ریداکس چیست؟

ریداکس چیست و چگونه میتوانیم از آن استفاده کنیم؟ ریداکس یا Redux به عنوان ابزاری برای مدیریت وضعیت برنامههای کاربردی جاوا اسکریپت به شیوهای قابل پیشبینی عمل میکند. این بدان معنی است که این ابزار رویکرد ساختاریافته برای مدیریت حالت و داده در برنامه ارائه میکند و از ثبات و سهولت توسعه اطمینان میدهد. در اصل، Redux میتواند به طور یکپارچه با کتابخانهها یا فریم ورکهای مختلف جاوا اسکریپت مانند React، Angular یا Vue ادغام شود و قابلیتهای مدیریت حالت آنها را افزایش دهد از اینرو یادگیری و سرمایهگذاری روی آموزش ریداکس اهمیت زیادی برای توسعهدهندگان وب دارد.
در این مطلب از مجله سبز لرن، به اصول اولیه Redux خواهیم پرداخت. ما در کنار بیان این مسئله که ریداکس چیست و دلایل استفاده از آن به چه چیزی بازمیگردد، اصول اساسی آن و نحوه عملکرد آن را بررسی خواهیم کرد. این شامل درک مؤلفههای کلیدی مانند استور (فروشگاه یا Store)، کنش (عملیات یا Actions) و ردیوسرها (کاهندهها یا Reducers) است که در مجموع پایه و اساس Redux را تشکیل میدهند.
ریداکس چیست؟

Redux یا ریداکس در اصل نوعی کتابخانه جاوا اسکریپت برای مدیریت وضعیت برنامه است. این کتابخانه روشی قابل پیشبینی برای مدیریت دادهها در کل برنامه ارائه میدهد. Redux وضعیت برنامه را در مکانی متمرکز به نام Store ذخیره میکند که در پی آن کنشهایی برای توصیف تغییرات وضعیت ارسال میشوند و کاهندهها وضعیت را بر اساس این اقدامات بهروزرسانی میکنند. Redux به سازماندهی برنامهها کمک کرده و مدیریت حالات برنامه را قابل مدیریتتر میکند.
دلایل استفاده از ریداکس چیست؟

یکی از سؤالات رایجی که در رابطه با ریداکس مطرح است مربوط به دلایل استفاده از آن است؛ اما دلیل استفاده از ریداکس چیست؟ Redux در مدیریت وضعیت برنامهها بسیار ارزشمند است، به خصوص زمانی که برنامهها پیچیدهتر میشوند. یک وبسایت تجارت الکترونیک یا بهاصطلاح فروشگاه اینترنتی را با اجزای مختلف مانند سبد خرید، پروفایل کاربر و غیره در نظر بگیرید.
برای درک بهتر روند بیایید روی سبد خرید این فروشگاه تمرکز کنیم که مسئول نمایش تعداد اقلام در سبد خرید کاربر است. وضعیت آن شامل تمام اقلام اضافه شده و تعداد کل آنها است. این اطلاعات باید به طور مداوم بهروز شده و به طور دقیق به کاربر نمایش داده شود.
هنگامیکه کاربر اقلامی را اضافه یا حذف میکند، برنامه باید این اقدامات را بهصورت داخلی انجام دهد، وضعیت سبد خرید را بهروز کرده و تغییرات در رابط کاربری را منعکس کند.
در ابتدا، مدیریت حالت در اجزای جداگانه کار خودش را پیش میبرد اما با رشد و پیچیدهتر شدن برنامه، اشتراکگذاری وضعیت بین مؤلفهها برای کارهایی مانند نمایش، بهروزرسانی یا اجرای منطق بر اساس دادههای مشترک ضروری میشود. اینجاست که Redux میدرخشد و این اصلیترین پاسخ به این پرسش که دلایل استفاده از Redux چیست، خواهد بود.
