آموزش ساخت ساعت با جاوا اسکریپت

جاوا اسکریپت به عنوان یکی از کاربردیترین زبانهای برنامهنویسی قابلیتهای جذابی دارد که با استفاده از آن میتوانیم به طراحیهای خود خلاقیتهای متفاوتی اضافه کنیم. یکی از این قابلیتهای جذاب ساخت ساعت با جاوا اسکریپت است که در این مطلب از مجله سبز لرن فرآیند ساخت ساعت آنالوگ و دیجیتال را با استفاده از HTML، CSS و جاوا اسکریپت مورد بررسی قرار خواهیم داد.
این پروژه راهی عالی برای مبتدیان برای افزایش مهارتهای کدنویسی و کسب تجربه عملی در توسعه وب است. در طول این آموزش، ما نه تنها ساعت آنالوگ را میسازیم، بلکه نحوه اضافه کردن گزینههای حالت تاریک و روشن را به آن نیز بررسی میکنیم و برای ساعت دیجیتالی خود قابلیت نشان دادن تاریخ فعلی را هم ارائه خواهیم کرد.
آموزش ساخت ساعت آنالوگ با جاوا اسکریپت

در وهله اول به ساخت ساعت با جاوا اسکریپت از نوع آنالوگ خواهیم پرداخت. برای این هدف باید پوشهای مخصوص ایجاد کرده و در آن با استفاده از کد ادیتوری دلخواه فایلهای مربوطه را بسازیم. برای این هدف به سه فایل زیر نیاز داریم:
- فایل HTML با پسوند.html
- فایل CSS با پسوند.css
- فایل جاوا اسکریپت با پسوند.js
در ادامه جزئیات هریک از این فایلها ارائه شده است.
ایجاد فایل HTML برای ساخت ساعت با جاوا اسکریپت

برای این هدف باید یک فایل با نام index.html ایجاد و قطعه کد زیر را در داخل آن قرار دهیم:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Analog Clock JavaScript in sabzlearn</title> <link rel="stylesheet" href="style.css" /> <script src="script.js" defer></script> </head> <body> <h1>ساخت ساعت آنالوگ با جاوا اسکریپت - سبز لرن</h1> <div class="container"> <div class="clock"> <label style="--i: 1"><span>1</span></label> <label style="--i: 2"><span>2</span></label> <label style="--i: 3"><span>3</span></label> <label style="--i: 4"><span>4</span></label> <label style="--i: 5"><span>5</span></label> <label style="--i: 6"><span>6</span></label> <label style="--i: 7"><span>7</span></label> <label style="--i: 8"><span>8</span></label> <label style="--i: 9"><span>9</span></label> <label style="--i: 10"><span>10</span></label> <label style="--i: 11"><span>11</span></label> <label style="--i: 12"><span>12</span></label> <div class="indicator"> <span class="hand hour"></span> <span class="hand minute"></span> <span class="hand second"></span> </div> </div> <div class="mode-switch">Dark Mode</div> </div> </body> </html>
تشریح کدهای بالا به صورت زیر است:
<!DOCTYPE html> <html lang="en">
نوع سند و نسخه HTML را تعریف و به دنبال آن <"html lang="en> زبان سند را مشخص خواهد کرد.
<head>
حاوی متا اطلاعات در مورد سند HTML است و همچنین <"meta charset="UTF-8> کاراکتر را برای رمزگذاری مناسب روی UTF-8 تنظیم میکند.
<meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" />
همچنین بخش زیر سازگاری با اینترنت اکسپلورر را تضمین میکند و تنظیمات viewport برای طراحی واکنش گرا است تا ساعت جاوا اسکریپتی ما بتواند در همه صفحهنمایشها به درستی نشان داده شود.
<"meta http-equiv="X-UA-Compatible" content="IE=edge> <"meta name="viewport" content="width=device-width, initial-scale=1.0>
همچنین <title> در قطعه کد فوق برای ساخت ساعت با جاوا اسکریپت، عنوان سند را تنظیم کرده و به دنبال آن
<link rel="stylesheet" href="style.css" />
فایل CSS را برای استایل دهی پیوند به فایل HTML ما میدهد. همچنین
<script src="script.js" defer></script>
فایل جاوا اسکریپت را پیوند میدهد.
از طرفی دیگر
<div class="container">
برای تنظیم کانتینری که ساعت در آن قرار میگیرد موردنیاز خواهد بود و به دنبال آن
<div class="Clock"> <div class="indicator">
به ترتیب برای نمایش اعداد ساعت و عقربههای ساعت هستند. همچنین در کد فوق
<div class="mode-switch">Dark Mode</div>
برای تعریف حالت سوئیچ از تاریک به روشن است.
