ساخت سبد خرید با جاوا اسکریپت

ایجاد نوعی سبد خرید به طور کامل در جاوا اسکریپت بدون نیاز به PHP یا کد سمت سرور با استفاده از Window.sessionStorage امکانپذیر است. این رویکرد از جلسات سمت سرویسگیرنده استفاده میکند و اتکا به فناوریهای سمت سرور را از بین میبرد. در این مطلب از مجله سبز لرن به آموزش ساخت سبد خرید با جاوا اسکریپت پرداخته و دو نوع سبد خرید را با رویکردهای مختلفی پیادهسازی میکنیم. پس با ما همراه باشید.
آشنایی با sessionStorage
sessionStorage نوعی مفهوم استاندارد در WebStorage API جاوا اسکریپت است. در اصل این مفهوم به عنوان نوعی شی جلسه سمت سرویسگیرنده عمل میکند و امکان ذخیره، بازیابی و حذف دادههای مربوط به یک جلسه خاص را فراهم خواهد کرد. ماندگاری این شی به مدتزمان جلسه مرورگر کاربر بستگی دارد.
آموزش ساخت سبد خرید با جاوا اسکریپت در رویکرد sessionStorage
برای پیادهسازی سبد خرید جاوا اسکریپت با استفاده از sessionStorage، میتوانید از متدهای زیر استفاده کنید:
- setItem
با مراجعه به شناسه محصول، موارد را از گالری خرید به سبد خرید اضافه کنید.
- getItem
اقلام سبد خرید را با پیمایش در آرایه شی sessionStorage بازیابی و نمایش دهید.
- removeItem
یک کالای خاص را از سبد خرید حذف کنید.
- Clear
با پاک کردن نمونه sessionStorage، کل سبد خرید را خالی کنید.
با استفاده از این قابلیتها، میتوانید نوعی سبد خرید در سمت مشتری ایجاد کنید که کاربر پسند باشد و نیازی به پردازش سمت سرور ندارد. این رویکرد بهویژه برای کسانی که تازه وارد توسعه وب هستند مفید است.
آموزش گام به گام ساخت سبد خرید با جاوا اسکریپت
