NPM چیست؟

NPM چیست و چه کمکی به توسعهدهندگان در ساخت وبسایتها و وب اپلیکیشنها میکند؟ آیا یادگیری و سرمایهگذاری روی آموزش NPM میتواند به ما در تبدیلشدن به یک توسعهدهنده حرفهای کمک کند؟ این سؤال و دهها سؤال دیگر در حوزه توسعه وب امکان دارد برای کاربران پیش بیاید.
در دنیای برنامه نویسی، زبانهای مختلف برای افزایش قابلیتهای وبسایتها، نرمافزارها و محصولات دیجیتال به بستههایی متکی هستند؛ این بستهها به عنوان ماژولهای کد از پیش نوشتهشدهای عمل میکنند که توسعهدهندگان میتوانند در پروژههای خود ادغام کرده و فرایند توسعه را با آن آسان کنند.
Node.js از زمان معرفی خود در سال 2009 در دنیای توسعه نرمافزار بسیار محبوب شده است. از آن برای ساخت صدها هزار سیستم استفادهشده و بسیاری از توسعهدهندگان و حتی کمپانیهای بزرگ از آن در زیرساختهای فناوری خود استفاده میکنند. یکی از دلایل اصلی پذیرش گسترده نود جی اس، npm یا ابزار مدیریت بسته پرکاربرد آن است.
npm توسعهدهندگان جاوا اسکریپت را قادر میسازد تا به راحتی بستههای مفیدی مانند lodash و moment را به اشتراک بگذارند و از آن استفاده کنند. در این مطلب از مجله سبز لرن ضمن بیان این مسئله که NPM چیست و چه کاربردی دارد، شیوه استفاده از آن را نیز بیان خواهیم کرد.

NPM چیست؟
NPM، مخفف Node Package Manager، ابزار پیشفرضی است که برای مدیریت بستهها در Node.js که نوعی محیط زمان اجرا جاوا اسکریپت است، استفاده میشود.
NPM دو جزء اصلی دارد:
- ابزار رابط خط فرمان (CLI): این ابزار به توسعهدهندگان امکان انتشار و دانلود بستهها را میدهد.
- مخزن آنلاین: این مخزن میزبان بستههای جاوا اسکریپت است.
برای درک بهتر این موضوع، میتوانید npmjs.com را به عنوان نوعی انبار در نظر بگیرید. توسعهدهندگان (نویسندگان بسته npm) بستههای خود را به این انبار ارسال کرده و توسعهدهندگان دیگر (کاربران بسته npm) میتوانند این بستهها را ازآنجا بازیابی و استفاده کنند.
برای کمک به این فرآیند، npm از تیمی از دستیاران مجازی استفاده میکند که آنها wombats میگویند. این Wombat ها که از طریق npm CLI قابلدسترسی هستند، به توسعهدهندگان کمک میکنند تا با اجرای دستوراتی مانند wombat-install وابستگیها را نصب کنند. به طور مشابه، انتشار یک بسته با دستوراتی مانند wombat-publish امکانپذیر است.
در اصل، این وامباتها استفاده از بستههای جاوا اسکریپت را برای توسعهدهندگان در پروژههای خود آسانتر میکنند و به توسعهدهندگان منبع باز کمک کرده تا کتابخانههای خود را با دیگران در سراسر دنیا به اشتراک بگذارند.
package.json در NPM چیست؟
ممکن است نام package.json را شنیده باشید و بگویید که رسالت package.json در NPM چیست و از آن چه استفادهای میشود؟ در پروژههای جاوا اسکریپت، چه برای Node.js یا برنامههای کاربردی وب (وب اپلیکیشنها)، هر پروژه را میتوان به عنوان یک بسته npm در نظر گرفت. هر بسته مجموعهای از اطلاعات خاص خود را دارد و فایل package.json وظیفه توصیف این اطلاعات را بر عهده دارد.
میتوانید package.json را به عنوان برچسبهای روی جعبههای کالاهایی که توسط تیم Wombats به کاربران تحویل داده شده میشود، در نظر بگیرید. همانند کالاهای عادی و اشیای فیزیکی که دارای برچسبهایی هستند.
وقتی پروژه جاوا اسکریپت یا Node.js را با npm init راهاندازی میکنید، npm نوعی فایل package.json تولید میکند. این فایل شامل جزئیات اولیه ارائه شده توسط توسعهدهندگان است، مانند:
- نام: نام پروژه جاوا اسکریپت
- نسخه: نسخه پروژه شما. در حالی که این زمینه اغلب برای توسعه برنامه نادیده گرفته میشود، هنوز هم میتواند به عنوان نوعی مرجع برای نسخه مورداستفاده در استقرار مفید باشد.