ایجاد فایل CSS در ساخت ساعت با جاوا اسکریپت

حال باید به فکر ساخت فایل CSS ساخت ساعت با جاوا اسکریپت باشیم که قطعه کد انجام این کار به صورت زیر است:
/* Import Google font - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
:root {
--primary-color: #f6f7fb;
--white-color: #fff;
--black-color: #18191a;
--red-color: #e74c3c;
}
body {
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
background: var(--primary-color);
}
body.dark {
--primary-color: #242526;
--white-color: #18191a;
--black-color: #fff;
--red-color: #e74c3c;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
gap: 60px;
}
.container .clock {
display: flex;
height: 400px;
width: 400px;
border-radius: 50%;
align-items: center;
justify-content: center;
background: var(--white-color);
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.1), 0 25px 45px rgba(0, 0, 0, 0.1);
position: relative;
}
.clock label {
position: absolute;
inset: 20px;
text-align: center;
transform: rotate(calc(var(--i) * (360deg / 12)));
}
.clock label span {
display: inline-block;
font-size: 30px;
font-weight: 600;
color: var(--black-color);
transform: rotate(calc(var(--i) * (-360deg / 12)));
}
.container .indicator {
position: absolute;
height: 10px;
width: 10px;
display: flex;
justify-content: center;
}
.indicator::before {
content: "";
position: absolute;
height: 100%;
width: 100%;
border-radius: 50%;
z-index: 100;
background: var(--black-color);
border: 4px solid var(--red-color);
}
.indicator .hand {
position: absolute;
height: 130px;
width: 4px;
bottom: 0;
border-radius: 25px;
transform-origin: bottom;
background: var(--red-color);
}
.hand.minute {
height: 120px;
width: 5px;
background: var(--black-color);
}
.hand.hour {
height: 100px;
width: 8px;
background: var(--black-color);
}
.mode-switch {
padding: 10px 20px;
border-radius: 8px;
font-size: 22px;
font-weight: 400;
display: inline-block;
color: var(--white-color);
background: var(--black-color);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
cursor: pointer;
}
فایل شیوهنامه فوق ظاهر بصری ساعت آنالوگ را مشخص کرده که در آن Google Font Import فونت Poppins را از Google Fonts ایمپورت میکند.
/* Import Google font - Poppins */
قطعه کد زیر با بازنشانی حاشیهها (مارجین)، لایهها و اندازه جعبه، ظاهر ثابت را برای ساعت ما تضمین میکند.
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
بخش root متغیرهایی را برای رنگهای اصلی، سفید، سیاه و قرمز برای ساعت ما تعریف میکند.
:root {
--primary-color: #f6f7fb;
--white-color: #fff;
--black-color: #18191a;
--red-color: #e74c3c;
}
Body Styling بدنه را طوری تنظیم میکند که ساعت در مرکز قرار گیرد و حداقل ارتفاع داشته باشد. همچنین رنگ پسزمینه آن را نیز مشخص میکند.
body {
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
background: var(--primary-color);
}
در قسمت body.dark رنگها برای حالت تاریک تنظیم میشوند.
body.dark {
--primary-color: #242526;
--white-color: #18191a;
--black-color: #fff;
--red-color: #e74c3c;
}
همچنین Container Styling استایلهایی را برای کانتینر نگهدارنده ساعت و سوئیچ حالت تعریف میکند.
.container {
display: flex;
flex-direction: column;
align-items: center;
gap: 60px;
}
در بخش بعدی Clock Styling به ساعت آنالوگ حالت میدهد و اندازه، پسزمینه، سایه و موقعیت آن را تنظیم میکند.
.container .clock {
display: flex;
height: 400px;
width: 400px;
border-radius: 50%;
align-items: center;
justify-content: center;
background: var(--white-color);
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.1), 0 25px 45px rgba(0, 0, 0, 0.1);
position: relative;
}
همچنین قسمت .clock label برچسبهای مربوط به عناصر اعداد ساعت را هدف قرار میدهد و ظاهر آنها را استایل دهی میکند.
.clock label {
position: absolute;
inset: 20px;
text-align: center;
transform: rotate(calc(var(--i) * (360deg / 12)));
}
از طرفی دیگر Clock Indicator Styling استایلهایی را برای نشانگر ساعت، تعریف میکند.
.clock label span {
display: inline-block;
font-size: 30px;
font-weight: 600;
color: var(--black-color);
transform: rotate(calc(var(--i) * (-360deg / 12)));
}
در نهایت clock label span استایلها را برای عقربههای ساعت، دقیقه و ثانیه تنظیم میکند و .mode-switch دکمه سوئیچ را برای جابجایی بین حالتهای تاریک و روشن استایل دهی خواهد کرد.
ساخت فایل جاوا اسکریپت ساعت آنالوگ

در این مرحله از ساخت ساعت با جاوا اسکریپت به کدنویسی بخش جاوا اسکریپت این پروژه میپردازیم که برای این هدف باید کدهای خود را در فایلی به نام script.js قرار دهیم. این کد جاوا اسکریپت وظیفه مدیریت عملکرد ساعت آنالوگ از جمله مدیریت حالت تاریک و بهروزرسانی زمان ساعت را بر عهده دارد. کد جاوا اسکریپت ساعت به صورت زیر است:
// Get references to DOM elements
const body = document.querySelector("body"),
hourHand = document.querySelector(".hour"),
minuteHand = document.querySelector(".minute"),
secondHand = document.querySelector(".second"),
modeSwitch = document.querySelector(".mode-switch");
// check if the mode is already set to "Dark Mode" in localStorage
if (localStorage.getItem("mode") === "Dark Mode") {
// add "dark" class to body and set modeSwitch text to "Light Mode"
body.classList.add("dark");
modeSwitch.textContent = "Light Mode";
}
// add a click event listener to modeSwitch
modeSwitch.addEventListener("click", () => {
// toggle the "dark" class on the body element
body.classList.toggle("dark");
// check if the "dark" class is currently present on the body element
const isDarkMode = body.classList.contains("dark");
// set modeSwitch text based on "dark" class presence
modeSwitch.textContent = isDarkMode ? "Light Mode" : "Dark Mode";
// set localStorage "mode" item based on "dark" class presence
localStorage.setItem("mode", isDarkMode ? "Dark Mode" : "Light Mode");
});
const updateTime = () => {
// Get current time and calculate degrees for clock hands
let date = new Date(),
secToDeg = (date.getSeconds() / 60) * 360,
minToDeg = (date.getMinutes() / 60) * 360,
hrToDeg = (date.getHours() / 12) * 360;
// Rotate the clock hands to the appropriate degree based on the current time
secondHand.style.transform = `rotate(${secToDeg}deg)`;
minuteHand.style.transform = `rotate(${minToDeg}deg)`;
hourHand.style.transform = `rotate(${hrToDeg}deg)`;
};
// call updateTime to set clock hands every second
setInterval(updateTime, 1000);
//call updateTime function on page load
updateTime();
تشریح کد فوق در ادامه آمده است:
مراجع عنصر DOM کد را به عناصر مهم HTML مانند بدنه، عقربههای ساعت و سوئیچ حالت، ارجاع میدهد.
