ری اکت چیست و چه کاربرد هایی دارد؟ + 5 دلیل استفاده از ری اکت

ری اکت چیست؟ تصور کنید یک مهندس طراحی خودرو نخبه، قصد داره یک ماشین جدید و جذاب بسازه. این مهندس ما دو راه برای رسیدن به هدفش داره! ما در این مقاله قراره خیلی خودمونی بگیم ریکت چیست؟ که در کنارش بتونید از آموزش react لذت ببرید. خب پس بزن بریم!
1 – مثلا به دولت مراجعه کنه و بگه لطفا ابزار و مواد اولیه لازم رو در اختیار من قرار بدید تا این ماشین رو بسازم. فردا می بینه یک کامیون پر از آهن و پلاستیک و… به صورت خام در کارگاهش تخلیه شده و اون باید تمام چندهزار قطعه ماشین رو از صفر طراحی و تولید کنه.
2 – یا اینکه طرح قطعات و قالب های طراحی شده خودش رو به یک شرکت دانش بنیان و قطعه ساز ارائه بده که خودش متخصص این کار هست و قبلا هزاران نوع قطعه آماده تولید کرده. در این صورت مهندس ما هم خیلی راحت تمام قطعات موردنیاز خودش رو تحویل میگیره تا ماشین جدید خودش رو بسازه. چیزی شبیه به تولید ماشینی مثل لامبورگینی!
این ساده ترین جواب مقدماتی برای درک جواب سوال ری اکت چیست؟ می تونه باشه!

ری اکت (React) مثل همون شرکت دانش بنیانی هست که دستیار شما میشه تا راحت تر چیزی که در ذهنتون هست رو در رابط کاربری سایت (UI) پیاده سازی کنید بدون اینکه بخواید از صفر کدنویسی انجام بدید. بعد هم با ایجاد بخش های مختلف و متصل کردن اونها به همدیگه، صفحات وب جذاب و کامل بسازید.
React یا ری اکت چیست؟ و چگونه کار می کند؟
اول ببینیم که حرف حساب کتاب ها و داکیومنت ها برای تعریف اون چیه؟!
ری اکت یا React یک کتابخانه جاوا اسکریپتی متن باز (Open Source) برای ساخت و توسعه رابط کاربری (UI) است که در سال 2011 توسط Facebook تولید و طی دو سال بعد توسعه و در اختیار عموم قرار گرفت.
این تکنولوژی با استفاده از مفهوم کامپیوننت (component) به عنوان جزء و شیء با قابلیت استفاده مجدد، امکان طراحی صفحات پویا با واکنش سریع را فراهم کرده است.
طبیعتا اگر از قبل با مفاهیم برنامه نویسی و به طور ویژه جاوا اسکریپت آشنا بودید که احتمالا خیلی راحت و واضح این تعریف رو متوجه شدید اما اگر تازه کار هستید و هنوز شناخت کاملی از اصطلاحات برنامه نویسی ندارید ممکنه خود جواب این سوال هم چندتا سوال دیگه در ذهن شما به وجود بیاره.
برای همین چندتا تعریف کوتاه دیگه رو در تکمیل اون به شما میگیم تا اگر مبتدی و تازه کار هم باشید خیلی راحت و مفهومی درکش کنید.
کتابخانه (Library) است یعنی:
مجموعه ای از کدهای از پیش آماده شده و قابل سفارشی سازی هست (به زبان جاوا اسکریپت) که میتونید هرکدوم از اونهارو برای هدف خاصی در پروژه به کار ببرید. بنابراین یادتون باشه ریاکت خودش یک زبان برنامه نویسی مستقل نیست!
جاوااسکریپت (JavaScript) است یعنی:
برای تولید ری اکت، از زبان جاوا اسکریپت استفاده شده که یکی از زبان های مورد استفاده در طراحی وب هست.
متن باز (Open Source) است یعنی:
کدهای اون به صورت عمومی و رایگان در اختیار همه قرار گرفته تا به طور مستمر توسط توسعه دهندگان (Developers)سراسر جهان اصلاح و توسعه پیدا کنه. مثل سیستم عامل لینوکس یا مرورگر فایرفاکس!