در این بخش مرحلهبهمرحله آموزش ساخت سبد خرید با جاوا اسکریپت در رویکرد sessionStorage را توضیح خواهیم داد.
مرحله 1 | افزودن اقلام به سبد خرید
پس از عمل فزودن به سبد خرید (add to cart)، شی sessionStorage یک آرایه حاوی جزئیات اقلام خریداری شده میسازد.
مرحله 2 | جمعآوری جزئیات پرداخت خریدار
پس از افزودن کالا، فرآیند پرداخت جزئیات پرداخت لازم را از طریق فرم پرداخت از خریدار جمعآوری میکند.
مرحله 3 | ارائه گزینههای پرداخت
پس از تکمیل فرم پرداخت، گزینههای پرداخت مانند پی پال یا کارت بانکی نمایش داده میشود. این شامل استفاده از نوعی آرایه پارامتر درخواست است که هم اقلام خریداری شده و هم جزئیات پرداخت خریدار را نگه میدارد.
مرحله 4 | پرداخت ایمیل (جایگزین مرحله 3)
به عنوان جایگزینی برای گزینههای پرداخت مستقیم، میتوان فرآیند پرداخت ایمیل را در نظر گرفت. این بهویژه برای سبدهای خریدی که نیاز به پرداخت فوری و آنلاین ندارند مناسب است. در این آموزش ساخت سبد خرید با جاوا اسکریپت، ما بر روی جزئیات مراحل 1 و 2 تمرکز خواهیم کرد.
مراحل ساخت سبد خرید با جاوا اسکریپت
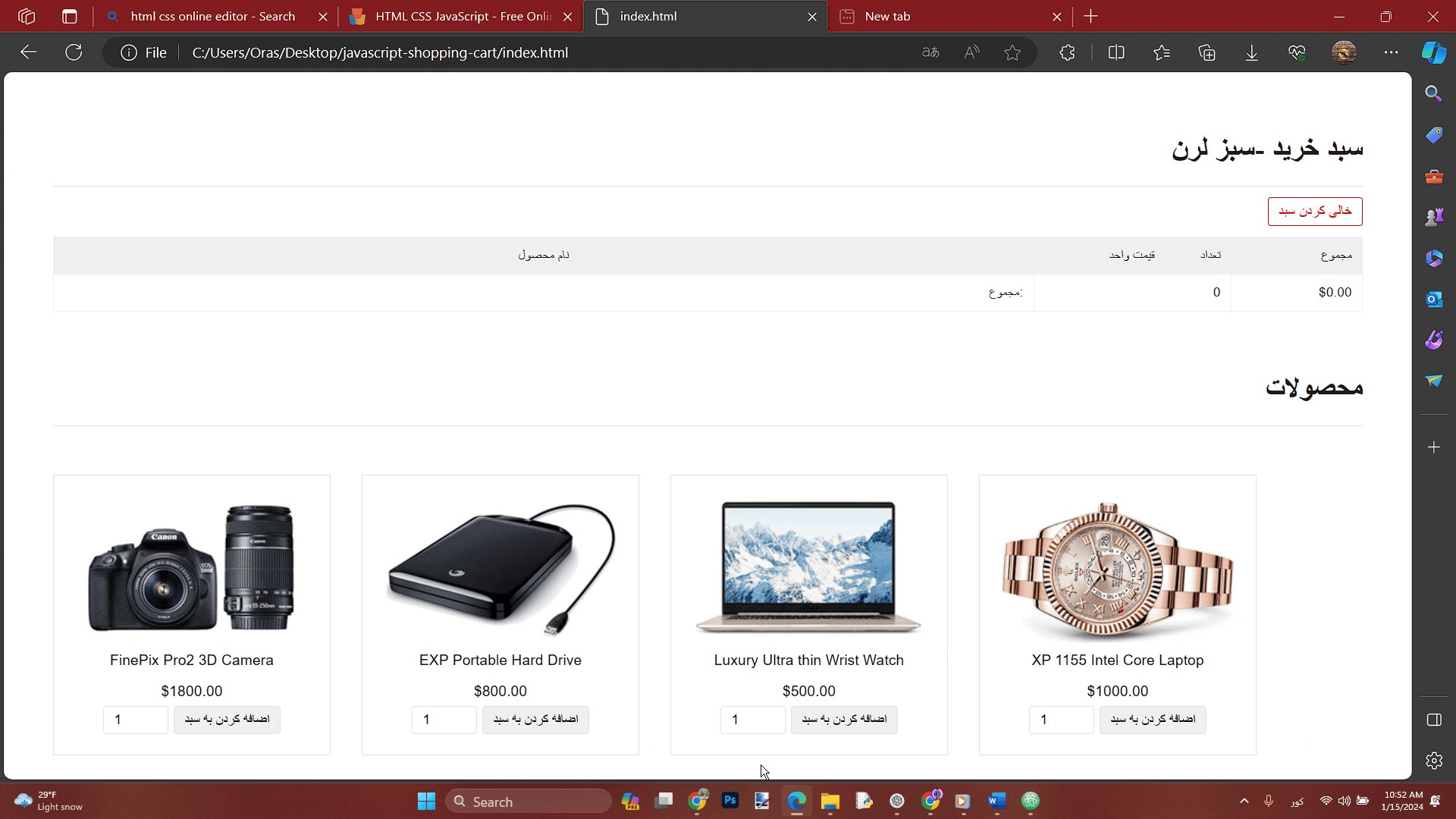
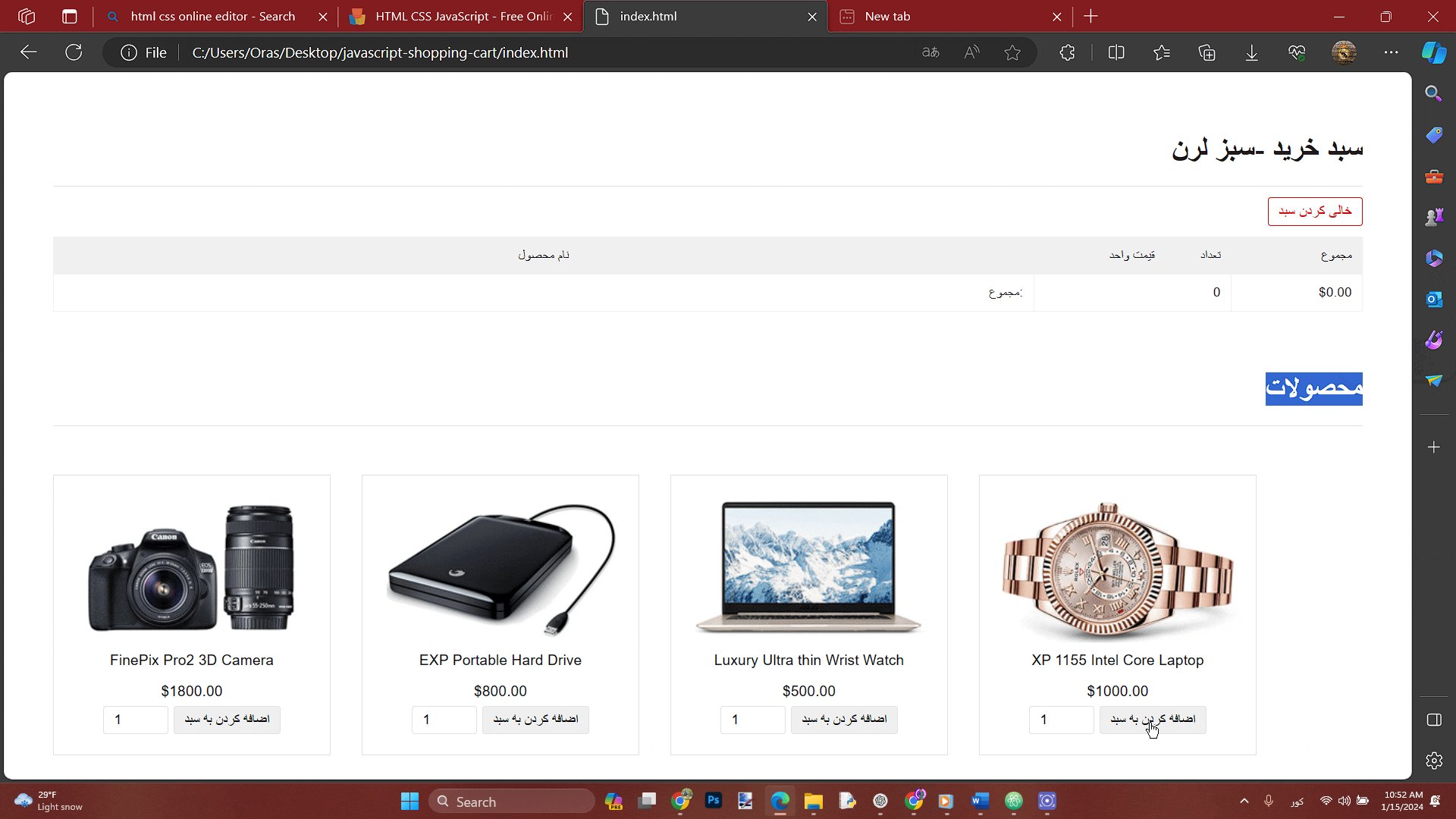
اولین کاری که باید انجام دهیم این است که ساختار سبد خرید را با استفاده از HTML تشکیل دهیم. این مثال یک سبد خرید پایه جاوا اسکریپت را با ویژگیهای ضروری نشان میدهد که به کاربران امکان میدهد مواردی را به سبد اضافه کرده و آن را پاک کنند. این پیادهسازی مبتنی بر جی کوئری است و برای عملکرد سمت سرویسگیرنده به sessionStorage جاوا اسکریپت متکی است. در ادامه مرحله به مرحله ساخت سبد خرید با jquery را تشریح خواهیم کرد.