const body = document.querySelector("body"),
hourHand = document.querySelector(".hour"),
minuteHand = document.querySelector(".minute"),
secondHand = document.querySelector(".second"),
modeSwitch = document.querySelector(".mode-switch");
Dark Mode Initialization بررسی میکند که آیا کاربر قبلاً حالت را روی “Dark Mode” در localStorage تنظیم کرده است یا خیر و صفحه را مطابق با آن تنظیم میکند.
if (localStorage.getItem("mode") === "Dark Mode") {
body.classList.add("dark");
modeSwitch.textContent = "Light Mode";
شنونده رویداد سوئیچ حالت به کلیک روی سوئیچ حالت گوش میدهد و بین حالت تاریک و روشن جابجا میشود. همچنین بر این اساس LocalStorage را بهروز میکند.
odeSwitch.addEventListener("click", () => {
body.classList.toggle("dark");
const isDarkMode = body.classList.contains("dark");
modeSwitch.textContent = isDarkMode ? "Light Mode" : "Dark Mode";
localStorage.setItem("mode", isDarkMode ? "Dark Mode" : "Light Mode");
});
Update Time Function در ساخت ساعت با جاوا اسکریپت زمان جاری را محاسبه میکند و عقربههای ساعت را بر این اساس میچرخاند. هر ثانیه برای بهروز نگهداشتن ساعت فراخوانی میشود.
const updateTime = () => {
let date = new Date(),
secToDeg = (date.getSeconds() / 60) * 360,
minToDeg = (date.getMinutes() / 60) * 360,
hrToDeg = (date.getHours() / 12) * 360;
secondHand.style.transform = `rotate(${secToDeg}deg)`;