متخصص طراحی رابط کاربری (UI) است یعنی:
وقتی یک سایت رو باز می کنید، هرچیزی که به چشم می بینید بخشی از رابط کاربری اون سایت هست. یعنی المان ها، چیدمان، رنگ ها، تنظیمات و نحوه نمایش صفحات و بخش های مختلف وب سایت و حتی تبادل داده با دیتابیس در پشت پرده رو میتونید با ری اکت مدیریت کنید.
کامپیوننت (Component) یعنی:
کامپیوننت ها همون بخش ها یا بلوک هایی که به صورت مستقل از برنامه اصلی ساخته میشن تا امکان استفاده چندین باره از اونها برای برنامه نویس فراهم و تغییرات هر بخش هم به صورت مستقل اعمال بشه.
از کنار هم قرار گرفتن این بخش هاست که صفحات سایت شکل میگیرن و ریاکت از این روش برای طراحی صفحات وب استفاده میکنه.
صفحات پویا (Dynamique) یعنی:
کلمه داینامیک یک مفهوم عمومی به معنی پویا و متغیر هست و در طراحی وب هم کاربرد داره. به این معنی که برای ایجاد تغییرات یا تعیین واکنش در هر بخش، نیازی به کدنویسی جداگونه نیست و میتونید با یک بار ایجاد زیرساخت، حالت های مختلفی برای هر بخش تعریف کنید و بدون نیاز به رفرش یا بارگذاری مجدد صفحه، اون هارو ببینید.
حالا و با این 6 تعریف مطمئن میشیم که شما پیش زمینه لازم رو برای مطالعه ادامه مقاله بدست میارید چون هدف سبزلرن یادگیری اصولی و عمیق شماست نه اضافه کردن تعاریف خشک و پیچیده به انبار ذهن شما…
کاربرد ری اکت
خوب اینکه بد نیست بدونید گاهی اوقات ممکنه نام ری اکت رو با پسوند JS به شکل React.js یا ReactJS هم ببینید که علامت متعلق بودن به زبان جاوا اسکریپته.
در واقع مخفف کلمات Java و Script . هرچند اسم رسمی اون همون React هست.
React در اصل برای تولید برنامههای(سایت یا اپلیکیشن) تک صفحهای استفاده میشه و تخصصش طراحی رابط کاربری (UI) هست.
برنامههای SPA یا Single page applications برنامههایی هستن که وقتی در مرورگر باز می کنید احساس می کنید هیچوقت از یک صفحه به صفحه دیگه ای منتقل نمیشید و همیشه بر روی یک صفحه ثابت هست.
در نتیجه حالت Loading یا Refresh در بالای مرورگر رو فقط یه بار می بینید.
شاید فکر کنید با این تفاسیر صفحه ایجاد شده با ری اکت یک صفحه استاتیک و ثابت هست اما در عمل دقیقا خلاف این اتفاق میفته و یک صفحه پویا ساخته میشه که حتی امکان تغییر کل محتوای صفحه، تبادل درخواست و پاسخ با سرور و نمایش اون ها و همینطور آپدیت کردن لیست هارو هم به ما میده.
اما با هیچکدوم از این اتفاقات صفحه رفرش نمیشه! جذاب نیست؟!
مزایای ریکت
در این بخش ویژگی ها و مزیت های فوق العاده ری اکت رو باهم بررسی میکنیم تا با همه جزئیات اون آشنا شده و بهتر درک کنید که چرا باید ریکت را یاد بگیریم.
| مزایای ریکت (React) | ||
|---|---|---|
| کامپوننت محور بودن React | Virtual DOM در ری اکت | استفاده از JSX در ری اکت |
| جریان داده یکطرفه (one-way data flow) | رابط کاربری Declarative اعلانی | توسعه پذیری و سرعت بالای React |
| تست سریع و راحت برنامه در React (Unit Testing ) | جامعه بزرگ و فعال React (Community) | کمک به سئو و بهینه شدن سایت |
- کامپوننت محور بودن React
ری اکت بر اساس مفهوم کامپوننتها کار میکنه و این ویژگی باعث میشه بتونیم یک سری بلوک آماده رو یک بار طراحی کنیم اما چندین بار از اونها در جاهای مختلف سایت استفاده کنیم که تاثیر این موضوع در سرعت کدنویسی و بهینه شدن اون خیلی خیلی محسوس هست.