کد HTML زیر متغیرهایی را برای جاوا اسکریپت تنظیم میکند تا به صورت پویا مؤلفههای UI بارگذاری شوند:
<html> <head> <link href="style.css" type="text/css" rel="stylesheet" /> </head> <body> <div class="container"> <!-- Shopping cart table wrapper --> <div id="shopping-cart"> <div class="txt-heading"> <h1 dir="rtl">سبد خرید -سبز لرن</h1> </div> <a onClick="emptyCart()" id="btnEmpty">خالی کردن سبد</a> <table class="tbl-cart" cellpadding="10" cellspacing="1"> <thead> <tr> <th>نام محصول</th> <th class="text-right" width="10%">قیمت واحد</th> <th class="text-right" width="5%">تعداد</th> <th class="text-right" width="10%">مجموع</th> </tr> </thead> <!-- Cart table to load data on "add to cart" action --> <tbody id="cartTableBody"> </tbody> <tfoot> <tr> <td class="text-right">مجموع:</td> <td id="itemCount" class="text-right" colspan="2"></td> <td id="totalAmount" class="text-right"></td> </tr> </tfoot> </table> </div> <!-- Product gallery shell to load HTML from JavaScript code --> <div id="product-grid"> <div class="txt-heading"> <h1 dir="rtl">محصولات</h1> </div> <div id="product-item-container"></div> </div> </div> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <script src="cart.js"></script> </body> </html>
در کد بالا کانینر اصلی ما شامل دو بخش است: سبد خرید و گالری محصول. بخش سبد خرید (`<div id=”shopping-cart”>`) شامل یک عنوان، یک دکمه با برچسب خالی کردن سب (پیوند به تابعی به نام emptyCart) و جدولی برای نمایش سبد خرید است.
<div id="shopping-cart"> <div class="txt-heading"> <h1>Shopping cart</h1> </div> <a onClick="emptyCart()" id="btnEmpty">Empty Cart</a> <table class="tbl-cart" cellpadding="10" cellspacing="1"></table> </div> </div>
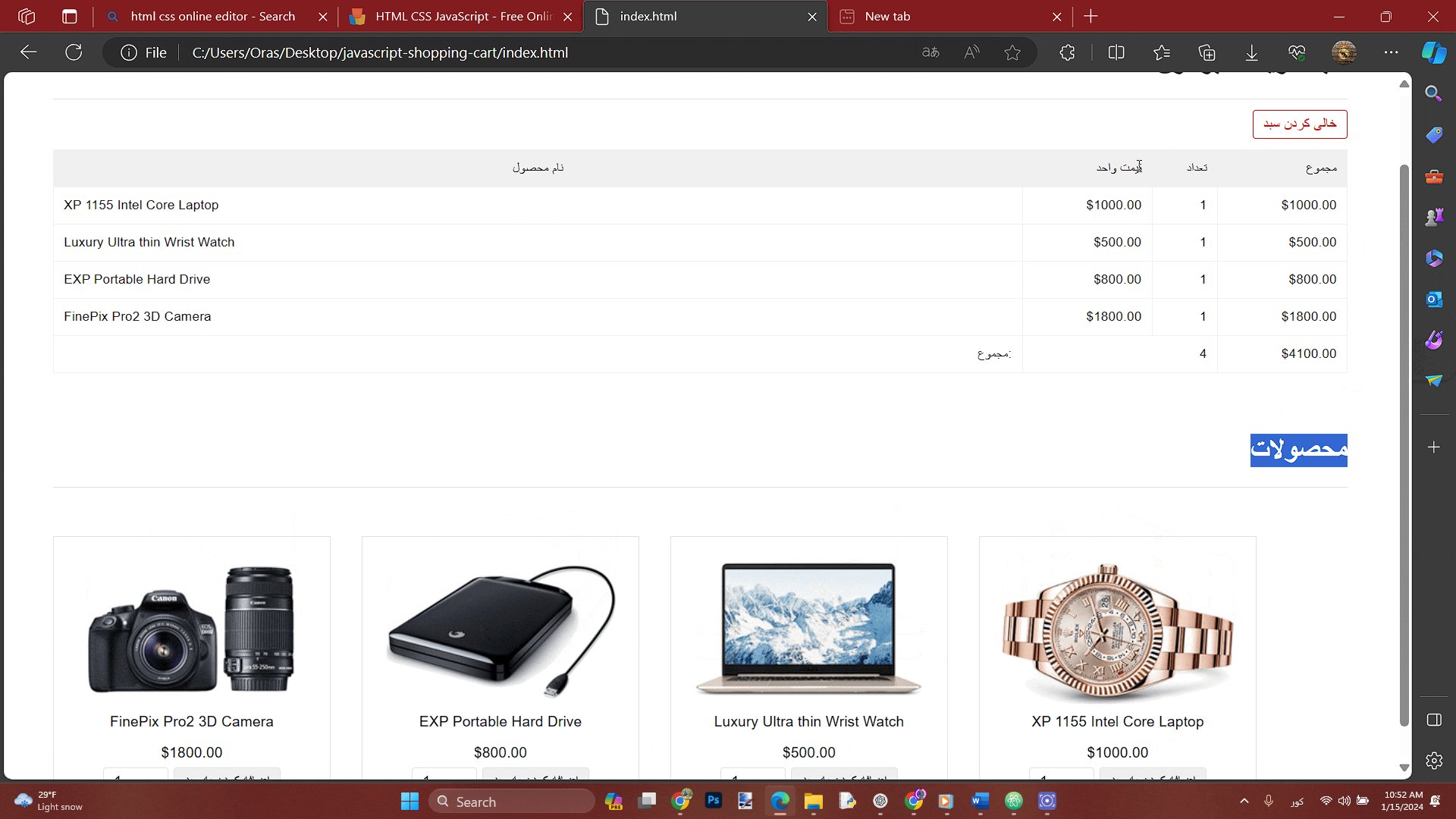
جدول دارای ستونهایی برای نام آیتم، قیمت واحد، تعداد و جمع کل است. اقلام واقعی سبد خرید به صورت پویا در tbody با شناسه cartTableBody بارگیری میشود.