minuteHand.style.transform = `rotate(${minToDeg}deg)`;
hourHand.style.transform = `rotate(${hrToDeg}deg)`;
};
از طرفی دیگر SetInterval بهطور دورهای تابع updateTime را هر ثانیه فراخوانی میکند تا مطمئن شود عقربههای ساعت در زمان واقعی حرکت میکنند.
setInterval(updateTime, 1000);
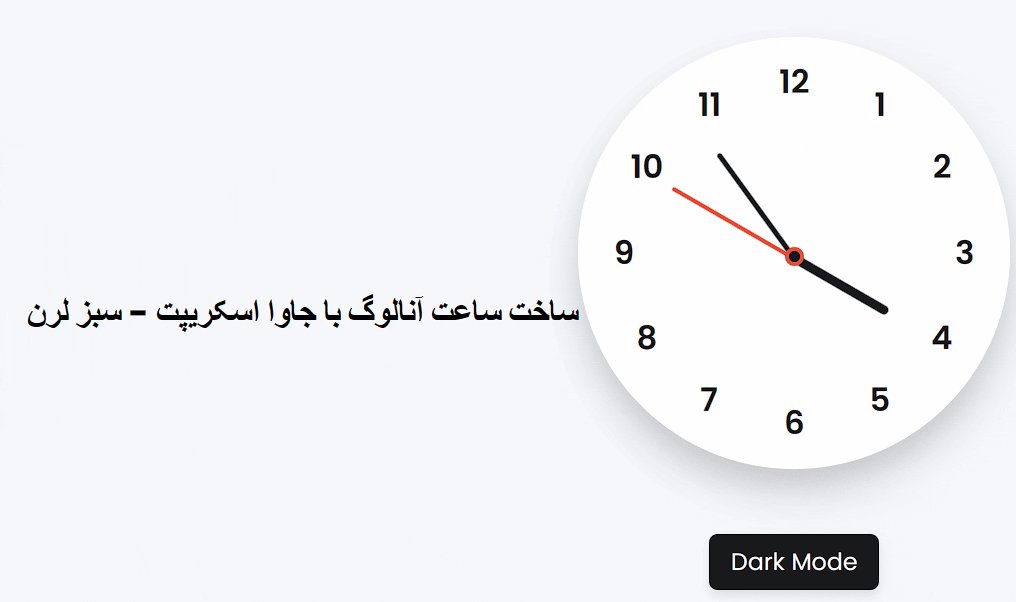
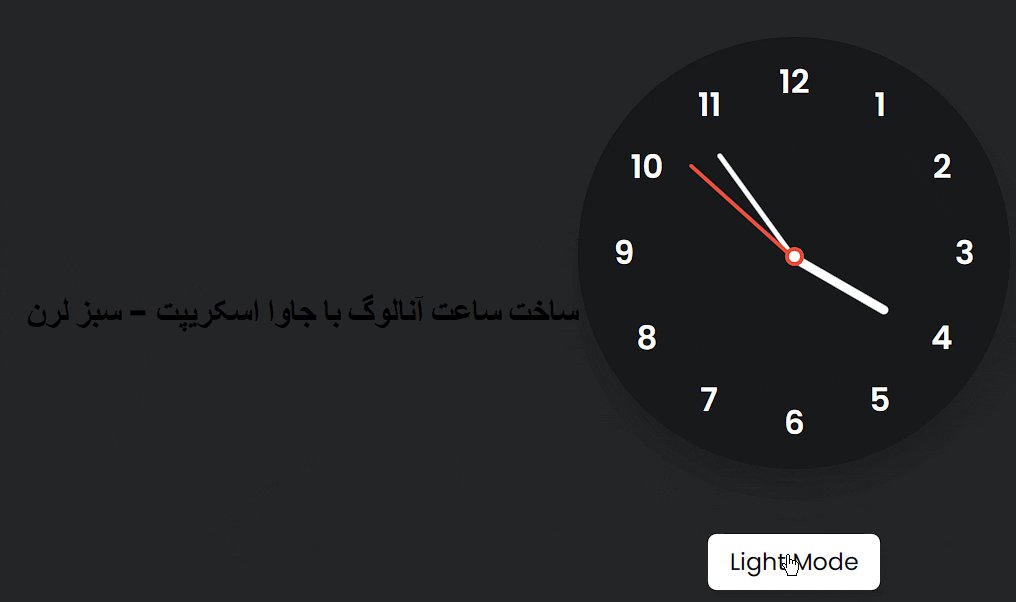
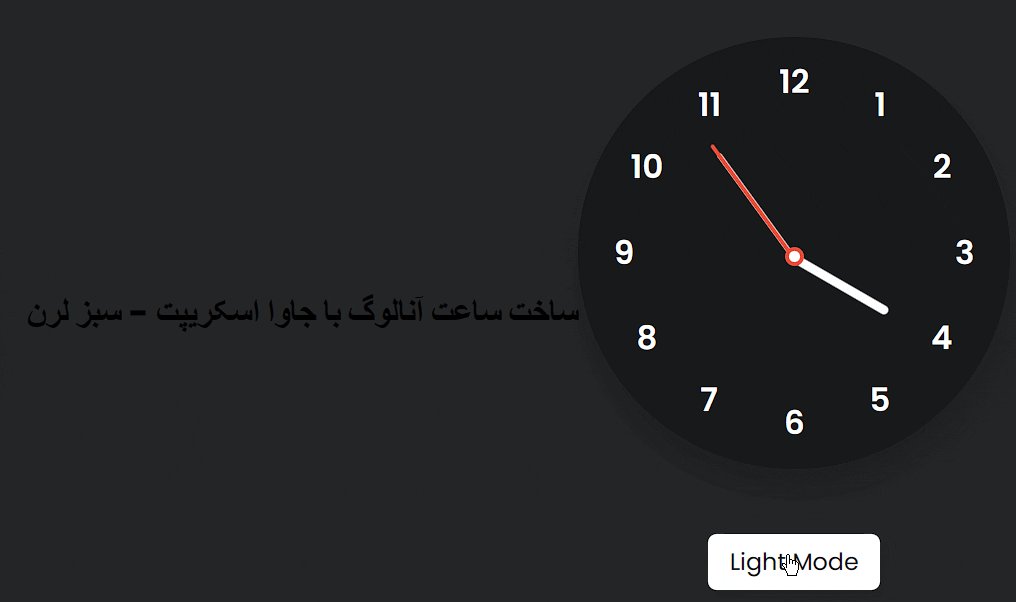
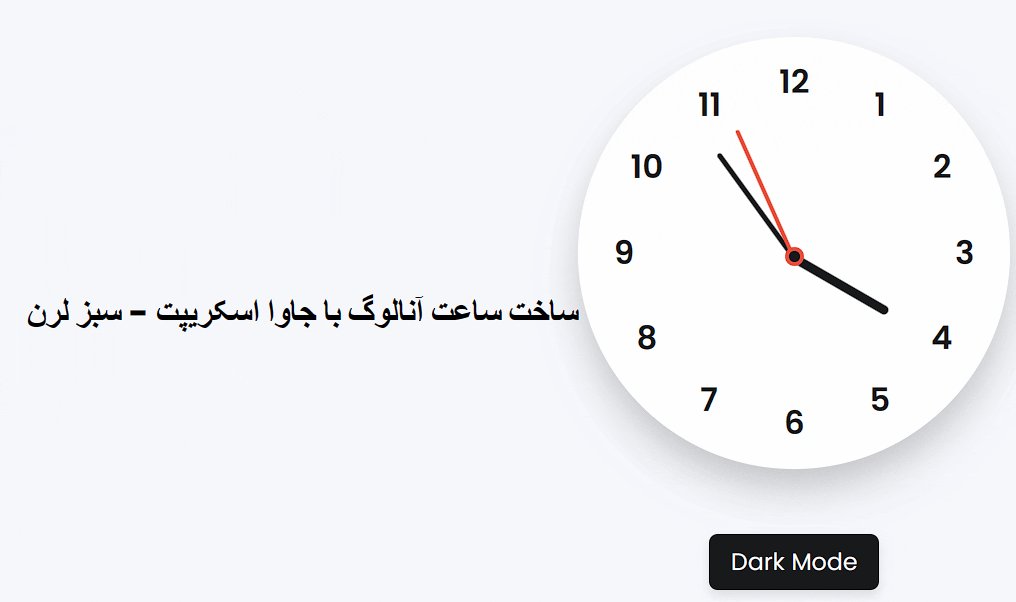
و در نهایت updateTime هنگام بارگیری صفحه، تابع updateTime را فراخوانی میکند تا زمان ساعت اولیه را تنظیم کند. این اسکریپت تضمین خواهد کرد که ساعت آنالوگ زمان صحیح را نشان میدهد و گزینهای را برای کاربران فراهم میکند تا بین حالتهای تاریک و روشن جابجا شوند. خروجی مثال فوق به صورت زیر است:

ساخت ساعت دیجیتال با جاوا اسکریپت

در بخش از آموزش ساخت ساعت با جاوا اسکریپت، نوعی ساعت دیجیتالی را پیادهسازی خواهیم کرد. ساخت ساعت دیجیتالی نوعی پروژه سرگرمکننده و ساده برای مبتدیان است که میتوانند مهارتهای کدنویسی خود را با آن بهبود ببخشند. ساعت دیجیتال زمان را به صورت عددی نشان میدهد و از اعداد برای نمایش ساعت، دقیقه و ثانیه استفاده میکند. به طور معمول، این ساعتها اغلب دارای ویژگیهایی مانند شمارش ثانیهها، دقیقهها و ساعتها هستند و برخی حتی ممکن است عملکردهای اضافی را نیز ارائه دهند. این پروژه برای کسانی که به تازگی با جاوا اسکریپت آشنا شدهاند طراحی شده است و راهنمای گامبهگام ترکیب HTML و CSS برای طراحی صفحه وب را ارائه میدهد.