در واقع هدف و مزیت اصلی این قابلیت، جلوگیری از نوشتن کدهای زیاد و اضافه محسوب میشه.
- Virtual DOM در ری اکت
یکی از ویژگی های جذاب ری اکت استفاده ازVirtual DOM هست که یک نسخه مجازی از DOM واقعی محسوب میشه و در حافظه قرار میگیره.
فکر می کنید دلیل استفاده از این ایده چی بوده؟!
استفاده از HTML برای بهروزرسانی وبسایتهای پویایی که به طور مستمر با کاربر در تعامل هستن ممکنه دردسرهایی ایجاد کنه چون با هر تغییر در صفحه، تمام صفحه نیاز به بارگذاری مجدد پیدا میکنه! برخلاف سایت های استاتیک که مثل یک تراکت دیجیتال هستن و نیازی به تغییر داده ندارن!
React با استفاده از DOM مجازی این مشکل رو حل کرده و امکان تغییر Scalalbe (مقیاس پذیر) و سریع رو فراهم کرده.
در اصل DOM مجازی اساساً یک کپی از DOM اصلی هست و React این نسخه کپی رو در حافظه موقت نگهداری میکنه تا در صورت نیاز، فقط قسمتهایی از DOM اصلی که نیاز به تغییر دارن بهروزرسانی بشن.
- استفاده از JSX در ری اکت
افزونه JSX مخفف کلمات (Java Script XML) ترکیبی از کد جاوا اسکریپت و عناصر HTML هست که به شما اجازه میده به راحتی تگ های HTML رو از طریق ترکیب کردن با کدهای جاوا اسکریپت، به متغیرها و اشیاء مختلف تبدیل کنید.
جالبه بدونید JSX در زمان اجرا، از خود جاوا اسکریپت سریعتر عمل میکنه.
بنابراین با JSX میتونید رابط کاربری(UI) رو به شکلی ساده و شبیه به HTML توصیف کنید و عناصری مثل تگها، ویژگیها، رویدادها و متن رو در داخل کد جاوااسکریپت بنویسید.
یعنی به جای استفاده از عناصر ثابت در HTML، میتونید از قابلیتهای جاوااسکریپت مثل حلقهها و شرطها در JSX استفاده کنید که باعث میشه کدهای بهینه تر و داینامیک ایجاد بشه.
- جریان داده یکطرفه (one-way data flow)
در بعضی فریمورک ها مثل Angular، دسترسی به عناصر DOM و جریان دادهها بین برنامه و عناصر به صورت دوطرفه انجام میشه. حالا این یعنی چی؟!
برای مثال یک متغیر رو در یک برنامه در نظر بگیرید که به یک عنصر DOM مثل Input متصل شده. در حالت جریان دادههای دوطرفه، هر تغییری که در متغیر انجام بشه، در مقدار input هم اعمال میشه و هر متنی در input تایپ بشه، به صورت مستقیم در متغیر میشینه!
حالا همین اتفاق رو برای کامپوننت ها در نظر بگیرید. در این صورت ممکنه خطایابی و نوشتن برنامه رو پیچیده تر کنه. برای همین در React جریان دادهها به صورت یکطرفه هست.
مثلاً فقط وقتی کاربر متنی رو در input تایپ میکنه، در متغیر برنامه آپدیت میشه و اگر تغییری در مقدار متغیر بدیم، input از اون خبردار نمیشه. یا اگر بخوایم از کامپوننت فرزند اطلاعاتی را برای کامپوننت والد ارسال کنیم کافیه از callback یا فراخوانی استفاده کنیم.
این کار باعث میشه که ارتباطات بین کامپوننت ها و عناصر DOM سادهتر و قابل فهم تر باشه و خطایابی راحت تر!