<tr> <th>Name</th> <th class="text-right" width="10%">Unit Price</th> <th class="text-right" width="5%">Quantity</th> <th class="text-right" width="10%">Sub Total</th> </tr>
بخش گالری محصول (div id=”product-grid”) یک عنوان و کانتینری خالی (<div id=”product-item-container”></div>) را نشان میدهد که در آن اقلام محصول به صورت پویا بارگذاری خواهد شد.
<div id="product-grid"> <div class="txt-heading"> <h1>Products</h1> </div> <div id="product-item-container"></div> </div>
این ساختار HTML به عنوان الگویی برای کد جاوا اسکریپت برای پر کردن و مدیریت رابط کاربری سبد خرید عمل میکند.
کد سمت مشتری برای انجام اقدامات سبد خرید جاوا اسکریپت
در این بخش از آموزش ساخت سبد خرید با جاوا اسکریپت به کدنویسی سمت جاوا اسکریپت این سبد خواهیم پرداخت. این اسکریپت چندین عمل مربوط به سبد خرید در یک وبسایت را انجام میدهد که شامل بارگیری یک گالری محصول از دادههای JSON در جاوا اسکریپت، فعال کردن تابع افزودن به سبد خرید، بهروزرسانی وضعیت سبد خرید و مدیریت کل اقلام و قیمتها است. علاوه بر این، امکان پاک کردن کل سبد خرید را فراهم میکند. این کار خود در چند مرحله باید انجام بگیرد که در ادامه این مراحل آمده است.
بارگیری گالری محصول از دادههای JSON
متغیر productItem حاوی مجموعهای از جزئیات محصول در قالب JSON است. هر محصول شامل اطلاعاتی مانند نام محصول، قیمت و مسیر عکس محصول است.
تابع showProductGallery از حلقه for each برای پیمایش productItem در دادههای جیسون ما استفاده میکند و HTML گالری محصول را به صورت پویا میسازد. هر محصول در گالری دارای دکمه افزودن به سبد خرید بوده که قطعه کد اصلی این کار به صورت زیر است:
$(document).ready(function() {
var productItem = [{
productName: "FinePix Pro2 3D Camera",
price: "1800.00",
photo: "camera.jpg"
},
{
productName: "EXP Portable Hard Drive",
price: "800.00",
photo: "external-hard-drive.jpg"
},
{
productName: "Luxury Ultra thin Wrist Watch",
price: "500.00",
photo: "laptop.jpg"
},
{
productName: "XP 1155 Intel Core Laptop",
price: "1000.00",
photo: "watch.jpg"
}];
showProductGallery(productItem);
});
function showProductGallery(product) {
//Iterate javascript shopping cart array
var productHTML = "";
product.forEach(function(item) {
productHTML += '<div class="product-item">'+
'<img src="product-images/' + item.photo + '">'+
'<div class="productname">' + item.productName + '</div>'+
'<div class="price">$<span>' + item.price + '</span></div>'+
'<div class="cart-action">'+
'<input type="text" class="product-quantity" name="quantity" value="1" size="2" />'+
'<input type="submit" value="Add to Cart" class="add-to-cart" onClick="addToCart(this)" />'+
'</div>'+
'</div>';
"<tr>";
});
$('#product-item-container').html(productHTML);
}
بزارید به تشریح کامل کد بالا بپردازیم:
تابع (document)$ تضمین میکند که کد داخل آن پس از اتمام بارگیری سند (HTML) اجرا میشود.
$(document).ready(function()
حال آرایه productItem جزئیات محصول مانند نام، قیمت و مسیر عکس را در خود دارد.
var productItem = [{
productName: "FinePix Pro2 3D Camera",
price: "1800.00",
photo: "camera.jpg"
},
در بخش بعدی تابع showProductGallery با پیمایش آرایه productItem گالری محصول را به صورت پویا تولید میکند.
showProductGallery(productItem);
});
function showProductGallery(product) {
var productHTML = "";
هر محصول در گالری حاوی یک تصویر، نام محصول، قیمت و دکمه افزودن به سبد خرید با فیلد ورودی مقدار است. این کد در آموزش ساخت سبد خرید با جاوا اسکریپت پایه و اساس رابط سبد خرید ساده در یک وبسایت را ایجاد میکند و به کاربران امکان میدهد محصولات را مشاهده و به سبد خرید خود اضافه کنند.