- توضیحات: شرح مختصری از پروژه
- مجوز: اطلاعات مجوز برای پروژه
- و غیره
npm scripts چیست؟
فایل package.json همچنین شامل بخشی به نام scripts است که در آن توسعهدهندگان میتوانند دستوراتی را برای اجرای ابزارهای مختلف نصبشده به صورت محلی در پروژه تعریف کنند. در اینجا مثالی از این بخش آورده شده است:
{
"scripts": {
"build": "tsc",
"format": "prettier --write **/*.ts",
"format-check": "prettier --check **/*.ts",
"lint": "eslint src/**/*.ts",
"pack": "ncc build",
"test": "jest",
"all": "npm run build && npm run format && npm run lint && npm run pack && npm test"
}
}
در مثال بالا، ابزارهایی مانند eslint، prettier، ncc و jest به صورت سراسری نصب نشدهاند اما به صورت محلی در دایرکتوری node_modules/.bin/ پروژه در دسترس هستند.
با معرفی اخیر npx، میتوانیم این دستورات خاص پروژه را طوری اجرا کنیم که انگار برنامههای نصبشده در سطح سراسری یا جهانی هستند. این کار به سادگی با پیشوند کردن عبارت npx در دستور امکانپذیر است؛ مانند دستور زیر:
npx prettier --write **/*.ts.
وابستگیها و وابستگیهای توسعه در NPM
تا به اینجا فهمیدیم که NPM چیست و package.json چه کاری انجام میدهد. در این بخش وابستگیها را موردبررسی قرار خواهیم داد. وابستگیها (Dependencies) و وابستگیهای توسعه (devDependencies) در فایل package.json با استفاده از جفتهای کلید-مقدار مشخص میشوند. کلیدها نام کتابخانههای npm را نشان داده و مقادیر، شمارههای نسخه آنها هستند که بر اساس نوعی قرارداد نسخهسازی معنایی قالببندی شدهاند. در اینجا نمونه از قالب TypeScript Action GitHub آورده شده است:
{
"dependencies": {
"@actions/core": "^1.2.3",
"@actions/github": "^2.1.1"
},
"devDependencies": {
"@types/jest": "^25.1.4",
"@types/node": "^13.9.0",
"@typescript-eslint/parser": "^2.22.0",
"@zeit/ncc": "^0.21.1",
"eslint": "^6.8.0",
"eslint-plugin-github": "^3.4.1",
"eslint-plugin-jest": "^23.8.2",
"jest": "^25.1.0",
"jest-circus": "^25.1.0",
"js-yaml": "^3.13.1",
"prettier": "^1.19.1",
"ts-jest": "^25.2.1",
"typescript": "^3.8.3"
}
}
این وابستگیها با استفاده از دستور npm install با فلگهای –save یا –save-dev نصب میشوند. آنها اهداف مختلفی را دنبال میکنند. وابستگیها برای استفاده تولیدی هستند، در حالی که devDependencies برای اهداف توسعه و آزمایش مورداستفاده قرار میگیرند.
همچنین درک نمادهای قبل از نسخههای معنایی مهم است:
- ^ نشاندهنده آخرین نسخه جزئی است.
- ~ نشاندهنده آخرین نسخه پچ است.
تمام نسخههای دقیق این بستهها در فایل پکیج-lock.json ایجاد شده ثبت میشود.
package-lock.json در NPM چیست؟
فایل package-lock.json اطلاعات دقیقی در مورد نسخههای دقیق وابستگیهای مورداستفاده در پروژه جاوا اسکریپت npm ارائه میدهد. در حالی که package.json به عنوان نوعی توضیحات کلی عمل میکند، package-lock.json بیشتر شبیه نوعی لیست جزئیتری از عناصر تشکیلدهنده بسته عمل میکند.
توسعهدهندگان معمولاً نیازی به خواندن خط به خط package-lock.json ندارند، مگر اینکه نیازی به رسیدگی به مسائل پیچیده داشته باشند. این فایل معمولاً توسط دستور npm install ایجاد شده و به وسیله ابزار NPM CLI استفاده میشود. این امر بازآفرینی مداوم محیط ساخت پروژه را به ویژه هنگام استفاده از دستور npm ci تضمین میکند.
رابط خط فرمان NPM
در این بخش در رابطه با اینکه رابط خط فرمان NPM چیست، توضیحاتی ارائه خواهیم داد. رابط خط فرمان (CLI) نوعی رابط مبتنی بر متن است که توسعهدهندگان از آن برای برقراری ارتباط با برنامههای کامپیوتری استفاده میکنند. از طریق این رابط، کاربران میتوانند دستوراتی را برای اجرای وظایف مختلف موردنیاز برای توسعه نرمافزار صادر کنند.