- رابط کاربری Declarative اعلانی
برنامه نویسی اعلانی سبکی از برنامه نویسی هست که شمارو از درگیر شدن برای انجام قدم به قدم عملیات بی نیاز میکنه و فقط کافیه توصیف کنید که قصد دارید چه کاری انجام بشه؟
به عبارتی برنامه نویس فقط مشخص میکنه که چه اتفاقی باید بیفته ولی به جزئیات و مراحل انجام اون کاری نداره!
برای مثال زبان SQL یک زبان declarative هست. در دستورات این زبان جستجوی دادهها و فیلتر کردن اونها و خیلی از موارد سطح پایین دیگه به شکل توصیفی هست و برنامه نویس فقط دادهها و شروطی را که برای جستجو لازم هست رو مشخص میکنه.
بعد خود برنامه با توجه به دستورات داده شده دادهها رو جستجو و واکشی میکنه.
بنابراین در اینجا ما کاری به نحوه پیدا کردن داده ها نداریم فقط میگیم فلان داده رو به ترتیبی که تعیین کردیم برای ما واکشی کن!
- توسعه پذیری و سرعت بالای React
سرعت عملکرد ری اکت در رندر کردن صفحات نسبت به فریم ورک ها و کتابخانه هایی مثل vue و angular به شکل چشمگیری بیشتره و اساسا با همین ویژگی هم معروف شده.
از طرفی با استفاده از کامپوننتها و قابلیتهایReact، توسعه سریعتر و آسونتر هست.
همونطور که قبلا گفتیم شما میتونید کامپوننتهایی با قابلیت استفاده مجدد رو ایجاد و توسعه بدید و در بخشهای مختلف برنامه استفاده کنید.
این موضوع باعث کاهش تکرار کد، افزایش سرعت توسعه و کاهش احتمال خطا میشه.
- تست سریع و راحت برنامه در React (Unit Testing )
تست برنامه (unit testing) در توسعه نرمافزارهای React اهمیت بالایی داره چون تا وقتی مرحله به مرحله کدها آزمایش نشن نمیتونید روی کارایی اون حساب باز کنید.
هرچقدر تست ها سطحی تر و با فاصله بیشتری انجام بشن، کار برای شما سخت تر میشه چون با خطاهای بیشتر و عمیق تری مواجه میشید.
خوشبختانه در ری اکت با استفاده از ابزارها و روشهای تست مانند Jest و Enzyme، میتونید کامپوننتها، توابع و منطق کدهاتون رو در React تست کنید و مطمئن بشید که کد شما به درستی عمل میکنه و تغییرات بعدی اون، تاثیرات ناخواسته ای روی کل برنامه ایجاد نمیکنه!
- جامعه بزرگ و فعال React (Community)
React یک جامعه بزرگ و فعالی از توسعهدهندگان به پرچمداری فیسبوک رو به عنوان پشتوانه خودش داره.
این به معنی وجود منابع غنی و مفید از آموزشها، مستندات و کتابخانههاست که میتونید برای توسعهی پروژه هاتون استفاده کنید.
همچنین، به روزرسانیهای مداوم از سمت این جامعه به طور مستمر باعث بهبود و پیشرفت مداوم React شده و خواهد شد.
داشتن یک جامعه بزرگ، منسجم و متخصص یکی از لازمه های ماندگار بودن و توسعه ی یک تکنولوژی هست که خوشبختانه React از این نظر در شرایط خیلی خوبی قرار داره و جایگاهش رو کاملا تثبیت کرده.

- کمک به سئو و بهینه شدن سایت
گوگل برای اینکه یک سایت رو به سمت رتبه های بالا پرتاب کنه به غیر از محتوا به زیرساخت و ویژگی های فنی مثل سرعت لود و رندرینگ سایت هم توجه میکنه.
ری اکت به خاطر سبک بودن، کدهای کوتاه و بهینه، استفاده از DOM مجازی و سینتکس JSX برای قالب بندی و تک صفحه ای بودن، در هر دو بخش فوق العاده عمل میکنه و به خاطر همین هست که جزو بهترین گزینه ها برای بهبود سئوی سایت محسوب میشه.