اقدام Add to cart برای انتقال محصول به جدول سبد خرید
کنترل کننده جاوا اسکریپت Add to cart بخش اساسی از مثال ما است. این کد وظیفه مدیریت سبد خرید را بر عهده دارد و بر شی جاوا اسکریپت sessionStorage متکی است. قطعه کد انجام این کار به صورت زیر است:
function addToCart(element) {
var productParent = $(element).closest('div.product-item');
var price = $(productParent).find('.price span').text();
var productName = $(productParent).find('.productname').text();
var quantity = $(productParent).find('.product-quantity').val();
var cartItem = {
productName: productName,
price: price,
quantity: quantity
};
var cartItemJSON = JSON.stringify(cartItem);
var cartArray = new Array();
// If javascript shopping cart session is not empty
if (sessionStorage.getItem('shopping-cart')) {
cartArray = JSON.parse(sessionStorage.getItem('shopping-cart'));
}
cartArray.push(cartItemJSON);
var cartJSON = JSON.stringify(cartArray);
sessionStorage.setItem('shopping-cart', cartJSON);
showCartTable();
}
کد فوق با تنظیم شی جاوا اسکریپت sessionStorage شروع میشود. این شی به ما کمک میکند تا اقلام موجود در سبد خرید را پیگیری کنیم. هر زمان که کاربر روی دکمه Add to cart کلیک کند، این تابع فعال میشود.
function addToCart(element) {
var productParent = $(element).closest('div.product-item');
var price = $(productParent).find('.price span').text();
var productName = $(productParent).find('.productname').text();
var quantity = $(productParent).find('.product-quantity').val();
کد فوق جزئیات ضروری در مورد محصول انتخابی را میخواند که شامل واکشی نام محصول، مقدار و سایر اطلاعات مرتبط میشود.
var cartItem = {
productName: productName,
price: price,
quantity: quantity
};
در ادامه با جزئیات جمعآوریشده، کد نوعی نمایش JSON ساختاریافته برای کالای سبد خرید ایجاد میکند. این نمایش شامل نام محصول، قیمت و مقدار است.
var cartItemJSON = JSON.stringify(cartItem);
سپس آیتم سبد خرید تازه تشکیلشده به آیتمهای موجود در سبد خرید اضافه میشود که در شی sessionStorage ذخیره میشوند. کد بررسی میکند که آیا جلسه سبد خرید خالی نیست. اگر خالی نباشد، آیتمهای موجود را بازیابی کرده و اگر خالی باشد، یک آرایه خالی را مقداردهی اولیه میکند.
var cartArray = new Array();
// If javascript shopping cart session is not empty
if (sessionStorage.getItem('shopping-cart')) {
cartArray = JSON.parse(sessionStorage.getItem('shopping-cart'));
}
سبد خرید بهروز شده، اکنون شامل آیتم تازه اضافه شده است که در نهایت به فرمت JSON تبدیل شده و در شی sessionStorage ذخیره میشود.
cartArray.push(cartItemJSON);
var cartJSON = JSON.stringify(cartArray);
sessionStorage.setItem('shopping-cart', cartJSON);
showCartTable();
}
کد بالا از آموزش ساخت سبد خرید با جاوا اسکریپت به طور مؤثر افزودن محصولات به سبد خرید را مدیریت میکند و تضمین خواهد کرد که وضعیت سبد خرید به طور دقیق در sessionStorage حفظ میشود.
خالی کردن سبد خرید
در کد زیر از نحوه ساخت سبد خرید با جاوا اسکریپت، گزینهای برای پاک کردن جدول سبد خرید وجود دارد که به طور مؤثر همه موارد را از سبد خرید حذف میکند.
function emptyCart() {
// Checking if the shopping cart session is not empty
if (sessionStorage.getItem('shopping-cart')) {
// Clearing the sessionStorage specifically for the 'shopping-cart' key
sessionStorage.removeItem('shopping-cart');
// Updating the cart table UI
showCartTable();
}
}
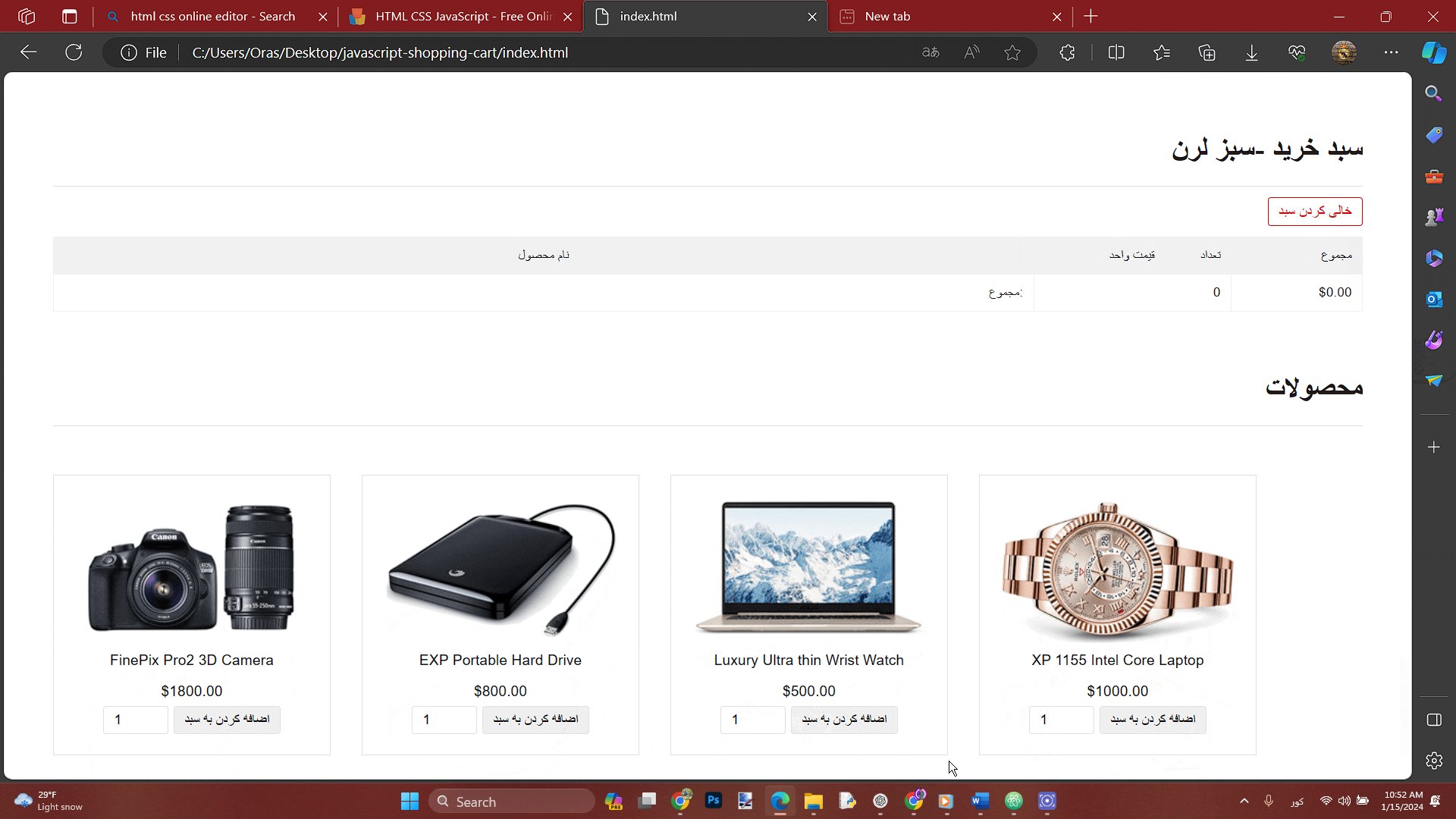
