ساخت سرچ باکس در html

ساخت سرچ باکس در html از پروژههای ابتدایی اما بسیار مهم محسوب میشود. امروزه شاهد این هستیم که تمام سایتها بخشی برای جستجو دارند؛ تمام کسب و کارها از کوچک تا بزرگ از اهمیت استفاده از سرچ باکس اطلاع دارند.
در نظر داشته باشید کاربران هنگامی که کاربری وارد سایت شما میشود با انبوهی از اطلاعات روبه رو میشود و تنها 2 راه برای رسیدن به محتوای دلخواه خود دارند:
راه اول : تمام سایت شما را بگردند و زیر و رو کنند تا آن محتوا را پیدا کنند؛ باور کنید کسی آنقدر زمان نمیگذارد!!
راه دوم : عنوان مدنظر خودش را با استفاده از سرچ باکس به سادگی جستجو کند و به هدف خود برسد.
قطعا هر آدم عاقلی از راه دوم استفاده میکند؛ حالا که به اهمیت ساخت نوار جستجو در html پیبردید؛ در این مقاله سبزلرن همراه ما باشید تا آموزش ساخت سرچ باکس را به طور کامل یادگرفته و از آن برای پروژههای خودمان استفاده کنیم.
آموزش ساخت سرچ باکس در html
در این آموزش در کنار هم ابتدا به کمک HTML یک سرچ باکس میسازیم، در ادامه به کمک CSS و زبان جاوا اسکریپت آن را جذابتر و زیباتر میکنیم و در قدم آخر نیز آموزش اتصال آن به دیتابیس سایت را باهم طی خواهیم کرد.
مراحلی که در این آموزش باهم طی خواهیم کرد عبارتند از:
- ساخت کادر جستجو در HTML
- استایل دهی کادر جستجو در CSS
- اتصال کادر جستجو به دیتابیس با جاوا اسکریپت
در ادامه هر کدام از مراحل ساخت ساخت سرچ باکس در html را به صورت قدم به قدم طی خواهیم کرد.
ساخت کادر جستجو در html
در قدم اول باید نوار جستجو را به کمک HTML پیاده سازی کنیم؛ برای ساخت آن تنها به 3 عنصر زیر نیاز داریم:
- تگ form
این تگ به عنوان قالب عمل میکند و نوار جستجو را درون خود نگهداری میکند.
- تگ input
از این تگ برای ساخت نوار جستجو استفاده میکنیم.
- تگ button
از این تگ نیز برای ساخت دکمه جستجو استفاده میکنیم؛ تا با فشرده شدن آن جستجو انجام شود.
از این تگها به شکل زیر استفاده میکنیم:
<form id="form"> <input type="search" id="query" name="q" placeholder="Search...">> <button>Search</button> </form>
توضیح کد بالا:
از تگ Form برای ایجاد یک قالب استفاده کردیم – در ادامه آن از تگ Input برای دریافت ورودی استفاده کردیم، اما این تگ برخی مقادر پیشفرض نیاز دارد.
مقادر پیشفرض تگ input عبارتند از:
- Type
این مقدار همانی است که میگوید ورودی از نوع سرچ است پس مقدار آن را برابر با search قرار میدهیم تا یک سرچ باکس ساخته شود.
- Id
این مقدار برای تعیین یک شناسه است که در آینده بتوانیم در کدهای جاوا اسکریپت و CSS اطلاعات را به کادر جستجو متصل کنیم.
- Name
این یک مقدار برای نام گذاری است و استفاده خاصی ندارد و طبق استاندارد بین برنامه نویسها معمولا نام نوار جستجو q قرار میگیرد.
- Placeholder
این مقادر برای نوشتن متن راهنما روی سرچی باکس است؛ مثلا: « جستجو کنید… »
حال با استفاده از کد بالا خروجی شما باید به شکل زیر باشد:

این هم نتیجه کار؛ قبل از آن که وارد بخش طراحی و… شویم بهتر است کمی قابلیت نیز به نوار جستجو نیز اضافه کنیم.