ایجاد فایل HTML برای ساخت ساعت با جاوا اسکریپت

در ابتدای کار باید ویرایشگر کد خود را باز کرده و همانند پروژه اول و فایل جدیدی به نام index.html ایجاد کنیم. کد html ساعت به صورت زیر است:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>How to Make Digital Clock in HTML, CSS and JavaScript</title> <link rel="stylesheet" href="css/style.css" /> </head> <body>
<h1>ساخت ساعت دیجیتال با جاوا اسکریپت - سبز لرن</h1> <div class="days"> <p> <span id="dy"></span> <span id="mt"></span> <span id="dt"></span> <span id="yr"></span> </p> </div> <div class="clock"> <div> <span id="hour">00</span> <span class="text">Hours</span> </div> <div> <span id="minutes">00</span> <span class="text">Minutes</span> </div> <div> <span id="seconds">00</span> <span class="text">Seconds</span> </div> <div> <span id="ampm">AM</span> </div> </div> <script src="js/script.js"></script> </body> </html>
DOCTYPE Declaration نسخه HTML را مشخص میکند. همچنین Title عنوان نمایش داده شده در برگه مرورگر را تنظیم خواهد کرد.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>How to Make Digital Clock in HTML, CSS and JavaScript</title>
قطعه کد زیر فایل HTML را به style.css متصل میکند.
<link rel="stylesheet" href="css/style.css" />
همچنین در بخش بدنه کد divهایی برای نمایش روز، ماه، تاریخ، سال و ساعت دیجیتال تظیم شده است که <"div class="days> برای نمایش تاریخ و <"div class="clock> برای نمایش جزئیات ساعت است.
همچنین در بخش زیر پیوندی به فایل جاوا اسکریپت script.js ارائه شده است:
<script src="js/script.js"></script>
استایل دادن به ساعت دیجیتالی با CSS

همانند پروژه ساخت ساعت آنالوگ با جاوا اسکریپت که به استایل بخشیدیم، به ساعت دیجیتالی خود نیز استایل خاصی خواهیم بخشید که برای این هدف باید فایلی به نام «style.css» ساخته شده و کد زیر در آن قرار بگیرد.
@import url("https://fonts.googleapis.com/css2?family=Poppins&family=Roboto&display=swap");
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: "poppins", sans-serif;
}
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background: #36454f;
overflow: hidden;
background: url("../img/bg3.jpg") no-repeat center center/cover;
}
h2 {
font-size: 5rem;
letter-spacing: 5px;
margin: 1rem 0px;
text-align: center;
color: #fff;
}
.clock {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.clock div {
margin: 05px;
position: relative;
}
.days p {
background: #db347d;
padding: 1rem 6rem;
text-align: center;
font-size: 1.2rem;
color: #fff;
}
.clock div span {
display: flex;
width: 100%;
height: 100px;
background: #fff;
justify-content: center;
align-items: center;
font-size: 5rem;
padding: 4rem 3.5rem;
font-weight: 800;
border-radius: 04px;
}
.clock .text {
font-size: 14px;
height: 10px;
padding: 1.5rem;
letter-spacing: 2px;
background: #3e57d0;
color: #fff;
font-weight: 600;
}
.clock #ampm {
bottom: 0;
position: absolute;
width: 60px;
height: 30px;
font-size: 25px;
padding: 1.5rem 3rem;
}
Google Font Import فونتهای Poppins و Roboto را از فونتهای Google به پروژه ساخت ساعت با جاوا اسکریپت ایمپورت میکند.
@import url("https://fonts.googleapis.com/css2?family=Poppins&family=Roboto&display=swap");
دقیقاً مانند پروژه اولی box-sizing با تنظیم حاشیهها، لایهها و اندازه جعبه، نمایش ظاهری ثابت را برای ساعت ما تضمین میکند.
{
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: "poppins", sans-serif;
}
Body Styling ساعت دیجیتالی ما را با پسزمینه و سبکهای فونت خاص در مرکز صفحه قرار میدهد:
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background: #36454f;
overflow: hidden;
background: url("../img/bg3.jpg") no-repeat center center/cover;
}
Heading Styling هم ظاهر عنوان اصلی را مشخص میکند.
h2 {
font-size: 5rem;
letter-spacing: 5px;
margin: 1rem 0px;
text-align: center;
color: #fff;
}
Clock Container Styling استایل هایی را برای کانتینر نگهدارنده ساعت به صورت زیر تنظیم میکند.
.clock {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
همچنین طبق کد زیر، clock div برای هر عنصر ساعت، استایلی را تعریف میکند و از فاصله مناسب اطمینان میدهد.
