جی کوئری یا ری اکت جی اس- کدامیک خوش شانس ترند؟+ ویدئو
سلام به همراهان همیشگی سایت سبزلرن. امیدوارم حال دلتون خوب باشه. مقاله ی امروز ما درباره ی مقایسه jquery و react هست و میخوایم ببینیم جی کوئری یا ری اکت کدام حرف بیشتری برای گفتن دارد. اصلا تفاوت react و jquery در چیست و هر کدام کجا به کار میروند. پس با ما تا انتهای مقاله همراه باشید.
جی کوئری یا ری اکت
قبل از مقایسه jquery و react بهتره کمی بیشتر درباره این دو صحبت کنیم. مثلا ببینیم جی کوئری چیه و چه فرقی با اکما اسکریپت داره. همونطور که میدونید جی کوئری یک کتابخانه جاوا اسکریپتی است که کار با html را راحتتر میکنه. اما چه فرقی با اکما اسکریپت داره. خب بیاید قبل از هر چیزی جاوا اسکریپت نوین شده یا همون اکمااسکریپت رو با جیکوئری یه مقایسه ی کوچیک بکنیم و تا بفهمیم هدف از جی کوئری چی بوده و تا قبل از نوین شدن سینتکس های جاوا اسکریپت در چه مواقعی از جی کوئری استفاده میشده.
جاوااسکریپت روز به روز پیشرفت داشته و در اکمااسکریپت های سال های مختلف سینتکس های نوینی رو ارائه داده.که به شدت کار مارو راحت تر کرده.مثلا ajax در خود جاوااسکریپت کمی گیج کننده بود و برای استفاده ی راحتت تر از جی کوئری استفاده میکردن که در اکمااسکریپت7 از fetch api رونمایی شد.که خب خیلی خیلی کار رو راحت کرد و ما رو از ajax بی نیاز کرد.
پس در این مورد خود جاوااسکریپت کار ما رو به راحتی و با تعداد قطعه کد کم انجام میداد و دیگه هیچ نیازی به جی کوئری در زمینه ی ایجکس نبود.تا قبل از این اکثرا افراد فکر میکردن که یادگیری جیکوییری در کنار جاوااسکریپت الزام هست و البته هنوز هم بعضیا ها هنوز هم این دیدگاه رو دارن و بهتره بگم که الان با روی کار اومدن این کتابخونه های قدر و به روز رسانی ها یادگیری جی کوئری یه جورایی وقت تلف کردن هست.
بعضی ها هم شاید بگن ما جیکوئری رو نصب میکنیم تا فقط از انیمشن هاش برای زیبا کردن کد هامون استفاده کنیم، خب اینکار رو با css3 هم میشه انجام داد. و اگر از جی کوئری در پروژه هاتون استفاده کنین صرفا باگ جدید اضافه میکنین و پروژه تون رو پیچیده میکنین. به طور کلی اگه بخایم بین جی کوئری یا ری اکت یکی رو انتخاب کنیم بدون شک انتخاب ما باید ریکت جی اس یا react js باشه.

ری اکت مبتنی بر سینتکس نوین جاوااسکریپت
اساسی ترین فرق jquery و react در سینتکس شونه. ری اکت جی اس تماما مبتنی بر سینتکس نوین جاوااسکریپته و خیلی خیلی قدرتمند عمل میکنه و هرچیزی رو که با جیکوئری میتونستیم انجام بدیم قادر به انجام هست که روز به روز به طرفدار های کتابخونه ی ریکت جی اس اضافه میشه و همین دلیلِ محبوب ترین کتابخونه ی جاوااسکریپت بودنشه.
حالا نه فقط در ریکت جی اس در هرچیزی واقعا در هر چیزی، زبان برنامه نویسی یا حتی ide یا text editor یی که میخواین استفاده کنین همون طور که در مقاله ی چرا جاوااسکریپت یاد بگیریم گفته شد؛ باید بگردین معروف ترین ها و محبوب ترین هاشون رو پیدا کنین.
