Dom چیست؟ چه کاربرد هایی دارد؟

Dom چیست؟ در دنیای توسعه وب، یکی از مفاهیم پایهای و اساسی که هر برنامهنویس باید با آن آشنا باشد، DOM یا همان Document Object Model است.DOM در واقع پلی است بین ساختار ایستا و کدهای پویا، که به ما این امکان را میدهد تا به راحتی عناصر مختلف یک صفحه وب را تغییر دهیم، به تعاملات کاربر پاسخ دهیم و تجربهای دلپذیرتر و کاربردیتر برای کاربران ایجاد کنیم.
در این مقاله از سبزلرن، قصد داریم به زبانی ساده و قابل فهم، شما را با مفهوم DOM، ساختار آن، و نحوه استفاده از آن آشنا کنیم. همچنین، نکات کاربردی و مثالهای عملی را ارائه خواهیم داد تا بتوانید با اطمینان بیشتری به توسعه وب بپردازید.
DOM چیست؟
DOM یا Document Object Model یک مدل برنامهنویسی است که ساختار یک سند HTML یا XML را به صورت درختی از اشیاء نمایش میدهد. به بیان سادهتر، DOM یک واسطه بین سندهای HTML و زبانهای برنامهنویسی مانند جاوااسکریپت است که به شما اجازه میدهد تا به عناصر مختلف یک صفحه وب دسترسی پیدا کنید و آنها را تغییر دهید.
وقتی مرورگر یک صفحه وب را بارگذاری میکند، ابتدا فایل HTML را میخواند و آن را به یک ساختار درختی از عناصر مانند تگها، متنها و نظرات تبدیل میکند. این ساختار درختی همان DOM است. هر بخش از HTML، مانند تگهای div، p، یا حتی یک متن ساده، به یک گره در این درخت تبدیل میشود. این گرهها با یکدیگر ارتباط دارند و ساختاری شبیه به شاخهها و برگهای یک درخت را تشکیل میدهند.
DOM به شما امکان میدهد که با استفاده از زبانهای برنامهنویسی، این گرهها را پیمایش کنید، محتوای آنها را تغییر دهید، استایلهایشان را اصلاح کنید و حتی عناصر جدیدی به صفحه اضافه کنید. این قابلیتها هستند که به صفحات وب اجازه میدهند تا به شکلی پویا و تعاملی عمل کنند.
به طور خلاصه، DOM همانند نقشهای است که تمام اجزای یک صفحه وب را به شما نشان میدهد و ابزارهایی را برای دسترسی و تغییر آنها در اختیارتان قرار میدهد.