Redux به عنوان نوعی کتابخانه مدیریت حالت، وضعیت برنامه را متمرکز و مدیریت میکند. این کتابخانه API های ضروری را برای تغییر و دسترسی به وضعیت فعلی ارائه میدهد و فرآیند مدیریت چندین حالت را در اجزای مختلف به طور مؤثر ساده میکند.
چه چیزی Redux را قابل پیشبینی میکند؟

چیزی که Redux را در قابلیت پیشبینی متمایز میکند، پایبندی دقیق آن به اصل حالت فقط خواندنی است. در Redux، تغییر وضعیت برنامه نیاز به ارسال نوعی کنش دارد که دقیقاً تغییرات مورد نظر را مشخص میکند. سپس این اقدامات توسط کاهندهها پردازش میشوند که وظیفه آنها صرفاً انجام وضعیت و اقدام فعلی و تولید یک نمونه وضعیت جدید و بهروز شده است. کاهندهها مستقیماً حالت را تغییر نمیدهند. در عوض، آنها یک نمونه حالت جدید ایجاد میکنند که تغییرات لازم را در خود جای داده است.
همانطور که توسط خالق Redux، یعنی Dan Abramov بیان شده است، کنشها یا اقدامات را میتوان بعداً ضبط و دوباره پخش کرد و از مدیریت یکنواخت حالت اطمینان حاصل کرد. برای نشان دادن این مفهوم و برای اینکه دقیقاً درک کنیم که ریداکس چیست، در مثال فروشگاه اینترنتی، اگر سبد خرید در ابتدا 0 مورد را در خود جای دهد، افزودن یک کالا باعث افزایش تعداد کالاها به عدد 1 می شود. تکرار این عمل تعداد اقلام را بیشتر کرده و نتیجه قابل پیشبینی را تضمین میکند.
