ذخیره اطلاعات با جاوااسکریپت- localstorage در جاوا اسکریپت را بشناسید+ ویدئو
سلام به همراهان همیشگی سایت سبزلرن .امیدوارم حال دلتون خوب باشه، تو این مقاله قصد دارم راجب ذخیره اطلاعات با جاوااسکریپت صحبت کنم. javascript یک زبان برنامه نویسی بسیار قدرتمنده که در بخش های مختلفی کاربرد داره، یکی از چیزهایی که خوبه بدونید در مورد این زبان نحوه ذخیره اطلاعات و localstorage در جاوا اسکریپت هست. برای ذخیره اطلاعات با جاوااسکریپت بهتره با قابلیت لوکال استوریج و امکانات اون آشنا باشید، پس اگر میخواید این تکنولوژی جاوا اسکریپت را بشناسید تا انتهای مقاله همراهمون باشین.
ذخیره اطلاعات با جاوااسکریپت (save data in javascript)
ذخیره سازی محلی یا localstorage در جاوا اسکریپت
در سال های گذشته این ذخیره اطلاعات با جاوااسکریپت فقط از طرق کوکی ها (cookies) امکان پذیر بود، فایل های متنی که در کامپیوتر کاربران ذخیره می شد، اما این راه ذخیره و مدیریت اطلاعات برای جاوا اسکریپت خوب نبود.
اما الان فناوری جدیدی به نام انباره محلی یا استفاده از localstorage در جاوا اسکریپت معرفی شده که همان کار کوکی رو انجام میده، اما دارای واسط کاربری و استفاده آسون تری هست. برخلاف کوکی ها، ذخیره محلی فقط از سمت کلاینت قابل خواندن است، به این معنی که فقط مرورگر و جاوااسکریپت می تونن محتوای ذخیره محلی رو بخونن.
پس اگه بخواین مقداری داده رو با سرور به اشتراک بگذارین، هنوز کوکی ها گزینه بهتری هستنن. خب میریم سراغ ذخیره سازی با استفاده از localstorage در جاوا اسکریپت.
ذخیره در لوکال استوریج (Local storage)
هر مرورگری دو حافظه داره که بهشون Local Storage و Session Storage میگیم و میتونیم این ها رو با inspect گرفتن در قسمت Application،مشاهده کنیم. برای این کار باید در صفحه ی مرورگرتون راست کلیک کنین و گزینه ی inspect رو انتخاب کنین یا f12 رو بزنین یا short cut های ctrl+shift+c یا ctrl+shift+i رو بزنین.
شباهت localStorage و sessionStorage:
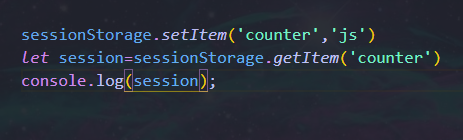
تمامی متدهای استفاده شده در local storage در جاوا اسکریپت و Session Storage شبیه به هم هستن. و میتونیم برای ست کردن یک کورس از همون setItem و برای دسترسی به اون کورس از grtItem استفاده کنیم که تو تصویر زیر مشاهده میکنین:

این کار برای ما js رو log میگیره.
تفاوت localStorage و sessionStorage
هر دوی این ها حافظه ی مرورگر هستن اما یه تفاوتی دارن و اونم این هست که اطلاعاتی که در Local Storage در جاوا اسکریپت ذخیره میشن حتی بعد از بسته شدن Tab و یا رفرش کردن صفحه باز هم اطلاعات درون اون باقی میمونن؛ اما در Session Storage بعد از بستن صفحه اطلاعات داخلش هم پاک میشه.
و ما به ازای هر تب باز یا هر سایتی که باز کردیم یک لوکال استوریج داریم که شامل یک key(کلید) و یک مقدار (value) میشه. همچنین ما برای لوکال استوریج در جاوا اسکریپت چند متد داریم.
clear,getItem,key,length,removeItem,setItem.
در ادامه برخی از این متدهای local storage در جاوا اسکریپت را با هم بررسی میکنیم.
setItem
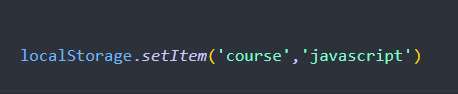
اگر ما یک تب خالی رو باز کنیم و ازش اینسپکت بگیریم و در قسمت اپلیکیشن لوکال استوریج رو باز کنیم قسمت key و value خالی هست. و اگر بخوایم داخل لوکال استوریج چیزی رو قرار بدیم باید از متد setItem استفاده بکنیم.و اولین متغیر رو باید کلید اون در نظر بگیریم و دومین متغیر رو مقدار اون کلید، که هردوی این ها رو باید به شکل رشته وارد کنیم و اون ها رو بین دبل کوتیشن یا سینگل کوتیشن قرار میدیم .
کاربرد این فانکشن در local storage در جاوا اسکریپت را توی تصویر زیر مشاهده میکنید:

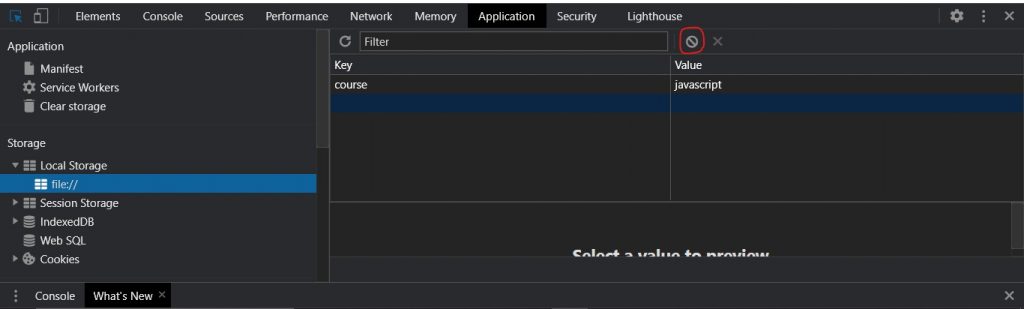
که این نتیجه حاصل میشه:

میبینیم که course به عنوان کلید ما و javascript به عنوان مقدار ما به لوکال استوریج اضافه شده. این اطلاعات با هر بار رفرش کردن صفحه اطلاعات هم پاک نمیشن.
removeItem
برای پاک کردن اطلاعات از لوکال استوریج دو راه وجود داره یک راه کلیک کردن روی علامتی هست که در تصویر بالا مشخص شده و یکی هم استفاده از متد removeItem هست.
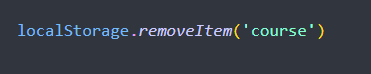
تصویر زیر کاربرد این تابع در local storage در جاوا اسکریپت رو نشون میده:

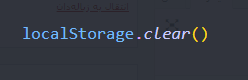
در این جا ایتمی که کلید course رو داره از حافظه پاک میشه. اما اگر چند کورس با کلید های مختلفی رو set کرده باشیم و بخوایم تمام اون رو پاک کنیم باید از متد Clear استفاده کنیم. که در این صورت دیگه نیازی نیست تک تک کلید هارو بهش بدیم تا اون ها رو پاک کنه.

getItem
از دیگر متدهای مورد استفاده برای localstorage در جاوا اسکریپت متد getItem است. برای دسترسی به اطلاعاتی که از قبل داخل لوکال استوریج ذخیره شدن میتونیم از متد getItem استفاده کنیم. و با فرستادن کلید اون به شکل رشته به اون کورس دسترسی داشته باشیم.
اضافه کردن چند course در لوکال استوریج
اگر بخوایم چند کورس رو اضافه بکنیم و از همین روش SetItem استفاده کنیم حرکت جالبی نمیشه. مثلا اگر بخوایم صد کورس رو ذخیره کنیم نوشتن صد تا setItem اصلا کار عاقلانه ای نیست.
نکته ای هم که وجود داره اینه که اگه اسم کلید کورس بعدیی که اون رو set میکنیم با کلید کورس قبلی یکی باشه کورس جدید جایگزین کورس قبلی میشه که مشکل ساز هست، چون هدف ما ذخیره ی تمام اطلاعات هست و نمیخوایم مطالب جدید جایگزین مطالب قبلی بشن.
خب راهکار این مشکل local storage در جاوا اسکریپت چیه؟ برای حل این مسئله میتونیم اسم کلید هاشون رو متفاوت بنویسیم تا این اتفاق نیفته. که بازم بحث قبلیی که گفتیم به قوت خودش باقیه یعنی اصلا جالب نیست
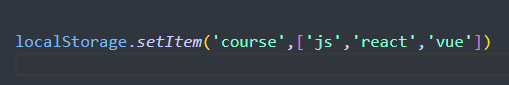
بزارید با یک مثال شفافترش کنیم. فرض کنید بخوایم به طور مثال ده کورس اضافه کنیم برای تک تک اون ها کلید و مقدار قرار بدیم. که برای حل این مشکل میتونیم مقدار ها رو به صورت ارایه بفرستیم به این صورت که مشاهده میکنین:

ولی باز هم این روش یه مشکلی داره و اون هم این هست که این روش در اپدیت مرورگر ها اضافه شده و شاید تمام مرورگر ها از اون پشتیبانی نکنن و امکان داره تمام یوزر های ما از مرورگر به روزی استفاده نکنن و همین برای ما دردسر ساز بشه.
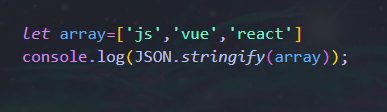
برای همین از یک تریک دیگه ای استفاده میکنیم. قبل از اون با دو تریک جدید json.stringify و json.pars برای استفاده از local storage در جاوا اسکریپت اشنا میشیم .به عکس زیر دقت کنین:

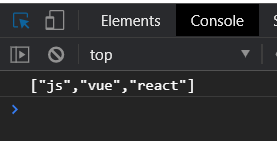
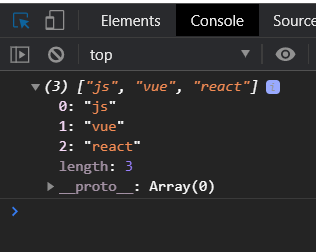
که اگر به Json.stringify ارایه بدیم میاد ارایه رو با همون ساختار ارایه به string تبدیل میکنه. عکس زیر console مرورگر رو نشون میده :

همون طور که میبینیم ارایه به رشته (string) تبدیل شده. مزیت دیگه ای هم که وجود داره اینه که میتونیم دوباره این رو به حالت قبلش یعنی به صورت ارایه در بیاریم. که برای این کار کافیه از متد Json.parse استفاده کنیم.

خب همون طور که مشاهده میکنید دوباره به ارایه تبدیل شد. و مزیت این تریک به قبلی این هست که هر وقت بخوایم میتونیم دوباره اون رو به ارایه تبدیل بکنیم که در حالت قبلی که مقدار رو به صورت ارایه میفرستادیم این مزیت وجود نداشت.
در نتیجه استفاده از این دو تریک، دو تا مشکل را در استفاده از local storage در جاوا اسکریپت حل میکرد:
- اول: شاید تمام مرورگر ها از از این امکان(اضافه کردن به صورت ارایه) پشتیبانی نکنن.
- دوم: بعد ازفرستادن ارایه و تبدیل شدن اون به string نمیتونستیم دوباره اون رو به ارایه تبدیل بکنیم.
حرف آخر
در این مقاله به بررسی نحوه ذخیره اطلاعات با جاوا اسکریپت پرداختیم و قابلیتی تحت عنوان localstorage در جاوا اسکریپت را به شما معرفی کردیم. متدهای مختلفی برای استفاده از localstorage در جاوا اسکریپت تعریف شده که در اینجا ما چندتا از مهمترین هاشون را معرفی کردیم و بهتره این متدها را به صورت کامل پیدا و مطالعه کنید. برای آشنایی با نحوه استفاده از local storage در جاوا اسکریپت پیشنهاد می کنیم دوره جامع آموزش جاوا اسکریپت سایت سبزلرن را مشاهده کنید.
امیدوارم براتون مفید بوده باشه.روزتون خوش.





نظری برای این مقاله ثبت نشده است