی سنتی باشد یا نه! اگر به هوش مصنوعی، ابزارهای نوآورانه و آینده طراحی و توسعه علاقهمندید، این مطلب برای شماست!

Canva Code چیست؟
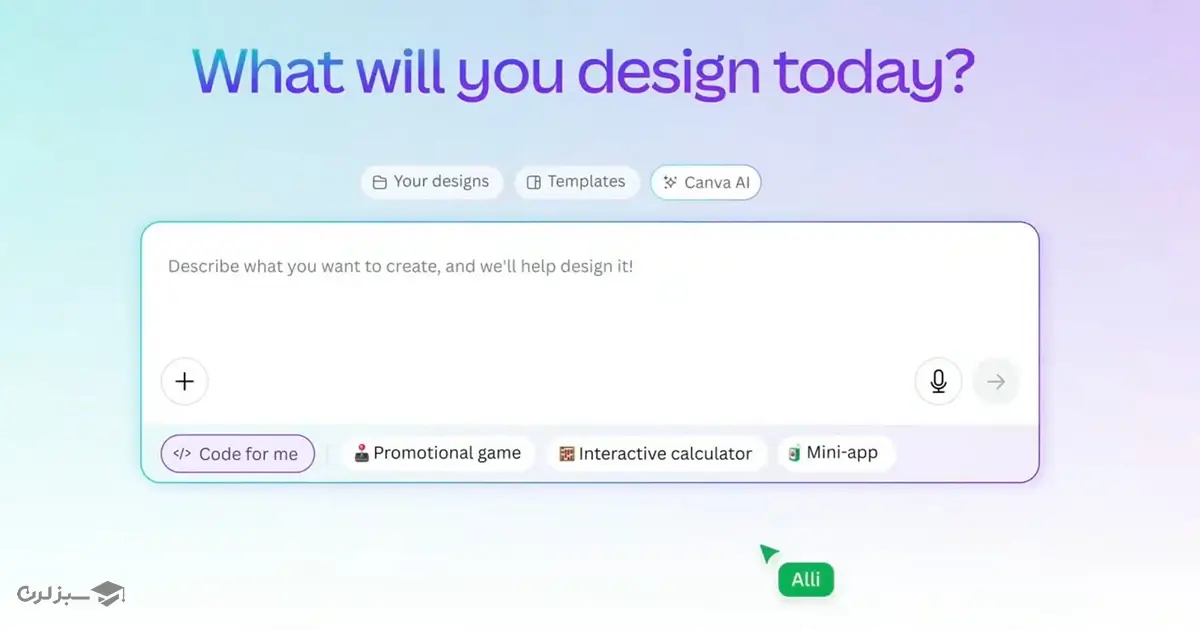
Canva Code یکی از تازهترین و شاید غافلگیرکنندهترین ویژگیهایی است که تیم Canva معرفی کرده؛ ابزاری که به شما اجازه میدهد بدون دانش فنی برنامهنویسی، اپلیکیشنهای ساده و تعاملی بسازید. اما سوال اصلی این است که کنوا دقیقا چطور کدنویسی انجام میدهد!
تصور کنید Canva که پیشتر فقط برای طراحی گرافیکی بود، حالا تبدیل شده به جعبهابزار کاملتری که میتوانید با آن، دکمهها، فیلدهای ورودی، محاسبهگرها، فرمهای تعاملی و حتی بازیهای سبک را طراحی و اجرا کنید. اما جالبتر آنجاست که همه اینها بدون نیاز به یک خط کد واقعی انجام میشود!
در واقع “Canva Code” ترکیبی است از طراحی ویژوال و منطق ساده سازی شدهای از کدنویسی که با استفاده از رابط کاربری گرافیکی و دستورات شبه طبیعی (مانند prompt هایی که در ابزارهای هوش مصنوعی میبینیم) کار میکند.
Canva Code برای چه کسانی ساخته شده؟ برای طراحان گرافیک، تولیدکنندگان محتوا، معلمها، بازاریابها و حتی برنامهنویسهایی که میخواهند نمونه اولیهای سریع از ایدهشان بسازند. این ابزار نمیخواهد جایگزین کامل برنامهنویسی شود، اما آمده تا ساخت اپلیکیشن را از انحصار درآورد و بهدست هر کسی بدهد که یک ایده و کمی خلاقیت دارد!
⚠️ البته لازم به ذکر است که این ابزار هنوز بهصورت عمومی برای همهی کاربران فعال نشده است. در حال حاضر فقط حسابهایی که زبانشان روی انگلیسی تنظیم شده باشد ممکن است به Canva Code دسترسی داشته باشند. این ویژگی بهتدریج برای کاربران بیشتری فعال خواهد شد.