ریداکس با تولید مداوم همان حالت نهایی با توجه به حالت اولیه و توالی خاص از اقدامات، قابلیت پیشبینی را تضمین میکند. در بخش بعدی، اجزای اصلی Redux را عمیقتر بررسی خواهیم کرد.
اجزای اصلی Redux

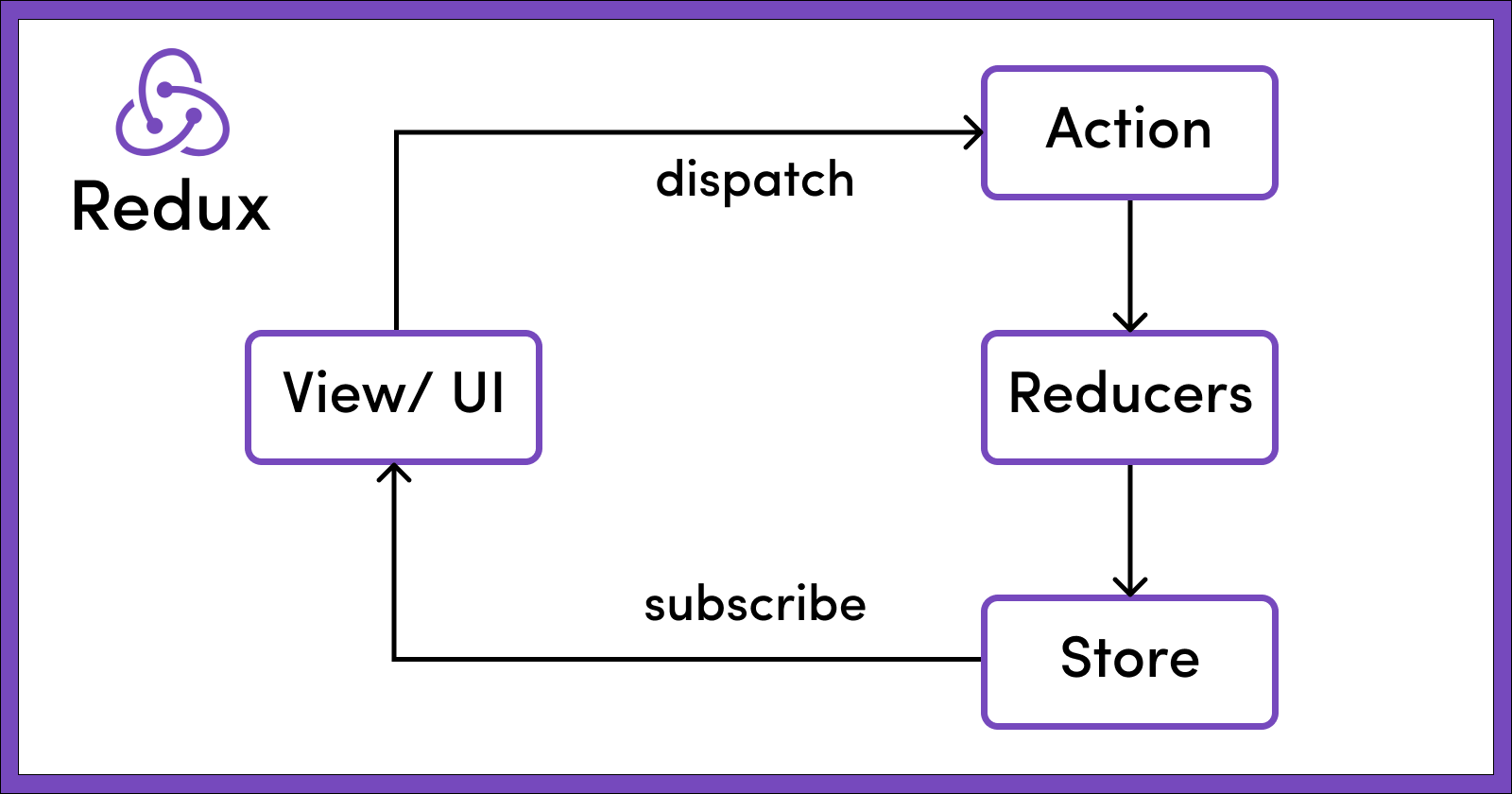
برای اینکه بهتر درک کنیم که ریداکس چیست و چگونه عمل میکند در این بخش اجزای اصلی ریداکس را موردبررسی قرار میدهیم. در اصل ریداکس شامل سه بخش زیر است:
- Store
- Action
- Reducer
Store در ریداکس چیست؟
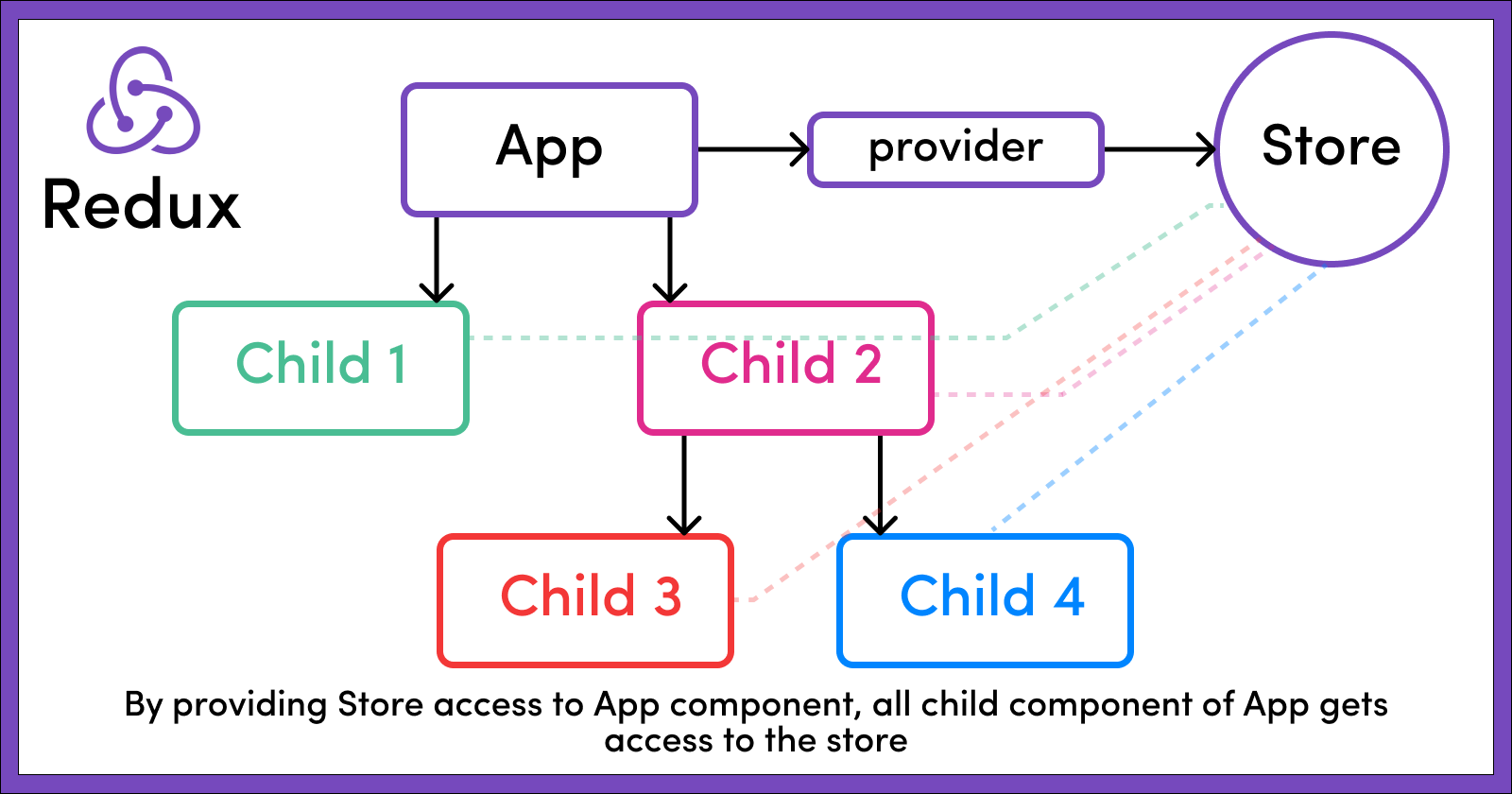
استور در Redux به عنوان مخزن مرکزی برای وضعیت سراسری برنامه کاربردی بهصورت سازماندهی شده در درخت شی عمل میکند. بسیار مهم است که استور ریداکس را به عنوان تنها منبع برای وضعیت برنامه در نظر بگیرید.
با ادغام astwr در مؤلفه اصلی (مانند App.js) با استفاده از مؤلفه Provider، همه مؤلفههای فرزند در برنامه به وضعیت سراسری ذخیرهشده در استور Redux دسترسی پیدا میکنند. این کار به طور مؤثر نوعی حالت جهانی قابلدسترسی در سراسر برنامه ایجاد میکند. مثال زیر برای بیان این هدف است:
// src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import { Provider } from 'react-redux' // Importing the Provider component from 'react-redux'
import { App } from './App' // Importing the main App component
import createStore from './createReduxStore' // Importing the function to create the Redux store
const store = createStore() // Creating the Redux store using the createStore function
// As of React 18
const root = ReactDOM.createRoot(document.getElementById('root')) // Creating a root element to render the React app
root.render(
<Provider store={store}> // Wrapping the App component with the Provider component and passing the Redux store as a prop
<App /> // Rendering the main App component
</Provider>
)

قطعه کد بالا، استور Redux را با استفاده از تابع createStore راهاندازی میکند و سپس با بستهبندی مؤلفه اصلی App با مؤلفه Provider، آن را در برنامه React ادغام میکند، در نتیجه استور ریداکس را برای همه اجزای برنامه در دسترس قرار میدهد.