کد بالا این کار را با پاک کردن نمونه sessionStorage که برای ذخیره اقلام سبد خرید ایجاد شده است انجام میدهد. پس از هر دو اقدام اضافه کردن به سبد و خالی کردن سبد، رابط کاربری جدول سبد خرید بهروز میشود تا آخرین دادههای جلسه را منعکس کند.
function emptyCart() {
if (sessionStorage.getItem('shopping-cart')) {
// Clear JavaScript sessionStorage by index
sessionStorage.removeItem('shopping-cart');
همچنین تابع showCartTable برای این امر بسیار مهم است زیرا وظیفه تازه کردن رابط کاربری جدول سبد خرید و بهروزرسانی تعداد کل کالاها را بر عهده دارد.
showCartTable();
کد جاوا اسکریپت فوق راهی ساده برای پاک کردن سبد خرید ارائه میکند و اطمینان میدهد که رابط کاربری بهسرعت بهروزرسانی میشود تا سبد خالی شده را منعکس کند. تابع showCartTable در حفظ نمایش هماهنگ و دقیق از محتویات سبد خرید در صفحه وب بسیار مهم است.
بارگیری جدول سبد خرید، تعداد اقلام، کل مبلغ از شی sessionStorage
تابع showCartTable مسئول بهروزرسانی پویا جدول سبد خرید در صفحه وب است. این تابع متغیرها را برای ذخیره اطلاعات حیاتی، از جمله HTML جدول سبد خرید، تعداد کل اقلام و مقدار کلی هزینه شده، مقداردهی اولیه میکند که قطعه کد آن به صورت زیر است:
function showCartTable() {
// Initializing variables to store cart information
var cartRowHTML = "";
var itemCount = 0;
var grandTotal = 0;
var price = 0;
var quantity = 0;
var subTotal = 0;
// Checking if there is data in the cart sessionStorage
if (sessionStorage.getItem('shopping-cart')) {
// Parsing the cart data from sessionStorage
var shoppingCart = JSON.parse(sessionStorage.getItem('shopping-cart'));
itemCount = shoppingCart.length;
// Iterating through each item in the cart
shoppingCart.forEach(function(item) {
// Parsing the JSON representation of the cart item
var cartItem = JSON.parse(item);
price = parseFloat(cartItem.price);
quantity = parseInt(cartItem.quantity);
subTotal = price * quantity;
// Building HTML for each row in the cart table
cartRowHTML += "<tr>" +
"<td>" + cartItem.productName + "</td>" +
"<td class='text-right'>$" + price.toFixed(2) + "</td>" +
"<td class='text-right'>" + quantity + "</td>" +
"<td class='text-right'>$" + subTotal.toFixed(2) + "</td>" +
"</tr>";
// Updating the grand total
grandTotal += subTotal;
});
}
// Updating the cart table HTML, item count, and total amount in the UI
$('#cartTableBody').html(cartRowHTML);
$('#itemCount').text(itemCount);
$('#totalAmount').text("$" + grandTotal.toFixed(2));
}
این تابع با تنظیم متغیرهایی برای نگهداری دادههای ضروری آغاز میشود: ساختار HTML برای جدول سبد خرید (cartRowHTML)، تعداد کل اقلام در سبد خرید (itemCount) و کل مبلغ خرج شده (grandTotal).
function showCartTable() {
var cartRowHTML = "";
var itemCount = 0;
var grandTotal = 0;
var price = 0;
var quantity = 0;
var subTotal = 0;
سپس این تابع از آموزش ساخت سبد خرید با جاوا اسکریپت بررسی میکند که آیا دادههایی در سبد خرید ذخیرهشده در sessionStorage وجود دارد یا خیر. اگر کلید shopping-cart وجود داشته باشد، اقدام به استخراج و پردازش دادههای سبد میکند.
if (sessionStorage.getItem('shopping-cart')) {
var shoppingCart = JSON.parse(sessionStorage.getItem('shopping-cart'));
itemCount = shoppingCart.length;
اگر مواردی در سبد خرید وجود داشته باشد، تابع با استفاده از یک حلقه forEach برای هر مورد، نمایش JSON را تجزیه کرده و جزئیاتی مانند قیمت و تعداد را استخراج میکند.