در فضای وب فارسی به دلیل عدم آگاهی درست از تمام ابعاد ری اکت، برچسب گوگل پسند نبودن رو به صفحات ساخته شده با ری اکت میزنن و منطقشون اینه که چون ربات های گوگل در صفحات HTML راحتتر از Java Script میخزن، ایندکس کردن اونها براش سختتره و همین باعث رتبه نگرفتن این نوع سایت ها میشه.
در حالیکه جامعه ری اکت با معرفی تکنولوژی Next js این مسئله رو به بهترین شکل مدیریت و حل کرده و با استفاده از روش رندر سمت سرور SSR (Server-Side Rendering ) تونسته به تثبیت جایگاه React به عنوان یکی از گزینه های فوق العاده برای طراحی رابط کاربری (UI) استاندارد و ایده آل، کمک کنه!
- قابلیت استفاده در وب و موبایل
React Native یک فریم ورک بر پایه جاوا اسکریپت و React هست که باز هم توسط فیسبوک طراحی و معرفی شد. پس ناگفت پیداست که تمام ویژگی هایی که برای React لیست کردیم، درReact Native هم وجود داره.
به علاوه اینکه کد های بین دو پلتفرم Android و IOS مشترک هست و نیازی به برنامه نویسی جداگانه برای هر سیستم عامل نیست.
بنابراین میتونید کامپوننتهایی که می نویسید رو در چندین پروژه استفاده کنید.
React Native یک فریم ورک نسبتا جدید محسوب میشه و یکی از مهمترین ویژگی های اون، یکی بودن برنامه های تولید شده برای سیستم عامل های اندروید و IOS هست.
یعنی دیگه نیازی نیست صاحبان کسب و کارها برای هر سیستم عامل هزینه و زمان و نیروی انسانی جدا اختصاص بدن چون این تکنولوژی فارغ از اکوسیستم عمل میکنه و دست توسعه دهنده برای طراحی اپلیکیشن های جذاب و سازگار، کاملا باز هست.
برای اثبات قدرت و کارایی React Native همین بس که بدونید سوپراپلیکیشن اینستاگرام، فیسبوک و نرمافزارهای فروشگاهی مانند والمارت (بزرگترین فروشگاه زنجیره ای خرده فروشی در دنیا) با همین تکنولوژی ساخته شدن.
ری اکت کتابخانه هست یا فریم ورک؟
گفتیم که کتابخانه حاوی کدهای کوچیک با قابلیت ویرایش و استفاده مجدد هست که برنامه نویس رو از نوشتن کدهای پیچیده یا از صفر، بی نیاز میکنه.
از طرف دیگه، فریم ورکها نوعی نرمافزارهای بزرگتر از کتابخانه هستن که امکان نوشتن کدهای حرفهای تر و کاملتر رو برای برنامه نویسان فراهم می کنن و در عین حال بهشون کمک میکنن تا در مدت زمان کوتاهتری بتونن کدهای بهتری بنویسن.
اما ری اکت ویژگیهای کتابخانه و فریم ورک رو یکجا در خودش داره و به همین دلیله که در حال حاضر به عنوان یکی از محبوبترین ابزارهای برنامه نویسان برای طراحی وب و به طور ویژه رابط کاربری در نظر گرفته میشه.
مثلا کار کردن با یک فریم ورک کامل مثل آنگولار (Angular) به دلیل اینکه معماری و قواعد خاص خودش رو داره کمی پیچیده هست اما ری اکت با وجود اینکه در حد یک فریم ورک، بزرگ و کامل هست، چنین قواعد خشک و پیچیده ای نداره و مثل یک کتابخانه در خدمت شماست تا هر نوع معماری دوست داشتید با اون اجرا بسازید.
پیش نیازهای یادگیری ری اکت
یادگیری React هم مثل یادگیری همه تکنولوژي ها و فریمورک ها و زبانها و … نیازمند یک سری پیش نیاز هاست که باید قبل از ری اکت یاد گرفته باشید تا بتونید React رو رام کنید.