یک اصطلاحی وجود دارد تحت عنوان « صفحه خوان »؛ این واژه را با مثالی برایتان شفاف میکنم تا بهتر آن را درک کنید: فرض کنید فرد نابینایی وارد سایت شما میشود و قصد دارد از بخش سرچ استفاده کند، قطعا با خودتان میگویید چگونه؟! سوال خوبی است، به کمک صفحه خوان!!
افراد نابینا از این قابلیت گوگل استفاده میکنند تا از طریق گوگل بخشهای مختلف سایت شما را از طریق صدا پیدا کنند.
حالا اهمیت وجود یک صفحه خوان را درک کردید؟! بریم که آن را به نوار جستجو اضافه کنیم.
برای اضافه کردن قابلیت صفحه خوان به سرچ باکس در html باید از ویژگی role استفاده کنیم و آن را به تگ form اضافه کنیم.
در قدم دوم به input یک ویژگی با نام aria-label اضافه میکنیم تا متن آن را برای افراد نابینا با صدای بلند بخواند؛ کد ما به صورت زیر خواهد بود:
<form id="form" role="search"> <input type="search" id="query" name="q" placeholder="Search..." aria-label="Search through site content"> <button>Search</button> </form>
تبریک میگم شما قدم اول را با موفقیت پشت سر گذاشتید حالا بریم که با استفاده از CSS ظاهر نوار جستجو را زیباتر کنیم.
استایل دهی کادر جستجو در CSS
حالا وقت رنگ آمیزی کد است؛ یک فایل با فرمت CSS بسازید و کد زیر را درون آن کپی کنید:
form {
background-color: #4654e1;
width: 300px;
height: 44px;
border-radius: 5px;
display: flex;
flex-direction: row;
align-items: center;
}
همانطور که مشاهد میکنید در قدم اول به تگ form که قالب ما است برخی استایلها رو میدهیم که در ادامه قابلیت هر کدام را توضیح خواهیم داد:
- background-color
برای اختصاص دادن رنگ زمینه از آن استفاده میکنیم. (سایت کد رنگها)
- width
برای تعیین عرض قالب از آن استفاده میکنیم.
- Height
برای تعیین ارتفاع یا همان طول قالب از آن استفاده میکنیم.
- border-radius
برای گرد کردن زاویه های قالب از آن استفاده میکنیم.
- Display
برای تعیین حالت نمایش است؛ وقتی Flex باشد میتوانیم محل قرار گیری را مشخص کنیم.
- flex-direction
برای تعیین افقی یا عمودی بودن حالت نمایش است؛ row یعنی به شکل ردیف (از چپ به راست) باشد.
- align-items
برای تعیین محل قرار گیری است؛ center یعنی مرکز(وسط صفحه) قرار بگیرد.
حال از کد زیر برای تغییر ظاهر نوار جستجو استفاده میکنیم:
input {
all: unset;
font: 16px system-ui;
color: #fff;
height: 100%;
width: 100%;
padding: 6px 10px;
}
توضیح کد بالا به صورت زیر است:
- all
برای تعیین دستور کلی برای کل آن تگ است؛ در اینجا unset یعنی همه موارد پیشفرض حذف شود.
- Font
برای تعیین اندازه و ظاهر نوشتار است.
- Color
برای تعیین رنگ نوشته (چیزی که تایپ میکنیم)
- Padding
برای ایجاد فاصله داخلی است تا متن به حاشیه نچسبد.