این کار خیلی برای شما سودمنده چون وقتی به مشکلی بخورین و یا نیاز دارین که سرچ کنین تا به جواب برسین ، تعداد افراد زیادی به احتمال زیاد به اون مشکل قبل از شما برخوردن و خیلی های دیگه هم جوابش رو دادن پس این کار رو برای شما خیلی خیلی اسون تر میکنه .و مسئله اصلی این جاست مادامی که قادر هستیم هرکاری رو با یک کتابخونه پرطرفدار انجام بدیم خب وقتی بین React یا jquery موندید، این سوال را از خودتون بپرسید که چرا باید اون رو نادیده بگیریم و از یک کتابخونه ی در زمان خودش مفید اما در حال حاضر نه چندان کاربردی استفاده کنیم؟
چرا میگیم در زمان خودش مفید؟ چون اگه شما در سال 2010 در سایت استک اورفلو یک سوال جاوااسکریپتی رو سرچ میکردین تماما پاسخ ها با جی کوئری داده میشد؛ اما اگر الان سرچ کنین تقریبا چیزی از جی کوئری دریافت نمیکنین و تماما جواب ها بر اساس خود جاوااسکریپت و فریمورک ها و کتابخونه و ابزار قدرتمندش هست.
دلیل گفتن اینکه این کتابخونه نه چندان کاربردیه چیه؟! دلیلش اینه که این کتابخونه در حال حذف هست همونطور که بوت استرپ 5 کلا اومده و اون رو حذف کرده ! اما اگر بخوایم به صورت کلی بگیم، جی کوئری یا ری اکت جی اس دلایل زیادی وجود دارن برای اثبات ارجح بودن ری اکت جی اس به جیکوئری .
spa یا همون single page aplication
سایت single page application همون طور که از اسمش هم پیداست با هدف این بوجود اومده که سایت ها رو درون یک صفحه ی واحد درست مثل یک اپلیکیشن دسکتاپ که باز میشه به اجرا بگذاره .یعنی با باز کردن صفحه ی یک سایت اول اون صفحه لود بشه و بعد دیگه درون همون صفحه هر اتفاقی بیوفته بدون اینکه کاربر احساس کند مرورگر ریفرش میخوره یا به جای دیگه ای میره.
در واقع جرقه ی اصلی این شیوه از طراحی وب سایت با بوجود اومدن AJAX خورد که توسعه دهندگان با AJAX دوست داشتن تمام وب سایت خودشون رو پیاده سازی کنن تا کاربری که به سایت اون ها مراجعه میکنه هیچ ریفرشی نداشته باشه. دریافت و ارسال اطلاعات به سمت سرور فقط درون یه درخواست مبتنی بر HTTP کوچیک به سمت سرور و برعکس ارسال میشد .
البته این مورد رو با AJAX اشتباه نگیرید AJAX یک تکنولوژی هست ولی spa یک روش طراحی سایت برمبنای AJAX است . این درخواست کوچیک هیچ وقت از مرورگر درخواست نمیکرد که برای دیدن یه بخش جدید ،برای ثبت یه نظردر سایت ، برای جستجوی محصول خاص ،برای خرید کردن و … سایت به صفحات مختلفی بره و هر بار اونن صفحات لود بشن. بلکه بصورت خیلی ساده هدف این بود که سایت ها مثل یه اپلیکیشن نصب شده باشن که به این هدف هم کاملا رسیدن .
خب این توضیحات چه ربطی به مقایسه jquery و react داره. باید بگیم در این قضیه فریمورک ها و کتابخونه های JavaScript دست از تلاش خودشون برنداشتن و Vuejs و Reactjs و Angularjs فریمورک ها و کتابخونه هایی بودن که به توسعه دهنده امکان ساخت سایت های بدون نیاز به ریفرش رو خیلی خوب فراهم کردن. اما همون طور که میبینین در مسئله ای به این مهمی اثری از حضور جی کوئری نیست.