از جمله پیش نیازهایی که قبل از یادگیری React باید اونهارو بلد باشید:
| پیش نیاز های ریکت | |
|---|---|
| HTML و CSS | Java Script |
| ES6 (ECMAScript 2015) | NPM (Node Package Manager) |
ابـزارهای موردنیاز برای کار با ری اکت
در جدول زیر ابزار های ضروری که شما برای کار با ریکت نیاز است داشته باشید را معرفی میکنیم:
| یک عدد کامپیوتر | چون که React برای توسعه فرانت اند (Front-End) استفاده میشه و کتابخانه سبکی هست، بنابراین نیازی به حراج مال و خرید یک کامپیوتر خیلی قوی با حافظه و پردازش و گرافیک بالا ندارید. |
|---|---|
| ادیتور کد (Code Editor) | برای نوشتن کدها در ری اکت نیاز به یک ویرایشگر کد هم دارید تا بتونید کدهای مرتب و تمیز و بدون خطا تولید کنید. این ویرایشگر میتونه یک ویرایشگر خیلی ساده مثل Notepad++ ویندوز باشه. |
| مدیر بسته ها (Package manager) | برای دانلود و نصب بسته ها و کارهایی مثل ساخت پروژه و اجرای اون استفاده میشه که باید روی سیستم شما نصب باشه. مثل همون NPM که قبلا گفتیم. |
بازار کار ری اکت
در مورد بازار کار هر رشته گاهی اوقات نگاه متعصبانه ای وجود داره و باعث میشه افراد تازه کار در اول راه سردرگم بشن.
چون هر متخصصی، رشته ی خودش رو بعنوان بهترین و پولسازترین گزینه معرفی میکنه اما واقعیت ماجرا چی هست؟
اگه موافقید یک پاراگراف از سایت معروف کاریابی جاب ویژن قرض بگیریم و از زاویه دید اونها که بی طرف هست، جواب این سوال رو پیدا کنیم.
به نظر میرسد وضعیت react بهتر از انگولار و vue است. اگرچه Vue به سرعت در حال گسترش و رشد است. اما react هم در حال رشد، توسعه و پیشیگرفتن از سایر زبانهای برنامهنویسی است. از طرفی محبوبیت ری اکت در بین برنامهنویسان و توسعهدهندگان باعث شده تا تقاضای بازار کار react افزایش پیدا کند . همچنین سازنده react فیسبوک بوده یعنی ری اکت به این زودیها از بین نخواهند رفت و مدت زمان طولانی وجود خواهد داشت. اینطور به نظر میرسد که آینده و بازار کار خوبی برای react در پیشرو است. حتی در حال حاضر هم دریافتی توسعهدهندگان react بالاتر از سایر توسعهدهندگان وب است. پس یادگیری را از همین الان آغاز کنید و مهارتهای خود را ارتقا دهید.
جالبه بدونید در حال حاضر که این مقاله رو مینویسیم، حقوق پیشنهادی شرکت برای یک توسعه دهنده ری اکت متخصص، بین 40 تا 60 میلیون تومن هست.
این که این عدد برای شما ایده آل هست یا خیر به ذهنیت شما بستگی داره ولی در مجموع جزو مشاغل پرتقاضا و پولساز محسوب میشه و آینده درخشانی خواهد داشت.