کل وضعیت برنامه به عنوان نوعی درخت شی جاوا اسکریپت در استور ریداکس قرار دارد. همانطور که در زیر نشان داده شده است:
// Example of the structure of the store object
{
noOfItemInCart: 2, // Represents the total number of items in the cart
cart: [ // Represents an array containing details of each item in the cart
{
bookName: "Harry Potter and the Chamber of Secrets", // Name of the book
noOfItem: 1, // Quantity of this book in the cart
},
{
bookName: "Harry Potter and the Prisoner of Azkaban", // Name of another book
noOfItem: 1 // Quantity of this book in the cart
}
]
}
در مثال بالا، استور ریداکس دارای دو ویژگی اصلی است:
- noOfItemInCart: تعداد کل اقلام موجود در سبد را نشان میدهد.
- cart: آرایهای حاوی اشیاء که هر کدام نشاندهنده آیتم خاصی در سبد خرید است. هر شی شامل ویژگیهایی مانند bookName است که نشاندهنده نام کتاب است و noOfItem که تعداد آن کتاب را در سبد خرید نشان میدهد.
این نمایش ساختاریافته امکان مدیریت کارآمد و دسترسی به وضعیت برنامه را فراهم کرده و بهروزرسانیها و تعاملات یکپارچه را در برنامه تسهیل میکند.
کنش یا action در Redux چیست؟

کنش در Redux برای تغییر وضعیت برنامه ضروری است. آنها اشیاء یا آبجکت جاوا اسکریپت هستند که آنچه را در برنامه اتفاق افتاده است توصیف میکنند. همانطور که قبلاً ذکر شد، Redux ایده حالت فقط خواندنی را اعمال میکند و از تغییرات مستقیم بازدیدها یا تماسهای شبکه جلوگیری خواهد کرد. در عوض، هرگونه تغییر در وضعیت باید از طریق کنشها اطلاعرسانی شود.
بیایید سناریویی را با یک فروشگاه نمونه شامل دو کتاب هرکدام با یک نسخه در نظر بگیریم. حال، فرض کنید کاربری میخواهد کالای دیگری را به سبد خرید خود اضافه کند. او روی دکمه افزودن به سبد خرید در کنار کالای مورد نظر کلیک میکند.
با کلیک کردن، نوعی کنش ارسال می شود. این کنش که به عنوان یک شی جاوا اسکریپت نمایش داده می شود، تغییرات لازم را در فروشگاه نشان میدهد. مثال زیر برای بیان این هدف است:
const dispatch = useDispatch();
const addItemToCart = () => {
return {
type: "ADD_ITEM_TO_CART",
payload: {
bookName: "Harry Potter and the Goblet of Fire",
noOfItem: 1,
}
};
};
<button onClick={() => dispatch(addItemToCart())}>Add to cart</button>
در مثال بالا، تابع addItemToCart به عنوان ایجاد کننده کنش عمل میکند. هنگامیکه فراخوانی می شود، یک شی کنش تولید میکند که قصد افزودن یک کتاب خاص به سبد خرید را توصیف خواهد کرد. این کنش شامل نوعی ویژگی نوع است که نوع اقدام را نشان میدهد (“ADD_ITEM_TO_CART”) و یک محموله یا payload حاوی جزئیات کتابی که باید اضافه شود.
این رویکرد ساختاریافته شفافیت و سازگاری در مدیریت حالت را تضمین کرده و ارتباطات مؤثر تغییرات حالت را در سراسر برنامه تسهیل میکند.
مثالی برای درک بهتر کنشها در ریداکس

برای اینکه بهتر درک کنیم که کنش در ریداکس چیست و چه رسالتی به عهده دارد، در این بخش مثال فوق را کمی پیچیدهتر میکنیم. در Redux، هر کنشی باید دارای خاصیت نوع باشد که نوع عملیات ارسال شده را مشخص میکند. در حالی که جزئیات اضافی را میتوان در شی کنش گنجاند اما وجود آنها اختیاری بوده و بسته به اقدام خاصی که ارسال می شود متفاوت هستند. به عنوان مثال، کنش ایجاد شده توسط addItemToCart را در مثال قبلی در نظر بگیرید:
// Action created by the addItemToCart action creator
{
type: "ADD_ITEM_TO_CART", // Note: Every action must have a type key
payload: {
bookName: "Harry Potter and the Goblet of Fire",
noOfItem: 1,
}
}
در مثال بالا، نوع اقدام یا کنش اضافه کردن اقلام به سبد (ADD_ITEM_TO_CART) بوده که نشاندهنده قصد افزودن اقلام به سبد خرید است. علاوه بر این، ویژگی payload حاوی جزئیات خاصی در مورد آیتم اضافه شده است، مانند نام و جزئیات خاص دیگر.