//Iterate javascript shopping cart array
shoppingCart.forEach(function(item) {
var cartItem = JSON.parse(item);
price = parseFloat(cartItem.price);
quantity = parseInt(cartItem.quantity);
subTotal = price * quantity
در طول پیمایش، تابع ساختار HTML را برای هر ردیف در جدول سبد خرید میسازد. این شامل اطلاعاتی مانند نام محصول، قیمت واحد، تعداد و جمع مبلغ است.
cartRowHTML += " <tr> " + " <td>" + cartItem.productName + "</td> " + " <td class="text-right">$" + price.toFixed(2) + "</td> " + " <td class="text-right">" + quantity + "</td> " + " <td class="text-right">$" + subTotal.toFixed(2) + "</td> " + " </tr> ";
متغیر grandTotal با اضافه کردن مجموع هر مورد در طول پیمایش بهروز میشود.
grandTotal += subTotal;
در نهایت، این تابع HTML بدنه جدول سبد خرید تعداد کل اقلام را بهروز میکند و کل مبلغ خرج شده را محاسبه خواهد کرد.
$('#cartTableBody').html(cartRowHTML);
$('#itemCount').text(itemCount);
$('#totalAmount').text("$" + grandTotal.toFixed(2));
این کد جاوا اسکریپت تضمین میکند که جدول سبد خرید به صورت پویا با آخرین اطلاعات بهروز میشود و نمایش دقیقی از اقلام انتخابی و کل هزینهها را در اختیار کاربران قرار میدهد. خروجی این آموزش ساخت سبد خرید با جاوا اسکریپت در نهایت به صورت زیر است:

سبد خرید دائمی جاوا اسکریپت با نمونه localStorage
میتوانیم آموزش ساخت سبد خرید با جاوا اسکریپت را با رویکردی متفاوت نیز ارائه کنیم. رویکرد جدید ما مفهوم استفاده از محل ذخیرهسازی محلی WebStorage API را برای سبد خرید جاوا اسکریپت معرفی میکند و راهی برای حفظ اقلام سبد خرید مشتریان حتی پس از بستن مرورگر ارائه میکند. قطعه کد انجام این کار به صورت زیر است:
$(document).ready(function() {
// Product details
var productItem = [{
productName: "FinePix Pro2 3D Camera",
price: "1800.00",
photo: "camera.jpg"
},
// ... (other product entries)
];
// Display product gallery and cart table
showProductGallery(productItem);
showCartTable();
});
function addToCart(element) {
// Retrieve product details from the clicked product tile
var productParent = $(element).closest('div.product-item');
var price = $(productParent).find('.price span').text();
var productName = $(productParent).find('.productname').text();
var quantity = $(productParent).find('.product-quantity').val();
// Create a JSON representation of the cart item
var cartItem = {
productName: productName,
price: price,
quantity: quantity
};
var cartItemJSON = JSON.stringify(cartItem);
// Initialize an array to store cart items
var cartArray = new Array();
// Check if the cart session in localStorage is not empty
if (localStorage.getItem('shopping-cart')) {
// If not empty, retrieve existing cart items
cartArray = JSON.parse(localStorage.getItem('shopping-cart'));
}
// Add the new cart item to the array
cartArray.push(cartItemJSON);
// Convert the updated cart array to JSON and store it in localStorage
var cartJSON = JSON.stringify(cartArray);
localStorage.setItem('shopping-cart', cartJSON);
// Update the display of the cart table
showCartTable();
}
function emptyCart() {
// Check if the cart session in localStorage is not empty
if (localStorage.getItem('shopping-cart')) {
// Clear localStorage specifically for the 'shopping-cart' key
localStorage.removeItem('shopping-cart');
// Update the cart table UI
showCartTable();
}
}
function removeCartItem(index) {
// Check if the cart session in localStorage is not empty
if (localStorage.getItem('shopping-cart')) {
// Retrieve existing cart items
var shoppingCart = JSON.parse(localStorage.getItem('shopping-cart'));
// Remove the specified item
localStorage.removeItem(shoppingCart[index]);
// Update the cart table UI
showCartTable();
}
}
function showCartTable() {
// Initialize variables to store cart information
var cartRowHTML = "";
var itemCount = 0;
var grandTotal = 0;
var price = 0;
var quantity = 0;
var subTotal = 0;
// Check if the cart session in localStorage is not empty
if (localStorage.getItem('shopping-cart')) {
// Parse the cart data from localStorage
var shoppingCart = JSON.parse(localStorage.getItem('shopping-cart'));
itemCount = shoppingCart.length;
// Iterate through each item in the cart
shoppingCart.forEach(function(item) {
// Parse the JSON representation of the cart item
var cartItem = JSON.parse(item);
price = parseFloat(cartItem.price);
quantity = parseInt(cartItem.quantity);
subTotal = price * quantity;
// Build HTML for each row in the cart table
cartRowHTML += "<tr>" +
"<td>" + cartItem.productName + "</td>" +
"<td class='text-right'>$" + price.toFixed(2) + "</td>" +
"<td class='text-right'>" + quantity + "</td>" +
"<td class='text-right'>$" + subTotal.toFixed(2) + "</td>" +
"</tr>";
// Update the grand total
grandTotal += subTotal;
});
}
// Update the cart table HTML, item count, and total amount in the UI
$('#cartTableBody').html(cartRowHTML);
$('#itemCount').text(itemCount);
$('#totalAmount').text("$" + grandTotal.toFixed(2));
}
function showProductGallery(product) {
// Iterate through each product in the productItem array
var productHTML = "";
product.forEach(function(item) {
// Build HTML for each product tile in the gallery
productHTML += '<div class="product-item">' +
'<img src="product-images/' + item.photo + '">' +
'<div class="productname">' + item.productName + '</div>' +
'<div class="price">$<span>' + item.price + '</span></div>' +
'<div class="cart-action">' +
'<input type="text" class="product-quantity" name="quantity" value="1" size="2" />' +
'<input type="submit" value="Add to Cart" class="add-to-cart" onClick="addToCart(this)" />' +
'</div>' +
'</div>';
// "<tr>";
});
// Display the dynamically generated product gallery HTML
$('#product-item-container').html(productHTML);
}
تابع (document)$ اسکریپت را هنگامی که سند به طور کامل بارگیری میشود، شروع میکند. این شامل جزئیات محصول است و گالری محصول و جدول سبد خرید را مقداردهی اولیه میکند.