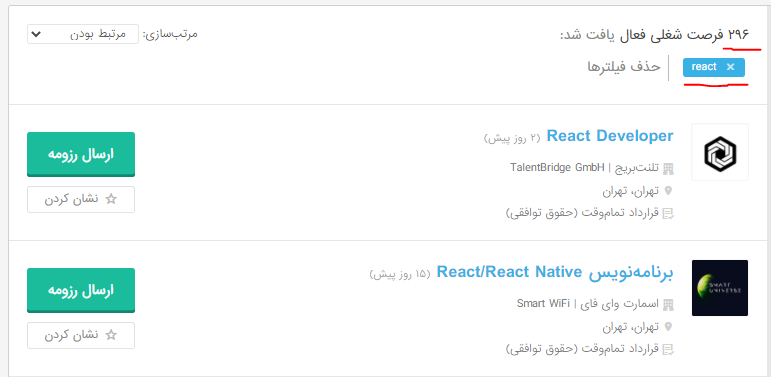
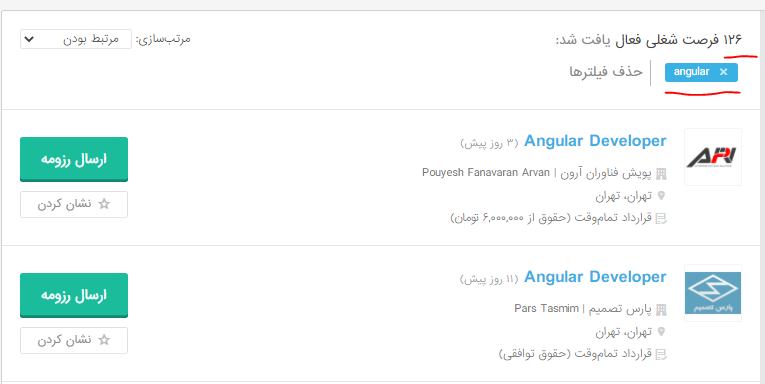
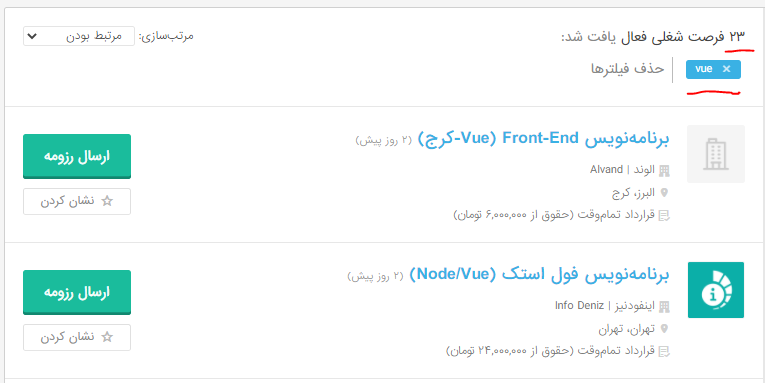
همان طور که مشاهده می کنید، بنا به آمار و تعداد آگهی های استخدام موجود در سایت جابینجا 296 آگهی استخدام برای ری اکت، 23 تا برای ویو و 126 تا برای فریمورک انگیولار وجود دارد.
پس خیلی راحت می توانیم نتیجه بگیریم که زبان برنامه نویسی ری اکت نسبت به رقیب هایش سهم بیشتری از بازار کار را به خودش اختصاص می دهد.
یکی از دلایل تقاضای بالا برای آموزش react، بازار کار فوق العاده ای هست که نسبت به رقبایش دارد.
بهترین منبع برای یادگیری ری اکت
قطعا بهترین و کامل ترین منبع برای یادگیری هر زبان برنامه نویسی، فریمورک و لایبرری های موجود در این حوزه داکیومنت آن تکنولوژی است.
اگر به دنبال این هستید که بهترین داکیومنت برای یادگیری react چیست؛ ما به شما داکیومنت ریکت در آدرس reactjs.org را پیشنهاد می کنیم.
اما از آن جایی که داکیومنت ها به زبان انگلیسی هستند و ممکن است خیلی از دوستان زبان انگلیسی را خوب بلد نباشند، نمی توانند از طریق مطالعه داکیومنت بفهمند ری اکت چیست و چطور کار می کند.
برای این دسته از دوستان ویدئو های یوتیوب را به همراه زیر نویس پیشنهاد می کنم.
اما همان طور که در قسمت های قبلی گفته شد، شما برای شروع یادگیری ری اکت، ایتدا باید جاوا اسکریپت و اکما اسکریپت 6 را بلد بوده و با آن ها کار کرده باشید.
شما می توانید برای یادگیری جاوا اسکریپت از دوره آموزش جاوا اسکریپت سایت سبزلرن استفاده کنید.