با Canva Code چه کارهایی میتوان کرد؟
ایدهی اصلی Canva Code این است که اجازه دهد هر کسی حتی اگر هیچوقت یک ویرگول هم در یک زبان برنامهنویسی ننوشته باشد، بازهم بتواند یک اپلیکیشن تعاملی بسازد. اما این اپها دقیقاً از چه نوعی هستند؟
در حال حاضر، Canva Code برای ساخت اپلیکیشنهای ساده و سبک طراحی شده؛ اپهایی که در عین سادگی میتوانند کاربردی، سرگرمکننده یا حتی آموزشی داشته باشند. بهطور مثال:
- یک تست شخصیت برای گذاشتن در وبسایت یا شبکههای اجتماعی
- یک ماشین حساب BMR یا BMI برای مربیهای فیتنس و تغذیه
- یک فرم ثبتنام یا نظرسنجی تعاملی برای دورههای آموزشی
- یک بازی کوچک و تعاملی مثل انتخاب مسیر (choose your path)
- یا حتی یک اپلیکیشن معرفی محصول برای فریلنسرهای خلاق یا گرافیستها
چیزی که Canva Code را جذاب میکند، این است که همهچیز در محیط بصری Canva انجام میشود. در واقع شما طراحی را انجام میدهید، المانها را جابهجا میکنید، منطق رفتارها را با دستورات ساده تعیین میکنید و در نهایت یک اپ آماده تحویل میگیرید. همین سادگی باعث شده این ابزار خیلی زود بین طراحان و تولیدکنندگان محتوا سر و صدا کند. زیرا دیگر مجبور نیستند برای هر اپ کوچک، دست به دامن یک برنامهنویس شوند یا هفتهها درگیر یادگیری فریمورکهای پیچیده باشند!
نگاهی به قابلیتها و ویژگیها
Canva Code فقط یک ابزار نوظهور نیست، بلکه نماینده یک روند بزرگتر در دنیای تکنولوژی با عنوان «سادهسازی ساخت نرمافزار برای همه» است. حالا بیایید نگاهی بیندازیم به ویژگیهایی که این ابزار را خاص و دوستداشتنی میکند:
۱. رابط کاربری کاملاً بصری و Drag & Drop
هیچ نیازی به محیط کدنویسی یا IDE ندارید. همهچیز را با کشیدن و رها کردن (drag & drop) انجام میدهید. مثل طراحی یک اسلاید، فقط با قابلیتهای تعاملی بیشتر!
۲. منطقهای رفتاری ساده با استفاده از زبان طبیعی
بهجای نوشتن if وelse، میتوانید با دستورات شبهزبان انسانی مثل “وقتی این دکمه کلیک شد، به این صفحه برو” منطق اپلیکیشنتان را تعیین کنید. این درست شبیه کاری است که با ابزارهای هوش مصنوعی انجام میدهیم.
۳. اتصال یکپارچه با Canva Ecosystem
میتوانید از طراحیهایی که قبلاً در Canva ساختهاید استفاده کنید، آنها را به اپ خود وارد کنید، یا حتی اپلیکیشنتان را درون سایت، پرزنتیشن یا سند Canva جاسازی (Embed) کنید. همهچیز در یک اکوسیستم هماهنگ و زیباست.
۴. قابلیت پیشنمایش و تعامل زنده
بدون نیاز به Build و Deploy، میتوانید نتیجه کار را بلافاصله ببینید، با آن تعامل کنید و در صورت نیاز تغییرش دهید. این ویژگی برای تست سریع ایدهها فوقالعاده است.
۵. قابلیت اشتراکگذاری آسان
در پایان میتوانید اپلیکیشن خود را بهراحتی با یک لینک به اشتراک بگذارید، یا کد جاسازی آن را در سایت خود قرار دهید بدون دغدغهی هاست و سرور و دپلوی کردن.
تجربه کار با Canva Code (مرور یک سناریو واقعی)
برای اینکه قدرت واقعی Canva Code را درک کنیم، بیایید یک سناریوی ساده ولی کاربردی را با هم مرور کنیم. فرض کنیم میخواهیم یک ماشین حساب BMR (نرخ متابولیسم پایه) طراحی کنیم؛ اپی کوچک که کاربران با وارد کردن قد، وزن، سن و جنسیتشان بتوانند مقدار BMR خود را محاسبه کنند.
🛠 مرحله اول: طراحی رابط کاربری
وارد Canva میشویم و از بخش «Apps» ابزار Canva Code را انتخاب میکنیم. حالا روی یک بوم سفید، فیلدهایی مثل «سن»، «قد»، «وزن» و یک منوی انتخاب «جنسیت» را با چند کلیک میچینیم. یک دکمه هم با عنوان «محاسبه کن!» اضافه میکنیم.
⚙️ مرحله دوم: تعریف منطق محاسبه
با کلیک روی دکمه، وارد بخش «Actions» میشویم و با جملهای ساده مثل:
“وقتی این دکمه کلیک شد، مقدار BMR را با این فرمول حساب کن و در این کادر نمایش بده”
منطق اپلیکیشنمان را تعریف میکنیم. Canva Code این فرمول را تفسیر میکند و نتیجه را بهصورت تعاملی به کاربر بدون حتی یک خط کدنویسی نشان میدهد.