$(document).ready(function() {
var productItem = [{
تابع addToCart اضافه کردن موارد به سبد خرید را کنترل میکند. همچنین جزئیات محصول را از محصول کلیک شده بازیابی کرده، یک نمایش JSON از کالای سبد خرید ایجاد میکند و محل ذخیره محلی را با دادههای سبد خرید بهروز خواهد کرد.
function addToCart(element)
تابع خالی کردن سبد خرید کل سبد خرید را با کلید «خالی کردن سبد» از محل ذخیرهسازی محلی پاک میکند. این کار تضمین خواهد کرد که سبد خرید خالی شده و UI بر این اساس بهروزرسانی میشود.
function emptyCart()
تابع removeCartItem در آموزش ساخت سبد خرید با جاوا اسکریپت یک آیتم خاص را بر اساس فهرست ارائه شده از سبد خرید حذف میکند. دادههای سبد خرید را از localStorage بازیابی کرده، آیتم مشخصشده را حذف میکند و رابط کاربری سبد خرید را بهروزرسانی خواهد کرد.
function removeCartItem(index)
تابع showCartTable به صورت پویا HTML را برای جدول سبد خرید تولید میکند و جزئیات محصول، قیمتها، مقادیر و جمعهای فرعی را نمایش میدهد. همچنین تعداد کل اقلام و کل مبلغ کل هزینه شده را محاسبه میکند. سپس این اطلاعات در UI بهروز میشود.
function showCartTable()
در ادامه تابع showProductGallery HTML گالری محصول را به صورت پویا با استفاده از جزئیات محصول ارائه شده پر میکند. کانتینرهای محصول را با تصاویر، نام محصول، قیمتها و دکمه اضافه کردن به سبد تنظیم میکند.
function showProductGallery(product)
این کد جاوا اسکریپت عملکرد سبد خرید را گسترش میدهد تا از LocalStorage برای ذخیرهسازی دائمی استفاده کند و به کاربران این امکان را میدهد که اقلام سبد خرید خود را حتی اگر مرورگر را ببندند، نگه دارند. منطق مشابه مثال قبلی است که از sessionStorage استفاده میکرد.
نکات امنیتی در آموزش ساخت سبد خرید با جاوا اسکریپت
همانطور که ما به مرحله اضافه کردن اقلام به سبد خرید پیش میرویم، مهم است که در انجام عملیات سمت مشتری احتیاط کنیم. در حالی که مدیریت سمت سرویسگیرنده برای کارهایی تا مرحله افزودن به سبد خرید مناسب است، به شدت توصیه میشود که برای فرآیند پرداخت به میان افزار سمت سرور بروید.
این اقدام احتیاطی برای افزایش امنیت و رفع آسیبپذیریهای احتمالی انجام میشود. میانافزار سمت سرور با اجرای فرآیندهایی مانند پاکسازی، اعتبارسنجی صحت دادهها و مراحل تأیید اضافی، نقش مهمی در تضمین ایمنی دادههای کاربر ایفا میکند.
یادگیری پروژه محور جاوا اسکریپت
در این آموزش ما با موفقیت کد سبد خرید برای طراحی سایت را با استفاده از شی sessionStorage ایجاد کردیم. علاوه بر این، ما یک گزینه جایگزین برای ذخیره مداوم اقلام سبد خرید با استفاده از شی localStorage بررسی کردیم. توجه به این نکته مهم است که پیادهسازی سبد خرید در سمت مشتری، در عین اینکه کاربردی است، راهحل جامعی نیست. برای رسیدگی به نگرانیهای امنیتی و حفرههای احتمالی، بهویژه در هنگام فرایند پرداخت، یکپارچهسازی میانافزار سمت سرور بسیار توصیه میشود. رویکرد سمت مشتری در آموزش ساخت سبد خرید با جاوا اسکریپت ساده بوده و برای سناریوهایی که شامل کارهای سبک وزن و ثابت در دسترس آنلاین هستند، مناسب است. برای دانلود این سورس کامل ساخت سبد خرید با html css و جاوا اسکریپت، اینجا کلیک کنید.
با مطالعه مقالات مختلف و دیدن ویدیوهای آموزشی، ممکن است به بخشهای مختلف جاوا اسکریپت آشنا شوید و حتی بتوانید پروژههای کوچکی را پیادهسازی کنید اما بدون برنامه و رویه یادگیری مناسب، ممکن خیلی در این راه موفق نشوید و نتوانید بهصورت کامل این زبان برنامهنویسی را فرا بگیرید. اگر نگران این موضوع هستید، تیم سبزلرن برای شما کاربران عزیز دوره آموزشی کامل از مبتدی تا حرفهای جاوا اسکریپت را فراهم کرده است. این دوره دارای پشتیبانی آنلاین نیز است. این فرصت بینظیری است که میتوانید از آن بهرهمند شوید. پس به دوره نام برده ملحق شده و یادگیری حرفهای جاوا اسکریپت را شروع کنید.




مرسی از آموزش خوبتون 👍❤️