نتیجه گیری درباره ریکت (React)
در یک کلام وقتی شرکت معتبری مثل فیسبوک (Facebook) و شرکت بزرگ پرداخت بین المللی یعنی پی پال( (PayPalو همینطور بزرگترین VOD جهان یعنی نتفلیکس، از ری اکت برای طراحی وب سایت های خودشون استفاده کردن، بدونید که با یک تکنولوژی تمام عیار سروکار دارید که میتونید برای انجام هر پروژه ای روی اون حساب کنید.
در ایران هم دیوار و اسنپ بزرگترین پلتفرمهایی هستن که با ری اکت توسعه داده شدن!
همونطور که در بخش تعریف React چیست؟ اشاره کردیم React یکی از فریم ورکهای جاوا اسکریپت هست که برای توسعه رابط کاربری سایت کاربرد داره.
اولین پیش نیاز یادگیری این فریم ورک، درک و آشنایی با مبانی و زیرشاخههای جاوا اسکریپت هست مثل آشنایی با نحوه استفاده از map، کاربرد let و const ،filter، آشنایی با JSX و JSON و همینطور DOM.
علاوه بر این مبانی، مباحث دیگه مثل آشنایی با الگوریتمها، آشنایی با Flex برای چیدمان صفحات، آشنایی با API و برنامه نویسی شیءگرا، نیازهای بعدی برای یادگیری ری اکت هستن که هر برنامه نویسی باید به اونها مسلط باشه تا بتونه در بازار کار حرفی برای گفتن داشته باشه.
منابع یادگیری تخصصی ری اکت در ایران و خارج از ایران خیلی زیاد هستن اما تشخیص آموزش باکیفیت و اصولی که خروجی اون، یک متخصص پولساز و حرفه ای هست که به تمام ابعاد ری اکت مسلط باشه، کار راحتی نیست.
سوالات متداول درباره “ریکت”
-
کامپوننتهای ری اکت را چگونه باید استایل دهی کرد؟
سه روش برای استایل دهی به کامپوننتهای ری اکت وجود دارد. استفاده از CSS، استفاده از آبجکتهای استایل دهی در جاوا اسکریپت و استفاده از JSS که یک کتابخانهی CSS ای در جاوا اسکریپت است.
-
برای آموزش react چقدر زمان نیاز داریم؟
به طور خلاصه میتوان گفت برای حرفهای شدن در این زبان شما نیاز به یک تا دوازده ماه زمان دارید.
این عامل بستگی به میزان تجربهی شما در زمینهی زبانهای برنامهنویسی وب مثل جاوا اسکریپت و همینطور زمانی که در طول روز برای آموزش react اختصاص میدهید دارد.
-
تفاوت react با react native چیست؟
ری اکت زبانی است که برای توسعهی اپلیکیشنها و صفحات وب دسکتاپ به کار میرود.
React native از همان سینتکس ری اکت برای ساخت وب اپلیکیشنهای نسخهی اندروید و ios استفاده میکند.
-
آیا react از جاوا اسکریپت راحتتر است؟
میتوان گفت درک و react به صورت خودکار انجام میشود. این زبان رویکردی مبتنی بر کامپوننت دارد و استفاده از جاوا اسکریپت ساده در آن، یادگیری، ساخت و پشتیبانی از برنامههای حرفهای وب و موبایل را راحت کرده است.
به طور کلی react از سینتکس JSX استفاده میکند که خیلی راحت بوده و به شما امکان میدهد html و جاوا اسکریپت را با هم ترکیب کنید .
-
آیا react جایگزین html است؟
شاید ندانید که علت محبوبیت ری اکت چیست. میتوان گفت زیبایی و جذابیت این زبان به این است که از قدرت و محبوبیت html، استفاده میکند ولی قرار نیست جایگزین آن باشد.
شما در ری اکت میتوانید از سینتکس سادهی html برای ساخت رابط و از ویژگیهای داینامیک جاوا اسکریپت در کنار هم استفاده کنید.





ریکت فیت - ReactFit.ir
آکادمی سبزلرن و دوره های Js و React استاد سعیدی راد فوق العاده اس
به به.
چه نمونه کار خوبی :))
منتظر خبر استخدامت هستما.
زیاد طول کشیده ❤️
مثل همیشه عالی و پر محتوا :)