.clock div {
margin: 05px;
position: relative;
}
در ادامه .days p divهایی را که روز را با پسزمینه و ظاهر متنی خاص نشان میدهد، استایل دهی خواهد کرد و همچنین Clock Digit Styling ظاهر ارقام درون ساعت را مشخص میکند.
.days p {
background: #db347d;
padding: 1rem 6rem;
text-align: center;
font-size: 1.2rem;
color: #fff;
}
.clock div span {
display: flex;
width: 100%;
height: 100px;
background: #fff;
justify-content: center;
align-items: center;
font-size: 5rem;
padding: 4rem 3.5rem;
font-weight: 800;
border-radius: 04p
همچنین Clock Label Styling برچسبها را برای ساعتها، دقیقهها و ثانیهها با پسزمینهها و سبکهای فونت خاص استایل میدهد.
.clock .text {
font-size: 14px;
height: 10px;
padding: 1.5rem;
letter-spacing: 2px;
background: #3e57d0;
color: #fff;
font-weight: 600;
}
در نهایت AM/PM Indicator Styling استایلها را برای نشانگر AM/PM به صورت زیر تنظیم میکند:
.clock #ampm {
bottom: 0;
position: absolute;
width: 60px;
height: 30px;
font-size: 25px;
padding: 1.5rem 3rem;
}
ساخت فایل جاوا اسکریپت ساعت دیجیتالی

برای پویا کردن ساعت دیجیتال و نمایش زمان و تاریخ فعلی در ساخت ساعت با جاوا اسکریپت، باید کدنویسی بخش جاوا اسکریپت این پروژه انجام بگیرد. قطعه کد فایل script.js ما به صورت زیر است:
let hours = document.getElementById("hour");
let minutes = document.getElementById("minutes");
let seconds = document.getElementById("seconds");
let ampm = document.getElementById("ampm");
function update_fun() {
let h = new Date().getHours();
let m = new Date().getMinutes();
let s = new Date().getSeconds();
let ampm = "AM";
if (h > 12) {
h = h - 12;
ampm = "PM";
}
if (h < 10) {
h = "0" + h;
}
if (m < 10) {
m = "0" + m;
}
if (s < 10) {
s = "0" + s;
}
hours.innerText = h;
minutes.innerText = m;
seconds.innerText = s;
ampm, (innerText = ampm);
let days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
// Day
let d = new Date();
let dayName = days[d.getDay()];
dy.innerText = dayName + ",";
// Month
let month = d.toLocaleString("default", { month: "long" });
mt.innerText = month;
// Date
let date = d.getDate();
dt.innerText = date + ",";
// Year
let year = d.getFullYear();
yr.innerText = year;
setInterval(() => {
update_fun();
}, 1000);
}
update_fun();
تشریح کد فوق در زیر آمده است:
قطعه کد زیر ارجاع به عناصر HTML با شناسههای خاص مانند ساعت، دقیقه، ثانیه و amppm را بازیابی میکند.
let hours = document.getElementById("hour");
let minutes = document.getElementById("minutes");
let seconds = document.getElementById("seconds");
let ampm = document.getElementById("ampm");
برای بهروزرسانی عملکرد ساعت تابع (updateClock)، برای محاسبه زمان جاری، تنظیم قالب 12 ساعته و بهروزرسانی عناصر HTML با مقادیر فعلی به صورت زیر تعریف خواهیم کرد:
function update_fun() {
let h = new Date().getHours();
let m = new Date().getMinutes();
let s = new Date().getSeconds();
let ampm = "AM";
if (h > 12) {
h = h - 12;
ampm = "PM";
}
if (h < 10) {
h = "0" + h;
}
if (m < 10) {
m = "0" + m;
}
if (s < 10) {
s = "0" + s;
}
hours.innerText = h;
minutes.innerText = m;
seconds.innerText = s;
ampm, (innerText = ampm);
همچنین قطعه کد زیر روز، ماه، تاریخ و سال جاری را بازیابی کرده و عناصر HTML مربوطه را بهروز میکند.
let days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
// Day
let d = new Date();
let dayName = days[d.getDay()];
dy.innerText = dayName + ",";
// Month
let month = d.toLocaleString("default", { month: "long" });
mt.innerText = month;
// Date
let date = d.getDate();
dt.innerText = date + ",";
// Year
let year = d.getFullYear();
yr.innerText = year;
در نهایت SetInterval تابع updateClock را هر ثانیه فراخوانی میکند تا ساعت را به صورت پویا بهروز نگه دارد.