در ادامه برای متن پیشفرض یا همان placeholder نیز استایلهایی در نظر میگیریم:
::placeholder {
color: #fff;
opacity: 0.7;
}
- Opacity
برای تعیین میزان شفافیت استفاده میشود.(کم رنگ شدن متن)
خب در قدم آخر ظاهر دکمه را باید بسازیم به این منظور تصمیم گرفتیم بهجای دکمه از یک تصویر جستجو یا ذرهبین استفاده کنیم. (برای تصویر از یک تصویر SVG ساتفاده میکنیم)
کد html ما به صورت زیر خواهد بود:
<input type="search" id="query" name="q"
placeholder="Search..."
aria-label="Search through site content">
<button>
<svg viewBox="0 0 1024 1024"><path class="path1" d="M848.471 928l-263.059-263.059c-48.941 36.706-110.118 55.059-177.412 55.059-171.294 0-312-140.706-312-312s140.706-312 312-312c171.294 0 312 140.706 312 312 0 67.294-24.471 128.471-55.059 177.412l263.059 263.059-79.529 79.529zM189.623 408.078c0 121.364 97.091 218.455 218.455 218.455s218.455-97.091 218.455-218.455c0-121.364-103.159-218.455-218.455-218.455-121.364 0-218.455 97.091-218.455 218.455z"></path></svg>
</button>
</form>
حال استایل های زیر را به فایل CSS اضافه کنید:
button {
all: unset;
cursor: pointer;
width: 44px;
height: 44px;
}
svg {
color: #fff;
fill: currentColor;
width: 24px;
height: 24px;
padding: 10px;
}
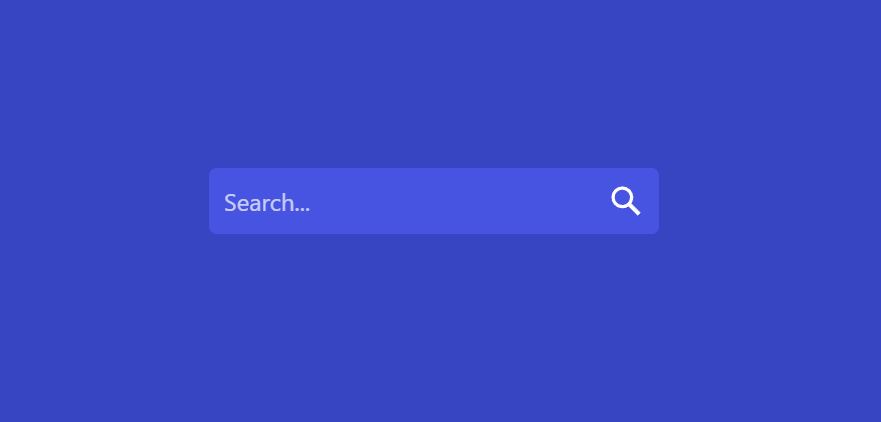
خروجی فایل ما بهصورت زیر خواهد بود:

ساخت سرچ باکس با جاوا اسکریپت
برای ساخت سرچ باکس با جاوا اسکریپت کاری که باید انجام دهید ان است که سرچ بار خود را به سرچ گوگل متصل کنید. برای این کار شما به قطعه کد برای کارهای زیر نیاز دارید:
- یک event listener برای فرم تا بفهمیم چه وقت کسی دکمهی سرچ را فشار میدهد.
- دریافت مقدار متنی از باکس پرس و جو
- ساخت آدرس گوگل که سرچ را در سایت ما انجام میدهد.