مزایای ری اکت جی اس
حال که در این مقاله می خواهیم بدانیم کدام را انتخاب کنیم؛ React یا jquery ، قبل از جواب به این سوال بهتر است با مزایای React بیشتر آشنا شویم :
- کامپوننت ها در ری اکت که باعث تعداد قطعه کد کمتر میشن
مثلا ما در ریئکت از کامپوننت ها استفاده میکنیم که استفاده ی از اون ها باعث میشه این امکان به ما داده بشه که هروقت به هرتعدادی بهش نیاز داشتیم، میتونیم ازش استفاده کنیم بدون نیاز به دوباره نویسی ! اما جیکوئری این قابلیت رو نداره.
- به روز و اپدیت بودن ریئکت
مزیت بعدیی که وجود داره به روز بودن و اپدیت بودن ریئکت هست که روز به روز داره جای پای خودش رو سفت تر میکنه اما خب جیکوئری به این اندازه این خاصیت رو نداره.
- سینتکس مشابه با جاوااسکریپت
مزیت دیگه ای که وجود داره سینتکس اون هست که با جاوااسکریپت یکی هست یعنی اینکه اگر کسی با سینتکس جاوااسکریپت و اکمااسکریپت راحت باشه؛ یاد گرفتن ریئکت براش خیلی خیلی اسون هست. ما در ریئکت jsx رو داریم که کار کردن با اون خیلی راحت و خوبه. کد ها درون اون مثل html هستن اما درواقع اینجوری نیست و javascript xml هست.
React Native چیست ؟
یک تفاوت react و jquery دیگه که از دید خودم خیلی باحاله اینه که در ری اکت به راحتی این امکان برای شما فراهم میشه که اگر علاقه ای به ساخت اپلیکیشن داشته باشین بعد از یادگیری ری اکت به راحتی میتونین ری اکت نیتیو رو هم یاد بگیرین که خیلی کمک کننده ست و به جای اینکه نیاز به دو زبان برنامه نیوسی سوییفت و جاوا داشته باشین برای خروجی اندروید و ios ؛ از ریئکت نیتیو استفاده میکنین و دو خروجی رو ازش دریافت میکنین.
به همین جذابی 🙂 با وجود این فرق jquery و react، خب چرا باید به جای یاد گرفتن ریئکت جی کوئری رو یاد بگیرین؟ :///
یک سوال مهم آیا جی کوئری منسوخ شده ؟
اما موضوعی که جیکوئری رو منسوخ شده اعلام نمیکنه این هست که بسیاری از وبسایت های قدیمی با جیکوئری نوشته شدن و خب طبیعتا نیاز به پشتیبانی دارن و البته نیاز به افرادی که جیکوئری رو بلدن.و ما نمیتونیم بیایم بگیم کلا این کتابخونه منسوخ شده ست . ولی از این به بعد هیچ نیازی به یادگیری جیکوئری ندارید.
اما باز هم سوال من اینه که مادامی که میشه از کتابخونه و فریمورک های محبوب و پرکاربردی که شرکت های بزرگی مثل فیسبوک از اون ها حمایت میکنه ، استفاده کنیم چرا این کارو نکنیم؟! که البته منظور ما فقط صرفا ری اکت نیست ما کتابخونه ها و فریمورک های بی نظیری مثل vue, Angula, react رو داریم که همگی در جایگاه خودشون بسیار قدرتمند هستن و میتونیم به سبب علاقه، راحتی، بازار کار یکی از اون ها رو برای حرفه ی فرانت اند انتخاب کنیم .