در زمینه npm، CLI به عنوان ابزاری برای تعامل با رجیستری بسته عمل میکند. به عنوان مثال، توسعهدهندگان میتوانند از دستوراتی مانند npm install و به دنبال آن نام بسته برای نصب آن بسته خاص استفاده کنند.
رجیستری npm
وبسایت npm به عنوان نوعی پلتفرم عمل میکند که در آن توسعهدهندگان میتوانند بستههای مختلف را جستجو کرده و در مورد آنها اطلاعات کسب کنند. بااینحال، مهم است که توجه داشته باشید که وبسایت npm خود میزبان این بستهها نیست. در عوض، بستهها بر روی پلتفرمهایی مانند GitHub، Packagecloud، AWS CodeArtifact و غیره میزبانی و توزیع میشوند.
نصب NPM
پسازآنکه فهمیدیم که NPM چیست و چه کاربردهایی دارد نوبت به یادگیری نحوه استفاده از آن است. برای نصب NPM، باید Node.js را از قبل نصب کنید زیرا NPM به صورت خودکار با Node.js همراه است. در اینجا نحوه انجام این کار آمده است:
- در مرحله اول باید نود جی اس از وبسایت اصلی آن دانلود و نصب شود. نصب و دانلود نود جی اس در ویندوز مانند نرمافزارهای عادی بوده و در لینوکس میتوان با دستورات مختص آن را نصب کرد.
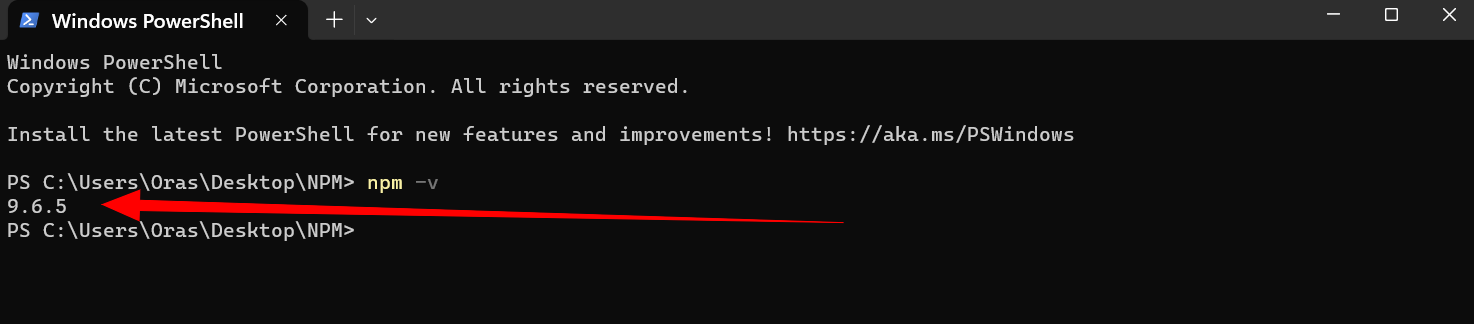
- در مرحله دوم بررسی و بهروزرسانی نسخه NPM لازم است. با استفاده از دستور زیر میتوانید نسخه NPM نصبشده روی سیستم خود را بررسی کنید:
npm -v

اگر نسخه نصبشده NPM جدیدترین نسخه نباشد، میتوانید با استفاده از این دستور آن را بهروز کنید:
npm update npm@latest -g
ازآنجایی که NPM یک بسته جهانی است، باید از فلگ g برای بهروزرسانی سراسری یا جهانی آن استفاده کنید.