این ساختار یکنواختی در مدیریت کنش را تضمین میکند و به کاهشدهندهها اجازه میدهد تا اقدامات ارسالشده را بهطور دقیق تفسیر و پردازش کنند، در نتیجه مدیریت مؤثر حالت در Redux را تسهیل میکند.
Reducers در ریداکس چیست؟

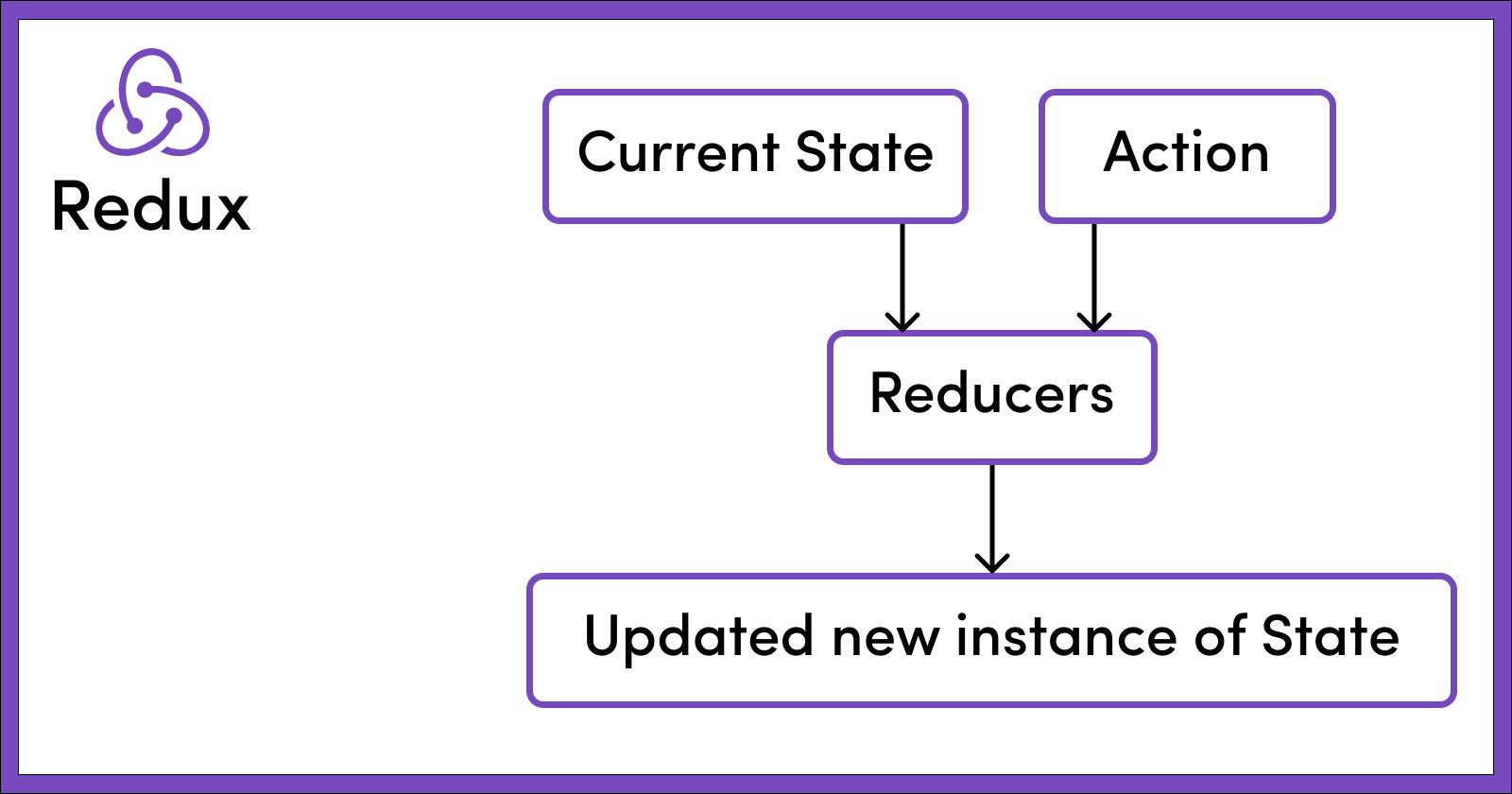
بخش اصلی دیگر کاهندهها هستند اما کاهنده در ریداکس چیست و چه کاری انجام میدهد؟ Reducer ها در اصل توابعی هستند که مسئول تغییر وضعیت برنامه بر اساس اقدامات ارسال شده هستند. آنها به اصل تغییرناپذیری پایبند هستند، به این معنی که حالت موجود را مستقیماً تغییر نمیدهند، بلکه در عوض حالت بهروز شده جدیدی را برمیگردانند.
در اصل، کاهندهها دو پارامتر دریافت میکنند: حالت قبلی و یک کنش. سپس این اطلاعات را پردازش میکنند تا حالت جدیدی را نشان دهند که وضعیت فعلی برنامه را نشان میدهد.
در کاربردهای بزرگتر، ممکن است کاهندههای متعددی وجود داشته باشد که هر کدام بخشها یا قسمتهایی از حالت سراسری را مدیریت میکنند. به عنوان مثال، یک کاهنده ممکن است وضعیت سبد خرید را مدیریت کند، در حالی که دیگری جزئیات کاربر را مدیریت میکند.
هنگامیکه کنشی ارسال می شود، همه کاهندهها فراخوانی میشوند. هر کاهنده کنش را با استفاده از دستور switch برای شناسایی نوع آن بررسی میکند. پس از یافتن یک تطابق، کاهنده مربوطه بهروزرسانیهای لازم را برای حالت اجرا میکند و نمونه جدید از حالت جهانی را برمیگرداند.
مثالی برای درک بهتر کاهندهها در ریداکس