- باز کردن یک تب جدید با گوگل و query جستجو
حتما میدانید که با استفاده از دستور site: گوگل امکان سرچ یک موضوع در یک سایت خاص را فراهم میکند. مثلا اگر بخواهید عبارت lazy loading را در سایت مثلا pagedart.com جستجو کنید، باید دستور زیر را در باکس سرچ گوگل وارد کنید:
site:pagedart.com lazy loading
بنابراین شما میتوانید گوگل را برای سایت خودتان استفاده کنید؛ یعنی فیلتر سایتتان را روی نتایج گوگل قرار دهید تا فقط در محتوای سایت شما سرچ کند و نتایج سایت شما را نشان دهد. این قابلیت همان چیزی است که ما قرار است برای ساخت سرچ باکس در html و جاوا اسکریپت از آن کمک بگیریم. کدی که باید برای این کار استفاده کنید، به شکل زیر است:
const f = document.getElementById('form');
const q = document.getElementById('query');
const google = 'https://www.google.com/search?q=site%3A+';
const site = 'example.com';
function submitted(event) {
event.preventDefault();
const url = google + site + '+' + q.value;
const win = window.open(url, '_blank');
win.focus();
}
f.addEventListener('submit', submitted);
اولین کاری که باید انجام دهیم این است که برخی از متغیرها را به فرم و جعبه ورودی اضافه کنیم. سپس آدرس گوگل را تنظیم کنیم و این متغیرها را به آن اختصاص دهیم:
const f = document.getElementById('form');
const q = document.getElementById('query');
const google = 'https://www.google.com/search?q=site%3A+';
const site = 'sabzlearn.ir';
حال تابعی مینویسیم که وقتی کاربر دکمهی سرچ را زد، یک تب جدید گوگل برای او باز شود و عبارت وارد شده را در سایت جستجو کرده و نتایج را در تب جدید نمایش دهد:
function submitted(event) {
event.preventDefault();
const url = google + site + '+' + q.value;
const win = window.open(url, '_blank');
win.focus();
}
آخرین خط کدی که باید بنویسیم، کد زیر است:
f.addEventListener('submit', submitted);
این کد یک listener به فرم اضافه میکند. وقتی دکمهی سرچ را بزنید، تابع سرچ اجرا میشود. حال اگر شما سرچ کوئری را وارد کنید و روی دکمهی سرچ کلیک کنید، یک تب جدید برای شما باز میشود که نتایج سایت را به شما نشان خواهد داد. خب کار ساخت سرچ باکس در html نیز تمام شد، با این دستوارتی که گفتیم شما می توانید به راحتی یک سرچ باکس عملیاتی و کارآمد برای سایت خودتان طراحی کنید.
راه حل کامل
در این مقاله آموزش ساخت سرچ باکس در html را به شما نشان دادیم و با هم مرحله به مرحله جلو رفتیم. کد زیر دستور کامل ساخت سرچ در html را نشان میدهد:
<!DOCTYPE html>
<html lang='en' class=''>
<head>
<meta charset='UTF-8'>
<title>Search Bar Demo</title>
<style>
body {
background-color: #3745c2;
margin: 200px 40%;
}
form {
background-color: #4654e1;
width: 300px;
height: 44px;
border-radius: 5px;
display:flex;
flex-direction:row;
align-items:center;
}
input {
all: unset;
font: 16px system-ui;
color: #fff;
height: 100%;
width: 100%;
padding: 6px 10px;
}
::placeholder {
color: #fff;
opacity: 0.7;
}
svg {
color: #fff;
fill: currentColor;
width: 24px;
height: 24px;
padding: 10px;
}
button {
all: unset;
cursor: pointer;
width: 44px;
height: 44px;
}
</style>
</head>
<body>
<form role="search" id="form">
<input type="search" id="query" name="q" placeholder="Search..." aria-label="Search through site content">
<button>
<svg viewBox="0 0 1024 1024"><path class="path1" d="M848.471 928l-263.059-263.059c-48.941 36.706-110.118 55.059-177.412 55.059-171.294 0-312-140.706-312-312s140.706-312 312-312c171.294 0 312 140.706 312 312 0 67.294-24.471 128.471-55.059 177.412l263.059 263.059-79.529 79.529zM189.623 408.078c0 121.364 97.091 218.455 218.455 218.455s218.455-97.091 218.455-218.455c0-121.364-103.159-218.455-218.455-218.455-121.364 0-218.455 97.091-218.455 218.455z"></path></svg>
</button>
</form>
<script>
const f = document.getElementById('form');
const q = document.getElementById('query');
const google = 'https://www.google.com/search?q=site%3A+';
const site = 'sabzlearn.ir';
function submitted(event) {
event.preventDefault();
const url = google + site + '+' + q.value;
const win = window.open(url, '_blank');
win.focus();
}
f.addEventListener('submit', submitted);
</script>
</body>
</html>
نکاتی برای ساخت باکس جستجو در html به بهترین شکل
همانطور که گفتیم سرچ باکس قابلیتی است که روی تجربهی کاربران و سئوی سایت شما تاثیر زیادی دارد و باید به بهترین شکل آن را طراحی کنید. برای ساخت جستجو در html بهتر است به نکات زیر توجه داشته باشید:
- تا حد امکان آن را قابل مشاهده و برجسته طراحی کنید.