ایجاد پروژه نود جی اس
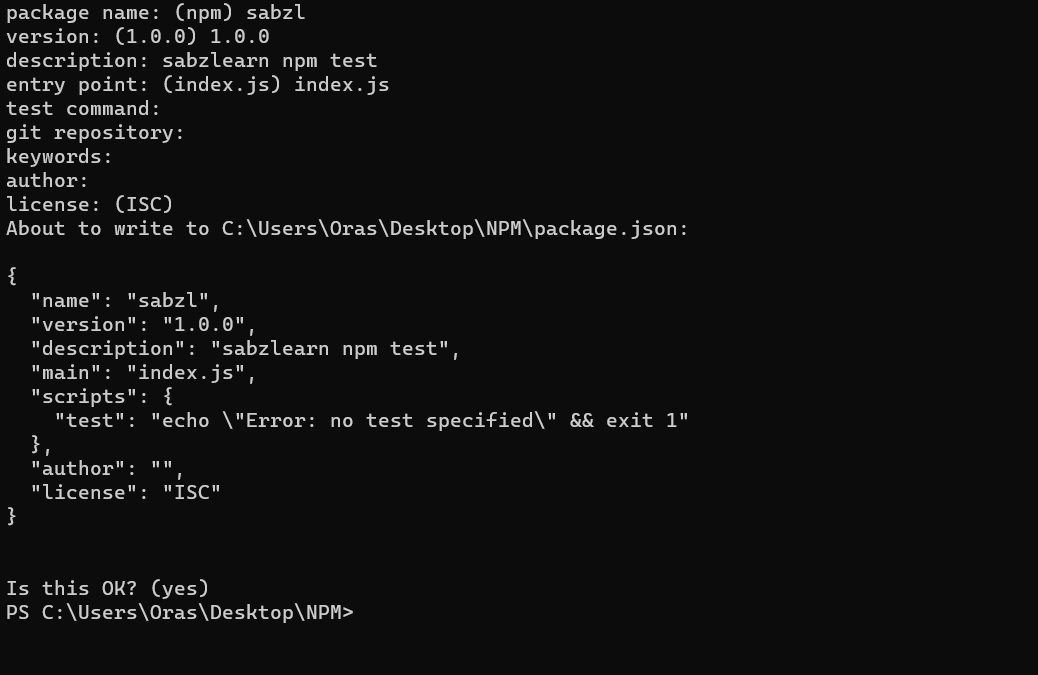
برای شروع یک پروژه Node جدید، میتوانید از دستور npm init در پوشه موردنظر که میخواهید پروژه را ایجاد کنید استفاده کنید. این دستور چندین سؤال در مورد پروژه از جمله نام، مجوز، توضیحات، نویسنده، نسخه و غیره از شما میپرسد. هنگامی که به این سؤالات پاسخ دادید، npm یک فایل package.json در پوشه پروژه ایجاد میکند که نشان میدهد پروژه اولیه شده است.

نصب پکیجها
پس از ایجاد پروژه، مرحله بعدی اضافه کردن بستهها و ماژولهایی است که برای پروژه Node خود نیاز دارید. میتوانید این بستهها را با استفاده از دستور زیر نصب کنید:
npm install package_name
به عنوان مثال، اگر میخواهید بسته express را که یک فریمورک محبوب توسعه وب برای Node است نصب کنید، از دستور زیر باید بهره ببرید:
npm install express
هنگامی که بسته نصب شد، میتوانید با درخواست آن در کد خود، از آن در پروژه Node خود استفاده کنید. به عنوان مثال، برای استفاده از express، مینویسید:
var express = require('express');
برای نصب یک بسته به صورت سراسری (قابلدسترس برای همه پروژههای سیستم)، یک تگ یا فلگ -g اضافی در دستور استفادهشده برای نصب بسته اضافه کنید. نصب بسته nodemon به صورت جهانی به صورت زیر است:
npm install nodemon -g
کنترل محل نصب بسته
هنگامی که یک بسته را نصب میکنید و میخواهید آن را در فایل package.json (مخصوصاً برای پروژههای Node.js) ذخیره کنید، میتوانید از فلگ –save بهره ببرید. بااینحال، این فلگ قبلاً به طور پیشفرض در دستور npm install گنجانده شده است، بنابراین استفاده از npm install package_name به همان نتیجه میرسد.
npm install express --save
در اصل با استفاده از فلگ –save میتوانید محل نصب بستهها را مشخص کنید:
- –save-prod: این فلگ بستهها را به طور پیشفرض در بخش Dependencies قرار میدهد.
- –save-dev: این پرچم بستهها را در بخش devDependencies قرار میدهد که فقط برای استفاده در طول توسعه در نظر گرفته شده است.
npm install node-color --save-dev
اگر قبلاً یک فایل package.json با تمام وابستگیهای فهرست شده در پوشه پروژه شما وجود دارد، میتوانید به سادگی npm install را در ترمینال تایپ کنید. سپس npm به فایل package.json نگاه کرده و تمام وابستگیها را مطابق نسخههای مشخص شده نصب میکند. این دستور معمولاً هنگام فورک کردن و شبیهسازی یک پروژه Node استفاده میشود. به طور معمول، پوشه node_modules که شامل تمام بستههای نصبشده است، به GitHub منتقل نمیشود؛ بنابراین، هنگامی که شخصی پروژه را شبیهسازی میکند، برای نصب وابستگیها باید npm install را اجرا کند.