برای اینکه بهتر بفهمیم که کاهنده در ریداکس چیست و چه رسالتی به عهده دارد، توجه به مثال زیر خالی از لطف نیست.
const initialCartState = {
noOfItemInCart: 0,
cart: []
}
// NOTE:
// It is important to pass an initial state as default to
// the state parameter to handle the case of calling
// the reducers for the first time when the
// state might be undefined
const cartReducer = (state = initialCartState, action) => {
switch (action.type) {
case "ADD_ITEM_TO_CART":
return {
...state,
noOfItemInCart: state.noOfItemInCart + 1,
cart : [
...state.cart,
action.payload
]
}
case "DELETE_ITEM_FROM_CART":
return {
// Remaining logic
}
default:
return state
} // Important to handle the default behaviour
} // either by returning the whole state as it is
// or by performing any required logic
در مثال بالا نوعی کاهنده به نام cartReducer ایجاد کردیم که یک تابع جاوا اسکریپت است. این تابع دو پارامتر حالت و کنش را میپذیرد.
پارامتر حالت دارای مقدار پیشفرض، initialCartState است تا زمانی که کاهنده برای اولین بار با وضعیت نامشخص فراخوانی میشود، سناریو را مدیریت کند. هر کاهنده باید حالت پیشفرض را کنترل کند که در آن اگر با هیچکدام از انواع کنشها مطابقت نداشته باشند، حالت فعلی را برمیگرداند. این کار تضمین میکند که در صورت ارسال کنشهای نامربوط، وضعیت بدون تغییر باقی میماند.