- از طرحهای ساده ولی کاربردی استفاده کنید.
- سرچ باکس را در محلی قرار دهید که کاربر انتظار دارد.
- در تمامی صفحات سرچ باکس را قرار دهید.
- سرچ باکس را برای تمامی افراد و صفحهخوانها در دسترس قرار دهید.
- سایز کادر جستجو را به اندازهی کافی بزرگ در نظر بگیرید.
- حتما سرچ باکس خود را استایل دهید؛ اما، نه بیش از حد.
- حتما از آیکن ذره بین در سرچ باکس استفاده کنید.
- یک دکمهی بازگشت برای برگشتن کاربر به حالت قبل از سرچ حتما در نظر بگیرید.
- برای اجرای سرچ در سایت، کاربر را مجبور به لاگین کردن نکنید.
- پیشنهادات جستجو به کاربر ارائه دهید.
- جستجوهای اخیر را به کاربران نمایش دهید.
- متن جستجو شده را حفظ کنید تا کاربر در دفعات بعدی مجددا تایپ نکند.
- قابلیت سرچ عبارتهای مترادف را نیز فعال کنید.
- قابلیت تصحیح خودکار به سرچ اضافه کنید.
- قابلیت سرچ صوتی را نیز به سرچ باکس اضافه کنید.
چگونه میتوانم HTML را یاد بگیریم؟
برای یادگیری HTML بهصورت اصولی شما نیاز دارید در کنار یک مدرس باتجربه و دلسوز آموزش خودتان را طی کنید و همچنین در طول مسیر یادگیری از پشتیبانی تمام وقت برخوردار باشید تا در لحظه به لحظه پیشرفتتان به صورت قدم به قدم شما را در مسیر یادگیر HTML یاری کند؛ احتمالا فکر کنید که همچین چیزی خیالی است!! اصلا همچین شرایطی مگه وجود دارد؟ باید بگم بله؛ شما میتوانید آموزش صفر تا صد HTML را در کنار تیم سبزلرن یاد بگیرید آن هم بهصورت کاملا رایگان!!! شما در طول دوره آموزشی تمرینات مختلفی از مدرس دریافت میکنید و همچنین پروژههای متنوعی را پیاده سازی خواهید کرد تا به HTML به طور کامل مسلط شوید پس فرصت رو غنمیت بشمرید و همین الان یادگیری خودتان را شروع کنید.
سوالات متداول
بله شما میتوانید به راحتی لیست خود را در html تعریف کنید و یک موتور جستجو برای این لیست بسازید.






من اومدم امتحانش کنم رفت تو خود گوگل سرچ کرد
سلام عزیز.
اگه کدهای گفته شده رو به درستی بنویسین نباید این اتفاق بیفته.
چون سرچ باکسی که نوشتین به صورت Local فقط برای خود پروژه هست.
یه بار کدهایی که نوشتین رو بررسی کرده و با کدهای مقاله مقایسه کنین 👌❤️
من میخوام مثلا سرچک که میکنی اولش https://sabzlearn.ir/ قرار بده بعد متن من قرار بده و تو ادرس بار مرور گر جستجو بشه آموزش براش دارید میشه یه توضیحی بدین در موردش به صورت ساده
گه بشه کلمه https://sabzlearn.ir/ نمایش ندهد در نوار ادرس عالی میشه
سلام عزیز.
این قابلیت تو دوره پروژه های تخصصی با جاوا اسکریپت پیاده سازی شده ❤️