setInterval(() => {
update_fun();
}, 1000);
}
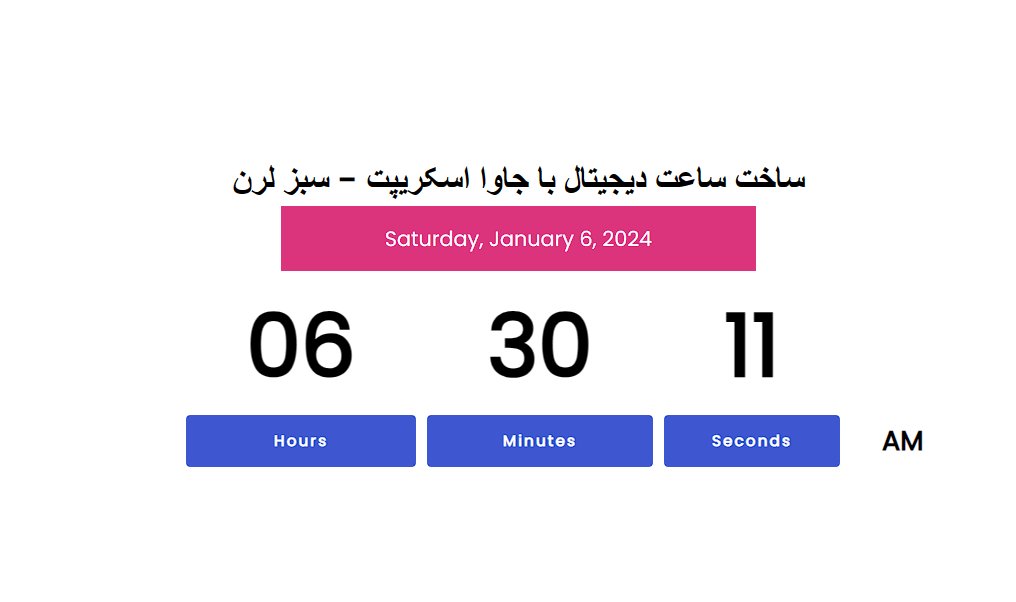
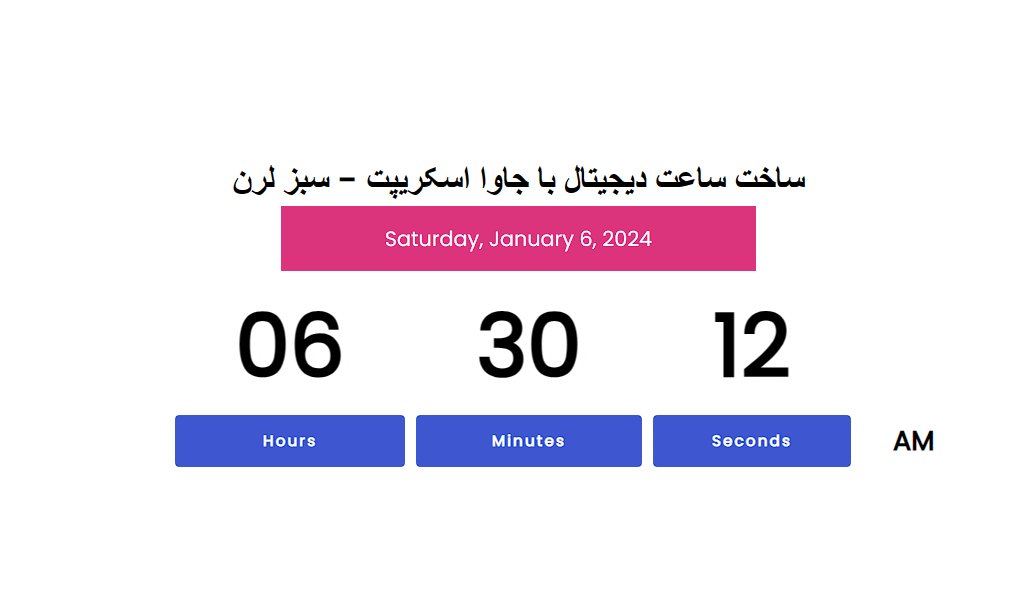
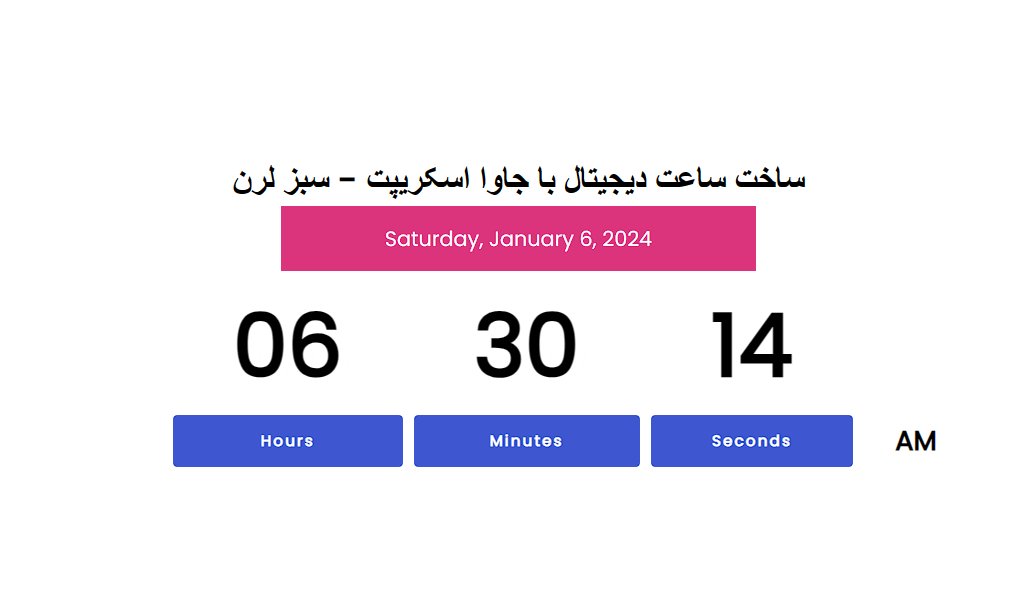
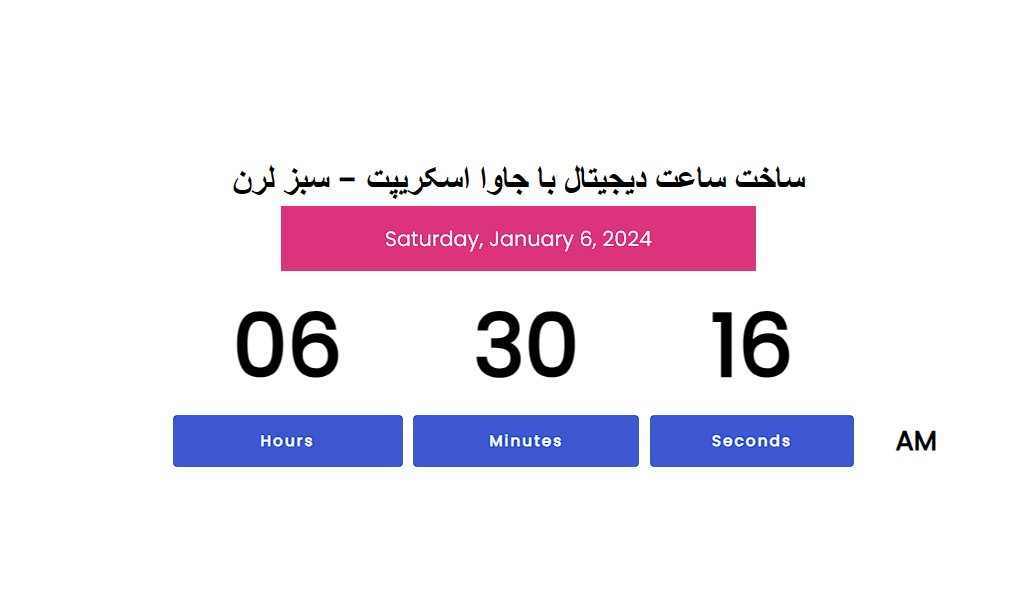
با این کد جاوا اسکریپت، ساعت دیجیتال ما اکنون زمان و تاریخ فعلی را به صورت پویا نمایش میدهد و خروجی آن به صورت زیر است:

تمرین ساخت ساعت با جاوا اسکریپت

در زیر تمرینی از ساخت ساعت جاوا اسکریپت ارائه شده است. تحلیل کدهای این پروژه را برای درک بهتر فرایند ساخت ساعتها با جاوا اسکریپت را به عهده خود کاربر خواهیم گذاشت. قطعه کد HTML ساخت این ساعت به صورت زیر است:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Digital Clock in JavaScript</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h2>تمرین ساخت ساعت با جاوا اسکریپت - مجله سبز لرن</h2> <div class="frame"> <div class="clock">12 : 10 : 58 AM</div> </div> <script src="js/script.js"></script> </body> </html>
همچنین قطعه کد استایل بندی ساعت با استفاده از CSS به صورت زیر است:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
@font-face {
font-family: digital-7;
src: url('digital-7.ttf');
}
:root {
--light-color: #FFC312;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
height: 100vh;
width: 100vw;
background-color: #2C3A47;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
gap: 50px;
}
h2 {
color: #f9ca24;
font-size: 50px;
font-weight: 500;
}
.frame {
width: 600px;
height: 300px;
background-color: #111;
border: 50px solid #f9ca24;
padding: 10px;
border-radius: 10px;
box-shadow: rgba(17, 17, 26, 0.05) 0px 4px 16px, rgba(17, 17, 26, 0.05) 0px 8px 32px;
font-size: 80px;
text-align: center;
line-height: 180px;
}
.clock {
font-family: digital-7;
color: white;
text-shadow: 0 0 20px var(--light-color);