هنگامیکه کنشی ارسال می شود، کاهنده مناسب بر اساس نوع کنش فراخوانی می شود. در مثال ما، هنگامیکه دکمه افزودن به سبد خرید کلیک می شود، ایجاد کننده کنش addItemToCart کنشی از نوع ADD_ITEM_TO_CART را ارسال میکند.
سپس cartReducer این عمل را با فعال کردن نوع کنش پردازش میکند. اگر نوع با ADD_ITEM_TO_CART مطابقت داشته باشد، با افزایش مقدار noOfItemInCart و افزودن یک مورد جدید به آرایه سبد خرید، وضعیت را مطابق با آن بهروز میکند.
توجه به این نکته مهم است که Redux تغییرناپذیری را اعمال میکند، بنابراین کاهندهها به جای تغییر مستقیم وضعیت موجود، یک کپی جدید از حالت را با تغییرات لازم ایجاد میکنند.
پس از بهروزرسانی حالت توسط کاهنده، تغییرات ایجاد شده را منعکس میکند. به عنوان مثال، پس از افزودن آیتم جدیدی به سبد خرید، وضعیت بهروز شده شامل مقدار افزایش یافته noOfItemInCart و آیتم تازه اضافه شده در آرایه سبد خرید می شود. این رویکرد ساختاریافته تضمین میکند که بهروزرسانیهای حالت قابل پیشبینی و سازگار هستند و مدیریت مؤثر حالت را در برنامههای Redux تسهیل میکند.
یادگیری ریداکس و اهمیت آن
سه اصل کلیدی عملکرد ریداکس را هدایت میکند:
- مدیریت حالت متمرکز: کل حالت برنامه در نوعی درخت شی منفرد در استور مرکزی ذخیره می شود.
- بهروزرسانیهای وضعیت مبتنی بر کنش: تغییرات حالت با ارسال کنش آغاز میشوند که این کنشها اشیایی هستند که آنچه را در برنامه رخ داده است توصیف میکنند.
- تبدیل حالت مبتنی بر کاهنده: کاهندههای نحوه واکنش درخت حالت را به اقدامات، تضمین بهروزرسانیهای قابل پیشبینی و حفظ یکپارچگی حالت مشخص میکنند.
در مطلب فوق از مجله سبز لرن در رابطه با اینکه ریداکس چیست، چرا از آن استفاده میشود و در مورد اجزای مختلف آن به بحث پرداختیم. با خواندن مطلب فوق و مطالب دیگر از مجلات خارجی و داخلی تا حدودی میتوانید اصول و نحوه کار ریداکس را درک کنید اما برای یادگیری اصولی و عملی ریداکس بهتر است آموزش ببینید. برای این هدف میتوانید از دوره آموزش تخصصی صفر تا صد ریداکس سبز لرن استفاده کنید. در این دوره بهصورت قدم به قدم و بهصورت کاملاً عملی با مفهوم ریداکس آشنا خواهید شد و در کنار آموزش، پشتیبانی اساتید را خواهید داشت.
چگونه میتوانم یادگیری ریداکس را شروع کنم ؟
برای یادگیری ریداکس بهصورت اصولی شما نیاز دارید در کنار یک مدرس باتجربه و دلسوز آموزش خودتان را طی کنید و همچنین در طول مسیر یادگیری از پشتیبانی تمام وقت برخوردار باشید تا در لحظه به لحظه پیشرفتتان به صورت قدم به قدم شما را در مسیر یادگیر ریداکس یاری کند؛ احتمالا فکر کنید که همچین چیزی خیالی است!! اصلا همچین شرایطی مگه وجود دارد؟ باید بگم بله؛ شما میتوانید آموزش تخصصی Redux مقدماتی تا پیشرفته را در کنار سبزلرن یاد بگیرید. شما در طول دوره آموزشی تمرینات مختلفی از مدرس دریافت میکنید و همچنین پروژههای متنوعی را پیاده سازی خواهید کرد تا به ریداکس به طور کامل مسلط شوید پس فرصت رو غنمیت بشمرید و همین الان یادگیری خودتان را شروع کنید.





نظری برای این مقاله ثبت نشده است