توجه: NPM به طور پیشفرض وابستگیها را در حالت محلی نصب میکند، به این معنی که آنها در پوشه node_modules در پوشه پروژه نصب میشوند. با استفاده از دستور npm ls میتوانید تمام ماژولهای نصبشده محلی را مشاهده کنید.
حذف نصب بستهها
در این بخش بعد از آنکه فهمیدیم که NPM چیست و چطوری از آن استفاده کنیم به بررسی نحوه حذف بستهها در آن میپردازیم. برای حذف بستهها با استفاده از npm، از دستور زیر استفاده کنید:
npm uninstall <package_name>
مثال:
npm uninstall express
این دستور بسته مشخص شده را از پروژه شما حذف میکند. همچنین برای حذف بستههای جهانی، از دستور زیر استفاده کنید:
npm uninstall <package_name> -g
نحوه استفاده از NPM
در اینجا برخی از دستورات اساسی npm به همراه عملکردهای آنها آورده شده است:
npm init
- این دستور فایل package.json برای پروژه شما ایجاد میکند. این دستور معمولاً جزو اولین دستوراتی است که هنگام شروع یک پروژه جدید استفاده میشود. هر زمان که بستهها را نصب یا حذف میکنید npm به طور خودکار این فایل را بهروز میکند.
npm install
- این دستور تمام وابستگیهای فهرست شده در فایل json را برای پروژه شما نصب میکند.
npm install <package-name>
- از این دستور برای نصب بسته خاص از رجیستری NPM و ذخیره آن در پوشه node_modules خود استفاده کنید. برای مثال، npm install @uxpin/merge-cli، Merge CLI را نصب خواهد کرد.
npm install <package-name> --save
- این دستور یک بسته NPM را نصب میکند و آن را به قسمت وابستگیهای فایل json شما اضافه میکند.
npm install <package-name> --save-dev
- این دستور بسته NPM را نصب میکند و آن را به بخش devDependencies فایل json شما اضافه خواهد کرد که معمولاً برای اهداف توسعه و آزمایش استفاده میشود.
npm uninstall <package-name>
- از این دستور برای حذف یک بسته خاص از پروژه خود استفاده کنید.
npm doctor
- این دستور ابزار عیبیابی را روی نصب npm شما اجرا میکند تا اطمینان حاصل کند که همه چیز موردنیاز برای مدیریت بستههای شما را دارد.
npm update <package-name>
- از این دستور برای بهروزرسانی بسته خاص به آخرین نسخه آن استفاده کنید.
اینها تنها چند نمونه از متداولترین دستورات npm هستند. برای دریافت فهرست کامل دستورات میتوانید به مستندات npm مراجعه کنید.
یادگیری NPM به صورت پروژه محور
NPM یا Node Package Manager مانند نوعی فروشگاه آنلاین بزرگ برای توسعهدهندگان است که پر از کدهای آماده به نام بسته است. این بستهها میتوانند انواع قابلیتها را به پروژههای جاوا اسکریپت شما اضافه کنند، از رسیدگی به درخواستهای وب تا مدیریت پایگاههای داده. یادگیری NPM بسیار مهم است زیرا به توسعهدهندگان این امکان را میدهد تا از این کتابخانه عظیم منابع بهره ببرند و با عدم نیاز به کدنویسی برای هر پروژه در زمان و تلاش خود صرفهجویی کنند. با NPM، توسعهدهندگان میتوانند به سادگی با نصب و ادغام این بستههای از پیشساخته شده، برنامههای قدرتمند و غنی از ویژگیها را به سرعت بسازند و کارهای کدنویسی خود را روانتر و کارآمدتر کنند. در مطلب فوق از مجله سبز لرن فهمیدیم که NPM چیست و جزئیات آن را موردبررسی قرار دادیم اما اهمیت یادگیری NPM چیست و چگونه آن را به صورت حرفهای یاد بگیریم؟
تسلط بر NPM به توسعهدهندگان این امکان را میدهد که هوشمندانهتر کار کنند، نه سختتر. NPM فرآیند توسعه را ساده میکند، همکاری در جامعه کدنویسی را تقویت کرده و ایجاد برنامههای کاربردی قویتر و مقیاسپذیرتر را امکانپذیر میکند. با خواندن مطلب فوق و مطالب دیگر از در اینترنت شاید نحوه کار NPM را یاد بگیرید اما برای حرفهای شدن در آن لازم به است تا به صورت اصولی آموزش ببینید که در این رابطه پیشنهاد ما به شما استفاده از دوره آموزش NPM سبزلرن است.





عالی بود💚