🔁 مرحله سوم: تست و اشتراکگذاری
حالا وقت تست است. با کلیک روی «Preview» اپلیکیشن اجرا میشود. اطلاعات فرضی وارد میکنیم، روی دکمه کلیک میکنیم و نتیجه را میبینیم. همهچیز روان، سریع و کاربر پسند است. در پایان، میتوانیم اپ را با یک لینک به اشتراک بگذاریم یا کد آن را در سایت یا بلاگمان جاسازی کنیم.
🔍 اگر هنوز به Canva Code دسترسی ندارید، نگران نباشید. این ابزار فعلا فقط برای حسابهایی که زبانشان انگلیسی است فعال شده، اما Canva وعده داده بهزودی این قابلیت برای همه کاربران فعال خواهد شد. برای تست زودتر، میتوانید زبان حساب کاربریتان را به انگلیسی تغییر دهید.
Canva Code برای چه کسانی مناسب نیست؟
هرچند Canva Code ابزار جذابیست، اما هنوز در ابتدای مسیر است و طبیعتاً محدودیتهاییبهخصوص برای افرادی دارد که از دنیای حرفهای توسعه نرمافزار وارد آن میشوند! اگر شما یک برنامهنویس با تجربه هستید و پروژههایی دارید که به منطقهای پیچیده، اتصال به دیتابیس زنده، احراز هویت، مدیریت کاربران یا APIهای پیشرفته نیاز دارند، Canva Code در حال حاضر پاسخگوی نیازتان نخواهد بود.
این ابزار بیشتر برای ساخت اپهای کوچک، ویژوال، و تعاملی طراحی شده، نه پروژههای سنگین با معماری حرفهای!
همچنین اگر بهدنبال توسعه اپلیکیشنهای موبایل Native، یا اپهای مقیاسپذیر تحت وب با قابلیتهای Backend، امنیت بالا و کنترل کامل بر کد هستید، همچنان نیاز دارید سراغ ابزارهایی مانند React، Flutter، Next.js یا Node.js بروید.
بهزبان ساده، Canva Code آمده تا درهایی را باز کند، نه اینکه جایگزین تمام ابزارهای توسعه سنتی شود.
و البته نباید فراموش کرد که این ابزار هنوز برای همه در دسترس نیست. اگر حساب Canva شما انگلیسی نباشد، ممکن است فعلاً به این قابلیت دسترسی نداشته باشید. اما طبق اعلام Canva، این ویژگی در آینده نزدیک گستردهتر خواهد شد.
Canva Code در آینده چه جایگاهی خواهد داشت؟
دنیای توسعه نرمافزار بهسرعت در حال تغییر است. تا همین چند سال پیش، ساخت یک اپلیکیشن فقط کار توسعهدهندههای حرفهای بود؛ کسانیکه سالها وقت صرف یادگیری زبانهای پیچیده برنامهنویسی کرده بودند. اما امروز با ظهور پلتفرمهای “no-code” و “low-code” مثل Webflow، Bubble، Glide و حالا Canva Code، ما وارد عصری شدهایم که در آن خلاقیت مهمتر از کدنویسی است.
Canva Code هم بخشی از همین موج است. هدف آن نه حذف برنامهنویسها، بلکه افزایش دسترسی افراد خلاق به ابزارهای ساخت تجربههای دیجیتال است. این ابزار بهطراحان، معلمان، تولیدکنندگان محتوا و حتی صاحبان کسبوکارهای کوچک اجازه میدهد بدون نیاز به تیم فنی، MVP بسازند، ایدهشان را تست کنند و با مخاطبان تعامل کنند.
در آینده، ابزارهایی مثل Canva Code میتوانند نقش «پل ارتباطی» میان طراحی و توسعه را بازی کنند. شاید در آیندهای نزدیک، طراح شما در Canva Code یک اپلیکیشن بسازد و برنامهنویس شما آن را به یک پروژه واقعی تبدیل کند، بدون دوبارهکاری، بدون فاصله ذهنی و با سرعتی باورنکردنی!
«دنیای ساخت نرمافزار بهجای انحصاری بودن، در حال اجتماعی شدن است. Canva Code یکی از نشانههای همین تغییر بنیادین است.»
نتیجهگیری: اولین اپلیکیشنتان را بدون کدنویسی بسازید
در آخر باید بگوییم که Canva Code تنها یک ابزار نیست، بلکه پیامی قدرتمند برای همگان دارد و آن هم اجرای ایدهها بدون نیاز به دانش برنامهنویسی و برای همه است. این ابزار با سادهسازی فرآیند ساخت اپلیکیشنها، به طراحان، معلمان و علاقهمندان به تکنولوژی امکان میدهد تا بدون دانش کدنویسی، ایدههای خود را به اجرا درآورند. هرچند هنوز در مراحل ابتدایی است، اما همین امروز نیز میتواند الهامبخش باشد و مسیر ساختن را برای همه هموارتر کند.




نظری برای این مقاله ثبت نشده است