چرا DOM مهم است؟
DOM یا Document Object Model به دلیل نقش کلیدی خود در توسعه وب، اهمیت زیادی دارد. در ادامه دلایلی را باهم بررسی میکنیم که نشان میدهند چرا DOM برای توسعهدهندگان وب و کاربران مهم است:
تعامل پویا با صفحات وب
DOM امکان تعامل پویا با صفحات وب را فراهم میکند. به وسیله DOM، توسعهدهندگان میتوانند محتوای یک صفحه وب را در زمان اجرا تغییر دهند، بدون اینکه نیاز به بارگذاری مجدد صفحه باشد. این امر باعث میشود تا کاربران تجربهای روانتر و جذابتر از وبسایتها داشته باشند.
رویدادها و پاسخگویی به کاربران
DOM به توسعهدهندگان اجازه میدهد تا به رویدادهای مختلف مانند کلیک، حرکت ماوس یا تایپ کردن واکنش نشان دهند. این قابلیت باعث میشود تا صفحات وب تعاملی و واکنشپذیر باشند، به طوری که بتوانند به اقدامات کاربران پاسخ دهند و تجربه کاربری را بهبود بخشند.
تغییر و مدیریت استایلها
با استفاده از DOM، توسعهدهندگان میتوانند استایلها و کلاسهای CSS را به صورت پویا تغییر دهند. این امر به آنها اجازه میدهد تا ظاهر و احساس صفحات وب را به صورت داینامیک تنظیم کنند، به عنوان مثال، تغییر رنگ یک دکمه پس از کلیک کردن روی آن.
دسترسی آسان به عناصر صفحه
DOM یک مدل سلسلهمراتبی از عناصر HTML ارائه میدهد که دسترسی به هر یک از عناصر صفحه را آسان میکند. این ویژگی به توسعهدهندگان اجازه میدهد تا به راحتی عناصر خاصی را پیدا کنند، محتوای آنها را تغییر دهند یا آنها را از صفحه حذف کنند.
پشتیبانی گسترده مرورگرها
DOM یک استاندارد جهانی است که توسط تمام مرورگرهای مدرن پشتیبانی میشود. این استاندارد بودن به معنای آن است که کدی که با استفاده از DOM نوشته میشود، تقریباً در تمام مرورگرها به درستی کار میکند، و این مسئله برای توسعهدهندگان وب از اهمیت زیادی برخوردار است.
توسعه و نگهداری آسانتر کدها
DOM به توسعهدهندگان امکان میدهد تا کدهای خود را به شکلی سازمانیافته و مقیاسپذیر بنویسند. این ویژگی باعث میشود تا نگهداری و بهروزرسانی کدها در آینده آسانتر باشد.
به طور کلی، DOM ابزاری است که توسعهدهندگان وب را قادر میسازد تا صفحات وب تعاملی، پویا و کاربرپسند ایجاد کنند، و همین امر باعث اهمیت بالای آن در دنیای توسعه وب شده است.
پیشنهاد دوره: اموزش جاوا اسکریپت
در ادامه مقاله “dom چیست” به سراغ ساختار dom خواهیم رفت.
ساختار DOM: چطور یک سند HTML تبدیل به یک درخت میشود؟
ساختار DOM (Document Object Model) به گونهای است که یک سند HTML را به یک درخت سلسلهمراتبی از گرهها تبدیل میکند. این درخت شامل تمام عناصر و محتواهای موجود در سند HTML است و به توسعهدهندگان اجازه میدهد تا به صورت برنامهنویسی به این عناصر دسترسی پیدا کنند و آنها را تغییر دهند. در این بخش، به نحوه تبدیل یک سند HTML به یک درخت DOM میپردازیم:
پردازش سند HTML
وقتی مرورگر یک صفحه وب را بارگذاری میکند، ابتدا کد HTML صفحه را دریافت و پردازش میکند. این کد شامل تگهای HTML، محتوای متنی، تصاویر، لینکها و سایر عناصر است. مرورگر این سند HTML را به یک ساختار درختی تبدیل میکند که همان درخت DOM است.
تبدیل تگهای HTML به گرهها
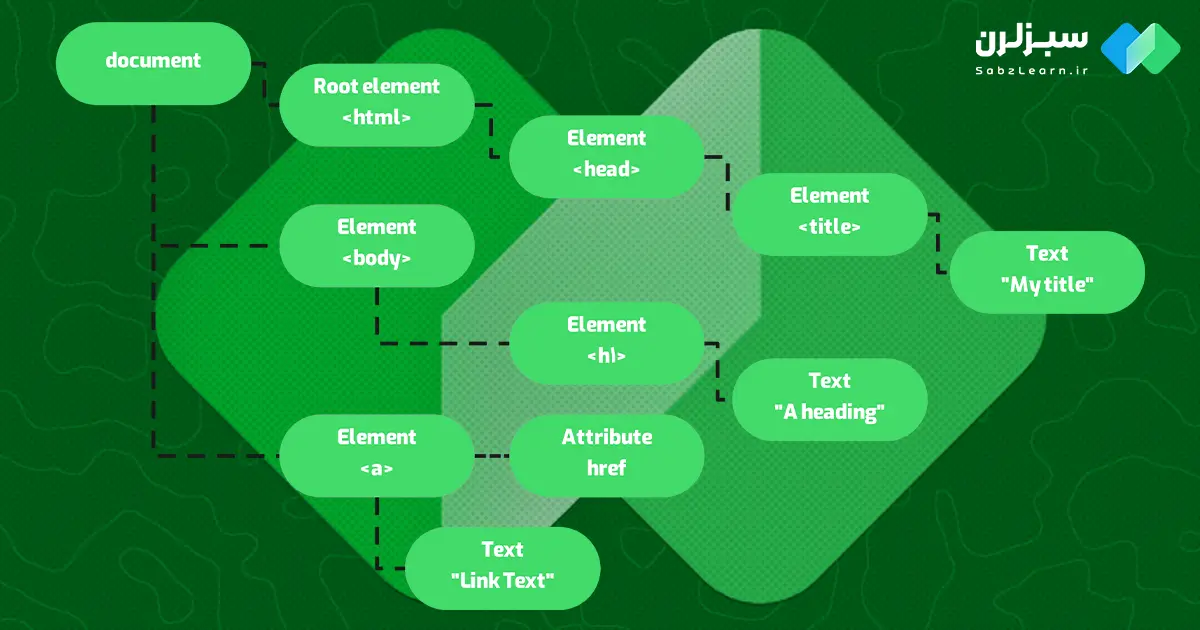
هر تگ HTML به یک گره در درخت DOM تبدیل میشود. این گرهها میتوانند انواع مختلفی داشته باشند:
عناصر: هر تگ HTML مانند div، p، a به یک گره عنصر تبدیل میشود.
متن: محتوای متنی داخل تگها به یک گره متن تبدیل میشود.
ویژگیها: ویژگیهای تگها مانند id، class و href به گرههای ویژگی تبدیل میشوند.
نظرات: نظرات موجود در کد HTML نیز به گرههای نظر تبدیل میشوند.
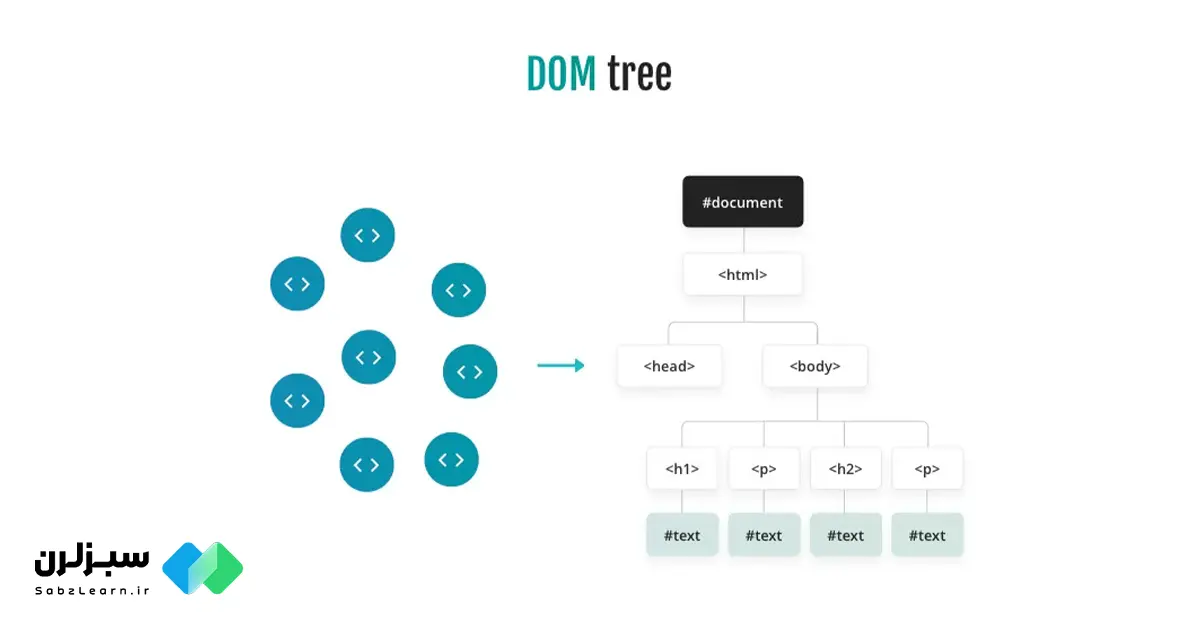
ساختار سلسلهمراتبی درخت
درخت DOM به صورت سلسلهمراتبی سازماندهی شده است. هر گره میتواند شامل گرههای فرزند باشد. به عنوان مثال، یک تگ ul که شامل چندین تگ li است، گره والد است و هر یک از تگهای li به عنوان گرههای فرزند آن شناخته میشوند. این ساختار درختی شبیه به شاخهها و برگهای یک درخت است که از یک گره ریشه شروع میشود و به گرههای فرزند ختم میشود.
مثال ساده از تبدیل HTML به DOM
فرض کنید یک سند HTML ساده به شکل زیر دارید:
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
مرورگر این سند را به یک درخت DOM تبدیل میکند که ساختار آن به صورت زیر خواهد بود:

پیمایش و دستکاری درخت DOM
بعد از اینکه مرورگر درخت DOM را ساخت، برنامهنویسان میتوانند از طریق جاوااسکریپت به این درخت دسترسی پیدا کنند و آن را پیمایش کنند یا تغییر دهند. به عنوان مثال، میتوانند محتوای یک گره را تغییر دهند، یک گره جدید اضافه کنند یا گرهای را حذف کنند.
تاثیر تغییرات روی صفحه وب
هر تغییری که در درخت DOM انجام شود، به سرعت روی صفحه وب منعکس میشود. به این معنا که اگر شما محتوای یک گره متن را تغییر دهید، کاربر بلافاصله این تغییر را روی صفحه وب میبیند.

نتیجهگیری: چرا یادگیری DOM ارزشمند است؟
در پایان مقاله DOM چیست؟ می توان گفت یادگیری DOM (Document Object Model) برای توسعهدهندگان وب بسیار ارزشمند است. این دانش به شما امکان میدهد تا ساختار و سازماندهی محتوا در صفحات وب را درک کنید و بفهمید چگونه مرورگرها صفحات HTML را پردازش میکنند و چگونه میتوانید آنها را تغییر دهید. با آشنایی با DOM، قادر خواهید بود محتوای صفحات را بهطور پویا و تعاملی تغییر دهید، عناصر جدید اضافه کنید و تعاملات کاربر را به شکلی مؤثر مدیریت کنید. این توانایی به شما کمک میکند تا تجربیات کاربری جذابتر و کاربردیتری ایجاد کنید.





نظری برای این مقاله ثبت نشده است