position: relative;
}
.clock::before {
content: '';
position: absolute;
left: 0;
top: 0;
background-color: var(--light-color);
width: 100%;
height: 100%;
opacity: 0.1;
filter: blur(40px);
}
همچنین قطعه کد جاوا اسکریپت این پروژه به صورت زیر است:
const clock = document.querySelector('.clock');
function runClock() {
var time = new Date();
var hrs = time.getHours();
var min = time.getMinutes();
var sec = time.getSeconds();
var txt = "AM";
if (hrs > 12) {
hrs = hrs - 12;
txt = "PM";
} else if (hrs == 0) {
hrs = 12;
txt = "AM";
}
hrs = hrs < 10 ? '0' + hrs : hrs;
min = min < 10 ? '0' + min : min;
sec = sec < 10 ? '0' + sec : sec;
clock.innerHTML = `${hrs} : ${min} : ${sec} ${txt}`;
}
runClock();
setInterval(runClock, 1000);
خروجی ساعت جاوا اسکریپتی ما به صورت زیر است:

آموزش جاوا اسکریپت با رویکردی پروژه محور
جاوا اسکریپت قابلیتهای بسیار کاربردی و جذابی دارد که یکی از این قابلیتهای ساخت ساعت در جاوا اسکریپت برای نمایش در صفحات وب است. در مطلب فوق از مجله سبز لرن به ساخت دو نوع ساعت دیجیتالی و آنالوگ با جاوا اسکریپت پرداختیم و تمام مراحل کار را تشریح کردیم. همچنین قبلا در مجله سبز لرن پروژههایی مانند ساخت ماشین حساب با جاوا اسکریپت و ساخت تایمر با جاوا اسکریپت را ارائه کرده ایم که میتواند دست گرمی خوبی برای شما باشد.
اگر شما هم دوست دارید در جاوا اسکریپت به تسلط نسبی برسید و با یادگیری این مهارت وارد بازار کار شوید، دوره آموزش پروژه های تخصصی با جاوا اسکریپت برای بازار کار یکی از بهترین انتخابها برای شما خواهد بود. در این دوره شما به صورت اصولی و تخصصی با پروژههایی آشنا خواهید که میتواند سطح مهارت شما از این زبان را بسیار بالا ببرد. همچنین شما میتوانید با پشتیبانی این دوره فراتر از مباحث دوره رفته و به صورت تخصصیتر کار کنید.






مرسی واقعا مطلب کاربردیی بود.
🙏❤️