حرف آخر
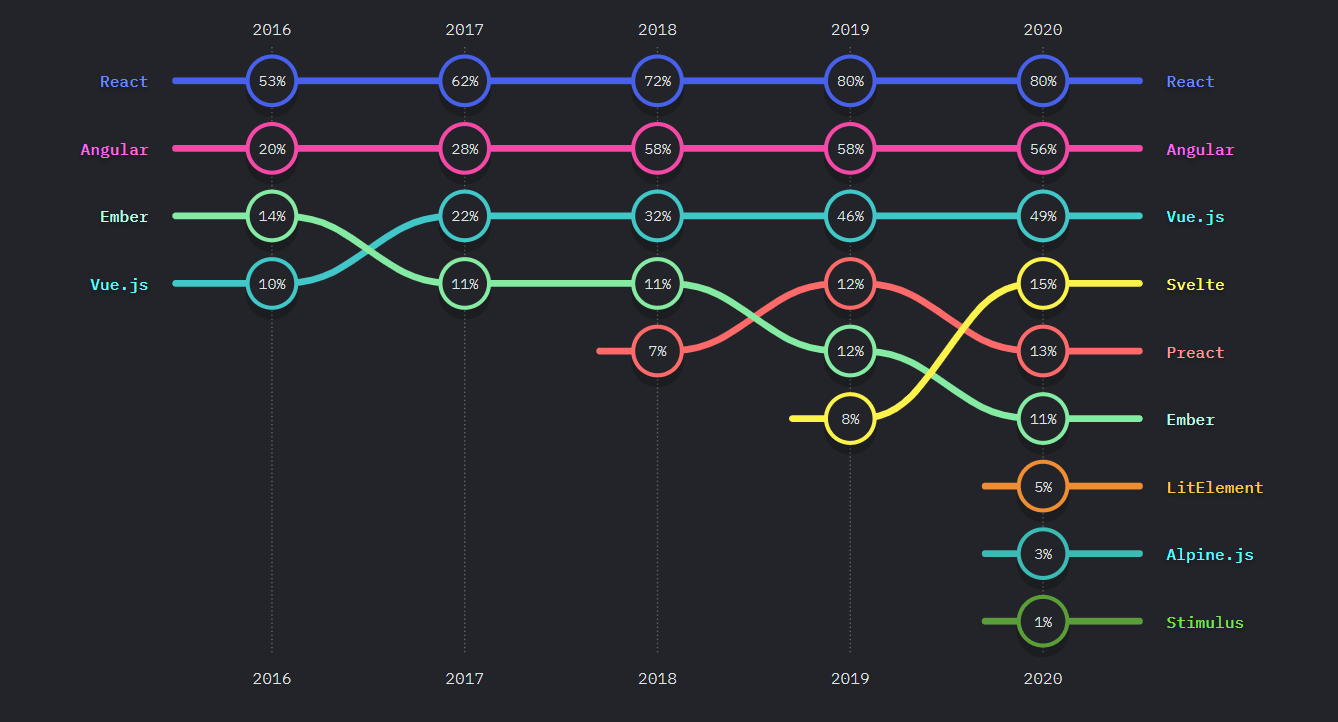
خب دوستان عزیزم در این مقاله تلاش کردیم به مقایسه jquery و react بپردازیم و شباهت و تفاوت react و jquery را بررسی کنیم. همچنین مزیت هایی که در این دو فریم ورک جاوا اسکریپت یعنی جی کوئری یا ری اکت جی اس وجود داشت رو بازگو کردیم. این نکته را در نظر داشته باشید که ری اکت یا جی اس هر کدوم میتونن در جای خودشون مفید باشن؛ ولی از لحاظ کاربردی ری اکت فعلا حرف اول را میزنه. جالبه بدونید از سال 2018 تا 2020 فریمورک ری اکت از بین تمام فریمورکهای جاوا اسکریپت حرف اول را میزده. به شکل زیر دقت کنید:

در پایان این نکته را اشاره کنیم که اگر قصدتون فول استک جاوااسکریپت شدن هست نباید دنبال فرق jquery و react باشید؛ بلکه باید تمامی چیز هایی که مربوط به جاوااسکریپت هست حتی اونایی که اینجا گفته نشده رو اموزش ببینین و یاد بگیرین.
امیدوارم که مورد استفاده تون واقع شده باشه .
روزتون خوش.






خیلی ممنونم از توضیحات مفیدتون🙏